Le barre delle app sono contenitori che forniscono all'utente l'accesso a funzionalità chiave e a elementi di navigazione. Esistono due tipi di barre delle app: barre delle app in alto e barre delle app in basso. Il loro aspetto e scopo sono i seguenti:
Tipo |
Aspetto |
Finalità |
|---|---|---|
Barra dell'app in alto |
Nella parte superiore dello schermo. |
Fornisce l'accesso a informazioni e attività chiave. In genere ospita un titolo, le attività principali e determinati elementi di navigazione. |
Barra dell'app in basso |
Nella parte inferiore dello schermo. |
In genere include gli elementi di navigazione principali. Potrebbe anche fornire l'accesso ad altre azioni chiave, ad esempio tramite un pulsante di azione mobile contenuto. |

Per implementare una barra delle app superiore e una barra delle app inferiore, utilizza i composable TopAppBar e
BottomAppBar, rispettivamente. Consentono di creare interfacce coerenti
che incapsulano i controlli di navigazione e azione e che sono
allineate ai principi di Material Design.
Barre dell'app in alto
La tabella seguente descrive i quattro tipi di barre delle app nella parte superiore dello schermo:
Tipo |
Esempio |
|---|---|
Piccolo: per le schermate che non richiedono molte azioni o navigazione. |

|
Allineamento al centro: per le schermate con una singola azione principale. |

|
Medio: per schermi che richiedono una quantità moderata di navigazione e azioni. |

|
Grande: per schermi che richiedono molte azioni e navigazione. |

|
Superficie API
I vari composable che ti consentono di implementare le quattro diverse barre delle app nella parte superiore sono piuttosto simili. Condividono diversi parametri chiave:
title: Il testo visualizzato nella barra delle app.navigationIcon: L'icona principale per la navigazione. Viene visualizzato a sinistra della barra delle app.actions: icone che consentono all'utente di accedere alle azioni principali. Vengono visualizzate a destra della barra delle app.scrollBehavior: determina il modo in cui la barra delle app superiore risponde allo scorrimento dei contenuti interni dello scaffold.colors: determina l'aspetto della barra delle app.
Comportamento di scorrimento
Puoi controllare il modo in cui la barra delle app risponde quando l'utente scorre i contenuti interni dello scaffold specificato. Per farlo, crea un'istanza di
TopAppBarScrollBehavior e passala alla barra delle app superiore per il
parametro scrollBehavior.
Esistono tre tipi di TopAppBarScrollBehavior. Sono i seguenti:
enterAlwaysScrollBehavior: quando l'utente visualizza i contenuti interni della struttura, la barra delle app superiore si comprime. La barra delle app si espande quando l'utente tira verso il basso i contenuti interni.exitUntilCollapsedScrollBehavior: simile aenterAlwaysScrollBehavior, anche se la barra delle app si espande ulteriormente quando l'utente raggiunge la fine dei contenuti interni della struttura.pinnedScrollBehavior: la barra delle app rimane in posizione e non reagisce allo scorrimento.
Gli esempi seguenti implementano diverse di queste opzioni.
Esempi
Le seguenti sezioni forniscono implementazioni per i quattro diversi tipi di barre delle app nella parte superiore, inclusi vari esempi di come controllare il comportamento di scorrimento.
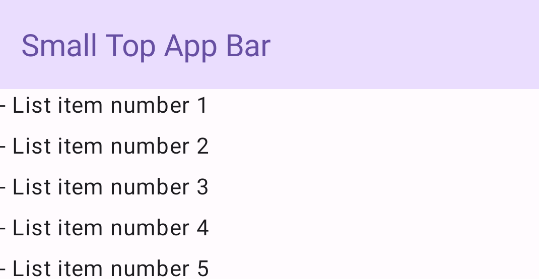
Piccolo
Per creare una barra delle app superiore piccola, utilizza il composable TopAppBar. L'esempio
seguente implementa una barra superiore dell'app di base che contiene solo un titolo.
L'esempio seguente non passa a TopAppBar un valore per
scrollBehavior e pertanto non reagisce allo scorrimento dei contenuti
interni.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Questa implementazione ha il seguente aspetto:

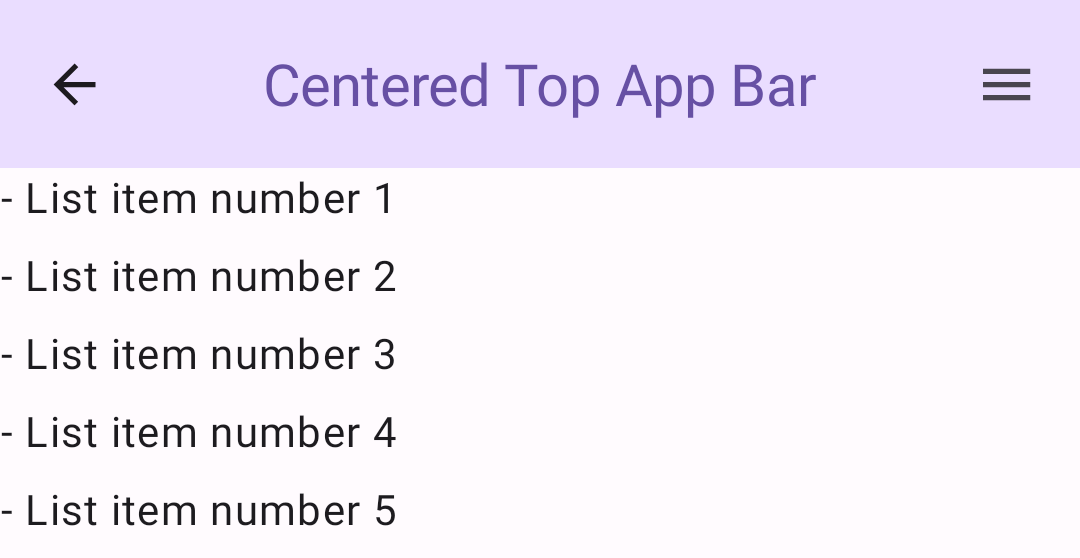
Allineato al centro
La barra delle app superiore allineata al centro è essenzialmente uguale alla barra delle app piccola,
anche se il titolo è centrato all'interno del componente. Per implementarlo, utilizza il
composable CenterAlignedTopAppBar dedicato.
Questo esempio utilizza enterAlwaysScrollBehavior() per ottenere il valore che passa
per scrollBehavior. Pertanto, la barra si comprime quando l'utente scorre i contenuti interni
della struttura.
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.centerAlignedTopAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Questa implementazione ha il seguente aspetto:

Media
La barra delle app superiore media posiziona il titolo sotto le icone aggiuntive. Per crearne
uno, utilizza il composable MediumTopAppBar.
Come lo snippet precedente, questo esempio utilizza enterAlwaysScrollBehavior() per
ottenere il valore che passa per scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Questa implementazione viene visualizzata come segue, con una dimostrazione di come appare il comportamento di scorrimento
di enterAlwaysScrollBehavior():
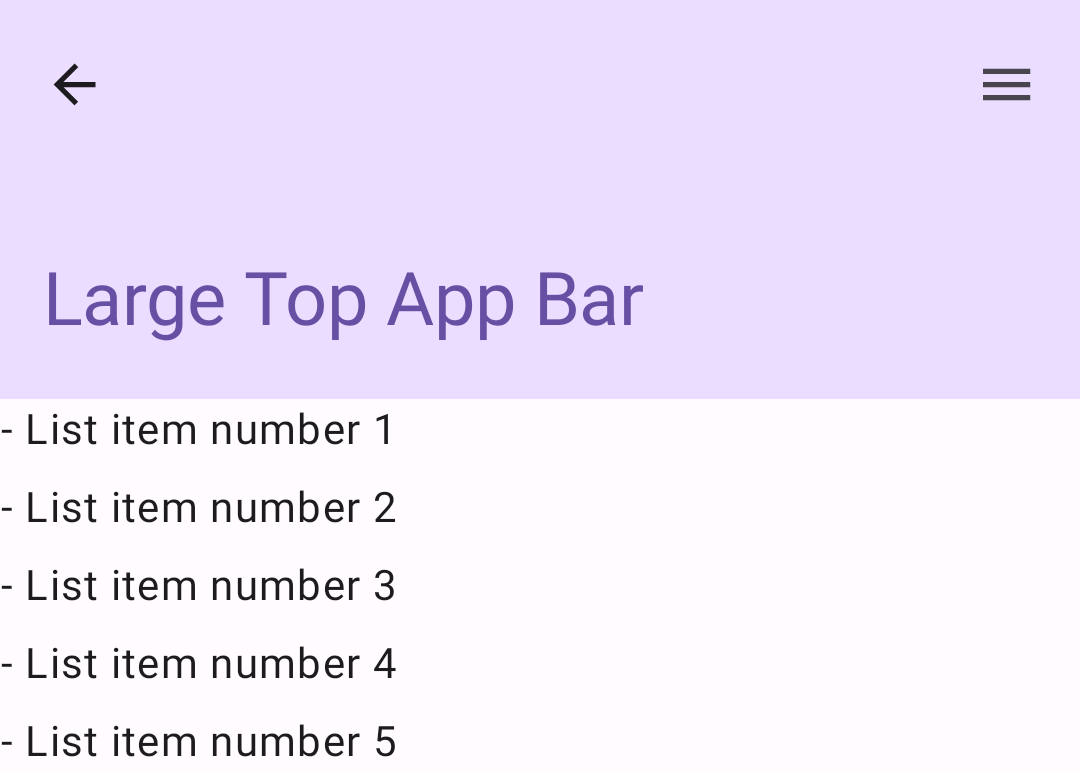
Grande
Una barra delle app superiore grande è simile a quella media, anche se la spaziatura tra il titolo e le icone è maggiore e occupa più spazio sullo schermo. Per
crearne uno, utilizza il composable LargeTopAppBar.
A differenza degli snippet precedenti, questo esempio utilizza
exitUntilCollapsedScrollBehavior() per ottenere il valore che passa per
scrollBehavior. Di conseguenza, la barra si comprime quando l'utente scorre i contenuti interni dello scaffold, ma si espande quando l'utente scorre fino alla fine dei contenuti interni.
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Questa implementazione ha il seguente aspetto:

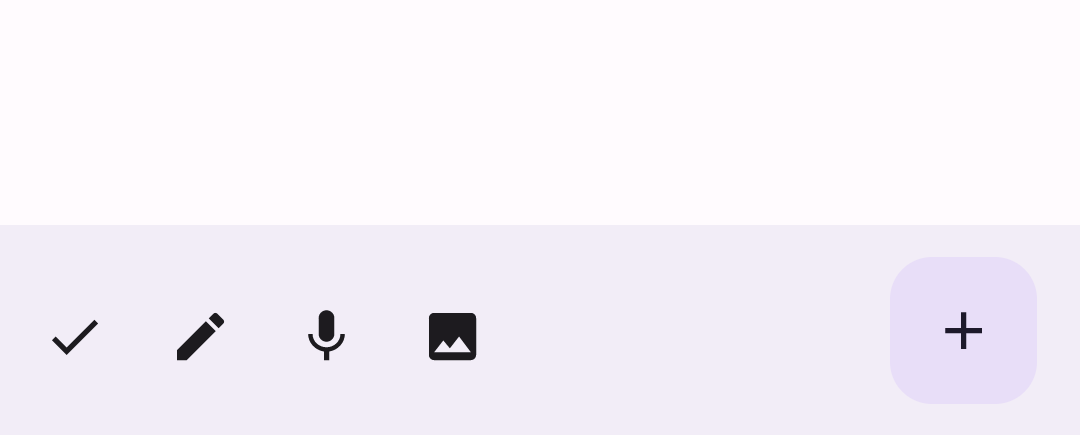
Barra dell'app in basso
Per creare una barra delle app inferiore, utilizza il composable BottomAppBar. L'utilizzo di questo
componente componibile è molto simile a quello dei componenti componibili della barra dell'app nella parte superiore descritti nelle
sezioni precedenti di questa pagina. Passa i composable per i seguenti parametri chiave:
actions: una serie di icone visualizzate sul lato sinistro della barra. Questi sono in genere azioni chiave per la schermata specificata o elementi di navigazione.floatingActionButton: il pulsante di azione sovrapposto visualizzato sul lato destro della barra.
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Questa implementazione ha il seguente aspetto:

Risorse aggiuntive
- Documenti Material3 - Barra delle app superiore
- Documentazione Material3 - Barra delle app inferiore
- Scaffold

