যেহেতু অ্যাক্সেসিবিলিটি পরিষেবাগুলি স্ক্রিনের উপাদানগুলির মাধ্যমে নেভিগেট করে, এটি গুরুত্বপূর্ণ যে এই উপাদানগুলিকে গোষ্ঠীবদ্ধ, পৃথক করা বা এমনকি সঠিক গ্রানুলারিটিতে লুকানো। যখন আপনার স্ক্রীনে প্রতিটি একক নিম্ন-স্তরের কম্পোজযোগ্য স্বাধীনভাবে হাইলাইট করা হয়, তখন ব্যবহারকারীদের স্ক্রীন জুড়ে সরানোর জন্য অনেক ইন্টারঅ্যাক্ট করতে হয়। উপাদানগুলি খুব আক্রমনাত্মকভাবে একত্রিত হলে, ব্যবহারকারীরা বুঝতে পারবেন না কোন উপাদানগুলি যৌক্তিকভাবে একত্রিত। যদি স্ক্রিনে এমন উপাদান থাকে যা সম্পূর্ণরূপে আলংকারিক হয়, তবে সেগুলি অ্যাক্সেসিবিলিটি পরিষেবাগুলি থেকে লুকিয়ে রাখা যেতে পারে। এই ক্ষেত্রে, আপনি কম্পোজ API ব্যবহার করতে পারেন একত্রীকরণ, পরিষ্কার এবং শব্দার্থ লুকানোর জন্য।
শব্দার্থবিদ্যা একত্রিত করুন
আপনি যখন প্যারেন্ট কম্পোজেবলে একটি clickable মডিফায়ার প্রয়োগ করেন, তখন কম্পোজ স্বয়ংক্রিয়ভাবে এর অধীনে সমস্ত শিশু উপাদান একত্রিত করে। ইন্টারেক্টিভ কম্পোজ ম্যাটেরিয়াল এবং ফাউন্ডেশন উপাদানগুলি কীভাবে ডিফল্টরূপে মার্জিং কৌশল ব্যবহার করে তা বোঝার জন্য, ইন্টারেক্টিভ উপাদান বিভাগটি দেখুন।
একটি কম্পোনেন্টে একাধিক কম্পোজেবল থাকা সাধারণ ব্যাপার। এই কম্পোজেবলগুলি একটি লজিক্যাল গ্রুপ গঠন করতে পারে এবং প্রতিটিতে গুরুত্বপূর্ণ তথ্য থাকতে পারে, কিন্তু আপনি এখনও অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে একটি উপাদান হিসাবে দেখতে চাইতে পারেন।
উদাহরণস্বরূপ, একটি কম্পোজেবলের কথা ভাবুন যা ব্যবহারকারীর অবতার, তাদের নাম এবং কিছু অতিরিক্ত তথ্য দেখায়:

আপনি শব্দার্থবিদ্যা মডিফায়ারে mergeDescendants প্যারামিটার ব্যবহার করে এই উপাদানগুলিকে একত্রিত করতে রচনা সক্রিয় করতে পারেন। এইভাবে, অ্যাক্সেসিবিলিটি পরিষেবাগুলি উপাদানটিকে একটি সত্তা হিসাবে বিবেচনা করে এবং বংশধরদের সমস্ত শব্দার্থিক বৈশিষ্ট্য একত্রিত হয়:
@Composable private fun PostMetadata(metadata: Metadata) { // Merge elements below for accessibility purposes Row(modifier = Modifier.semantics(mergeDescendants = true) {}) { Image( imageVector = Icons.Filled.AccountCircle, contentDescription = null // decorative ) Column { Text(metadata.author.name) Text("${metadata.date} • ${metadata.readTimeMinutes} min read") } } }
অ্যাক্সেসিবিলিটি পরিষেবাগুলি এখন পুরো পাত্রে একবারে ফোকাস করে এবং এর বিষয়বস্তুগুলিকে একত্রিত করে:

প্রতিটি শব্দার্থবিদ্যা সম্পত্তির একটি সংজ্ঞায়িত মার্জিং কৌশল আছে। উদাহরণ স্বরূপ, ContentDescription প্রপার্টি একটি তালিকায় সমস্ত ডিসেন্ডেন্ট ContentDescription মান যোগ করে। আপনি SemanticsProperties.kt- এ এর mergePolicy বাস্তবায়ন পরীক্ষা করে শব্দার্থবিদ্যার সম্পত্তির মার্জিং কৌশল পরীক্ষা করতে পারেন। বৈশিষ্ট্যগুলি পিতামাতা বা সন্তানের মান নিতে পারে, মানগুলিকে একটি তালিকা বা স্ট্রিংয়ে একত্রিত করতে পারে, একত্রিত হওয়ার অনুমতি দেয় না এবং পরিবর্তে একটি ব্যতিক্রম ছুঁড়ে দিতে পারে, বা অন্য কোন কাস্টম মার্জিং কৌশল।
এমন অন্যান্য পরিস্থিতি রয়েছে যেখানে আপনি শিশুদের শব্দার্থবিদ্যাকে অভিভাবকদের মধ্যে একত্রিত করার আশা করেন, কিন্তু তা ঘটে না। নিম্নলিখিত উদাহরণে, শিশুদের উপাদানগুলির সাথে আমাদের কাছে clickable তালিকা আইটেম প্যারেন্ট রয়েছে এবং আমরা আশা করতে পারি অভিভাবক তাদের সবগুলিকে একত্রিত করবেন:

@Composable private fun ArticleListItem( openArticle: () -> Unit, addToBookmarks: () -> Unit, ) { Row(modifier = Modifier.clickable { openArticle() }) { // Merges with parent clickable: Icon( painter = painterResource(R.drawable.ic_logo), contentDescription = "Article thumbnail" ) ArticleDetails() // Defies the merge due to its own clickable: BookmarkButton(onClick = addToBookmarks) } }
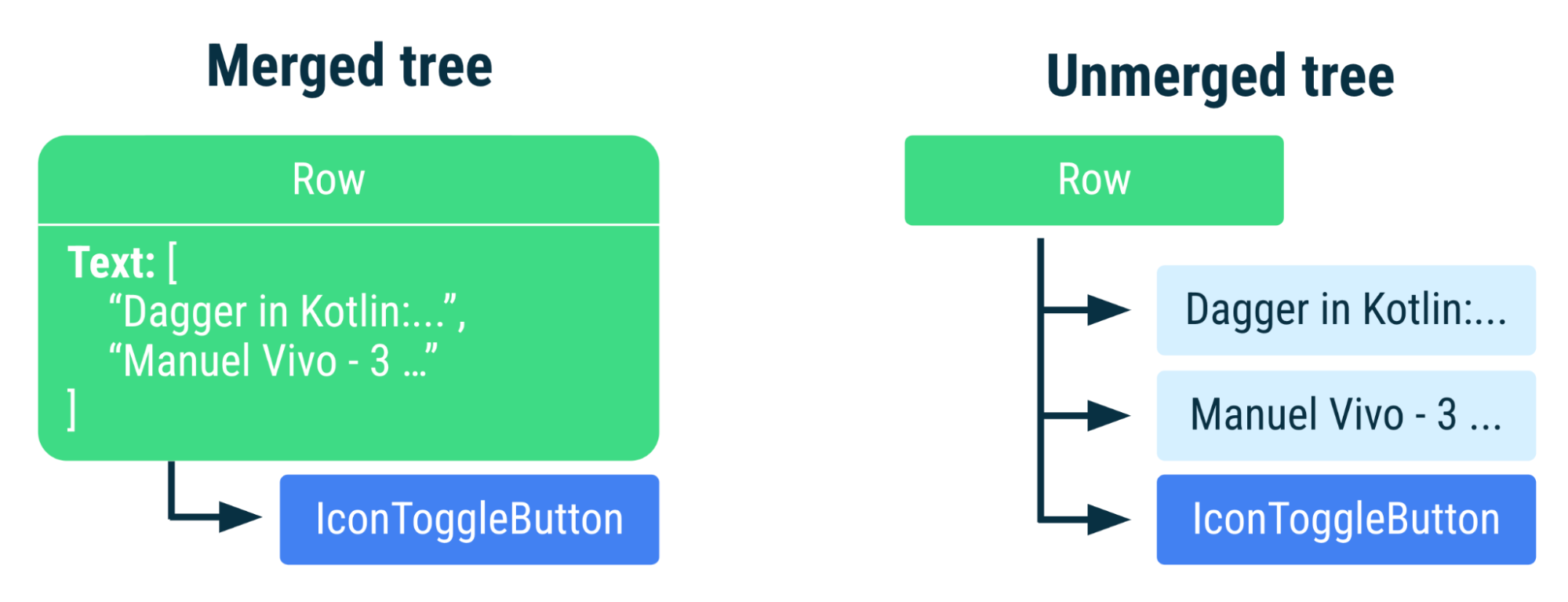
যখন ব্যবহারকারী clickable আইটেম Row টিপুন, এটি নিবন্ধটি খোলে। ভিতরে নেস্ট করা, নিবন্ধ বুকমার্ক করার জন্য একটি BookmarkButton আছে। এই নেস্টেড বোতামটি একত্রিত না করা হিসাবে দেখায়, যখন সারির মধ্যে থাকা শিশুদের সামগ্রীর বাকি অংশগুলি মার্জ করা হয়:

Row নোডের ভিতরে একটি তালিকায় একাধিক পাঠ্য রয়েছে। আনমার্জ করা ট্রিতে প্রতিটি Text কম্পোজেবলের জন্য আলাদা নোড থাকে। কিছু কম্পোজেবল ডিজাইন দ্বারা স্বয়ংক্রিয়ভাবে অভিভাবকের অধীনে একত্রিত হয় না। একটি অভিভাবক তার সন্তানদেরকে একত্রিত করতে পারে না যখন শিশুরাও একত্রিত হয়, হয় mergeDescendants = true সুস্পষ্টভাবে সেট করা থেকে বা এমন উপাদান যা নিজেদেরকে একত্রিত করে, যেমন বোতাম বা ক্লিকযোগ্য। নির্দিষ্ট APIগুলি কীভাবে একত্রিত হয় বা একত্রিত হওয়াকে অস্বীকার করে তা জানা আপনাকে কিছু সম্ভাব্য অপ্রত্যাশিত আচরণ ডিবাগ করতে সহায়তা করতে পারে।
যখন শিশুদের উপাদানগুলি তাদের পিতামাতার অধীনে একটি যৌক্তিক এবং বুদ্ধিমান গোষ্ঠী গঠন করে তখন মার্জ ব্যবহার করুন। কিন্তু নেস্টেড বাচ্চাদের যদি তাদের নিজস্ব শব্দার্থবিদ্যার ম্যানুয়াল সামঞ্জস্য বা অপসারণের প্রয়োজন হয়, তবে অন্যান্য APIগুলি আপনার প্রয়োজনগুলিকে আরও ভালভাবে মানাতে পারে (উদাহরণস্বরূপ, clearAndSetSemantics )।
সাফ এবং সেট শব্দার্থবিদ্যা
শব্দার্থগত তথ্য সম্পূর্ণরূপে মুছে ফেলা বা ওভাররাইট করা প্রয়োজন হলে, ব্যবহার করার জন্য একটি শক্তিশালী API হল clearAndSetSemantics ।
যখন একটি উপাদানের নিজস্ব এবং তার বংশধর শব্দার্থ ক্লিয়ার করা প্রয়োজন, তখন একটি খালি ল্যাম্বডা সহ এই APIটি ব্যবহার করুন। যখন এর শব্দার্থবিদ্যা ওভাররাইট করা আবশ্যক, তখন ল্যাম্বডার ভিতরে আপনার নতুন সামগ্রী অন্তর্ভুক্ত করুন।
মনে রাখবেন যে একটি খালি ল্যাম্বডা দিয়ে সাফ করার সময়, সাফ করা শব্দার্থগুলি এই তথ্য ব্যবহার করে এমন কোনও গ্রাহককে পাঠানো হয় না, যেমন অ্যাক্সেসিবিলিটি, অটোফিল বা টেস্টিং৷ clearAndSetSemantics{/*semantic information*/} দিয়ে বিষয়বস্তু ওভাররাইট করার সময়, নতুন শব্দার্থবিদ্যা উপাদানের পূর্ববর্তী সমস্ত শব্দার্থ এবং এর উত্তরসূরি প্রতিস্থাপন করে।
নিম্নলিখিতটি একটি কাস্টম টগল উপাদানের একটি উদাহরণ, একটি আইকন এবং পাঠ্য সহ একটি ইন্টারঅ্যাক্টেবল সারি দ্বারা প্রতিনিধিত্ব করা হয়েছে:
// Developer might intend this to be a toggleable. // Using `clearAndSetSemantics`, on the Row, a clickable modifier is applied, // a custom description is set, and a Role is applied. @Composable fun FavoriteToggle() { val checked = remember { mutableStateOf(true) } Row( modifier = Modifier .toggleable( value = checked.value, onValueChange = { checked.value = it } ) .clearAndSetSemantics { stateDescription = if (checked.value) "Favorited" else "Not favorited" toggleableState = ToggleableState(checked.value) role = Role.Switch }, ) { Icon( imageVector = Icons.Default.Favorite, contentDescription = null // not needed here ) Text("Favorite?") } }
যদিও আইকন এবং টেক্সটে কিছু শব্দার্থিক তথ্য রয়েছে, তারা একসাথে নির্দেশ করে না যে এই উপাদানটি একটি টগলযোগ্য। মার্জ করা যথেষ্ট নয় কারণ আপনাকে অবশ্যই উপাদান সম্পর্কে অতিরিক্ত তথ্য প্রদান করতে হবে।
যেহেতু উপরের স্নিপেটটি একটি কাস্টম টগল উপাদান তৈরি করে, তাই আপনাকে টগল করার ক্ষমতা, সেইসাথে stateDescription , toggleableState এবং role শব্দার্থবিদ্যা যোগ করতে হবে। এইভাবে, কম্পোনেন্ট স্ট্যাটাস এবং সংশ্লিষ্ট অ্যাকশন পাওয়া যায়—উদাহরণস্বরূপ, TalkBack ঘোষণা করে "টগল করতে ডবল ট্যাপ করুন" এর পরিবর্তে "সক্রিয় করতে ডবল ট্যাপ করুন"।
মূল শব্দার্থ সাফ করে এবং নতুন, আরও বর্ণনামূলক সেট করার মাধ্যমে, অ্যাক্সেসিবিলিটি পরিষেবাগুলি এখন দেখতে পারে যে এটি একটি টগলযোগ্য উপাদান যা বিকল্প অবস্থা করতে পারে।
clearAndSetSemantics ব্যবহার করার সময়, নিম্নলিখিতগুলি বিবেচনা করুন:
- যেহেতু এই API সেট করা থাকে তখন পরিষেবাগুলি কোনও তথ্য পায় না, এটি অল্প ব্যবহার করা ভাল৷
- স্ক্রীন বোঝার জন্য AI এজেন্ট এবং অনুরূপ পরিষেবাগুলি দ্বারা শব্দার্থবিদ্যার তথ্য সম্ভাব্যভাবে ব্যবহার করা যেতে পারে এবং এইভাবে শুধুমাত্র প্রয়োজন হলেই সাফ করা উচিত।
- কাস্টম শব্দার্থবিদ্যা API lambda-এর মধ্যে সেট করা হতে পারে।
- সংশোধকগুলির ক্রমবিন্যাস গুরুত্বপূর্ণ - এই APIটি অন্য একত্রিতকরণ কৌশল নির্বিশেষে যেখানে এটি প্রয়োগ করা হয়েছে সেখানে সমস্ত শব্দার্থকে পরিষ্কার করে৷
শব্দার্থবিদ্যা লুকান
কিছু পরিস্থিতিতে, উপাদানগুলিকে অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে পাঠানোর প্রয়োজন হয় না-সম্ভবত তাদের অতিরিক্ত তথ্য অ্যাক্সেসযোগ্যতার জন্য অপ্রয়োজনীয়, অথবা এটি সম্পূর্ণরূপে দৃশ্যত আলংকারিক এবং অ-ইন্টারেক্টিভ। এই ক্ষেত্রে, আপনি hideFromAccessibility API দিয়ে উপাদানগুলি লুকাতে পারেন।
নিম্নলিখিত উদাহরণগুলিতে এমন উপাদানগুলি রয়েছে যা লুকানোর প্রয়োজন হতে পারে: একটি অপ্রয়োজনীয় জলছাপ যা একটি উপাদানকে বিস্তৃত করে এবং একটি অক্ষর যা আলংকারিকভাবে তথ্য আলাদা করতে ব্যবহৃত হয়৷
@Composable fun WatermarkExample( watermarkText: String, content: @Composable () -> Unit, ) { Box { WatermarkedContent() // Mark the watermark as hidden to accessibility services. WatermarkText( text = watermarkText, color = Color.Gray.copy(alpha = 0.5f), modifier = Modifier .align(Alignment.BottomEnd) .semantics { hideFromAccessibility() } ) } } @Composable fun DecorativeExample() { Text( modifier = Modifier.semantics { hideFromAccessibility() }, text = "A dot character that is used to decoratively separate information, like •" ) }
এখানে hideFromAccessibility ব্যবহার করা নিশ্চিত করে যে ওয়াটারমার্ক এবং ডেকোরেশনগুলি অ্যাক্সেসিবিলিটি পরিষেবাগুলি থেকে লুকানো আছে, কিন্তু তারপরও পরীক্ষার মত অন্যান্য ব্যবহারের ক্ষেত্রে তাদের শব্দার্থকথা বজায় রাখুন।
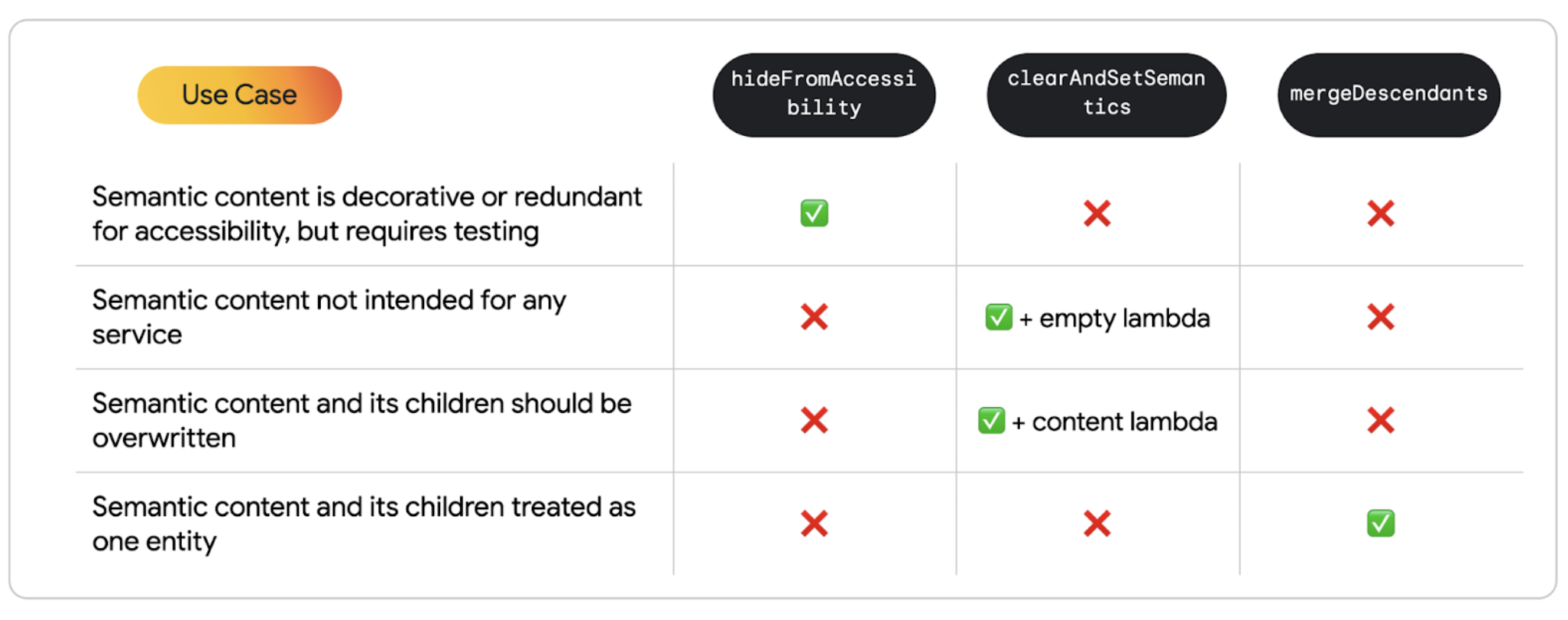
ব্যবহারের ক্ষেত্রে ভাঙ্গন
পূর্ববর্তী এপিআইগুলির মধ্যে কীভাবে স্পষ্টভাবে পার্থক্য করা যায় তা বোঝার জন্য নিম্নলিখিত ব্যবহারের ক্ষেত্রেগুলির একটি সারাংশ রয়েছে:
- যখন বিষয়বস্তু অ্যাক্সেসিবিলিটি পরিষেবাগুলির দ্বারা ব্যবহার করার উদ্দেশ্যে নয়:
- যখন বিষয়বস্তু সম্ভবত আলংকারিক বা অপ্রয়োজনীয় হয় তখন
hideFromAccessibilityব্যবহার করুন, কিন্তু তবুও পরীক্ষা করা আবশ্যক। - যখন অভিভাবক এবং শিশুদের শব্দার্থবিদ্যা সব পরিষেবার জন্য সাফ করা প্রয়োজন তখন একটি খালি ল্যাম্বডা সহ
clearAndSetSemantics{}ব্যবহার করুন৷ - যখন কোনো কম্পোনেন্টের শব্দার্থ ম্যানুয়ালি সেট করার প্রয়োজন হয় তখন ল্যাম্বডার ভিতরে কন্টেন্ট সহ
clearAndSetSemantics{/*content*/}ব্যবহার করুন।
- যখন বিষয়বস্তু সম্ভবত আলংকারিক বা অপ্রয়োজনীয় হয় তখন
- যখন বিষয়বস্তুকে একটি সত্তা হিসাবে বিবেচনা করা উচিত এবং এটির শিশুদের সমস্ত তথ্য সম্পূর্ণ হওয়া প্রয়োজন:
- একত্রিত শব্দার্থিক বংশধর ব্যবহার করুন।

আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনায় অ্যাক্সেসযোগ্যতা
- [কম্পোজে মেটেরিয়াল ডিজাইন 2[19]
- আপনার রচনা বিন্যাস পরীক্ষা করা হচ্ছে

