Les barres d'application sont des conteneurs qui permettent à l'utilisateur d'accéder aux principales fonctionnalités et aux éléments de navigation. Il existe deux types de barres d'application : les barres d'application supérieures et les barres d'application inférieures. Voici leur apparence et leur objectif respectifs :
Saisie |
Apparence |
Objectif |
|---|---|---|
Barre d'application supérieure |
En haut de l'écran. |
Permet d'accéder aux tâches et informations clés. Elle contient généralement un titre, des éléments d'action principaux et certains éléments de navigation. |
Barre d'application inférieure |
En bas de l'écran. |
Inclut généralement les principaux éléments de navigation. Il peut également donner accès à d'autres actions clés, par exemple via un bouton d'action flottant contenu. |

Pour implémenter une barre d'application supérieure et une barre d'application inférieure, utilisez respectivement les composables TopAppBar et BottomAppBar. Ils vous permettent de créer des interfaces cohérentes qui encapsulent les commandes de navigation et d'action, et qui sont alignées sur les principes de Material Design.
Barres d'application supérieures
Le tableau suivant présente les quatre types de barres d'application supérieures :
Saisie |
Exemple |
|---|---|
Petit : pour les écrans qui ne nécessitent pas beaucoup de navigation ni d'actions. |

|
Alignement au centre : pour les écrans qui ne comportent qu'une seule action principale. |

|
Moyenne : pour les écrans qui nécessitent une quantité modérée de navigation et d'actions. |

|
Grand : pour les écrans qui nécessitent de nombreuses actions et une navigation importante. |

|
Surface d'API
Les différents composables qui vous permettent d'implémenter les quatre barres d'application supérieures sont assez similaires. Ils partagent plusieurs paramètres clés :
title: texte qui s'affiche dans la barre d'application.navigationIcon: icône principale pour la navigation. Apparaît à gauche de la barre d'application.actions: icônes permettant à l'utilisateur d'accéder aux actions clés. Elles s'affichent à droite de la barre d'application.scrollBehavior: détermine la façon dont la barre d'application supérieure réagit au défilement du contenu interne du scaffold.colors: détermine l'apparence de la barre d'application.
Comportement de défilement
Vous pouvez contrôler la façon dont la barre d'application réagit lorsque l'utilisateur fait défiler le contenu interne de l'échafaudage donné. Pour ce faire, créez une instance de TopAppBarScrollBehavior et transmettez-la à la barre d'application supérieure pour le paramètre scrollBehavior.
Il existe trois types de TopAppBarScrollBehavior. Voici les différents types de données :
enterAlwaysScrollBehavior: lorsque l'utilisateur tire le contenu intérieur du scaffold vers le haut, la barre d'application supérieure se réduit. La barre d'application se développe lorsque l'utilisateur tire le contenu intérieur vers le bas.exitUntilCollapsedScrollBehavior: semblable àenterAlwaysScrollBehavior, mais la barre d'application se développe également lorsque l'utilisateur atteint la fin du contenu interne du scaffold.pinnedScrollBehavior: la barre d'application reste en place et ne réagit pas au défilement.
Les exemples suivants implémentent plusieurs de ces options.
Exemples
Les sections suivantes fournissent des implémentations pour les quatre types différents de barres d'application supérieures, y compris des exemples variés de la façon dont vous pouvez contrôler le comportement de défilement.
Petit
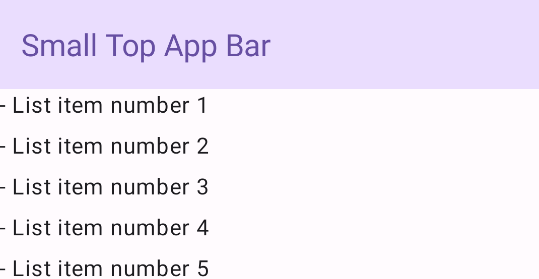
Pour créer une petite barre d'application supérieure, utilisez le composable TopAppBar. L'exemple suivant implémente une barre d'application supérieure de base qui ne contient qu'un titre.
Dans l'exemple suivant, aucune valeur n'est transmise à TopAppBar pour scrollBehavior. Par conséquent, il ne réagit pas au défilement du contenu interne.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Cette implémentation est la suivante :

