层次结构通过字体粗细、大小、行高和字母间距的差异进行传达。更新后的字体比例将样式分为六种角色,这些角色的名称描述了各自的用途:显示、标题、标签、正文、数字和弧形。这些新角色与屏幕尺寸无关,可在各种用例中更轻松地应用。
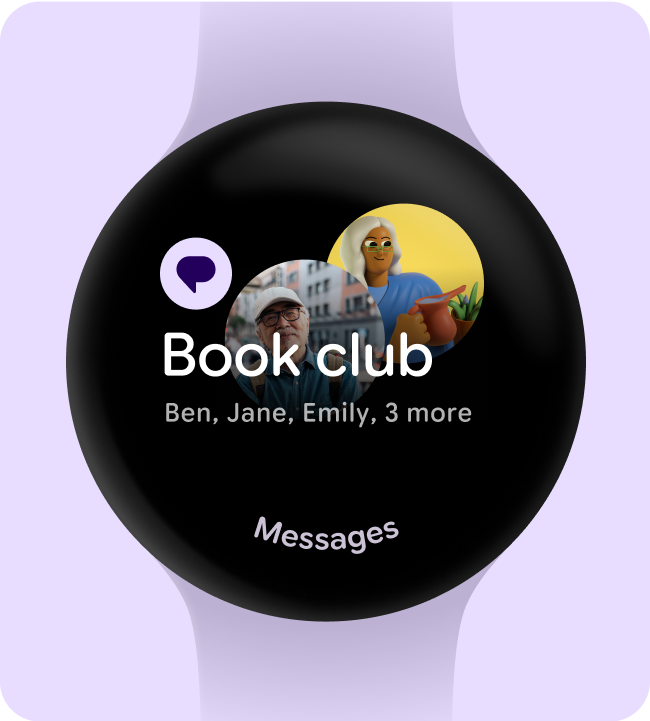
显示样式
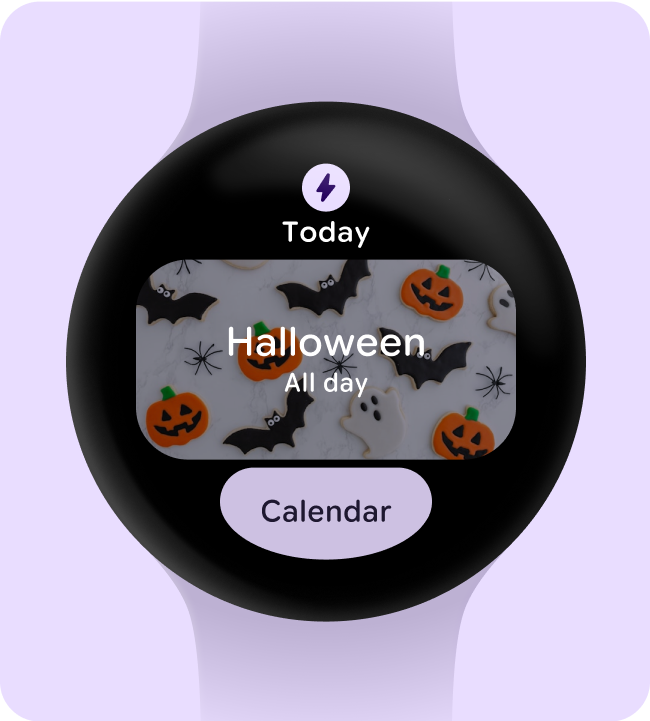
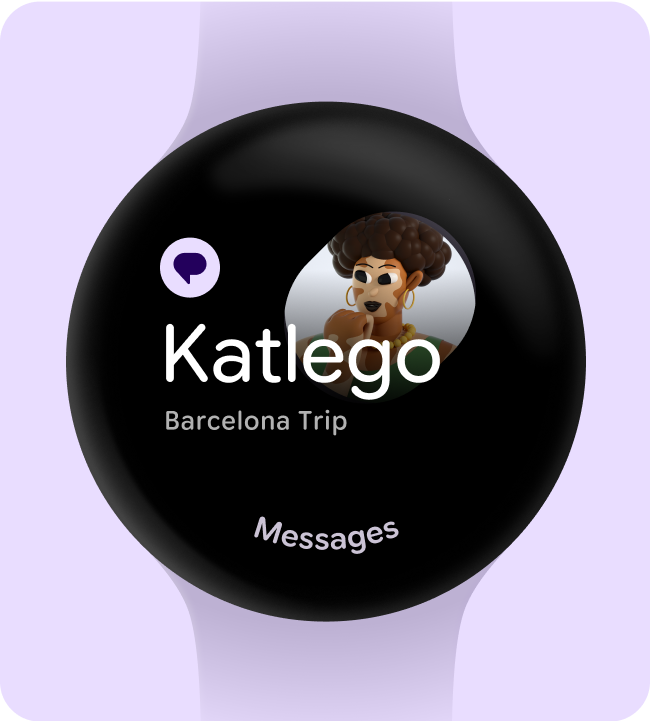
显示适用于大号的简短文本字符串,用于显示一目了然的主打信息、重要指标、置信度或富有表现力的品牌时刻。
- DisplayLarge 是最大的标题。展示文本是屏幕上最大的文字,仅供简短且一目了然的主推信息、重要指标、信心度或富有表现力的品牌时刻使用,这些内容可通过醒目的尺寸和样式加以呈现。
- DisplayMedium 是第二大标题。显示文本是屏幕上最大的文本,仅供简短且一目了然的主打信息、重要指标、信心或富有表现力的品牌时刻使用,这些内容可通过醒目的尺寸和样式来呈现。
- DisplaySmall 是最小的标题。展示文本是屏幕上最大的文字,仅供简短且一目了然的主推信息、重要指标、信心度或富有表现力的品牌时刻使用,这些内容可通过醒目的尺寸和样式加以呈现。



标题
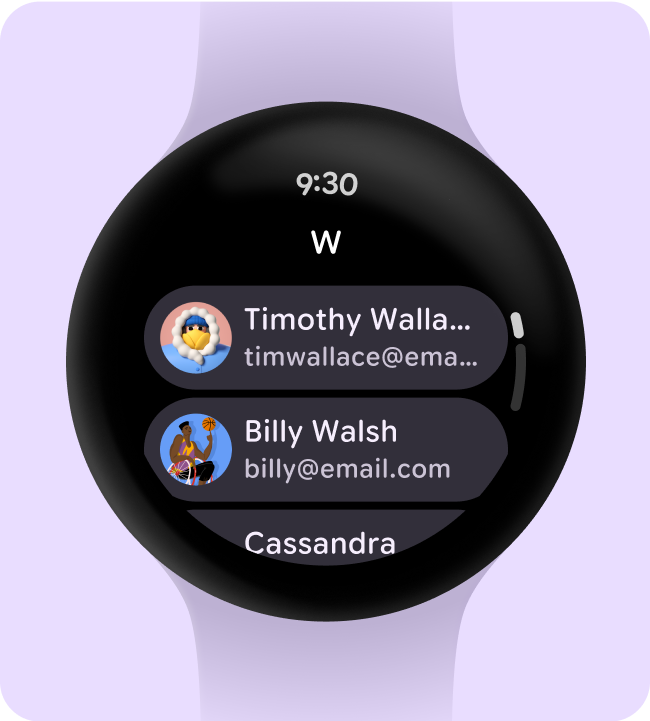
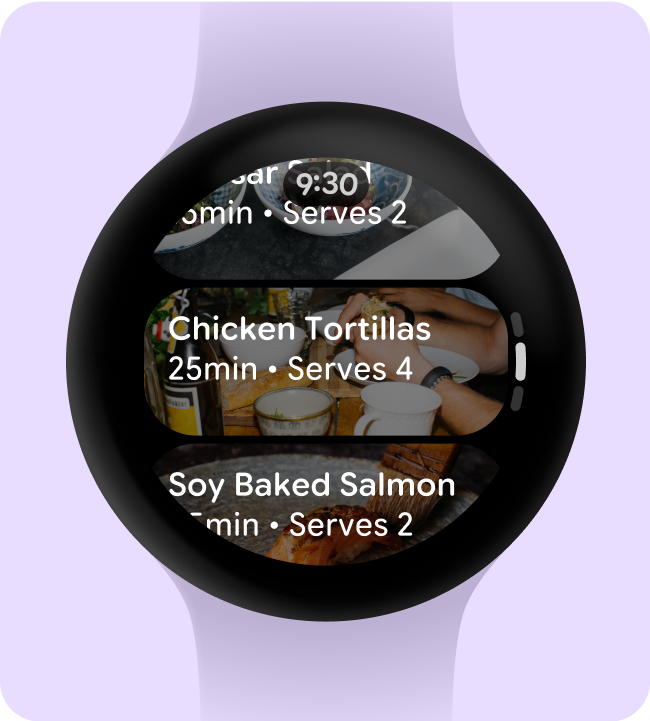
标题是用于作为导航机制的分层文本,例如页面、版块标题或子版块标题(对于 TitleSmall)。
- TitleLarge 是最大的标题。标题的字号小于显示屏的字号。通常仅供重要程度中等、长度较短的文字使用,不建议用于互动组件,而应用于网页标题或副标题。
- TitleMedium 是中等标题。标题的字号小于显示屏的字号。通常仅供重要程度中等、长度较短的文字使用,不建议用于互动组件,而应用于网页标题或副标题。
- TitleSmall 是最小的标题。标题的字号小于显示屏的字号。通常仅供重要程度中等、长度较短的文字使用,不建议用于互动组件,而应用于网页标题或副标题。



标签
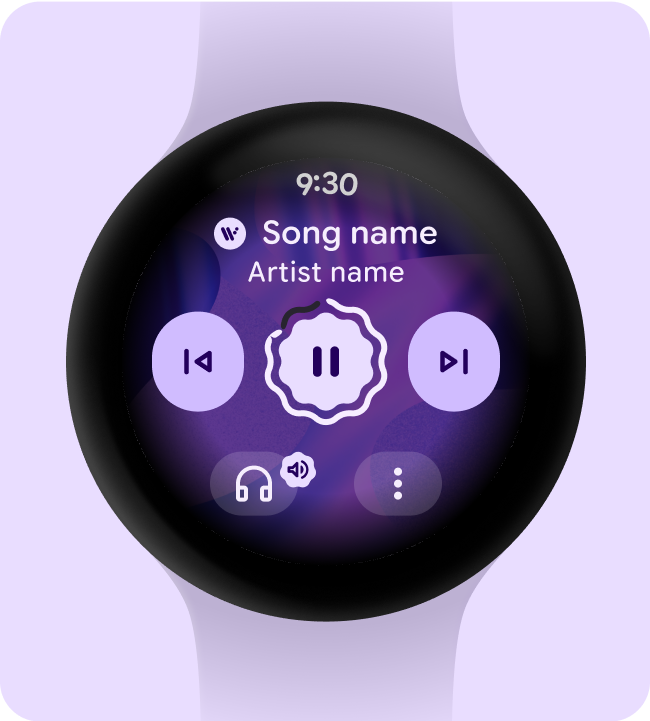
标签用于组件级文本,用于描述在与其互动时会发生的操作。标签最常见、最广泛的用途是用于嵌套在按钮中的文本。
- LabelLarge 是最大的标签。标签用于显示醒目文本,例如标题按钮上的标签,应用于交互式组件。
- LabelMedium 是中等标签,也是最常用的标签。标签用于显示文本,例如应用于交互式组件的按钮上的主标签。
- LabelSmall 是小标签。标签用于显示文本,例如应用于交互式组件的按钮上的辅助标签、紧凑型按钮上的标签。



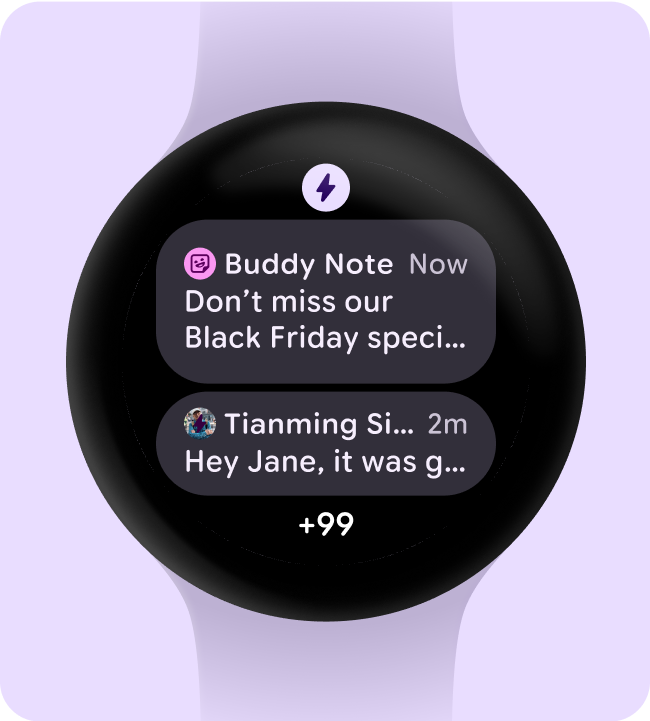
正文
正文用于内容文本,例如正文段落、复杂数据可视化中使用的文本、时间戳和元数据。
- BodyLarge 是最大的正文。正文文本通常用于撰写较长的文本,因为非常适合小号文字。对于较长的文字段落,建议使用 Serif 或 Sans Serif 字体。
