সাধারণ অ্যানিমেশন ব্যবহারের ক্ষেত্রে পরিচালনা করার জন্য কম্পোজে বিল্ট-ইন কম্পোজেবল এবং মডিফায়ার রয়েছে।
অন্তর্নির্মিত অ্যানিমেটেড কম্পোজেবল
কম্পোজ বেশ কিছু কম্পোজেবল প্রদান করে যা কন্টেন্টের উপস্থিতি, অন্তর্ধান এবং লেআউট পরিবর্তনগুলিকে অ্যানিমেট করে।
সজীব চেহারা এবং অন্তর্ধান

AnimatedVisibility কম্পোজেবল এর বিষয়বস্তুর উপস্থিতি এবং অন্তর্ধানকে অ্যানিমেট করে।
var visible by remember { mutableStateOf(true) } // Animated visibility will eventually remove the item from the composition once the animation has finished. AnimatedVisibility(visible) { // your composable here // ... }
ডিফল্টরূপে, কন্টেন্টটি ফেইড ইন এবং এক্সপ্যান্ডিং এর মাধ্যমে প্রদর্শিত হয়, এবং ফেইড আউট এবং সঙ্কুচিত হয়ে অদৃশ্য হয়ে যায়। EnterTransition এবং ExitTransition অবজেক্ট নির্দিষ্ট করে এই ট্রানজিশনটি কাস্টমাইজ করুন।
var visible by remember { mutableStateOf(true) } val density = LocalDensity.current AnimatedVisibility( visible = visible, enter = slideInVertically { // Slide in from 40 dp from the top. with(density) { -40.dp.roundToPx() } } + expandVertically( // Expand from the top. expandFrom = Alignment.Top ) + fadeIn( // Fade in with the initial alpha of 0.3f. initialAlpha = 0.3f ), exit = slideOutVertically() + shrinkVertically() + fadeOut() ) { Text( "Hello", Modifier .fillMaxWidth() .height(200.dp) ) }
পূর্ববর্তী উদাহরণে দেখানো হয়েছে, আপনি একাধিক EnterTransition বা ExitTransition অবজেক্টকে একটি + অপারেটরের সাথে একত্রিত করতে পারেন এবং প্রতিটি তার আচরণ কাস্টমাইজ করার জন্য ঐচ্ছিক প্যারামিটার গ্রহণ করে। আরও তথ্যের জন্য রেফারেন্স পৃষ্ঠাগুলি দেখুন।
রূপান্তর উদাহরণ প্রবেশ করান এবং প্রস্থান করুন
AnimatedVisibility একটি ভেরিয়েন্টও অফার করে যা একটি MutableTransitionState আর্গুমেন্ট নেয়। এটি আপনাকে কম্পোজিশন ট্রিতে AnimatedVisibility composable যোগ করার সাথে সাথে একটি অ্যানিমেশন ট্রিগার করতে দেয়। এটি অ্যানিমেশন অবস্থা পর্যবেক্ষণের জন্যও কার্যকর।
// Create a MutableTransitionState<Boolean> for the AnimatedVisibility. val state = remember { MutableTransitionState(false).apply { // Start the animation immediately. targetState = true } } Column { AnimatedVisibility(visibleState = state) { Text(text = "Hello, world!") } // Use the MutableTransitionState to know the current animation state // of the AnimatedVisibility. Text( text = when { state.isIdle && state.currentState -> "Visible" !state.isIdle && state.currentState -> "Disappearing" state.isIdle && !state.currentState -> "Invisible" else -> "Appearing" } ) }
শিশুদের জন্য প্রবেশ এবং প্রস্থান অ্যানিমেট করুন
AnimatedVisibility এর মধ্যে থাকা কন্টেন্ট (প্রত্যক্ষ বা পরোক্ষ শিশু) তাদের প্রত্যেকের জন্য আলাদা আলাদা অ্যানিমেশন আচরণ নির্দিষ্ট করতে animateEnterExit মডিফায়ার ব্যবহার করতে পারে। এই প্রতিটি শিশুর জন্য ভিজ্যুয়াল এফেক্ট হল AnimatedVisibility কম্পোজেবলে নির্দিষ্ট করা অ্যানিমেশন এবং শিশুর নিজস্ব এন্টার এবং এক্সিট অ্যানিমেশনের সংমিশ্রণ।
var visible by remember { mutableStateOf(true) } AnimatedVisibility( visible = visible, enter = fadeIn(), exit = fadeOut() ) { // Fade in/out the background and the foreground. Box( Modifier .fillMaxSize() .background(Color.DarkGray) ) { Box( Modifier .align(Alignment.Center) .animateEnterExit( // Slide in/out the inner box. enter = slideInVertically(), exit = slideOutVertically() ) .sizeIn(minWidth = 256.dp, minHeight = 64.dp) .background(Color.Red) ) { // Content of the notification… } } }
কিছু ক্ষেত্রে, আপনি AnimatedVisibility কোনও অ্যানিমেশন প্রয়োগ না করার জন্য বলতে পারেন যাতে প্রতিটি শিশু animateEnterExit ব্যবহার করে তাদের নিজস্ব স্বতন্ত্র অ্যানিমেশন তৈরি করতে পারে। এটি অর্জনের জন্য, AnimatedVisibility কম্পোজেবলে EnterTransition.None এবং ExitTransition.None উল্লেখ করুন।
কাস্টম অ্যানিমেশন যোগ করুন
যদি আপনি বিল্ট-ইন এন্টার এবং এক্সিট অ্যানিমেশনের বাইরে কাস্টম অ্যানিমেশন ইফেক্ট যোগ করতে চান, তাহলে AnimatedVisibility এর জন্য কন্টেন্ট ল্যাম্বডার ভিতরে transition প্রোপার্টি ব্যবহার করে অন্তর্নিহিত Transition ইনস্ট্যান্স অ্যাক্সেস করুন। Transition ইনস্ট্যান্সে যোগ করা যেকোনো অ্যানিমেশন স্টেট AnimatedVisibility এর এন্টার এবং এক্সিট অ্যানিমেশনের সাথে একই সাথে চলবে। AnimatedVisibility Transition সমস্ত অ্যানিমেশন শেষ না হওয়া পর্যন্ত অপেক্ষা করে এবং এর কন্টেন্ট অপসারণ করে। Transition থেকে স্বাধীনভাবে তৈরি করা এক্সিট অ্যানিমেশনের জন্য (যেমন animate*AsState ব্যবহার করে), AnimatedVisibility তাদের জন্য হিসাব রাখতে সক্ষম হবে না, এবং তাই কম্পোজেবল কন্টেন্ট শেষ হওয়ার আগেই সরিয়ে ফেলতে পারে।
var visible by remember { mutableStateOf(true) } AnimatedVisibility( visible = visible, enter = fadeIn(), exit = fadeOut() ) { // this: AnimatedVisibilityScope // Use AnimatedVisibilityScope#transition to add a custom animation // to the AnimatedVisibility. val background by transition.animateColor(label = "color") { state -> if (state == EnterExitState.Visible) Color.Blue else Color.Gray } Box( modifier = Modifier .size(128.dp) .background(background) ) }
অ্যানিমেশন পরিচালনা করার জন্য Transition ব্যবহার সম্পর্কে আরও জানতে, একটি ট্রানজিশনের সাথে একসাথে একাধিক বৈশিষ্ট্য অ্যানিমেট করুন দেখুন।
লক্ষ্য অবস্থার উপর ভিত্তি করে অ্যানিমেট করুন
AnimatedContent কম্পোজেবল তার কন্টেন্টকে অ্যানিমেট করে যখন এটি একটি টার্গেট স্টেটের উপর ভিত্তি করে পরিবর্তিত হয়।
Row { var count by remember { mutableIntStateOf(0) } Button(onClick = { count++ }) { Text("Add") } AnimatedContent( targetState = count, label = "animated content" ) { targetCount -> // Make sure to use `targetCount`, not `count`. Text(text = "Count: $targetCount") } }
ডিফল্টরূপে, প্রাথমিক কন্টেন্টটি বিবর্ণ হয়ে যায় এবং তারপরে লক্ষ্যবস্তুটি বিবর্ণ হয়ে যায় (এই আচরণটিকে fade through বলা হয়)। আপনি transitionSpec প্যারামিটারে একটি ContentTransform অবজেক্ট নির্দিষ্ট করে এই অ্যানিমেশন আচরণটি কাস্টমাইজ করতে পারেন। আপনি with infix ফাংশন ব্যবহার করে একটি EnterTransition অবজেক্টকে একটি ExitTransition অবজেক্টের সাথে একত্রিত করে ContentTransform এর একটি উদাহরণ তৈরি করতে পারেন। আপনি using infix ফাংশনের সাথে এটি সংযুক্ত করে ContentTransform অবজেক্টে SizeTransform প্রয়োগ করতে পারেন।
AnimatedContent( targetState = count, transitionSpec = { // Compare the incoming number with the previous number. if (targetState > initialState) { // If the target number is larger, it slides up and fades in // while the initial (smaller) number slides up and fades out. slideInVertically { height -> height } + fadeIn() togetherWith slideOutVertically { height -> -height } + fadeOut() } else { // If the target number is smaller, it slides down and fades in // while the initial number slides down and fades out. slideInVertically { height -> -height } + fadeIn() togetherWith slideOutVertically { height -> height } + fadeOut() }.using( // Disable clipping since the faded slide-in/out should // be displayed out of bounds. SizeTransform(clip = false) ) }, label = "animated content" ) { targetCount -> Text(text = "$targetCount") }

EnterTransition নির্ধারণ করে কিভাবে লক্ষ্যবস্তু প্রদর্শিত হবে, এবং ExitTransition নির্ধারণ করে কিভাবে প্রাথমিক বিষয়বস্তু অদৃশ্য হয়ে যাবে। AnimatedVisibility এর জন্য উপলব্ধ সমস্ত EnterTransition এবং ExitTransition ফাংশন ছাড়াও, AnimatedContent slideIntoContainer এবং slideOutOfContainer অফার করে। এগুলি slideInHorizontally/Vertically এবং slideOutHorizontally/Vertically এর সুবিধাজনক বিকল্প যা প্রাথমিক বিষয়বস্তুর আকার এবং AnimatedContent কন্টেন্টের লক্ষ্যবস্তুর উপর ভিত্তি করে স্লাইড দূরত্ব গণনা করে।
SizeTransform নির্ধারণ করে কিভাবে সাইজটি প্রাথমিক এবং লক্ষ্যবস্তুর মধ্যে অ্যানিমেট করা উচিত। অ্যানিমেশন তৈরি করার সময় আপনার প্রাথমিক আকার এবং লক্ষ্যবস্তুর আকার উভয়ই অ্যাক্সেস থাকে। SizeTransform অ্যানিমেশনের সময় কন্টেন্টটি উপাদান আকারে ক্লিপ করা উচিত কিনা তাও নিয়ন্ত্রণ করে।
var expanded by remember { mutableStateOf(false) } Surface( color = MaterialTheme.colorScheme.primary, onClick = { expanded = !expanded } ) { AnimatedContent( targetState = expanded, transitionSpec = { fadeIn(animationSpec = tween(150, 150)) togetherWith fadeOut(animationSpec = tween(150)) using SizeTransform { initialSize, targetSize -> if (targetState) { keyframes { // Expand horizontally first. IntSize(targetSize.width, initialSize.height) at 150 durationMillis = 300 } } else { keyframes { // Shrink vertically first. IntSize(initialSize.width, targetSize.height) at 150 durationMillis = 300 } } } }, label = "size transform" ) { targetExpanded -> if (targetExpanded) { Expanded() } else { ContentIcon() } } }

