Thanh ứng dụng là những vùng chứa giúp người dùng truy cập vào các tính năng chính và mục điều hướng. Có hai loại thanh ứng dụng, thanh ứng dụng trên cùng và thanh ứng dụng dưới cùng. Hình thức và mục đích tương ứng của các nút này như sau:
Loại |
Diện mạo |
Mục đích |
|---|---|---|
Thanh ứng dụng trên cùng |
Ở đầu màn hình. |
Cung cấp quyền truy cập vào các thông tin và nhiệm vụ chính. Thường chứa tiêu đề, các mục hành động chính và một số mục điều hướng. |
Thanh ứng dụng ở dưới cùng |
Ở cuối màn hình. |
Thường bao gồm các mục điều hướng chính. Cũng có thể cung cấp quyền truy cập vào các hành động chính khác, chẳng hạn như thông qua một nút hành động nổi khép kín. |

Để triển khai thanh ứng dụng trên cùng và thanh ứng dụng dưới cùng, hãy dùng các thành phần kết hợp TopAppBar và BottomAppBar tương ứng. Chúng cho phép bạn tạo các giao diện nhất quán, bao gồm các chế độ kiểm soát thao tác và điều hướng, đồng thời tuân theo các nguyên tắc của Material Design.
Thanh ứng dụng trên cùng
Bảng sau đây trình bày 4 loại thanh ứng dụng trên cùng:
Loại |
Ví dụ |
|---|---|
Nhỏ: Dành cho những màn hình không yêu cầu nhiều thao tác điều hướng hoặc hành động. |

|
Căn giữa: Đối với những màn hình có một thao tác chính duy nhất. |

|
Trung bình: Dành cho những màn hình cần một lượng vừa phải các thao tác và thông tin điều hướng. |

|
Lớn: Dành cho những màn hình cần nhiều thao tác và thông tin điều hướng. |

|
Nền tảng API
Các thành phần kết hợp cho phép bạn triển khai 4 thanh ứng dụng trên cùng khác nhau khá giống nhau. Chúng có một số tham số chính giống nhau:
title: Văn bản xuất hiện trên thanh ứng dụng.navigationIcon: Biểu tượng chính cho hoạt động điều hướng. Xuất hiện ở bên trái thanh ứng dụng.actions: Các biểu tượng giúp người dùng truy cập vào các thao tác chính. Các nút này xuất hiện ở bên phải thanh ứng dụng.scrollBehavior: Xác định cách thanh ứng dụng trên cùng phản hồi hoạt động cuộn nội dung bên trong của khung hiển thị.colors: Xác định cách thanh ứng dụng xuất hiện.
Hành vi cuộn
Bạn có thể kiểm soát cách thanh ứng dụng phản hồi khi người dùng cuộn nội dung bên trong của giàn giáo đã cho. Để thực hiện việc này, hãy tạo một thực thể của TopAppBarScrollBehavior và truyền thực thể đó vào thanh ứng dụng trên cùng cho tham số scrollBehavior.
Có 3 loại TopAppBarScrollBehavior. Các bước này như sau:
enterAlwaysScrollBehavior: Khi người dùng kéo nội dung bên trong của khung hiển thị lên, thanh ứng dụng trên cùng sẽ thu gọn. Thanh ứng dụng sẽ mở rộng khi người dùng kéo nội dung bên trong xuống.exitUntilCollapsedScrollBehavior: Tương tự nhưenterAlwaysScrollBehavior, mặc dù thanh ứng dụng sẽ mở rộng thêm khi người dùng đạt đến cuối nội dung bên trong của khung hiển thị.pinnedScrollBehavior: Thanh ứng dụng vẫn ở nguyên vị trí và không phản ứng với thao tác cuộn.
Các ví dụ sau đây triển khai một số lựa chọn này.
Ví dụ
Các phần sau đây cung cấp các cách triển khai cho 4 loại thanh ứng dụng trên cùng, bao gồm nhiều ví dụ về cách bạn có thể kiểm soát hành vi cuộn.
Nhỏ
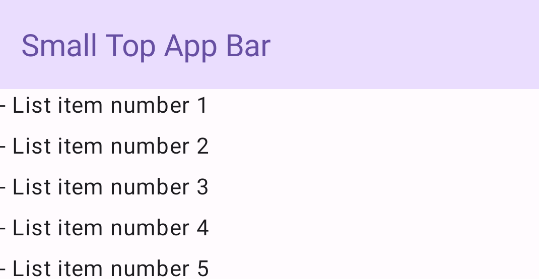
Để tạo một thanh ứng dụng nhỏ ở trên cùng, hãy dùng thành phần kết hợp TopAppBar. Ví dụ sau đây triển khai một thanh ứng dụng trên cùng cơ bản chỉ chứa tiêu đề.
Ví dụ sau đây không truyền cho TopAppBar giá trị cho scrollBehavior, do đó, ví dụ này không phản ứng với thao tác cuộn nội dung bên trong.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Phương thức triển khai có dạng như sau:

Đã căn giữa
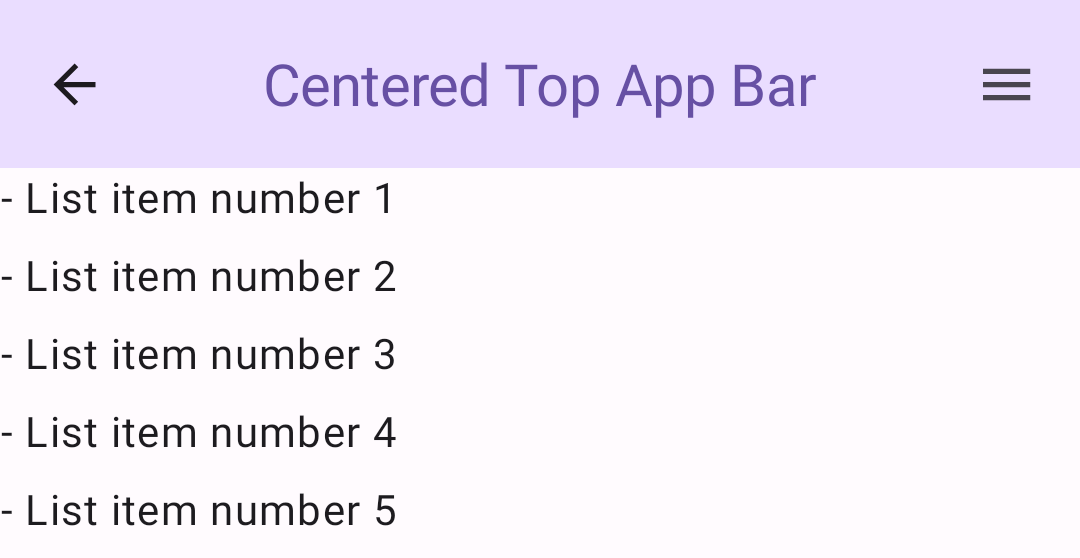
Thanh ứng dụng trên cùng được căn giữa về cơ bản giống với thanh ứng dụng nhỏ, mặc dù tiêu đề được căn giữa trong thành phần. Để triển khai thành phần này, hãy dùng thành phần kết hợp CenterAlignedTopAppBar dành riêng.
Ví dụ này sử dụng enterAlwaysScrollBehavior() để lấy giá trị mà nó truyền cho scrollBehavior. Do đó, thanh này sẽ thu gọn khi người dùng cuộn nội dung bên trong của khung hiển thị.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Phương thức triển khai có dạng như sau:

Trung bình
Thanh ứng dụng trên cùng có kích thước trung bình sẽ đặt tiêu đề bên dưới mọi biểu tượng bổ sung. Để tạo một thành phần kết hợp, hãy dùng MediumTopAppBar.
Giống như đoạn mã trước, ví dụ này sử dụng enterAlwaysScrollBehavior() để lấy giá trị mà nó truyền cho scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Phương thức triển khai này có dạng như sau, với bản minh hoạ về cách hoạt động cuộn từ enterAlwaysScrollBehavior():
Lớn
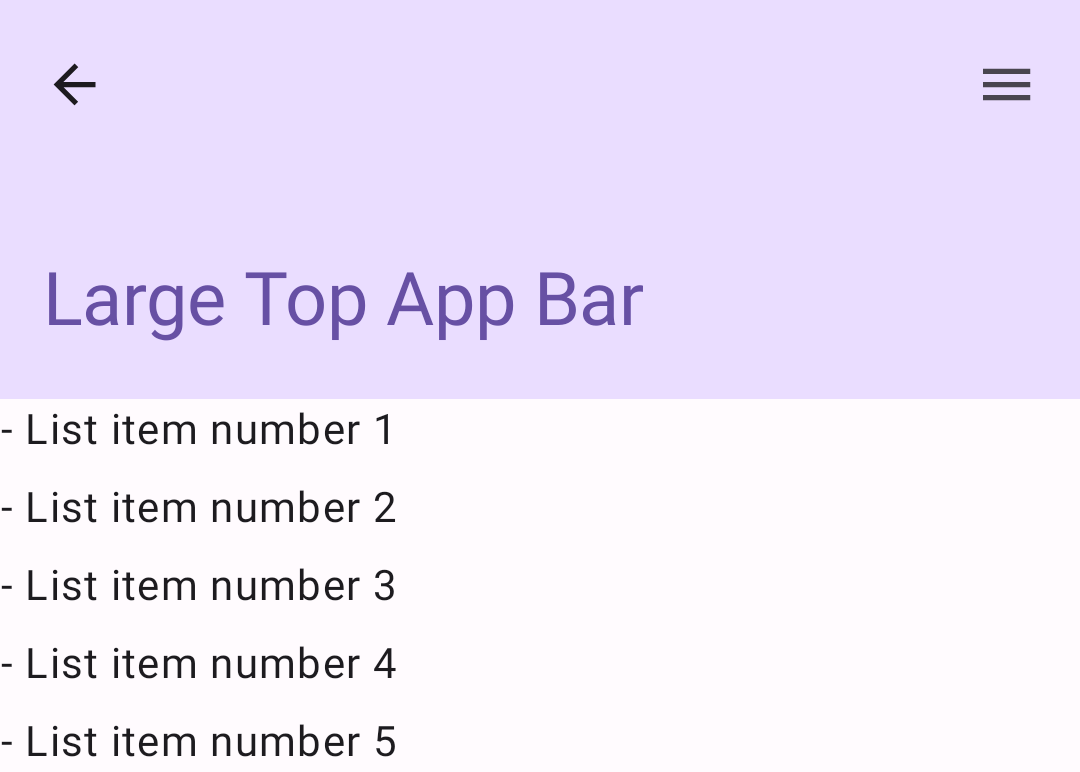
Thanh ứng dụng lớn ở trên cùng tương tự như thanh ứng dụng trung bình, mặc dù khoảng đệm giữa tiêu đề và biểu tượng lớn hơn và thanh này chiếm nhiều không gian hơn trên màn hình. Để tạo một thành phần kết hợp, hãy dùng thành phần kết hợp LargeTopAppBar.
Không giống như các đoạn mã trước, ví dụ này sử dụng exitUntilCollapsedScrollBehavior() để lấy giá trị mà nó truyền cho scrollBehavior. Do đó, thanh này sẽ thu gọn khi người dùng cuộn nội dung bên trong của khung hiển thị, nhưng sau đó sẽ mở rộng khi người dùng cuộn đến cuối nội dung bên trong.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Phương thức triển khai có dạng như sau:

Thanh ứng dụng ở dưới cùng
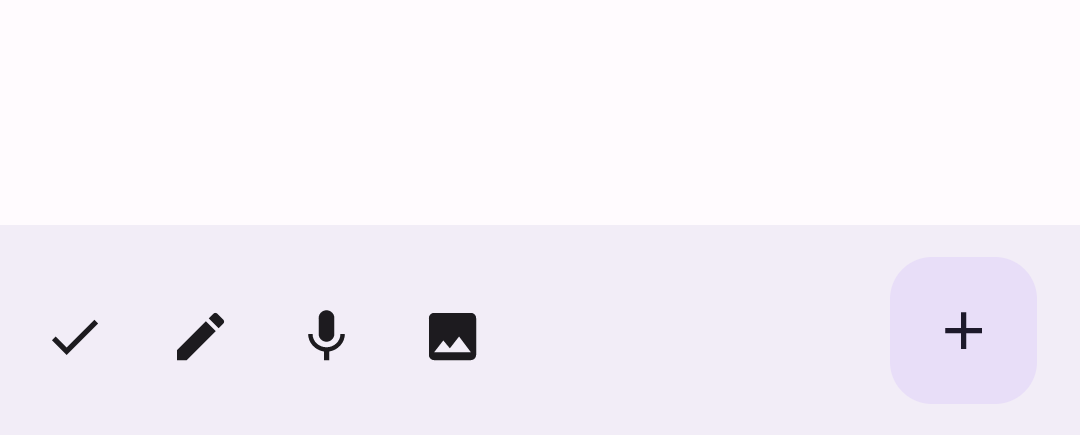
Để tạo một thanh ứng dụng dưới cùng, hãy sử dụng thành phần kết hợp BottomAppBar. Việc sử dụng thành phần kết hợp này khá giống với các thành phần kết hợp thanh ứng dụng trên cùng được mô tả trong các phần trước của trang này. Bạn truyền các thành phần kết hợp cho các tham số khoá sau:
actions: Một loạt biểu tượng xuất hiện ở bên trái thanh. Đây thường là các thao tác chính cho màn hình đã cho hoặc các mục điều hướng.floatingActionButton: Nút hành động nổi xuất hiện ở bên phải của thanh.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Phương thức triển khai có dạng như sau:

Tài nguyên khác
- Tài liệu về Material 3 – Thanh ứng dụng trên cùng
- Tài liệu về Material 3 – Thanh ứng dụng dưới cùng
- Scaffold