- BodyMedium 是第二大字体。正文文本通常用于撰写较长的文本,因为非常适合小号文字。对于较长的文字段落,建议使用 Serif 或 Sans Serif 字体。
- BodySmall 是第三大正文。正文文本通常用于撰写较长的文本,因为非常适合小号文字。对于较长的文字段落,建议使用 Serif 或 Sans Serif 字体。
- BodyExtraSmall 是最小的正文。正文文本通常用于撰写较长的文本,因为非常适合小号文字。对于较长的文字段落,建议使用 Serif 或 Sans Serif 字体。



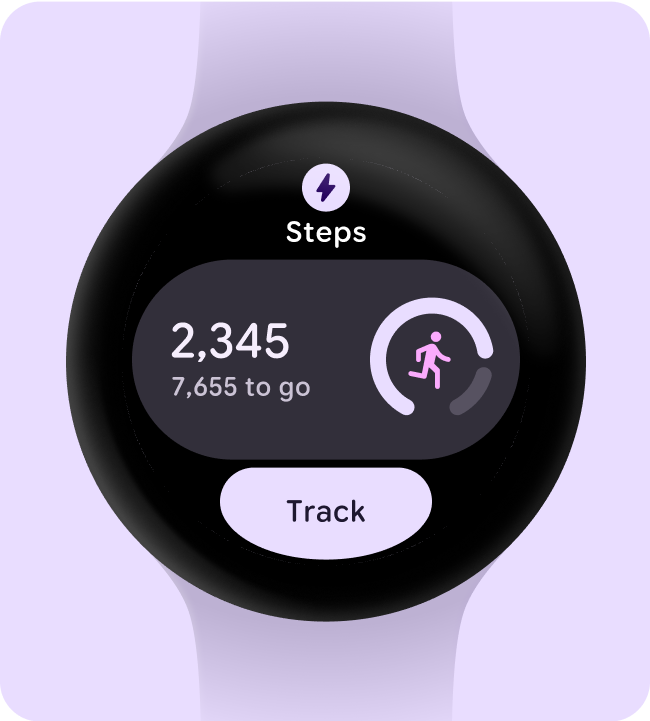
Numeral
数字文本样式用于数字,通常仅限于几个字符。在较大的显示屏尺寸上,可以呈现更具表现力的属性。可灵活扩展宽度轴,同时最大限度地减少本地化和字体放大问题。
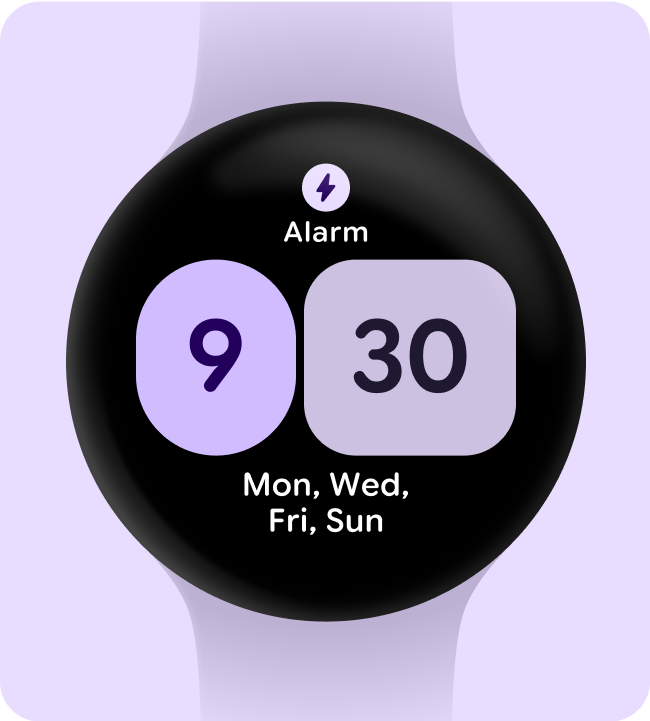