চাইল্ড এন্টার এবং এক্সিট ট্রানজিশন অ্যানিমেট করুন
AnimatedVisibility এর মতোই, animateEnterExit মডিফায়ারটি AnimatedContent এর কন্টেন্ট ল্যাম্বডায় উপলব্ধ। এটি ব্যবহার করে EnterAnimation এবং ExitAnimation প্রতিটি প্রত্যক্ষ বা পরোক্ষ শিশুকে আলাদাভাবে প্রয়োগ করুন।
কাস্টম অ্যানিমেশন যোগ করুন
AnimatedVisibility এর মতোই, transition ফিল্ডটি AnimatedContent এর কন্টেন্ট ল্যাম্বডার ভিতরে উপলব্ধ। AnimatedContent ট্রানজিশনের সাথে একই সাথে চলমান একটি কাস্টম অ্যানিমেশন প্রভাব তৈরি করতে এটি ব্যবহার করুন। বিস্তারিত জানার জন্য updateTransition দেখুন।
দুটি লেআউটের মধ্যে অ্যানিমেট করুন
Crossfade একটি ক্রসফেইড অ্যানিমেশনের মাধ্যমে দুটি লেআউটের মধ্যে অ্যানিমেট করে। current প্যারামিটারে পাস করা মান টগল করে, কন্টেন্টটি একটি ক্রসফেইড অ্যানিমেশনের মাধ্যমে স্যুইচ করা হয়।
var currentPage by remember { mutableStateOf("A") } Crossfade(targetState = currentPage, label = "cross fade") { screen -> when (screen) { "A" -> Text("Page A") "B" -> Text("Page B") } }
অন্তর্নির্মিত অ্যানিমেশন মডিফায়ার
কম্পোজ সরাসরি কম্পোজেবলে নির্দিষ্ট পরিবর্তনগুলিকে অ্যানিমেট করার জন্য মডিফায়ার প্রদান করে।
কম্পোজেবল আকার পরিবর্তন অ্যানিমেট করুন

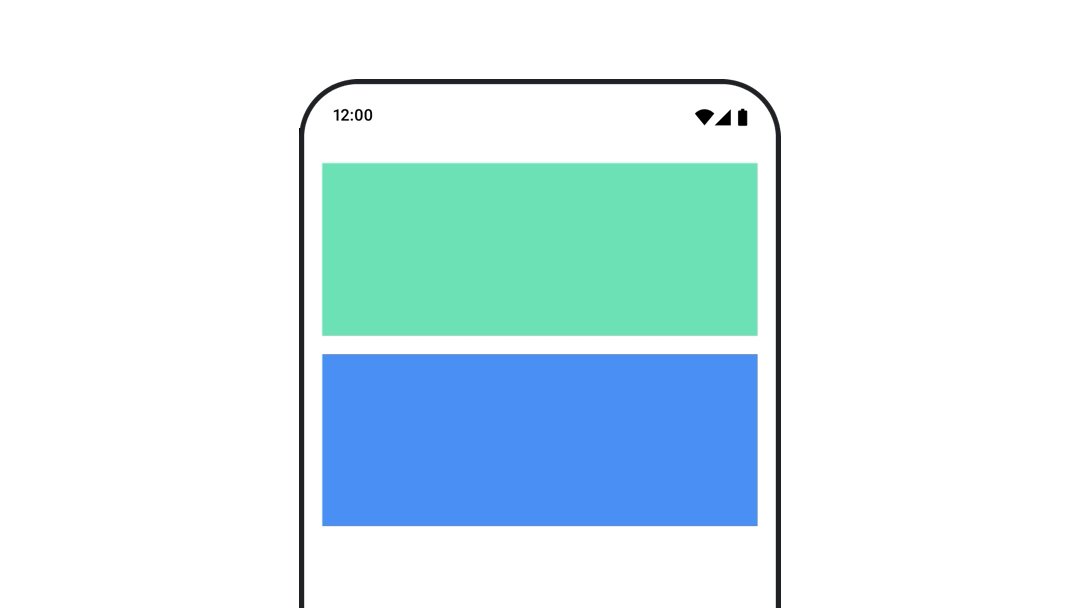
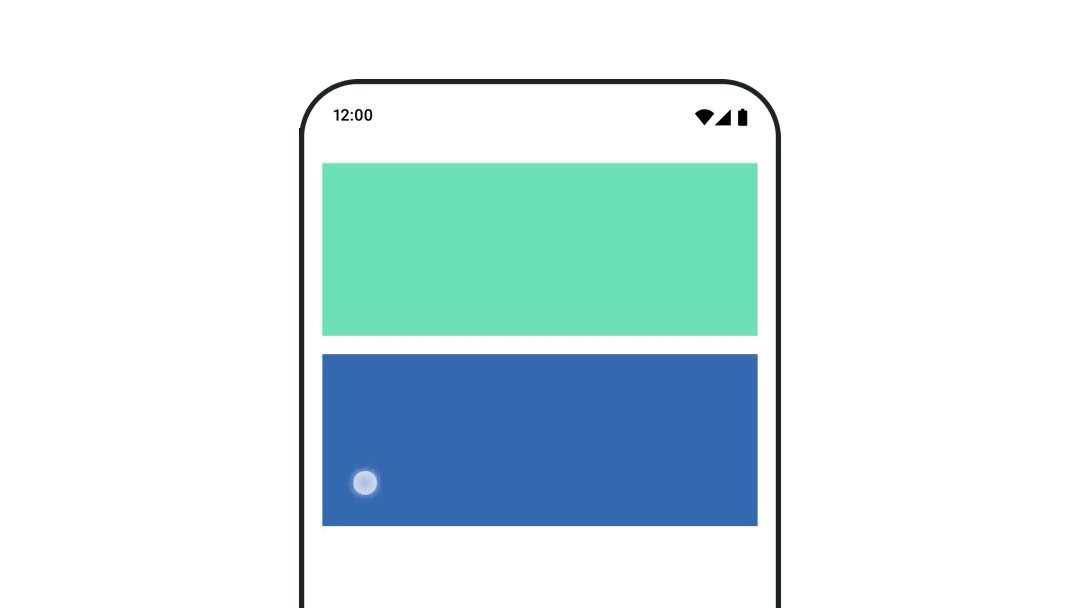
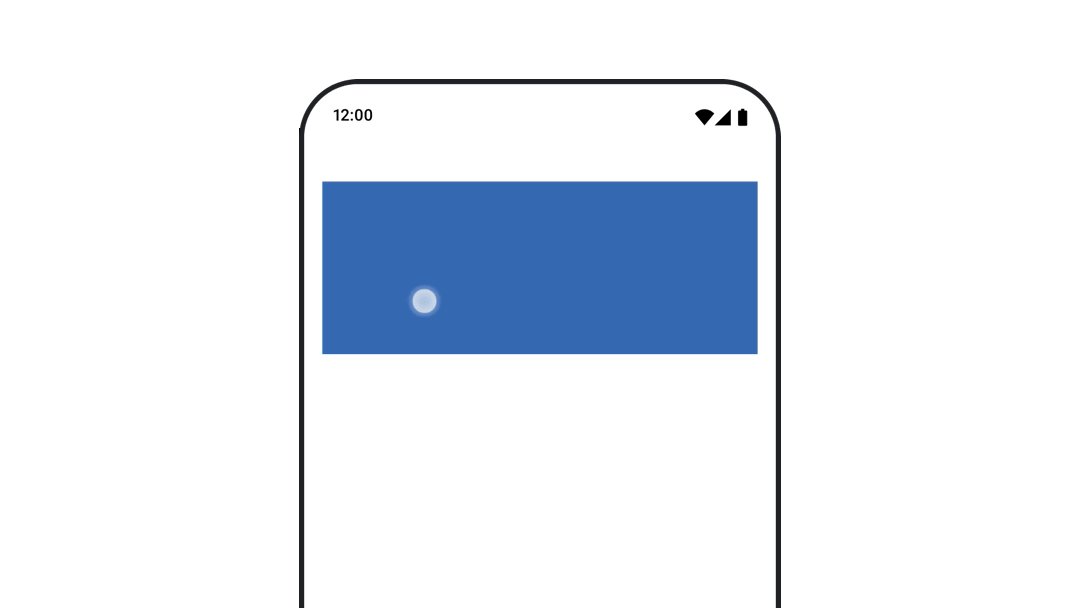
animateContentSize মডিফায়ার আকার পরিবর্তনকে অ্যানিমেট করে।
var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .background(colorBlue) .animateContentSize() .height(if (expanded) 400.dp else 200.dp) .fillMaxWidth() .clickable( interactionSource = remember { MutableInteractionSource() }, indication = null ) { expanded = !expanded } ) { }
তালিকা আইটেম অ্যানিমেশন
যদি আপনি একটি Lazy তালিকা বা গ্রিডের ভিতরে আইটেম পুনর্বিন্যাস অ্যানিমেট করতে চান, তাহলে Lazy লেআউট আইটেম অ্যানিমেশন ডকুমেন্টেশনটি দেখুন।
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- মান-ভিত্তিক অ্যানিমেশন
- কম্পোজে অ্যানিমেশন
- অ্যানিমেশন টুলিং সাপোর্ট {:#tooling}