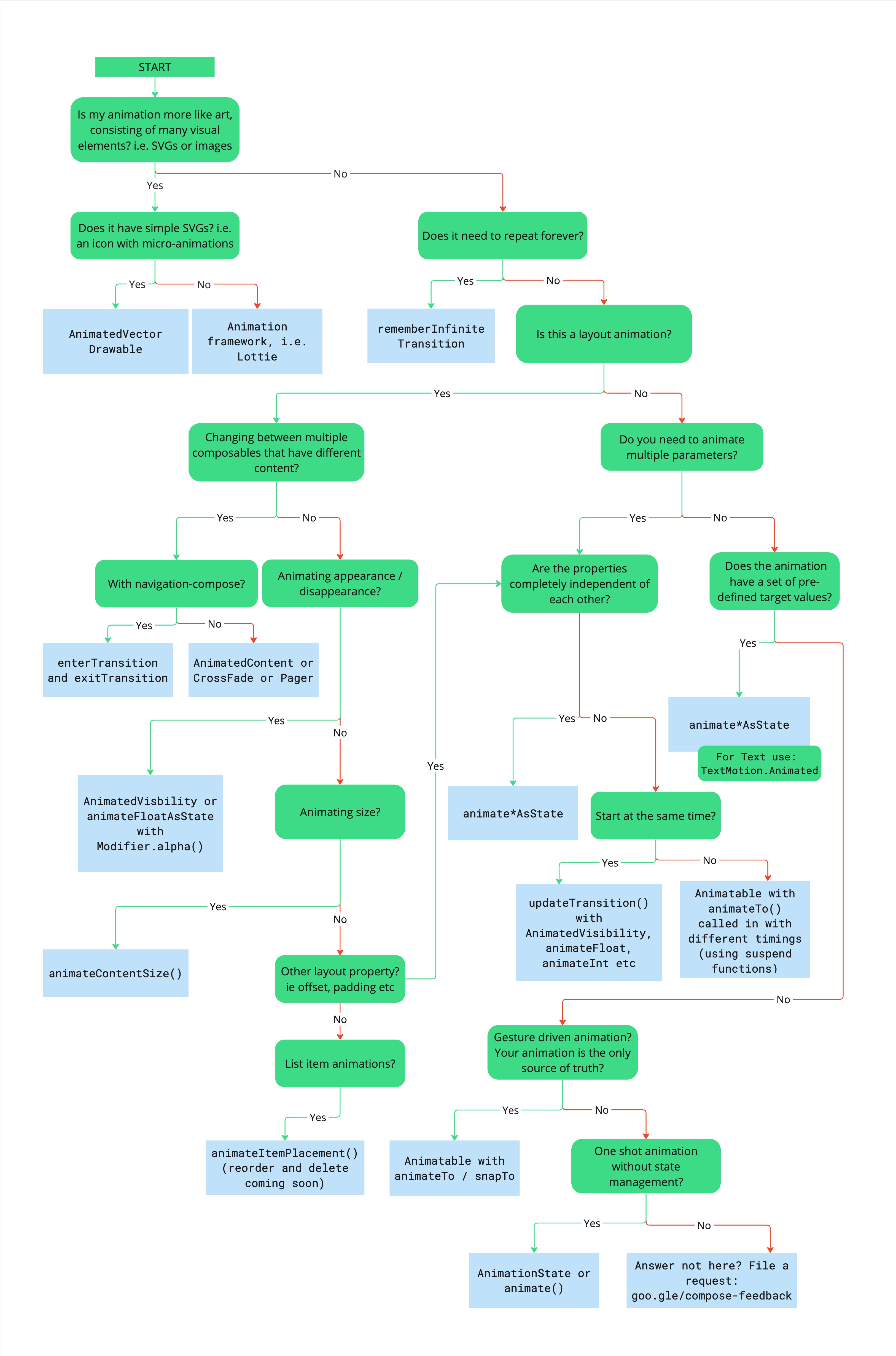
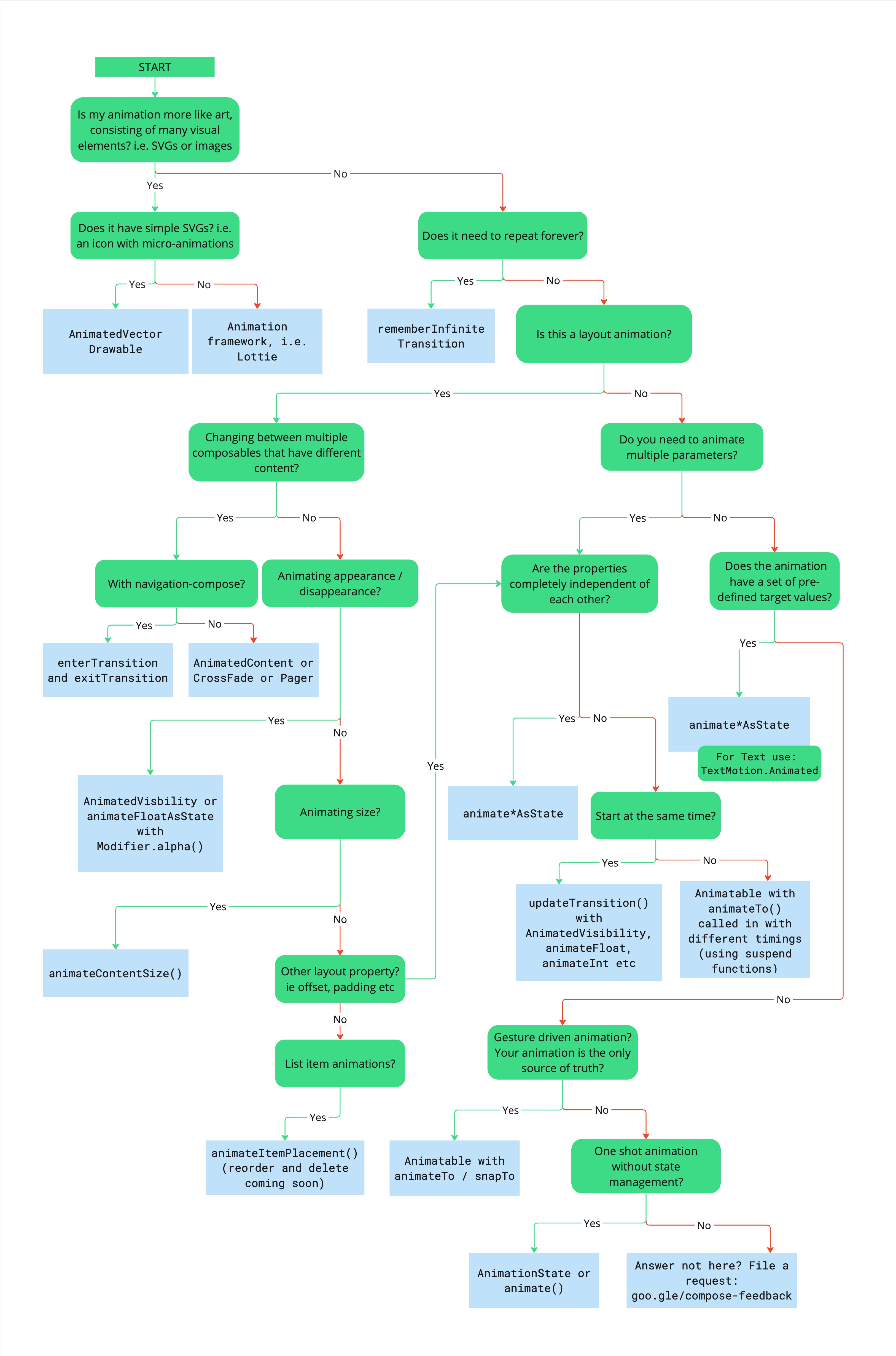
Il seguente diagramma ti aiuta a decidere quale API utilizzare per implementare l'animazione.


Utilizza la seguente struttura decisionale per scegliere l'API di animazione più adatta al tuo caso d'uso:
- La tua animazione è basata su elementi grafici (ovvero SVG o immagini)?
- Sì: utilizza SVG semplici (ovvero un'icona con micro-animazioni)?
- Sì:
AnimatedVectorDrawable. - No: framework di animazione di terze parti, ad esempio
Lottie.
- Sì:
- No: l'animazione deve ripetersi all'infinito?
- Sì:
rememberInfiniteTransition. - No: stai animando un layout?
- Sì: stai passando da un elemento componibile all'altro con contenuti diversi?
- Sì: utilizzi Navigation-Compose?
- Sì:
composable()conenterTransitioneexitTransitionimpostati. - No:
AnimatedContent,CrossfadeoPager.
- Sì:
- No: stai animando la visualizzazione o la scomparsa dei contenuti?
- Sì:
AnimatedVisibilityoanimateFloatAsStateconModifier.alpha(). - No: stai animando una modifica delle dimensioni?
- Sì:
Modifier.animateContentSize. - No: stai animando un'altra proprietà di layout (ad esempio offset o spaziatura interna)?
- Sì: consulta la sezione "Le proprietà sono completamente indipendenti l'una dall'altra?".
