Questa guida spiega come creare una barra delle app superiore dinamica in Compose che cambia le sue opzioni quando gli elementi vengono selezionati dall'elenco. Puoi modificare il titolo e le azioni della barra delle app in alto in base allo stato di selezione.
Implementare il comportamento dinamico della barra dell'app in alto
Questo codice definisce una funzione componibile per la barra delle app superiore che cambia in base alla selezione degli elementi:
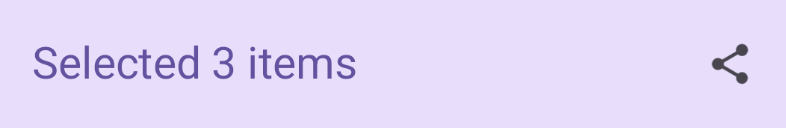
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Punti chiave sul codice
AppBarSelectionActionsaccetta unSetdi indici degli elementi selezionati.- Il
topBarTextcambia a seconda che tu selezioni o meno degli elementi.- Quando selezioni gli elementi, nel
TopAppBarviene visualizzato un testo che descrive il numero di elementi selezionati. - Se non selezioni alcun elemento,
topBarTextè "Elenco di elementi".
- Quando selezioni gli elementi, nel
- Il blocco
actionsdefinisce le azioni visualizzate nella barra delle app superiore. SehasSelectionè true, dopo il testo viene visualizzata un'icona di condivisione. - La
onClicklambda diIconButtongestisce l'azione di condivisione quando fai clic sull'icona.
Risultato

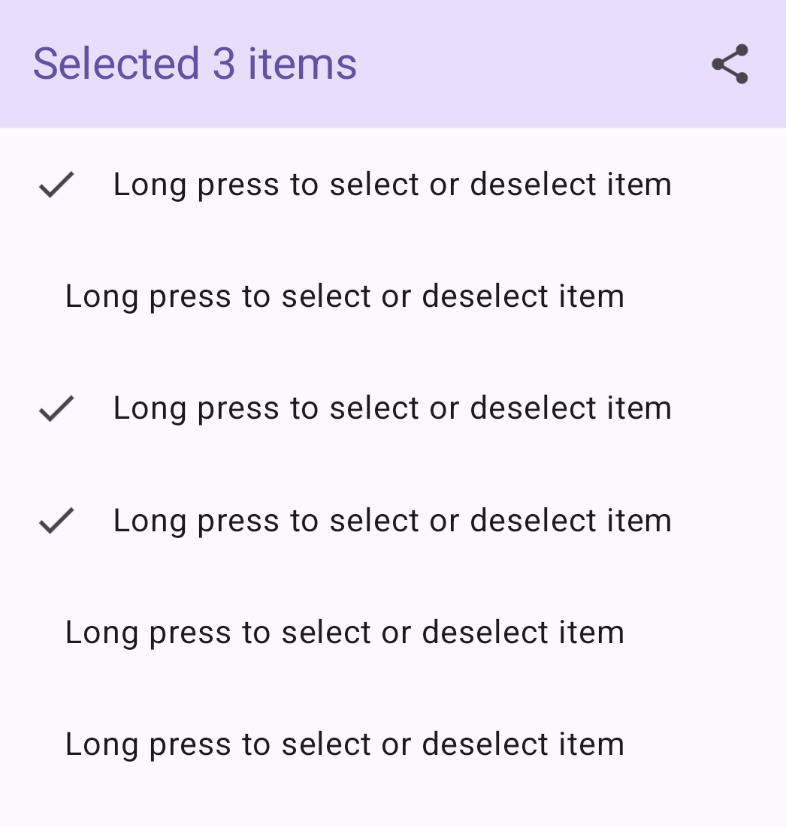
Integrare l'elenco selezionabile nella barra delle app superiore dinamica
Questo esempio mostra come aggiungere un elenco selezionabile a una barra delle app dinamica:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Punti chiave sul codice
- La barra superiore si aggiorna in base al numero di elementi dell'elenco selezionati.
selectedItemscontiene l'insieme degli indici degli elementi selezionati.AppBarMultiSelectionExampleutilizza unaScaffoldper strutturare lo schermo.topBar = { AppBarSelectionActions(selectedItems) }imposta il componibileAppBarSelectionActionscome barra dell'app in alto.AppBarSelectionActionsriceve lo statoselectedItems.
LazyColumnmostra gli elementi in un elenco verticale, visualizzando solo gli elementi visibili sullo schermo.ListItemSelectablerappresenta una voce di elenco selezionabile.combinedClickableconsente la gestione sia dei clic che dei clic prolungati per la selezione degli elementi. Un clic esegue un'azione, mentre un clic prolungato su un elemento attiva/disattiva il relativo stato di selezione.
Risultato