Hoy en día, hay en uso más de 300 millones de dispositivos Android con pantallas grandes, lo que incluye tablets, plegables, dispositivos ChromeOS, pantallas para automóviles y TVs, y se siguen sumando más. Para proporcionar una experiencia del usuario óptima en la creciente cantidad y diversidad de dispositivos con pantallas grandes, así como en los teléfonos estándar, crea apps adaptables.
¿Qué son las apps adaptables?
Las apps adaptables cambian los diseños en función de los cambios en la pantalla de la app, principalmente el tamaño de la ventana de la app. Sin embargo, las apps adaptativas también admiten cambios en la posición de los dispositivos plegables, como la posición de mesa o de libro, y cambios en la densidad de la pantalla y el tamaño de la fuente.
En lugar de solo estirar o reducir los elementos de la IU en respuesta a los diferentes tamaños de ventana, las apps adaptables reemplazan los componentes de diseño y muestran u ocultan contenido. Por ejemplo, en teléfonos estándar, una app adaptable puede mostrar una barra de navegación inferior, pero en pantallas grandes, un riel de navegación. En pantallas grandes, las apps adaptativas muestran más contenido, como un diseño de lista y detalles de dos paneles; en pantallas pequeñas, menos contenido, ya sea la lista o los detalles.
Anteriormente, las apps solían ejecutarse en pantalla completa. Actualmente, las apps se ejecutan en el modo multiventana en ventanas de tamaño arbitrario, independientemente del tamaño de la pantalla del dispositivo. Los usuarios pueden cambiar el tamaño de la ventana en cualquier momento. Por lo tanto, incluso en un solo tipo de dispositivo, las apps deben ser adaptables.
Las apps adaptativas se ven y funcionan bien en cualquier dispositivo y con cualquier configuración.
¿Por qué compilar IU adaptables?
Los usuarios esperan que tu app funcione sin problemas en todos sus dispositivos y que proporcione capacidades mejoradas en pantallas grandes. Los usuarios realizan varias tareas a la vez en el modo multiventana para disfrutar de una experiencia mejorada en la app y aumentar su productividad.
Las apps limitadas a una sola tarea en teléfonos estándar pierden la oportunidad de llegar a una base de usuarios en expansión con diversas posibilidades.
Google Play
Google Play ofrece colecciones y recomendaciones de apps específicas para tablets y dispositivos plegables, lo que permite a los usuarios descubrir apps de alta calidad.
Play clasifica las apps y los juegos optimizados para pantallas grandes en un lugar más alto que las apps no optimizadas. Play basa la clasificación en los lineamientos de calidad de las apps para pantallas grandes. Una clasificación más alta aumenta la visibilidad, ya que permite que los usuarios de varios dispositivos vean las calificaciones y opiniones específicas para pantallas grandes en sus teléfonos.
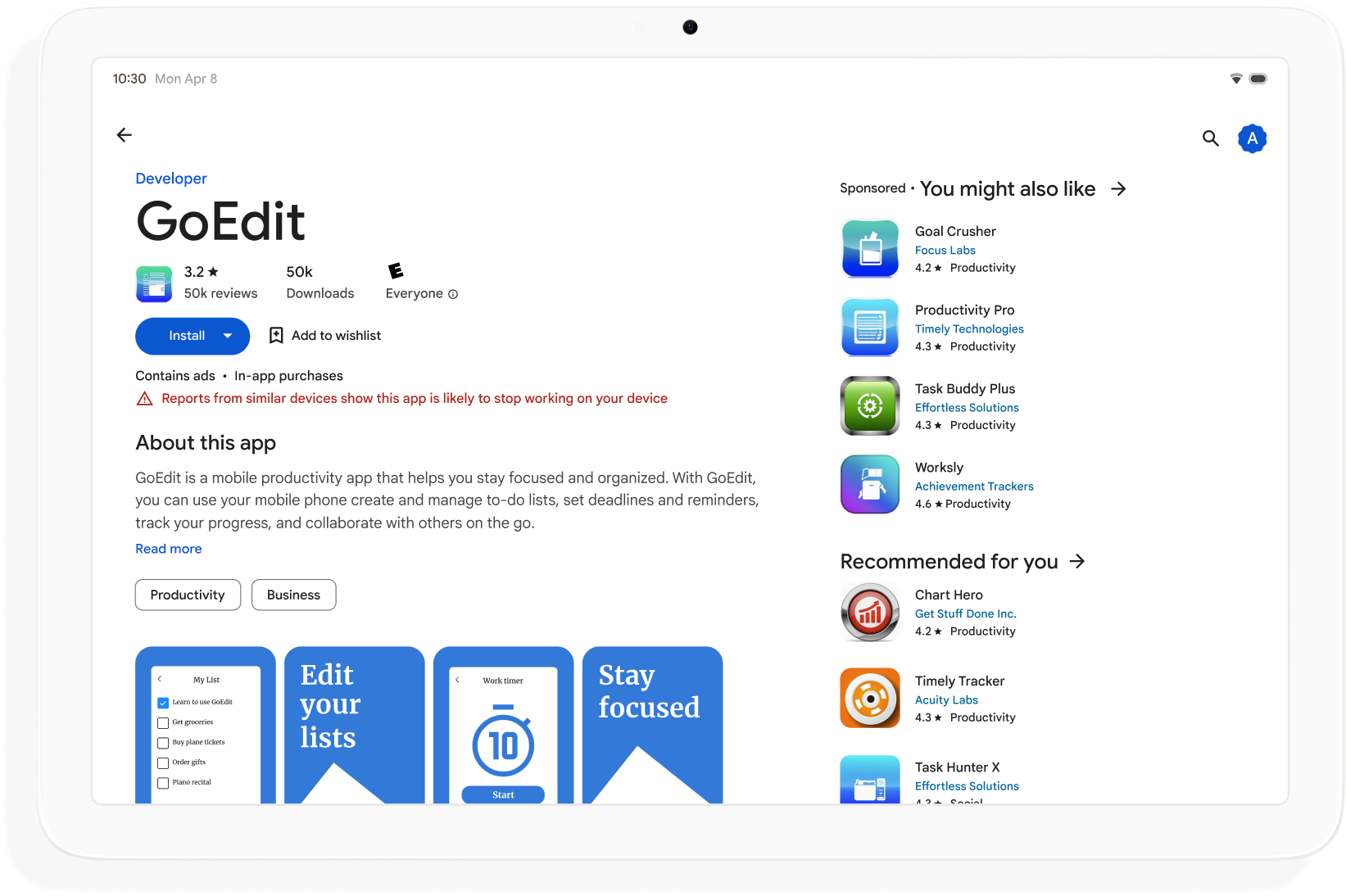
Las apps que no cumplen con los estándares de calidad de Play Store para pantallas grandes muestran una advertencia en la página de detalles de la app. La advertencia les informa a los usuarios que es posible que la app no tenga un buen rendimiento en sus dispositivos con pantallas grandes.

Crea apps adaptativas para ampliar la visibilidad en Google Play y maximizar la cantidad de dispositivos que pueden descargar tu app.
Cómo comenzar
Piensa en el diseño adaptable en todas las fases del desarrollo de la app, desde la planificación hasta la implementación. Informa a los diseñadores gráficos sobre el diseño adaptable. Diseña tu app para que sea adaptable y crearás una app que sea administrable, extensible y esté lista para futuros factores de forma y modos de ventanas.
Para crear una app adaptable que admita todos los tamaños y las configuraciones de pantalla, haz lo siguiente:
- Usa clases de tamaño de ventana para tomar decisiones de diseño
- Compila con la biblioteca de Compose Material 3 Adaptive
- Admite entradas más allá del tacto
- Realiza pruebas en todos los tipos de dispositivos
Clases de tamaño de ventana
Las dimensiones de la ventana de la app pueden ser diferentes en distintos dispositivos (o en el mismo dispositivo en el caso de los plegables), incluso cuando la app está en pantalla completa. Las diferentes orientaciones del dispositivo producen diferentes relaciones de aspecto. En el modo multiventana, el tamaño, la relación de aspecto y la orientación de la ventana de la app pueden diferir de los de la pantalla del dispositivo.
Las apps adaptables simplifican y generalizan el problema de determinar y administrar el tamaño, la relación de aspecto y la orientación de la ventana, ya que solo consideran la ventana de la app cuando renderizan diseños, lo que también funciona cuando la ventana de la app es la pantalla completa.
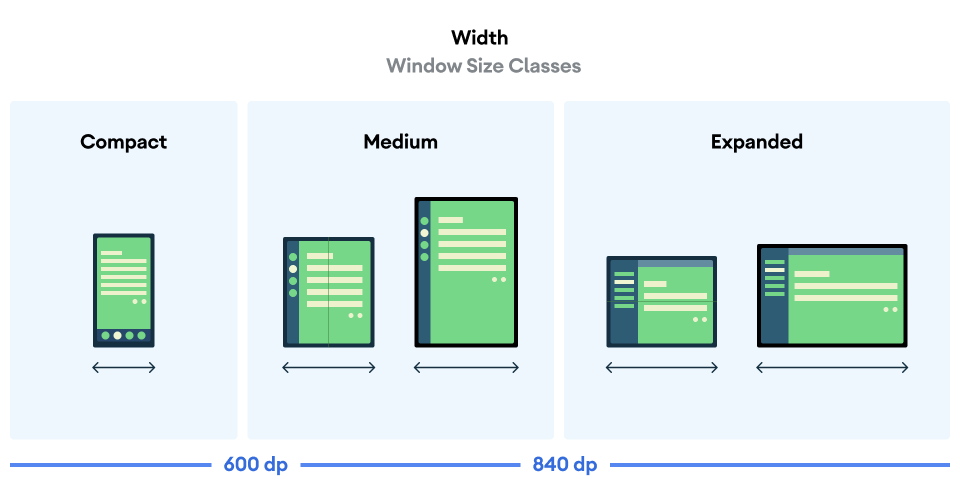
Las clases de tamaño de ventana categorizan las ventanas de la app como compactas, medianas o expandidas según el ancho o la altura de la ventana.

Calcula el WindowSizeClass de tu app con la función de nivel superior currentWindowAdaptiveInfo() de la biblioteca adaptable de Compose Material 3. La función devuelve una instancia de WindowAdaptiveInfo, que contiene windowSizeClass. Tu app recibe actualizaciones cada vez que cambia la clase de tamaño de ventana:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Paneles de contenido
A veces, el diseño de una actividad se denomina pantalla. Por ejemplo, tu app podría tener una pantalla principal, una pantalla de lista y una pantalla de detalles del elemento. La terminología implica que cada actividad llena la pantalla del dispositivo.
Sin embargo, en las pantallas de dispositivos que son lo suficientemente grandes como para admitir la clase de tamaño de ventana de ancho expandido, pueden aparecer varias pantallas de actividad al mismo tiempo. Panel es un término más preciso para las pantallas de contenido de actividades individuales.
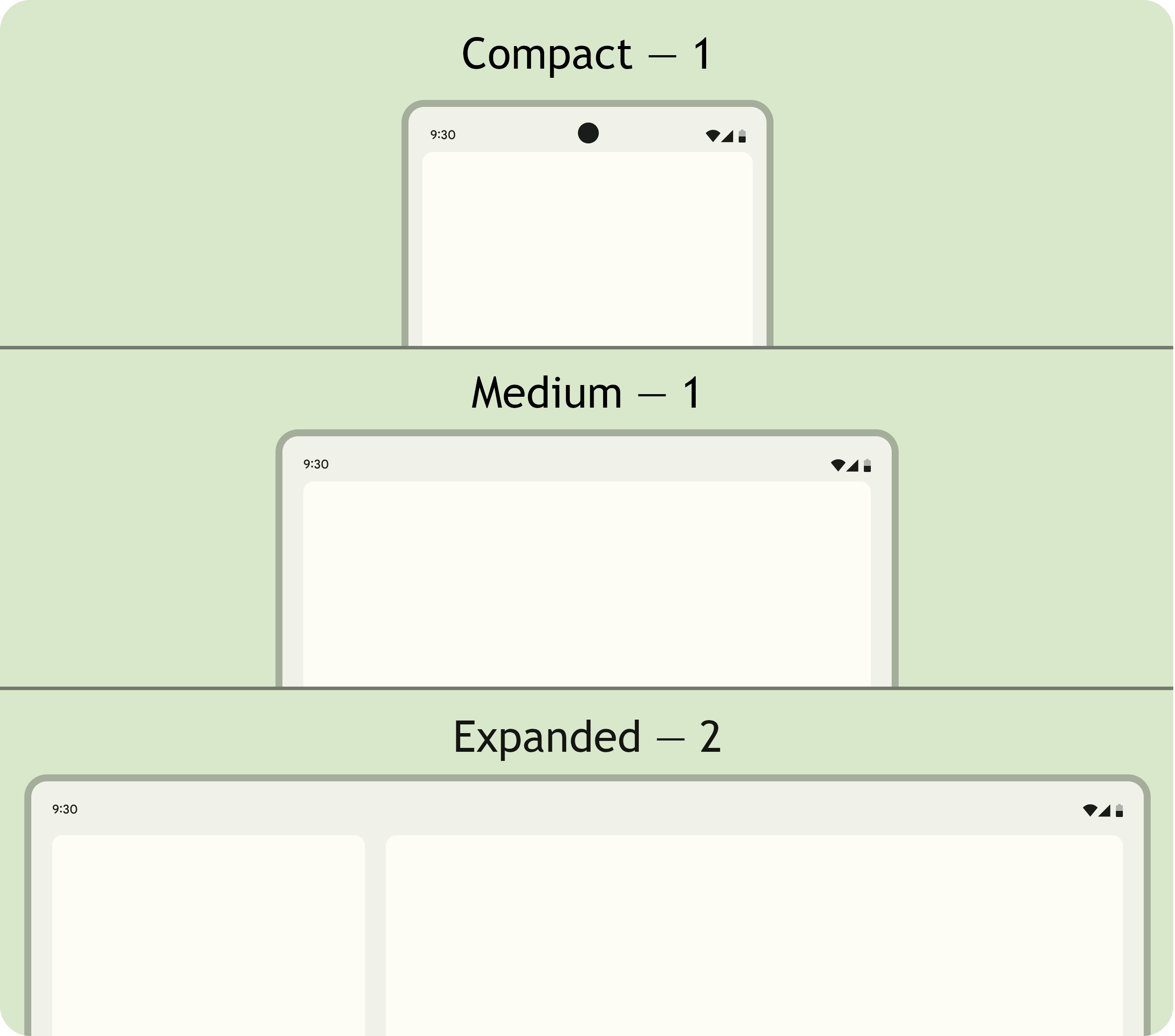
Las clases de tamaño de ventana te permiten determinar cuántos paneles de contenido mostrar en diseños de varios paneles, como se especifica en Material Design.

Los paneles son navegables. En las clases de tamaño de ventana compacto y mediano, las apps muestran un solo panel, por lo que la navegación a cualquier destino muestra un panel.
En la clase de tamaño de ventana expandida, las apps pueden mostrar contenido relacionado en varios paneles, como un diseño de lista y detalles. La navegación a cualquiera de los paneles muestra el diseño de dos paneles. Si el tamaño de la ventana cambia a compacto o mediano, las apps adaptativas muestran solo un panel, el destino de navegación, ya sea la lista o los detalles.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose es el enfoque moderno y declarativo para crear apps adaptables sin la duplicación ni la carga de mantenimiento de varios archivos de diseño.
La biblioteca de Compose Material 3 Adaptive contiene elementos componibles que administran clases de tamaño de ventana, componentes de navegación, diseños de varios paneles y posiciones de plegado, y la ubicación de la bisagra, por ejemplo:
NavigationSuiteScaffold: Cambia automáticamente entre la barra de navegación y el riel de navegación según la clase de tamaño de la ventana de la app y la posición del dispositivo.ListDetailPaneScaffold: Implementa el diseño canónico de lista y detalles.Adapta el diseño al tamaño de la ventana de la app. Presenta una lista y los detalles de un elemento de la lista en paneles uno al lado del otro en la clase de tamaño de ventana expandida, pero solo la lista o los detalles en las clases de tamaño de ventana compacta y mediana.
SupportingPaneScaffold: Implementa el diseño canónico del panel de asistencia.Presenta el panel de contenido principal y un panel complementario en la clase de tamaño de ventana expandida, pero solo el panel de contenido principal en las clases de tamaño de ventana compacta y mediana.
La biblioteca de Compose Material 3 Adaptive es una dependencia clave para desarrollar apps adaptativas.
Configuración y continuidad
Las apps adaptativas conservan la continuidad durante los cambios de configuración.
Se produce un cambio de configuración cuando se cambia el tamaño de la ventana de la app, cambia la posición de un dispositivo plegable o cambia la densidad de la pantalla o la fuente.
De forma predeterminada, los cambios de configuración recrean la actividad de la app y se pierde todo el estado de la actividad. Para mantener la continuidad, las apps adaptativas guardan el estado en el método onSaveInstanceState() de la actividad o en un ViewModel.
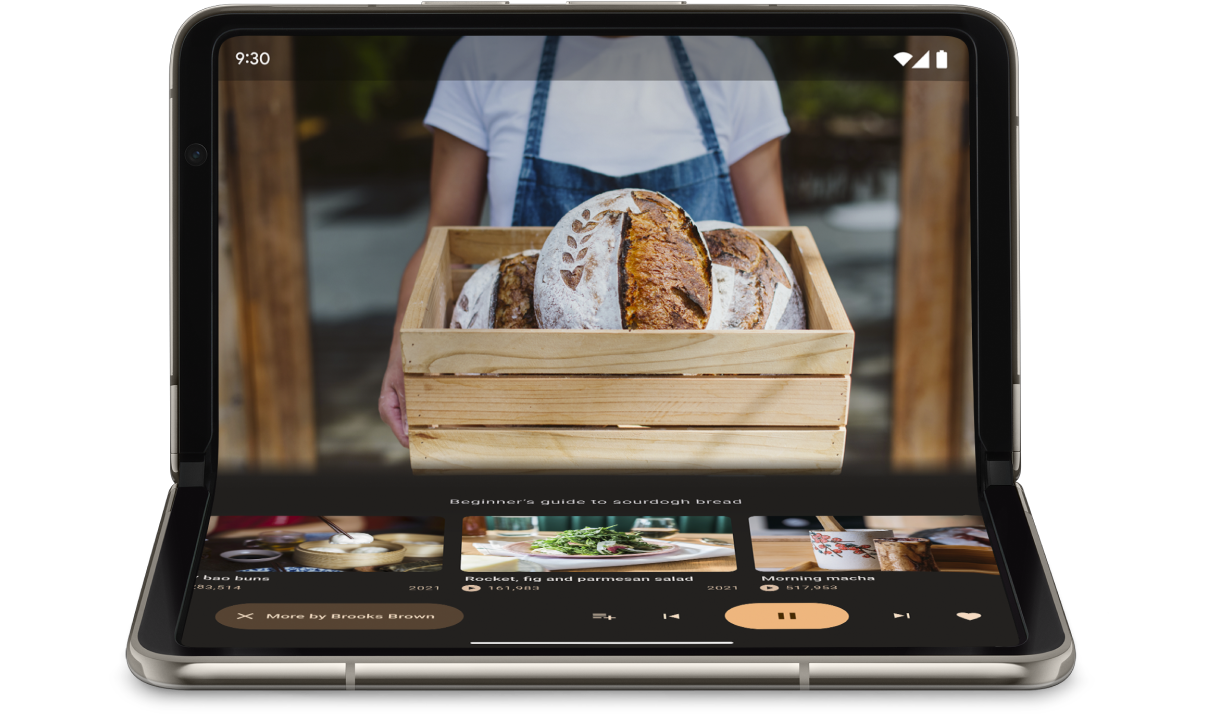
Postura
Las apps adaptativas responden a los cambios en la posición de los dispositivos plegables. Las posiciones incluyen la de mesa y la de libro.

La interfaz WindowInfoTracker de Jetpack WindowManager te permite obtener una lista de objetos DisplayFeature para el dispositivo. Entre las funciones de pantalla, se encuentra FoldingFeature.State, que indica si el dispositivo está completamente abierto o a medio abrir.
La biblioteca de Compose Material 3 Adaptive proporciona la función de nivel superior currentWindowAdaptiveInfo(), que devuelve una instancia de WindowAdaptiveInfo que contiene windowPosture.
Entrada más allá del tacto
Los usuarios suelen conectar teclados, paneles táctiles, mouses y lápices externos a dispositivos de pantalla grande. Los periféricos mejoran la productividad del usuario, la precisión de entrada, la expresión personal y la accesibilidad. La mayoría de los dispositivos ChromeOS incluyen teclados y paneles táctiles integrados.
Las apps adaptativas admiten dispositivos de entrada externos, pero el framework de Android hace gran parte del trabajo por ti:
Jetpack Compose 1.7 y versiones posteriores: La navegación con la tecla Tab del teclado y el clic, la selección y el desplazamiento con el mouse o el panel táctil se admiten de forma predeterminada.
Biblioteca
androidx.compose.material3de Jetpack: Permite a los usuarios escribir en cualquier componenteTextFieldcon una pluma stylus.Asistente de combinaciones de teclas: Permite que los usuarios descubran las combinaciones de teclas de la plataforma y las apps de Android. Anula la devolución de llamada de la ventana
onProvideKeyboardShortcuts()para publicar las combinaciones de teclas de tu app en el asistente de combinaciones de teclas.
Para admitir por completo los factores de forma de todos los tamaños, las apps adaptables admiten la entrada de todo tipo.
Cómo probar apps adaptables
Prueba diferentes tamaños de pantalla y ventana, y diferentes configuraciones de dispositivos. Usa capturas de pantalla del host y vistas previas de Compose para verificar los diseños de tu app. Ejecuta tu app en emuladores de Android Studio y dispositivos Android remotos alojados en centros de datos de Google.
Lineamientos de calidad de las apps para pantallas grandes
Los lineamientos de calidad de las apps para pantallas grandes te ayudan a verificar que tu app adaptable funcione bien en tablets, dispositivos plegables y dispositivos ChromeOS. Los lineamientos incluyen pruebas que te permiten verificar la funcionalidad de la app para los recorridos críticos del usuario. Si bien los lineamientos se enfocan en las pantallas grandes, son compatibles con todos los tamaños de pantalla.
Múltiples configuraciones
La interfaz DeviceConfigurationOverride en Compose 1.7 y versiones posteriores te permite anular varios aspectos de la configuración del dispositivo. La API simula diferentes configuraciones de dispositivos de forma localizada para cualquier contenido componible que desees probar. Por ejemplo, puedes probar varios tamaños de IU arbitrarios en una sola ejecución de tu conjunto de pruebas en un solo dispositivo o emulador.
Con la función de extensión DeviceConfigurationOverride.then(), puedes probar varios parámetros de configuración, como el tamaño de la fuente, la configuración regional, el tema y el tamaño del diseño, todo al mismo tiempo.
Capturas de pantalla del lado del host
Las pruebas de capturas de pantalla del host son una forma rápida y escalable de verificar la apariencia visual de los diseños de tu app. Usa capturas de pantalla del host para probar tu IU en una variedad de tamaños de pantalla.
Para obtener más información, consulta Pruebas de capturas de pantalla de Compose Preview.
Vistas previas de Compose
Las vistas previas de Compose te permiten verificar la IU de tu app en la vista de diseño de Android Studio. Las vistas previas usan anotaciones, como @PreviewScreenSizes, @PreviewFontScale y @PreviewLightDark, para que puedas ver contenido componible en varias configuraciones. Incluso puedes interactuar con las vistas previas.
Android Studio también destaca los problemas de usabilidad comunes en las vistas previas, como los botones o los campos de texto que son demasiado anchos.
Para obtener más información, consulta Cómo obtener una vista previa de tu IU con vistas previas de elementos componibles.
Emuladores
Android Studio ofrece una variedad de emuladores para probar diferentes tamaños de diseño:
- Emulador de tamaño variable: Emula un teléfono, una tablet o un dispositivo plegable, y te permite cambiar entre ellos sobre la marcha
- Emulador de Pixel Fold: Emula el teléfono plegable con pantalla grande del Pixel Fold
- Emulador de Pixel Tablet: Emula el dispositivo de pantalla grande de la Pixel Tablet
- Emulador de escritorio: Te permite probar ventanas de formato libre, desplazamiento del mouse y combinaciones de teclas
Transmisión remota en dispositivos
Conéctate de forma segura a dispositivos Android remotos alojados en centros de datos de Google y ejecuta tu app en los dispositivos Pixel y Samsung más recientes. Instala y depura apps, ejecuta comandos de ADB y rota y pliega dispositivos para verificar que tu app funcione bien en una variedad de dispositivos reales.
La transmisión remota de dispositivos está integrada en Android Studio. Para obtener más información, consulta Transmisión de dispositivos Android con tecnología de Firebase.
Recursos adicionales
- Presentación de I/O: Cómo compilar apps adaptables para Android

