Uygulama çubukları, kullanıcının temel özelliklere ve gezinme öğelerine erişmesini sağlayan kapsayıcılardır. İki tür uygulama çubuğu vardır: üst uygulama çubukları ve alt uygulama çubukları. İlgili görünüm ve amaçları aşağıdaki gibidir:
Tür |
Görünüm |
Amaç |
|---|---|---|
Üst uygulama çubuğu |
Ekranın üst kısmında |
Önemli görevlere ve bilgilere erişim sağlar. Genellikle bir başlık, temel işlem öğeleri ve belirli gezinme öğeleri içerir. |
Alt uygulama çubuğu |
Ekranın alt kısmında |
Genellikle temel gezinme öğelerini içerir. Ayrıca, içerilen bir kayan işlem düğmesi aracılığıyla diğer önemli işlemlere erişim de sağlayabilir. |

Üst uygulama çubuğu ve alt uygulama çubuğu uygulamak için sırasıyla TopAppBar ve BottomAppBar composable'larını kullanın. Bu bileşenler, gezinme ve işlem kontrollerini kapsayan, Materyal Tasarım ilkeleriyle uyumlu tutarlı arayüzler oluşturmanıza olanak tanır.
Üst uygulama çubukları
Aşağıdaki tabloda dört üst uygulama çubuğu türü özetlenmiştir:
Tür |
Örnek |
|---|---|
Küçük: Çok fazla gezinme veya işlem gerektirmeyen ekranlar için. |

|
Ortaya hizalı: Tek bir birincil işlemin olduğu ekranlar için. |

|
Orta: Orta düzeyde gezinme ve işlem gerektiren ekranlar için. |

|
Büyük: Çok fazla gezinme ve işlem gerektiren ekranlar için. |

|
API yüzeyi
Dört farklı üst uygulama çubuğunu uygulamanıza olanak tanıyan çeşitli composable'lar oldukça benzerdir. Bu iki modelin paylaştığı bazı temel parametreler şunlardır:
title: Uygulama çubuğunda görünen metin.navigationIcon: Gezinme için kullanılan birincil simge. Uygulama çubuğunun solunda görünür.actions: Kullanıcıya temel işlemlere erişim sağlayan simgeler. Uygulama çubuğunun sağ tarafında görünürler.scrollBehavior: İskeledeki iç içeriğin kaydırılmasına üst uygulama çubuğunun nasıl yanıt vereceğini belirler.colors: Uygulama çubuğunun nasıl görüneceğini belirler.
Kaydırma davranışı
Kullanıcı, belirli bir iskelenin iç içeriğini kaydırdığında uygulama çubuğunun nasıl yanıt vereceğini kontrol edebilirsiniz. Bunu yapmak için TopAppBarScrollBehavior örneği oluşturun ve scrollBehavior parametresi için üst uygulama çubuğunuza iletin.
Üç tür TopAppBarScrollBehavior vardır. Bunlar şunlardır:
enterAlwaysScrollBehavior: Kullanıcı iskelenin iç içeriğini yukarı çektiğinde üst uygulama çubuğu daralır. Kullanıcı daha sonra iç içeriği aşağı çektiğinde uygulama çubuğu genişler.exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehavior'ye benzer ancak kullanıcı iskelenin iç içeriğinin sonuna ulaştığında uygulama çubuğu da genişler.pinnedScrollBehavior: Uygulama çubuğu yerinde kalır ve kaydırmaya tepki vermez.
Aşağıdaki örneklerde bu seçeneklerden birkaçı uygulanmaktadır.
Örnekler
Aşağıdaki bölümlerde, kaydırma davranışını nasıl kontrol edebileceğinize dair çeşitli örnekler de dahil olmak üzere dört farklı üst uygulama çubuğu türü için uygulamalar verilmektedir.
Küçük
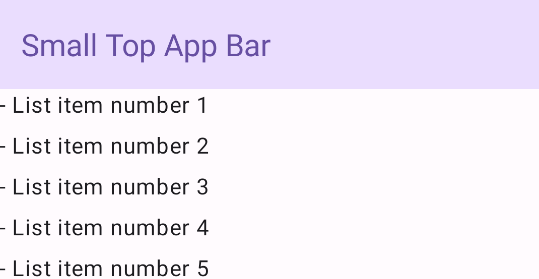
Küçük bir üst uygulama çubuğu oluşturmak için TopAppBar composable'ını kullanın. Aşağıdaki örnekte yalnızca başlık içeren temel bir üst uygulama çubuğu uygulanmaktadır.
Aşağıdaki örnek, TopAppBar değeri için scrollBehavior değerini iletmediğinden iç içeriğin kaydırılmasına tepki vermez.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Bu uygulama aşağıdaki gibi görünür:

Ortaya hizalı
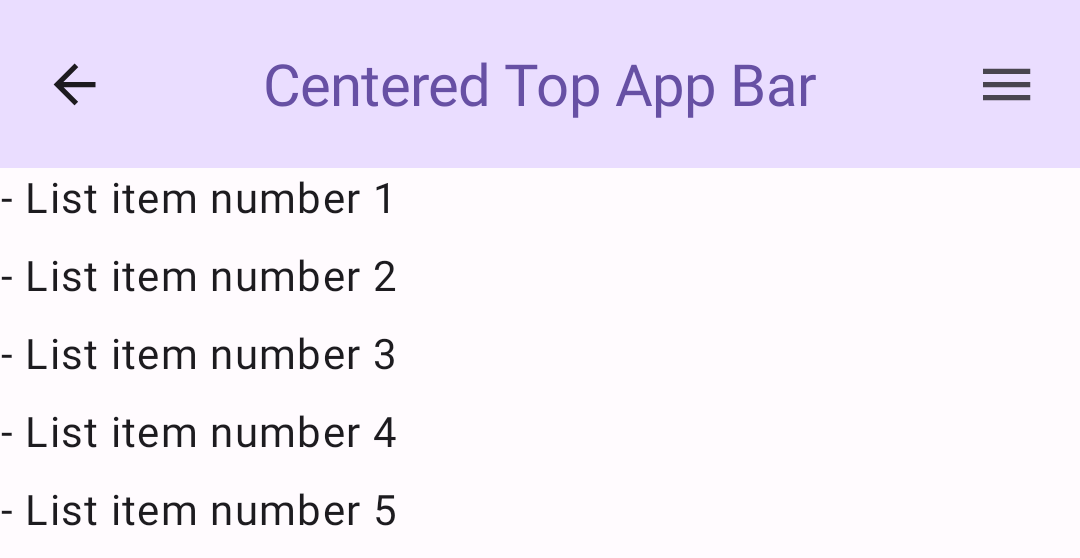
Ortaya hizalanmış üst uygulama çubuğu, başlık bileşenin ortasına yerleştirilmiş olsa da küçük uygulama çubuğuyla temelde aynıdır. Bu özelliği uygulamak için özel CenterAlignedTopAppBar composable'ını kullanın.
Bu örnekte, enterAlwaysScrollBehavior() kullanılarak scrollBehavior için iletilen değer alınır. Bu nedenle, kullanıcı iskelenin iç içeriğini kaydırdığında çubuk daralır.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Bu uygulama aşağıdaki gibi görünür:

Orta zorlukta
Orta üst uygulama çubuğu, başlığı diğer simgelerin altına yerleştirir. Oluşturmak için MediumTopAppBar composable'ı kullanın.
Önceki snippet'te olduğu gibi, bu örnekte de enterAlwaysScrollBehavior() için iletilen değeri almak üzere scrollBehavior kullanılır.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Bu uygulama, enterAlwaysScrollBehavior() öğesindeki kaydırma davranışının nasıl göründüğünü gösteren bir örnekle birlikte aşağıdaki gibi görünür:
Büyük
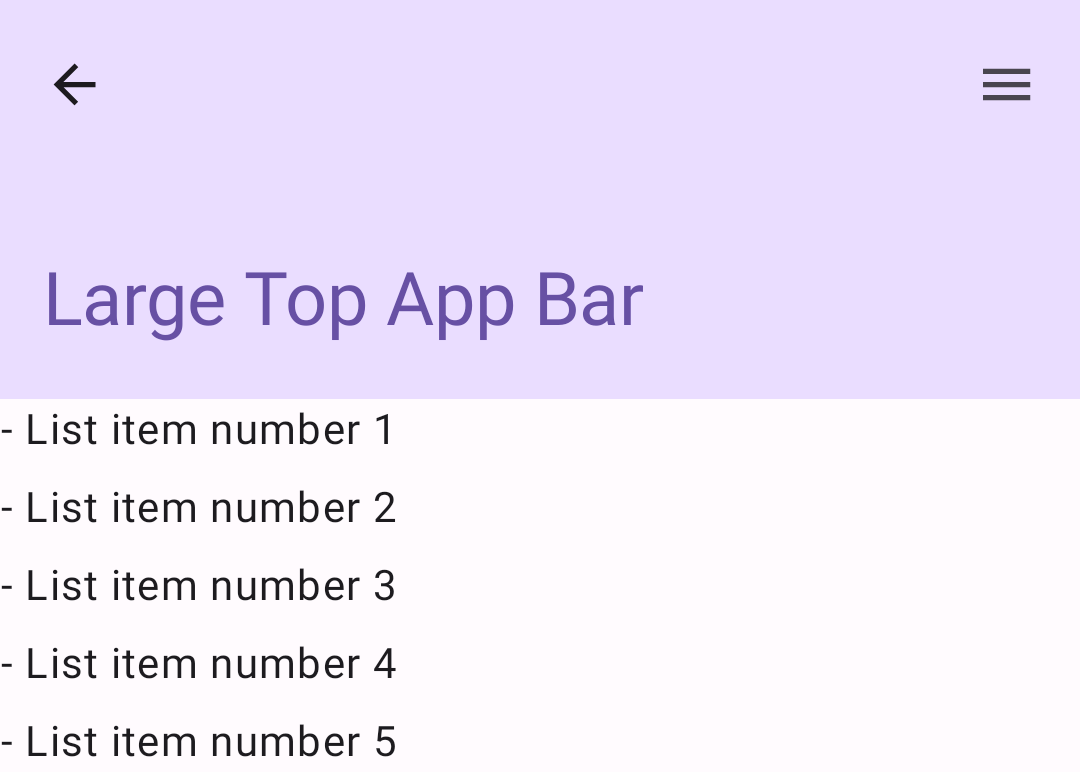
Büyük üst uygulama çubuğu, orta boy üst uygulama çubuğuna benzer ancak başlık ile simgeler arasındaki dolgu daha büyüktür ve ekranda daha fazla yer kaplar. Oluşturmak için LargeTopAppBar composable'ını kullanın.
Önceki snippet'lerin aksine, bu örnekte exitUntilCollapsedScrollBehavior() için iletilen değeri almak üzere scrollBehavior kullanılır. Bu nedenle, kullanıcı iskelenin iç içeriğini kaydırdığında çubuk daralır ancak kullanıcı iç içeriğin sonuna kaydırdığında genişler.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Bu uygulama aşağıdaki gibi görünür:

Alt uygulama çubuğu
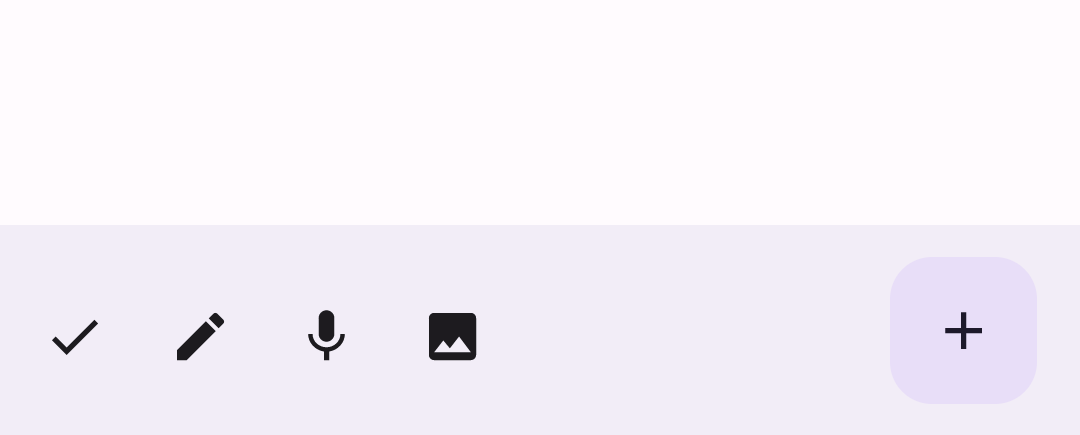
Alt uygulama çubuğu oluşturmak için BottomAppBar composable'ını kullanın. Bu composable'ı kullanmak, bu sayfanın önceki bölümlerinde açıklanan üst uygulama çubuğu composable'larına oldukça benzer. Aşağıdaki önemli parametreler için composable'lar iletmeniz gerekir:
actions: Çubuğun sol tarafında görünen bir dizi simge. Bunlar genellikle belirli bir ekran için önemli işlemler veya gezinme öğeleridir.floatingActionButton: Çubuğun sağ tarafında görünen kayan işlem düğmesi.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Bu uygulama aşağıdaki gibi görünür: