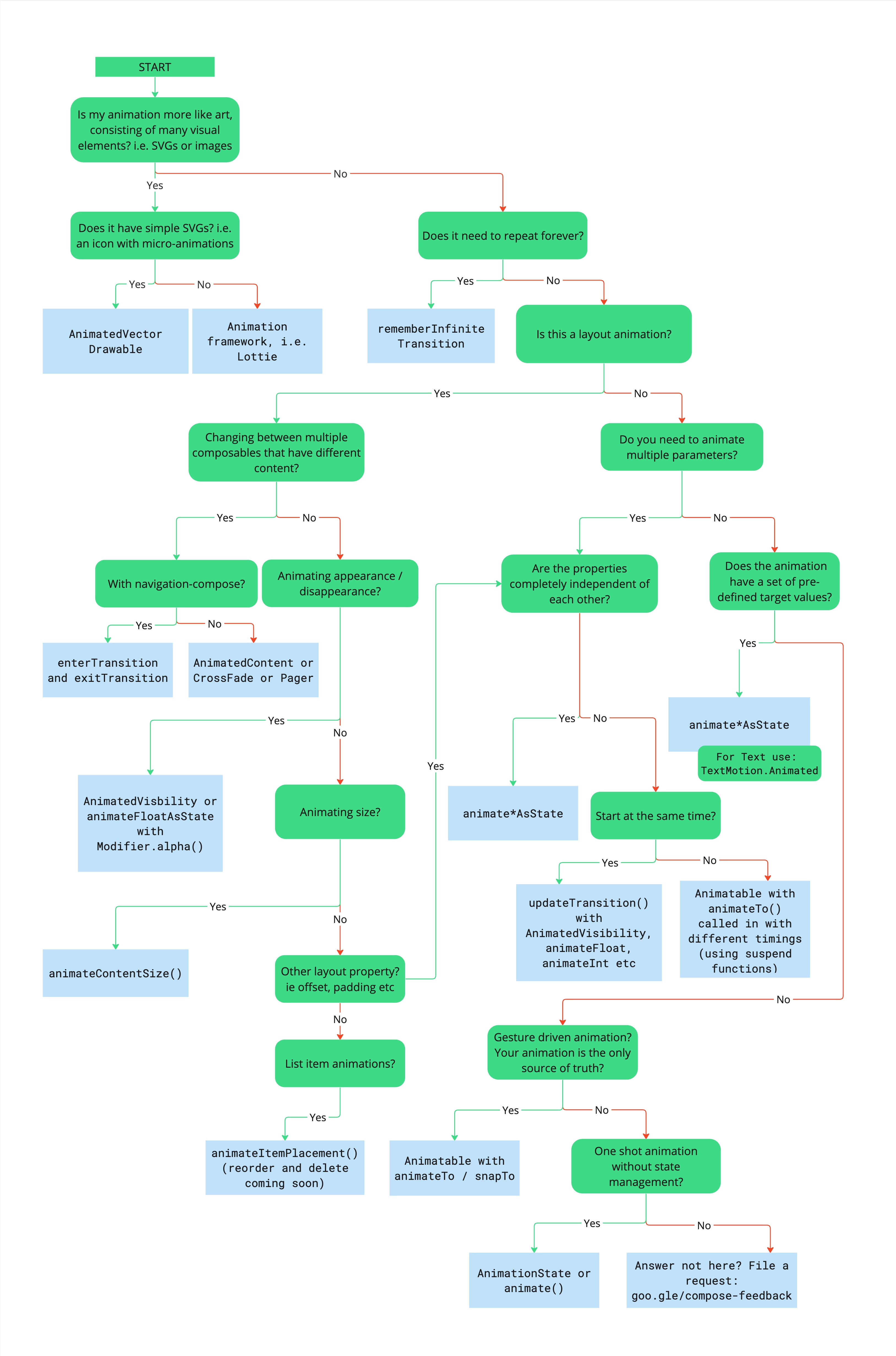
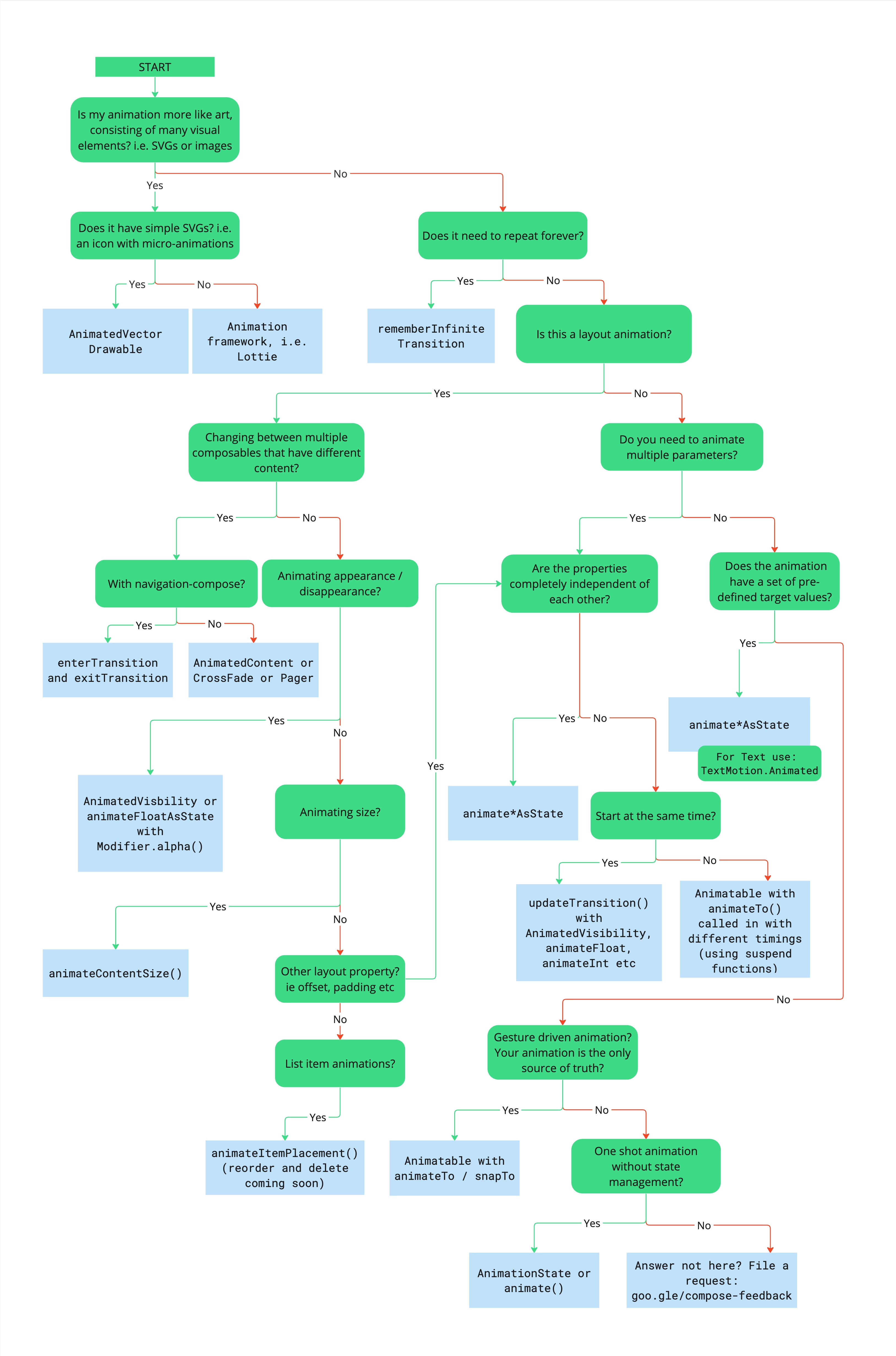
התרשים הבא יעזור לכם להחליט באיזה API להשתמש כדי להטמיע את האנימציה.


כדי לבחור את ה-API המתאים ביותר לאנימציה לתרחיש השימוש שלכם, אפשר להיעזר בעץ ההחלטות הבא:
- האם האנימציה שלך מבוססת על אומנות (כלומר, קובצי SVG או תמונות)?
- כן: האם האפליקציה משתמשת בקובצי SVG פשוטים (כלומר, סמל עם אנימציות קטנות)?
- כן:
AnimatedVectorDrawable. - לא: מסגרת אנימציה של צד שלישי, לדוגמה,
Lottie.
- כן:
- לא: האם האנימציה צריכה לחזור על עצמה ללא הגבלה?
- כן:
rememberInfiniteTransition. - לא: האם אתה יוצר אנימציה של פריסה?
- כן: האם אתם עוברים בין קומפוזיציות עם תוכן שונה?
- כן: האם נעשה שימוש ב-Navigation-Compose?
- כן:
composable()עםenterTransitionו-exitTransitionמוגדרים. - לא:
AnimatedContent,CrossfadeאוPager.
- כן:
- לא: האם אתה יוצר אנימציה של הופעה או היעלמות של תוכן?
- כן:
AnimatedVisibilityאוanimateFloatAsStateעםModifier.alpha(). - לא: האם אתה יוצר אנימציה של שינוי גודל?
- כן:
Modifier.animateContentSize. - לא: האם אתם יוצרים אנימציה למאפיין פריסה אחר (לדוגמה, offset או padding)?
- כן: אפשר לעיין בקטע 'האם הנכסים עצמאיים לחלוטין?'.
- לא: האם יש אנימציה לפריטים ברשימה?
- כן:
animateItem().
- כן:
- כן:
- כן:
- כן: האם נעשה שימוש ב-Navigation-Compose?
- לא: האם יוצרים אנימציה למספר מאפיינים?
- כן: האם המאפיינים בלתי תלויים לחלוטין זה בזה?
- כן:
animate*AsState. כדי להוסיף טקסט, משתמשים בסמלTextMotion.Animated. - לא: האם הם צריכים להתחיל באותו זמן?
- כן:
updateTransitionעםAnimatedVisibility,animateFloat,animateIntוכו'. - לא:
AnimatableעםanimateTo, שמופעל עם תזמונים שונים באמצעות פונקציות השהיה.
- כן:
- כן:
- לא: האם לאנימציה יש ערכי יעד מוגדרים מראש?
- כן:
animate*AsState. לגבי טקסט, משתמשים ב-TextMotion.Animated. - לא: האם האנימציה מופעלת באמצעות תנועות והיא המקור המהימן היחיד?
- כן:
AnimatableעםanimateTo/snapTo. - לא: האם מדובר באנימציה חד-פעמית ללא ניהול מצב?
- כן:
AnimationStateאוanimate. - לא: התשובה לא מופיעה כאן? שליחת בקשה להוספת תכונה
- כן:
- כן:
- כן:
- כן: האם המאפיינים בלתי תלויים לחלוטין זה בזה?
- כן: האם אתם עוברים בין קומפוזיציות עם תוכן שונה?
- כן:
- כן: האם האפליקציה משתמשת בקובצי SVG פשוטים (כלומר, סמל עם אנימציות קטנות)?
מורידים את גרסת ה-PDF של הדיאגרמה.

