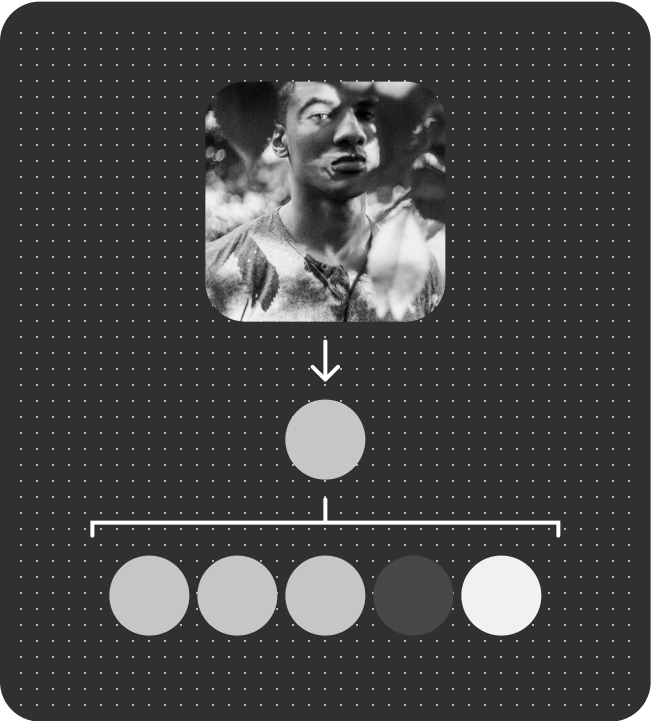
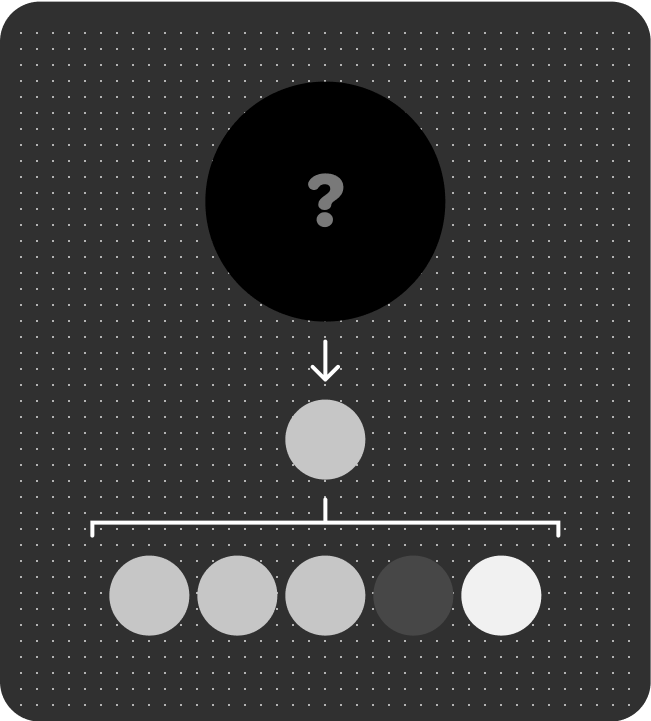
Hệ thống sẽ tạo một giao diện cho các nút điều khiển nội dung nghe nhìn của ứng dụng bằng cách lấy màu cơ bản từ ảnh minh hoạ của thực thể nội dung nghe nhìn hiện tại. Thuật toán giao diện động Material 3 Expressive tạo ra một bảng màu phụ, bảng màu cấp ba và bảng màu trung tính. Chủ đề này sẽ xuất hiện trên các màn hình còn lại của ứng dụng.
Ví dụ về các chủ đề màu sắc
Các phần sau đây trình bày ví dụ về các chủ đề màu sắc.
Ví dụ 1

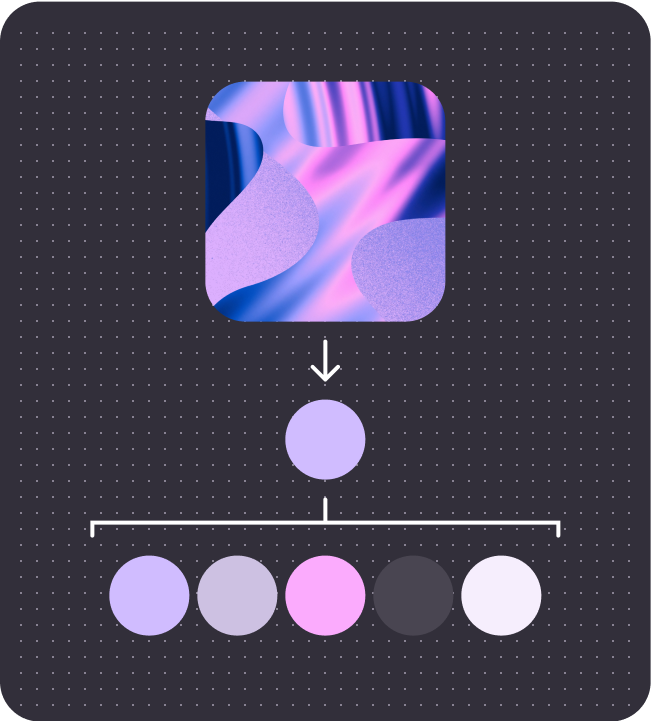
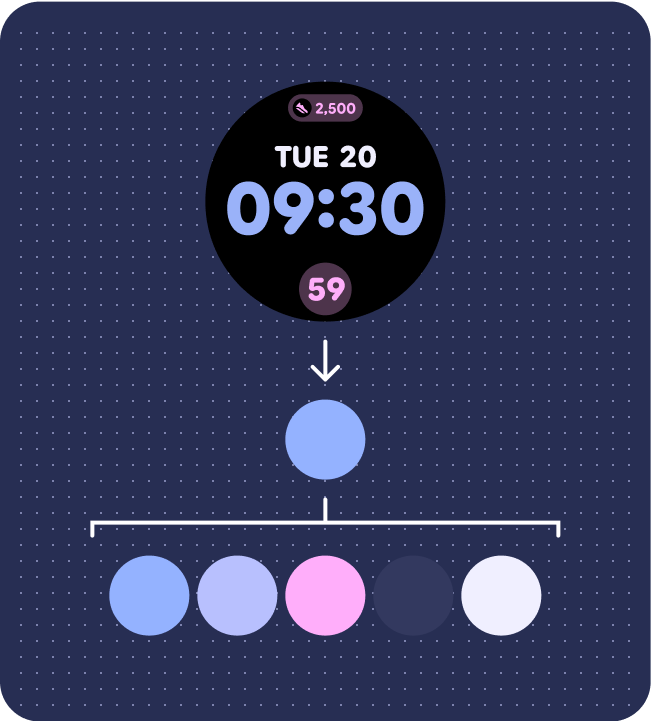
Bảng màu (từ màu cơ bản của tác phẩm nghệ thuật)

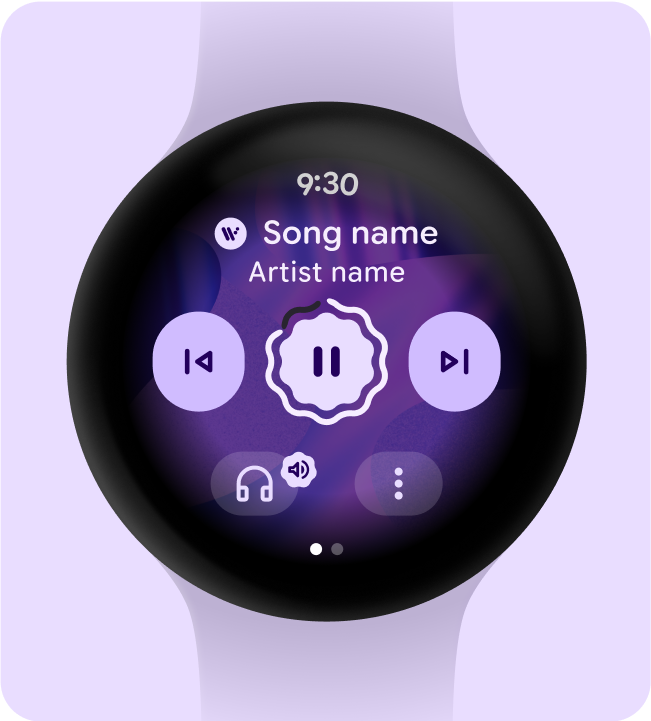
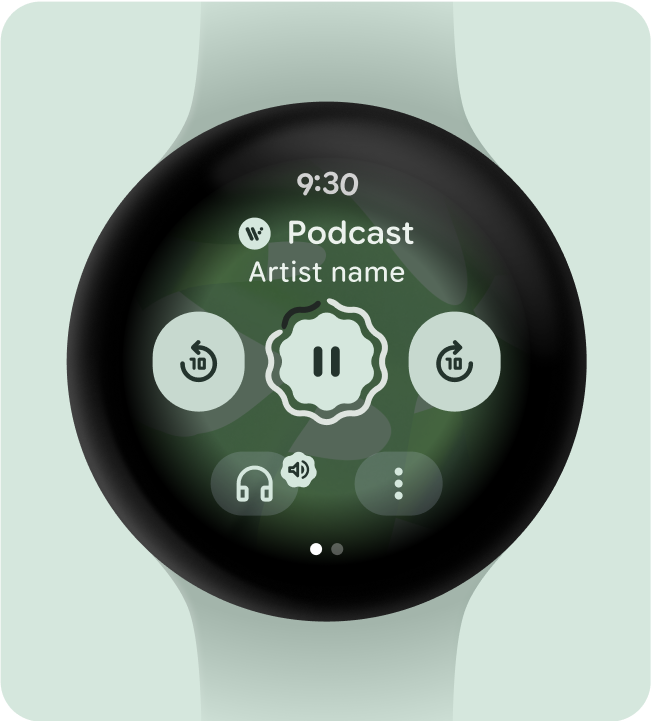
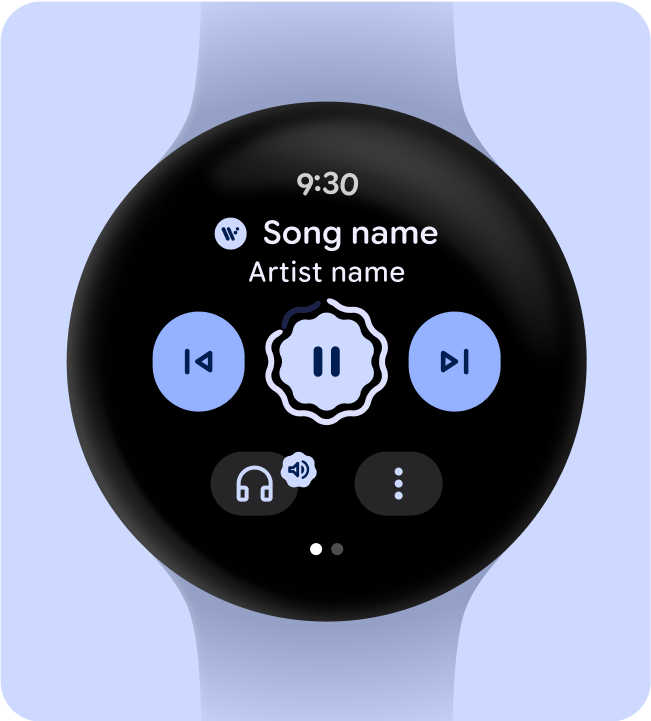
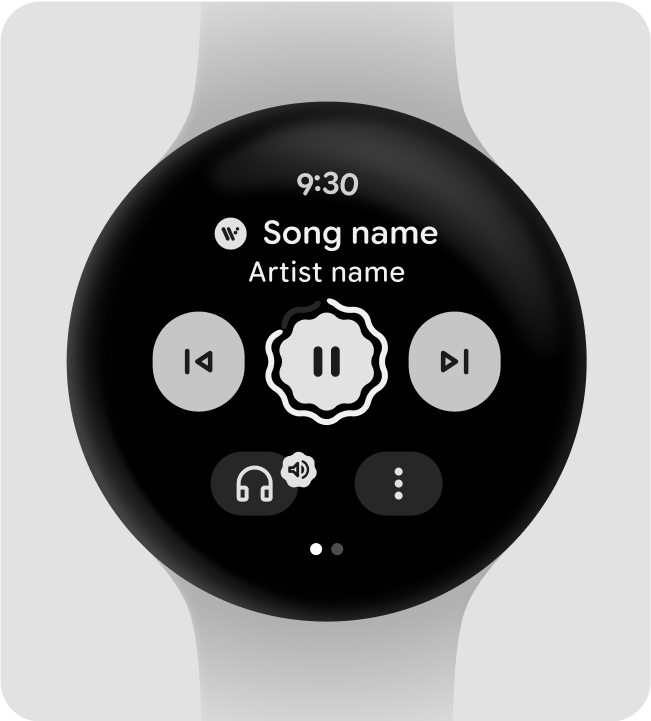
Các nút điều khiển nội dung nghe nhìn

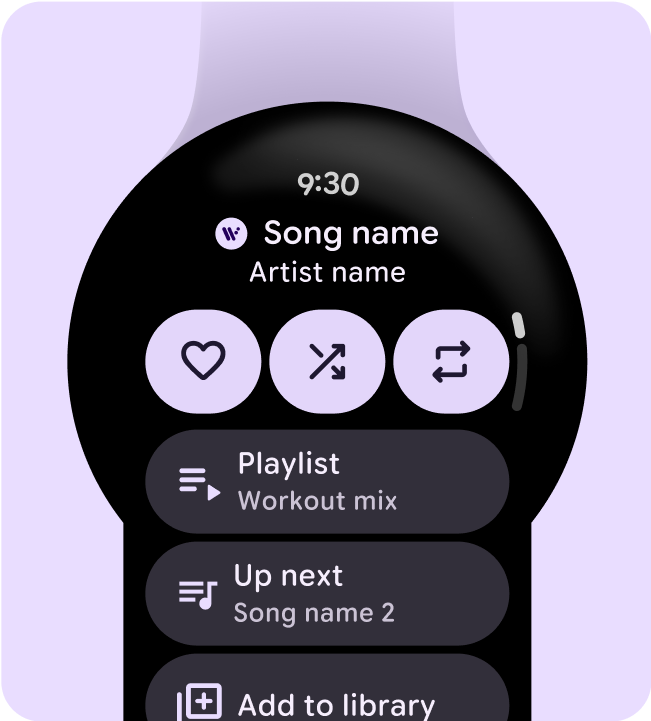
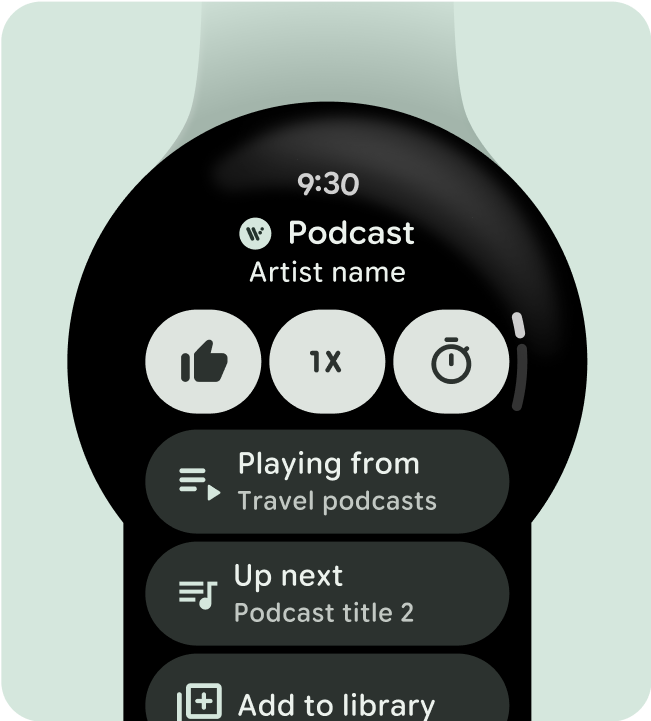
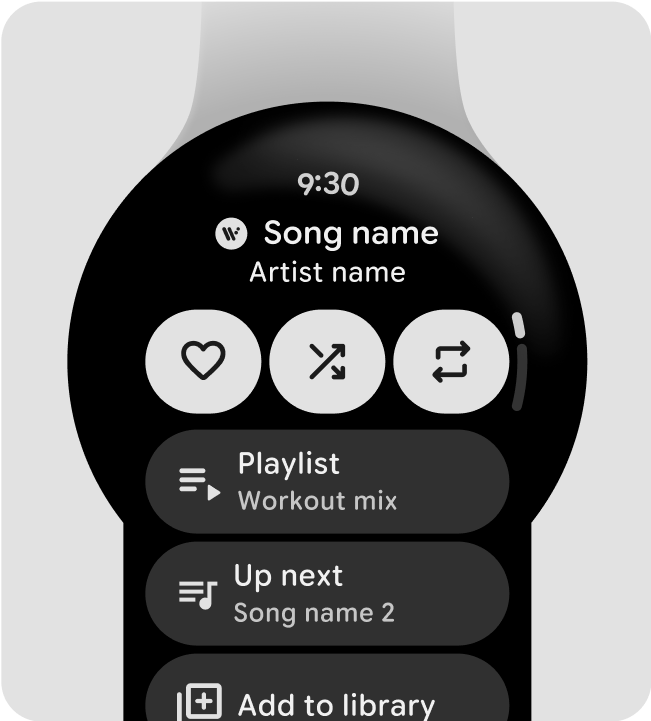
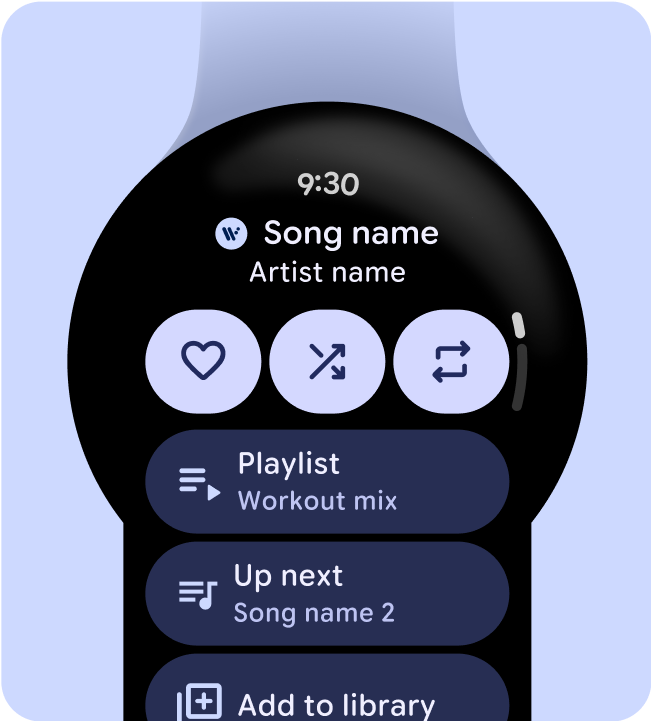
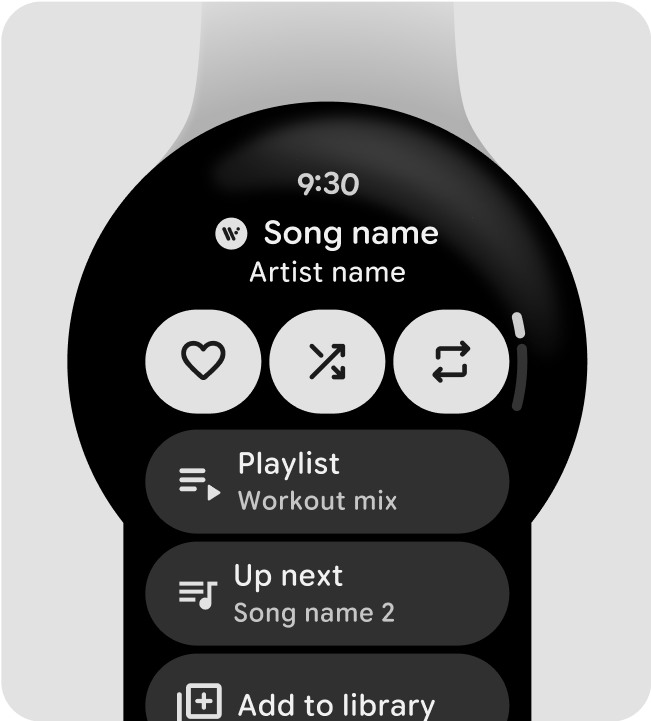
Màn hình ứng dụng tràn nội dung
Ví dụ 2

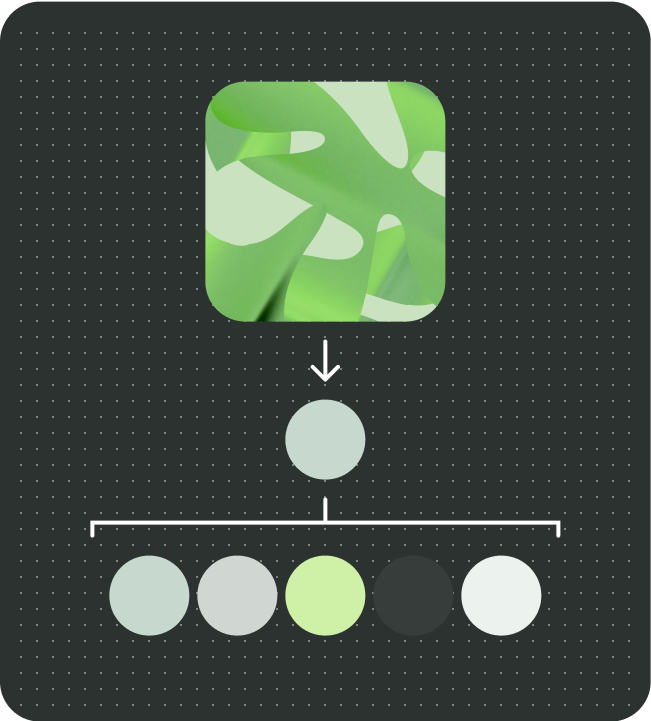
Bảng màu (từ màu cơ bản của tác phẩm nghệ thuật)

Các nút điều khiển nội dung nghe nhìn

Màn hình ứng dụng tràn nội dung
Ví dụ 3

Bảng màu (từ màu cơ bản của tác phẩm nghệ thuật)

Các nút điều khiển nội dung nghe nhìn

Màn hình ứng dụng tràn nội dung
Chủ đề dự phòng
Để chuẩn bị cho trường hợp không có hình minh hoạ hoặc màu cơ bản, hệ thống sẽ sử dụng một giao diện dự phòng dựa trên mặt đồng hồ hiện tại của người dùng.
Bạn cũng có thể chọn sử dụng bảng màu đơn sắc và màu gốc trong ứng dụng đa phương tiện. Trong trường hợp này, hình minh hoạ của thực thể đa phương tiện sẽ không xuất hiện trên màn hình điều khiển nội dung nghe nhìn.
Trình điều khiển nội dung nghe nhìn của hệ thống (dự phòng)

Bảng màu (từ màu của Mặt đồng hồ/Giao diện người dùng hệ thống)

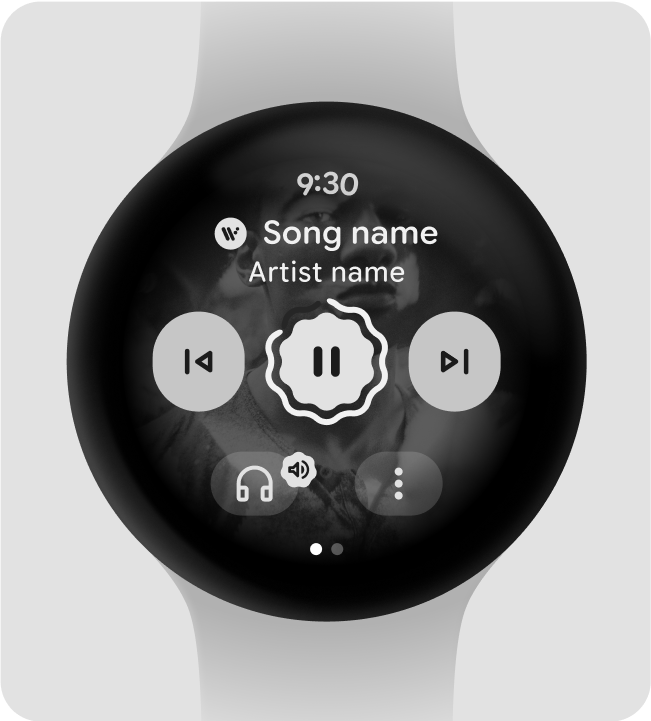
Các nút điều khiển nội dung nghe nhìn

Màn hình ứng dụng tràn nội dung
Các nút điều khiển ứng dụng nghe nhìn (dự phòng) – đơn sắc

Bảng màu (bảng màu đơn sắc)

Các nút điều khiển nội dung nghe nhìn

Màn hình ứng dụng tràn nội dung

