একটি সংমিশ্রণযোগ্য Text কম্পোজেবলের টেক্সট স্ট্রিংয়ের মতো প্রাথমিক তথ্য যা বহন করে, UI উপাদান সম্পর্কে আরও সম্পূরক তথ্য থাকা সহায়ক হতে পারে।
রচনায় একটি উপাদানের অর্থ এবং ভূমিকা সম্পর্কে তথ্যকে শব্দার্থবিদ্যা বলা হয়, যা অ্যাক্সেসযোগ্যতা, অটোফিল এবং পরীক্ষার মতো পরিষেবাগুলিতে কম্পোজেবল সম্পর্কে অতিরিক্ত প্রসঙ্গ সরবরাহ করার একটি উপায়। উদাহরণস্বরূপ, একটি ক্যামেরা আইকন দৃশ্যত কেবল একটি চিত্র হতে পারে, তবে শব্দার্থিক অর্থ হতে পারে "একটি ছবি তুলুন"।
উপযুক্ত কম্পোজ API-এর সাথে উপযুক্ত শব্দার্থকল্পগুলিকে একত্রিত করে, আপনি অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে আপনার উপাদান সম্পর্কে যতটা সম্ভব তথ্য প্রদান করেন, যা তারপরে ব্যবহারকারীর কাছে এটিকে কীভাবে উপস্থাপন করবেন তা নির্ধারণ করে।
উপাদান এবং রচনা UI এবং ফাউন্ডেশন API গুলি অন্তর্নির্মিত শব্দার্থবিদ্যার সাথে আসে যা তাদের নির্দিষ্ট ভূমিকা এবং ফাংশন অনুসরণ করে, তবে আপনি বিদ্যমান APIগুলির জন্য এই শব্দার্থবিদ্যাগুলিকে সংশোধন করতে পারেন বা আপনার নির্দিষ্ট প্রয়োজনীয়তা অনুসারে কাস্টম উপাদানগুলির জন্য নতুন সেট করতে পারেন৷
শব্দার্থিক বৈশিষ্ট্য
শব্দার্থিক বৈশিষ্ট্য সংশ্লিষ্ট কম্পোজেবলের অর্থ প্রকাশ করে। উদাহরণস্বরূপ, Text কম্পোজেবল একটি শব্দার্থিক সম্পত্তি text ধারণ করে, কারণ এটি সেই কম্পোজেবলের অর্থ । একটি Icon একটি contentDescription বৈশিষ্ট্য (যদি বিকাশকারী দ্বারা সেট করা থাকে) থাকে যা পাঠ্যের মাধ্যমে বোঝায় যে আইকনের অর্থ কী।
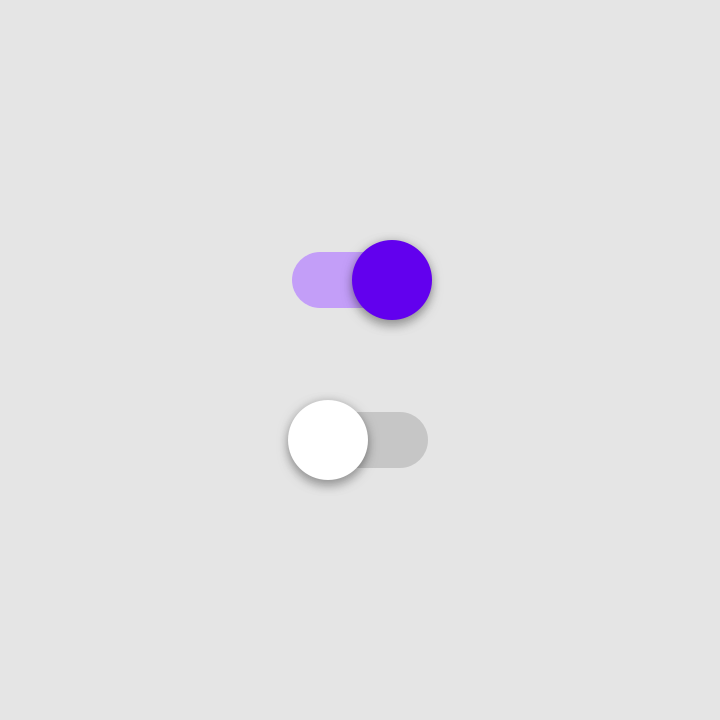
শব্দার্থবিদ্যার বৈশিষ্ট্যগুলি কীভাবে কম্পোজেবলের অর্থ প্রকাশ করে তা বিবেচনা করুন। একটি Switch বিবেচনা করুন. এটি ব্যবহারকারীর কাছে এটি দেখতে কেমন:

Switch তার "চালু" এবং "বন্ধ" অবস্থায়।এই উপাদানটির অর্থ বর্ণনা করার জন্য, আপনি নিম্নলিখিতটি বলতে পারেন: "এটি একটি সুইচ, যা এটির 'অন' অবস্থায় একটি টগলযোগ্য উপাদান। আপনি এটির সাথে ইন্টারঅ্যাক্ট করতে এটি ক্লিক করতে পারেন।"
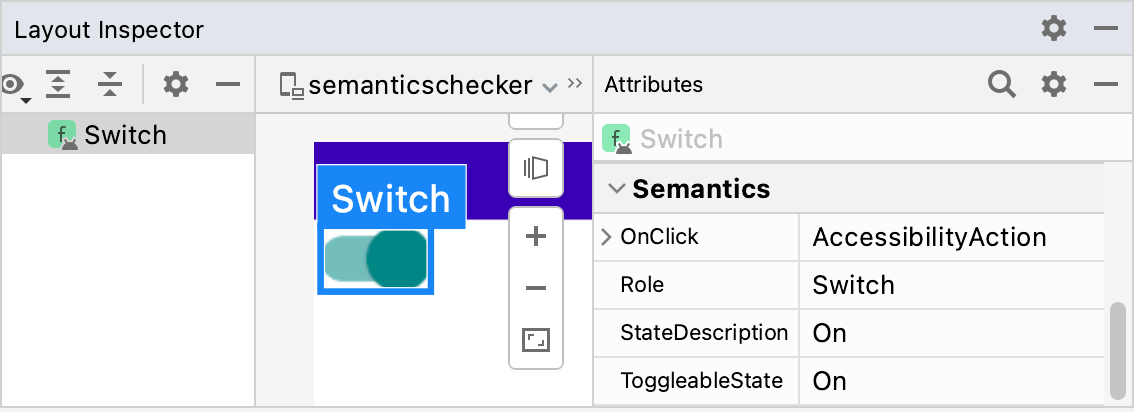
এই শব্দার্থবিদ্যা বৈশিষ্ট্য ঠিক কি জন্য ব্যবহার করা হয়. এই স্যুইচ উপাদানটির শব্দার্থবিদ্যা নোডে নিম্নলিখিত বৈশিষ্ট্যগুলি রয়েছে, যেমনটি লেআউট ইন্সপেক্টরের সাথে কল্পনা করা হয়েছে:

Switch কম্পোজেবলের শব্দার্থবিদ্যা বৈশিষ্ট্য দেখাচ্ছে। Role উপাদানের ধরন নির্দেশ করে। StateDescription বর্ণনা করে কিভাবে "চালু" অবস্থা উল্লেখ করা উচিত। ডিফল্টরূপে এটি "চালু" শব্দের একটি স্থানীয় সংস্করণ, তবে এটিকে আরও নির্দিষ্ট করা যেতে পারে (উদাহরণস্বরূপ, "সক্ষম") প্রসঙ্গের উপর ভিত্তি করে। ToggleableState হল সুইচের বর্তমান অবস্থা। OnClick সম্পত্তি এই উপাদানটির সাথে ইন্টারঅ্যাক্ট করতে ব্যবহৃত পদ্ধতির উল্লেখ করে।
