แถบแอปคือคอนเทนเนอร์ที่ให้สิทธิ์เข้าถึงฟีเจอร์หลักและ รายการนำทางแก่ผู้ใช้ App Bar มี 2 ประเภท ได้แก่ App Bar ด้านบนและ App Bar ด้านล่าง ลักษณะที่ปรากฏและวัตถุประสงค์ของแต่ละส่วนมีดังนี้
ประเภท |
ลักษณะที่ปรากฏ |
วัตถุประสงค์ |
|---|---|---|
แถบแอปด้านบน |
ที่ด้านบนของหน้าจอ |
ให้สิทธิ์เข้าถึงงานและข้อมูลที่สำคัญ โดยทั่วไปจะโฮสต์ชื่อ รายการการทำงานหลัก และรายการนำทางบางรายการ |
แถบด้านล่างของแอป |
ที่ด้านล่างของหน้าจอ |
โดยปกติแล้วจะมีรายการนำทางหลัก นอกจากนี้ยังอาจให้สิทธิ์เข้าถึงการดำเนินการสำคัญอื่นๆ เช่น ผ่านปุ่มการทำงานแบบลอยที่อยู่ในคอนเทนเนอร์ |

หากต้องการใช้แถบแอปด้านบนและแถบแอปด้านล่าง ให้ใช้ฟังก์ชันที่ประกอบกันได้ TopAppBar และ
BottomAppBar ตามลำดับ ซึ่งช่วยให้คุณสร้างอินเทอร์เฟซที่สอดคล้องกัน
ซึ่งห่อหุ้มการนำทางและการควบคุมการดำเนินการ และสอดคล้องกับหลักการออกแบบ Material Design
แถบแอปด้านบน
ตารางต่อไปนี้แสดงถึงแถบแอปด้านบน 4 ประเภท
ประเภท |
ตัวอย่าง |
|---|---|
เล็ก: สำหรับหน้าจอที่ไม่จำเป็นต้องมีการนำทางหรือการดำเนินการมากนัก |

|
จัดกึ่งกลาง: สำหรับหน้าจอที่มีการดำเนินการหลักเพียงรายการเดียว |

|
ปานกลาง: สำหรับหน้าจอที่ต้องมีการนำทางและการดำเนินการในระดับปานกลาง |

|
ใหญ่: สำหรับหน้าจอที่ต้องมีการนำทางและการดำเนินการจำนวนมาก |

|
แพลตฟอร์ม API
Composable ต่างๆ ที่ช่วยให้คุณใช้ Top App Bar ทั้ง 4 แบบได้นั้นค่อนข้างคล้ายกัน โดยมีพารามิเตอร์หลักหลายรายการร่วมกันดังนี้
title: ข้อความที่ปรากฏในแถบแอปnavigationIcon: ไอคอนหลักสำหรับการนำทาง ปรากฏทาง ด้านซ้ายของแถบแอปactions: ไอคอนที่ให้สิทธิ์ผู้ใช้เข้าถึงการกระทําที่สําคัญ โดยจะปรากฏ ทางด้านขวาของแถบแอปscrollBehavior: กำหนดวิธีที่แถบแอปด้านบนตอบสนองต่อการเลื่อนเนื้อหาภายในของ Scaffoldcolors: กำหนดลักษณะที่แถบแอปจะปรากฏ
ลักษณะการเลื่อน
คุณสามารถควบคุมวิธีที่แถบแอปตอบสนองเมื่อผู้ใช้เลื่อนเนื้อหาด้านในของ
Scaffold ที่ระบุ โดยสร้างอินสแตนซ์ของ
TopAppBarScrollBehavior แล้วส่งไปยังแถบแอปด้านบนสำหรับพารามิเตอร์
scrollBehavior
TopAppBarScrollBehavior มี 3 ประเภท ดังนี้ โดยมีดังนี้
enterAlwaysScrollBehavior: เมื่อผู้ใช้ดึงเนื้อหาด้านในของ Scaffold ขึ้นมา แถบแอปด้านบนจะยุบ แถบแอปจะขยายเมื่อผู้ใช้ ดึงเนื้อหาด้านในลงexitUntilCollapsedScrollBehavior: คล้ายกับenterAlwaysScrollBehaviorแต่แถบแอปจะขยายเพิ่มเติมเมื่อผู้ใช้ไปถึงจุดสิ้นสุดของ เนื้อหาด้านในของ ScaffoldpinnedScrollBehavior: แถบแอปจะยังคงอยู่ที่เดิมและไม่ตอบสนองต่อการเลื่อน
ตัวอย่างต่อไปนี้จะใช้ตัวเลือกเหล่านี้หลายรายการ
ตัวอย่าง
ส่วนต่อไปนี้จะแสดงการใช้งานแถบแอปด้านบน 4 ประเภทที่แตกต่างกัน รวมถึงตัวอย่างต่างๆ เกี่ยวกับวิธีควบคุมลักษณะการเลื่อน
เล็ก
หากต้องการสร้างแถบแอปด้านบนขนาดเล็ก ให้ใช้ Composable TopAppBar
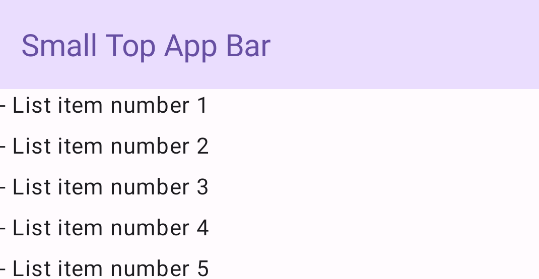
ตัวอย่างต่อไปนี้จะใช้แถบแอปด้านบนพื้นฐานที่มีเพียงชื่อ
ตัวอย่างต่อไปนี้ไม่ได้ส่งค่าสำหรับ TopAppBar
scrollBehavior จึงไม่ตอบสนองต่อการเลื่อนเนื้อหาด้านใน
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้

จัดกึ่งกลาง
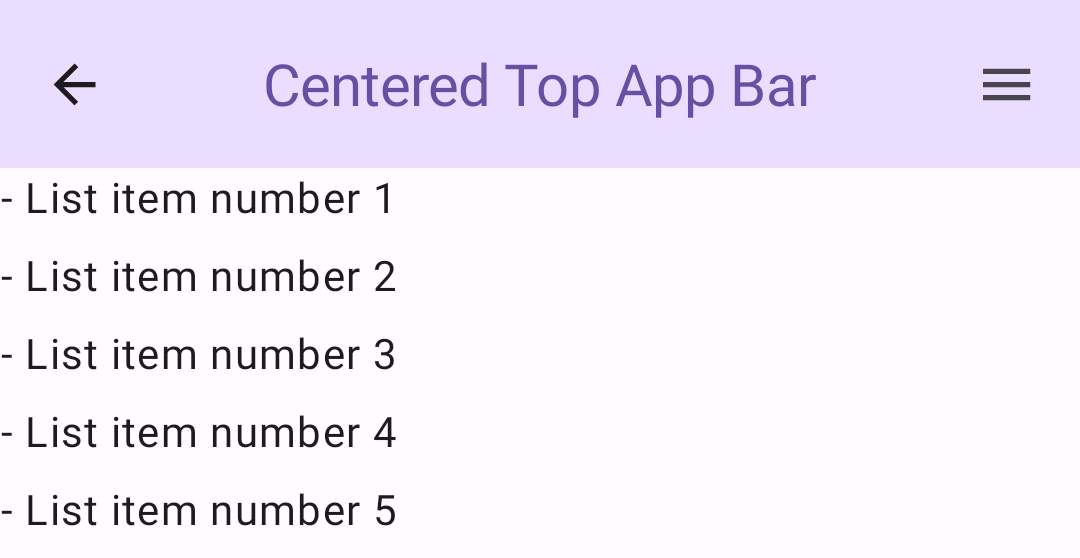
โดยพื้นฐานแล้ว แถบแอปด้านบนที่จัดกึ่งกลางจะเหมือนกับแถบแอปขนาดเล็ก
แม้ว่าชื่อจะอยู่ตรงกลางภายในคอมโพเนนต์ก็ตาม หากต้องการใช้ฟีเจอร์นี้ ให้ใช้ Composable CenterAlignedTopAppBar ที่เจาะจง
ตัวอย่างนี้ใช้ enterAlwaysScrollBehavior() เพื่อรับค่าที่ส่ง
สำหรับ scrollBehavior ดังนั้น แถบจะยุบเมื่อผู้ใช้เลื่อนเนื้อหาด้านในของ
Scaffold
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
การติดตั้งใช้งานนี้จะปรากฏดังนี้

ปานกลาง
แถบแอปด้านบนแบบปานกลางจะวางชื่อไว้ใต้ไอคอนเพิ่มเติม หากต้องการสร้าง
ให้ใช้ Composable MediumTopAppBar
เช่นเดียวกับข้อมูลโค้ดก่อนหน้า ตัวอย่างนี้ใช้ enterAlwaysScrollBehavior() เพื่อ
รับค่าที่จะส่งสำหรับ scrollBehavior
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) > }, ) { innerPadding - ScrolinnerPadding) } }AppBar.kt
การใช้งานนี้จะปรากฏดังนี้ โดยมีการสาธิตลักษณะการเลื่อนจาก enterAlwaysScrollBehavior()
ใหญ่
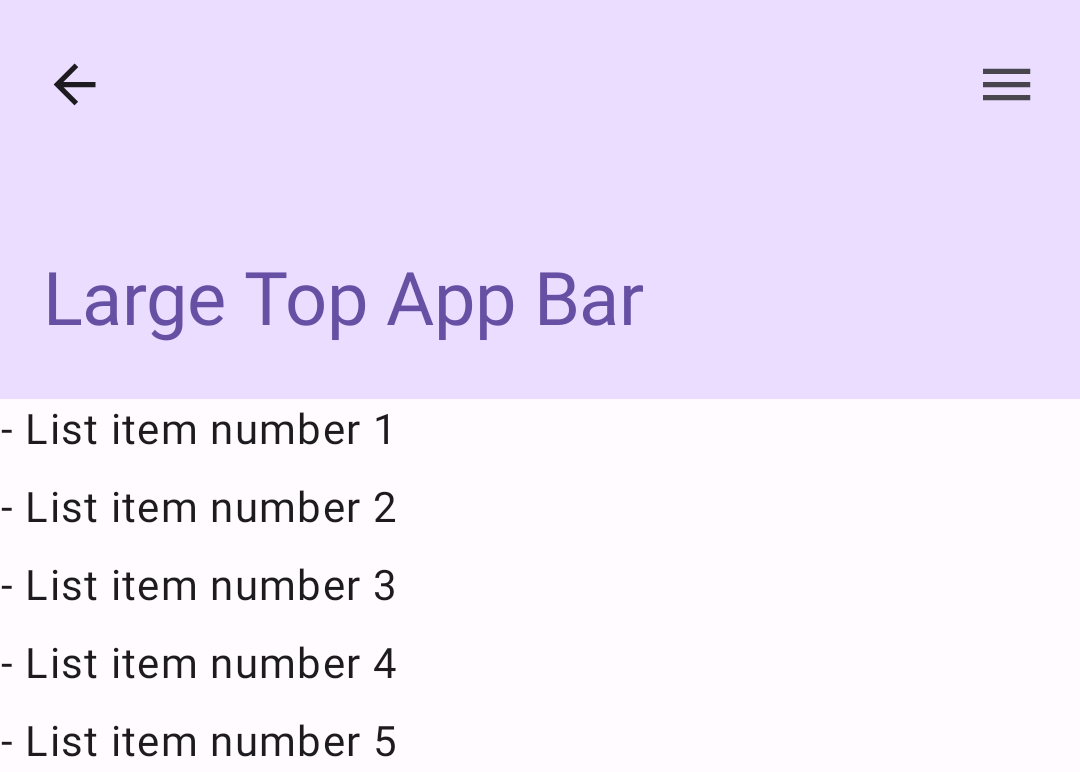
แถบแอปด้านบนขนาดใหญ่จะคล้ายกับขนาดกลาง แต่จะมีระยะห่างระหว่างชื่อกับไอคอนมากกว่า และใช้พื้นที่บนหน้าจอโดยรวมมากกว่า หากต้องการสร้าง ให้ใช้ Composable LargeTopAppBar
ตัวอย่างนี้ใช้
exitUntilCollapsedScrollBehavior() เพื่อรับค่าที่จะส่งสำหรับ
scrollBehavior ซึ่งแตกต่างจากข้อมูลโค้ดก่อนหน้า ดังนั้น แถบจะยุบเมื่อผู้ใช้เลื่อนเนื้อหาด้านในของ
โครงสร้าง แต่จะขยายเมื่อผู้ใช้เลื่อนไปที่ส่วนท้ายของ
เนื้อหาด้านใน
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) > }, ) { innerPadding - ScrolinnerPadding) } }AppBar.kt
การติดตั้งใช้งานนี้จะปรากฏดังนี้

แถบด้านล่างของแอป
หากต้องการสร้างแถบแอปด้านล่าง ให้ใช้ BottomAppBar ที่ใช้ร่วมกันได้ การใช้
Composable นี้ค่อนข้างคล้ายกับ Composable ของแถบแอปด้านบนที่อธิบายไว้ใน
ส่วนก่อนหน้าของหน้านี้ คุณส่งฟังก์ชันที่ประกอบกันได้สำหรับพารามิเตอร์หลักต่อไปนี้
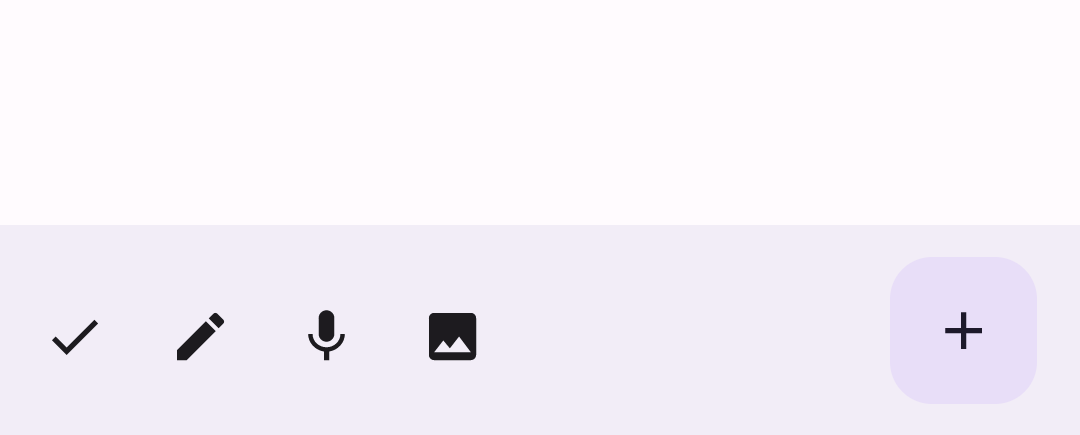
actions: ชุดไอคอนที่ปรากฏทางด้านซ้ายของแถบ โดยทั่วไปแล้ว จะเป็นการดำเนินการหลักสำหรับหน้าจอที่ระบุ หรือรายการนำทางfloatingActionButton: ปุ่มการทำงานแบบลอยที่ปรากฏทางด้านขวาของแถบ
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } > } ) }, ) { innerPadding - Text( modifier = Modifier.padding(innerPadding), text = "Example fold with a bottom app bar." ) } }AppBar.kt
การติดตั้งใช้งานนี้จะปรากฏดังนี้