アプリバーは、ユーザーが主要な機能やナビゲーション アイテムにアクセスできるようにするコンテナです。アプリバーには、トップ アプリバーとボトム アプリバーの 2 種類があります。それぞれの外観と目的は次のとおりです。
タイプ |
デザイン |
目的 |
|---|---|---|
トップ アプリバー |
画面上部に表示されます。 |
重要なタスクと情報にアクセスできます。通常、タイトル、コア アクション アイテム、特定のナビゲーション アイテムをホストします。 |
ボトム アプリバー |
画面の下部に表示されます。 |
通常、コア ナビゲーション アイテムが含まれます。フローティング アクション ボタンなど、他の主要なアクションへのアクセスも提供する場合があります。 |

トップ アプリバーとボトム アプリバーを実装するには、それぞれ TopAppBar コンポーザブルと BottomAppBar コンポーザブルを使用します。これらを使用すると、ナビゲーションとアクション コントロールをカプセル化し、マテリアル デザインの原則に沿った一貫性のあるインターフェースを作成できます。
トップ アプリバー
次の表に、4 種類のトップ アプリバーの概要を示します。
タイプ |
例 |
|---|---|
小: ナビゲーションやアクションをあまり必要としない画面。 |

|
中央揃え: プライマリ アクションが 1 つしかない画面の場合。 |

|
中: ナビゲーションとアクションが中程度の画面。 |

|
Large: ナビゲーションやアクションが多数必要な画面。 |

|
API サーフェス
4 種類のトップアプリバーを実装できるさまざまなコンポーザブルは、非常に似ています。これらは、いくつかの重要なパラメータを共有しています。
title: アプリバーに表示されるテキスト。navigationIcon: ナビゲーションのプライマリ アイコン。アプリバーの左側に表示されます。actions: ユーザーが重要な操作にアクセスできるアイコン。アプリバーの右側に表示されます。scrollBehavior: スキャフォールドの内部コンテンツのスクロールに対するトップ アプリバーの動作を決定します。colors: アプリバーの表示方法を決定します。
スクロールの動作
ユーザーが指定されたスキャフォールドの内部コンテンツをスクロールしたときに、アプリバーがどのように応答するかを制御できます。これを行うには、TopAppBarScrollBehavior のインスタンスを作成し、scrollBehavior パラメータのトップ アプリバーに渡します。
TopAppBarScrollBehavior には次の 3 種類があります。以下のとおりです:
enterAlwaysScrollBehavior: ユーザーがスキャフォールドの内部コンテンツを引き上げると、トップ アプリバーが折りたたまれます。ユーザーが内側のコンテンツを下に引っ張ると、アプリバーが展開されます。exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehaviorと同様ですが、ユーザーがスキャフォールドの内部コンテンツの末尾に到達すると、アプリバーがさらに展開されます。pinnedScrollBehavior: アプリバーは固定され、スクロールに反応しません。
次の例では、これらのオプションのいくつかを実装しています。
例
以降のセクションでは、4 種類のトップアプリバーの実装について説明します。スクロール動作を制御する方法のさまざまな例も示します。
小
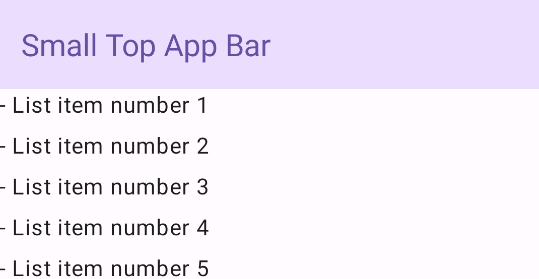
小さなトップ アプリバーを作成するには、TopAppBar コンポーザブルを使用します。次の例では、タイトルのみを含む基本的なトップアプリバーを実装しています。
次の例では、TopAppBar に scrollBehavior の値が渡されないため、内部コンテンツのスクロールに反応しません。
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
これを実装すると次のようになります。

中央揃え
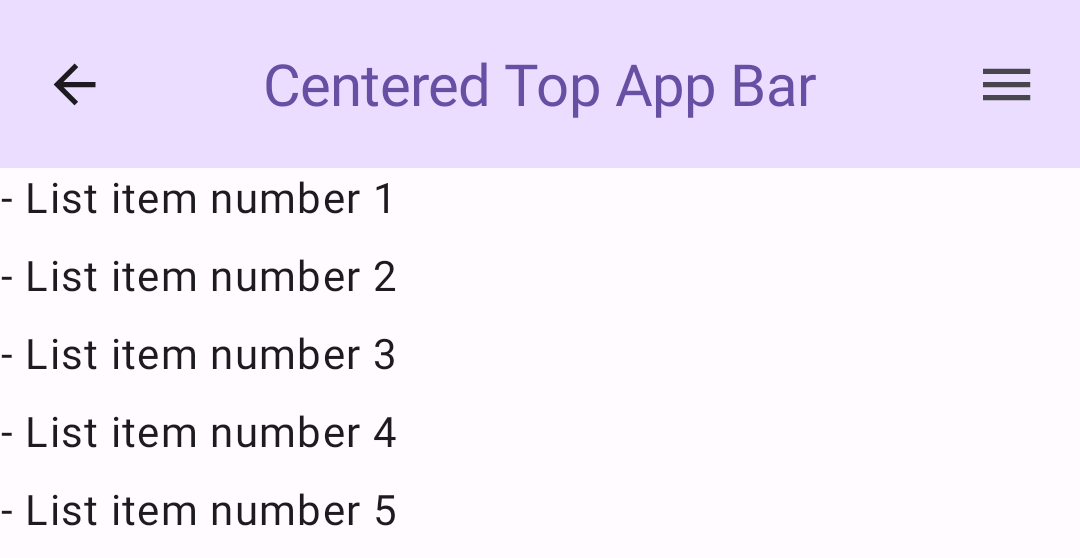
中央揃えのトップアプリバーは、タイトルがコンポーネントの中央に配置される点を除き、スモール アプリバーと基本的に同じです。これを実装するには、専用の CenterAlignedTopAppBar コンポーザブルを使用します。
この例では、enterAlwaysScrollBehavior() を使用して、scrollBehavior に渡す値を取得します。そのため、ユーザーがスキャフォールドの内部コンテンツをスクロールすると、バーが折りたたまれます。
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
これを実装すると次のようになります。

中
中サイズのトップ アプリバーでは、タイトルは追加のアイコンの下に配置されます。作成するには、MediumTopAppBar コンポーザブルを使用します。
前のスニペットと同様に、この例では enterAlwaysScrollBehavior() を使用して、scrollBehavior に渡す値を取得しています。
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
この実装は次のようになります。enterAlwaysScrollBehavior() のスクロール動作がどのように表示されるかを示しています。
大
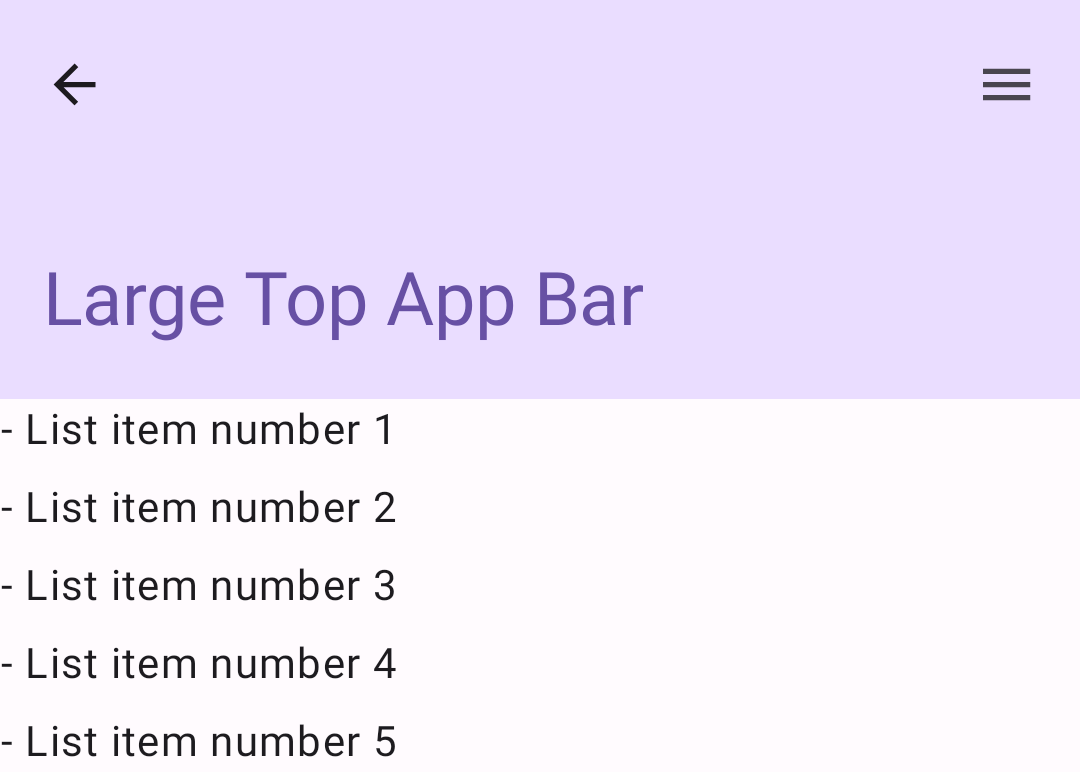
大きなトップ アプリバーは中程度のものと似ていますが、タイトルとアイコンの間のパディングが大きく、画面上のスペースをより多く占有します。作成するには、LargeTopAppBar コンポーザブルを使用します。
上記のスニペットとは異なり、この例では exitUntilCollapsedScrollBehavior() を使用して、scrollBehavior に渡す値を取得しています。そのため、ユーザーがスキャフォールドの内部コンテンツをスクロールするとバーが折りたたまれ、内部コンテンツの最後までスクロールすると展開されます。
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
これを実装すると次のようになります。

ボトム アプリバー
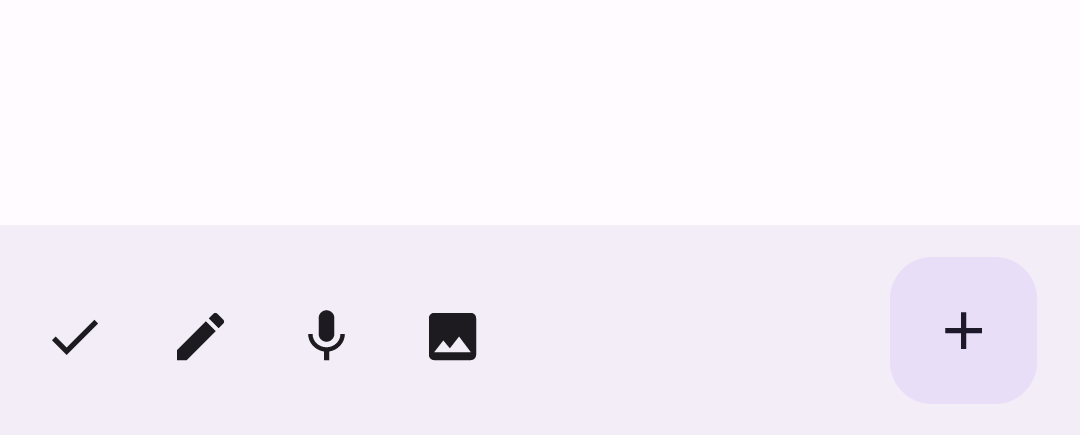
ボトムアプリバーを作成するには、BottomAppBar コンポーザブルを使用します。このコンポーザブルの使用方法は、このページの前のセクションで説明したトップ アプリバーのコンポーザブルとよく似ています。次のキーパラメータにコンポーザブルを渡します。
actions: バーの左側に表示される一連のアイコン。通常、これらは特定の画面のキーアクションまたはナビゲーション アイテムです。floatingActionButton: バーの右側に表示されるフローティング アクション ボタン。
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
これを実装すると次のようになります。