
Việc dùng Material để tạo giao diện Wear là khả năng tuỳ chỉnh một cách có hệ thống các thiết kế Material Design cho Wear để phản ánh thương hiệu của bạn. Khi bạn bắt đầu thay đổi các khía cạnh của giao diện người dùng như màu sắc và kiểu chữ, các công cụ Sắp xếp theo chủ đề Material cho Wear sẽ áp dụng tầm nhìn thiết kế của bạn trong suốt trải nghiệm người dùng. Các công cụ này cho phép dễ dàng chuyển đổi giữa quy trình thiết kế và quy trình mã bằng cách cung cấp các giá trị cụ thể cho tất cả các thuộc tính có thể tuỳ chỉnh. Việc tuỳ chỉnh các giá trị thuộc tính sẽ tạo Giao diện Wear bằng Material cho sản phẩm của bạn.
Sử dụng công cụ Material Theming cho Wear
Công cụ Material Theming cho Wear bao gồm ba hành động chính: tuỳ chỉnh giao diện, áp dụng giao diện đó trên các mô hình thiết kế và sử dụng giao diện này trong mã.
Material Design cho Wear tích hợp sẵn một giao diện có thể sử dụng được. Tuỳ chỉnh giao diện tích hợp sẵn để áp dụng Material cho sản phẩm của bạn.
Giao diện trong thực tế
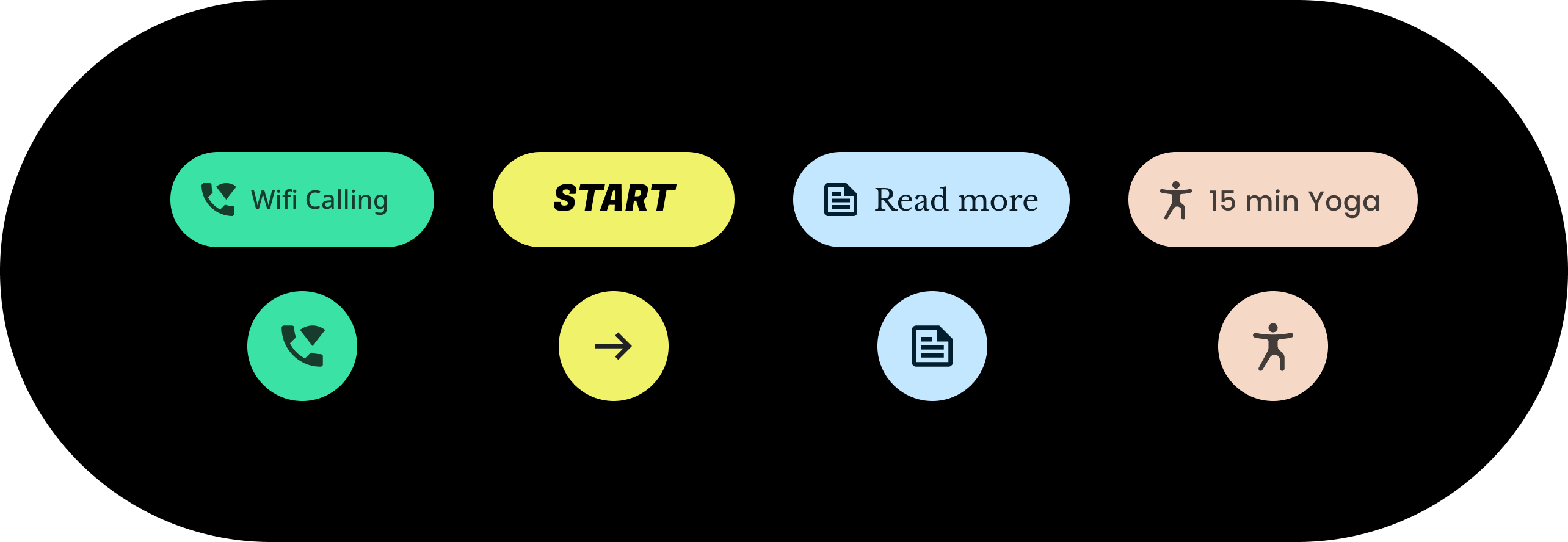
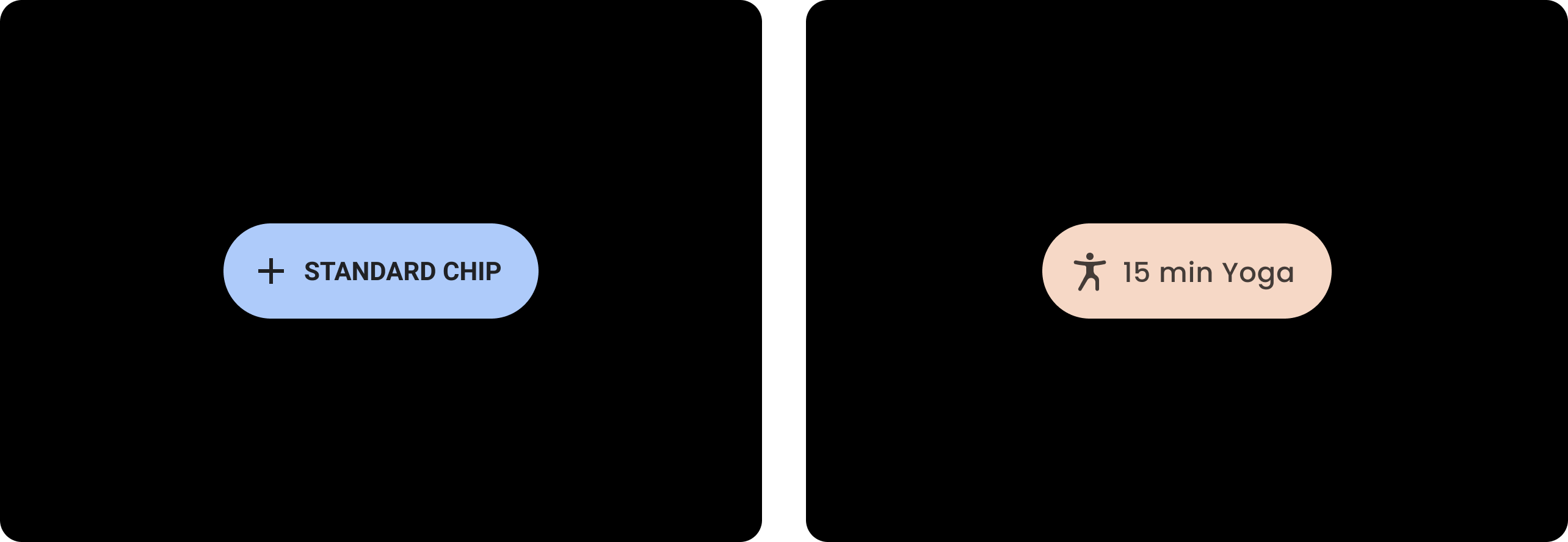
Giao diện ảnh hưởng đến toàn bộ giao diện người dùng, bao gồm cả các thành phần riêng lẻ như khối. Ví dụ sau đây cho thấy cách tuỳ chỉnh các giá trị mặc định của thành phần khối.
Một khối chứa được gán các giá trị cho một nhóm màu, hình dạng và kiểu cụ thể. Điều chỉnh các giá trị mặc định cho phù hợp với kiểu của ứng dụng.

| Trước
Một khối Wear Material cơ sở với các kiểu mặc định. |
Sau
Một khối Wear Material tuỳ chỉnh. |
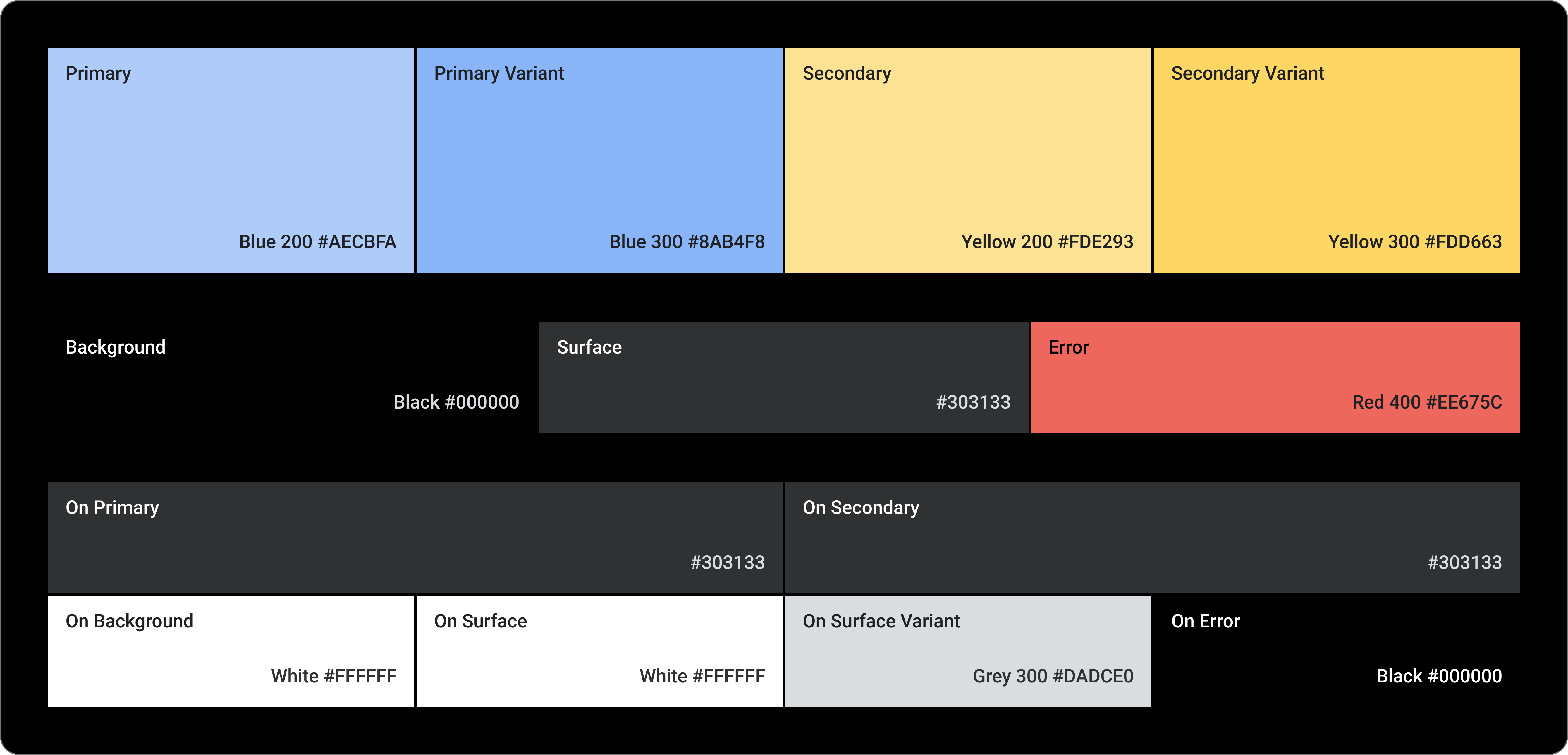
Màu
Hệ thống màu hỗ trợ việc đặt màu tuỳ chỉnh cho các thành phần, văn bản, biểu tượng và giao diện. Đặt màu giao diện cho 13 danh mục sau:

Primary (Chính)
Primary Variant (Biến thể chính)
Secondary (Phụ)
Secondary Variant (Biến thể phụ)
Background
Surface
Error
On Primary
On Secondary
On Background
On Surface
On Surface Variant
On Error (Trên Lỗi)
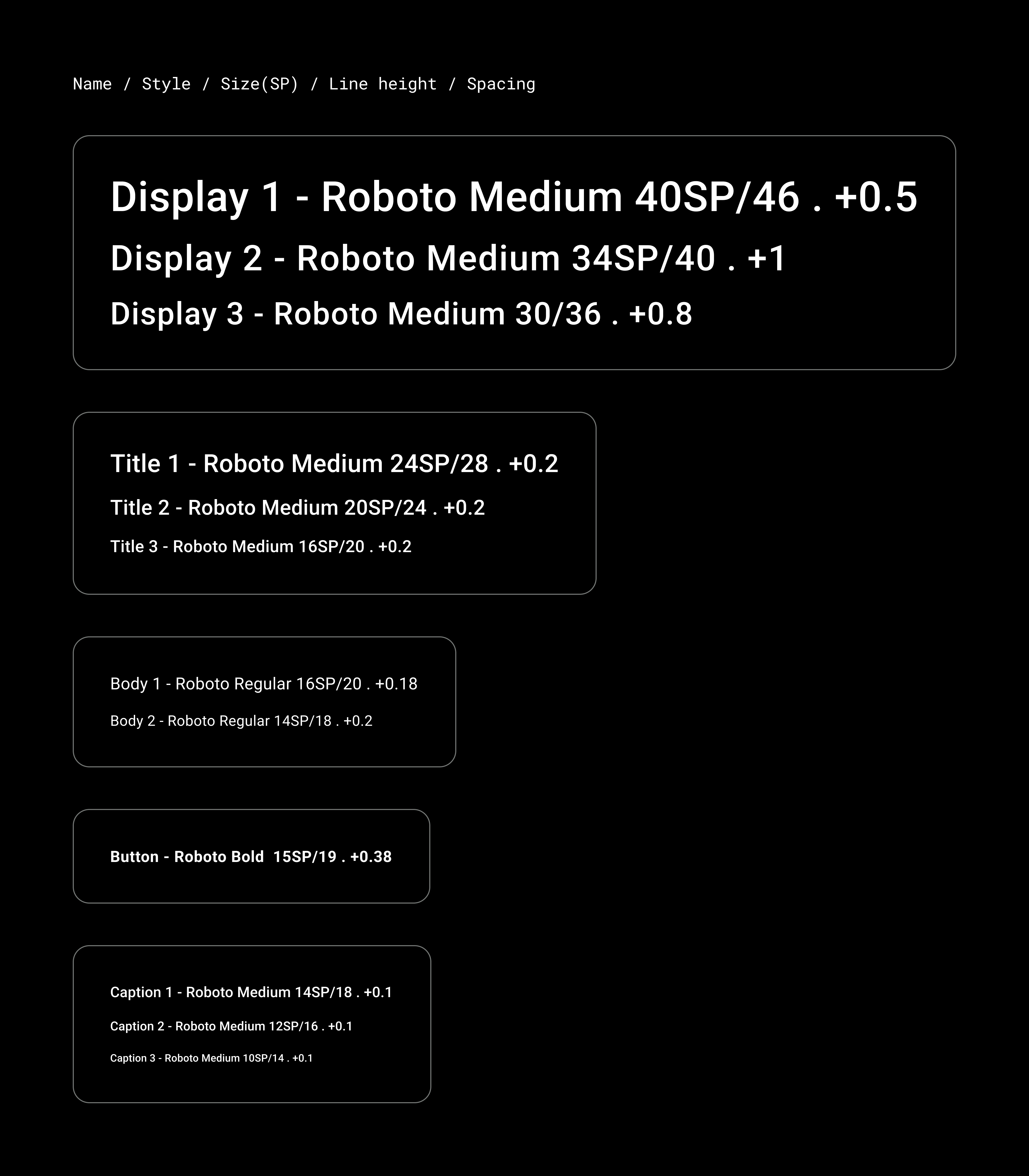
Kiểu chữ
Hệ thống kiểu chữ hỗ trợ 11 danh mục tạo thành một tỷ lệ kiểu chữ. Tỷ lệ kiểu chữ này xác định các kiểu chữ và kích cỡ xuất hiện trên màn hình, từ văn bản nội dung cho đến văn bản nút.
Các thuộc tính kiểu chữ được kiểm soát bằng các giá trị có thể được tuỳ chỉnh cho nhóm kiểu, phông chữ, chữ hoa chữ thường, kích cỡ và tracking (điều chỉnh khoảng cách các chữ cái trong một từ).