निरीक्षण करें
कई टूल की मदद से, अपने कॉन्टेंट को ऐक्सेस करने के लिहाज़ से तुरंत जांचा जा सकता है:
- Android Accessibility Suite: इसमें सुलभता मेन्यू, चुनें और सुनें, ऐक्सेस करने का तरीका बदलने, और TalkBack की सुविधाएं शामिल हैं. इनसे यह जानकारी मिलती है कि इन टेक्नोलॉजी का इस्तेमाल करने वाले लोगों के लिए, आपके ऐप्लिकेशन के सेमेटिक्स कैसे काम करते हैं. Android की सहायक टेक्नोलॉजी का इस्तेमाल करके ऐप्लिकेशन की जांच करने का सुझाव दिया जाता है. इससे, यह समझने में मदद मिलती है कि ऐक्सेस की सुविधाओं की ज़रूरत वाले उपयोगकर्ताओं को क्या अनुभव मिलेगा.
- लेआउट इंस्पेक्टर: इसकी मदद से, हर कॉम्पोज़ेबल के सेमेटिक्स की जांच की जा सकती है और उन्हें डीबग किया जा सकता है. साथ ही, यह किसी भी जानकारी के मौजूद न होने या गलत होने का पता लगाने में मदद करता है.
- Accessibility Scanner ऐप्लिकेशन: यह आपकी स्क्रीन को स्कैन करता है और कुछ सामान्य समस्याओं की पहचान करके, ऐप्लिकेशन को सुलभ बनाने के सुझाव देता है.
डीबग
Compose, सेमेंटेक्स सिस्टम, और Android की सुलभता सेवाओं के बीच, आपको सुलभता से जुड़ी ऐसी समस्याएं आ सकती हैं जिनका पता लगाना मुश्किल होता है. सेमेंटिक प्रॉपर्टी की मदद से, यह समझा जा सकता है कि आपके कॉम्पोनेंट इस तरह से क्यों काम कर रहे हैं.
Android Studio में लेआउट इंस्पेक्टर, TalkBack की डेवलपर सेटिंग में TreeDebug या ComposeTestRule के printToLog की मदद से, सुलभता सुविधाओं के काम करने के तरीके से जुड़ी समस्याओं को डीबग किया जा सकता है. ये सभी टूल, उन नोड (और उनकी प्रॉपर्टी) के बारे में जानकारी दे सकते हैं जिन्हें Compose की मदद से, सुलभता सेवाओं के लिए दिखाया जाता है.
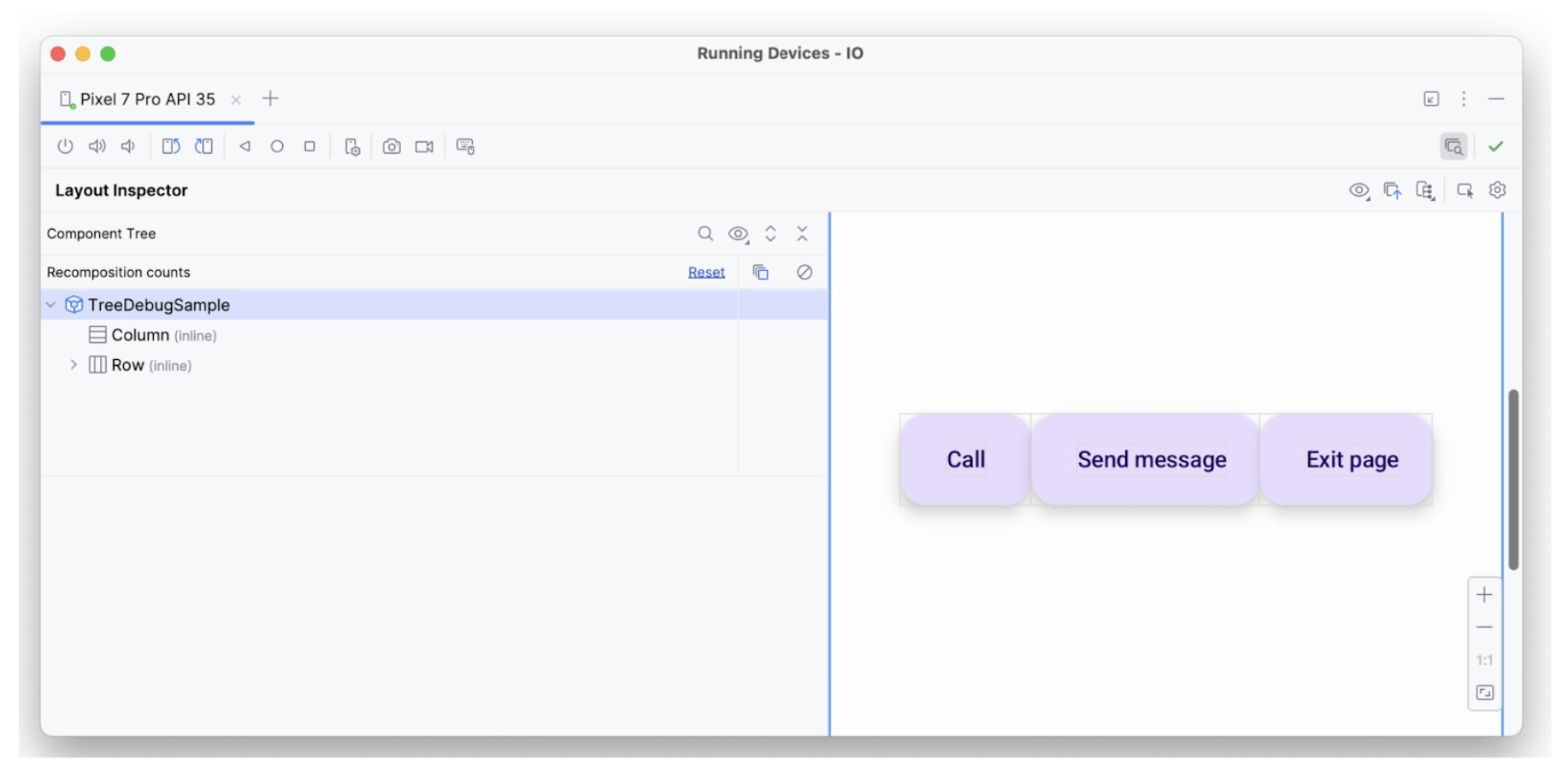
नीचे दिए गए उदाहरण में, तीन एलिमेंट वाली स्क्रीन को डीबग करने के लिए लेआउट इंस्पेक्टर का इस्तेमाल किया गया है. इसमें, सुलभता सेवाओं के चालू होने पर, पहला एलिमेंट नहीं चुना जा रहा है और दूसरे एलिमेंट के लिए कोई कार्रवाई से जुड़ा सुझाव नहीं मिल रहा है. संभावित समस्याओं का पता लगाने के लिए, सिमेंटिक प्रॉपर्टी की जांच की जा सकती है.
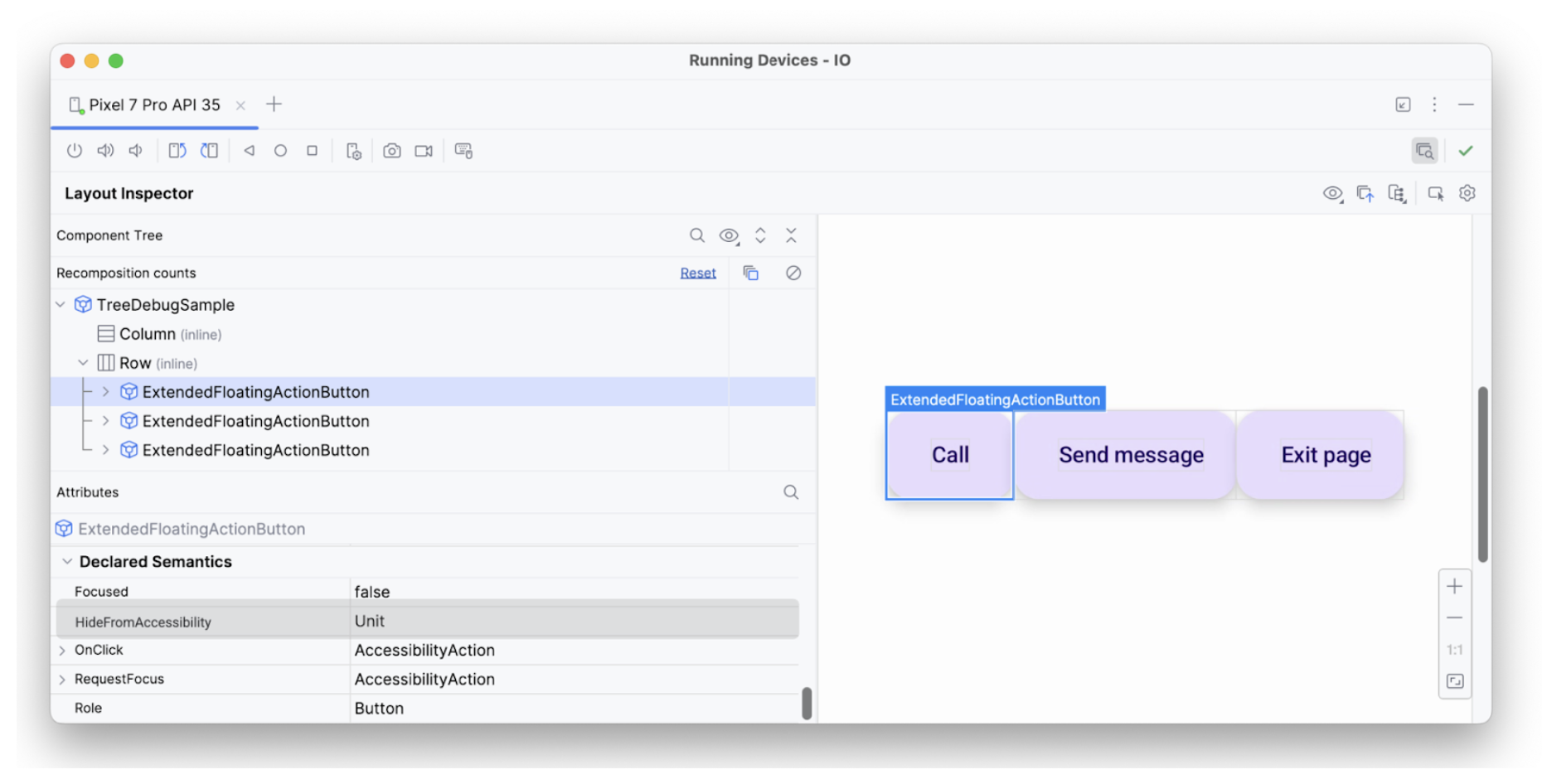
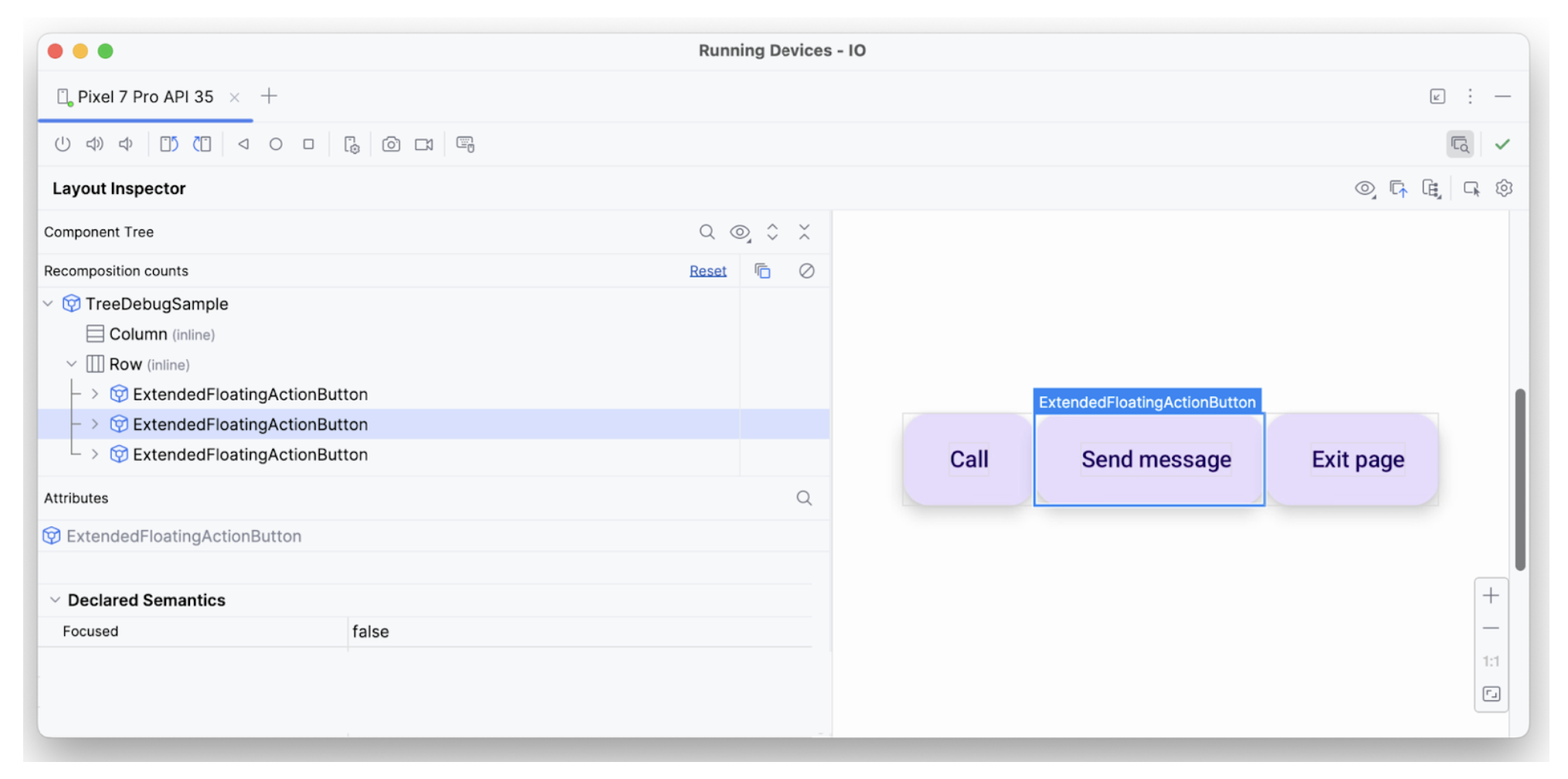
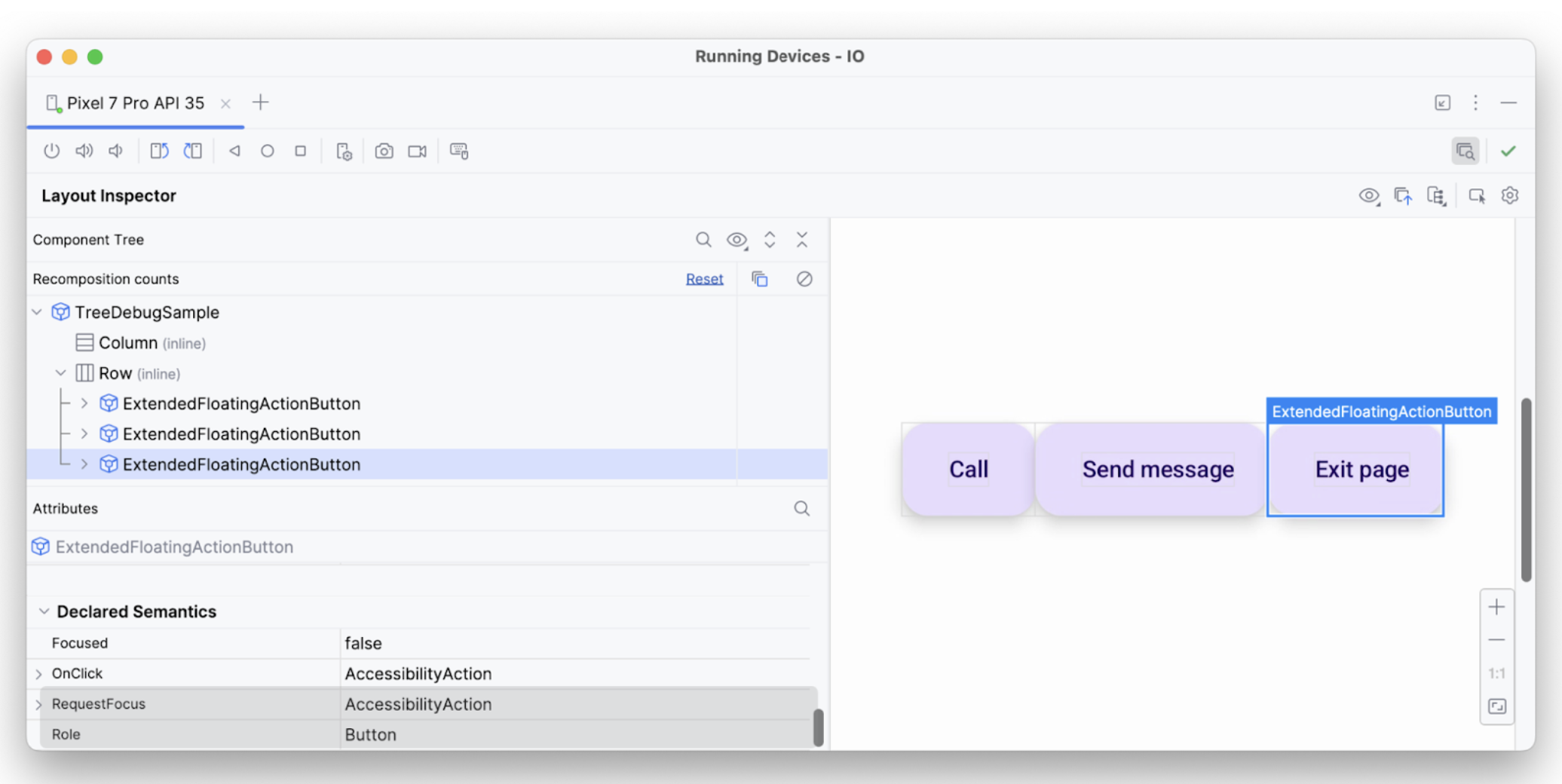
लेआउट इंस्पेक्टर में कॉम्पोनेंट ट्री में, किसी एलिमेंट के बाउंड, पैरामीटर, और उससे जुड़ी अन्य सेमैंटिक जानकारी होती है. ट्री में, तीनों एलिमेंट की पहचान की जाती है:

पहले एलिमेंट पर hideFromAccessibility प्रॉपर्टी लागू है. इससे पता चलता है कि एलिमेंट को सेमेंटेक्स ट्री में कहीं छिपाया गया है या किसी सजावटी ओवरले से छिपा दिया गया है.

hideFromAccessibility वाला पहला एलिमेंट.दूसरे एलिमेंट में फ़ोकस प्रॉपर्टी है, लेकिन पिछले एलिमेंट की तरह कोई onClick नहीं है. इसलिए, हो सकता है कि इसमें कहीं clickable मॉडिफ़ायर मौजूद न हो. यही वजह है कि TalkBack जैसी सुलभता सेवा, उपयोगकर्ता को किसी कार्रवाई के सिग्नल का एलान नहीं कर रही है:

focused वाला दूसरा एलिमेंट.तीसरे टेक्स्ट एलिमेंट में सभी ज़रूरी प्रॉपर्टी मौजूद हैं. जैसे, इस पर फ़ोकस किया जा सकता है, इसमें onClick और अन्य अतिरिक्त सेमेटिक्स लागू हैं. इसलिए, इसका विश्लेषण उम्मीद के मुताबिक किया जाता है.

इस तरह, डीबगिंग टूल का इस्तेमाल करके यह पता लगाया जा सकता है कि सुलभता सेवाएं, कुछ एलान या चुनिंदा विकल्प क्यों नहीं करती हैं.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose में सुलभता
- [Compose में मटीरियल डिज़ाइन 2][19]
- लिखने के लिए इस्तेमाल होने वाले लेआउट की जांच करना

