أشرطة التطبيقات هي حاويات تتيح للمستخدم الوصول إلى الميزات الرئيسية وعناصر التنقّل. يتوفّر نوعان من أشرطة التطبيقات، وهما شريط التطبيق العلوي وشريط التطبيق السفلي. في ما يلي المظهر والغرض من كلّ منهما:
النوع |
المظهر |
الغرض |
|---|---|---|
شريط التطبيق العلوي |
في أعلى الشاشة |
تتيح الوصول إلى المهام والمعلومات الرئيسية. يستضيف عادةً عنوانًا وبنود إجراءات أساسية وبعض عناصر التنقّل. |
شريط التطبيق السفلي |
في أسفل الشاشة |
يتضمّن عادةً عناصر التنقّل الأساسية. قد يوفّر أيضًا إمكانية الوصول إلى إجراءات رئيسية أخرى، مثل زر الإجراء العائم المضمّن. |

لتنفيذ شريط تطبيق علوي وشريط تطبيق سفلي، استخدِم العنصرَين القابلَين للإنشاء TopAppBar وBottomAppBar على التوالي. تتيح لك إنشاء واجهات متسقة تتضمّن عناصر التحكّم في التنقّل والإجراءات، وتكون متوافقة مع مبادئ Material Design.
أشرطة التطبيقات العلوية
يوضّح الجدول التالي أنواع أشرطة التطبيق الأربعة في أعلى الشاشة:
النوع |
مثال |
|---|---|
صغير: للشاشات التي لا تتطلّب الكثير من التنقّل أو الإجراءات |

|
محاذاة للوسط: للشاشات التي تتضمّن إجراءً رئيسيًا واحدًا |

|
متوسطة: للشاشات التي تتطلّب قدرًا معتدلاً من التنقّل والإجراءات |

|
كبير: للشاشات التي تتطلّب الكثير من التنقّل والإجراءات |

|
مساحة واجهة برمجة التطبيقات
تتشابه العناصر القابلة للإنشاء المختلفة التي تتيح لك تنفيذ أربعة أنواع مختلفة من أشرطة التطبيقات في أعلى الشاشة. تتشارك هذه المقاييس في عدة مَعلمات رئيسية:
title: النص الذي يظهر في شريط التطبيق-
navigationIcon: الرمز الأساسي للتنقّل يظهر على يمين شريط التطبيق. actions: أيقونات تتيح للمستخدم الوصول إلى الإجراءات الرئيسية وتظهر على يسار شريط التطبيق.-
scrollBehavior: تحدّد هذه السمة طريقة استجابة شريط التطبيق العلوي لتمرير المحتوى الداخلي في عنصر Scaffold. colors: لتحديد طريقة ظهور شريط التطبيق.
سلوك التمرير
يمكنك التحكّم في طريقة استجابة شريط التطبيق عندما ينتقل المستخدم للأعلى أو للأسفل في المحتوى الداخلي لـ Scaffold المحدّد. لإجراء ذلك، أنشئ مثيلاً من
TopAppBarScrollBehavior ومرِّره إلى شريط التطبيق العلوي للمَعلمة
scrollBehavior.
هناك ثلاثة أنواع من TopAppBarScrollBehavior. وهي كما يلي:
enterAlwaysScrollBehavior: عندما يسحب المستخدم المحتوى الداخلي الخاص بـ Scaffold، يتم تصغير شريط التطبيق العلوي. يتوسّع شريط التطبيق عندما يسحب المستخدم المحتوى الداخلي إلى الأسفل.exitUntilCollapsedScrollBehavior: يشبهenterAlwaysScrollBehavior، إلا أنّ شريط التطبيق يتوسّع أيضًا عندما يصل المستخدم إلى نهاية المحتوى الداخلي لـ Scaffold.pinnedScrollBehavior: يظل شريط التطبيق ثابتًا ولا يتفاعل مع التمرير.
تنفّذ الأمثلة التالية العديد من هذه الخيارات.
أمثلة
توفّر الأقسام التالية عمليات تنفيذ لأنواع أشرطة التطبيقات العلوية الأربعة المختلفة، بما في ذلك أمثلة متنوعة حول كيفية التحكّم في سلوك التمرير.
صغير
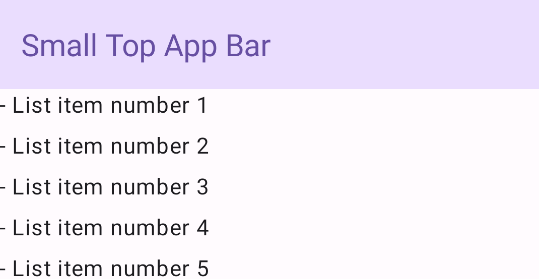
لإنشاء شريط تطبيق صغير في أعلى الشاشة، استخدِم الدالة البرمجية القابلة للإنشاء TopAppBar. يعرض المثال التالي شريط تطبيق علويًا أساسيًا يحتوي على عنوان فقط.
في المثال التالي، لم يتم تمرير قيمة إلى TopAppBar بالنسبة إلى scrollBehavior، وبالتالي لا يتفاعل مع التمرير السريع للمحتوى الداخلي.
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
تظهر عملية التنفيذ هذه على النحو التالي:

تمت المحاذاة إلى الوسط
يشبه شريط التطبيق الصغير شريط التطبيق العلوي المحاذي للوسط،
إلا أنّ العنوان يكون في وسط المكوّن. لتنفيذها، استخدِم العنصر المركّب CenterAlignedTopAppBar المخصّص.
يستخدِم هذا المثال enterAlwaysScrollBehavior() للحصول على القيمة التي يتم تمريرها
إلى scrollBehavior. وبالتالي، يتم تصغير الشريط عندما يمرّر المستخدم المحتوى الداخلي الخاص بـ Scaffold.
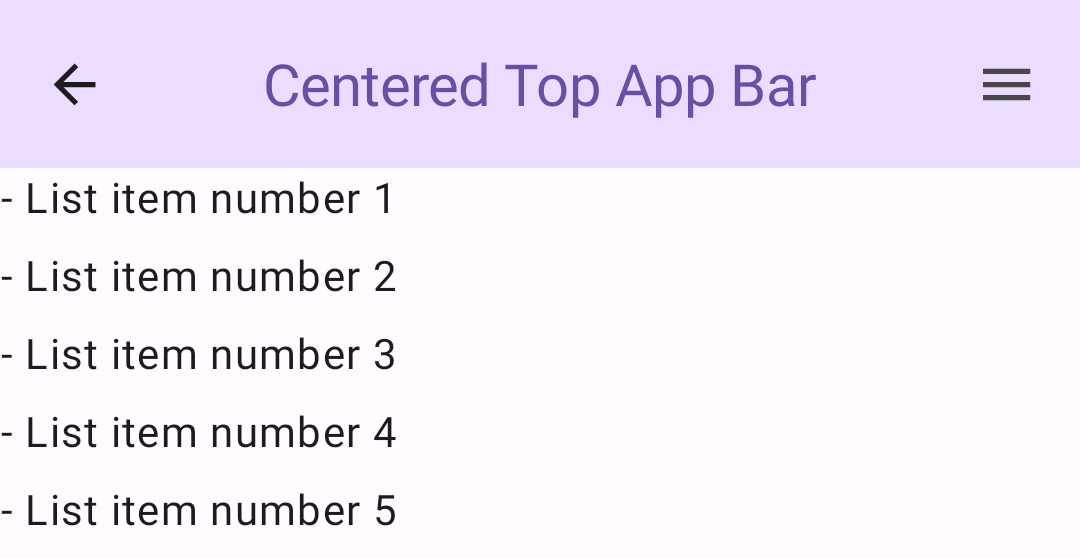
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
تظهر عملية التنفيذ هذه على النحو التالي:

متوسط
يضع شريط التطبيق العلوي المتوسط الحجم العنوان أسفل أي رموز إضافية. لإنشاء
أحدها، استخدِم العنصر القابل للإنشاء MediumTopAppBar.
على غرار المقتطف السابق، يستخدم هذا المثال enterAlwaysScrollBehavior() للحصول على القيمة التي يتم تمريرها إلى scrollBehavior.
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
يظهر هذا التنفيذ على النحو التالي، مع توضيح لكيفية ظهور سلوك التمرير من enterAlwaysScrollBehavior():
كبير
يشبه شريط التطبيق العلوي الكبير الشريط المتوسط، ولكن مع مساحة أكبر بين العنوان والرموز، كما أنّه يشغل مساحة أكبر على الشاشة بشكل عام. لإنشاء
أحدها، استخدِم العنصر المركّب LargeTopAppBar.
على عكس المقتطفات السابقة، يستخدم هذا المثال
exitUntilCollapsedScrollBehavior() للحصول على القيمة التي يمرّرها إلى
scrollBehavior. وبالتالي، يتم تصغير الشريط عندما ينتقل المستخدم إلى أسفل المحتوى الداخلي في
Scaffold، ثم يتم توسيعه عندما ينتقل المستخدم إلى نهاية المحتوى الداخلي.
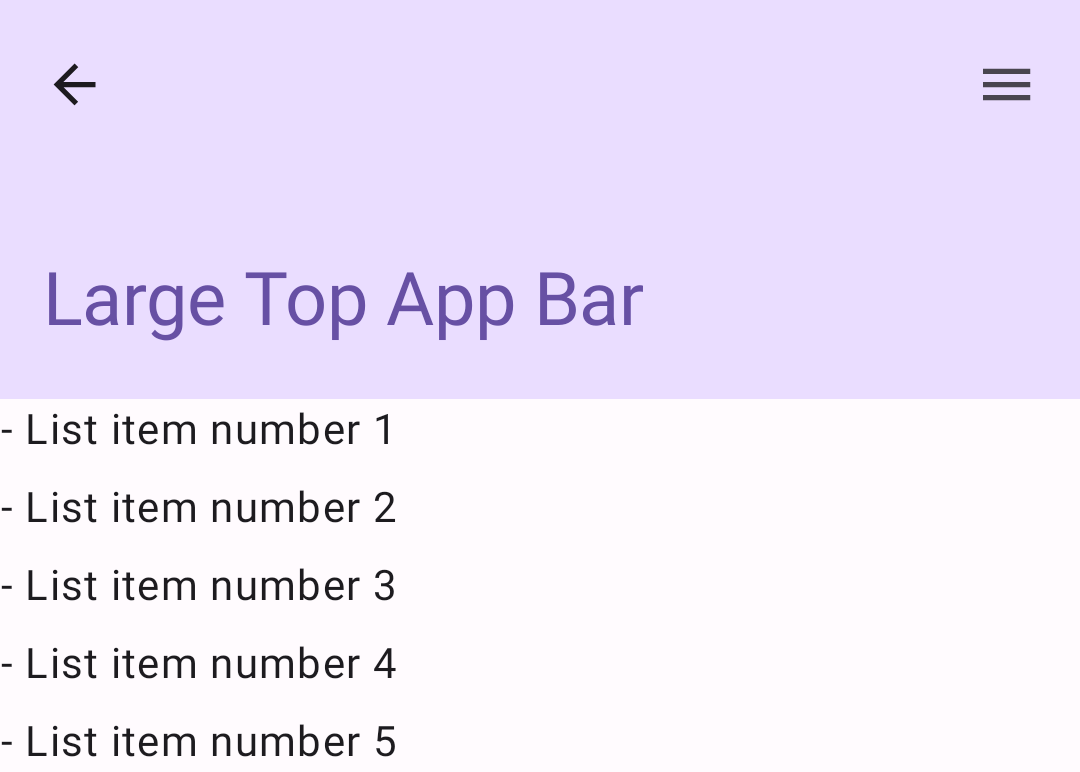
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
تظهر عملية التنفيذ هذه على النحو التالي:

شريط التطبيق السفلي
لإنشاء شريط تطبيق سفلي، استخدِم العنصر القابل للإنشاء BottomAppBar. يشبه استخدام هذا العنصر القابل للإنشاء إلى حد كبير عناصر شريط التطبيق العلوي القابلة للإنشاء الموضّحة في الأقسام السابقة من هذه الصفحة. يمكنك تمرير عناصر قابلة للإنشاء للمعلمات الرئيسية التالية:
actions: سلسلة من الرموز تظهر على الجانب الأيمن من الشريط وعادةً ما تكون هذه العناصر إما إجراءات رئيسية للشاشة المعيّنة أو عناصر تنقّل.floatingActionButton: زر الإجراء الرئيسي الذي يظهر على الجانب الأيسر من الشريط
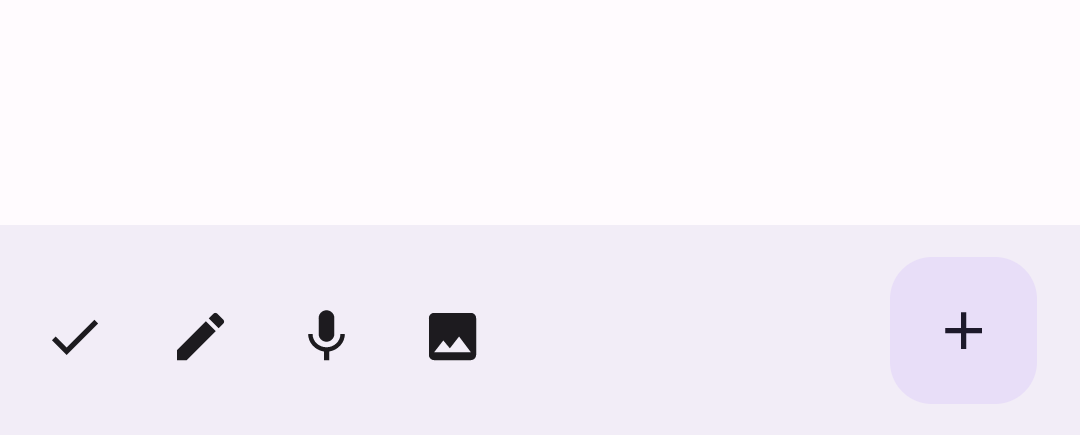
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
تظهر عملية التنفيذ هذه على النحو التالي: