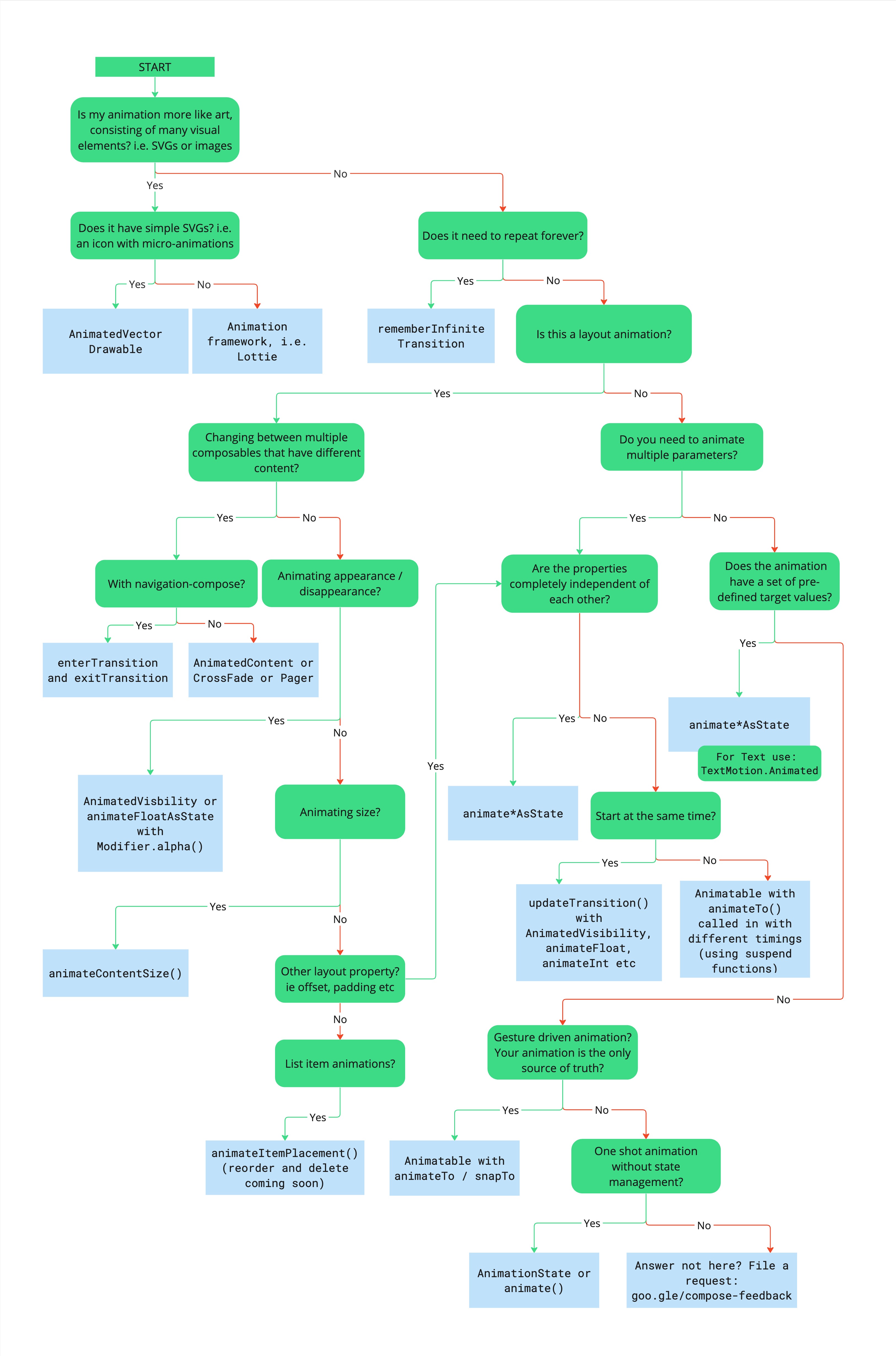
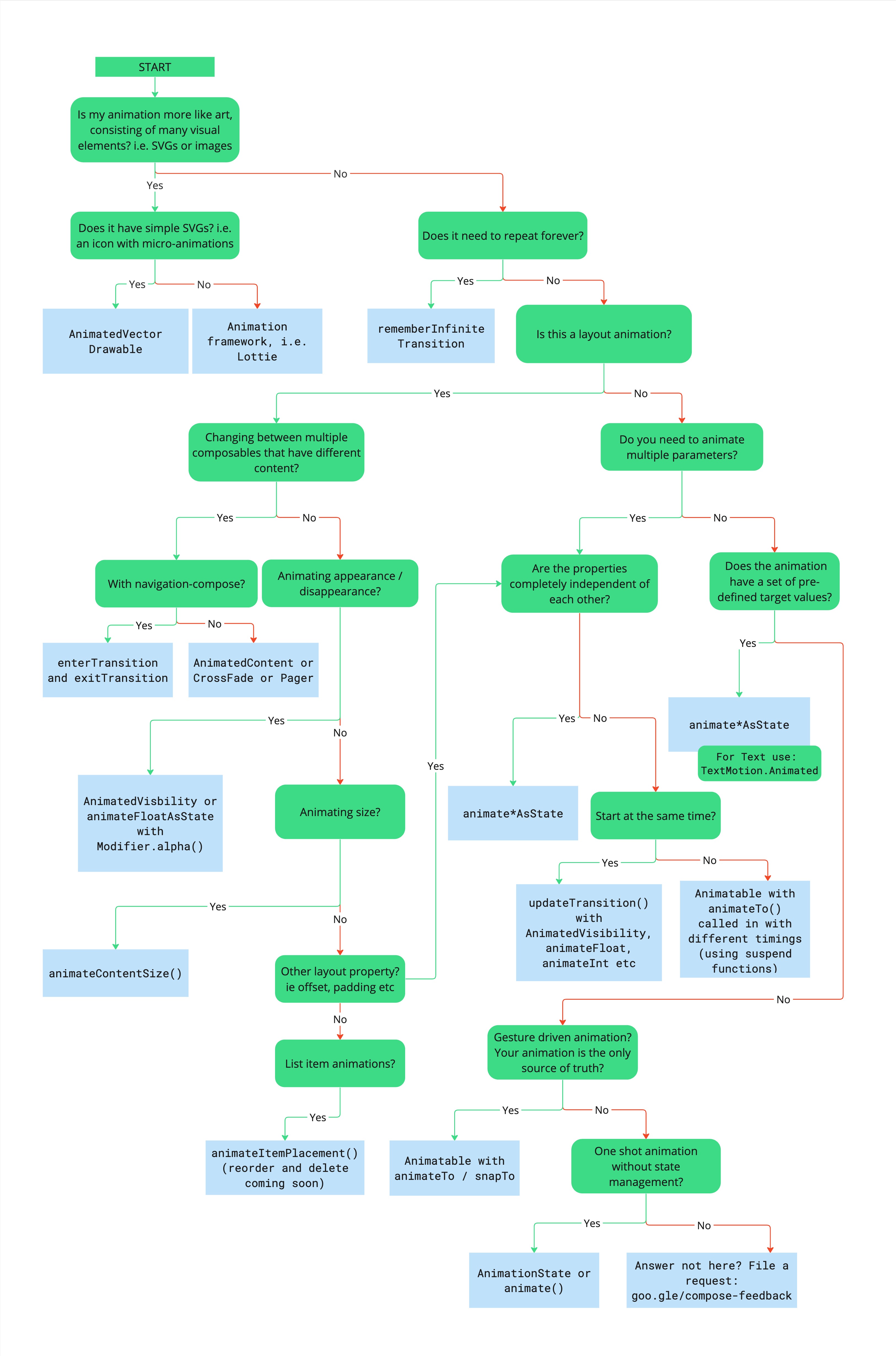
Le diagramme ci-dessous vous aide à décider quelle API utiliser pour implémenter votre animation.


Utilisez l'arbre de décision suivant pour choisir l'API d'animation la plus adaptée à votre cas d'utilisation :
- Votre animation est-elle basée sur des illustrations (c'est-à-dire des SVG ou des images) ?
- Oui : utilise-t-il des SVG simples (c'est-à-dire une icône avec des micro-animations) ?
- Oui :
AnimatedVectorDrawable. - Non : framework d'animation tiers, par exemple
Lottie.
- Oui :
- Non : l'animation doit-elle se répéter indéfiniment ?
- Oui :
rememberInfiniteTransition. - Non : animez-vous une mise en page ?
- Oui : basculez-vous entre des composables avec des contenus différents ?
- Oui : utilisez-vous Navigation-Compose ?
- Oui :
composable()avecenterTransitionetexitTransitiondéfinis. - Non :
AnimatedContent,CrossfadeouPager.
- Oui :
- Non : animez-vous l'apparition ou la disparition du contenu ?
- Oui :
AnimatedVisibilityouanimateFloatAsStateavecModifier.alpha(). - Non : animez-vous un changement de taille ?
- Oui :
Modifier.animateContentSize. - Non : animez-vous une autre propriété de mise en page (par exemple, le décalage ou la marge intérieure) ?
- Oui, consultez "Les propriétés sont-elles complètement indépendantes les unes des autres ?".
