Panel aplikasi adalah penampung yang memberi pengguna akses ke fitur utama dan item navigasi. Ada dua jenis panel aplikasi, panel aplikasi atas dan panel aplikasi bawah. Tampilan dan tujuannya masing-masing adalah sebagai berikut:
Jenis |
Tampilan |
Tujuan |
|---|---|---|
Panel aplikasi atas |
Di bagian atas layar. |
Memberikan akses ke tugas dan informasi utama. Biasanya menampilkan judul, item tindakan utama, dan item navigasi tertentu. |
Panel aplikasi bawah |
Di bagian bawah layar. |
Biasanya mencakup item navigasi inti. Juga dapat memberikan akses ke tindakan utama lainnya, seperti melalui tombol tindakan mengambang yang ada di dalamnya. |

Untuk mengimplementasikan panel aplikasi atas dan panel aplikasi bawah, gunakan composable TopAppBar dan
BottomAppBar. Komponen ini memungkinkan Anda membuat antarmuka yang konsisten
yang merangkum kontrol navigasi dan tindakan, serta selaras dengan prinsip Desain Material.
Panel aplikasi atas
Tabel berikut menguraikan empat jenis panel aplikasi atas:
Jenis |
Contoh |
|---|---|
Kecil: Untuk layar yang tidak memerlukan banyak navigasi atau tindakan. |

|
Rata tengah: Untuk layar yang memiliki satu tindakan utama. |

|
Sedang: Untuk layar yang memerlukan navigasi dan tindakan dalam jumlah sedang. |

|
Besar: Untuk layar yang memerlukan banyak navigasi dan tindakan. |

|
Platform API
Berbagai composable yang memungkinkan Anda menerapkan empat panel aplikasi atas yang berbeda cukup serupa. Keduanya memiliki beberapa parameter utama yang sama:
title: Teks yang muncul di seluruh panel aplikasi.navigationIcon: Ikon utama untuk navigasi. Muncul di sebelah kiri panel aplikasi.actions: Ikon yang memberi pengguna akses ke tindakan utama. Tombol ini muncul di sebelah kanan panel aplikasi.scrollBehavior: Menentukan cara panel aplikasi atas merespons scrolling konten dalam scaffold.colors: Menentukan tampilan panel aplikasi.
Perilaku scroll
Anda dapat mengontrol cara panel aplikasi merespons saat pengguna men-scroll konten dalam scaffold yang diberikan. Untuk melakukannya, buat instance
TopAppBarScrollBehavior dan teruskan ke panel aplikasi atas untuk parameter
scrollBehavior.
Ada tiga jenis TopAppBarScrollBehavior. Berikut ini adalah atributnya:
enterAlwaysScrollBehavior: Saat pengguna menarik konten dalam scaffold, panel aplikasi atas akan menciut. Panel aplikasi akan diperluas saat pengguna menarik konten dalam ke bawah.exitUntilCollapsedScrollBehavior: Mirip denganenterAlwaysScrollBehavior, tetapi panel aplikasi juga meluas saat pengguna mencapai akhir konten dalam scaffold.pinnedScrollBehavior: Panel aplikasi tetap berada di tempatnya dan tidak bereaksi terhadap scrolling.
Contoh berikut menerapkan beberapa opsi ini.
Contoh
Bagian berikut memberikan implementasi untuk empat jenis panel aplikasi atas yang berbeda, termasuk berbagai contoh cara Anda dapat mengontrol perilaku scroll.
Kecil
Untuk membuat panel aplikasi atas kecil, gunakan composable TopAppBar. Contoh
berikut mengimplementasikan panel aplikasi atas dasar yang hanya berisi judul.
Contoh berikut tidak meneruskan nilai TopAppBar untuk
scrollBehavior dan oleh karena itu tidak bereaksi terhadap scrolling konten
dalam.
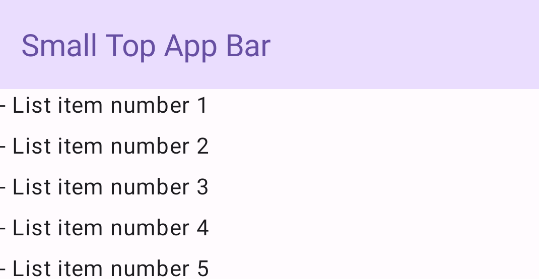
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Penerapan ini akan terlihat seperti berikut:

Rata tengah
Panel aplikasi atas yang disejajarkan di tengah pada dasarnya sama dengan panel aplikasi kecil,
meskipun judulnya disejajarkan di tengah dalam komponen. Untuk menerapkannya, gunakan composable CenterAlignedTopAppBar khusus.
Contoh ini menggunakan enterAlwaysScrollBehavior() untuk mendapatkan nilai yang diteruskan
untuk scrollBehavior. Dengan demikian, panel akan menciut saat pengguna men-scroll konten dalam scaffold.
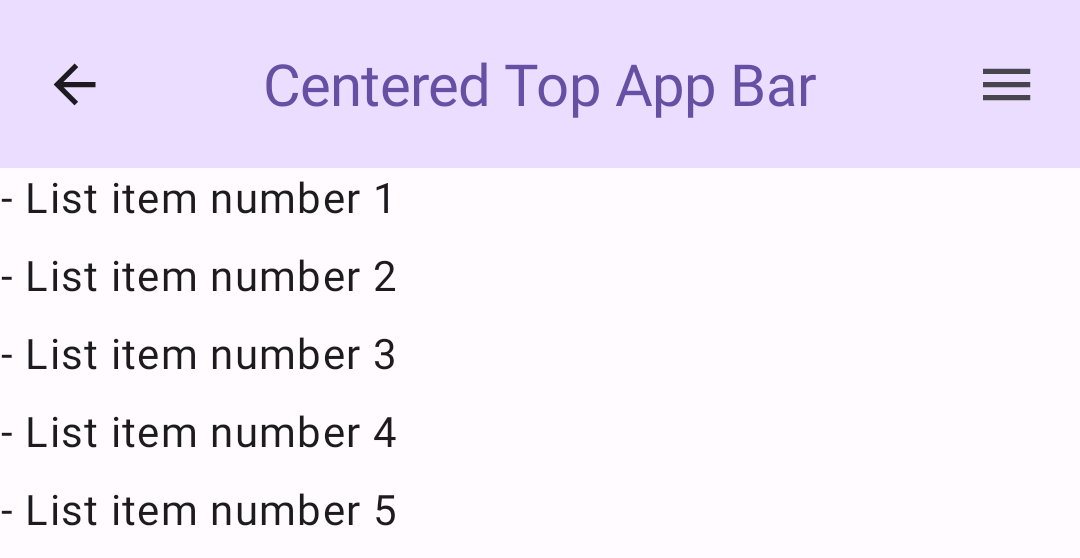
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Penerapan ini akan terlihat seperti berikut:

Sedang
Panel aplikasi atas sedang menempatkan judul di bawah ikon tambahan. Untuk membuat
satu, gunakan composable MediumTopAppBar.
Seperti cuplikan sebelumnya, contoh ini menggunakan enterAlwaysScrollBehavior() untuk
mendapatkan nilai yang diteruskan untuk scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) > }, ) { innerPadding - ScrolinnerPadding) } }AppBar.kt
Implementasi ini muncul sebagai berikut, dengan demonstrasi cara perilaku scroll dari enterAlwaysScrollBehavior() muncul:
Besar
Panel aplikasi atas besar serupa dengan yang sedang, meskipun padding antara
judul dan ikon lebih besar dan secara keseluruhan menempati lebih banyak ruang di layar. Untuk
membuatnya, gunakan composable LargeTopAppBar.
Tidak seperti cuplikan sebelumnya, contoh ini menggunakan
exitUntilCollapsedScrollBehavior() untuk mendapatkan nilai yang diteruskan untuk
scrollBehavior. Dengan demikian, panel akan menciut saat pengguna men-scroll konten dalam scaffold, tetapi kemudian meluas saat pengguna men-scroll ke akhir konten dalam.
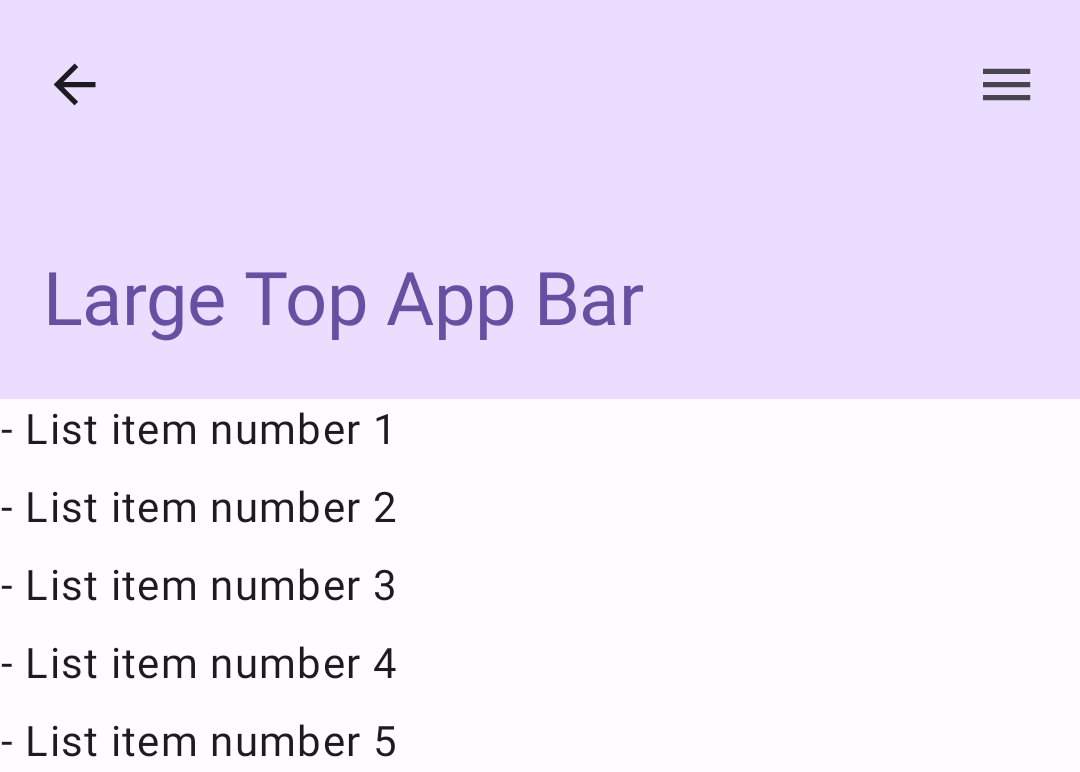
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) > }, ) { innerPadding - ScrolinnerPadding) } }AppBar.kt
Penerapan ini akan terlihat seperti berikut:

Panel aplikasi bawah
Untuk membuat panel aplikasi bawah, gunakan composable BottomAppBar. Penggunaan
composable ini cukup mirip dengan composable panel aplikasi atas yang dijelaskan di
bagian sebelumnya di halaman ini. Anda meneruskan composable untuk parameter
kunci berikut:
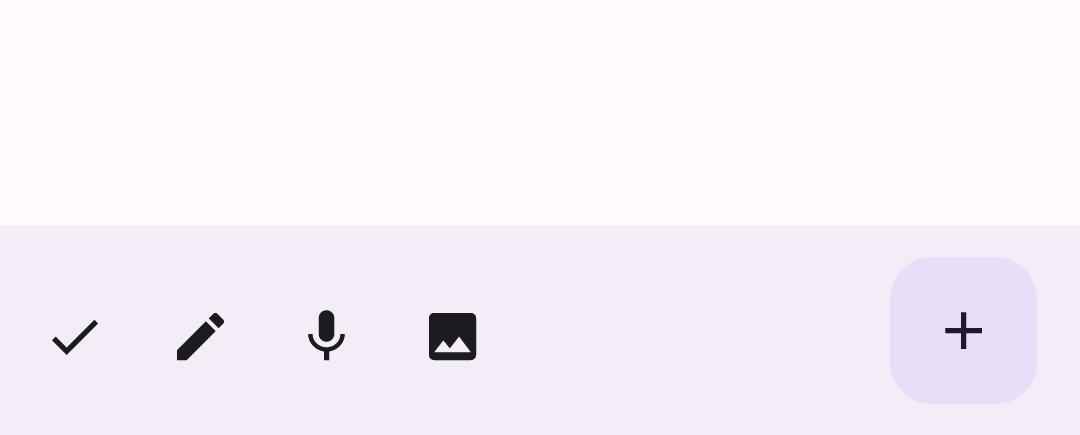
actions: Serangkaian ikon yang muncul di sisi kiri kolom. Ini biasanya berupa tindakan utama untuk layar tertentu, atau item navigasi.floatingActionButton: Tombol tindakan mengambang yang muncul di sisi kanan panel.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } > } ) }, ) { innerPadding - Text( modifier = Modifier.padding(innerPadding), text = "Example fold with a bottom app bar." ) } }AppBar.kt
Penerapan ini akan terlihat seperti berikut: