कैरसेल में, स्क्रोल की जा सकने वाली आइटम की सूची दिखती है. यह सूची, विंडो के साइज़ के हिसाब से डाइनैमिक तौर पर बदलती है. मिलते-जुलते कॉन्टेंट का कलेक्शन दिखाने के लिए, कैरसेल का इस्तेमाल करें. कैरसेल आइटम में विज़ुअल पर ज़ोर दिया जाता है. हालांकि, इनमें छोटा टेक्स्ट भी शामिल किया जा सकता है. यह टेक्स्ट, आइटम के साइज़ के हिसाब से दिखता है.
अलग-अलग स्थितियों के हिसाब से, चार तरह के कैरसेल लेआउट उपलब्ध हैं:
- एक साथ कई प्रॉडक्ट ब्राउज़ करना: इसमें अलग-अलग साइज़ के प्रॉडक्ट शामिल होते हैं. एक साथ कई आइटम ब्राउज़ करने के लिए इसका सुझाव दिया जाता है. जैसे, फ़ोटो.
- अनकंटेन्ड: इसमें एक ही साइज़ के ऐसे आइटम शामिल होते हैं जो स्क्रीन के किनारे से आगे बढ़ जाते हैं. इसे पसंद के मुताबिक बनाया जा सकता है, ताकि हर आइटम के ऊपर या नीचे ज़्यादा टेक्स्ट या अन्य यूज़र इंटरफ़ेस (यूआई) दिखाया जा सके.
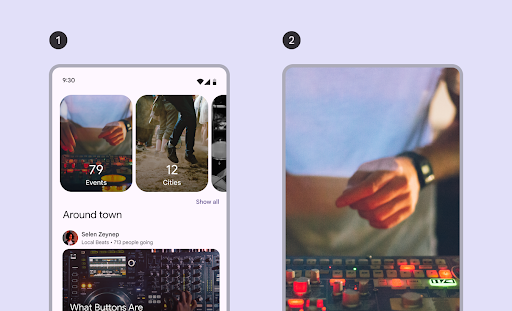
- हीरो: इसमें एक बड़ी इमेज को हाइलाइट किया जाता है, ताकि लोगों का ध्यान उस पर जाए. साथ ही, एक छोटे आइटम के ज़रिए यह दिखाया जाता है कि आगे क्या है. इस लेआउट का इस्तेमाल, ऐसे कॉन्टेंट को हाइलाइट करने के लिए किया जाता है जिस पर आपको ज़ोर देना है. जैसे, फ़िल्म या शो के थंबनेल.
- फ़ुल-स्क्रीन: इसमें एक बार में एक बड़ा आइटम दिखता है. यह स्क्रीन के एक कोने से दूसरे कोने तक फैला होता है. साथ ही, यह वर्टिकल तौर पर स्क्रोल होता है. यह ऐसे कॉन्टेंट के लिए सुझाया जाता है जिसकी लंबाई चौड़ाई से ज़्यादा हो.

इस पेज पर, मल्टी-ब्राउज़ और अनकंटेन्ड कैरसेल लेआउट लागू करने का तरीका बताया गया है. लेआउट टाइप के बारे में ज़्यादा जानने के लिए, कैरसेल Material 3 के दिशा-निर्देश देखें.