- Non : animez-vous des éléments de liste ?
- Oui :
animateItem().
- Oui :
- Oui :
- Oui :
- Oui : utilisez-vous Navigation-Compose ?
- Non : animez-vous plusieurs propriétés ?
- Oui : les propriétés sont-elles totalement indépendantes les unes des autres ?
- Oui :
animate*AsState. Pour le texte, utilisezTextMotion.Animated. - Non : doivent-ils commencer en même temps ?
- Oui :
updateTransitionavecAnimatedVisibility,animateFloat,animateInt, etc. - Non :
AnimatableavecanimateTo, appelé à différents moments à l'aide de fonctions de suspension.
- Oui :
- Oui :
- Non : l'animation a-t-elle des valeurs cibles prédéfinies ?
- Oui :
animate*AsState. Pour le texte, utilisezTextMotion.Animated. - Non : l'animation est-elle pilotée par des gestes et la seule source fiable ?
- Oui :
AnimatableavecanimateTo/snapTo. - Non : s'agit-il d'une animation ponctuelle sans gestion d'état ?
- Oui :
AnimationStateouanimate. - Non : vous n'avez pas trouvé la réponse ? Envoyez une demande de fonctionnalité.
- Oui :
- Oui :
- Oui :
- Oui : les propriétés sont-elles totalement indépendantes les unes des autres ?
- Oui : basculez-vous entre des composables avec des contenus différents ?
- Oui :
- Oui : utilise-t-il des SVG simples (c'est-à-dire une icône avec des micro-animations) ?
Téléchargez la version PDF du schéma.
