Các phương pháp hay nhất để thiết kế ứng dụng
Sử dụng bộ sưu tập để sắp xếp ngăn nắp các trang
Lưu và phân loại nội dung dựa trên lựa chọn ưu tiên của bạn.
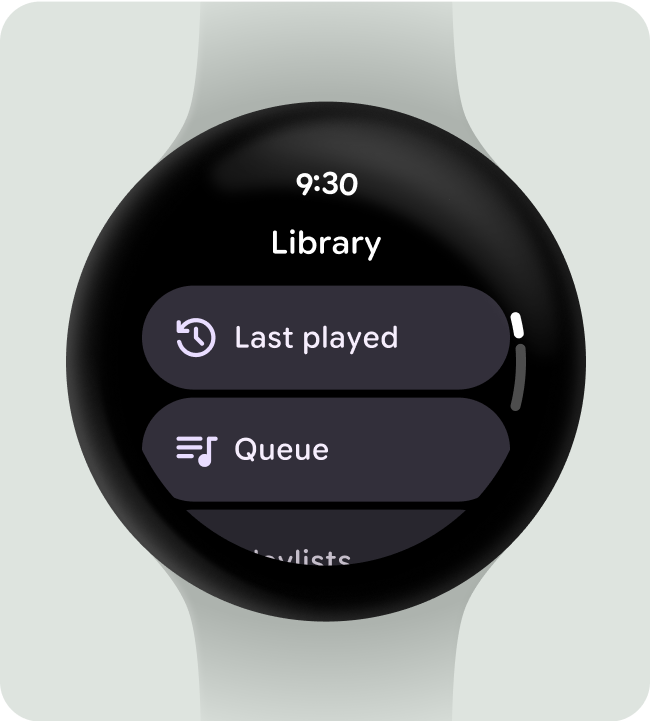
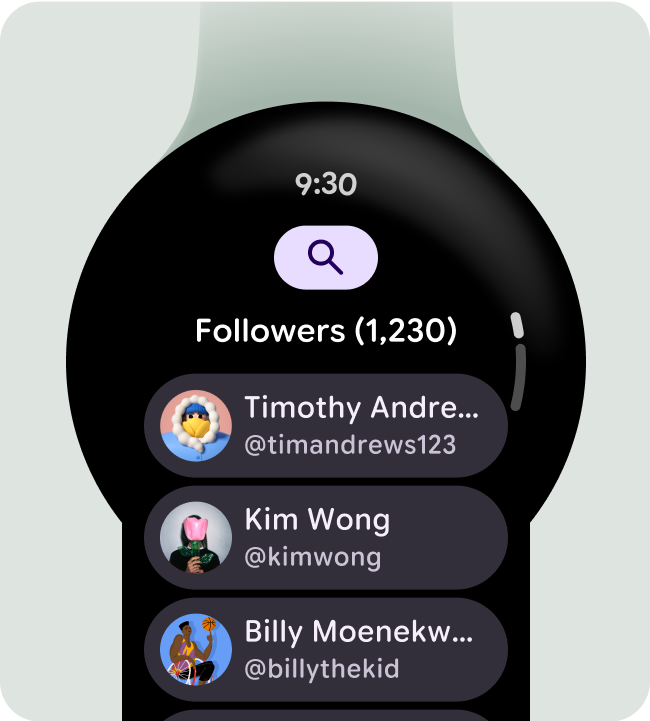
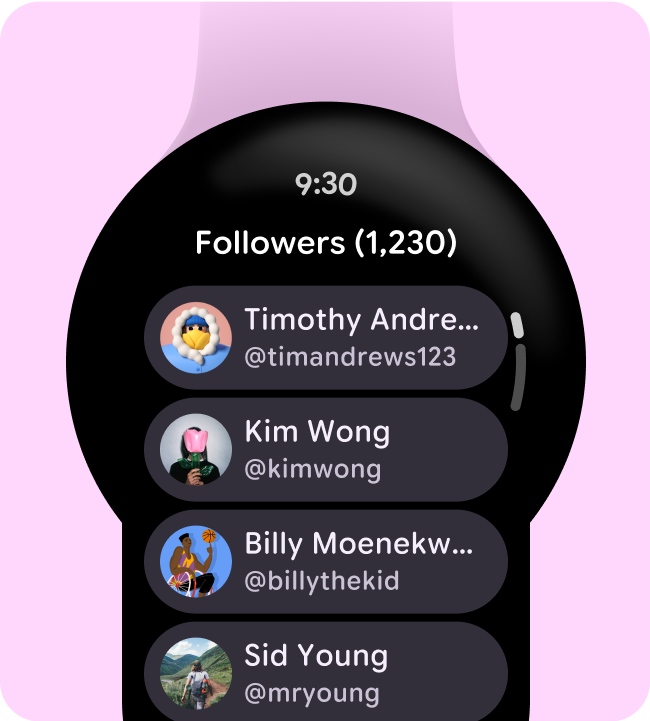
Tối ưu hoá cho bố cục dọc
Đơn giản hoá thiết kế của ứng dụng bằng cách dùng bố cục dọc, cho phép người dùng cuộn theo một hướng để di chuyển qua nội dung.
check_circle
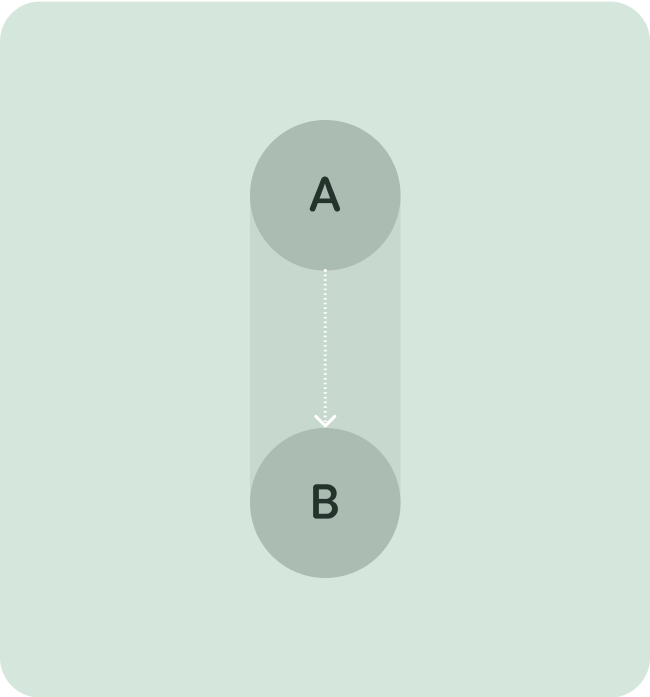
Nên
Mục tiêu của ứng dụng này là đưa người dùng từ điểm A đến điểm B.
cancel
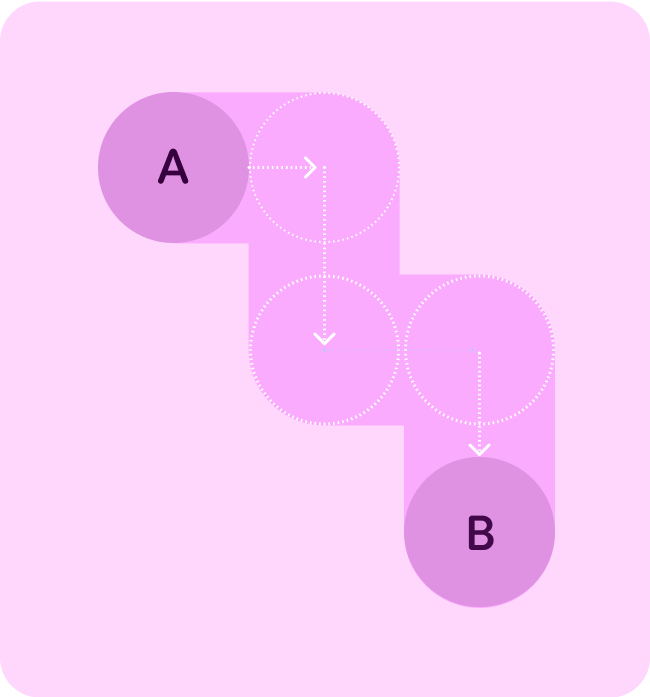
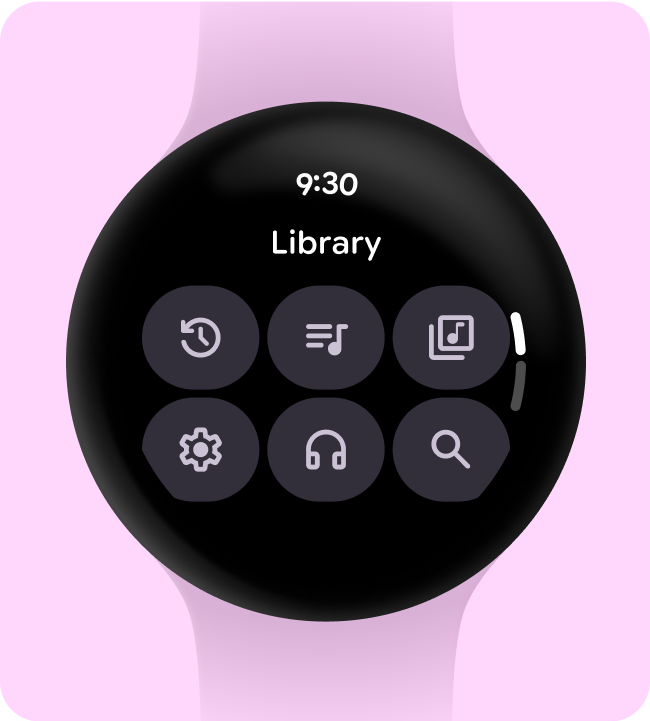
Không nên
Sử dụng cả thao tác cuộn dọc lẫn cuộn ngang vì việc này có thể khiến người dùng khó hiểu.
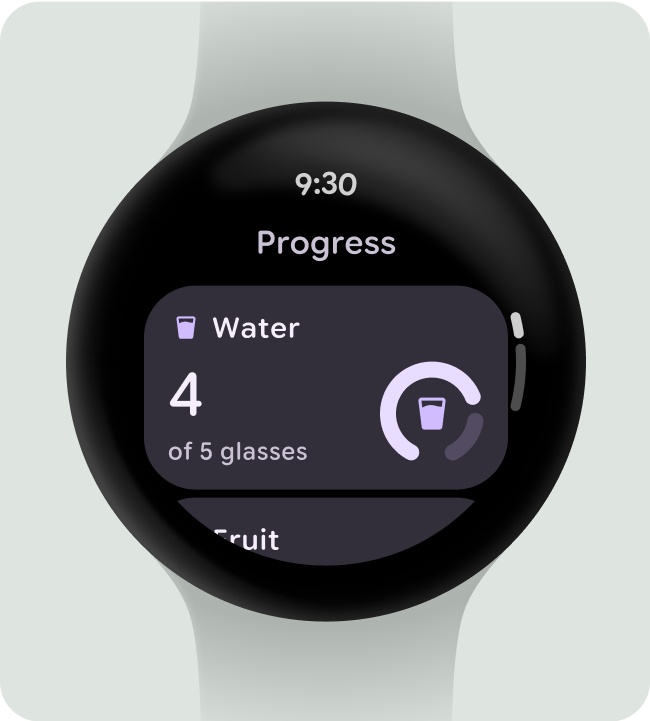
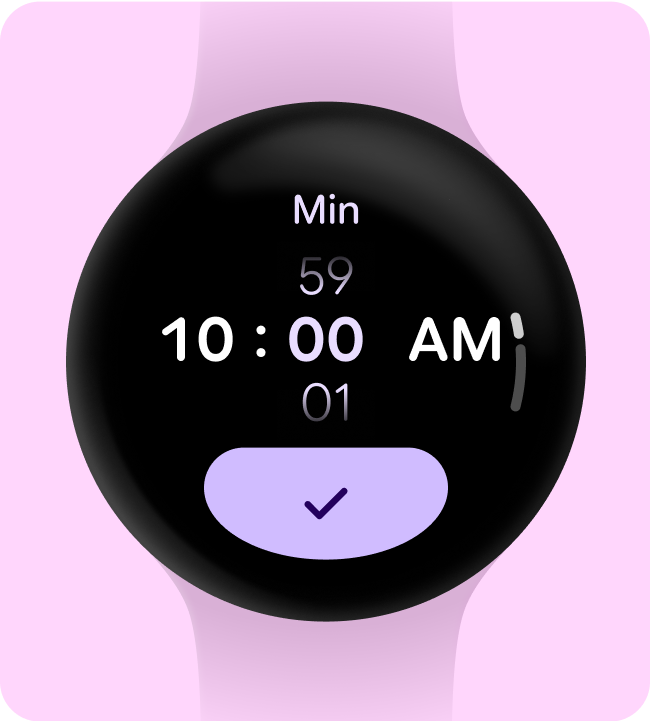
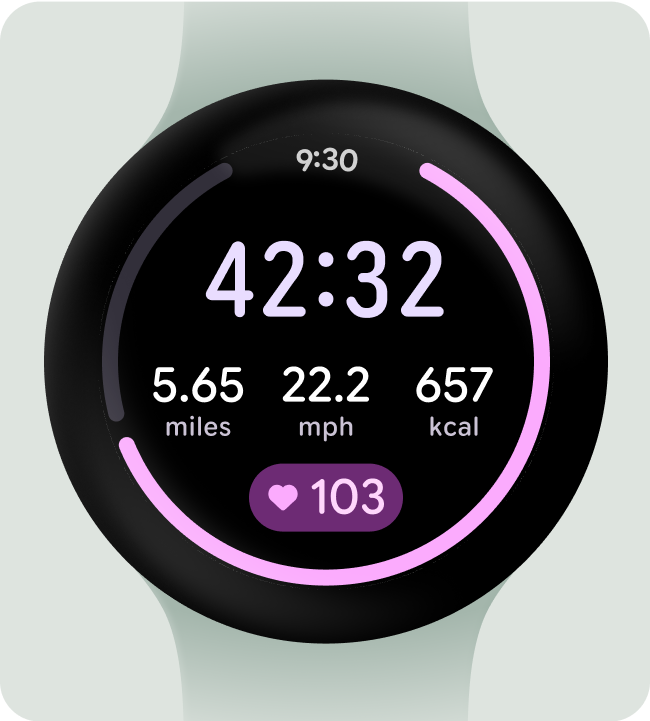
Hiển thị thời gian
Hiển thị thời gian (lớp phủ) ở đầu ứng dụng để người dùng có thể xem thời gian ở một nơi nhất quán.
check_circle
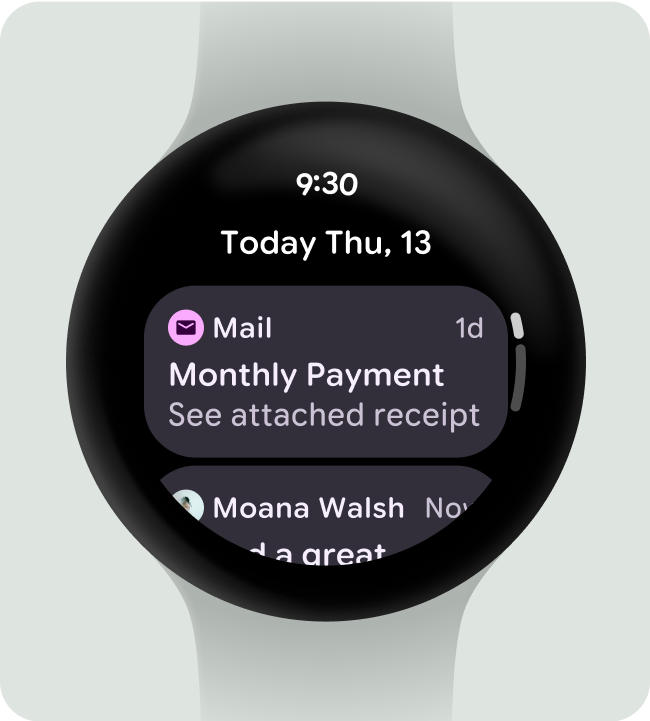
Nên
Hiển thị thời gian ở đầu lớp phủ vì nó cung cấp một vị trí nhất quán để người dùng có thể xem thời gian.
cancel
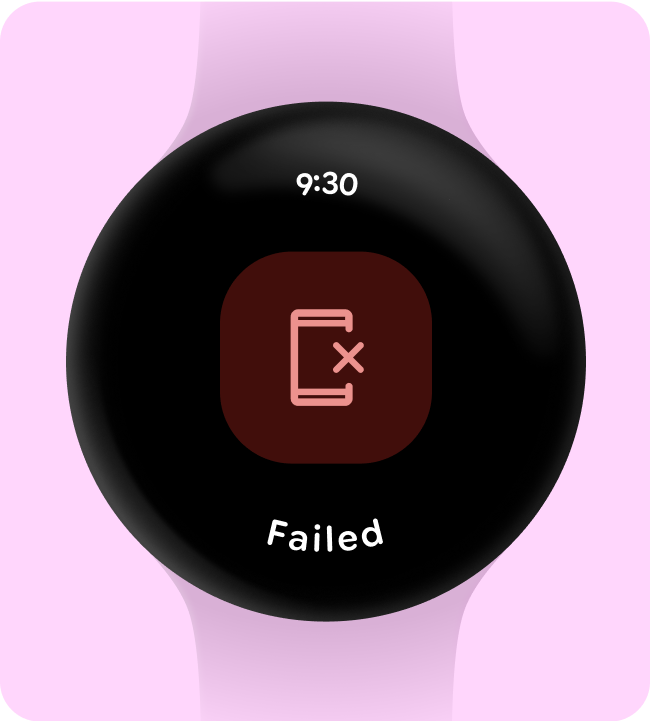
Không nên
Hiển thị thời gian trên hộp thoại tạm thời, lớp phủ xác nhận hoặc bộ chọn, ví dụ: người dùng có thể chỉ thấy màn hình xác nhận trong thời gian rất ngắn.
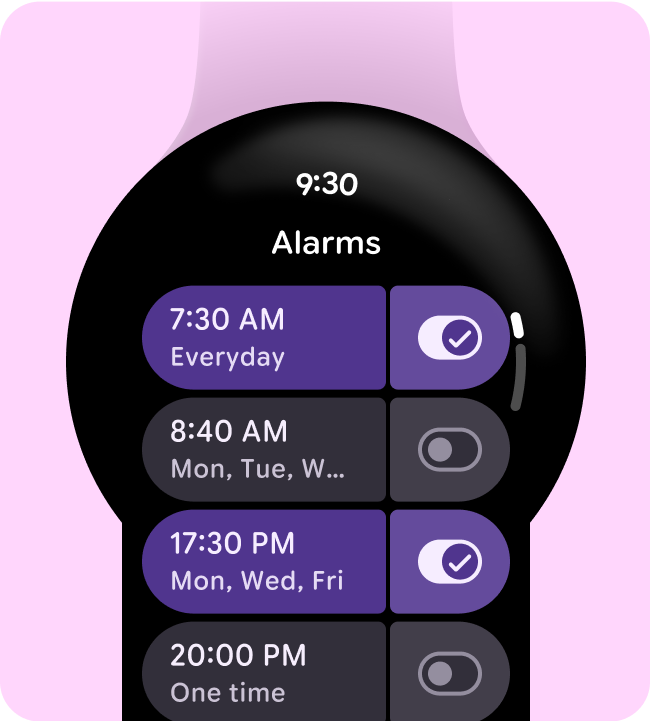
Điểm truy cập cùng dòng có thể truy cập được
Đảm bảo tất cả các thao tác đều hiển thị cùng dòng, sử dụng nhãn và biểu tượng rõ ràng để hỗ trợ tiếp cận. Điều này bao gồm điểm truy cập vào các chế độ cài đặt và lựa chọn ưu tiên.
check_circle
Nên
Sử dụng cả biểu tượng và nhãn khi có thể.
cancel
Không nên
Dựa vào các biểu tượng để nhắc người dùng hành động.
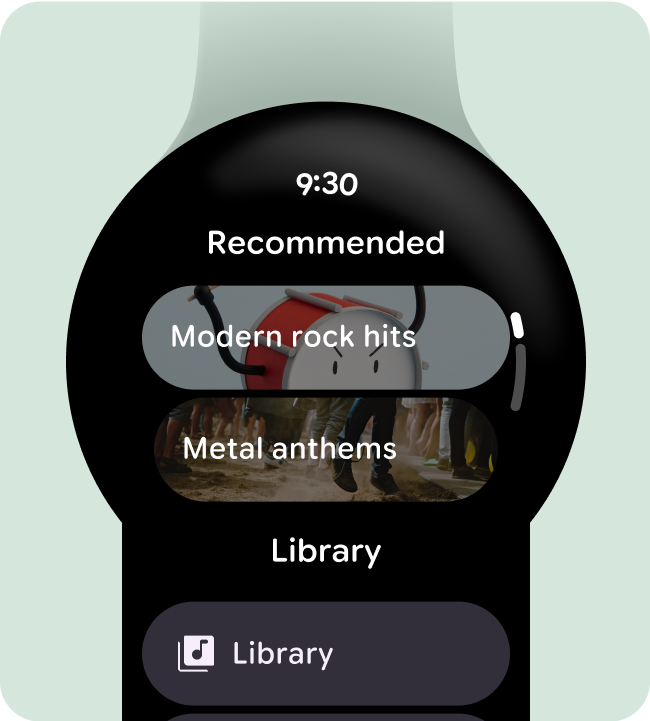
Sử dụng nhãn để định hướng người dùng
Đối với các hộp thoại dài hơn, hãy dùng nhãn để giúp định hướng người dùng khi họ cuộn qua nội dung.
check_circle
Nên
Sử dụng các dấu ngắt mục, nhãn và các tín hiệu khác để sắp xếp nội dung và giúp định hướng người dùng khi họ di chuyển qua các chế độ xem dài hơn bằng nội dung hỗn hợp.
cancel
Không nên
Thêm nhãn cho các hộp thoại chứa một loại nội dung duy nhất.
Thúc đẩy hành động chính
Giúp người dùng dễ dàng thực hiện hành động trong ứng dụng bằng cách kéo các hành động chính lên đầu lớp phủ.
check_circle
Nên
Nâng các thao tác chính không rõ ràng lên đầu.
cancel
Không nên
Đặt hành động chính ở cuối trang rất dài.
Chỉ sử dụng chỉ báo cuộn trên màn hình cuộn để tránh kỳ vọng tương tác không chính xác. Tương tự, hãy nhớ thêm chỉ báo cuộn trên màn hình cuộn để cho biết bạn đang xem ở điểm nào trên màn hình.
check_circle
Nên
Hiện chỉ báo cuộn nếu toàn bộ khung hiển thị cuộn được.
cancel
Không nên
Hiển thị chỉ báo cuộn trên các thành phần hiển thị không cuộn hoặc không hiển thị thanh cuộn trên các thành phần hiển thị cuộn.
Thiết kế thích ứng cho các kích thước màn hình lớn hơn
Đảm bảo các thành phần bạn sử dụng lấp đầy chiều rộng có sẵn và cân nhắc chiều cao trên các bố cục không cuộn.
Tất cả thành phần Compose đều được tạo một cách thích ứng, nhưng bạn nên tuỳ chỉnh để nâng cao thiết kế và tăng thêm giá trị trên màn hình lớn hơn.
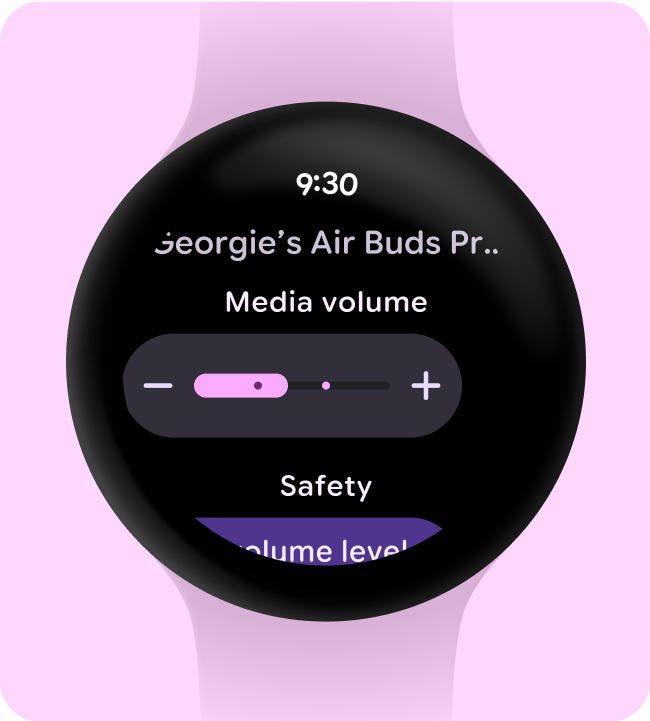
check_circle
Nên
Đảm bảo nội dung lấp đầy chiều rộng và chiều cao có sẵn cũng như các phần tử toàn màn hình (ProgressIndicators, TimeText, v.v.) thích ứng một cách linh hoạt trên bố cục không cuộn.
cancel
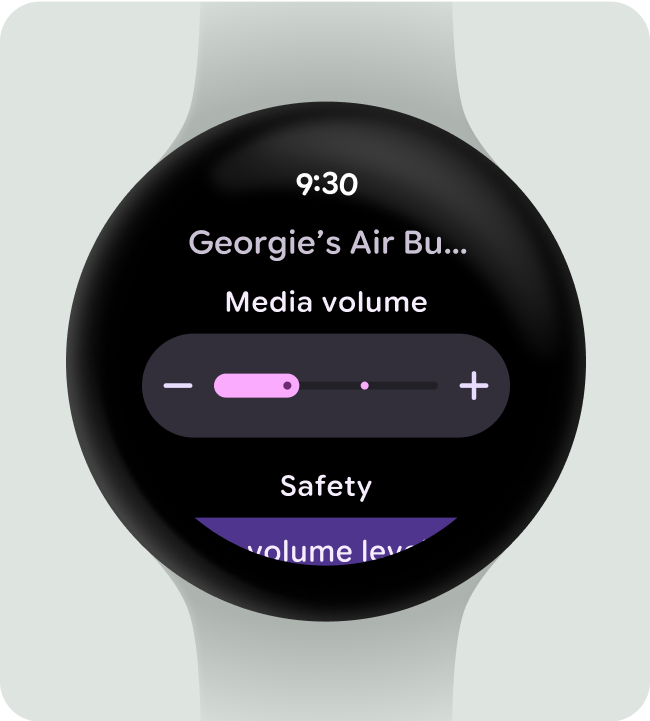
Không nên
Sử dụng các thành phần có chiều rộng cố định không lấp đầy màn hình một cách thích ứng hoặc không điều chỉnh hành vi của nội dung để lấp đầy không gian có sẵn.
Sử dụng lề thích ứng (theo tỷ lệ phần trăm)
Bạn nên sử dụng lề theo tỷ lệ phần trăm để kích thước lề thích ứng với đường cong ngày càng tăng của màn hình.
check_circle
Nên
Sử dụng thêm tỷ lệ phần trăm lề để đảm bảo nội dung không bị cắt ở đầu và cuối.
cancel
Không nên
Các thành phần không chỉ nên điều chỉnh theo tỷ lệ để lấp đầy không gian có sẵn mà không cần thêm khoảng đệm.
Nội dung và mã mẫu trên trang này phải tuân thủ các giấy phép như mô tả trong phần Giấy phép nội dung. Java và OpenJDK là nhãn hiệu hoặc nhãn hiệu đã đăng ký của Oracle và/hoặc đơn vị liên kết của Oracle.
Cập nhật lần gần đây nhất: 2025-07-27 UTC.
[[["Dễ hiểu","easyToUnderstand","thumb-up"],["Giúp tôi giải quyết được vấn đề","solvedMyProblem","thumb-up"],["Khác","otherUp","thumb-up"]],[["Thiếu thông tin tôi cần","missingTheInformationINeed","thumb-down"],["Quá phức tạp/quá nhiều bước","tooComplicatedTooManySteps","thumb-down"],["Đã lỗi thời","outOfDate","thumb-down"],["Vấn đề về bản dịch","translationIssue","thumb-down"],["Vấn đề về mẫu/mã","samplesCodeIssue","thumb-down"],["Khác","otherDown","thumb-down"]],["Cập nhật lần gần đây nhất: 2025-07-27 UTC."],[],[]]