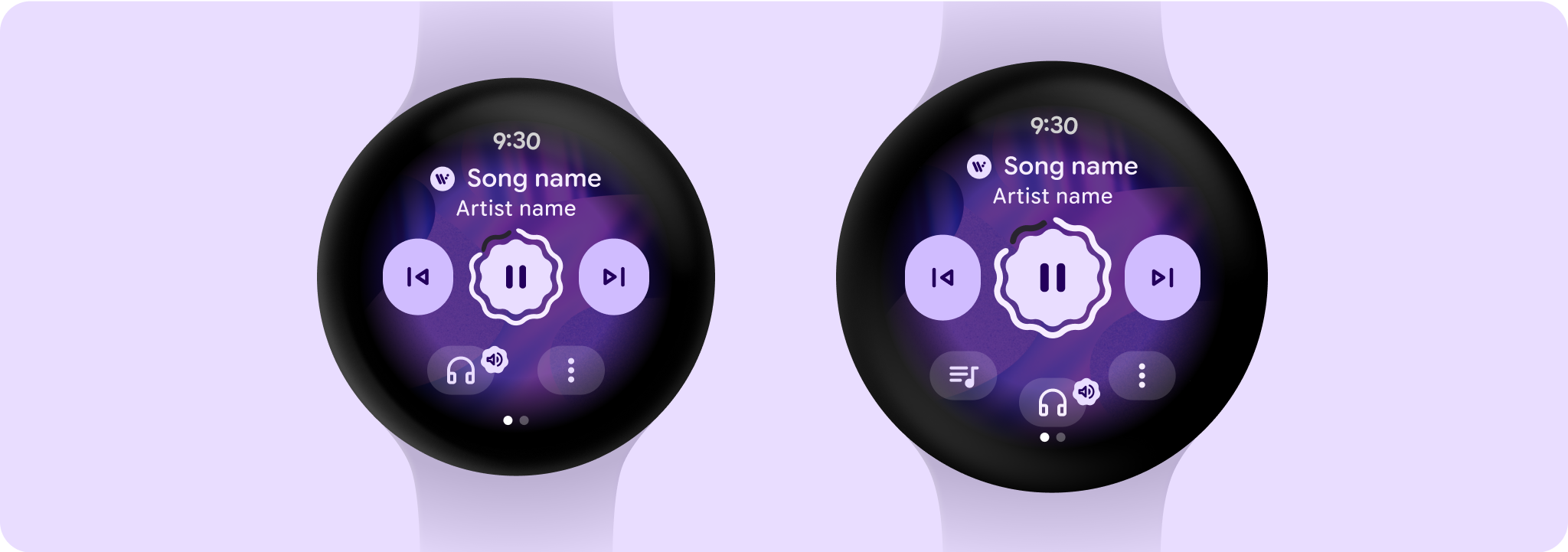
Màn hình điều khiển nội dung nghe nhìn là một màn hình cần thiết để giúp người dùng điều khiển nội dung nghe nhìn mà họ đang nghe. Tạo các chế độ điều khiển nội dung nghe nhìn bằng bố cục gồm 5 nút để xác minh rằng bạn đã đáp ứng các mục tiêu về số lần nhấn tối thiểu. Trên những màn hình lớn có kích thước từ 225 dp trở lên, bạn có thể tăng giá trị bằng cách thêm một nút lối tắt cho một thao tác quan trọng, chẳng hạn như hàng đợi phát.

Các phần bố cục
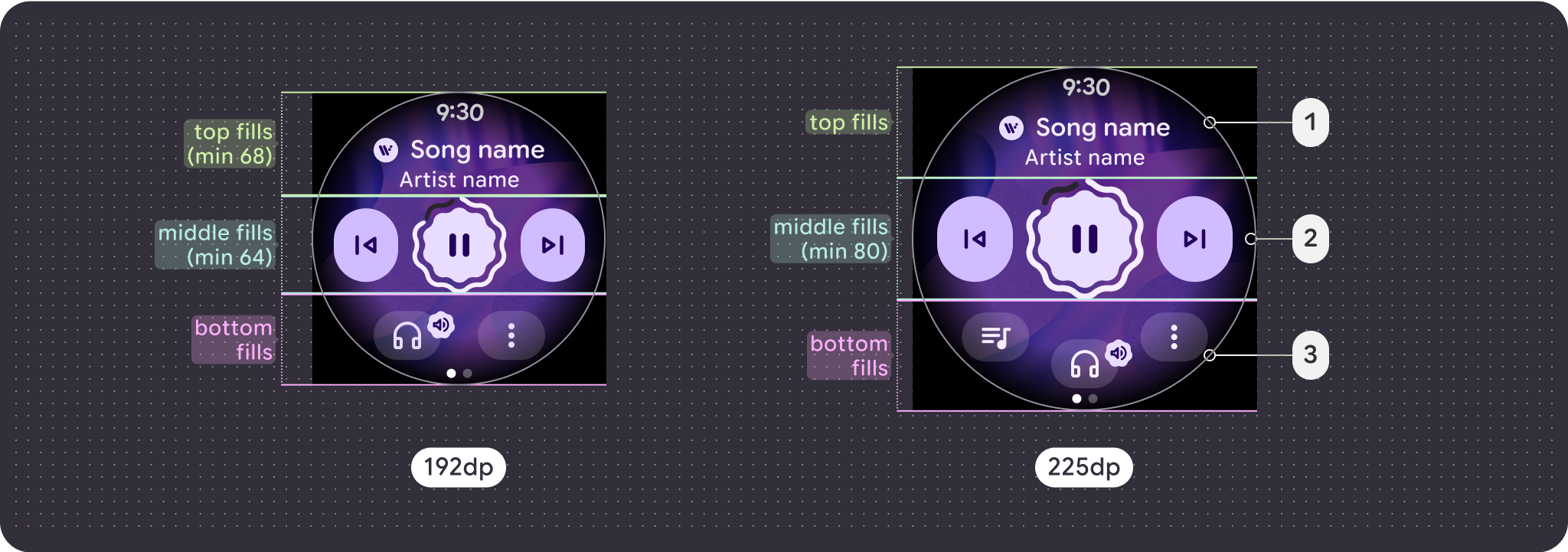
Màn hình điều khiển nội dung nghe nhìn là màn hình có chiều cao cố định. Thanh này bao gồm 3 phần dọc có bố cục và hành vi thích ứng khác nhau.

- Phần trên cùng: Chứa thông tin chi tiết về nội dung nghe nhìn
- Phần giữa: Các nút điều khiển nội dung nghe nhìn
- Phần dưới cùng: Các nút phụ có thể định cấu hình
Những điều cần cân nhắc đối với màn hình lớn
Các chế độ điều chỉnh cho màn hình lớn đối với nội dung nghe nhìn chỉ tập trung vào màn hình điều khiển nội dung nghe nhìn. Tất cả các phần tử khác đều được ghi lại trong các mục chip, nút và hộp thoại hoặc trong danh sách phân tích hành vi trên màn hình lớn.
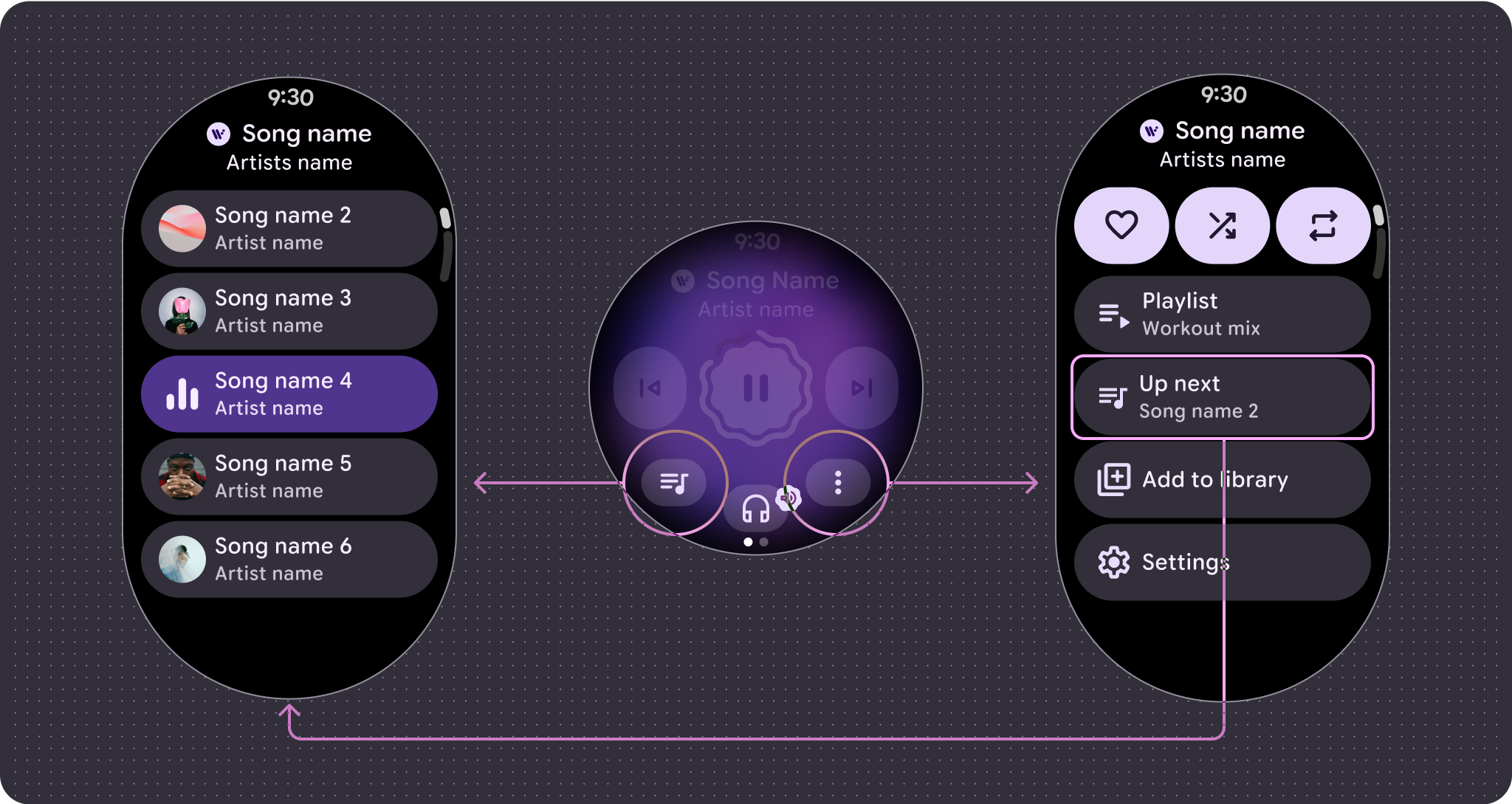
Nút
Bạn có thể thêm giá trị bằng cách đưa vào một nút lối tắt cho một thao tác quan trọng, chẳng hạn như hàng đợi phát. Việc sử dụng trình đơn tràn sẽ xác minh rằng chức năng bổ sung vẫn nhất quán và có thể truy cập được bất kể kích thước màn hình là bao nhiêu. Phần dưới cùng có thêm một vị trí cho nút sau điểm ngắt 225 dp, giúp số lượng nút tối đa là 2 trên màn hình nhỏ và 3 trên màn hình lớn.

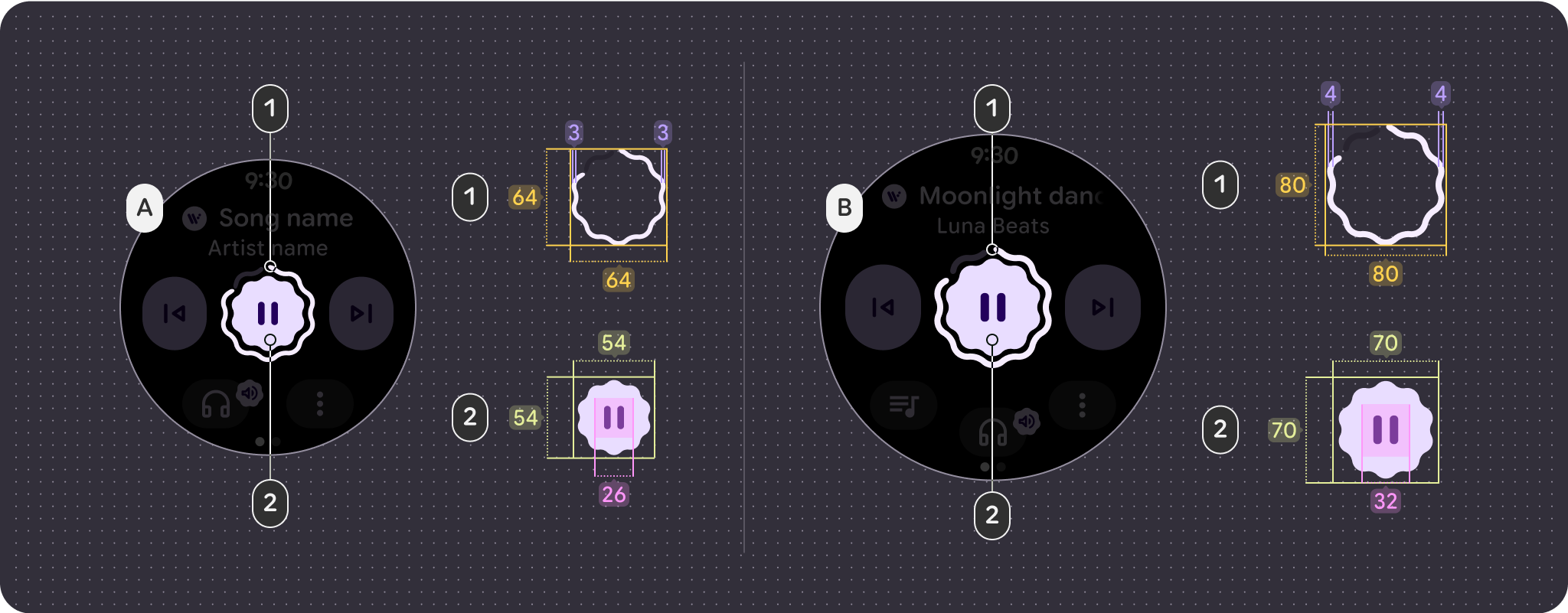
Điều khiển chính
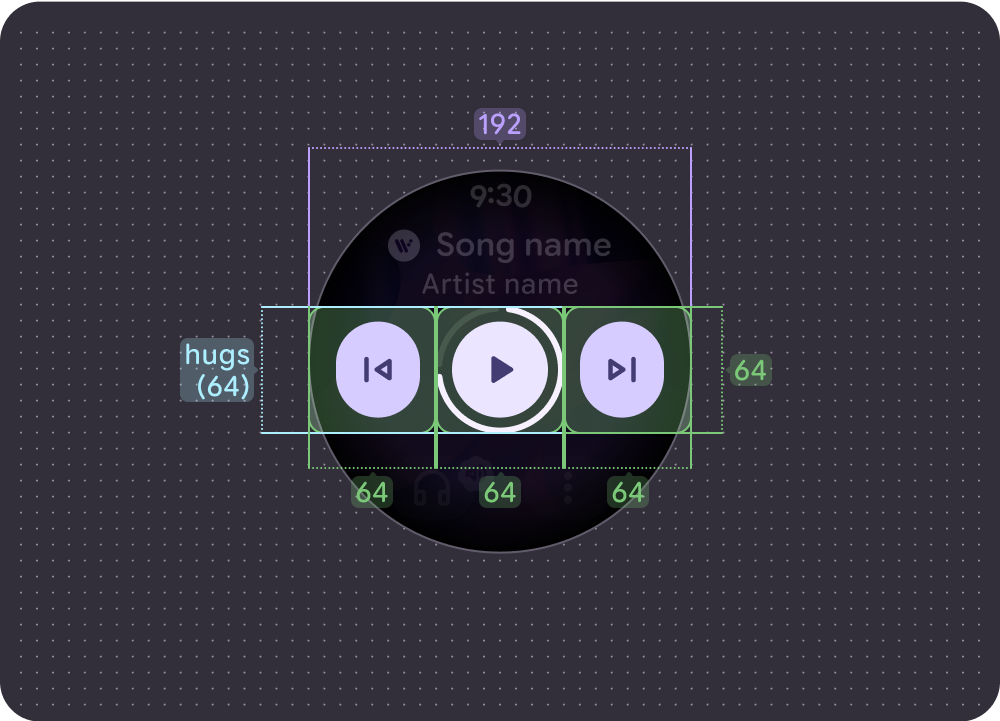
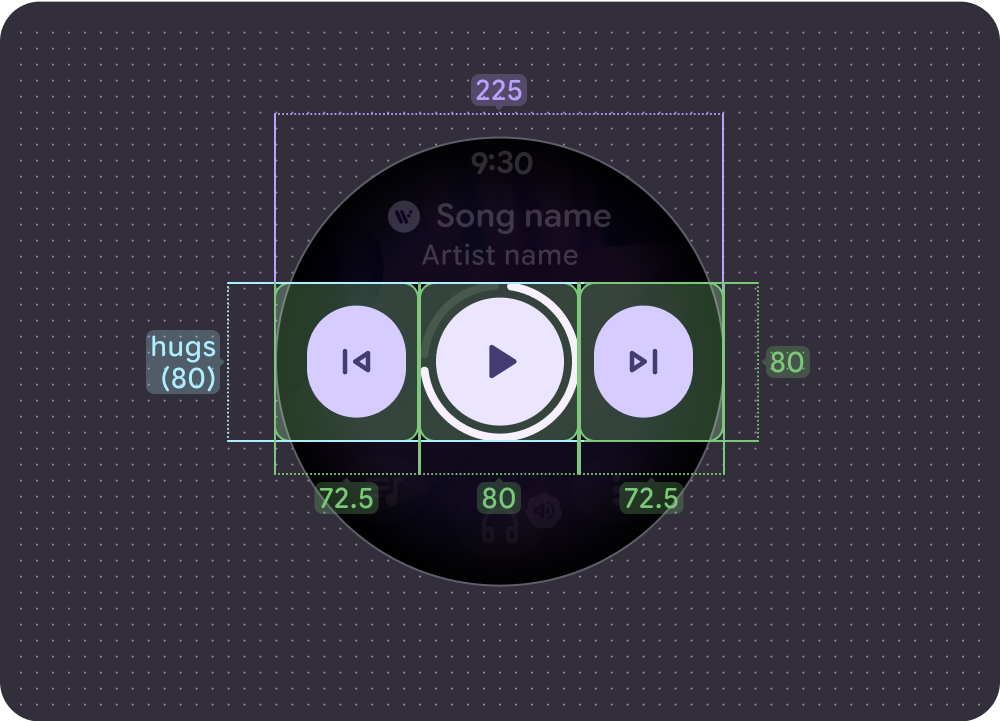
Nút điều khiển chính thường là nút phát và tạm dừng. Sau điểm ngắt 225 dp, thành phần điều khiển sẽ mở rộng từ 64 dp lên 80 dp, giúp tăng kích thước mục tiêu nhấn cho tất cả các thành phần điều khiển trong đó.

- Vòng tròn tiến trình = 64 x 64 dp / nét 3 dp
- Nút = 54 x 54 dp / biểu tượng có kích thước 26
- Vòng tròn tiến trình = 80 x 80 dp / nét 4 dp
- Nút = 70 x 70 dp / kích thước biểu tượng 32
Cấu hình nút
Để tuân theo các nguyên tắc về kích thước đích nhấn, chỉ hiện bố cục 2 nút trước điểm ngắt 225 dp và bố cục 3 nút sau điểm ngắt này.
Các ví dụ sau đây cho thấy nhiều cấu hình nút:
Bố cục 1 nút có nội dung tràn, màn hình nhỏ hơn (192 dp)
Bố cục 1 nút có nội dung tràn, màn hình lớn hơn (225 dp)

Bố cục 2 nút có nội dung tràn, màn hình nhỏ hơn (192 dp)

Bố cục 2 nút có nội dung tràn, màn hình lớn hơn (225 dp)

Bố cục 2 nút (tối đa) có nội dung tràn, màn hình nhỏ hơn (192 dp)

Bố cục 3 nút có phần nội dung tràn, màn hình lớn (225 dp)
Hành vi của bảng chữ chạy
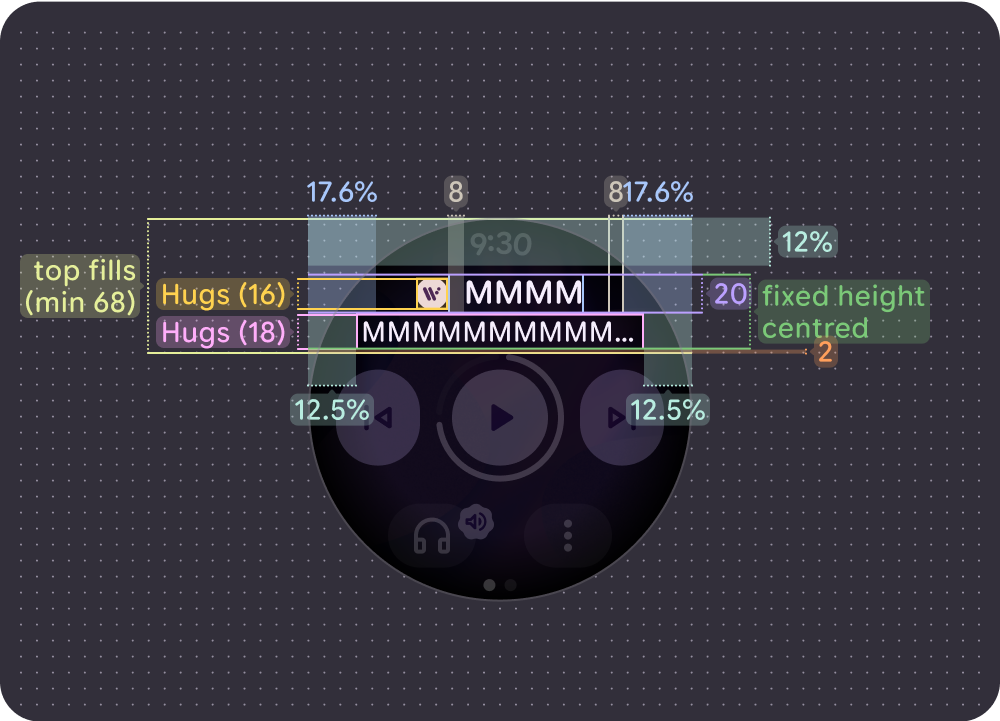
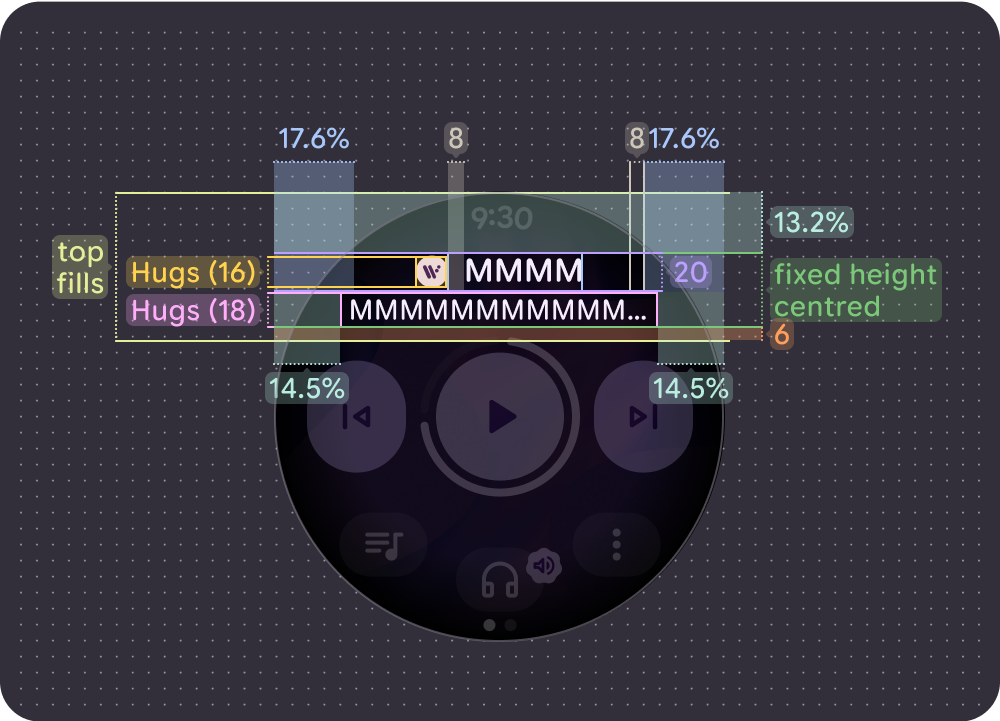
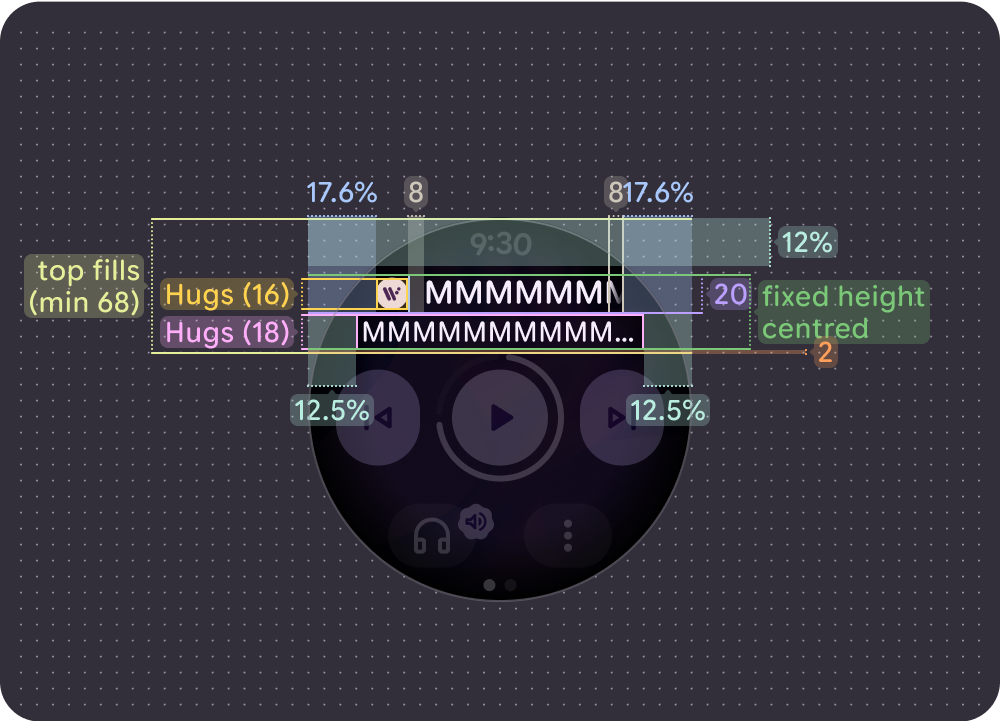
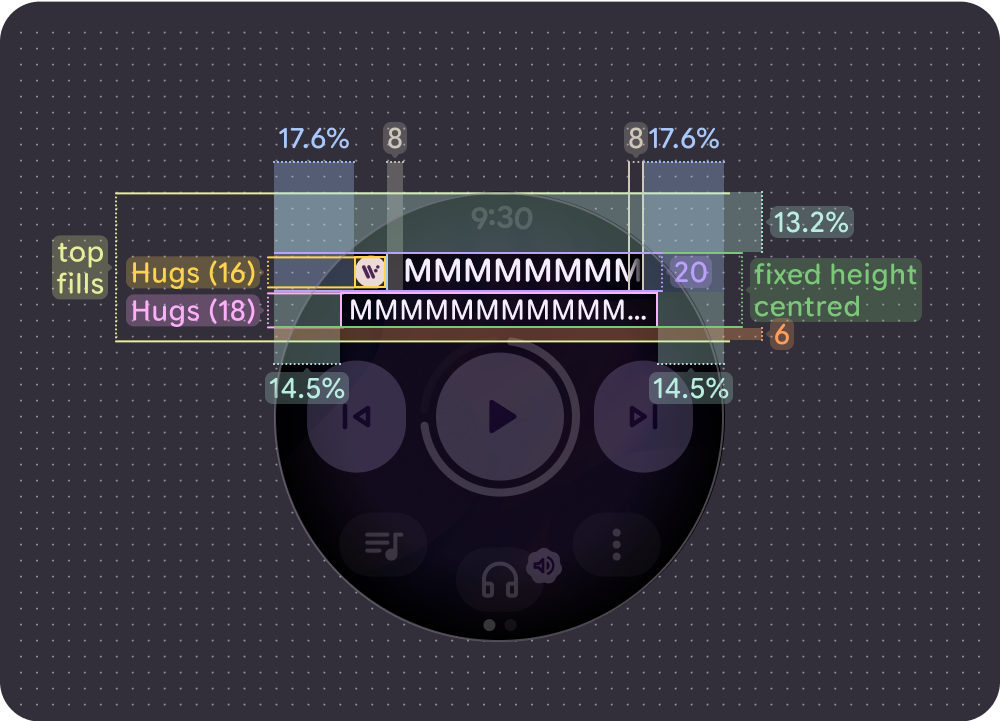
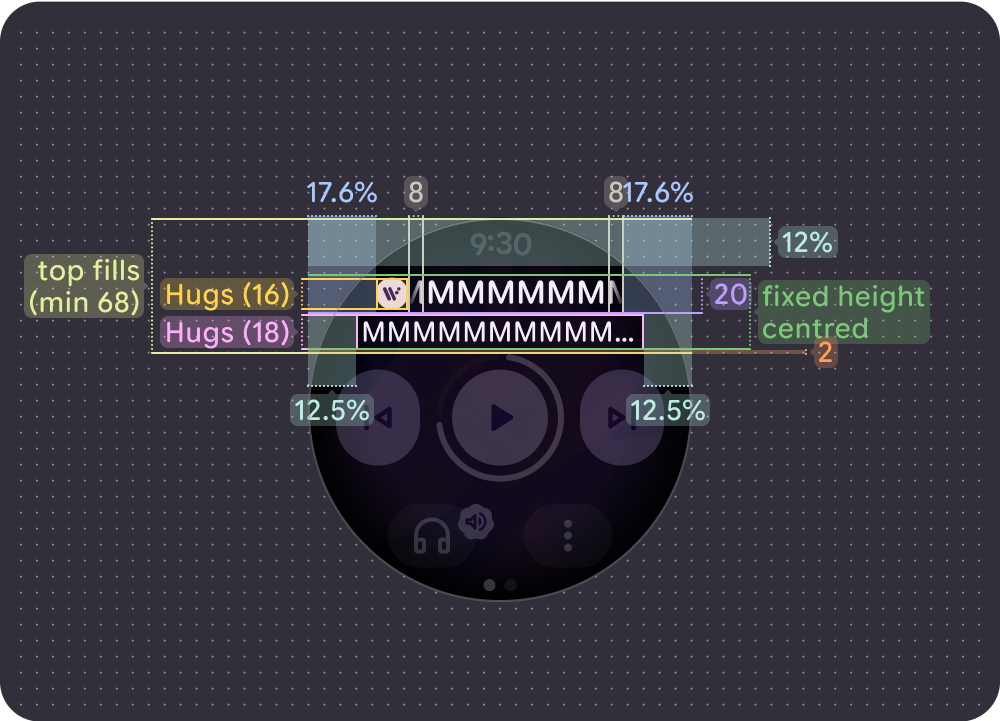
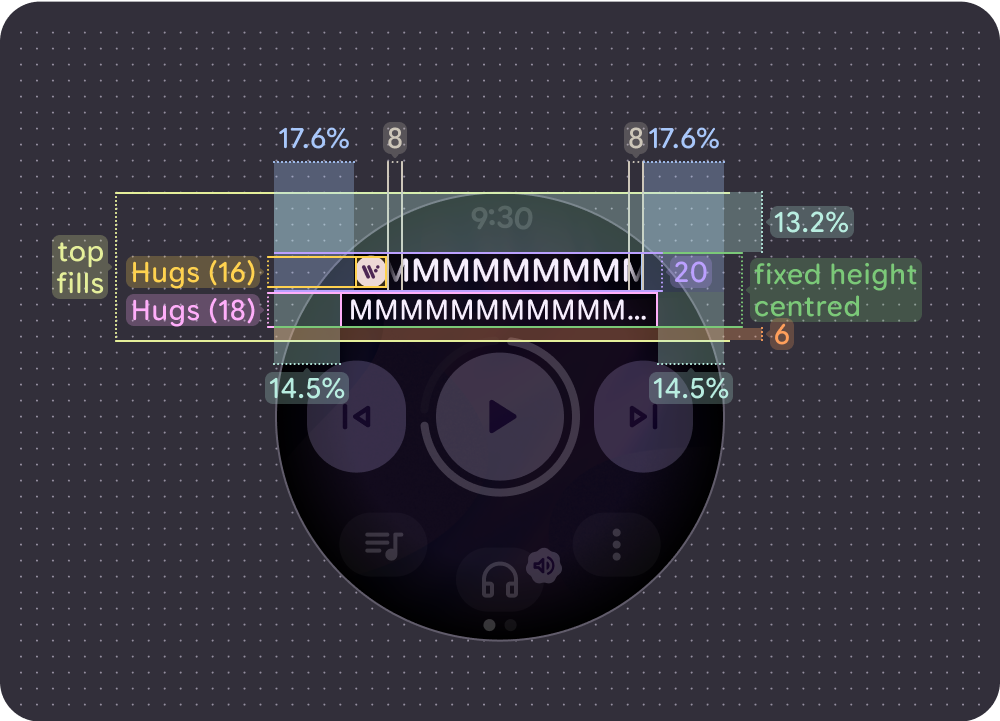
Phần đầu trang có một số điểm mới để cải thiện khả năng đọc và trải nghiệm chung:
- Lề trên là 12% trên màn hình nhỏ và 13,2% trên màn hình lớn.
- Lề bên cho tiêu đề bài hát là 17,6%
- Lề tiêu đề của nghệ sĩ là 12,5% trên màn hình nhỏ và 14,5% trên màn hình lớn.
- Tiêu đề nghệ sĩ bị cắt bớt, trong khi các dải chuyển màu 8 dp được dùng cho tiêu đề bài hát có thể cuộn. Nếu có biểu tượng, khoảng trống 8 dp bổ sung sẽ phân tách tên bài hát với biểu tượng. (Biểu tượng này không cuộn theo tên bài hát.)
Có biểu tượng

Tên bài hát không cuộn (ngắn) trên màn hình nhỏ hơn (192 dp)

Tên bài hát không cuộn (ngắn) trên màn hình lớn hơn (225 dp)

Tên bài hát (dài) có thể cuộn (căn trái) trên màn hình nhỏ (192 dp)

Tên bài hát (dài) có thể cuộn (căn trái) trên màn hình lớn (225 dp)

Tên bài hát (dài) có thể cuộn (căn giữa) trên màn hình nhỏ hơn (192 dp)

Tên bài hát (dài) có thể cuộn (căn giữa) trên màn hình lớn (225 dp)
Không có biểu tượng
Tên bài hát không cuộn (ngắn) trên màn hình nhỏ hơn (192 dp)
Tên bài hát không cuộn (ngắn) trên màn hình lớn hơn (225 dp)
Tên bài hát được căn trái / không cuộn (dài) trên màn hình nhỏ hơn (192 dp)
Tên bài hát được căn trái / không cuộn (dài) trên màn hình lớn (225 dp)
Tên bài hát (dài) có thể cuộn (căn giữa) trên màn hình nhỏ hơn (192 dp)
Tên bài hát (dài) có thể cuộn (căn giữa) trên màn hình lớn (225 dp)
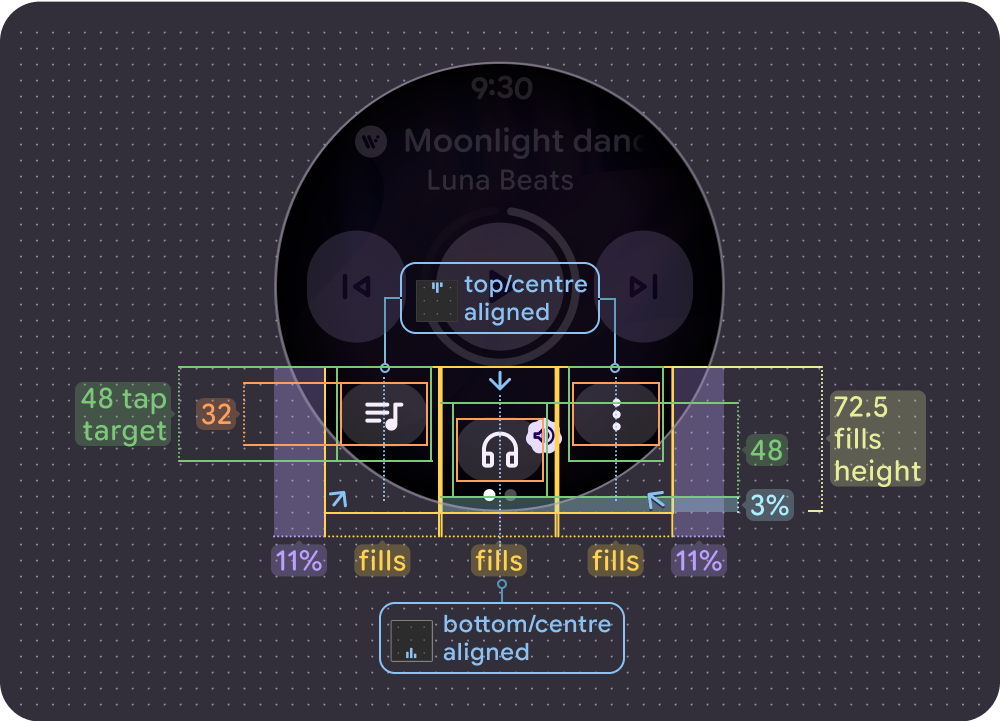
Đích chạm
Các nút điều khiển chính và nút dưới cùng sử dụng không gian có sẵn để tối đa hoá mục tiêu nhấn. Kích thước đích chạm tối thiểu là 48 x 48 dp trên thiết bị Wear OS, với các biểu tượng và nút được căn chỉnh vào giữa đích chạm.
Các chế độ điều khiển chính

Màn hình nhỏ (192 dp):
- Nút điều khiển chính = 64 x 64 dp
- Nút điều khiển bên = 64 x 64 dp

Màn hình lớn (225 dp):
- Nút điều khiển chính = 80 x 80 dp
- Nút điều khiển bên = 72,5 x 80 dp
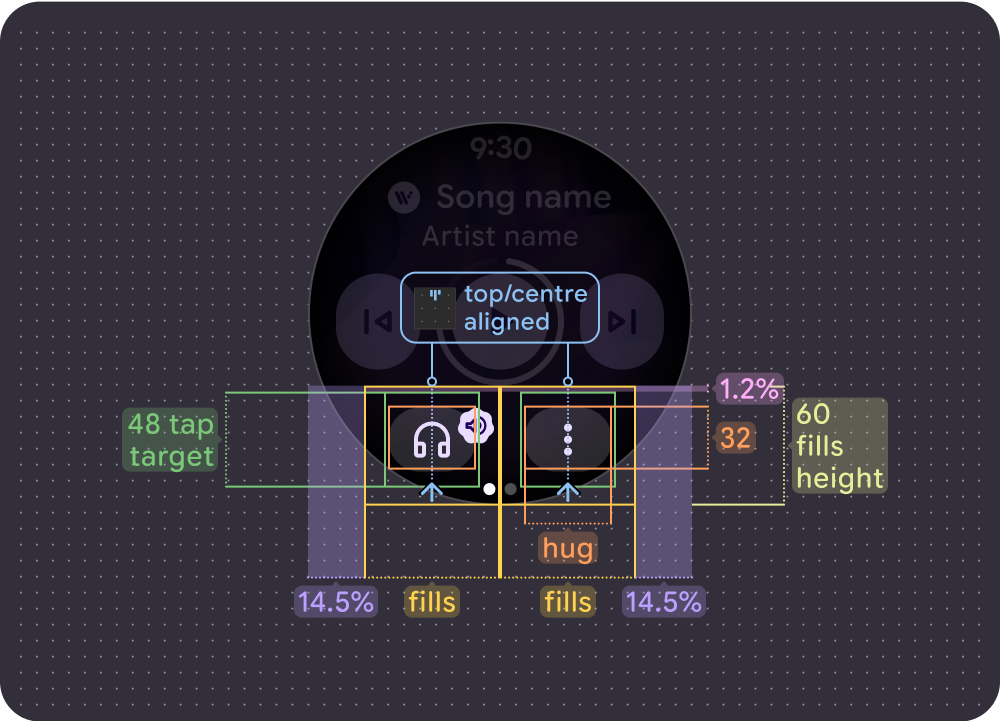
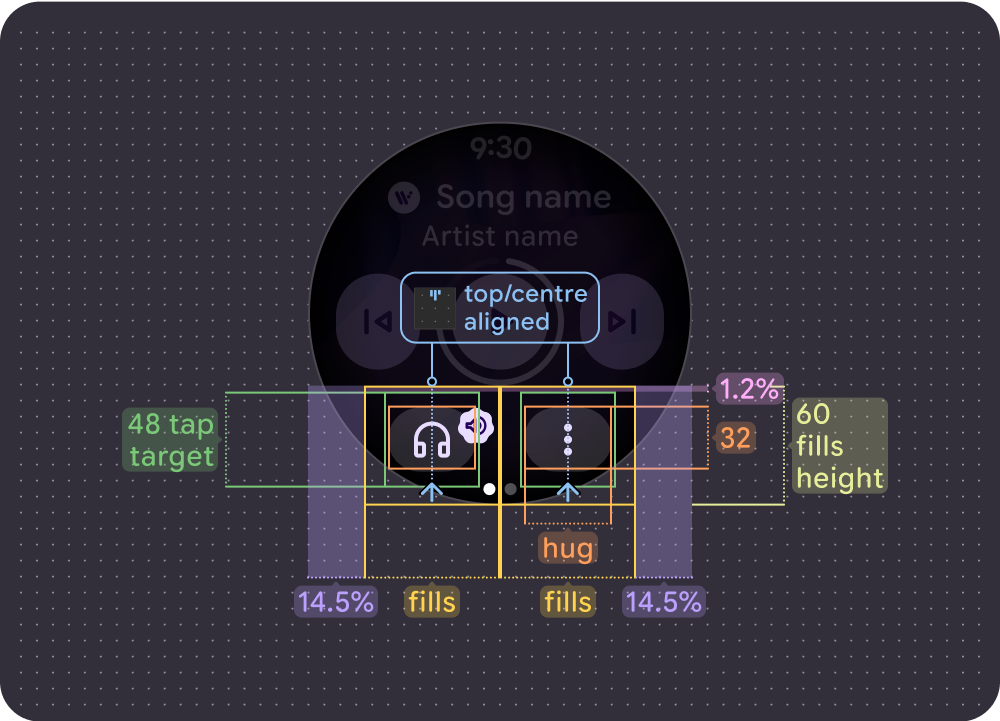
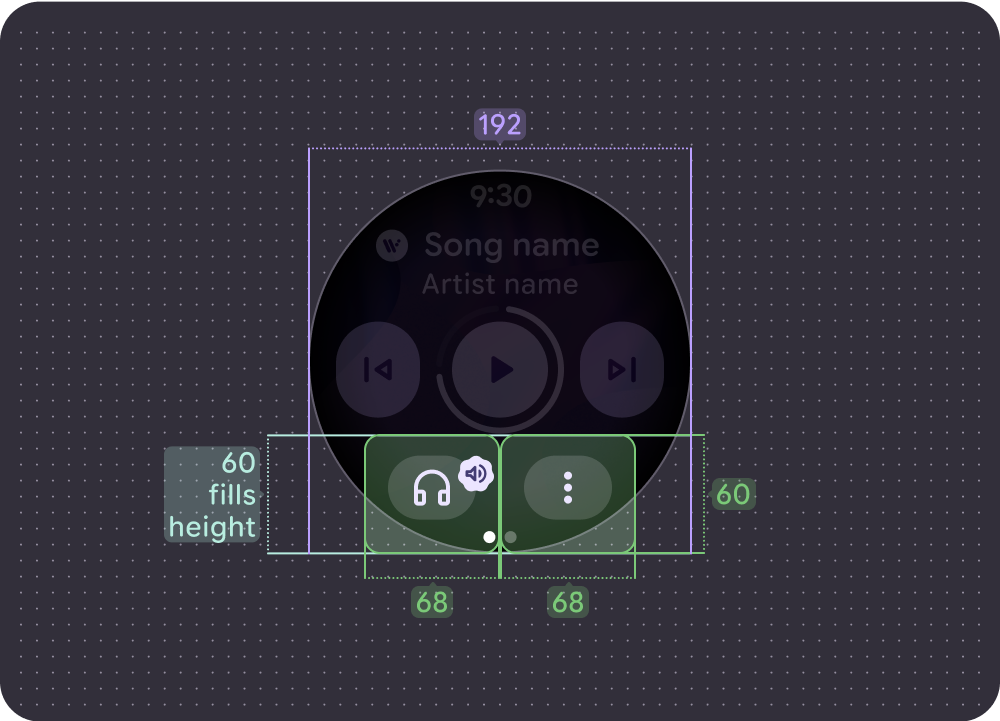
Các nút điều khiển ở dưới cùng

Màn hình nhỏ hơn (192 dp) với tối đa 2 nút:
Cả hai nút = 68 x 60 dp

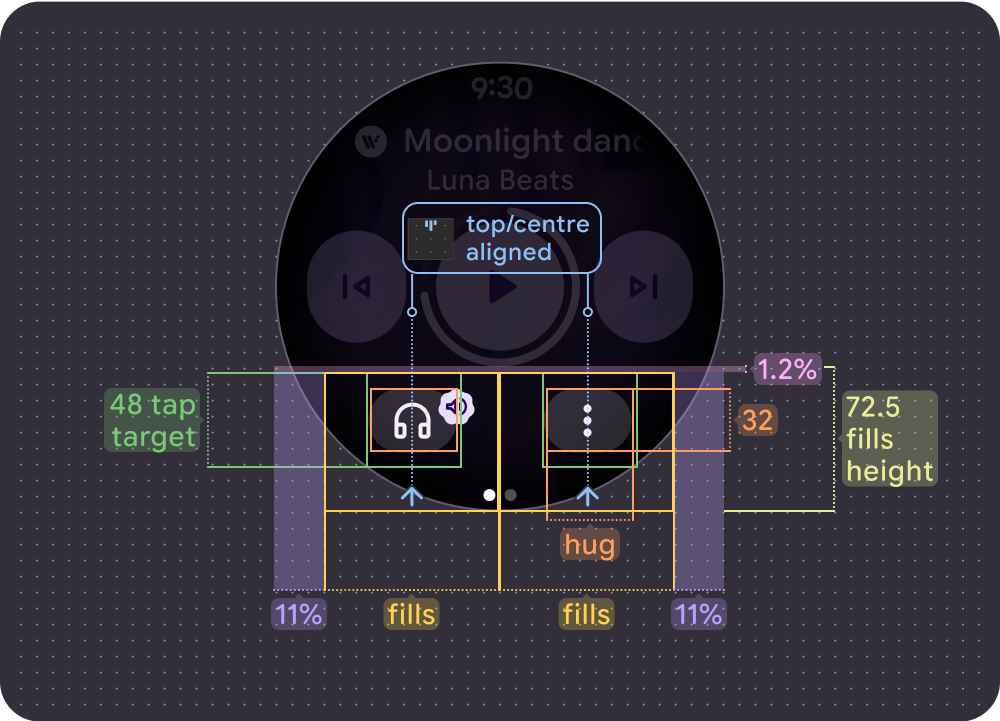
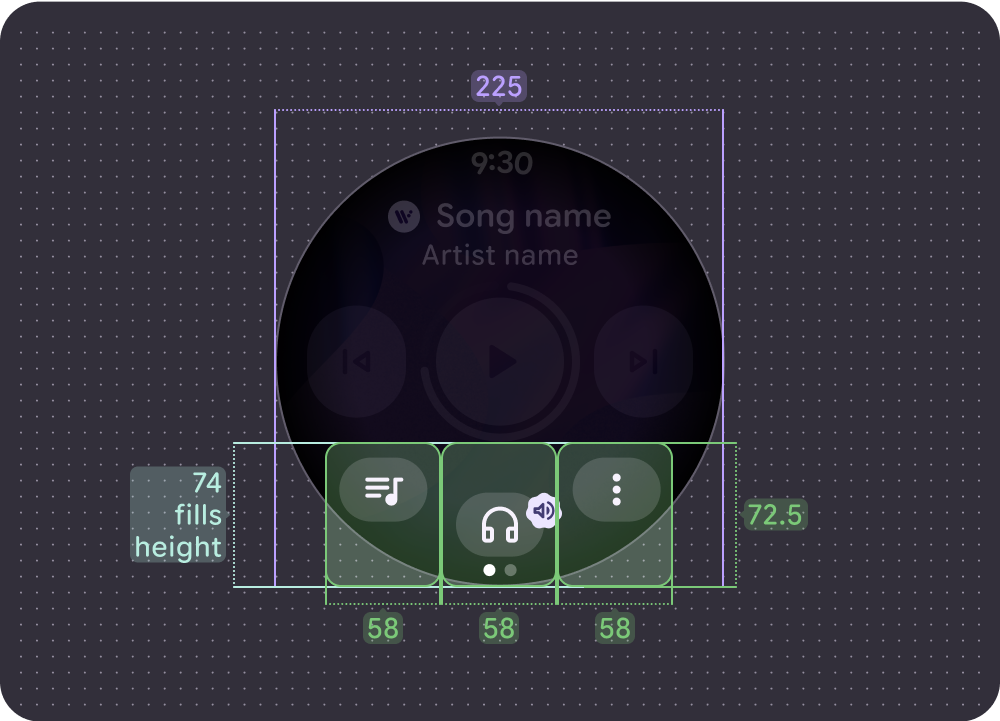
Màn hình lớn hơn (225 dp) với tối đa 3 nút:
Tất cả các nút = 58 x 72,5 dp