আপনার অ্যাপ্লিকেশানে প্রতিটি কম্পোজেবলের শব্দার্থতত্ত্বের বৈশিষ্ট্যগুলির উপর নজর রাখা অনেকগুলি শক্তিশালী সম্ভাবনাকে আনলক করে:
- অ্যাক্সেসিবিলিটি পরিষেবাগুলি স্ক্রিনে দেখানো UI উপস্থাপন করতে বৈশিষ্ট্যগুলি ব্যবহার করে এবং ব্যবহারকারীদের এটির সাথে ইন্টারঅ্যাক্ট করার অনুমতি দেয়। সুইচ কম্পোজেবলের জন্য, টকব্যাক ঘোষণা করতে পারে: "চালু; সুইচ; টগল করতে ডবল ট্যাপ করুন"। ব্যবহারকারী সুইচ অফ টগল করতে তাদের স্ক্রিনে ডবল ট্যাপ করতে পারেন।
- টেস্টিং ফ্রেমওয়ার্ক নোডগুলি খুঁজে বের করতে, তাদের সাথে ইন্টারঅ্যাক্ট করতে এবং দাবী করতে বৈশিষ্ট্যগুলি ব্যবহার করে:
val mySwitch = SemanticsMatcher.expectValue( SemanticsProperties.Role, Role.Switch ) composeTestRule.onNode(mySwitch) .performClick() .assertIsOff()
কম্পোজ ফাউন্ডেশন লাইব্রেরির উপরে নির্মিত কম্পোজেবল এবং মডিফায়ারগুলি ইতিমধ্যেই ডিফল্টরূপে আপনার জন্য প্রাসঙ্গিক বৈশিষ্ট্যগুলি সেট করে। ঐচ্ছিকভাবে, আপনি এই বৈশিষ্ট্যগুলিকে ম্যানুয়ালি পরিবর্তন করতে পারেন, নির্দিষ্ট ব্যবহারের ক্ষেত্রে অ্যাক্সেসিবিলিটি সমর্থন উন্নত করতে, অথবা আপনার কম্পোজেবলের মার্জিং বা ক্লিয়ারিং কৌশল পরিবর্তন করতে পারেন৷
অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে আপনার উপাদানের নির্দিষ্ট বিষয়বস্তুর ধরণকে সংকেত দিতে, আপনি বিভিন্ন ধরনের শব্দার্থ প্রয়োগ করতে পারেন। এই সংযোজনগুলি মূল শব্দার্থগত তথ্যকে সমর্থন করবে এবং অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে সূক্ষ্ম-টিউন করতে সাহায্য করবে যে কীভাবে আপনার উপাদানটি উপস্থাপন করা হয়, ঘোষণা করা হয় বা এর সাথে ইন্টারঅ্যাক্ট করা হয়।
শব্দার্থবিদ্যার বৈশিষ্ট্যগুলির একটি সম্পূর্ণ তালিকার জন্য, SemanticsProperties অবজেক্টটি দেখুন। সম্ভাব্য অ্যাক্সেসিবিলিটি অ্যাকশনের সম্পূর্ণ তালিকার জন্য, SemanticsActions অবজেক্ট দেখুন।
শিরোনাম
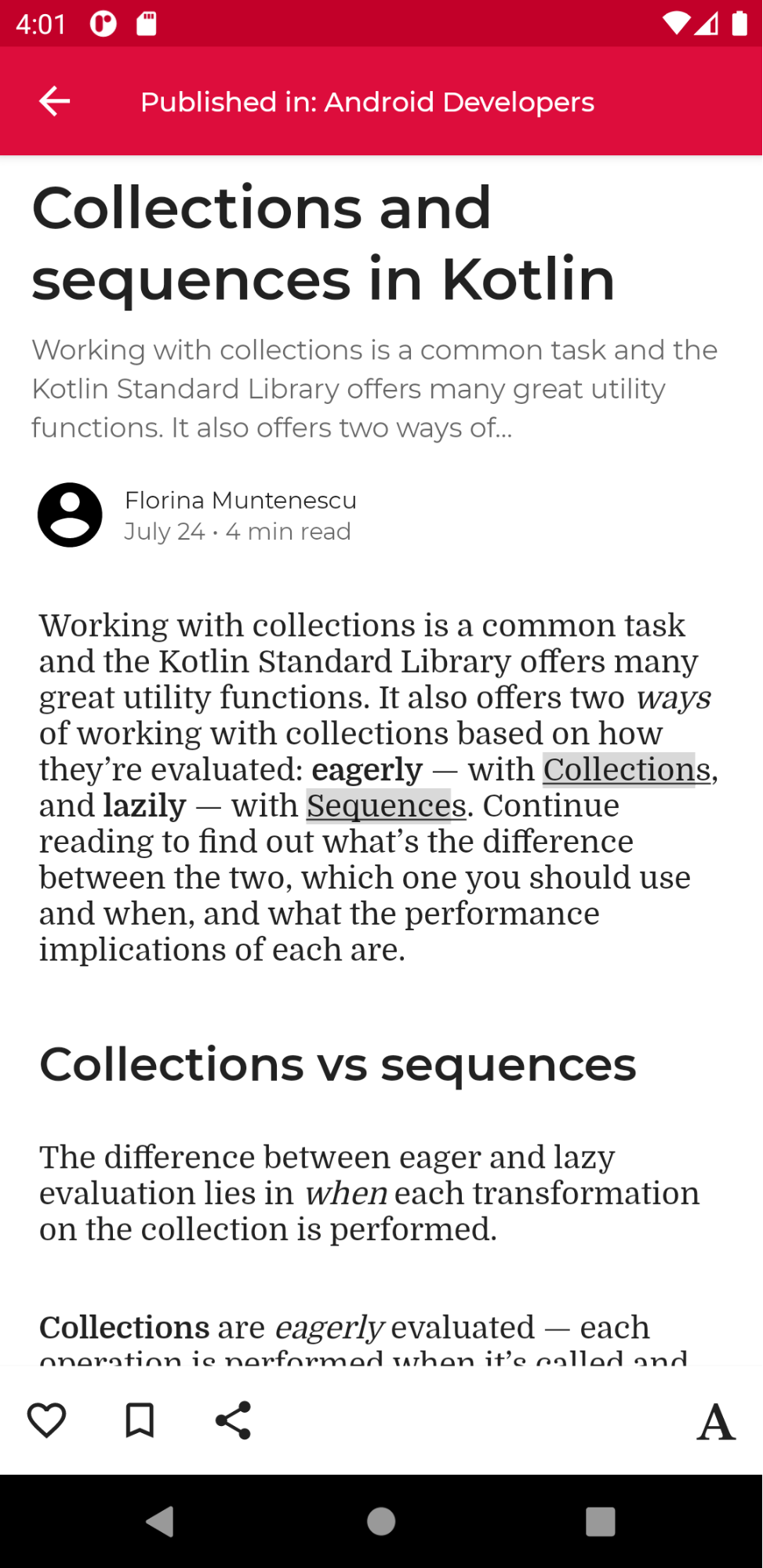
অ্যাপ্লিকেশানগুলিতে প্রায়শই পাঠ্য-সমৃদ্ধ সামগ্রী সহ স্ক্রীন থাকে, যেমন দীর্ঘ নিবন্ধ বা সংবাদ পৃষ্ঠাগুলি, যা সাধারণত শিরোনাম সহ বিভিন্ন উপবিভাগে বিভক্ত থাকে:

অ্যাক্সেসিবিলিটি প্রয়োজন ব্যবহারকারীদের এই ধরনের স্ক্রীনে সহজে নেভিগেট করতে অসুবিধা হতে পারে। নেভিগেশন অভিজ্ঞতা উন্নত করতে, কিছু অ্যাক্সেসিবিলিটি পরিষেবা বিভাগ বা শিরোনামগুলির মধ্যে সরাসরি নেভিগেশনের জন্য অনুমতি দেয়। এটি সক্ষম করতে, নির্দেশ করুন যে আপনার উপাদানটি একটি heading তার শব্দার্থবিদ্যা বৈশিষ্ট্য সংজ্ঞায়িত করে:
@Composable private fun Subsection(text: String) { Text( text = text, style = MaterialTheme.typography.headlineSmall, modifier = Modifier.semantics { heading() } ) }
সতর্কতা এবং পপ আপ
যদি আপনার উপাদানটি একটি সতর্কতা বা একটি পপ আপ হয়, যেমন একটি Snackbar , আপনি অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে সংকেত দিতে চাইতে পারেন যে একটি নতুন কাঠামো বা বিষয়বস্তুর আপডেটগুলি ব্যবহারকারীদের কাছে পৌঁছে দেওয়া যেতে পারে৷
সতর্কতা-সদৃশ উপাদানগুলি liveRegion শব্দার্থবিদ্যা সম্পত্তির সাথে চিহ্নিত করা যেতে পারে। এটি অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে স্বয়ংক্রিয়ভাবে ব্যবহারকারীকে এই উপাদান বা এর বাচ্চাদের পরিবর্তন সম্পর্কে অবহিত করার অনুমতি দেয়:
PopupAlert( message = "You have a new message", modifier = Modifier.semantics { liveRegion = LiveRegionMode.Polite } )
বেশিরভাগ ক্ষেত্রেই আপনার liveRegionMode.Polite ব্যবহার করা উচিত যেখানে ব্যবহারকারীদের মনোযোগ শুধুমাত্র সংক্ষিপ্তভাবে সতর্কতা বা পর্দার গুরুত্বপূর্ণ পরিবর্তনের দিকে আকৃষ্ট করা উচিত।
ব্যাঘাতমূলক প্রতিক্রিয়া এড়াতে আপনার liveRegion.Assertive ব্যবহার করা উচিত। এটি এমন পরিস্থিতিতে ব্যবহার করা উচিত যেখানে ব্যবহারকারীদের সময়-সংবেদনশীল বিষয়বস্তু সম্পর্কে সচেতন করা অত্যন্ত গুরুত্বপূর্ণ:
PopupAlert( message = "Emergency alert incoming", modifier = Modifier.semantics { liveRegion = LiveRegionMode.Assertive } )
লাইভ অঞ্চলগুলি এমন সামগ্রীতে ব্যবহার করা উচিত নয় যা ঘন ঘন আপডেট হয়, যেমন কাউন্টডাউন টাইমার, অবিরাম প্রতিক্রিয়া সহ অপ্রতিরোধ্য ব্যবহারকারীদের এড়াতে।
জানালার মতো উপাদান
ModalBottomSheet এর মতো উইন্ডোর মতো কাস্টম উপাদানগুলিকে আশেপাশের বিষয়বস্তু থেকে আলাদা করার জন্য অতিরিক্ত সংকেতের প্রয়োজন৷ এর জন্য, আপনি paneTitle শব্দার্থবিদ্যা ব্যবহার করতে পারেন, যাতে কোনও প্রাসঙ্গিক উইন্ডো বা ফলক পরিবর্তনগুলি অ্যাক্সেসিবিলিটি পরিষেবাগুলির দ্বারা উপযুক্তভাবে উপস্থাপন করা যেতে পারে, এর প্রধান শব্দার্থিক তথ্য সহ:
ShareSheet( message = "Choose how to share this photo", modifier = Modifier .fillMaxWidth() .align(Alignment.TopCenter) .semantics { paneTitle = "New bottom sheet" } )
রেফারেন্সের জন্য, দেখুন কিভাবে উপাদান 3 এর উপাদানগুলির জন্য paneTitle ব্যবহার করে ।
ত্রুটি উপাদান
অন্যান্য বিষয়বস্তুর প্রকারের জন্য, যেমন ত্রুটি-সদৃশ উপাদানগুলির জন্য, আপনি অ্যাক্সেসিবিলিটি প্রয়োজনের ব্যবহারকারীদের জন্য প্রধান শব্দার্থিক তথ্য প্রসারিত করতে চাইতে পারেন। ত্রুটির অবস্থা সংজ্ঞায়িত করার সময়, আপনি এর error শব্দার্থবিদ্যার অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে অবহিত করতে পারেন এবং প্রসারিত ত্রুটি বার্তা প্রদান করতে পারেন।
এই উদাহরণে, TalkBack প্রধান ত্রুটির পাঠ্য তথ্য পড়ে, তারপরে অতিরিক্ত, প্রসারিত বার্তা পাঠায়:
Error( errorText = "Fields cannot be empty", modifier = Modifier .semantics { error("Please add both email and password") } )
অগ্রগতি ট্র্যাকিং উপাদান
অগ্রগতি ট্র্যাক করে এমন কাস্টম উপাদানগুলির জন্য, আপনি বর্তমান অগ্রগতি মান, এর পরিসর এবং ধাপের আকার সহ তাদের অগ্রগতির পরিবর্তন সম্পর্কে ব্যবহারকারীদের অবহিত করতে চাইতে পারেন। আপনি এটা করতে পারেন progressBarRangeInfo শব্দার্থবিদ্যার সাথে - এটি নিশ্চিত করে যে অ্যাক্সেসিবিলিটি পরিষেবাগুলি অগ্রগতির পরিবর্তন সম্পর্কে সচেতন, এবং সেই অনুযায়ী ব্যবহারকারীদের আপডেট করতে পারে। বিভিন্ন সহায়ক প্রযুক্তিতে অগ্রগতি বৃদ্ধি এবং হ্রাসের ইঙ্গিত দেওয়ার অনন্য উপায় থাকতে পারে।
ProgressInfoBar( modifier = Modifier .semantics { progressBarRangeInfo = ProgressBarRangeInfo( current = progress, range = 0F..1F ) } )
তালিকা এবং আইটেম তথ্য
অনেকগুলি আইটেম সহ কাস্টম তালিকা এবং গ্রিডগুলিতে, অ্যাক্সেসিবিলিটি পরিষেবাগুলির জন্য আরও বিশদ তথ্য যেমন আইটেম এবং সূচকের মোট সংখ্যা পেতে এটি সহায়ক হতে পারে৷
তালিকা এবং আইটেমগুলিতে যথাক্রমে collectionInfo এবং collectionItemInfo শব্দার্থবিদ্যা ব্যবহার করে, এই দীর্ঘ তালিকায়, অ্যাক্সেসিবিলিটি পরিষেবাগুলি পাঠ্য শব্দার্থিক তথ্য ছাড়াও, মোট সংগ্রহের মধ্যে কোন আইটেম সূচকে রয়েছে তা ব্যবহারকারীদের জানাতে পারে:
MilkyWayList( modifier = Modifier .semantics { collectionInfo = CollectionInfo( rowCount = milkyWay.count(), columnCount = 1 ) } ) { milkyWay.forEachIndexed { index, text -> Text( text = text, modifier = Modifier.semantics { collectionItemInfo = CollectionItemInfo(index, 0, 0, 0) } ) } }
রাজ্যের বর্ণনা
একটি কম্পোজেবল শব্দার্থবিদ্যার জন্য একটি stateDescription সংজ্ঞায়িত করতে পারে যা অ্যান্ড্রয়েড ফ্রেমওয়ার্ক কম্পোজেবলটি যে অবস্থায় রয়েছে তা পড়ার জন্য ব্যবহার করে৷ উদাহরণস্বরূপ, একটি টগলযোগ্য কম্পোজেবল একটি "চেক করা" বা "আনচেক করা" অবস্থায় হতে পারে। কিছু ক্ষেত্রে, আপনি ডিফল্ট স্টেট বর্ণনা লেবেলগুলিকে ওভাররাইড করতে চাইতে পারেন যা রচনা করে। আপনি একটি কম্পোজেবলকে টগলযোগ্য হিসাবে সংজ্ঞায়িত করার আগে রাজ্যের বর্ণনার লেবেলগুলি স্পষ্টভাবে উল্লেখ করে তা করতে পারেন:
@Composable private fun TopicItem(itemTitle: String, selected: Boolean, onToggle: () -> Unit) { val stateSubscribed = stringResource(R.string.subscribed) val stateNotSubscribed = stringResource(R.string.not_subscribed) Row( modifier = Modifier .semantics { // Set any explicit semantic properties stateDescription = if (selected) stateSubscribed else stateNotSubscribed } .toggleable( value = selected, onValueChange = { onToggle() } ) ) { /* ... */ } }
কাস্টম অ্যাকশন
কাস্টম অ্যাকশনগুলি আরও জটিল টাচস্ক্রিন অঙ্গভঙ্গির জন্য ব্যবহার করা যেতে পারে, যেমন খারিজ করতে সোয়াইপ করা বা টেনে আনা এবং ড্রপ করা, কারণ এটি মোটর প্রতিবন্ধকতা বা অন্যান্য অক্ষমতা সহ ব্যবহারকারীদের সাথে যোগাযোগ করা চ্যালেঞ্জিং হতে পারে।
অঙ্গভঙ্গি খারিজ করার জন্য সোয়াইপটিকে আরও অ্যাক্সেসযোগ্য করতে, আপনি এটিকে একটি কাস্টম অ্যাকশনের সাথে লিঙ্ক করতে পারেন, বরখাস্তের ক্রিয়াটি পাস করে সেখানে লেবেল দিতে পারেন:
SwipeToDismissBox( modifier = Modifier.semantics { // Represents the swipe to dismiss for accessibility customActions = listOf( CustomAccessibilityAction( label = "Remove article from list", action = { removeArticle() true } ) ) }, state = rememberSwipeToDismissBoxState(), backgroundContent = {} ) { ArticleListItem() }
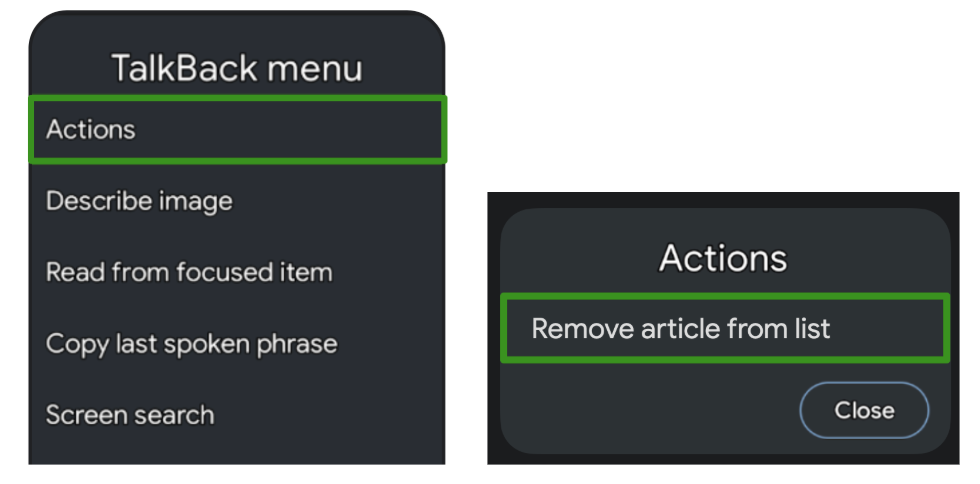
টকব্যাকের মতো একটি অ্যাক্সেসিবিলিটি পরিষেবা তারপরে উপাদানটিকে হাইলাইট করে এবং ইঙ্গিত দেয় যে এর মেনুতে আরও অ্যাকশন উপলব্ধ রয়েছে, সেখানে অ্যাকশন খারিজ করার জন্য সোয়াইপ প্রতিনিধিত্ব করে:

কাস্টম অ্যাকশনের জন্য আরেকটি ব্যবহার কেস হল আইটেমগুলির সাথে লম্বা তালিকা যেগুলিতে আরও উপলব্ধ অ্যাকশন রয়েছে, কারণ প্রতিটি আইটেমের জন্য প্রতিটি অ্যাকশনের মাধ্যমে পৃথকভাবে পুনরাবৃত্তি করা ব্যবহারকারীদের জন্য ক্লান্তিকর হতে পারে:

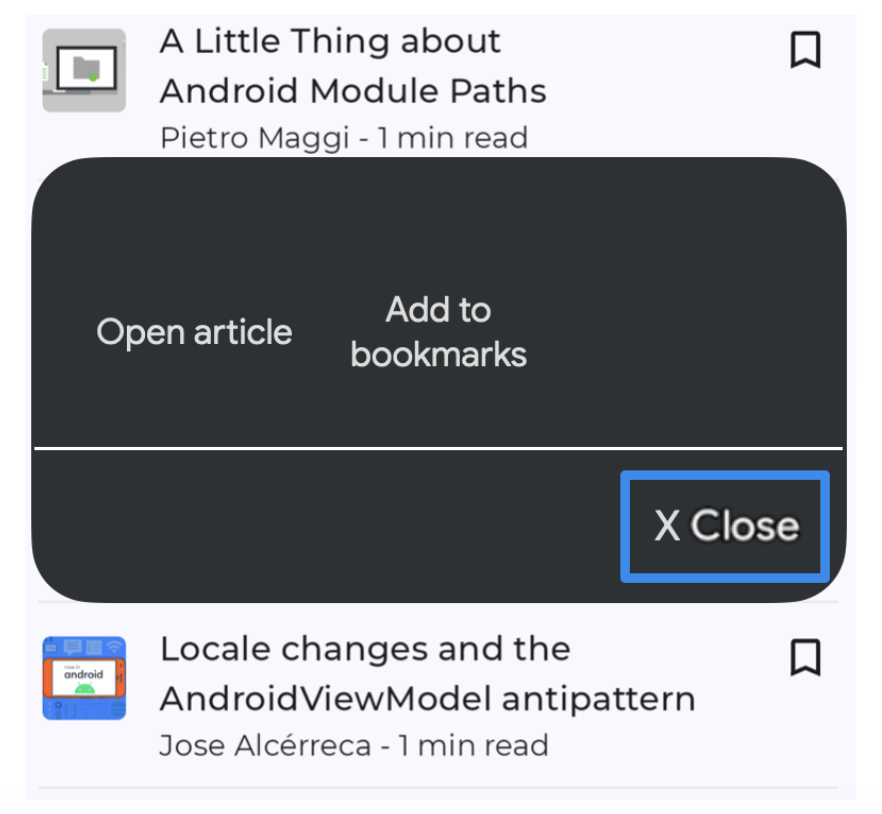
নেভিগেশন অভিজ্ঞতা উন্নত করতে, যা বিশেষ করে সুইচ অ্যাক্সেস বা ভয়েস অ্যাক্সেসের মতো ইন্টারঅ্যাকশন-ভিত্তিক সহায়ক প্রযুক্তির জন্য সহায়ক, আপনি পৃথক ট্রাভার্সাল থেকে ক্রিয়াগুলি সরাতে এবং একটি পৃথক অ্যাকশন মেনুতে ধারকটিতে কাস্টম অ্যাকশন ব্যবহার করতে পারেন:
ArticleListItemRow( modifier = Modifier .semantics { customActions = listOf( CustomAccessibilityAction( label = "Open article", action = { openArticle() true } ), CustomAccessibilityAction( label = "Add to bookmarks", action = { addToBookmarks() true } ), ) } ) { Article( modifier = Modifier.clearAndSetSemantics { }, onClick = openArticle, ) BookmarkButton( modifier = Modifier.clearAndSetSemantics { }, onClick = addToBookmarks, ) }
এই ক্ষেত্রে, clearAndSetSemantics মডিফায়ারের সাহায্যে ম্যানুয়ালি বাচ্চাদের মূল শব্দার্থ সাফ করা নিশ্চিত করুন, কারণ আপনি তাদের কাস্টম অ্যাকশনে নিয়ে যাচ্ছেন।
একটি উদাহরণ হিসাবে সুইচ অ্যাক্সেস ব্যবহার করে, এর মেনুটি ধারক নির্বাচন করার পরে খোলে এবং সেখানে উপলব্ধ নেস্টেড ক্রিয়াগুলি তালিকাভুক্ত করে:


শব্দার্থবিদ্যা গাছ
একটি রচনা আপনার অ্যাপের UI বর্ণনা করে এবং কম্পোজেবল চালানোর মাধ্যমে তৈরি করা হয়। রচনাটি একটি ট্রি-কাঠামো যা আপনার UI বর্ণনা করে এমন কম্পোজেবল নিয়ে গঠিত।
কম্পোজিশনের পাশে, একটি সমান্তরাল গাছ রয়েছে, যাকে শব্দার্থবিদ্যা গাছ বলা হয়। এই ট্রিটি আপনার UI কে একটি বিকল্প পদ্ধতিতে বর্ণনা করে যা অ্যাক্সেসিবিলিটি পরিষেবা এবং টেস্টিং ফ্রেমওয়ার্কের জন্য বোধগম্য৷ অ্যাক্সেসিবিলিটি পরিষেবাগুলি একটি নির্দিষ্ট প্রয়োজনের সাথে ব্যবহারকারীদের কাছে অ্যাপটি বর্ণনা করতে ট্রি ব্যবহার করে। টেস্টিং ফ্রেমওয়ার্ক আপনার অ্যাপের সাথে ইন্টারঅ্যাক্ট করতে এবং এটি সম্পর্কে দাবী করতে ট্রি ব্যবহার করে। শব্দার্থবিদ্যা গাছে আপনার কম্পোজেবলগুলি কীভাবে আঁকতে হয় সে সম্পর্কে তথ্য থাকে না, তবে এতে আপনার কম্পোজেবলের শব্দার্থিক অর্থ সম্পর্কে তথ্য রয়েছে।

যদি আপনার অ্যাপে কম্পোজ ফাউন্ডেশন এবং ম্যাটেরিয়াল লাইব্রেরি থেকে কম্পোজেবল এবং মডিফায়ার থাকে, তাহলে সেমেন্টিকস ট্রি আপনার জন্য স্বয়ংক্রিয়ভাবে পূর্ণ এবং জেনারেট হবে। তবে আপনি যখন কাস্টম নিম্ন-স্তরের কম্পোজেবল যোগ করছেন, তখন আপনাকে ম্যানুয়ালি এর শব্দার্থক প্রদান করতে হবে । এমন পরিস্থিতিও থাকতে পারে যেখানে আপনার গাছটি পর্দায় থাকা উপাদানগুলির অর্থ সঠিকভাবে বা সম্পূর্ণরূপে উপস্থাপন করে না, এই ক্ষেত্রে আপনি গাছটিকে মানিয়ে নিতে পারেন।
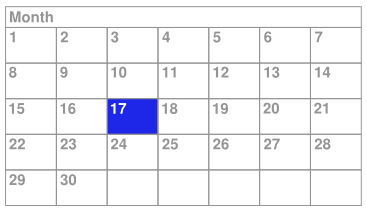
উদাহরণস্বরূপ এই কাস্টম ক্যালেন্ডার কম্পোজযোগ্য বিবেচনা করুন:

এই উদাহরণে, সম্পূর্ণ ক্যালেন্ডারটি একটি একক নিম্ন-স্তরের কম্পোজেবল হিসাবে প্রয়োগ করা হয়েছে, Layout কম্পোজেবল ব্যবহার করে এবং সরাসরি Canvas আঁকা। আপনি যদি অন্য কিছু না করেন, অ্যাক্সেসিবিলিটি পরিষেবাগুলি কম্পোজেবলের বিষয়বস্তু এবং ক্যালেন্ডারের মধ্যে ব্যবহারকারীর নির্বাচন সম্পর্কে যথেষ্ট তথ্য পাবে না৷ উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী 17 ধারণ করা দিনে ক্লিক করেন, তবে অ্যাক্সেসিবিলিটি ফ্রেমওয়ার্ক পুরো ক্যালেন্ডার নিয়ন্ত্রণের জন্য শুধুমাত্র বিবরণ তথ্য গ্রহণ করে। এই ক্ষেত্রে, টকব্যাক অ্যাক্সেসিবিলিটি পরিষেবা "ক্যালেন্ডার" বা, শুধুমাত্র একটু ভালো, "এপ্রিল ক্যালেন্ডার" ঘোষণা করবে এবং ব্যবহারকারীরা কোন দিনটি বেছে নেওয়া হয়েছে তা নিয়ে আশ্চর্য হয়ে যাবে। এই কম্পোজযোগ্য আরও অ্যাক্সেসযোগ্য করতে, আপনাকে ম্যানুয়ালি শব্দার্থিক তথ্য যোগ করতে হবে।
একত্রিত এবং একত্রিত গাছ
পূর্বে উল্লিখিত হিসাবে, UI ট্রিতে প্রতিটি কম্পোজেবলে শূন্য বা তার বেশি শব্দার্থবিদ্যা বৈশিষ্ট্য সেট থাকতে পারে। যখন একটি কম্পোজেবলের কোনো শব্দার্থবিদ্যা বৈশিষ্ট্য সেট না থাকে, তখন এটি শব্দার্থবিদ্যা গাছের অংশ হিসেবে অন্তর্ভুক্ত হয় না। এইভাবে, শব্দার্থবিদ্যা ট্রিতে কেবলমাত্র সেই নোডগুলি থাকে যা প্রকৃতপক্ষে শব্দার্থিক অর্থ ধারণ করে। যাইহোক, কখনও কখনও স্ক্রিনে যা দেখানো হয়েছে তার সঠিক অর্থ বোঝাতে, নোডের কিছু উপ-বৃক্ষকে একত্রিত করা এবং তাদের একটি হিসাবে বিবেচনা করাও কার্যকর। এইভাবে আপনি পৃথকভাবে প্রতিটি বংশধর নোডের সাথে ডিল করার পরিবর্তে সামগ্রিকভাবে নোডের একটি সেট সম্পর্কে যুক্তি দিতে পারেন। একটি নিয়ম হিসাবে, এই গাছের প্রতিটি নোড অ্যাক্সেসযোগ্যতা পরিষেবাগুলি ব্যবহার করার সময় একটি ফোকাসযোগ্য উপাদান উপস্থাপন করে।
এই ধরনের কম্পোজেবলের একটি উদাহরণ হল Button । আপনি একটি একক উপাদান হিসাবে একটি বোতাম সম্পর্কে যুক্তি দিতে পারেন, যদিও এতে একাধিক চাইল্ড নোড থাকতে পারে:
Button(onClick = { /*TODO*/ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = null ) Spacer(Modifier.size(ButtonDefaults.IconSpacing)) Text("Like") }
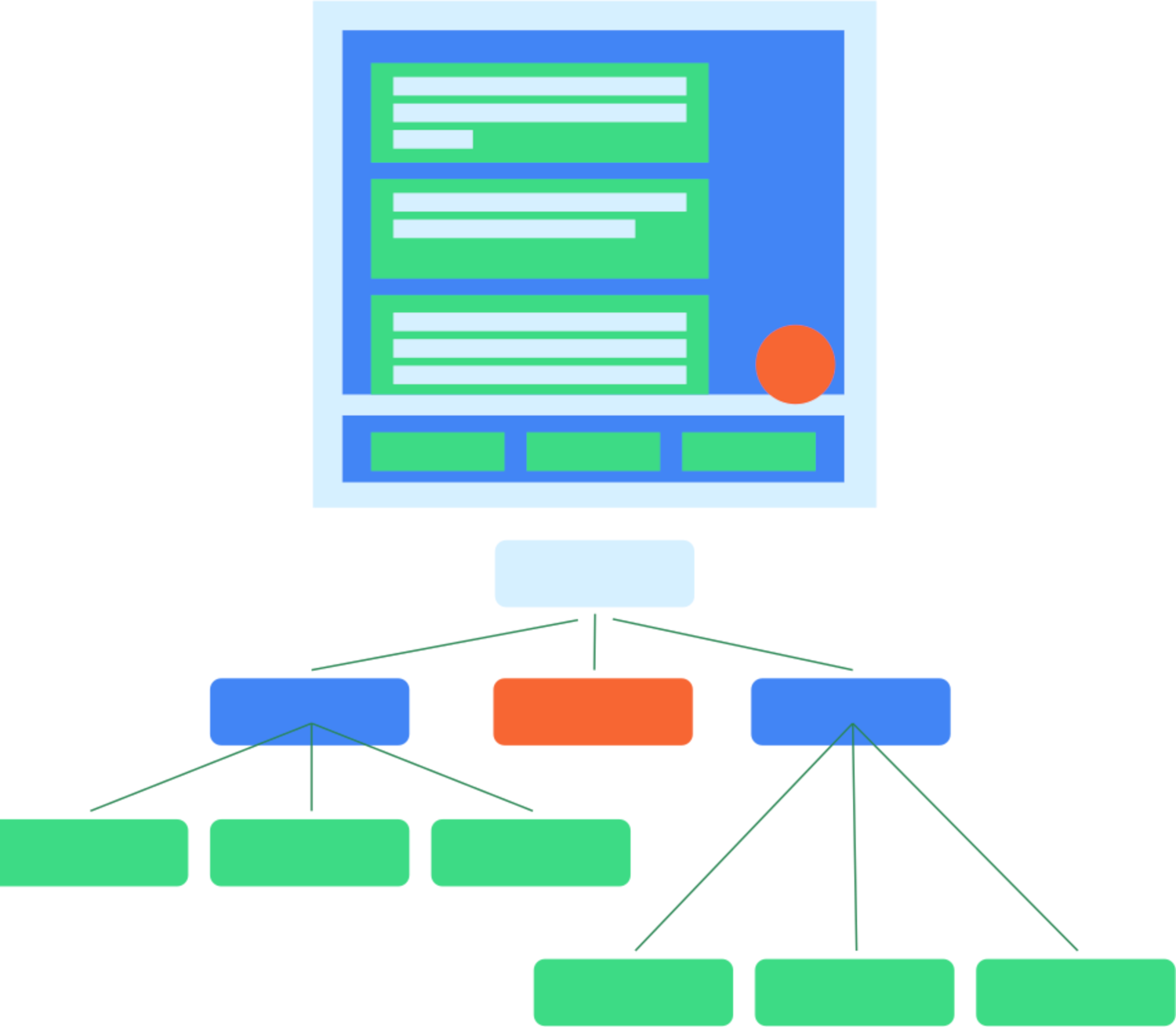
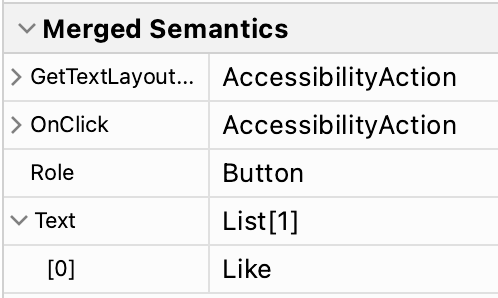
শব্দার্থবিদ্যা গাছে, বোতামের বংশধরের বৈশিষ্ট্যগুলি একত্রিত করা হয়, এবং বোতামটিকে গাছের একটি একক পাতার নোড হিসাবে উপস্থাপন করা হয়:

কম্পোজেবল এবং মডিফায়ার ইঙ্গিত করতে পারে যে তারা Modifier.semantics (mergeDescendants = true) {} কল করে তাদের বংশধরের শব্দার্থতত্ত্ব বৈশিষ্ট্য একত্র করতে চায়। এই বৈশিষ্ট্যটিকে true হিসাবে সেট করা ইঙ্গিত করে যে শব্দার্থবিদ্যার বৈশিষ্ট্যগুলিকে একত্রিত করা উচিত৷ Button উদাহরণে, Button কম্পোজেবল অভ্যন্তরীণভাবে clickable সংশোধক ব্যবহার করে যা এই semantics মডিফায়ারকে অন্তর্ভুক্ত করে। অতএব, বোতামের বংশধর নোডগুলি একত্রিত হয়। আপনার কম্পোজেবলে মার্জিং আচরণ কখন পরিবর্তন করা উচিত সে সম্পর্কে আরও জানতে অ্যাক্সেসিবিলিটি ডকুমেন্টেশন পড়ুন।
ফাউন্ডেশন এবং মেটেরিয়াল কম্পোজ লাইব্রেরিতে বেশ কিছু মডিফায়ার এবং কম্পোজেবল এই সম্পত্তি সেট আছে। উদাহরণস্বরূপ, clickable এবং toggleable মডিফায়ারগুলি স্বয়ংক্রিয়ভাবে তাদের বংশধরদের একত্রিত করবে। এছাড়াও, ListItem composable তার বংশধরদের একত্রিত করবে।
গাছ পরিদর্শন করুন
শব্দার্থবিদ্যা গাছ আসলে দুটি ভিন্ন গাছ। একটি মার্জড সেমেন্টিকস ট্রি আছে, যেটি ডিসেন্ডেন্ট নোডগুলিকে মার্জ করে যখন mergeDescendants true সেট করা হয়। এখানে একটি আনমার্জড সেমেন্টিকস ট্রিও রয়েছে, যা মার্জিং প্রয়োগ করে না, কিন্তু প্রতিটি নোডকে অক্ষত রাখে। অ্যাক্সেসিবিলিটি পরিষেবাগুলি আনমার্জড ট্রি ব্যবহার করে এবং mergeDescendants সম্পত্তি বিবেচনা করে তাদের নিজস্ব মার্জিং অ্যালগরিদম প্রয়োগ করে৷ টেস্টিং ফ্রেমওয়ার্ক ডিফল্টরূপে মার্জড ট্রি ব্যবহার করে।
আপনি printToLog() পদ্ধতির মাধ্যমে উভয় গাছ পরিদর্শন করতে পারেন। ডিফল্টরূপে, এবং আগের উদাহরণগুলির মতো, মার্জড ট্রি লগ করা হয়। পরিবর্তে আনমার্জড ট্রি মুদ্রণ করতে, onRoot() ম্যাচারের useUnmergedTree প্যারামিটারটিকে true সেট করুন:
composeTestRule.onRoot(useUnmergedTree = true).printToLog("MY TAG")
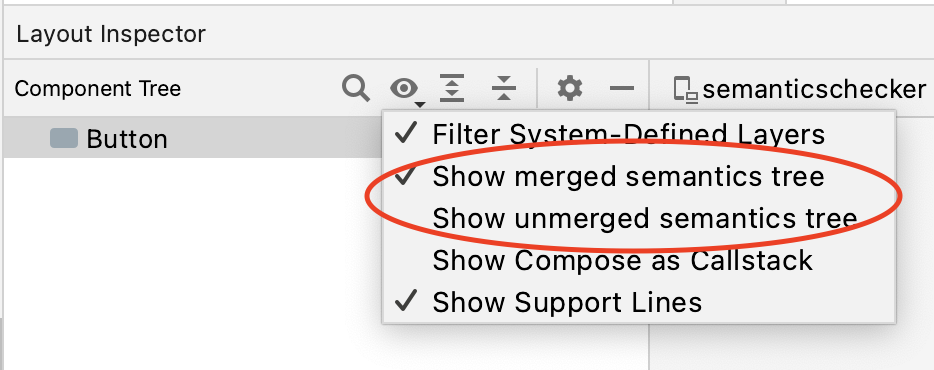
লেআউট ইন্সপেক্টর আপনাকে ভিউ ফিল্টারে পছন্দের একটি নির্বাচন করে মার্জড এবং আনমার্জড সিমেন্টিকস ট্রি উভয়ই প্রদর্শন করতে দেয়:

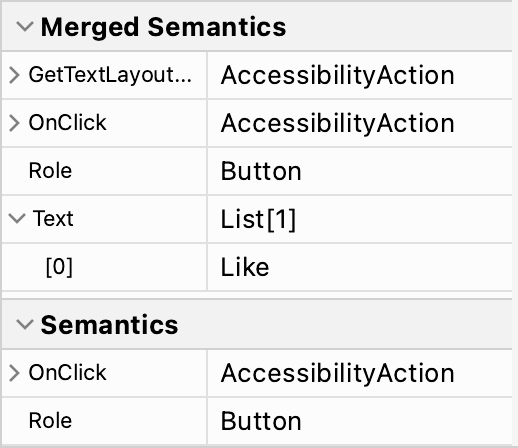
আপনার গাছের প্রতিটি নোডের জন্য, লেআউট ইন্সপেক্টর বৈশিষ্ট্য প্যানেলে সেই নোডের উপর একত্রিত শব্দার্থবিদ্যা এবং শব্দার্থক সেট উভয়ই দেখায়:

ডিফল্টরূপে, টেস্টিং ফ্রেমওয়ার্কের মিলাররা একত্রিত শব্দার্থবিদ্যা ট্রি ব্যবহার করে। এই কারণেই আপনি একটি Button ভিতরে দেখানো পাঠ্যের সাথে মিল রেখে তার সাথে ইন্টারঅ্যাক্ট করতে পারেন:
composeTestRule.onNodeWithText("Like").performClick()
ম্যাচারদের useUnmergedTree প্যারামিটারটিকে true এ সেট করে এই আচরণটি ওভাররাইড করুন, যেমন onRoot matcher-এর সাথে।
গাছ মানিয়ে নিন
পূর্বে উল্লিখিত হিসাবে, আপনি নির্দিষ্ট শব্দার্থবিদ্যা বৈশিষ্ট্য ওভাররাইড বা সাফ করতে পারেন বা গাছের একত্রিত আচরণ পরিবর্তন করতে পারেন। এটি বিশেষভাবে প্রাসঙ্গিক যখন আপনি আপনার নিজস্ব কাস্টম উপাদান তৈরি করছেন। সঠিক বৈশিষ্ট্য এবং মার্জ আচরণ সেট না করে, আপনার অ্যাপ অ্যাক্সেসযোগ্য নাও হতে পারে এবং পরীক্ষাগুলি আপনার প্রত্যাশার চেয়ে ভিন্নভাবে আচরণ করতে পারে। আপনি যদি পরীক্ষা সম্পর্কে আরও জানতে চান, পরীক্ষা নির্দেশিকা দেখুন।
{% শব্দার্থে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনায় অ্যাক্সেসযোগ্যতা
- কম্পোজে মেটেরিয়াল ডিজাইন 2
- আপনার রচনা বিন্যাস পরীক্ষা করা হচ্ছে