Aligné au centre
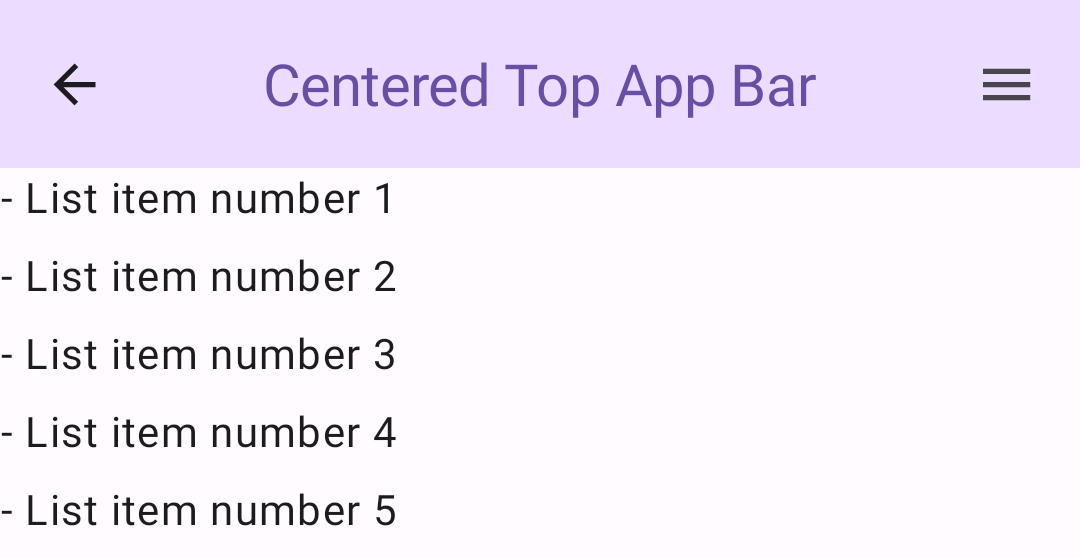
La barre d'application supérieure centrée est essentiellement la même que la petite barre d'application, mais le titre est centré dans le composant. Pour l'implémenter, utilisez le composable CenterAlignedTopAppBar prévu à cet effet.
Cet exemple utilise enterAlwaysScrollBehavior() pour obtenir la valeur qu'il transmet pour scrollBehavior. Par conséquent, la barre se réduit lorsque l'utilisateur fait défiler le contenu interne du scaffold.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Cette implémentation est la suivante :

Moyenne
La barre d'application supérieure moyenne place le titre sous les icônes supplémentaires. Pour en créer un, utilisez le composable MediumTopAppBar.
Comme l'extrait précédent, cet exemple utilise enterAlwaysScrollBehavior() pour obtenir la valeur qu'il transmet pour scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Cette implémentation se présente comme suit, avec une démonstration du comportement de défilement de enterAlwaysScrollBehavior() :
Grande
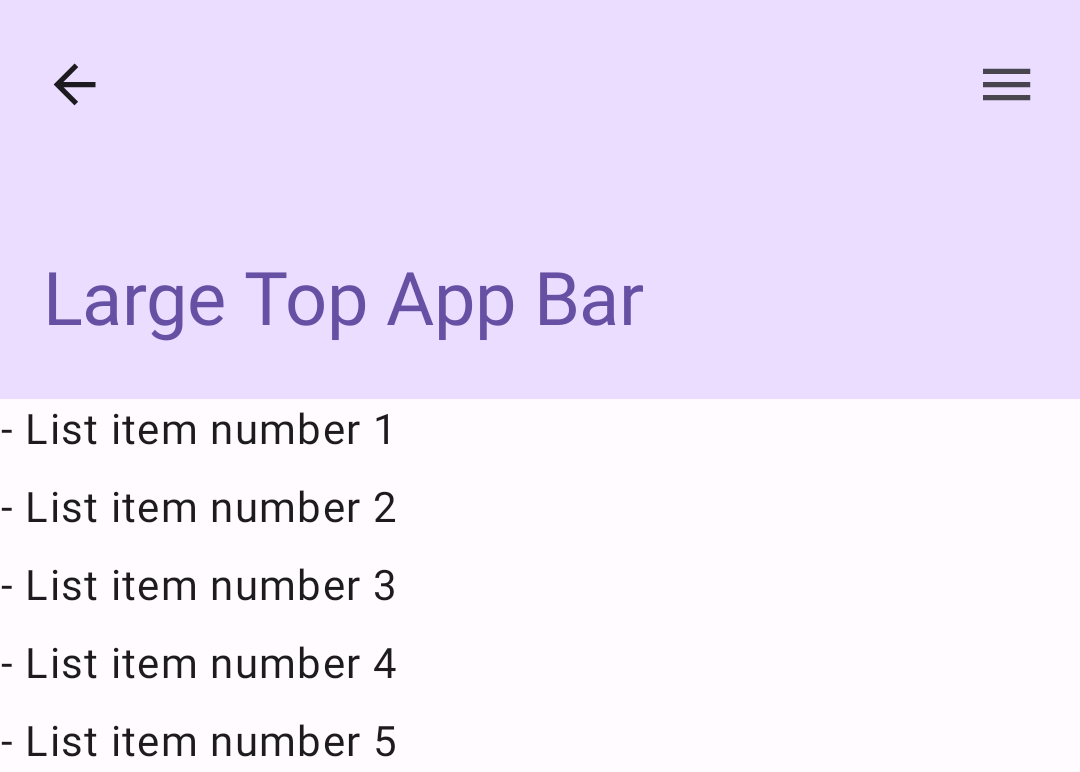
Une grande barre d'application supérieure est semblable à la barre moyenne, mais la marge intérieure entre le titre et les icônes est plus grande et elle occupe plus d'espace à l'écran. Pour en créer un, utilisez le composable LargeTopAppBar.
Contrairement aux extraits précédents, cet exemple utilise exitUntilCollapsedScrollBehavior() pour obtenir la valeur qu'il transmet pour scrollBehavior. Par conséquent, la barre se réduit lorsque l'utilisateur fait défiler le contenu interne du canevas, puis se développe lorsqu'il atteint la fin du contenu interne.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Cette implémentation est la suivante :

Barre d'application inférieure
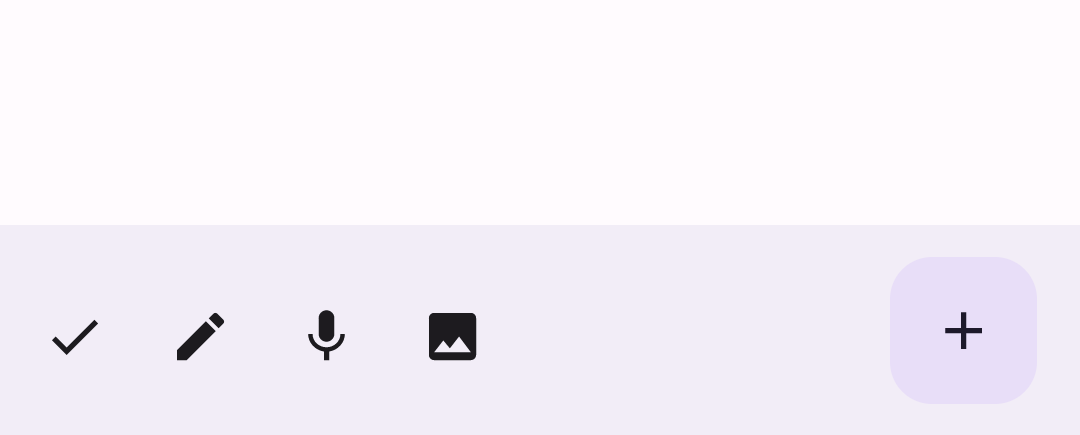
Pour créer une barre d'application inférieure, utilisez le composable BottomAppBar. L'utilisation de ce composable est très semblable à celle des composables de barre d'application supérieure décrits dans les sections précédentes de cette page. Vous transmettez des composables pour les paramètres clés suivants :
actions: série d'icônes qui s'affichent sur le côté gauche de la barre. Il s'agit généralement d'actions clés pour l'écran donné ou d'éléments de navigation.floatingActionButton: bouton d'action flottant qui s'affiche à droite de la barre.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Cette implémentation est la suivante :

Ressources supplémentaires
- Documentation Material3 : barre d'application supérieure
- Documentation Material3 : barre d'application inférieure
- Scaffold