- NumeralsExtraLarge 是数字的最大角色。数字默认使用表格间距。它们用于突出显示和表达一目了然的数字,且仅限于两个或三个字符,不需要本地化,例如充电屏幕或时间选择器。
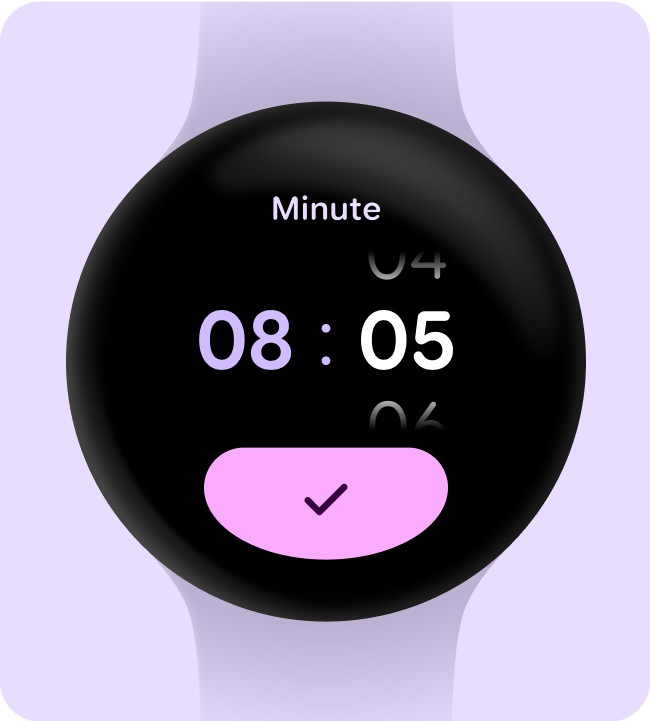
- NumeralsLarge 是数字的第二大角色。数字默认使用表格间距。它们是大型数字字符串,仅限于大显示时间,不需要本地化,例如计时器倒计时或时间选择器。
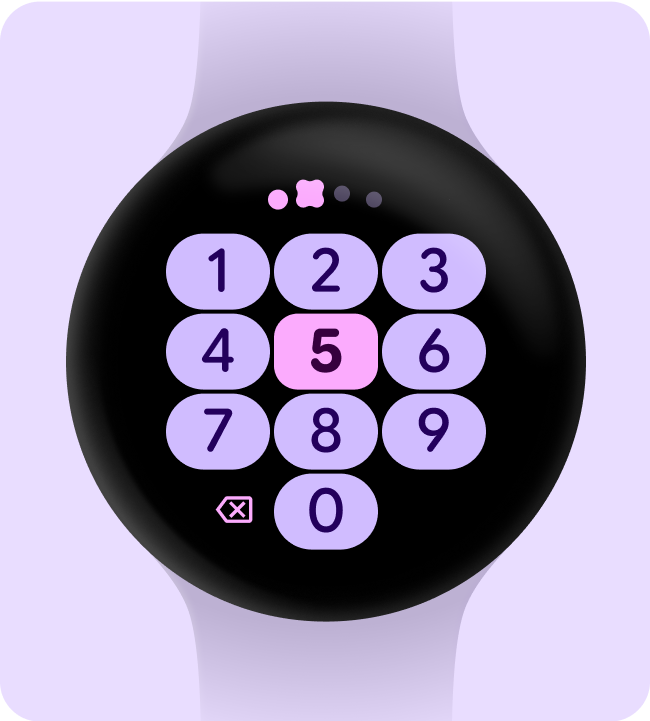
- NumeralsMedium 是数字的第三大角色。数字默认使用表格间距。这些数字大小适中,仅限于短数字字符串,不需要本地化,例如步数或时间选择器。
- NumeralsSmall 是数字的第四大角色。数字默认使用表格间距。它们适用于需要在较小尺寸下强调的数字,不需要本地化,例如日期和时间选择器。
- NumeralsExtraSmall 是数字的最小角色。数字默认使用表格间距。它们适用于需要容纳较长数字字符串的数字,并且不需要本地化,例如锻炼过程中的指标。



Arc
弧形标题文本用于表示界面上指示信息的弯曲文本,例如时间文本和弯曲标签。量身定制的字体轴,专门用于优化曲线上的文本,以适应字符位于曲面屏幕顶部与底部时出现的不同间距。
顶部
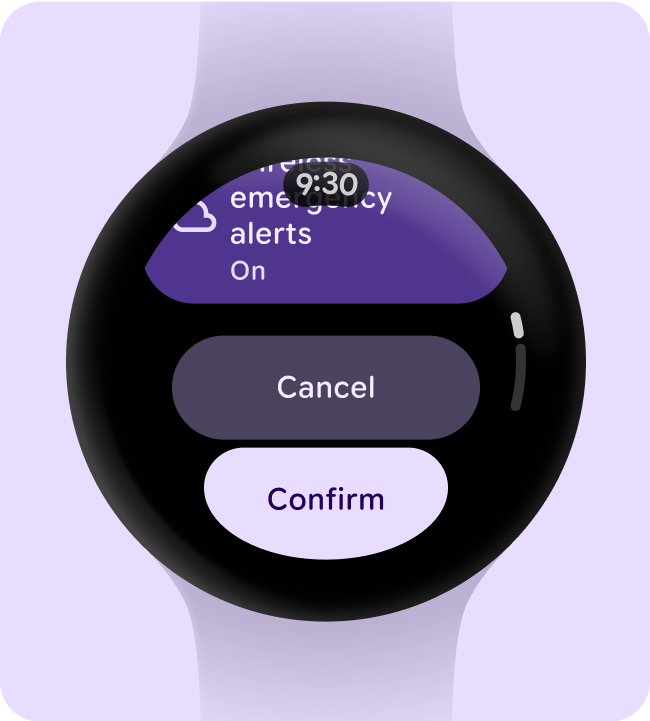
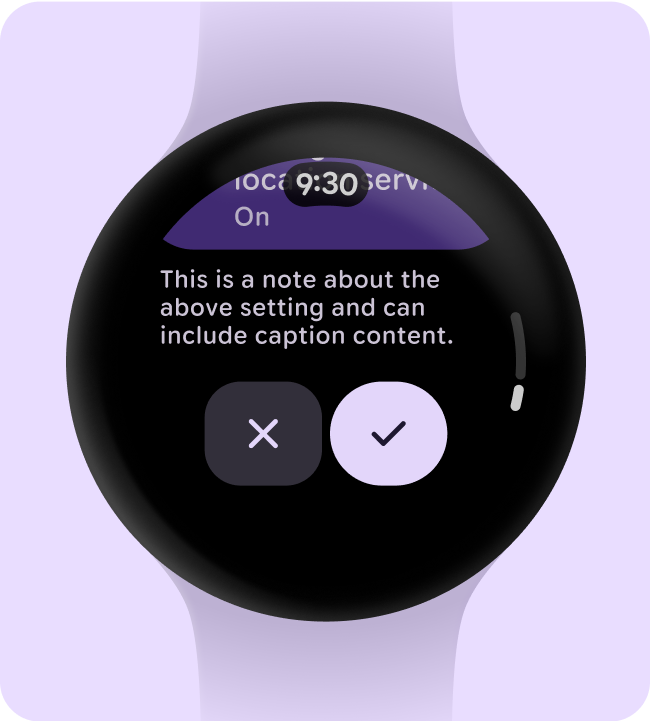
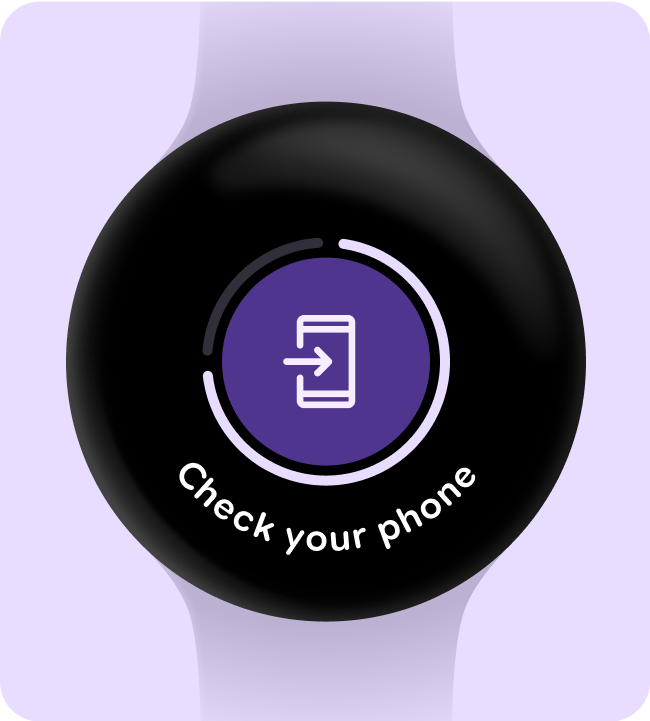
- ArcLarge 适用于弧形标题和标题。Arc 用于在屏幕上沿曲线路径显示文本,专用于屏幕顶部或底部的简短标题文本字符串,例如确认叠加层。
- ArcMedium 适用于弧形标题和标题。Arc 用于在屏幕上沿曲线路径显示文本,仅适用于屏幕顶部或底部的简短标题文本字符串,例如网页标题。
- ArcSmall 适用于文本的有限弧形字符串。Arc 用于屏幕上沿曲线路径显示的文本,专用于屏幕底部的简短曲线文本字符串,例如时间文本。
