Material 3 Expressive cho Wear OS thiết lập hệ phân cấp hình ảnh bằng cách gán các giá trị sắc độ, sắc độ và sắc độ khác nhau cho các vai trò màu sắc, giúp phân biệt hiệu quả màu nhấn đậm với màu bề mặt trung tính. Việc hệ thống đưa vào các vai trò điểm nhấn chính, phụ và thứ ba không chỉ nâng cao khả năng thể hiện mà còn mang lại khả năng kiểm soát chi tiết hơn đối với hệ phân cấp hình ảnh thông qua các lựa chọn màu sắc riêng biệt. Việc sử dụng màu sắc một cách có chủ đích này đảm bảo giao diện người dùng của Watch nhất quán và gắn kết, ngay cả khi có giao diện.
Ví dụ về các bố cục, thành phần và giao diện người dùng khác nhau trong nhiều giao diện, nhưng vẫn duy trì độ tương phản màu đầy đủ.
Ghép nối và xếp chồng màu
Để duy trì khả năng hỗ trợ tiếp cận bằng hình ảnh, chỉ áp dụng màu trong các mã thông báo màu theo cặp dự kiến. Việc kết hợp màu không đúng cách có thể làm mất độ tương phản cần thiết cho khả năng hỗ trợ tiếp cận bằng hình ảnh, đặc biệt là khi màu được điều chỉnh thông qua màu động.
Kết hợp và xếp chồng màu sắc một cách chính xác
Để đảm bảo hình ảnh và khả năng hỗ trợ tiếp cận phù hợp, hãy đảm bảo bạn đang liên kết đúng mã thông báo với đúng vị trí. Việc ánh xạ màu không đúng cách có thể dẫn đến hình ảnh không mong muốn và làm hỏng khả năng hỗ trợ tiếp cận.

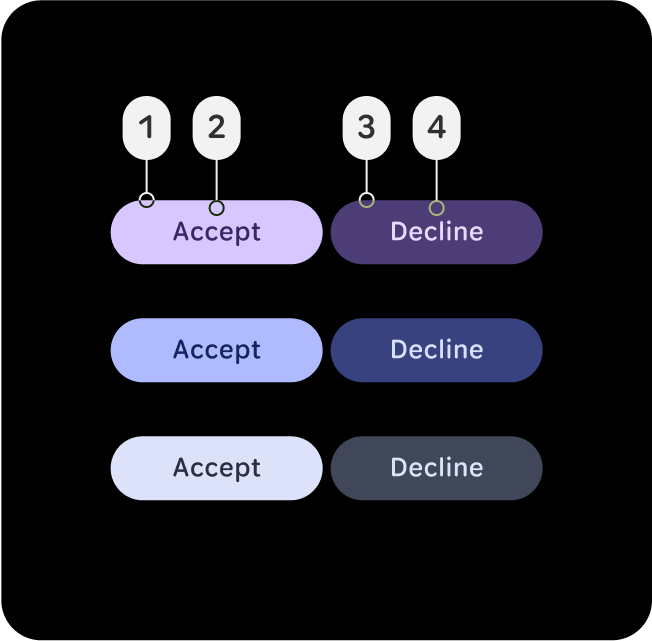
Nên
Ghép nối và phân lớp vai trò của màu sắc một cách chính xác để đảm bảo hình ảnh và khả năng hỗ trợ tiếp cận phù hợp.
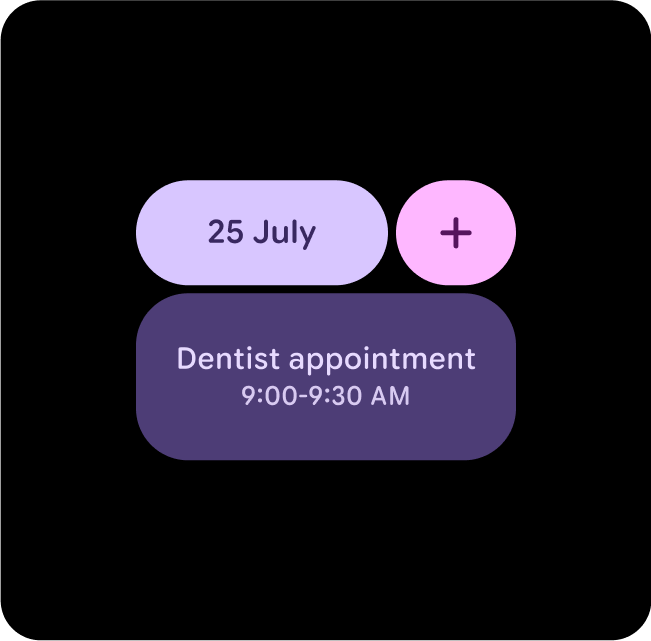
Trong ví dụ này, các nút có (2) on-primary trên (1) primary hoặc (4) on-primary-container trên (3) primary-container vẫn dễ đọc khi mức độ tương phản thay đổi và có điểm xếp hạng AAA với tỷ lệ tương phản từ 7:1 trở lên.

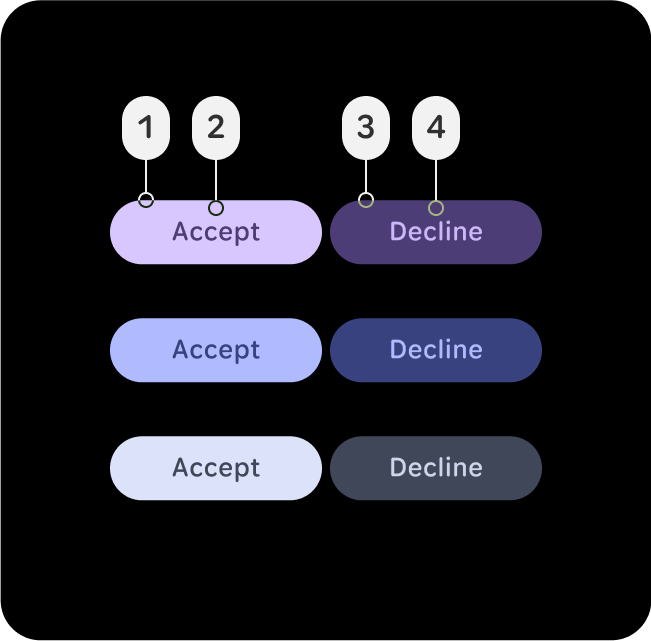
Không nên
Việc ánh xạ màu không đúng cách có thể dẫn đến hình ảnh không mong muốn và làm hỏng khả năng hỗ trợ tiếp cận.
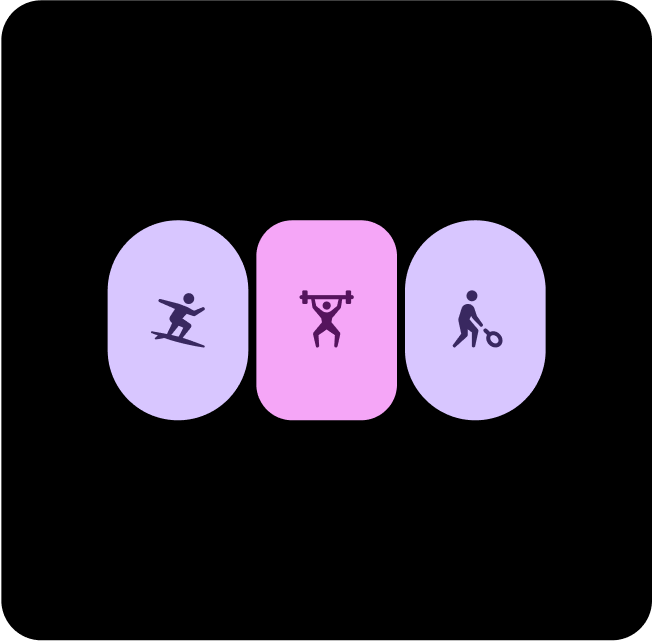
Trong ví dụ này, các nút có (2) primary-container trên (1) primary hoặc (4) primary-dim trên (3) primary-container sẽ không đọc được khi các mức độ tương phản thay đổi và không tuân theo tỷ lệ tương phản tối thiểu 7:1 cho văn bản thông thường. Các mức độ tương phản này áp dụng cho vai trò chính, phụ và trung gian.
Các cặp màu được đề xuất

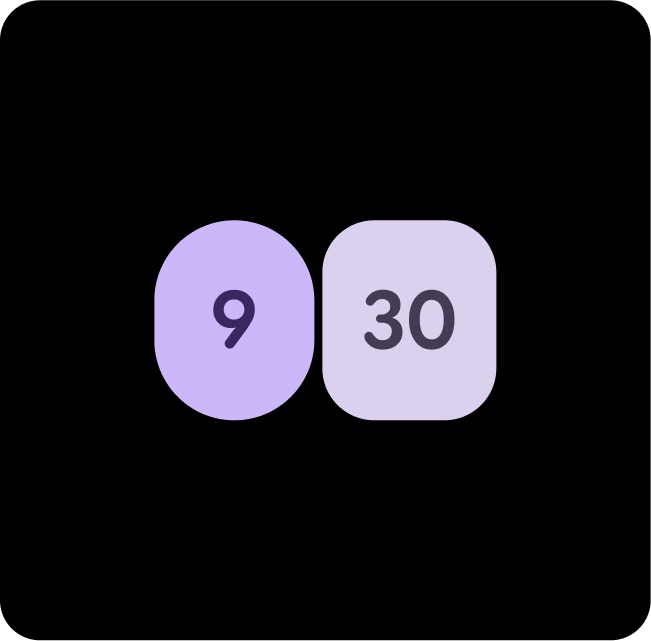
Primary + Primary Dim
Sử dụng màu Primary (Chính) cho các thao tác chính và màu Primary-Dim (Chính-Mờ) cho các mục bổ sung. Điều này tạo ra chiều sâu trong khi vẫn đảm bảo hành động chính nổi bật.

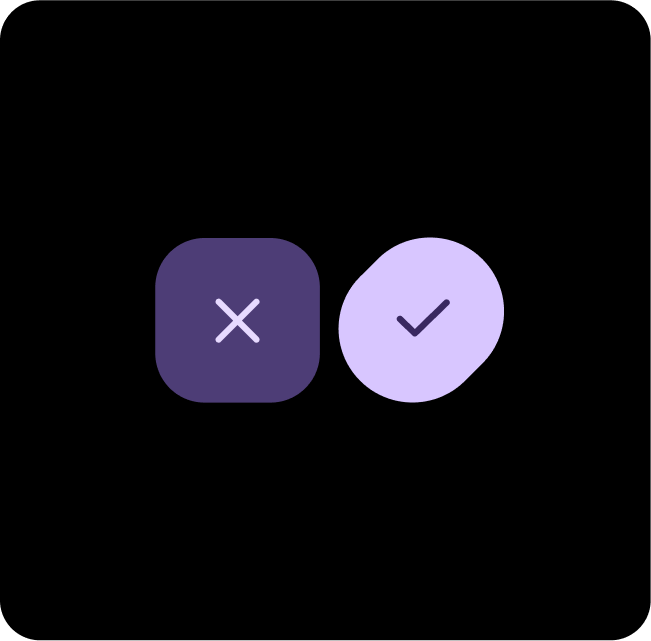
Màu chính-mờ + Màu phụ
Sử dụng Primary-Dim để làm nổi bật các thành phần quan trọng và Tertiary để cung cấp phản hồi nổi bật, chẳng hạn như phản hồi nhấn.

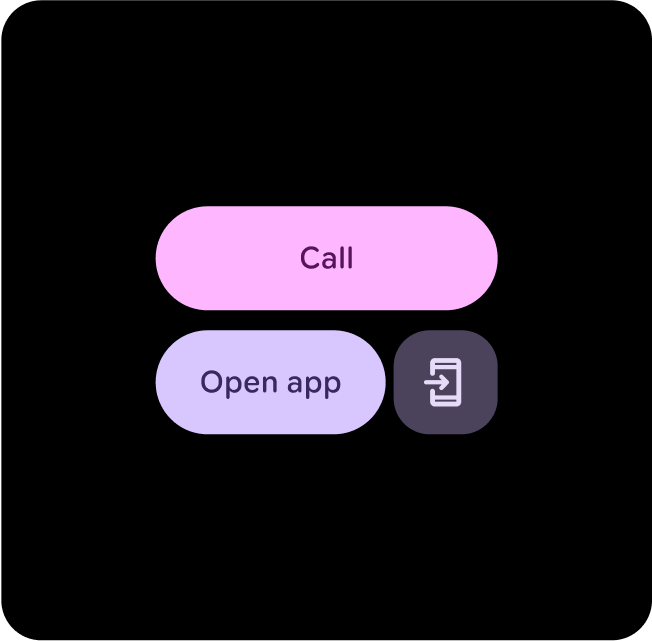
Primary + Secondary-Container
Sử dụng Vùng chứa phụ cho nội dung ít nổi bật hơn, trong khi Vùng chứa chính được áp dụng cho các phần tử chính để đảm bảo chúng nổi bật và thu hút sự chú ý.

Chính + Vùng chứa chính
Sử dụng Primary (Chính) cho các thao tác chính và Primary-Container (Vùng chứa chính) cho các mục bổ sung hoặc phụ. Điều này tạo ra chiều sâu trong khi vẫn đảm bảo hành động chính nổi bật.

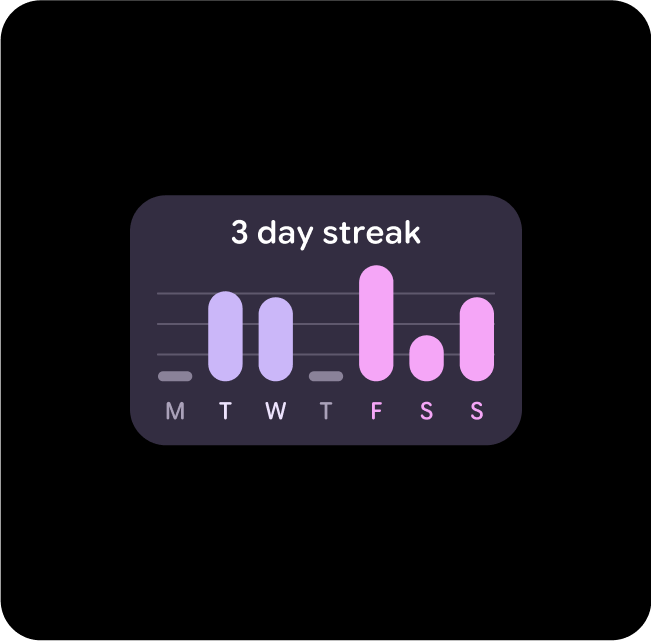
Primary-Dim + Tertiary-Dim
Sử dụng Primary-Dim để làm nổi bật các thành phần quan trọng và Tertiary-Dim để cung cấp phản hồi nổi bật, chẳng hạn như một mục tiêu đã đạt được.

Tertiary + Primary + Secondary-Container
Khi không rõ hành động chính là gì, hãy sử dụng tổ hợp của Hành động phụ và Hành động chính cho hành động chính và Vùng chứa phụ cho hành động bổ sung.

Secondary + Primary-Container
Sử dụng Primary-Dim và Secondary khi bạn muốn hiển thị hai tuỳ chọn hoặc vùng chứa quan trọng như nhau, nhưng vẫn có độ tương phản giữa hai tuỳ chọn hoặc vùng chứa đó.

Chính + Phụ + Vùng chứa chính
Khi không rõ hành động chính là gì, hãy sử dụng tổ hợp của hành động phụ và hành động chính cho hành động chính và vùng chứa chính cho hành động bổ sung.

Màu chính + Màu trung tính thứ ba
Sử dụng Phương diện chính cho các hành động chính và Phương diện chính cho các mục bổ sung. Điều này tạo ra chiều sâu trong khi giúp hành động chính nổi bật.
