앱 바는 사용자가 주요 기능과 탐색 항목에 액세스할 수 있도록 지원하는 컨테이너입니다. 앱 바에는 상단 앱 바와 하단 앱 바의 두 가지 유형이 있습니다. 각각의 모양과 목적은 다음과 같습니다.
유형 |
디자인 |
목적 |
|---|---|---|
상단 앱 바 |
화면 상단에 표시됩니다. |
주요 작업과 정보에 대한 액세스를 제공합니다. 일반적으로 제목, 핵심 작업 항목, 특정 탐색 항목을 호스팅합니다. |
하단 앱 바 |
화면 하단에 표시됩니다. |
일반적으로 핵심 탐색 항목이 포함됩니다. 포함된 플로팅 작업 버튼을 통해 다른 주요 작업에 대한 액세스를 제공할 수도 있습니다. |

상단 앱 바와 하단 앱 바를 구현하려면 각각 TopAppBar 및 BottomAppBar 컴포저블을 사용하세요. 이를 통해 탐색 및 작업 컨트롤을 캡슐화하고 Material Design 원칙에 부합하는 일관된 인터페이스를 만들 수 있습니다.
상단 앱 바
다음 표에는 네 가지 유형의 상단 앱 바가 간략하게 나와 있습니다.
유형 |
예 |
|---|---|
소형: 탐색이나 작업이 많이 필요하지 않은 화면에 사용됩니다. |

|
가운데 정렬: 기본 작업이 하나인 화면에 사용합니다. |

|
중간: 탐색과 작업이 적당히 필요한 화면 |

|
대형: 탐색과 작업이 많이 필요한 화면에 사용됩니다. |

|
API 노출 영역
네 가지 상단 앱 바를 구현할 수 있는 다양한 컴포저블은 매우 유사합니다. 다음과 같은 몇 가지 주요 매개변수를 공유합니다.
title: 앱 바에 표시되는 텍스트입니다.navigationIcon: 탐색의 기본 아이콘입니다. 앱 바 왼쪽에 표시됩니다.actions: 사용자에게 주요 작업에 대한 액세스 권한을 제공하는 아이콘입니다. 앱 바 오른쪽에 표시됩니다.scrollBehavior: 스캐폴드의 내부 콘텐츠 스크롤에 상단 앱 바가 어떻게 반응하는지 결정합니다.colors: 앱 바가 표시되는 방식을 결정합니다.
스크롤 동작
사용자가 지정된 스캐폴드의 내부 콘텐츠를 스크롤할 때 앱 바가 응답하는 방식을 제어할 수 있습니다. 이렇게 하려면 TopAppBarScrollBehavior 인스턴스를 만들고 scrollBehavior 매개변수에 상단 앱 바에 전달합니다.
TopAppBarScrollBehavior에는 세 가지 유형이 있습니다. 다음과 같습니다.
enterAlwaysScrollBehavior: 사용자가 스캐폴드의 내부 콘텐츠를 위로 드래그하면 상단 앱 바가 축소됩니다. 사용자가 내부 콘텐츠를 아래로 드래그하면 앱 바가 확장됩니다.exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehavior와 비슷하지만 사용자가 스캐폴드의 내부 콘텐츠 끝에 도달하면 앱 바가 추가로 확장됩니다.pinnedScrollBehavior: 앱 바가 제자리에 유지되고 스크롤에 반응하지 않습니다.
다음 예에서는 이러한 옵션 중 몇 가지를 구현합니다.
예
다음 섹션에서는 스크롤 동작을 제어하는 다양한 예를 비롯해 네 가지 유형의 상단 앱 바를 구현하는 방법을 설명합니다.
작게
작은 상단 앱 바를 만들려면 TopAppBar 컴포저블을 사용합니다. 다음 예에서는 제목만 포함하는 기본 상단 앱 바를 구현합니다.
다음 예시에서는 TopAppBar에 scrollBehavior 값을 전달하지 않으므로 내부 콘텐츠의 스크롤에 반응하지 않습니다.
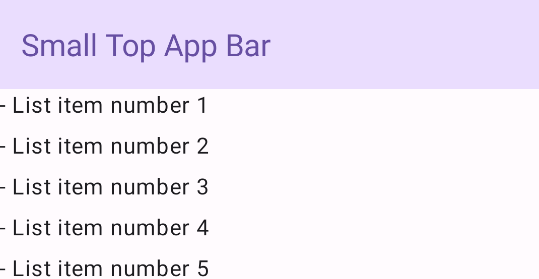
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
이 구현은 다음과 같습니다.

가운데 정렬됨
가운데 정렬된 상단 앱 바는 기본적으로 소형 앱 바와 동일하지만 제목이 구성요소 내에서 가운데에 배치됩니다. 이를 구현하려면 전용 CenterAlignedTopAppBar 컴포저블을 사용하세요.
이 예시에서는 enterAlwaysScrollBehavior()을 사용하여 scrollBehavior에 전달하는 값을 가져옵니다. 따라서 사용자가 스캐폴드의 내부 콘텐츠를 스크롤하면 표시줄이 축소됩니다.
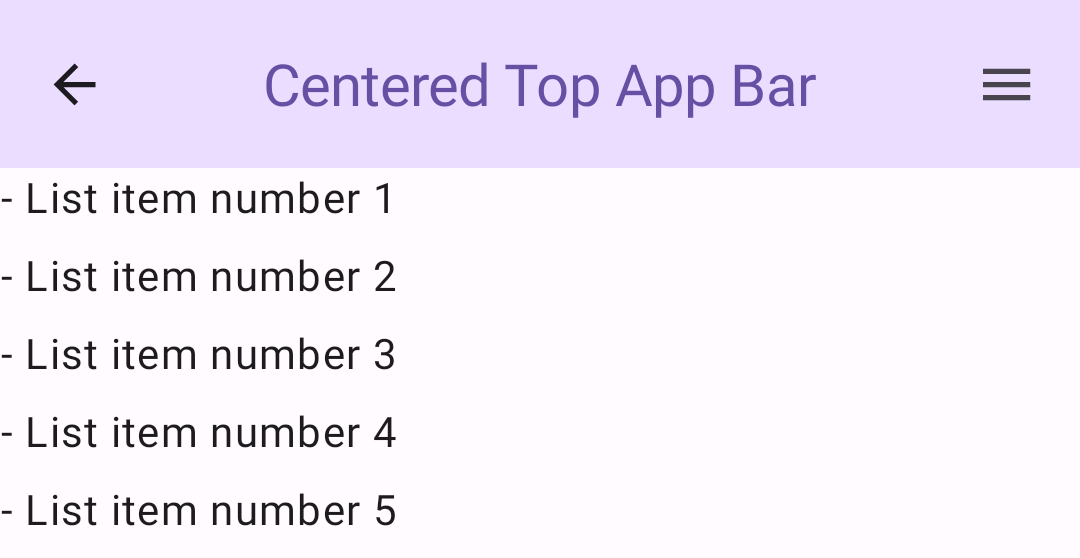
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
이 구현은 다음과 같습니다.

보통
중간 상단 앱 바는 추가 아이콘 아래에 제목을 배치합니다. 하나를 만들려면 MediumTopAppBar 컴포저블을 사용합니다.
이 예시에서는 이전 스니펫과 마찬가지로 enterAlwaysScrollBehavior()을 사용하여 scrollBehavior에 전달할 값을 가져옵니다.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
이 구현은 다음과 같이 표시되며 enterAlwaysScrollBehavior()의 스크롤 동작이 표시됩니다.
크게
대형 상단 앱 바는 중간과 비슷하지만 제목과 아이콘 사이의 패딩이 더 크고 화면에서 차지하는 공간이 전체적으로 더 큽니다. 이를 만들려면 LargeTopAppBar 컴포저블을 사용하세요.
앞의 스니펫과 달리 이 예에서는 exitUntilCollapsedScrollBehavior()를 사용하여 scrollBehavior에 전달하는 값을 가져옵니다. 따라서 사용자가 스캐폴드의 내부 콘텐츠를 스크롤하면 표시줄이 축소되지만 사용자가 내부 콘텐츠의 끝까지 스크롤하면 표시줄이 확장됩니다.
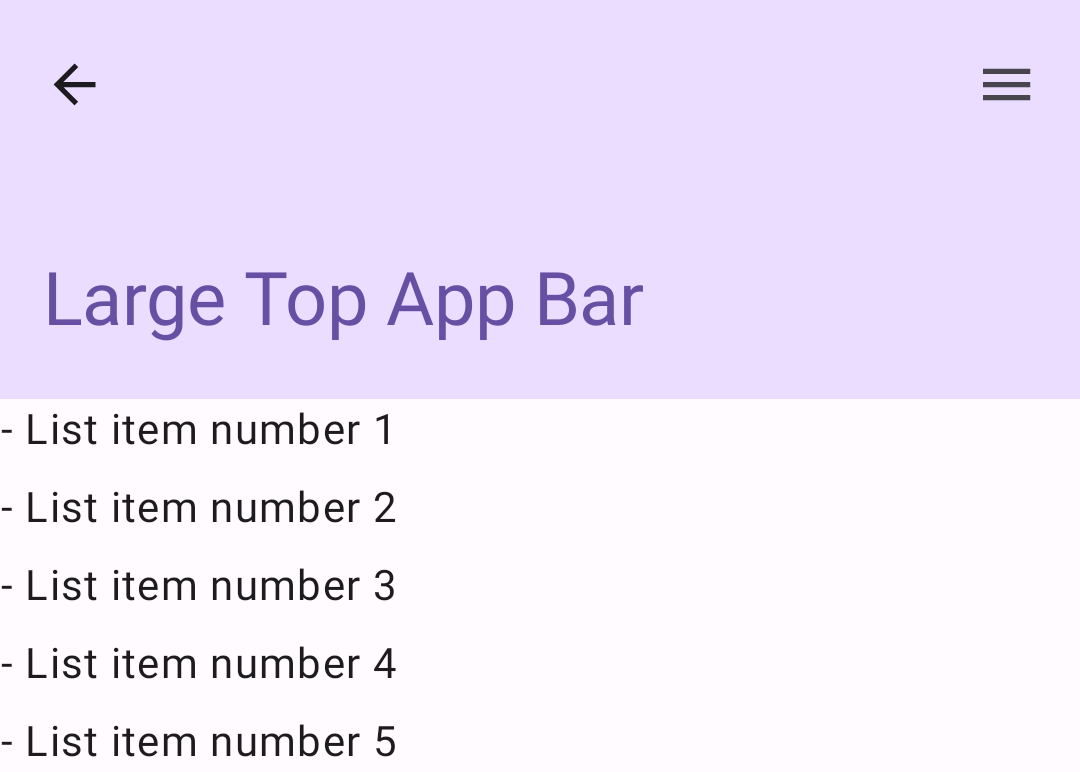
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
이 구현은 다음과 같습니다.

하단 앱 바
하단 앱 바를 만들려면 BottomAppBar 컴포저블을 사용하세요. 이 컴포저블을 사용하는 것은 이 페이지의 이전 섹션에 설명된 상단 앱 바 컴포저블과 매우 유사합니다. 다음 주요 매개변수의 컴포저블을 전달합니다.
actions: 막대 왼쪽에 표시되는 일련의 아이콘입니다. 일반적으로 이러한 항목은 주어진 화면의 주요 작업이나 탐색 항목입니다.floatingActionButton: 막대의 오른쪽에 표시되는 플로팅 작업 버튼입니다.
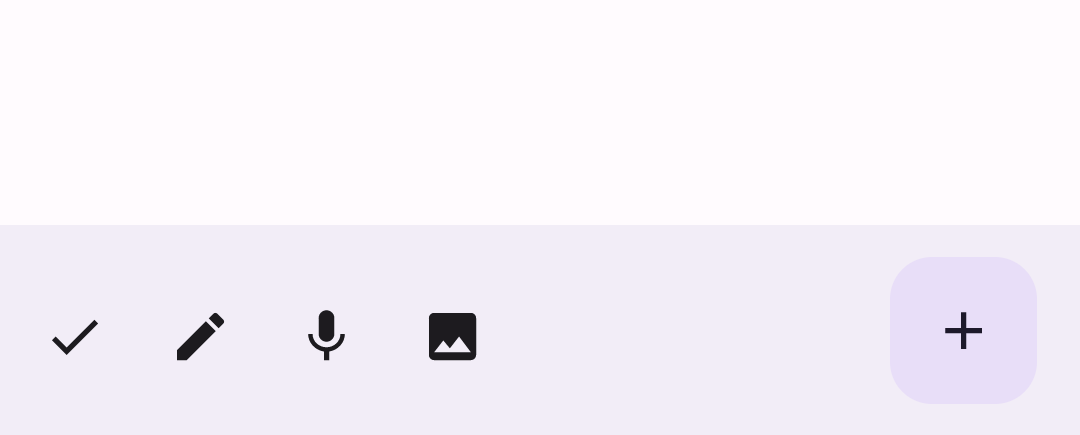
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
이 구현은 다음과 같습니다.