ট্রাভার্সাল অর্ডার হল সেই ক্রম যেখানে অ্যাক্সেসিবিলিটি পরিষেবাগুলি UI উপাদানগুলির মাধ্যমে নেভিগেট করে৷ একটি রচনা অ্যাপে, উপাদানগুলি প্রত্যাশিত পড়ার ক্রমে সাজানো হয়, যা সাধারণত বাম-থেকে-ডানে, তারপর উপরে-থেকে-নিচে হয়। যাইহোক, এমন কিছু পরিস্থিতি রয়েছে যেখানে সঠিক পড়ার ক্রম নির্ধারণ করতে রচনার অতিরিক্ত ইঙ্গিতের প্রয়োজন হতে পারে।
isTraversalGroup এবং traversalIndex হল শব্দার্থগত বৈশিষ্ট্য যা আপনাকে এমন পরিস্থিতিতে অ্যাক্সেসিবিলিটি পরিষেবার জন্য ট্রাভার্সাল অর্ডারকে প্রভাবিত করতে দেয় যেখানে কম্পোজের ডিফল্ট সাজানোর অ্যালগরিদম যথেষ্ট নয়। isTraversalGroup শব্দার্থগতভাবে গুরুত্বপূর্ণ গোষ্ঠীগুলিকে চিহ্নিত করে যেগুলির কাস্টমাইজেশন প্রয়োজন, যখন traversalIndex সেই গোষ্ঠীগুলির মধ্যে পৃথক উপাদানগুলির ক্রম সামঞ্জস্য করে৷ আপনি এককভাবে isTraversalGroup ব্যবহার করতে পারেন বোঝাতে যে একটি গোষ্ঠীর মধ্যে সমস্ত উপাদান একসাথে নির্বাচন করা উচিত, বা আরও কাস্টমাইজেশনের জন্য traversalIndex সাথে।
স্ক্রিন রিডার ট্রাভার্সাল অর্ডার নিয়ন্ত্রণ করতে আপনার অ্যাপে isTraversalGroup এবং traversalIndex ব্যবহার করুন।
ট্রাভার্সাল জন্য গ্রুপ উপাদান
isTraversalGroup হল একটি বুলিয়ান সম্পত্তি যা একটি শব্দার্থবিদ্যা নোড একটি ট্রাভার্সাল গ্রুপ কিনা তা নির্ধারণ করে। এই ধরনের নোড হল একটি যার কাজ হল নোডের বাচ্চাদের সংগঠিত করার জন্য একটি সীমানা বা সীমানা হিসাবে কাজ করা।
একটি নোডে isTraversalGroup = true সেট করার অর্থ হল যে নোডের সমস্ত শিশু অন্যান্য উপাদানে যাওয়ার আগে পরিদর্শন করা হয়। আপনি isTraversalGroup নন-স্ক্রিন রিডার ফোকাসযোগ্য নোডগুলিতে সেট করতে পারেন, যেমন কলাম, সারি বা বাক্স।
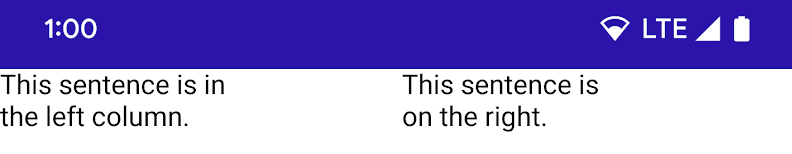
নিম্নলিখিত উদাহরণ isTraversalGroup ব্যবহার করে। এটি চারটি পাঠ্য উপাদান নির্গত করে। বাম দুটি উপাদান একটি CardBox উপাদানের অন্তর্গত, যখন ডান দুটি উপাদান অন্য একটি CardBox উপাদানের অন্তর্গত:
// CardBox() function takes in top and bottom sample text. @Composable fun CardBox( topSampleText: String, bottomSampleText: String, modifier: Modifier = Modifier ) { Box(modifier) { Column { Text(topSampleText) Text(bottomSampleText) } } } @Composable fun TraversalGroupDemo() { val topSampleText1 = "This sentence is in " val bottomSampleText1 = "the left column." val topSampleText2 = "This sentence is " val bottomSampleText2 = "on the right." Row { CardBox( topSampleText1, bottomSampleText1 ) CardBox( topSampleText2, bottomSampleText2 ) } }
কোড নিম্নলিখিত অনুরূপ আউটপুট উত্পাদন করে:

যেহেতু কোনো শব্দার্থক সেট করা হয়নি, স্ক্রিন রিডারের ডিফল্ট আচরণ হল উপাদানগুলিকে বাম থেকে ডানে এবং উপরে থেকে নীচের দিকে যেতে। এই ডিফল্টের কারণে, TalkBack বাক্যাংশগুলিকে ভুল ক্রমে পড়ে:
"এই বাক্যটি আছে" → "এই বাক্যটি" → "বাম কলাম।" → "ডান দিকে।"
সঠিকভাবে খন্ডগুলি অর্ডার করতে, isTraversalGroup true করতে আসল স্নিপেটটি পরিবর্তন করুন:
@Composable fun TraversalGroupDemo2() { val topSampleText1 = "This sentence is in " val bottomSampleText1 = "the left column." val topSampleText2 = "This sentence is" val bottomSampleText2 = "on the right." Row { CardBox( // 1, topSampleText1, bottomSampleText1, Modifier.semantics { isTraversalGroup = true } ) CardBox( // 2, topSampleText2, bottomSampleText2, Modifier.semantics { isTraversalGroup = true } ) } }
যেহেতু isTraversalGroup প্রতিটি CardBox এ বিশেষভাবে সেট করা আছে, তাই তাদের উপাদানগুলিকে সাজানোর সময় CardBox সীমানা প্রযোজ্য। এই ক্ষেত্রে, বাম CardBox প্রথমে পড়া হয়, তারপরে ডান CardBox পড়ে।
এখন, TalkBack সঠিক ক্রমানুসারে বাক্যাংশগুলো পড়ে:
"এই বাক্যটি আছে" → "বাম কলামে।" → "এই বাক্যটি" → "ডানদিকে।"
ট্রাভার্সাল অর্ডার কাস্টমাইজ করুন
traversalIndex হল একটি ফ্লোট প্রপার্টি যা আপনাকে TalkBack ট্রাভার্সাল অর্ডার কাস্টমাইজ করতে দেয়। টকব্যাকের সঠিকভাবে কাজ করার জন্য উপাদানগুলিকে একসাথে গোষ্ঠীবদ্ধ করা যথেষ্ট না হলে, স্ক্রিন রিডার অর্ডারিংকে আরও কাস্টমাইজ করতে isTraversalGroup এর সাথে traversalIndex ব্যবহার করুন।
traversalIndex সম্পত্তির নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
- নিম্ন
traversalIndexমান সহ উপাদানগুলিকে প্রথমে অগ্রাধিকার দেওয়া হয়। - ইতিবাচক বা নেতিবাচক হতে পারে।
- ডিফল্ট মান হল
0f। - ট্রাভার্সাল ইনডেক্স ট্রাভার্সাল আচরণকে প্রভাবিত করার জন্য, এটি এমন একটি উপাদানের উপর সেট করা আবশ্যক যা অ্যাক্সেসিবিলিটি পরিষেবাগুলির দ্বারা নির্বাচনযোগ্য এবং ফোকাসযোগ্য হবে, যেমন টেক্সট বা বোতামের মতো অন-স্ক্রীন উপাদান।
- শুধুমাত্র
traversalIndexসেট করা, উদাহরণস্বরূপ, একটিColumnকোন প্রভাব থাকবে না, যদি না কলামটিতেisTraversalGroupসেট করা থাকে।
- শুধুমাত্র
নিম্নলিখিত উদাহরণ দেখায় কিভাবে আপনি traversalIndex এবং isTraversalGroup একসাথে ব্যবহার করতে পারেন।
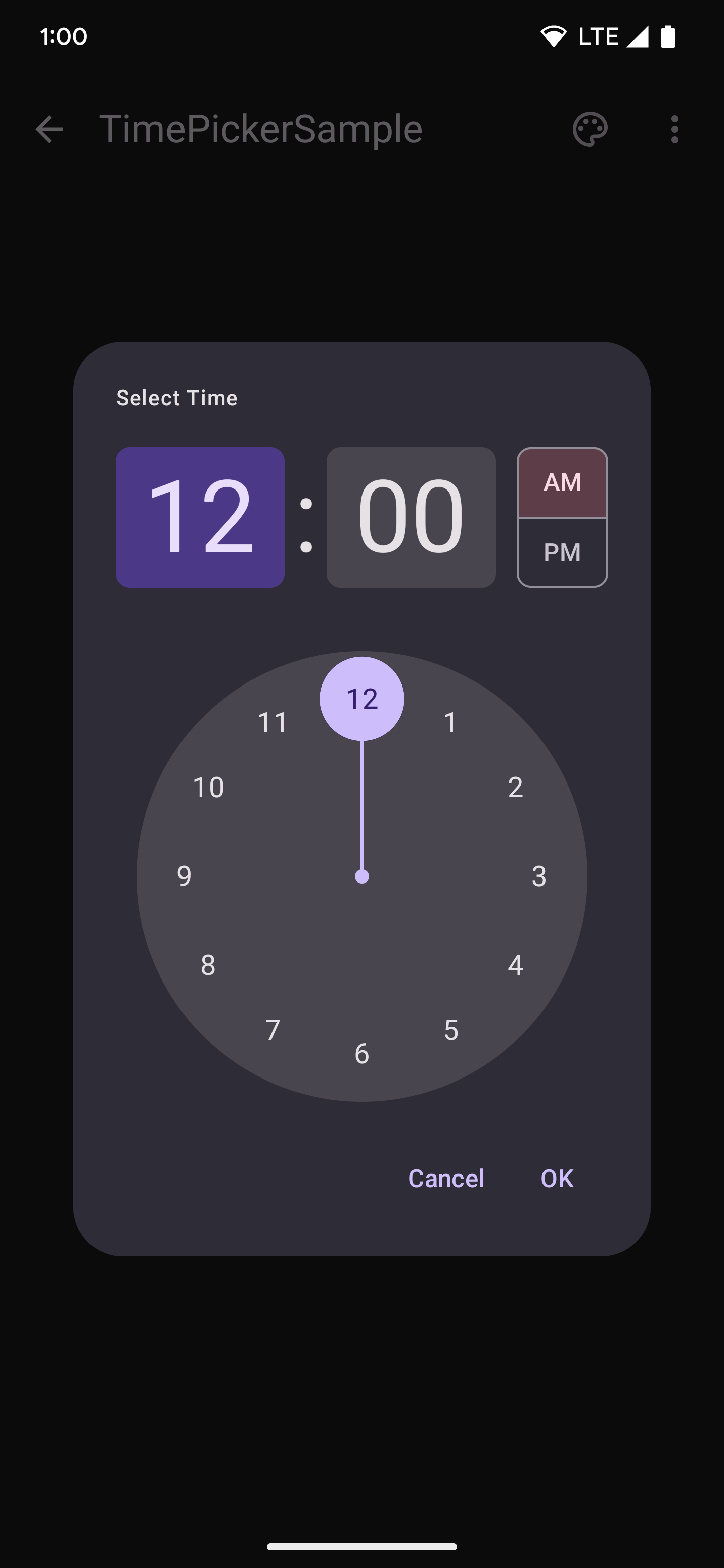
একটি ঘড়ির মুখ একটি সাধারণ দৃশ্য যেখানে স্ট্যান্ডার্ড ট্রাভার্সাল অর্ডারিং কাজ করে না। এই বিভাগে উদাহরণ হল একটি সময় বাছাইকারী, যেখানে একজন ব্যবহারকারী ঘড়ির মুখে সংখ্যার মধ্য দিয়ে যেতে পারে এবং ঘন্টা এবং মিনিটের স্লটের জন্য সংখ্যা নির্বাচন করতে পারে।

নিম্নলিখিত সরলীকৃত স্নিপেটে, একটি CircularLayout রয়েছে যেখানে 12টি সংখ্যা আঁকা হয়েছে, 12 দিয়ে শুরু হচ্ছে এবং বৃত্তের চারপাশে ঘড়ির কাঁটার দিকে ঘুরছে:
@Composable fun ClockFaceDemo() { CircularLayout { repeat(12) { hour -> ClockText(hour) } } } @Composable private fun ClockText(value: Int) { Box(modifier = Modifier) { Text((if (value == 0) 12 else value).toString()) } }
যেহেতু ঘড়ির মুখটি ডিফল্ট বাম-থেকে-ডান এবং উপরে-থেকে-নীচের ক্রমানুসারে যৌক্তিকভাবে পড়া হয় না, টকব্যাক নম্বরগুলিকে ক্রমছাড়া করে। এটি সংশোধন করতে, নিম্নলিখিত স্নিপেটে দেখানো হিসাবে বর্ধিত কাউন্টার মান ব্যবহার করুন:
@Composable fun ClockFaceDemo() { CircularLayout(Modifier.semantics { isTraversalGroup = true }) { repeat(12) { hour -> ClockText(hour) } } } @Composable private fun ClockText(value: Int) { Box(modifier = Modifier.semantics { this.traversalIndex = value.toFloat() }) { Text((if (value == 0) 12 else value).toString()) } }
সঠিকভাবে ট্রাভার্সাল অর্ডার সেট করতে, প্রথমে CircularLayout একটি ট্রাভার্সাল গ্রুপ করুন এবং isTraversalGroup = true সেট করুন। তারপরে, প্রতিটি ঘড়ির পাঠ্য লেআউটের উপর আঁকা হয়েছে, তার সংশ্লিষ্ট traversalIndex কাউন্টার ভ্যালুতে সেট করুন।
কারণ কাউন্টার ভ্যালু ক্রমাগত বাড়তে থাকে, প্রতিটি ঘড়ির মানের traversalIndex স্ক্রীনে সংখ্যা যোগ করার সাথে সাথে বড় হয়—ঘড়ির মান 0-এর একটি traversalIndex 0 এবং ঘড়ির মান 1-এর একটি traversalIndex রয়েছে 1৷ এইভাবে, TalkBack যে ক্রমটিতে সেগুলিকে পড়বে সেটি সেট করা হয়েছে৷ এখন, CircularLayout ভিতরের সংখ্যাগুলি প্রত্যাশিত ক্রমে পড়া হয়।
কারণ যে traversalIndexes সেট করা হয়েছে তা শুধুমাত্র একই গ্রুপিংয়ের মধ্যে থাকা অন্যান্য সূচকগুলির সাথে আপেক্ষিক, বাকি স্ক্রীন অর্ডার সংরক্ষণ করা হয়েছে। অন্য কথায়, পূর্ববর্তী কোড স্নিপেটে দেখানো শব্দার্থিক পরিবর্তনগুলি শুধুমাত্র ঘড়ির মুখের মধ্যে ক্রম পরিবর্তন করে যাতে isTraversalGroup = true সেট আছে।
উল্লেখ্য যে, CircularLayout's শব্দার্থকে isTraversalGroup = true এ সেট না করেও, traversalIndex পরিবর্তনগুলি এখনও প্রযোজ্য। যাইহোক, তাদের আবদ্ধ করার জন্য CircularLayout ছাড়াই, পর্দার অন্যান্য সমস্ত উপাদান পরিদর্শন করার পরে ঘড়ির মুখের বারোটি সংখ্যা শেষ পড়া হয়। এটি ঘটে কারণ অন্যান্য সমস্ত উপাদানের 0f এর একটি ডিফল্ট traversalIndex থাকে এবং ঘড়ির পাঠ্য উপাদানগুলি অন্যান্য সমস্ত 0f উপাদানের পরে পড়া হয়।
API বিবেচনা
ট্রাভার্সাল API ব্যবহার করার সময় নিম্নলিখিত বিবেচনা করুন:
-
isTraversalGroup = trueসেট করা উচিত প্যারেন্টের উপর যেখানে গ্রুপ করা উপাদান রয়েছে। -
traversalIndexএকটি চাইল্ড কম্পোনেন্টের উপর সেট করা উচিত যাতে শব্দার্থবিদ্যা রয়েছে এবং অ্যাক্সেসিবিলিটি পরিষেবা দ্বারা নির্বাচিত হবে। - নিশ্চিত করুন যে আপনি যে সমস্ত উপাদানগুলি তদন্ত করছেন সেগুলি একই
zIndexস্তরে রয়েছে, কারণ এটি শব্দার্থবিদ্যা এবং ট্রাভার্সাল অর্ডারকেও প্রভাবিত করে৷ - নিশ্চিত করুন যে কোন শব্দার্থবিদ্যা অপ্রয়োজনীয়ভাবে একত্রিত করা হয় না, কারণ এটি কোন উপাদানগুলিতে ট্রাভার্সাল সূচকগুলি প্রয়োগ করা হয়েছে তা প্রভাবিত করতে পারে।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনায় অ্যাক্সেসযোগ্যতা
- [কম্পোজে মেটেরিয়াল ডিজাইন 2[19]
- আপনার রচনা বিন্যাস পরীক্ষা করা হচ্ছে

