功能块的最佳实践
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。

黑色背景
在黑色背景上进行设计对 Wear OS 至关重要,原因有两个:
- 电池效率:屏幕上亮起的每个像素都会消耗电量。使用黑色背景可最大限度地减少活动像素的数量,从而延长电池续航时间。
- 无缝美学:黑色背景有助于视觉上最大限度地缩小表圈,营造出延伸到设备边缘的连续表面的错觉。将界面元素包含在此空间中可进一步增强此效果。
check_circle
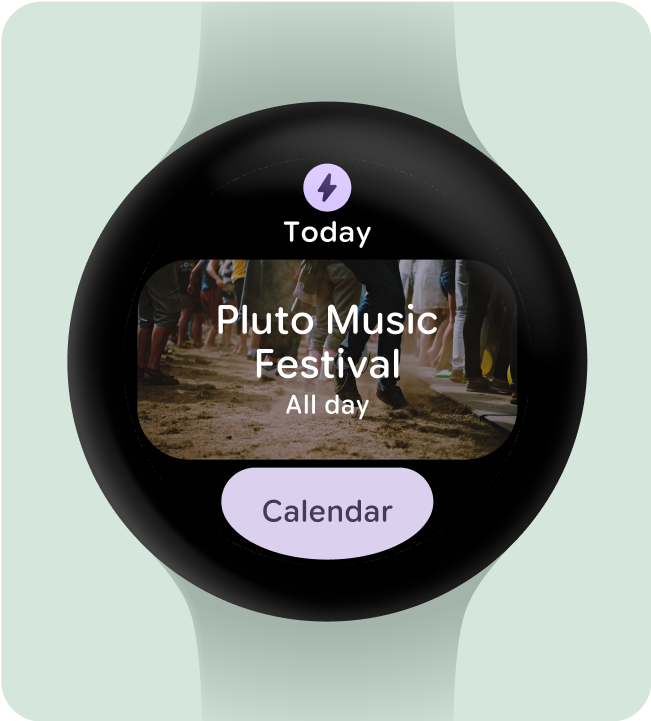
建议做法
始终将背景颜色设置为黑色。
cancel
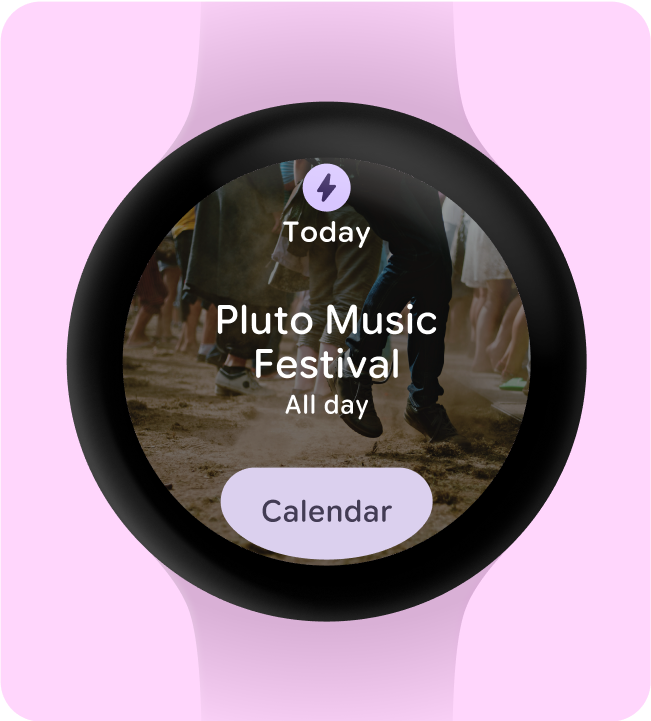
不建议做法
请勿将背景设置为全宽图片或块颜色。
仅包含必要的元素
用户选择启用此功能(例如,使用 ProtoLayout Material3 PrimaryLayout)后,Wear OS 会自动显示永久性应用图标,该图标会在用户滚动浏览功能块轮播界面时自动显示。应用图标不应作为功能块的一部分进行设计和添加。
如果您为功能块使用动态主题设置,请确保提供的应用图标是单色的。请参阅 Android 产品图标指南,了解如何为您的品牌创建应用图标。
check_circle
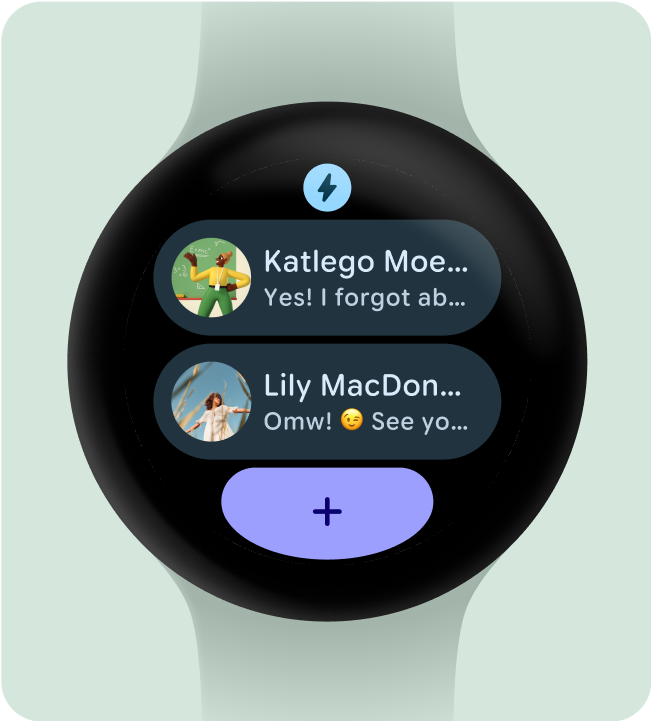
建议做法
当用户滚动浏览功能块轮播界面时,Wear OS 可能会自动显示应用图标。无需在功能块设计中放置应用图标。
cancel
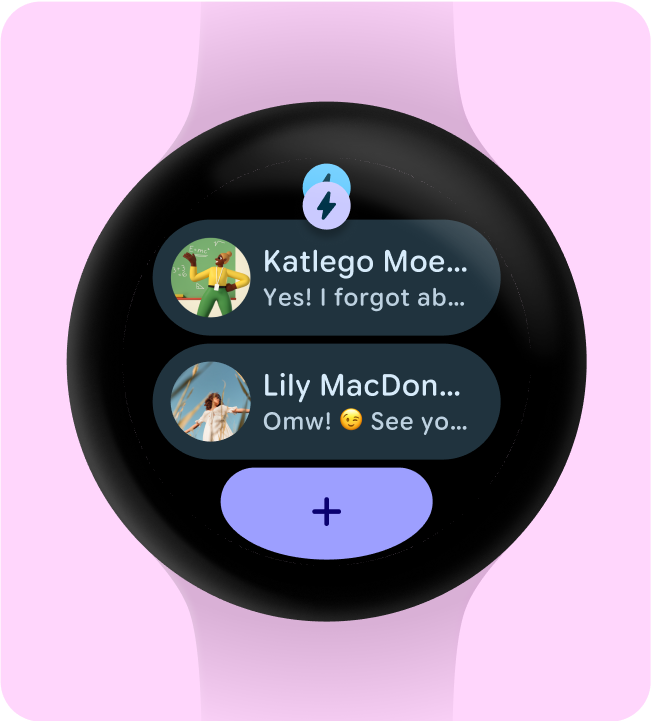
不建议做法
请勿在功能块设计中添加应用图标,因为如果应用图标同时在系统级别显示,则可能会显示两次/重叠。
隐藏应用标题以确保最小点按目标
为确保在小屏设备上有足够的空间显示互动元素,当功能块使用两行(和底部部分)时,可以隐藏应用标题。这可确保行足够高(至少 48dp)。标题可以在较大的屏幕(225dp 或更大)上重新显示。
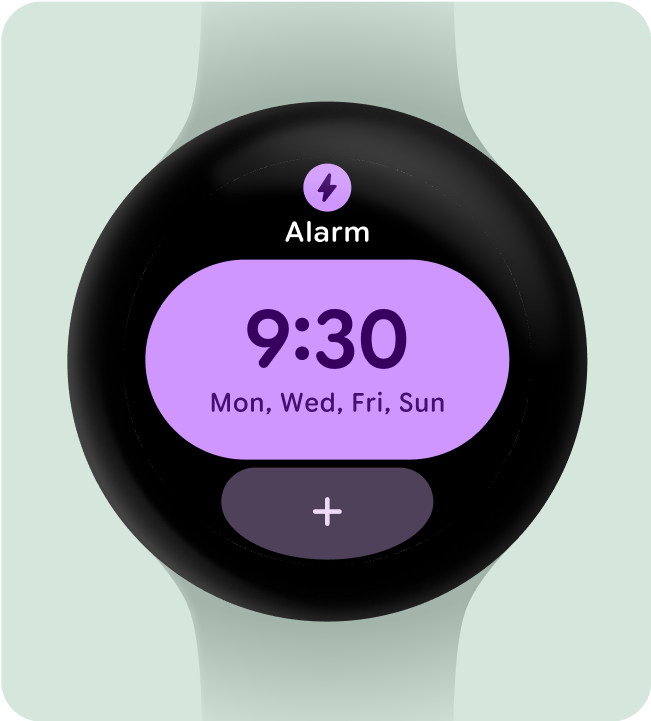
check_circle
建议做法
在小屏设备上,系统会隐藏应用标题,以确保这两行的最小高度和点按目标为 48dp。
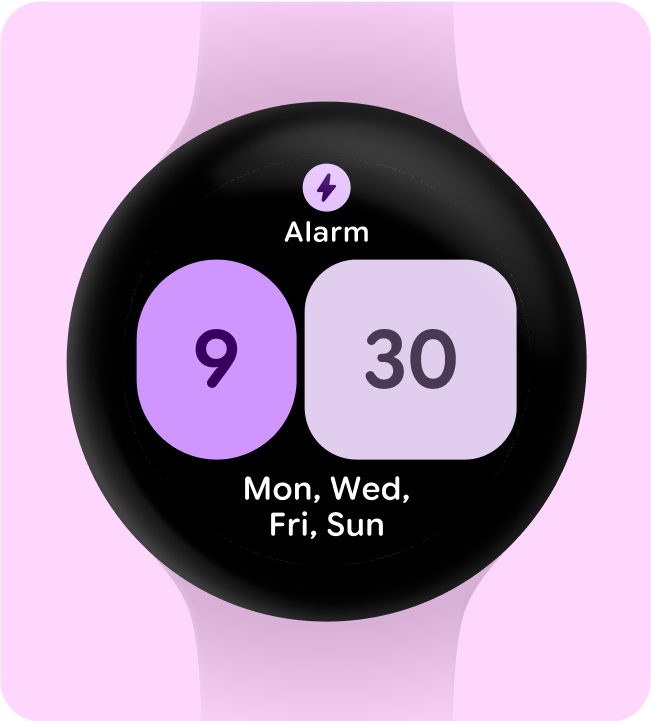
cancel
不建议做法
如果您未在小屏幕上隐藏应用标题,并且有两行,则组件的高度将不符合我们的无障碍标准,并且小于最小点按目标大小。
在此示例中,按钮的空间小于 48dp,因此会被剪裁。
选择一个主要用例进行重点介绍
为了确保用户知道如何使用每个功能块(无论是打开应用、启动 activity 还是了解详情),我们需要开发者在布局中添加至少一个互动元素。
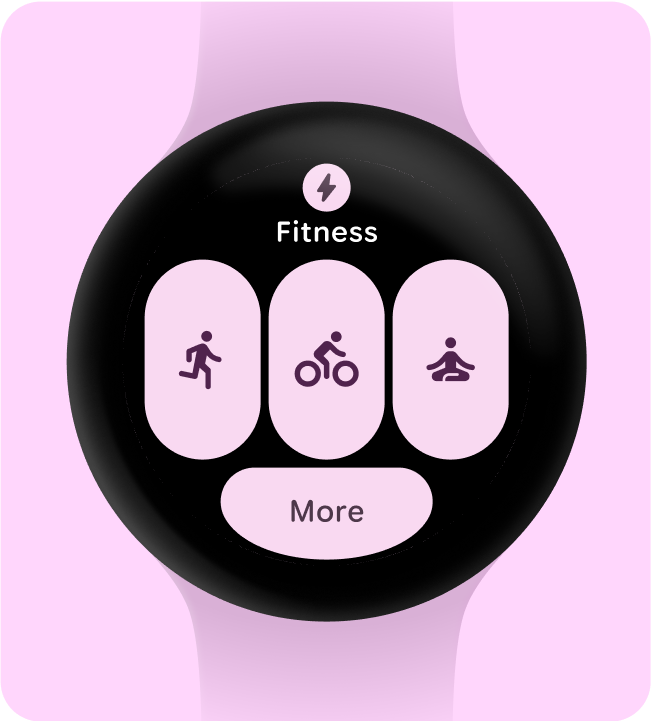
check_circle
建议做法
此功能块之所以有效,是因为它提供了一小部分选项,然后用户可以查看更多选项
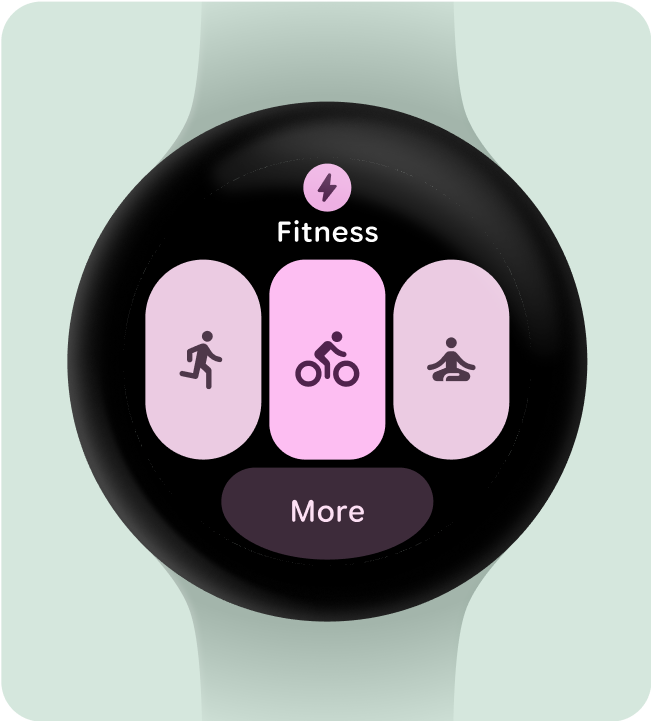
cancel
不建议做法
此解决方案对用户的帮助不大,因为提供的选项过多,会导致用户陷入决策瘫痪
包含(至少)一个容器
应用中的每个功能块都必须包含至少一个容器元素,并且可完全点按,以链接到应用内的相应屏幕。功能块的信息(无论是包含在容器中还是单独显示)都必须清晰传达关联的内容或可用操作。
如果使用按钮,则应遵循标准设计惯例,并明确指明其功能。
check_circle
建议做法
此功能块的运作效果良好,因为用户可以对提供的每项功能执行操作,因为这些功能具有明确的点按功能
cancel
不建议做法
此功能块的效果较差,因为它并未明确说明用户可以点按内容查看更多信息
让用户立即理解操作
手表上的体验没有足够的空间来传达其含义,因此最有效的功能块具有易于预测的互动组件。
check_circle
建议做法
一块出色的功能块会充分利用可用空间,清晰地传达每项操作的结果
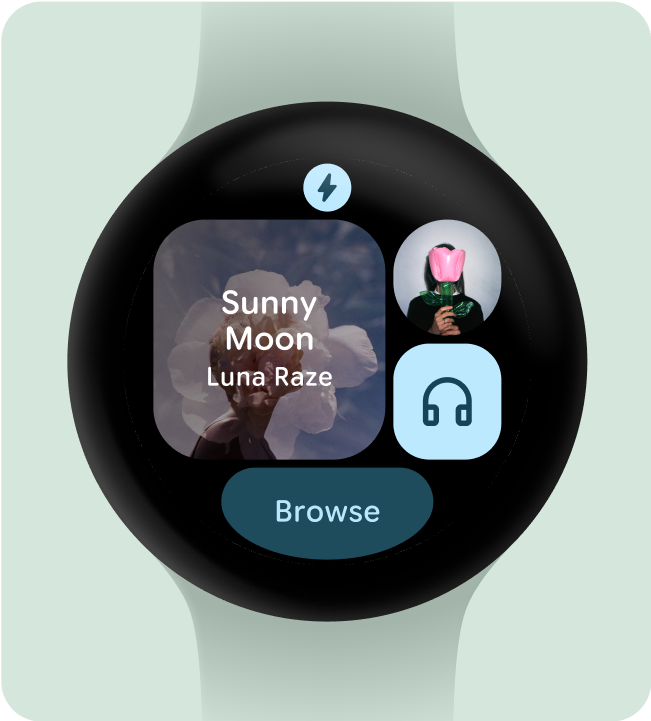
cancel
不建议做法
此功能块中的操作不明确:显示专辑封面的容器会将用户引导到哪里?这与“播放”按钮有何不同?
直观地确定操作的优先级
为了帮助用户了解功能块上最重要的操作,应在视觉上优先显示互动容器。
- 在主要操作按钮上使用主色。
- 对次要操作使用辅色/第三色
check_circle
建议做法
此功能块使用色调填充样式,将填充(使用主色和辅色角色)与清晰的第三色底部按钮角色相结合
cancel
不建议做法
此功能块包含过多的填充样式按钮,并且所有这些按钮都使用了主色角色
简化为更少的容器
功能块应尽量避免使用多个交互组件来触发特定操作,而应尝试将整个布局简化为使用更少的容器。
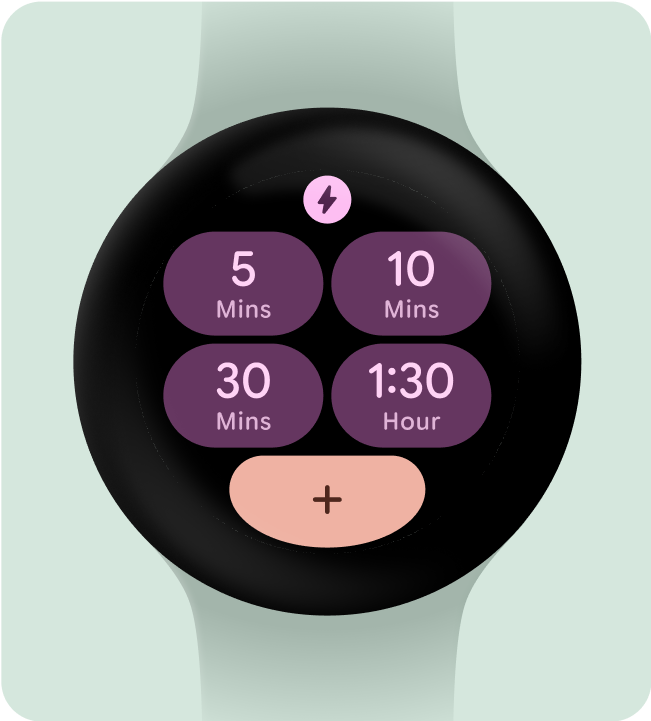
check_circle
建议做法
此功能块使用多个容器,每个容器都充当按钮,用于执行特定操作,例如启动计时器或创建新计时器
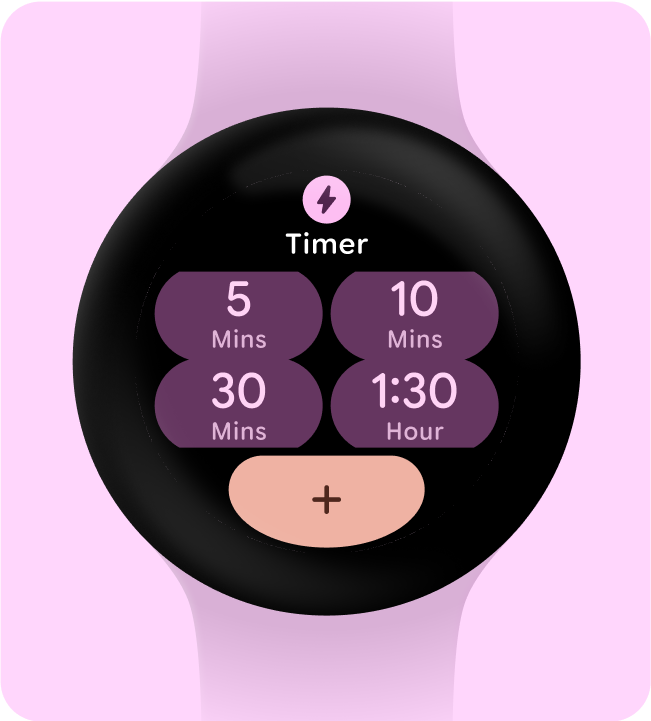
cancel
不建议做法
这里无需使用 4 个容器,因为所有信息都将导航到同一位置
出于功能目的使用容器
为确保用户能够预料功能块中的每个组件将执行的操作,我们不建议出于装饰或结构目的使用容器,以免点按操作无效。
check_circle
建议做法
之所以能采用此解决方案,是因为功能块的唯一操作是创建流程,所有其他内容都浮动在黑色背景上
cancel
不建议做法
此功能块更令人困惑,因为用户似乎可以与所有容器进行互动
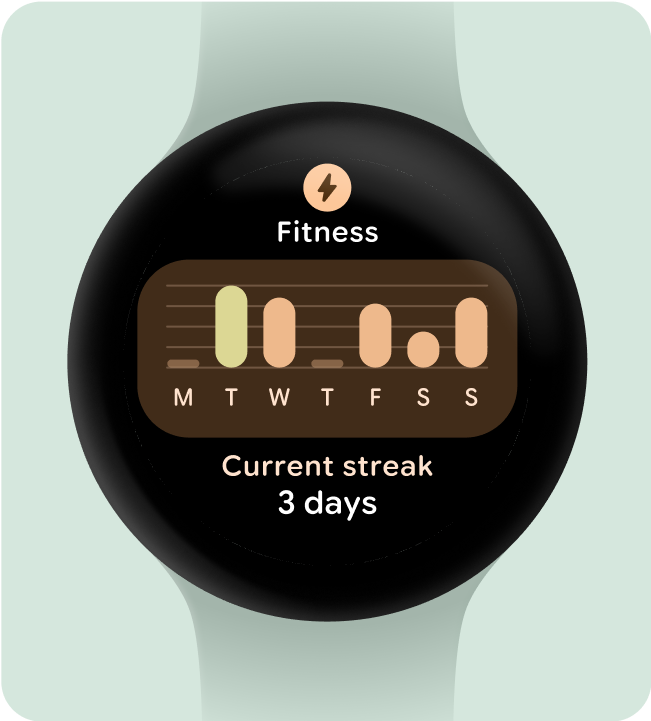
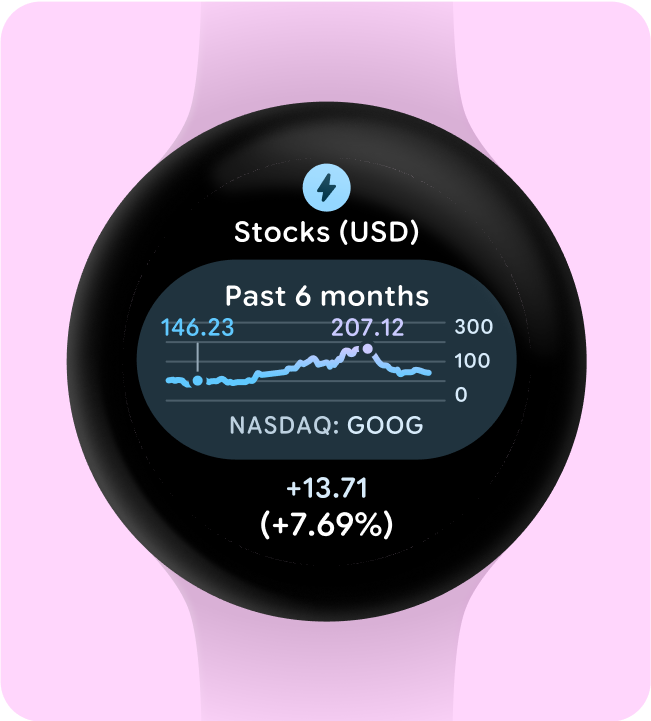
一目了然地显示图表和图形
一目了然是 Wear OS 设计的关键。由于屏幕时间有限(大约 7 秒),请以清晰易懂的格式优先显示重要信息,让用户一目了然。
请注意,手表可与手机相辅相成,让您快速访问关键详细信息。
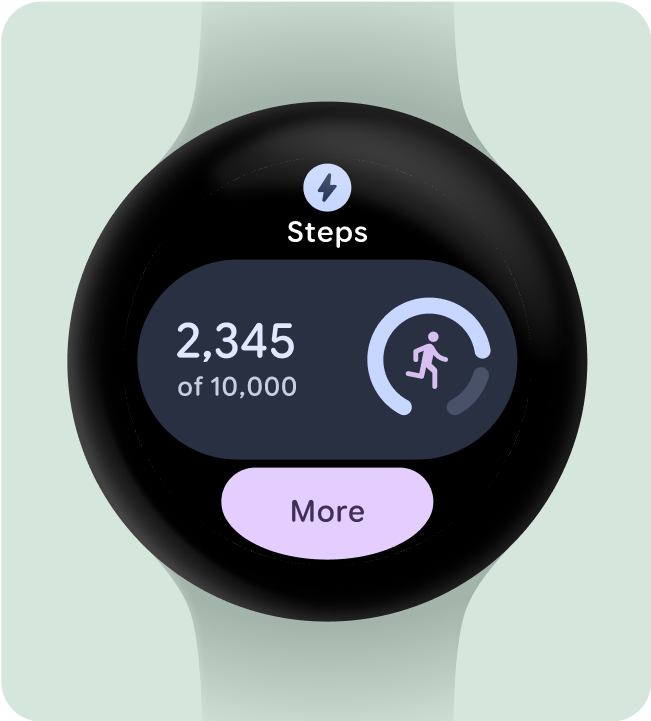
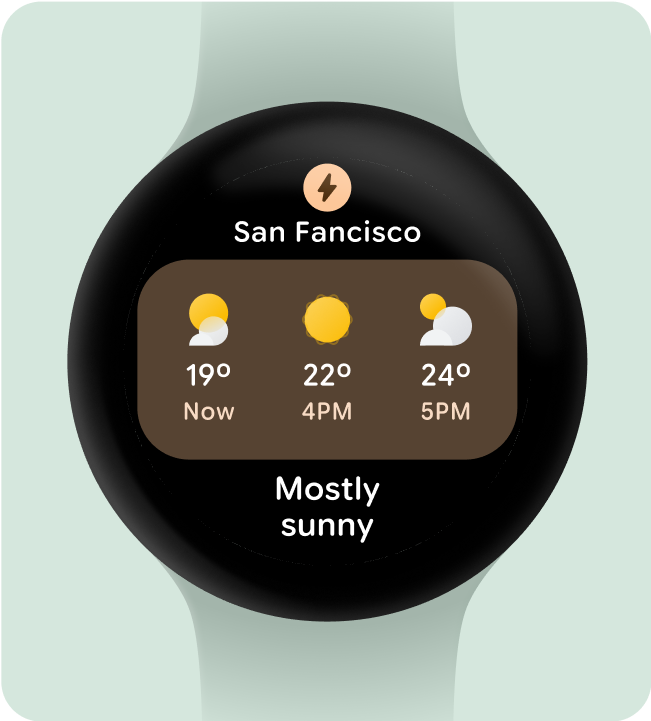
check_circle
建议做法
一目了然地显示数字信息或统计信息,并允许用户根据需要在应用中点按查看更多内容
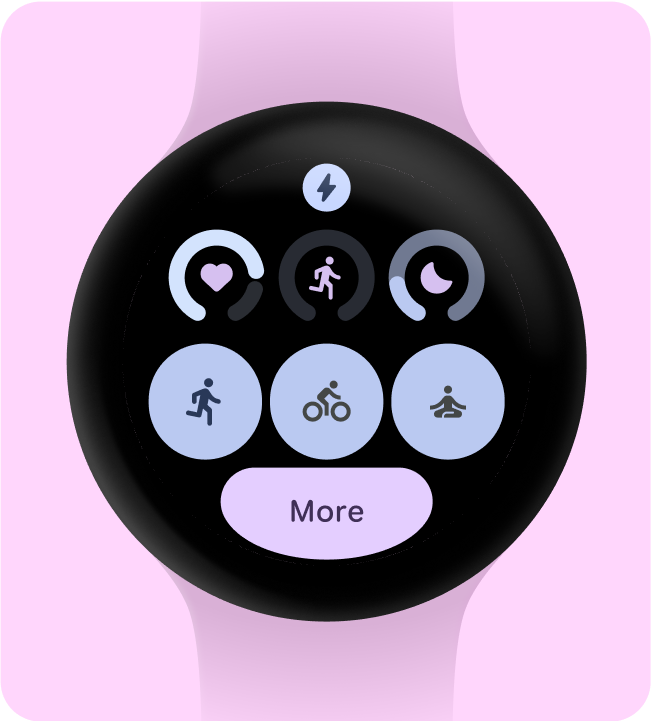
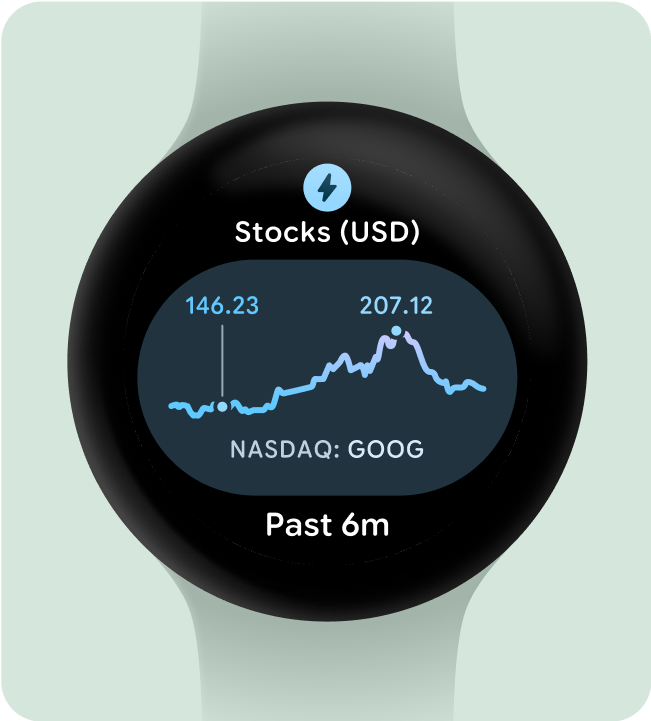
cancel
不建议做法
在功能块中显示详细的数字信息或统计信息
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-27。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2025-07-27。"],[],[]]