Il composable Card funge da contenitore Material Design per la tua UI.
Le schede in genere presentano un singolo contenuto coerente. Di seguito sono riportati
alcuni esempi di dove potresti utilizzare una scheda:
- Un prodotto in un'app di shopping.
- Una notizia in un'app di notizie.
- Un messaggio in un'app di comunicazione.
È l'attenzione alla rappresentazione di un singolo contenuto che distingue
Card dagli altri contenitori. Ad esempio, Scaffold fornisce una struttura generale
a un'intera schermata. Una scheda è generalmente un elemento dell'interfaccia utente più piccolo all'interno di un layout più grande, mentre un componente di layout come Column o Row fornisce un'API più semplice e generica.

Implementazione di base
Card si comporta in modo molto simile agli altri contenitori in Compose. Dichiari i suoi contenuti
chiamando altri componenti compositi al suo interno. Ad esempio, considera come Card contenga una
chiamata a Text nel seguente esempio minimo:
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
Implementazioni avanzate
Consulta il riferimento per la definizione API di Card. Definisce diversi
parametri che consentono di personalizzare l'aspetto e il comportamento del
componente.
Ecco alcuni parametri chiave da tenere presente:
elevation: aggiunge un'ombra al componente che lo fa apparire sollevato rispetto allo sfondo.colors: utilizza il tipoCardColorsper impostare il colore predefinito sia del contenitore sia di tutti i relativi elementi secondari.enabled: se trasmettifalseper questo parametro, la scheda viene visualizzata come disattivata e non risponde all'input dell'utente.onClick: in genere, unCardnon accetta eventi di clic. Pertanto, il sovraccarico principale da notare è quello che definisce un parametroonClick. Devi utilizzare questo overload se vuoi che la tua implementazione diCardrisponda alle pressioni dell'utente.
L'esempio seguente mostra come utilizzare questi parametri, nonché altri parametri comuni come shape e modifier.
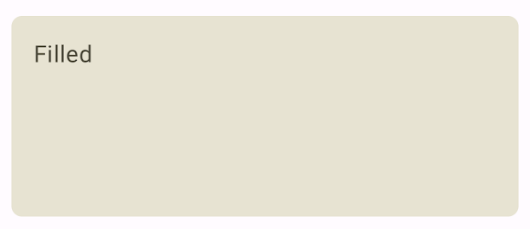
Scheda con riempimento
Di seguito è riportato un esempio di come implementare una scheda compilata.
La chiave qui è l'uso della proprietà colors per modificare il colore di riempimento.
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Ecco come appare la barra:

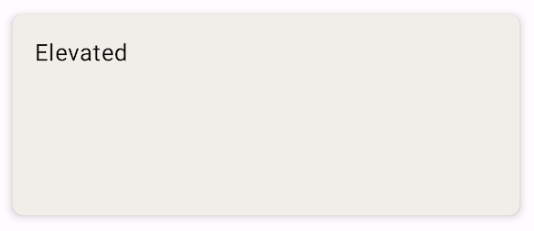
Scheda sollevata
Il seguente snippet mostra come implementare una scheda in rilievo. Utilizza il
componibile ElevatedCard dedicato.
Puoi utilizzare la proprietà elevation per controllare l'aspetto dell'elevazione e
dell'ombreggiatura risultante.
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Ecco come appare la barra:

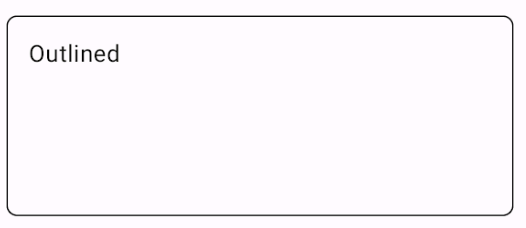
Scheda con contorno
Di seguito è riportato un esempio di scheda con contorno. Utilizza il componibile
OutlinedCard dedicato.
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Ecco come appare la barra:

Limitazioni
Le schede non includono azioni di scorrimento o chiusura intrinseche, ma possono essere integrate in
componenti componibili che offrono queste funzionalità. Ad esempio, per implementare lo scorrimento per chiudere
su una scheda, integralo con il componibile SwipeToDismiss. Per l'integrazione
con lo scorrimento, utilizza modificatori di scorrimento come verticalScroll. Per saperne di più, consulta la documentazione
di Scroll.
