Die zusammensetzbare Funktion Card dient als Material Design-Container für Ihre Benutzeroberfläche.
Auf Karten wird in der Regel ein einzelner zusammenhängender Inhalt präsentiert. Hier sind einige Beispiele für die Verwendung von Karten:
- Ein Produkt in einer Shopping-App.
- Eine Nachricht in einer Nachrichten-App.
- Eine Nachricht in einer Kommunikations-App.
Card unterscheidet sich von anderen Containern dadurch, dass der Fokus auf der Darstellung eines einzelnen Inhalts liegt. Scaffold bietet beispielsweise eine allgemeine Struktur für einen ganzen Bildschirm. Eine Karte ist in der Regel ein kleineres UI-Element in einem größeren Layout, während eine Layoutkomponente wie Column oder Row eine einfachere und allgemeinere API bietet.

Einfache Implementierung
Card verhält sich ähnlich wie andere Container in Compose. Sie deklarieren den Inhalt, indem Sie darin andere Composables aufrufen. Im folgenden Minimalbeispiel enthält Card beispielsweise einen Aufruf von Text:
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
Erweiterte Implementierungen
Die API-Definition von Card finden Sie in der Referenz. Sie definiert mehrere Parameter, mit denen Sie das Aussehen und Verhalten der Komponente anpassen können.
Hier einige wichtige Parameter:
elevation: Fügt der Komponente einen Schatten hinzu, sodass sie über dem Hintergrund zu schweben scheint.colors: Legt mit dem TypCardColorsdie Standardfarbe des Containers und aller untergeordneten Elemente fest.enabled: Wenn Siefalsefür diesen Parameter übergeben, wird die Karte als deaktiviert angezeigt und reagiert nicht auf Nutzereingaben.onClick: Normalerweise akzeptiert einCardkeine Klickereignisse. Die primäre Überlastung, die Sie angeben möchten, ist die, die einenonClick-Parameter definiert. Sie sollten diese Überladung verwenden, wenn Ihre Implementierung vonCardauf Eingaben des Nutzers reagieren soll.
Im folgenden Beispiel sehen Sie, wie Sie diese Parameter sowie andere gängige Parameter wie shape und modifier verwenden können.
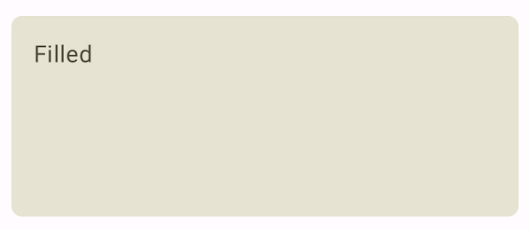
Gefüllte Karte
Im Folgenden finden Sie ein Beispiel für die Implementierung einer ausgefüllten Karte.
Der Schlüssel hier ist die Verwendung der Eigenschaft colors, um die Füllfarbe zu ändern.
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Diese Implementierung sieht so aus:

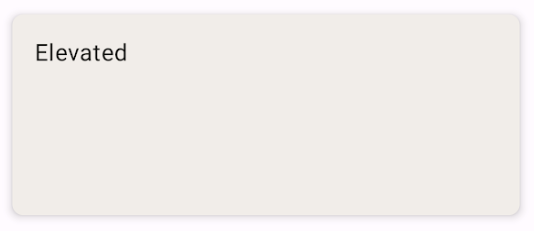
Erhöhte Karte
Das folgende Snippet zeigt, wie eine Karte mit erhöhter Darstellung implementiert wird. Verwenden Sie die spezielle zusammensetzbare Funktion ElevatedCard.
Mit dem Attribut elevation können Sie das Aussehen der Erhebung und des resultierenden Schattens steuern.
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Diese Implementierung sieht so aus:

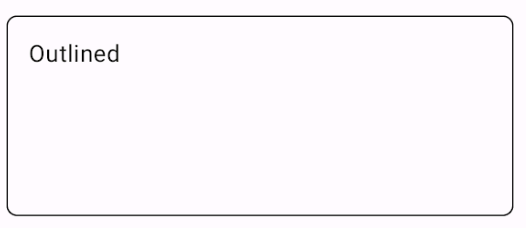
Umrandete Karte
Das folgende Beispiel zeigt eine Karte mit Umriss. Verwenden Sie die spezielle zusammensetzbare Funktion OutlinedCard.
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
Diese Implementierung sieht so aus:

Einschränkungen
Karten haben keine integrierten Scroll- oder Schließen-Aktionen, können aber in Composables integriert werden, die diese Funktionen bieten. Wenn Sie beispielsweise das Wischen zum Schließen auf einer Karte implementieren möchten, integrieren Sie es in die SwipeToDismiss-Composable. Wenn Sie die Scrollfunktion einbinden möchten, verwenden Sie Scroll-Modifikatoren wie verticalScroll. Weitere Informationen finden Sie in der Dokumentation zu Scrollen.

