סרגלי אפליקציות הם מאגרי מידע שמאפשרים למשתמשים לגשת לתכונות חשובות ולפריטי ניווט. יש שני סוגים של סרגלי אפליקציות: סרגלי אפליקציות עליונים וסרגלי אפליקציות תחתונים. אלה המראה והמטרה של כל אחד מהם:
סוג |
מראה |
מטרה |
|---|---|---|
סרגל האפליקציה העליון |
בחלק העליון של המסך. |
גישה למשימות ולמידע חשובים. בדרך כלל מכיל כותרת, פעולות עיקריות ופריטי ניווט מסוימים. |
סרגל האפליקציה התחתון |
בחלק התחתון של המסך. |
בדרך כלל כולל פריטי ניווט מרכזיים. יכול להיות שיהיה גם לחצן פעולה צף (FAB) שדרכו אפשר לגשת לפעולות מרכזיות אחרות. |

כדי להטמיע סרגל אפליקציה עליון וסרגל אפליקציה תחתון, משתמשים ברכיבי ה-Composable TopAppBar ו-BottomAppBar, בהתאמה. הם מאפשרים ליצור ממשקים עקביים שמכילים אמצעי בקרה לניווט ולפעולות, ומתאימים לעקרונות של Material Design.
סרגלי אפליקציות עליונים
בטבלה הבאה מפורטים ארבעת הסוגים של סרגלי אפליקציות עליונים:
סוג |
דוגמה |
|---|---|
קטן: למסכים שלא דורשים הרבה ניווט או פעולות. |

|
מיושר למרכז: למסכים עם פעולה ראשית אחת. |

|
בינוני: למסכים שנדרשת בהם כמות מתונה של ניווט ופעולות. |

|
גדול: למסכים שדורשים הרבה ניווט ופעולות. |

|
פלטפורמת ה-API
הקומפוזיציות השונות שמאפשרות להטמיע את ארבעת סרגלי האפליקציות העליונים השונים דומות למדי. יש להם כמה פרמטרים משותפים:
title: הטקסט שמופיע בסרגל האפליקציות.-
navigationIcon: הסמל הראשי לניווט. מופיע בצד ימין של סרגל האפליקציות. -
actions: סמלים שמאפשרים למשתמש גישה לפעולות מרכזיות. הם מופיעים משמאל לסרגל האפליקציות. -
scrollBehavior: קובע איך סרגל האפליקציות העליון מגיב לגלילה של התוכן הפנימי של ה-scaffold. -
colors: קובע איך סרגל האפליקציה יופיע.
התנהגות הגלילה
אתם יכולים לקבוע איך סרגל האפליקציות יגיב כשהמשתמש יגלול את התוכן הפנימי של ה-scaffold. כדי לעשות זאת, יוצרים מופע של TopAppBarScrollBehavior ומעבירים אותו לפרמטר scrollBehavior של סרגל האפליקציה העליון.
יש שלושה סוגים של TopAppBarScrollBehavior. הם:
-
enterAlwaysScrollBehavior: כשמשתמש מושך למעלה את התוכן הפנימי של ה-scaffold, סרגל האפליקציה העליון מתכווץ. סרגל האפליקציה מתרחב כשהמשתמש מושך את התוכן הפנימי כלפי מטה. -
exitUntilCollapsedScrollBehavior: דומה ל-enterAlwaysScrollBehavior, אבל סרגל האפליקציות מתרחב גם כשהמשתמש מגיע לסוף התוכן הפנימי של ה-scaffold. -
pinnedScrollBehavior: סרגל האפליקציות נשאר במקום ולא מגיב לגלילה.
בדוגמאות הבאות מוצגת הטמעה של כמה מהאפשרויות האלה.
דוגמאות
בקטעים הבאים מפורטות הטמעות של ארבעת הסוגים השונים של סרגלי אפליקציות עליונים, כולל דוגמאות שונות לאופן שבו אפשר לשלוט בהתנהגות הגלילה.
קטן
כדי ליצור סרגל אפליקציה קטן בחלק העליון, משתמשים בקוד TopAppBar קומפוזבילי. בדוגמה הבאה מוצג סרגל אפליקציה עליון בסיסי שמכיל רק כותרת.
בדוגמה הבאה לא מועבר TopAppBar ערך ל-
scrollBehavior ולכן אין תגובה לגלילה של התוכן הפנימי.
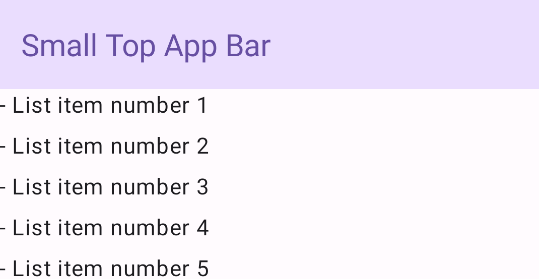
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
ההטמעה הזו נראית כך:

יישור למרכז
סרגל האפליקציות העליון עם יישור למרכז זהה לסרגל האפליקציות הקטן,
אבל הכותרת מיושרת למרכז הרכיב. כדי להטמיע אותו, משתמשים בקוד CenterAlignedTopAppBar קומפוזבילי ייעודי.
בדוגמה הזו נעשה שימוש ב-enterAlwaysScrollBehavior() כדי לקבל את הערך שמועבר ל-scrollBehavior. לכן, הסרגל מתכווץ כשהמשתמש גולל את התוכן הפנימי של ה-scaffold.
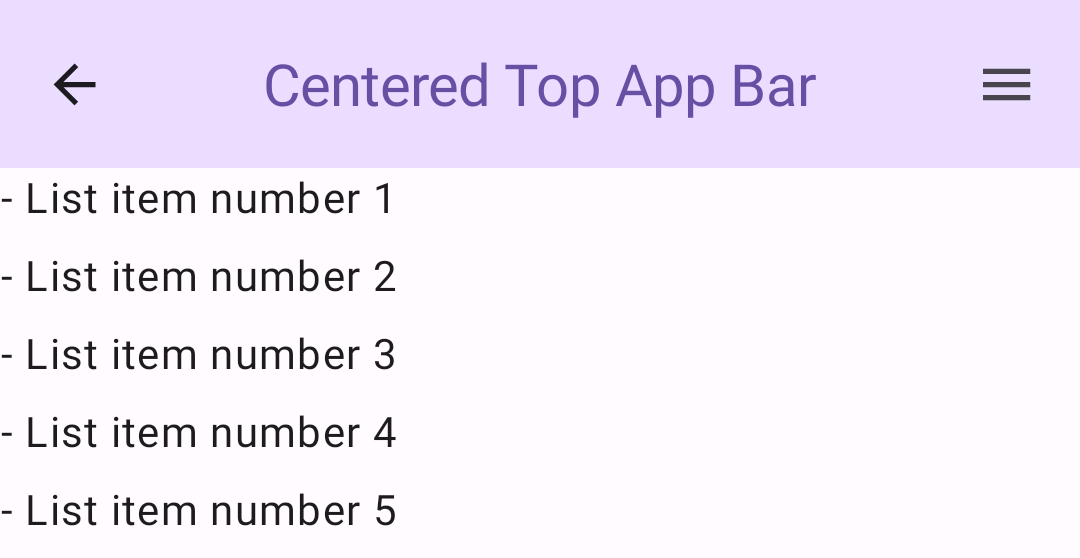
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
ההטמעה הזו נראית כך:

בינוני
בסרגל האפליקציות העליון בגודל בינוני, הכותרת מופיעה מתחת לכל הסמלים הנוספים. כדי ליצור כפתור כזה, משתמשים בקוד MediumTopAppBar קומפוזבילי.
כמו בקטע הקוד הקודם, בדוגמה הזו נעשה שימוש ב-enterAlwaysScrollBehavior() כדי לקבל את הערך שמועבר עבור scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
היישום הזה נראה כך, עם הדגמה של התנהגות הגלילה מ-enterAlwaysScrollBehavior():
גדול
סרגל אפליקציות גדול בחלק העליון דומה לסרגל בינוני, אבל הריווח הפנימי בין הכותרת לבין הסמלים גדול יותר, והוא תופס יותר מקום במסך באופן כללי. כדי ליצור כפתור כזה, משתמשים בקוד LargeTopAppBar קומפוזבילי.
בניגוד לקטעי הקוד הקודמים, בדוגמה הזו נעשה שימוש ב-exitUntilCollapsedScrollBehavior() כדי לקבל את הערך שמועבר ל-scrollBehavior. לכן, הסרגל מתכווץ כשהמשתמש גולל את התוכן הפנימי של ה-scaffold, אבל מתרחב כשהמשתמש גולל לסוף התוכן הפנימי.
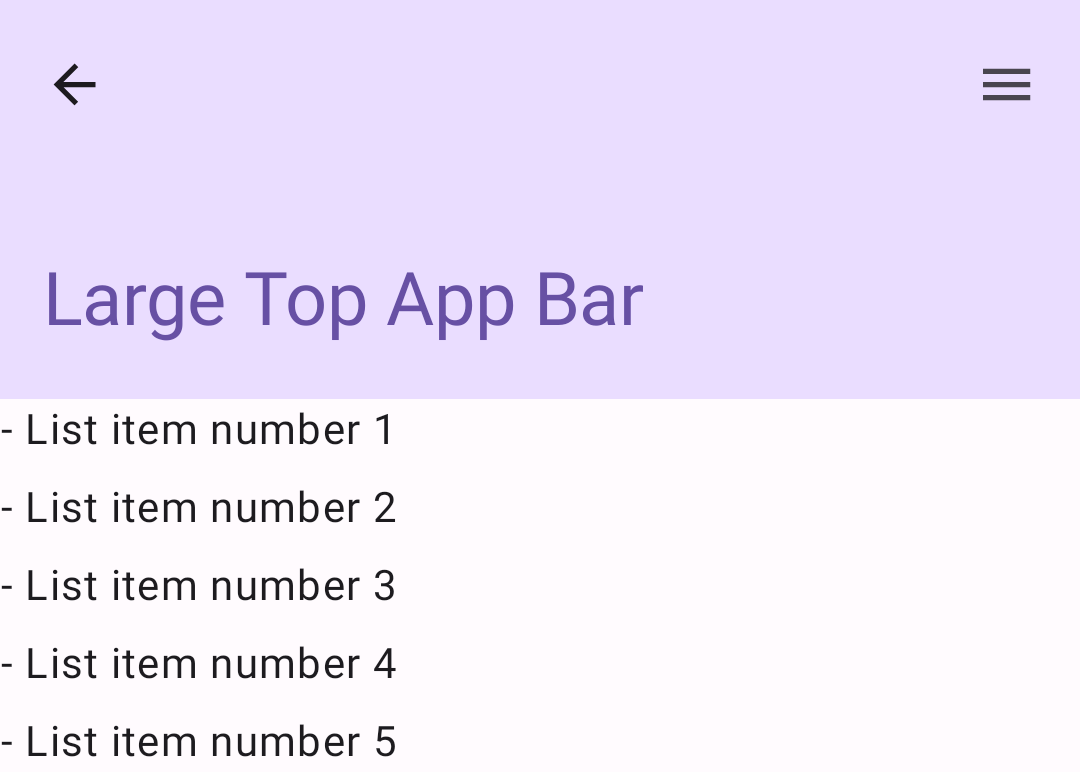
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
ההטמעה הזו נראית כך:

סרגל האפליקציה התחתון
כדי ליצור סרגל אפליקציות תחתון, משתמשים בקוד BottomAppBar קומפוזבילי. השימוש בקומפוזבילים האלה דומה מאוד לשימוש בקומפוזבילים של סרגל האפליקציות העליון שמתואר בקטעים הקודמים בדף הזה. מעבירים קומפוזיציות לפרמטרים המרכזיים הבאים:
-
actions: סדרה של סמלים שמופיעים בצד ימין של הסרגל. בדרך כלל אלה פעולות מרכזיות במסך הנתון או פריטי ניווט. -
floatingActionButton: כפתור הפעולה הצף (FAB) שמופיע בצד שמאל של הסרגל.
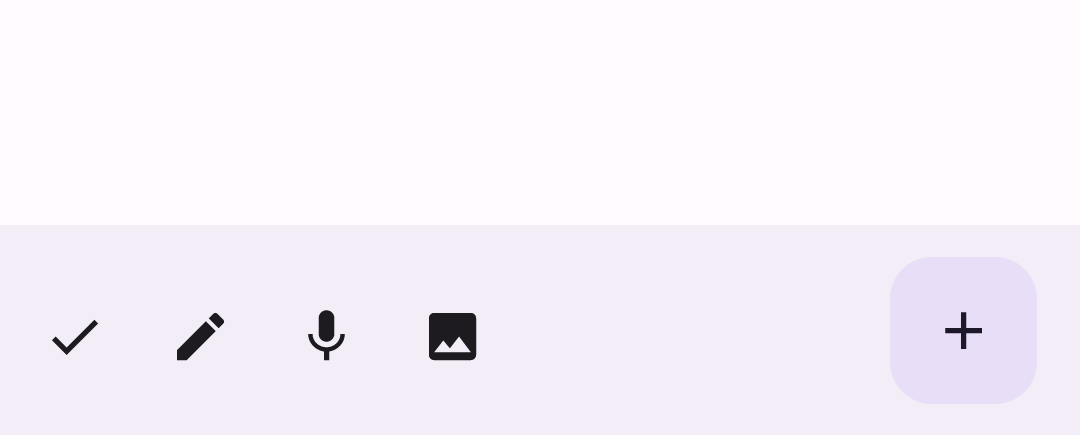
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
ההטמעה הזו נראית כך: