Le barre dell'app sono contenitori che consentono all'utente di accedere a funzionalità chiave e a elementi di navigazione. Ne esistono di due tipi: barre dell'app in alto e barre dell'app in basso. Di seguito sono indicati l'aspetto e la funzione:
Tipo |
Aspetto |
Funzione |
|---|---|---|
Barra dell'app in alto |
Nella parte superiore dello schermo. |
Consente di accedere a informazioni e attività chiave. In genere include un titolo, le attività principali e determinati elementi di navigazione. |
Barra dell'app in basso |
Nella parte inferiore dello schermo. |
In genere include gli elementi di navigazione principali. Può anche consentire di accedere ad altre azioni chiave, ad esempio tramite un Floating Action Button (FAB) incluso all'interno di un elemento. |

Per implementare una barra dell'app in alto e una barra dell'app in basso, utilizza i componibili TopAppBar e BottomAppBar, rispettivamente. Consentono di creare interfacce coerenti che incapsulano i controlli di navigazione e azione e che sono in linea con i principi di Material Design.
Barre dell'app in alto
La tabella seguente descrive i quattro tipi di barre dell'app in alto:
Tipo |
Esempio |
|---|---|
Piccola: per le schermate che non richiedono molte azioni o molta navigazione. |

|
Allineata al centro: per le schermate con una sola azione principale. |

|
Media: per le schermate che richiedono una quantità moderata di navigazione e azioni. |

|
Grande: per le schermate che richiedono molte azioni e navigazione. |

|
Piattaforma API
I vari componibili che ti consentono di implementare le quattro diverse barre dell'app in alto sono piuttosto simili. Condividono diversi parametri chiave:
title: il testo visualizzato nella barra dell'appnavigationIcon: l'icona principale per la navigazione. Viene visualizzata a sinistra della barra dell'app.actions: icone che consentono all'utente di accedere alle azioni chiave. Vengono visualizzate a destra della barra dell'app.scrollBehavior: determina il modo in cui la barra dell'app in alto risponde allo scorrimento dei contenuti all'interno dello scaffold.colors: determina l'aspetto della barra dell'app.
Comportamento di scorrimento
Puoi controllare il modo in cui la barra dell'app risponde quando l'utente scorre i contenuti all'interno dello scaffold specificato. Per farlo, crea un'istanza di
TopAppBarScrollBehavior e passala alla barra dell'app in alto per il
parametro scrollBehavior.
Esistono tre tipi di TopAppBarScrollBehavior. Sono i seguenti:
enterAlwaysScrollBehavior: quando l'utente scorre i contenuti all'interno dello scaffold, la barra dell'app in alto si comprime. La barra dell'app si espande quando l'utente li trascina verso il basso.exitUntilCollapsedScrollBehavior: simile aenterAlwaysScrollBehavior, ma la barra dell'app si espande ulteriormente quando l'utente arriva alla fine dei contenuti all'interno dello scaffold.pinnedScrollBehavior: la barra dell'app non si modifica e non reagisce allo scorrimento.
Gli esempi di seguito spiegano come implementare le varie opzioni.
Esempi
Le seguenti sezioni spiegano come implementare i quattro diversi tipi di barre dell'app in alto, con esempi di come controllare il comportamento di scorrimento.
Piccola
Per creare una barra dell'app in alto piccola, utilizza il componibile TopAppBar. L'esempio
seguente spiega come implementare una barra dell'app in alto di base che contiene solo un titolo.
L'esempio seguente non passa alcun valore TopAppBar per
scrollBehavior e pertanto la barra non risponde allo scorrimento dei contenuti
all'interno.
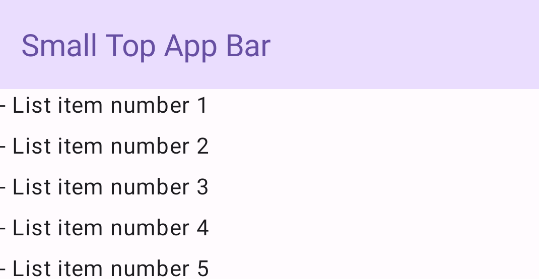
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ecco come appare la barra:

Allineata al centro
La barra dell'app in alto allineata al centro è essenzialmente uguale alla barra dell'app piccola,
anche se il titolo è centrato all'interno del componente. Per implementarla, utilizza il
componibile CenterAlignedTopAppBar dedicato.
Questo esempio utilizza enterAlwaysScrollBehavior() per ottenere il valore che viene passato
a scrollBehavior. Pertanto, la barra si comprime quando l'utente scorre i contenuti all'interno
dello scaffold.
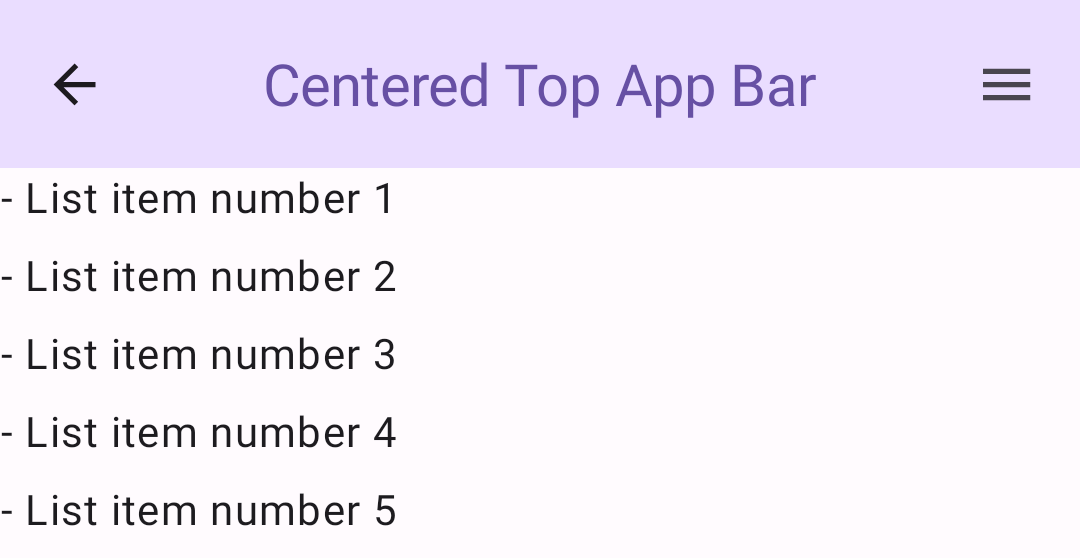
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ecco come appare la barra:

Media
Nella barra dell'app in alto media il titolo viene posizionato sotto le icone aggiuntive. Per crearne
una, utilizza il componibile MediumTopAppBar.
Come lo snippet precedente, questo esempio utilizza enterAlwaysScrollBehavior() per
ottenere il valore che viene poi passato a scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
L'aspetto della barra e il comportamento di scorrimento
di enterAlwaysScrollBehavior() sono riportati di seguito:
Grande
Una barra dell'app in alto grande è simile a quella media, anche se la spaziatura tra il titolo e le icone è maggiore e occupa più spazio sullo schermo. Per
crearne una, utilizza il componibile LargeTopAppBar.
A differenza degli snippet precedenti, questo esempio utilizza
exitUntilCollapsedScrollBehavior() per ottenere il valore che viene poi passato a
scrollBehavior. Di conseguenza, la barra si comprime quando l'utente scorre i contenuti all'interno dello scaffold, ma si espande quando l'utente scorre fino alla fine dei contenuti interni.
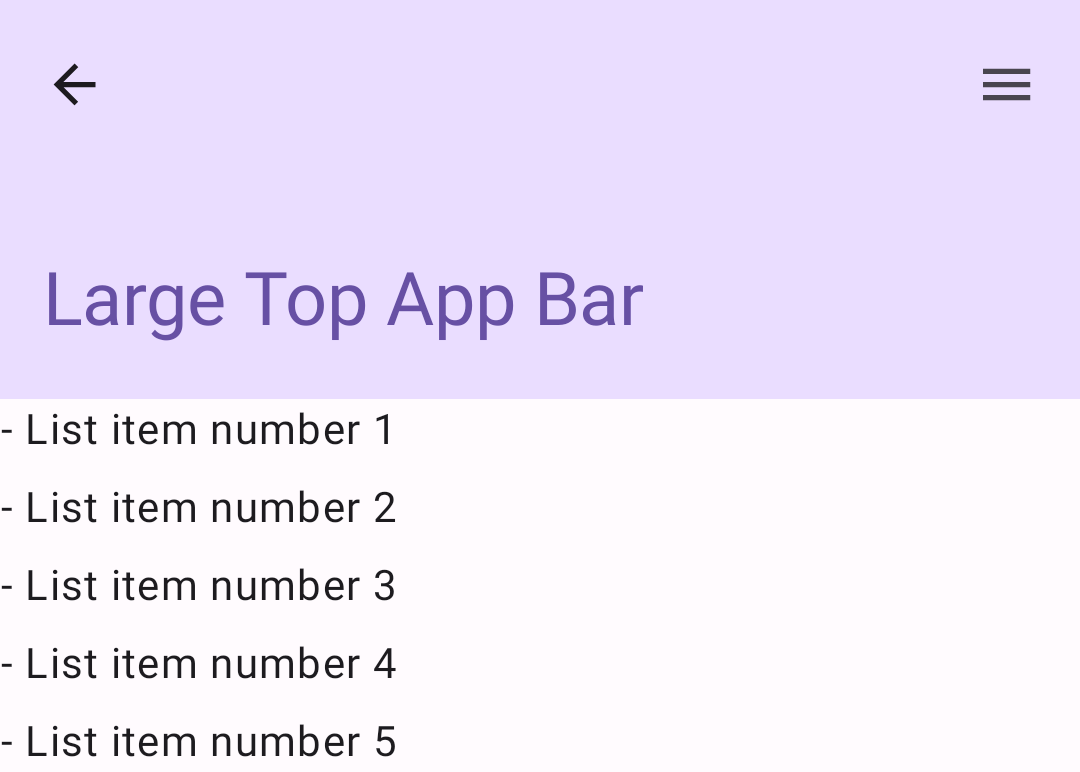
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
Ecco come appare la barra:

Barra dell'app in basso
Per creare una barra dell'app in basso, utilizza il componibile BottomAppBar. L'utilizzo di questo
componibile è molto simile a quello dei componibili della barra dell'app in alto descritti nelle
sezioni precedenti di questa pagina. Passa i componibili per i seguenti parametri chiave:
actions: una serie di icone visualizzate sul lato sinistro della barra. Queste sono in genere azioni chiave per la schermata in questione o elementi di navigazione.floatingActionButton: il Floating Action Button (FAB) visualizzato sul lato destro della barra.
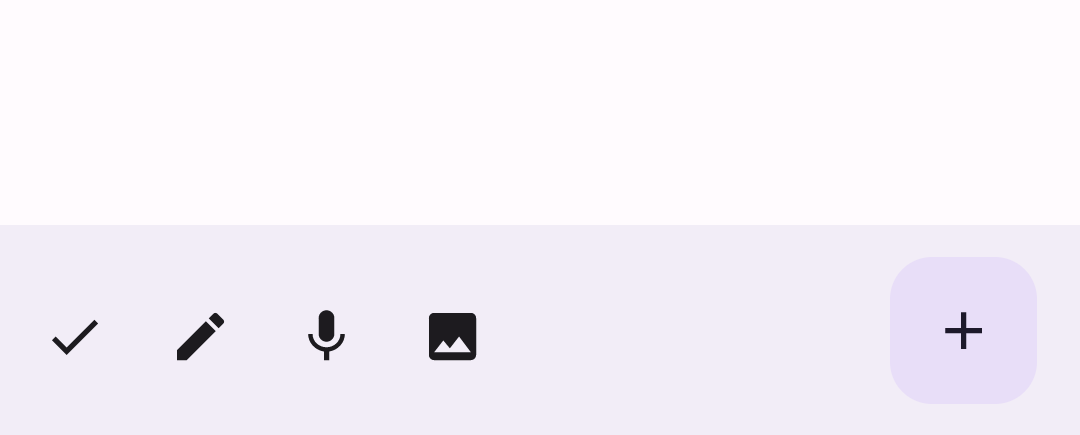
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Ecco come appare la barra: