Composable Card ทำหน้าที่เป็นคอนเทนเนอร์ Material Design สำหรับ UI
โดยปกติแล้ว การ์ดจะแสดงเนื้อหาที่สอดคล้องกันเพียงรายการเดียว ต่อไปนี้คือ
ตัวอย่างบางส่วนของตำแหน่งที่คุณอาจใช้การ์ด
- ผลิตภัณฑ์ในแอป Shopping
- เนื้อหาข่าวในแอปข่าว
- ข้อความในแอปการสื่อสาร
การมุ่งเน้นที่การแสดงเนื้อหาชิ้นเดียวเป็นสิ่งที่ทำให้ Card แตกต่างจากคอนเทนเนอร์อื่นๆ
เช่น Scaffold มีโครงสร้างทั่วไป
สำหรับทั้งหน้าจอ โดยทั่วไปแล้ว การ์ดเป็นองค์ประกอบ UI ขนาดเล็กกว่าภายในเลย์เอาต์ขนาดใหญ่กว่า
ในขณะที่คอมโพเนนต์เลย์เอาต์ เช่น Column หรือ Row จะมี API ที่เรียบง่ายกว่า
และทั่วไปมากกว่า

การติดตั้งใช้งานขั้นพื้นฐาน
Card ทำงานคล้ายกับคอนเทนเนอร์อื่นๆ ใน Compose คุณประกาศเนื้อหาของคอมโพสได้โดย
เรียกใช้คอมโพสอื่นๆ ภายใน ตัวอย่างเช่น ลองพิจารณาว่า Card มีการเรียกใช้ Text ในตัวอย่างที่เล็กที่สุดต่อไปนี้อย่างไร
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
การติดตั้งใช้งานขั้นสูง
ดูคำจำกัดความของ API สำหรับ Card ได้ที่ข้อมูลอ้างอิง ซึ่งกำหนดพารามิเตอร์หลายรายการที่ช่วยให้คุณปรับแต่งลักษณะที่ปรากฏและลักษณะการทำงานของคอมโพเนนต์ได้
พารามิเตอร์สำคัญบางอย่างที่ควรทราบมีดังนี้
elevation: เพิ่มเงาให้กับคอมโพเนนต์เพื่อให้ดูเหมือน ลอยอยู่เหนือพื้นหลังcolors: ใช้ประเภทCardColorsเพื่อตั้งค่าสีเริ่มต้นของทั้งคอนเทนเนอร์และองค์ประกอบย่อยenabled: หากส่งfalseสำหรับพารามิเตอร์นี้ การ์ดจะปรากฏเป็น ปิดใช้และไม่ตอบสนองต่อข้อมูลจากผู้ใช้onClick: โดยปกติแล้วCardจะไม่ยอมรับเหตุการณ์คลิก ดังนั้น การโอเวอร์โหลดหลักที่คุณต้องการทราบคือการโอเวอร์โหลดที่กำหนดพารามิเตอร์onClickคุณควรใช้การโอเวอร์โหลดนี้หากต้องการให้การ ติดตั้งใช้งานCardตอบสนองต่อการกดของผู้ใช้
ตัวอย่างต่อไปนี้แสดงวิธีที่คุณอาจใช้พารามิเตอร์เหล่านี้ รวมถึงพารามิเตอร์ทั่วไปอื่นๆ เช่น shape และ modifier
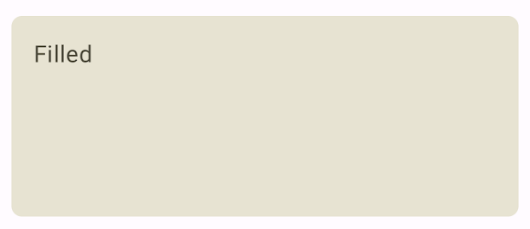
การ์ดแบบเติมสี
ต่อไปนี้เป็นตัวอย่างวิธีใช้การ์ดที่กรอกข้อมูลแล้ว
เคล็ดลับที่สำคัญคือการใช้พร็อพเพอร์ตี้ colors เพื่อเปลี่ยนสีที่เติม
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้

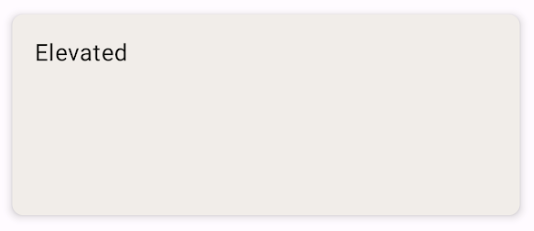
การ์ดแบบยกขึ้น
ข้อมูลโค้ดต่อไปนี้แสดงวิธีติดตั้งใช้งานการ์ดที่ยกระดับ ใช้ Composable ElevatedCard เฉพาะ
คุณใช้elevationเพื่อควบคุมลักษณะที่ปรากฏของระดับความสูงและ
เงาที่เกิดได้
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้

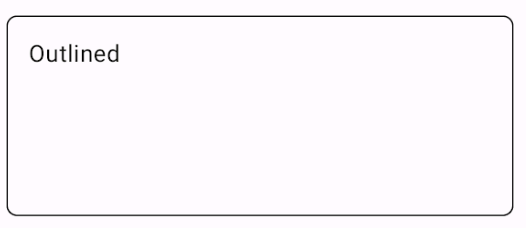
การ์ดที่มีเส้นขอบ
ต่อไปนี้เป็นตัวอย่างการ์ดที่มีเส้นขอบ ใช้ Composable OutlinedCard เฉพาะ
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้

ข้อจำกัด
การ์ดไม่มีการเลื่อนหรือการดำเนินการปิดโดยค่าเริ่มต้น แต่สามารถผสานรวมกับ
Composable ที่มีฟีเจอร์เหล่านี้ได้ เช่น หากต้องการใช้การปัดเพื่อปิด
ในการ์ด ให้ผสานรวมกับการ์ด SwipeToDismiss ที่ใช้ได้ หากต้องการผสานรวม
กับการเลื่อน ให้ใช้ตัวแก้ไขการเลื่อน เช่น verticalScroll ดูข้อมูลเพิ่มเติมได้ในเอกสารประกอบ
ของ Scroll