एपीआई सरफेस
मल्टी-ब्राउज़ और अनकंटेन्ड कैरसेल लागू करने के लिए, HorizontalMultiBrowseCarousel और HorizontalUncontainedCarousel कंपोज़ेबल का इस्तेमाल करें. ये कंपोज़ेबल, इन मुख्य पैरामीटर को शेयर करते हैं:
state: यहCarouselStateका एक ऐसा इंस्टेंस है जो मौजूदा आइटम इंडेक्स और स्क्रोल की पोज़िशन को मैनेज करता है.rememberCarouselState { itemCount }का इस्तेमाल करके यह स्थिति बनाएं. इसमेंitemCount, कैरसेल में मौजूद आइटम की कुल संख्या है.itemSpacing: इससे कैरसेल में मौजूद आस-पास के आइटम के बीच खाली जगह की जानकारी मिलती है.contentPadding: इससे कैरसेल के कॉन्टेंट एरिया के चारों ओर पैडिंग लागू होती है. इसका इस्तेमाल, पहले आइटम से पहले या आखिरी आइटम के बाद खाली जगह जोड़ने के लिए किया जाता है. इसके अलावा, इसका इस्तेमाल स्क्रोल किए जा सकने वाले क्षेत्र में मौजूद आइटम के लिए मार्जिन देने के लिए भी किया जाता है.content: यह एक कंपोज़ेबल फ़ंक्शन है, जिसे पूर्णांक इंडेक्स मिलता है. इस लैम्डा का इस्तेमाल करके, कैरसेल में मौजूद हर आइटम के लिए यूज़र इंटरफ़ेस (यूआई) तय करें. यह यूज़र इंटरफ़ेस, आइटम के इंडेक्स पर आधारित होता है.
ये कंपोज़ेबल, आइटम के साइज़ को अलग-अलग तरीके से तय करते हैं:
itemWidth(HorizontalUncontainedCarouselके लिए): इसमें, बिना कंटेनर वाले कैरसेल में मौजूद हर आइटम की चौड़ाई की सटीक जानकारी दी जाती है.preferredItemWidth(HorizontalMultiBrowseCarouselके लिए): इससे एक से ज़्यादा ब्राउज़िंग वाले कैरोसेल में मौजूद आइटम की सही चौड़ाई का पता चलता है. इससे कॉम्पोनेंट को जगह मिलने पर, एक से ज़्यादा आइटम दिखाने में मदद मिलती है.
उदाहरण: एक से ज़्यादा ब्राउज़िंग कैरोसेल
इस स्निपेट में, एक से ज़्यादा ब्राउज़िंग वाले कैरसेल को लागू किया गया है:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
कोड के बारे में मुख्य बातें
- यह
CarouselItemडेटा क्लास को तय करता है. यह कैरसेल में मौजूद हर एलिमेंट के लिए डेटा को स्ट्रक्चर करता है. - यह कुकी,
Listऑब्जेक्ट काListबनाती है और उसे सेव करती है. इन ऑब्जेक्ट में इमेज रिसॉर्स और जानकारी शामिल होती है.CarouselItem - यह
HorizontalMultiBrowseCarouselकंपोज़ेबल का इस्तेमाल करता है, जिसे कैरोसेल में कई आइटम दिखाने के लिए डिज़ाइन किया गया है.- कैरसेल की स्थिति को
rememberCarouselStateका इस्तेमाल करके शुरू किया जाता है. इसे आइटम की कुल संख्या दी जाती है. - आइटम में
preferredItemWidth(यहां,186.dp) होता है. इससे हर आइटम के लिए सबसे सही चौड़ाई का पता चलता है. कैरसेल इसका इस्तेमाल यह तय करने के लिए करता है कि स्क्रीन पर एक बार में कितने आइटम दिख सकते हैं. itemSpacingपैरामीटर, आइटम के बीच थोड़ा सा अंतर जोड़ता है.HorizontalMultiBrowseCarouselका ट्रेलिंग लैम्ब्डा,CarouselItemsके हर एलिमेंट पर लागू होता है. हर बार, यह इंडेक्सiपर मौजूद आइटम को वापस लाता है और उसके लिएImageकंपोज़ेबल रेंडर करता है.Modifier.maskClip(MaterialTheme.shapes.extraLarge), हर इमेज पर पहले से तय किया गया शेप मास्क लागू करता है. इससे इमेज के कोने गोल हो जाते हैं.contentDescription, इमेज के लिए सुलभता से जुड़ी जानकारी देता है.
- कैरसेल की स्थिति को
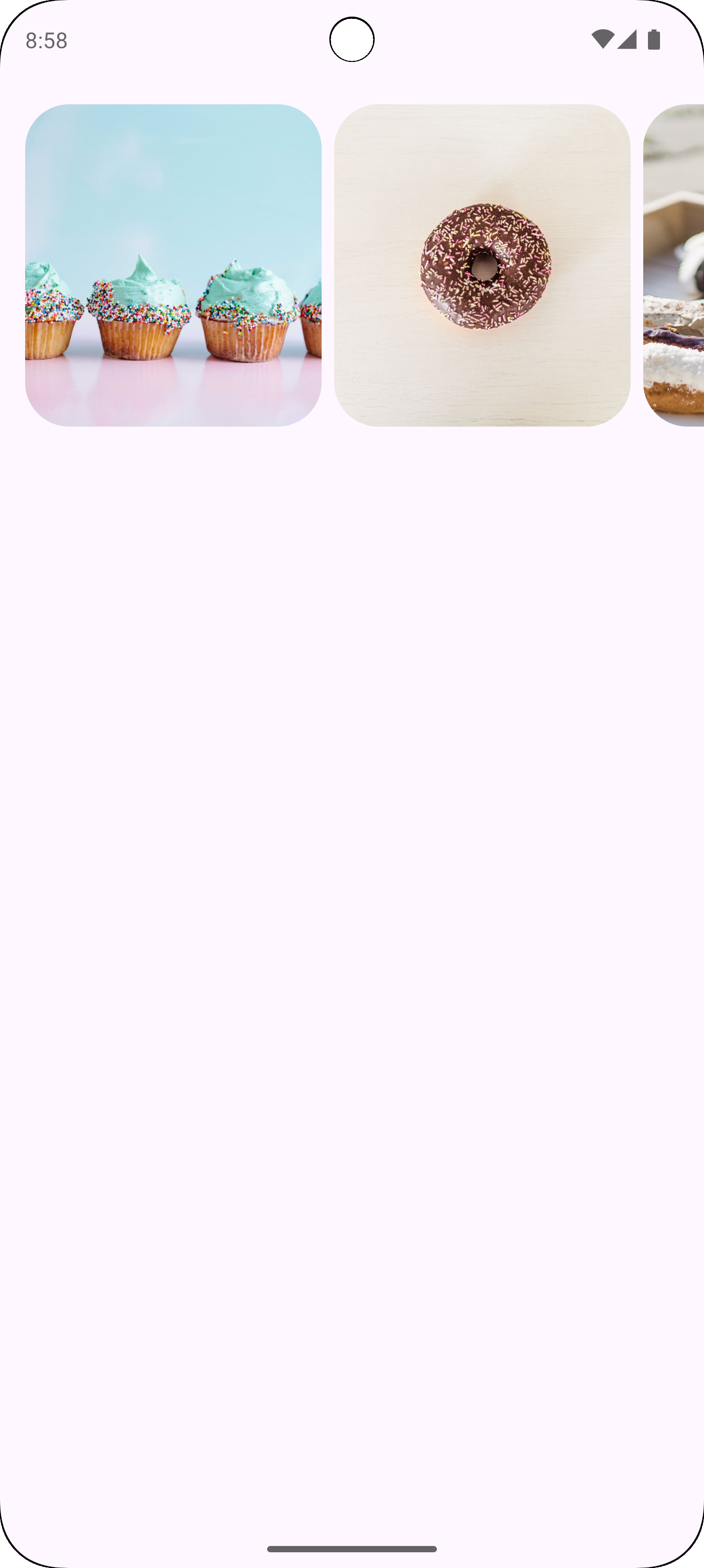
नतीजा
नीचे दी गई इमेज में, ऊपर दिए गए स्निपेट का नतीजा दिखाया गया है:

उदाहरण: बिना कंटेनर वाला कैरसेल
यहां दिए गए स्निपेट में, बिना कंटेनर वाली कैरसेल को लागू करने का तरीका बताया गया है:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
कोड के बारे में मुख्य बातें
HorizontalUncontainedCarouselकंपोज़ेबल, कैरसेल लेआउट बनाता है.itemWidthपैरामीटर, कैरसेल में मौजूद हर आइटम के लिए चौड़ाई तय करता है.
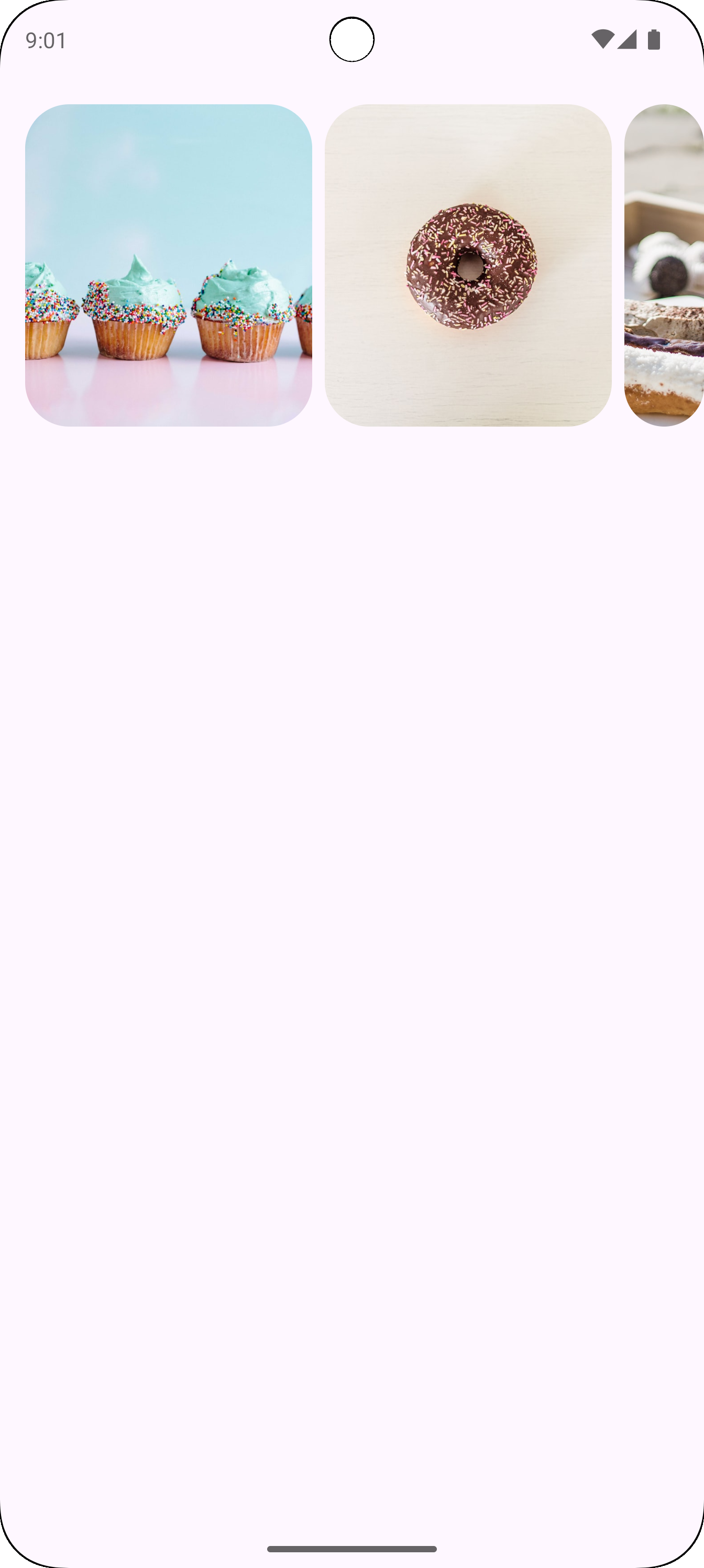
नतीजा
नीचे दी गई इमेज में, ऊपर दिए गए स्निपेट का नतीजा दिखाया गया है: