Компонент Card выступает в роли контейнера Material Design для вашего пользовательского интерфейса. Карточки обычно представляют собой единый, целостный элемент контента. Ниже приведены несколько примеров того, где вы можете использовать карточку:
- Товар в приложении для покупок.
- Новостной сюжет в новостном приложении.
- Сообщение в приложении для общения.
Именно ориентация на отображение одного элемента контента отличает Card от других контейнеров. Например, Scaffold обеспечивает общую структуру всего экрана. Card, как правило, представляет собой меньший элемент пользовательского интерфейса внутри большего макета, в то время как компонент макета, такой как Column или Row , предоставляет более простой и универсальный API.

Базовая реализация
Card ведет себя во многом как другие контейнеры в Compose. Вы объявляете его содержимое, вызывая другие компонуемые объекты внутри него. Например, рассмотрим, как Card содержит вызов объекта Text в следующем минимальном примере:
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
Расширенные реализации
См. справочник для определения API компонента Card . В нем определены несколько параметров, позволяющих настраивать внешний вид и поведение компонента.
Следует отметить несколько ключевых параметров:
-
elevation: Добавляет тень к компоненту, благодаря чему он кажется приподнятым над фоном. -
colors: Использует типCardColorsдля установки цвета по умолчанию как для контейнера, так и для всех дочерних элементов. -
enabled: Если для этого параметра указано значениеfalse, карточка отображается как отключенная и не реагирует на ввод пользователя. -
onClick: ОбычноCardне принимает события клика. Поэтому основная перегрузка, на которую следует обратить внимание, — это та, которая определяет параметрonClick. Вам следует использовать эту перегрузку, если вы хотите, чтобы ваша реализацияCardреагировала на нажатия пользователя.
Следующий пример демонстрирует, как можно использовать эти параметры, а также другие распространенные параметры, такие как shape и modifier .
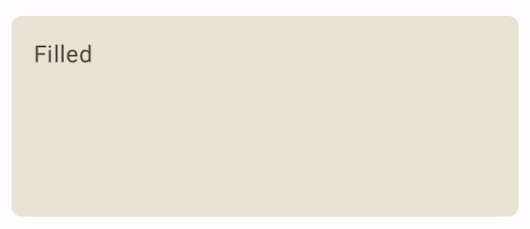
Заполненная карта
Ниже приведён пример того, как можно реализовать заполненную карточку.
Ключевым моментом здесь является использование свойства colors для изменения цвета заливки.
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Данная реализация выглядит следующим образом:

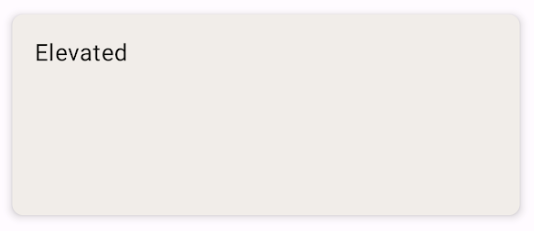
Карта повышенного уровня
Следующий фрагмент кода демонстрирует, как реализовать приподнятую карточку. Используйте специальный компонент ElevatedCard .
Свойство elevation можно использовать для управления внешним видом возвышения и результирующей тенью.
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Данная реализация выглядит следующим образом:

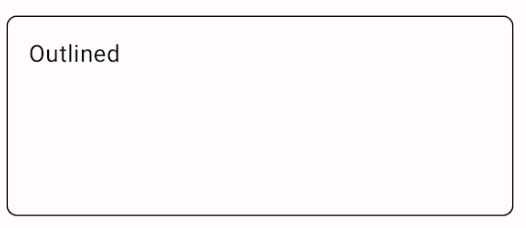
Карта с контуром
Ниже приведён пример карточки с контуром. Используйте специальный компонент OutlinedCard .
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Данная реализация выглядит следующим образом:

Ограничения
Карточки не имеют встроенных функций прокрутки или закрытия, но могут интегрироваться в составные элементы, предлагающие эти возможности. Например, чтобы реализовать закрытие карточки с помощью свайпа, интегрируйте её с составным элементом SwipeToDismiss . Для интеграции с прокруткой используйте модификаторы прокрутки, такие как verticalScroll . Дополнительную информацию см. в документации по прокрутке .