- No: stai animando gli elementi di elenco?
- Sì:
animateItem().
- Sì:
- Sì:
- Sì:
- Sì: utilizzi Navigation-Compose?
- No: stai animando più proprietà?
- Sì: le proprietà sono completamente indipendenti l'una dall'altra?
- Sì:
animate*AsState. Per il testo, utilizzaTextMotion.Animated. - No: devono iniziare nello stesso momento?
- Sì:
updateTransitionconAnimatedVisibility,animateFloat,animateInte così via. - No:
AnimatableconanimateTo, chiamato con tempistiche diverse utilizzando le funzioni di sospensione.
- Sì:
- Sì:
- No: l'animazione ha valori target predefiniti?
- Sì:
animate*AsState. Per il testo, utilizzaTextMotion.Animated. - No: l'animazione è basata sui gesti ed è l'unica fonte attendibile?
- Sì:
AnimatableconanimateTo/snapTo. - No: è un'animazione one-shot senza gestione dello stato?
- Sì:
AnimationStateoanimate. - No: la risposta non è qui? Invia una richiesta di funzionalità.
- Sì:
- Sì:
- Sì:
- Sì: le proprietà sono completamente indipendenti l'una dall'altra?
- Sì: stai passando da un elemento componibile all'altro con contenuti diversi?
- Sì:
- Sì: utilizza SVG semplici (ovvero un'icona con micro-animazioni)?
Scarica la versione PDF del diagramma.