底部
- ArcLarge 适用于弧形标题和标题。Arc 用于在屏幕上沿曲线路径显示文本,专用于屏幕顶部或底部的简短标题文本字符串,例如确认叠加层。
- ArcMedium 适用于弧形标题和标题。Arc 用于在屏幕上沿曲线路径显示文本,仅适用于屏幕顶部或底部的简短标题文本字符串,例如网页标题。
- ArcSmall 适用于文本的有限弧形字符串。Arc 用于屏幕上沿曲线路径显示的文本,专用于屏幕底部的简短曲线文本字符串,例如时间文本。



排版
垂直排版依赖于内边距、边界框和基准线,以确保文本在任何尺寸下都清晰可辨。在决定排版、文本大小调整、密度以及在自适应布局中使用文本时,请考虑工程注意事项和平台惯例。
使用基准
基线是指一行文本所依托的一条看不见的线。在 Material Design 中,基准线是衡量文本与元素之间垂直距离的重要规范。

检查可读性
为了提高应用中显示的字体的可读性,请完成以下可读性检查。
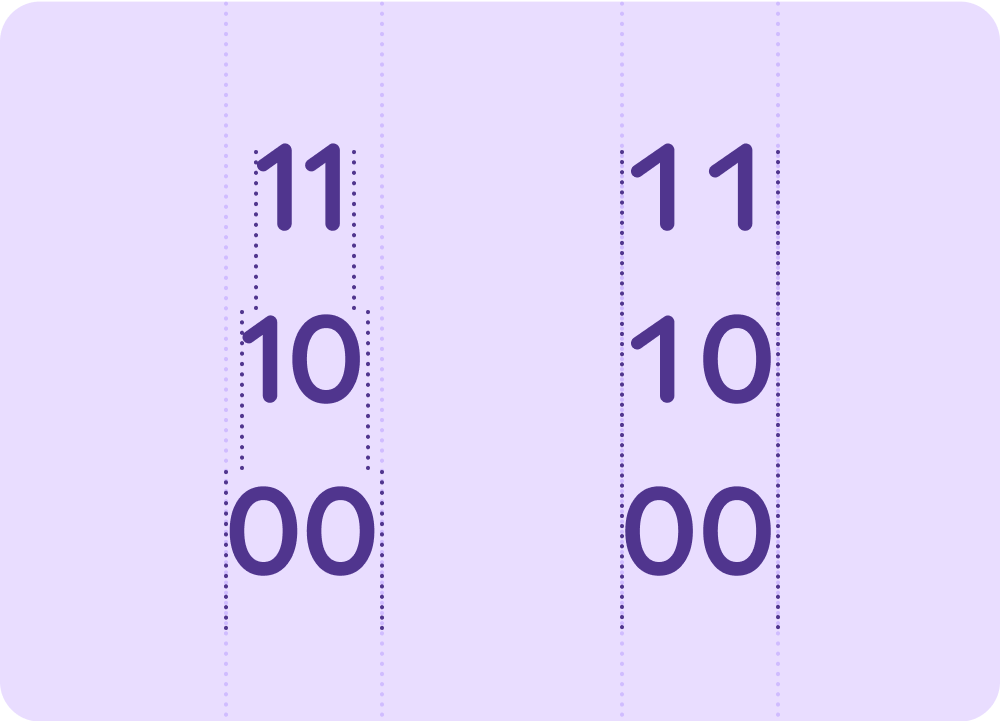
表格和单色号码
在值可能会经常更改、呈现动画效果或快速变化的场景(例如倒计时器、选择器或持续性健身指标)中,请使用表格数字(也称为等宽数字),而不是比例数字。
使用等宽表格数字可使值保持光学对齐,以便更好地扫描和对齐,并避免数字或相邻文本跳来跳去。

行高
行高是每行文本之间的间距,与字号直接相关。在手表上,垂直空间有限,因此系统会优化行高以确保易读性,同时尽可能在视口内显示行数。

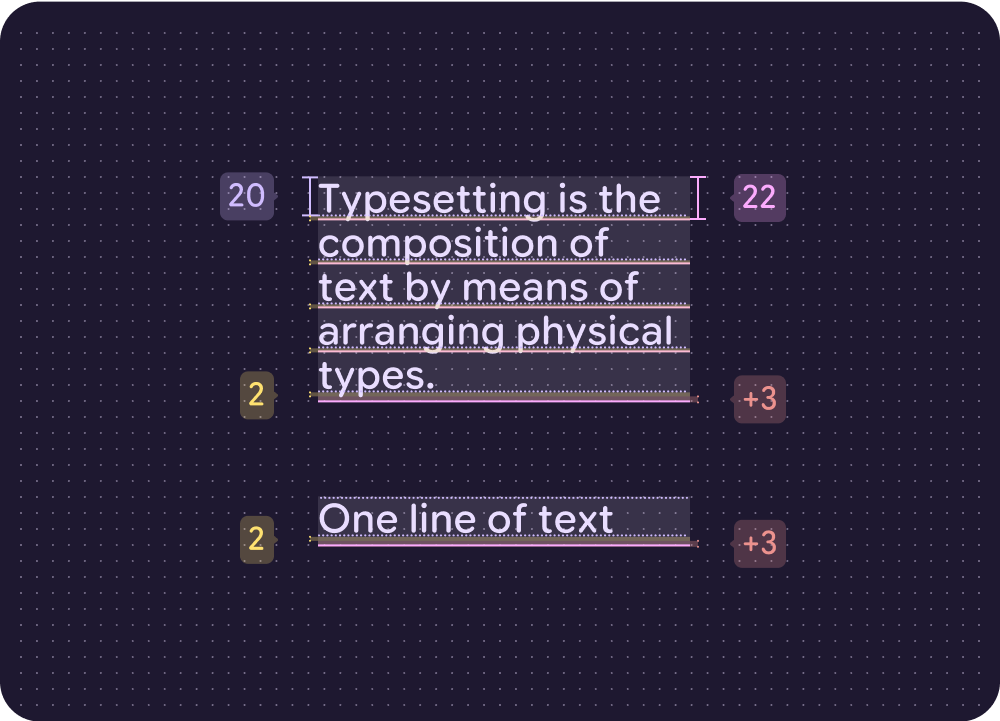
额外行高
在 Jetpack Compose 和 Android 上,排版会自动在最后一行增加行高,以防止较长的字符重叠。这就是为什么某些屏幕截图测试无法完全对齐的原因。

其他行高备忘单
| 默认样式(文本大小 / 行高) | 每行的默认行高 | 仅在底行增加行高 | 计算 |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

