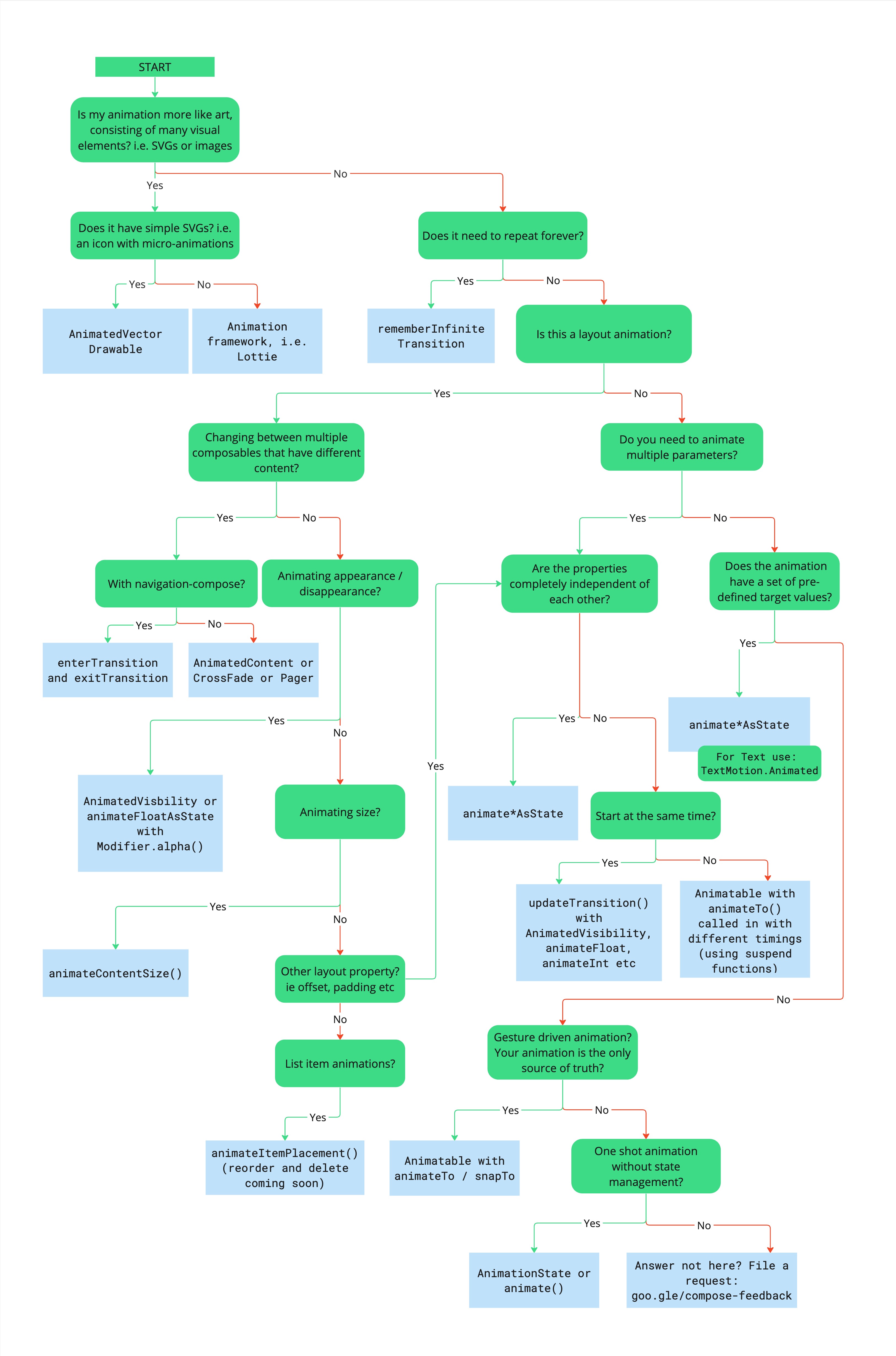
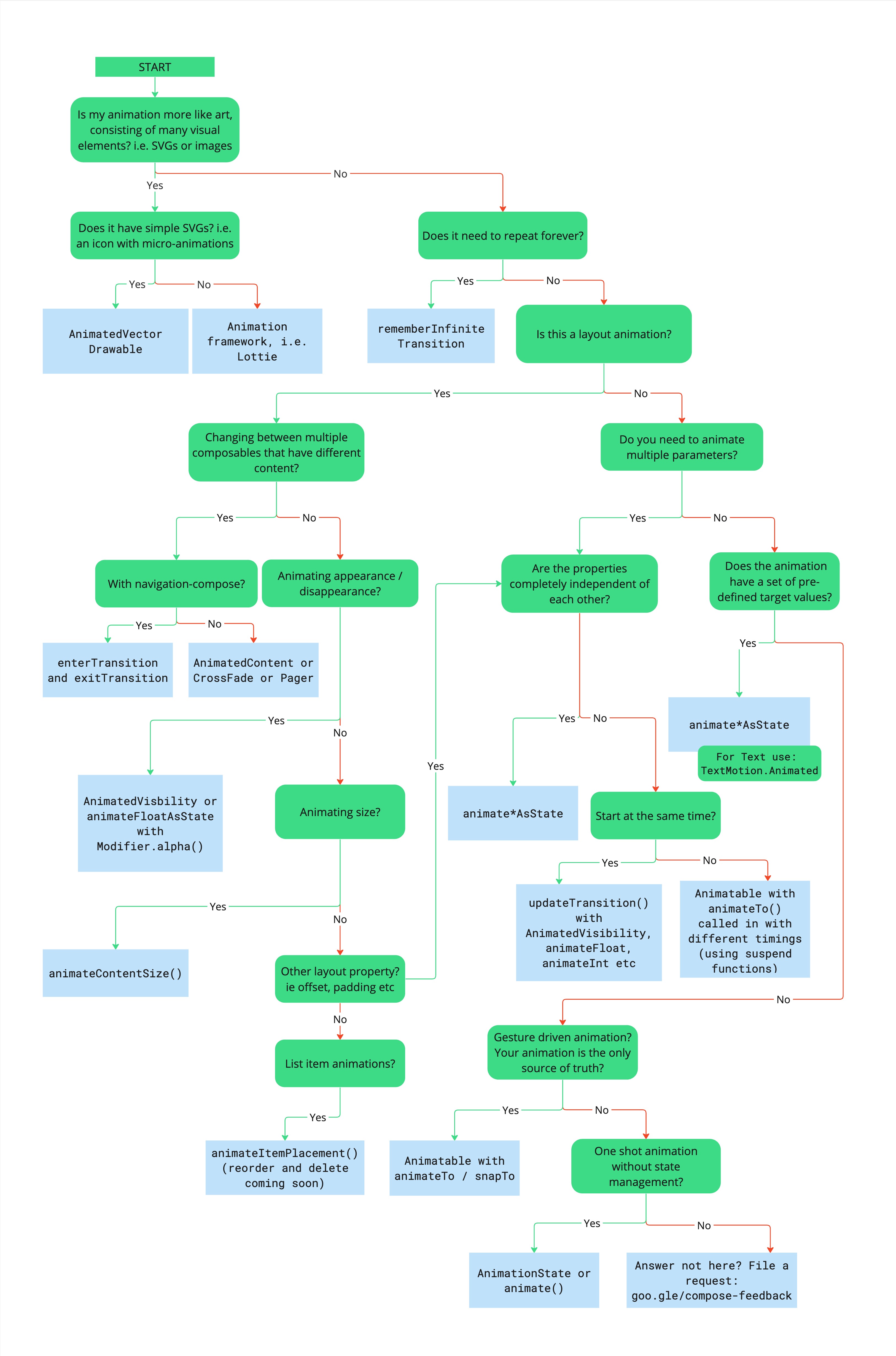
Poniższy diagram pomoże Ci zdecydować, którego interfejsu API użyć do wdrożenia animacji.


Aby wybrać interfejs API animacji, który najlepiej sprawdzi się w Twoim przypadku, skorzystaj z tego schematu decyzyjnego:
- Czy Twoja animacja jest oparta na grafice (czyli plikach SVG lub obrazach)?
- Tak: czy używa prostych plików SVG (czyli ikony z mikroanimacjami)?
- Tak:
AnimatedVectorDrawable. - Nie: zewnętrzny framework animacji, np.
Lottie.
- Tak:
- Nie: czy animacja ma być powtarzana w nieskończoność?
- Tak:
rememberInfiniteTransition. - Nie: czy animujesz układ?
- Tak: czy przełączasz się między funkcjami kompozycyjnymi o różnej zawartości?
- Tak: czy używasz Navigation-Compose?
- Tak:
composable()z ustawionymi wartościamienterTransitioniexitTransition. - Nie:
AnimatedContent,CrossfadelubPager.
- Tak:
- Nie: czy animujesz pojawianie się lub znikanie treści?
- Tak:
AnimatedVisibilitylubanimateFloatAsStatezModifier.alpha(). - Nie: czy animujesz zmianę rozmiaru?
- Tak:
Modifier.animateContentSize. - Nie: czy animujesz inną właściwość układu (np. przesunięcie lub dopełnienie)?
- Tak: zobacz sekcję „Czy usługi są od siebie całkowicie niezależne?”.
- Nie: czy animujesz elementy listy?
- Tak:
animateItem().
- Tak:
- Tak:
- Tak:
- Tak: czy używasz Navigation-Compose?
- Nie: czy animujesz wiele właściwości?
- Tak: czy usługi są od siebie całkowicie niezależne?
- Tak:
animate*AsState. W przypadku tekstu użyjTextMotion.Animated. - Nie: czy muszą się rozpocząć w tym samym czasie?
- Tak:
updateTransitionzAnimatedVisibility,animateFloat,animateIntitp. - Nie:
AnimatablezanimateTo, wywoływane w różnych momentach za pomocą funkcji zawieszania.
- Tak:
- Tak:
- Nie: czy animacja ma z góry określone wartości docelowe?
- Tak:
animate*AsState. W przypadku tekstu użyjTextMotion.Animated. - Nie: czy animacja jest sterowana gestami i stanowi jedyne źródło informacji?
- Tak:
AnimatablezanimateTo/snapTo. - Nie: czy jest to animacja jednorazowa bez zarządzania stanem?
- Tak:
AnimationStatelubanimate. - Nie: nie ma tu odpowiedzi? Prześlij prośbę o dodanie funkcji
- Tak:
- Tak:
- Tak:
- Tak: czy usługi są od siebie całkowicie niezależne?
- Tak: czy przełączasz się między funkcjami kompozycyjnymi o różnej zawartości?
- Tak:
- Tak: czy używa prostych plików SVG (czyli ikony z mikroanimacjami)?
Pobierz wersję diagramu w formacie PDF.
