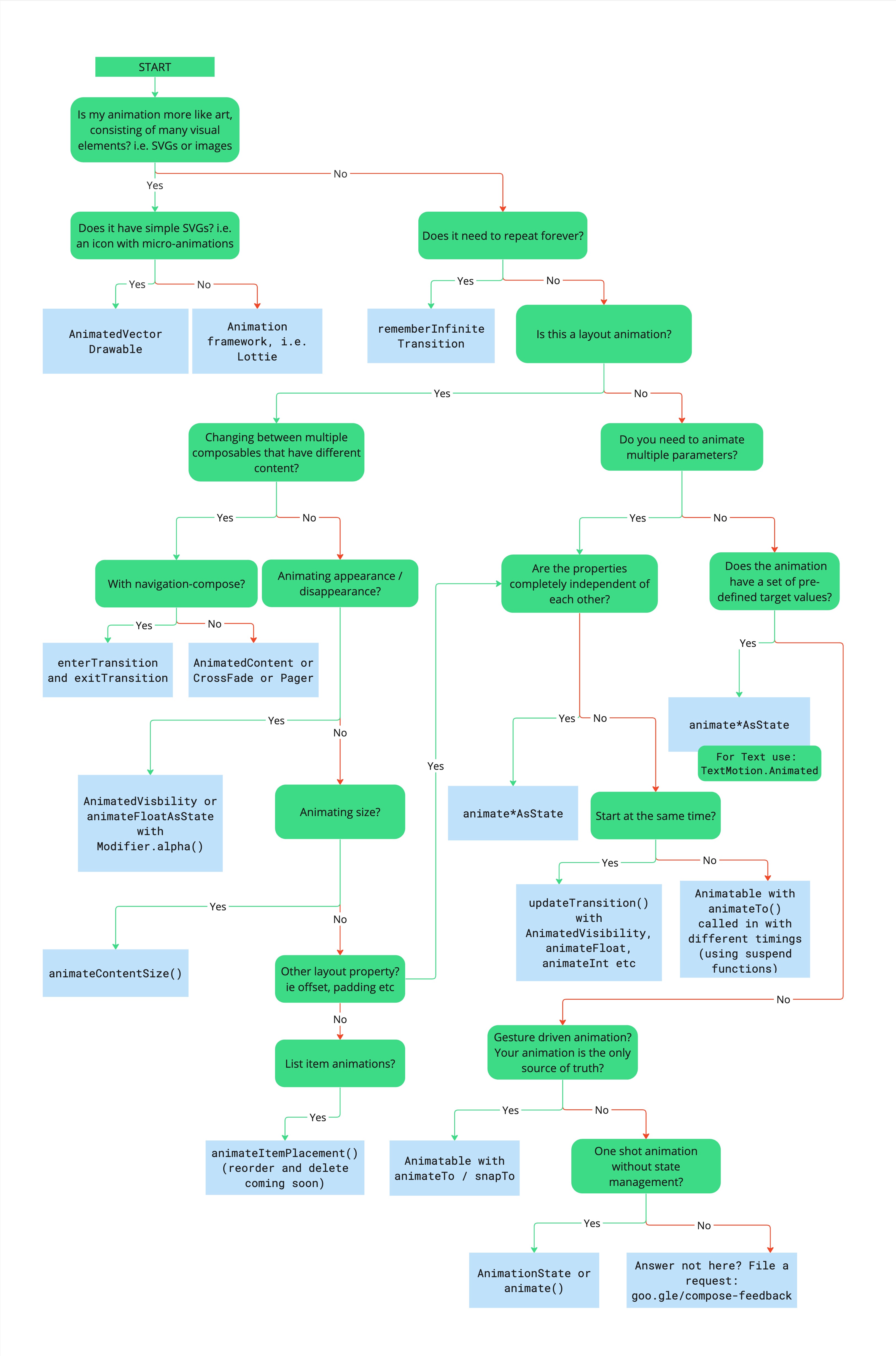
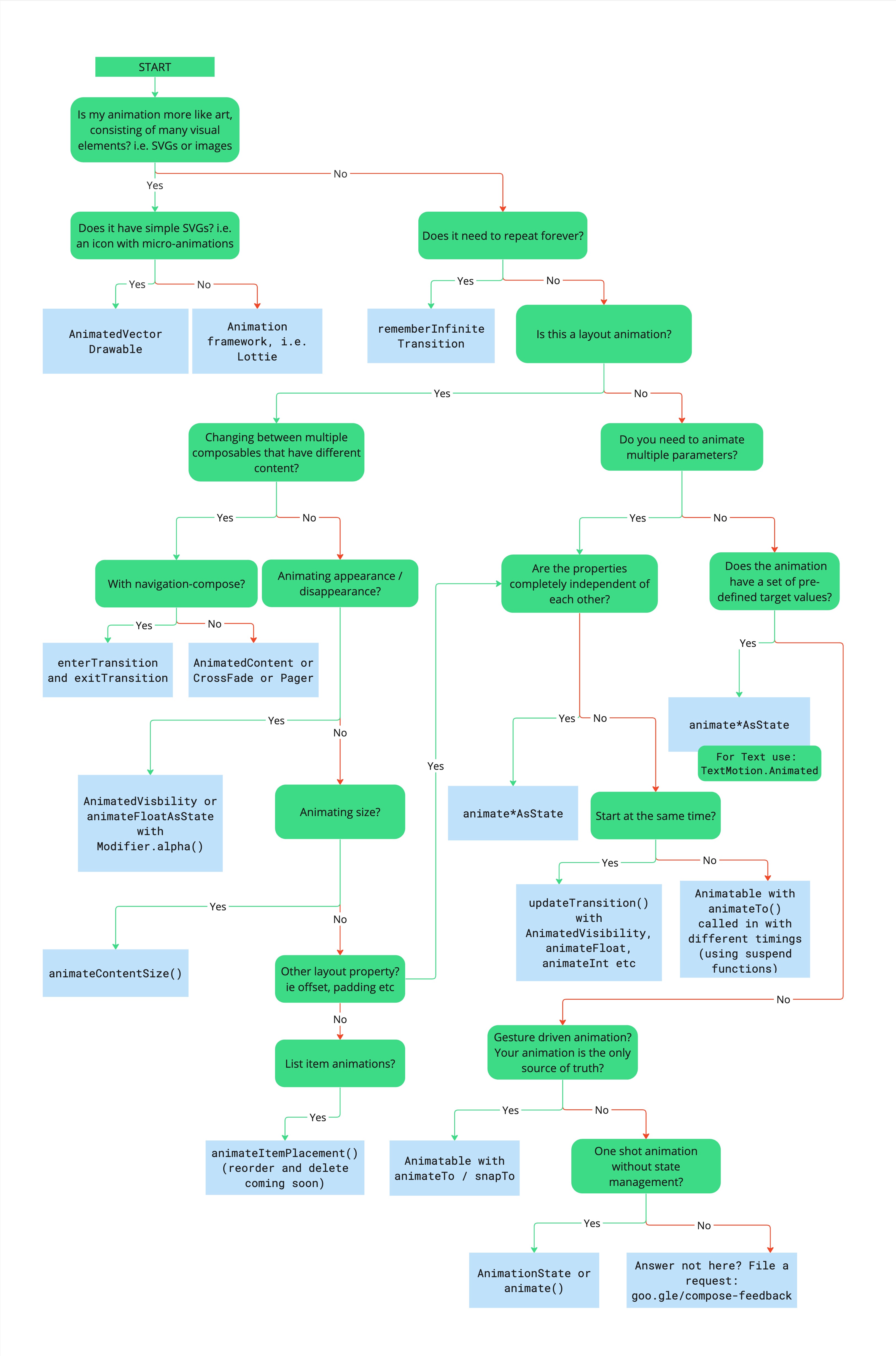
El siguiente diagrama te ayuda a decidir qué API utilizar para implementar tu animación.


Usa el siguiente árbol de decisión para elegir la API de animación más adecuada para tu caso de uso:
- ¿Tu animación se basa en arte (es decir, imágenes o SVG)?
- Sí: ¿Usa archivos SVG simples (es decir, un ícono con microanimaciones)?
- Sí:
AnimatedVectorDrawable. - No: Framework de animación de terceros, por ejemplo,
Lottie.
- Sí:
- No: ¿La animación debe repetirse de forma infinita?
- Sí:
rememberInfiniteTransition. - No: ¿Estás animando un diseño?
- Sí: ¿Cambias entre elementos componibles con contenido diferente?
- Sí: ¿Estás usando Navigation Compose?
- Sí:
composable()conenterTransitionyexitTransitionestablecidos. - No:
AnimatedContent,CrossfadeoPager
- Sí:
- No: ¿Estás animando la aparición o desaparición del contenido?
- Sí:
AnimatedVisibilityoanimateFloatAsStateconModifier.alpha(). - No: ¿Estás animando un cambio de tamaño?
- Sí:
Modifier.animateContentSize. - No: ¿Estás animando otra propiedad de diseño (por ejemplo, desplazamiento o padding)?
- Sí: Consulta "¿Las propiedades son completamente independientes entre sí?".
- No: ¿Estás animando elementos de la lista?
- Sí:
animateItem().
- Sí:
- Sí:
- Sí:
- Sí: ¿Estás usando Navigation Compose?
- No: ¿Estás animando varias propiedades?
- Sí: ¿Las propiedades son completamente independientes entre sí?
- Sí:
animate*AsState. Para el texto, usaTextMotion.Animated. - No: ¿Deben comenzar al mismo tiempo?
- Sí:
updateTransitionconAnimatedVisibility,animateFloat,animateInt, etcétera - No:
AnimatableconanimateTo, llamada con diferentes tiempos usando funciones de suspensión.
- Sí:
- Sí:
- No: ¿La animación tiene valores objetivo predefinidos?
- Sí:
animate*AsState. Para el texto, usaTextMotion.Animated. - No: ¿La animación se basa en gestos y es la única fuente de información?
- Sí:
AnimatableconanimateToosnapTo. - No: ¿Es una animación de un solo disparo sin administración de estado?
- Sí:
AnimationStateoanimate. - No: ¿No encuentras la respuesta aquí? Envía una solicitud de función.
- Sí:
- Sí:
- Sí:
- Sí: ¿Las propiedades son completamente independientes entre sí?
- Sí: ¿Cambias entre elementos componibles con contenido diferente?
- Sí:
- Sí: ¿Usa archivos SVG simples (es decir, un ícono con microanimaciones)?
Descarga la versión en PDF del diagrama.

