O elemento combinável Card funciona como um contêiner do Material Design para sua interface.
Os cards geralmente apresentam um único conteúdo coerente. Confira alguns exemplos de onde você pode usar um card:
- Um produto em um app de compras.
- Uma notícia em um app de notícias.
- Uma mensagem em um app de comunicação.
O foco em retratar um único conteúdo é o que distingue o
Card de outros contêineres. Por exemplo, Scaffold fornece estrutura geral
para uma tela inteira. Um card geralmente é um elemento de interface menor dentro de um layout maior, enquanto um componente de layout, como Column ou Row, oferece uma API mais simples e genérica.

Implementação básica
O Card se comporta de maneira muito parecida com outros contêineres no Compose. Você declara o conteúdo dele
chamando outros elementos combináveis dentro dele. Por exemplo, considere como Card contém uma
chamada para Text no seguinte exemplo mínimo:
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
Implementações avançadas
Consulte a referência para a definição da API de Card. Ele define vários parâmetros que permitem personalizar a aparência e o comportamento do componente.
Confira alguns parâmetros importantes:
elevation: adiciona uma sombra ao componente, fazendo com que ele pareça elevado acima do plano de fundo.colors: usa o tipoCardColorspara definir a cor padrão do contêiner e de todos os elementos filhos.enabled: se você transmitirfalsepara esse parâmetro, o card vai aparecer como desativado e não vai responder à entrada do usuário.onClick: normalmente, umCardnão aceita eventos de clique. Assim, a principal sobrecarga que você precisa observar é aquela que define um parâmetroonClick. Use essa sobrecarga se quiser que sua implementação deCardresponda a pressionamentos do usuário.
O exemplo a seguir demonstra como usar esses parâmetros, bem como outros comuns, como shape e modifier.
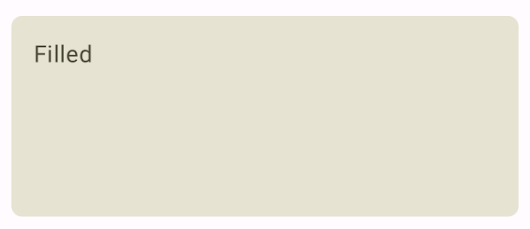
Card preenchido
Confira a seguir um exemplo de como implementar um card preenchido.
A chave aqui é o uso da propriedade colors para mudar a cor de preenchimento.
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Esta implementação aparece da seguinte maneira:

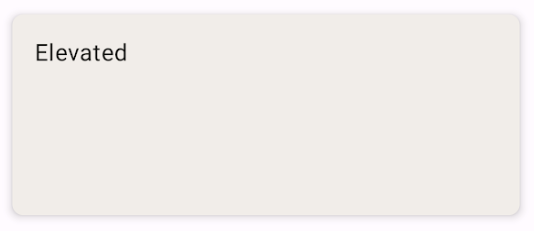
Card elevado
O snippet a seguir demonstra como implementar um card elevado. Use o elemento combinável ElevatedCard dedicado.
Use a propriedade elevation para controlar a aparência da elevação e da sombra resultante.
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Esta implementação aparece da seguinte maneira:

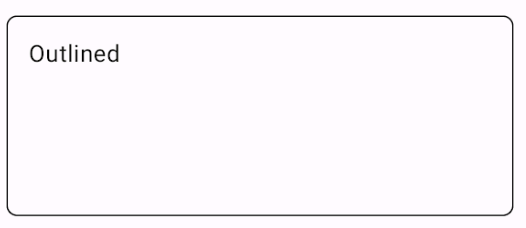
Card com contorno
Confira a seguir um exemplo de card com contorno. Use o elemento combinável
OutlinedCard dedicado.
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Esta implementação aparece da seguinte maneira:

Limitações
Os cards não vêm com ações de rolagem ou dispensar inerentes, mas podem ser integrados a
composables que oferecem esses recursos. Por exemplo, para implementar o gesto de deslizar para dispensar
em um card, integre-o ao elemento combinável SwipeToDismiss. Para integrar
com a rolagem, use modificadores de rolagem, como verticalScroll. Consulte a documentação de rolagem para mais informações.

