Material Design cho Wear OS sử dụng bảng màu tương đối tối. Cụ thể, bạn phải sử dụng nền đen cho ứng dụng và thẻ thông tin của mình.
Bảng phối màu
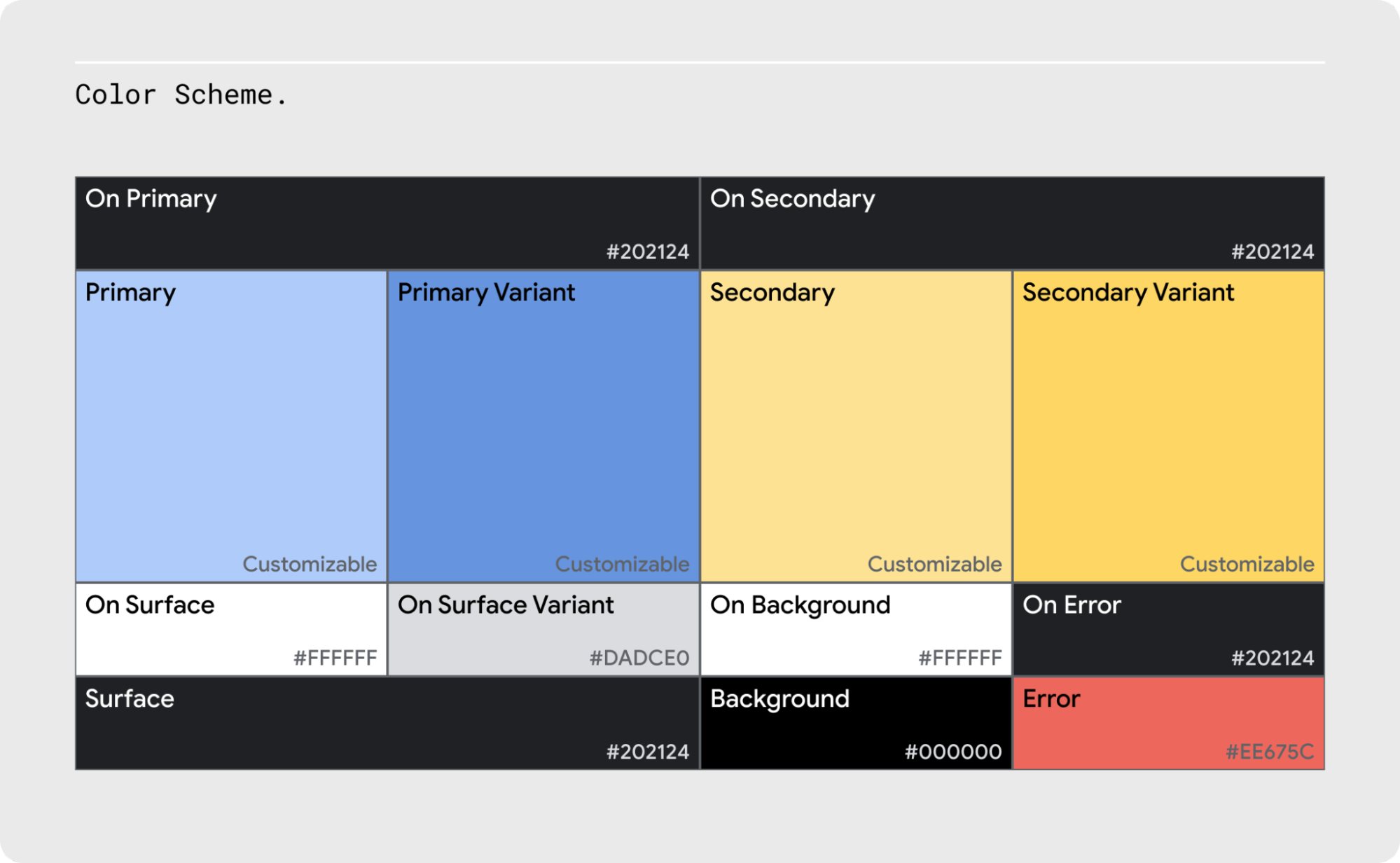
Bảng phối màu của Wear OS được tạo dựa trên giao diện màu cơ sở của Material Design. Bạn có thể sử dụng giao diện này nguyên trạng hoặc tùy chỉnh cho ứng dụng của mình.
Giao diện này có các màu mặc định cho:
- Màu chính và màu phụ
- Các biến thể của màu chính và màu phụ
- Các màu bổ sung cho giao diện người dùng, chẳng hạn như màu cho nền, bề mặt, lỗi, kiểu chữ và biểu tượng

Giao diện tối
Tất cả các màu cho giao diện tối đều phải hiển thị các phần tử có đủ độ tương phản, đáp ứng tiêu chuẩn AA của WCAG theo tỷ lệ tối thiểu là 4,5:1 cho phần văn bản chính khi áp dụng cho mọi độ cao bề mặt.
Dùng màu khử bão hoà (màu nhạt) để hỗ trợ tiếp cận
Giao diện tối nên tránh sử dụng màu bão hoà, vì các màu này không đáp ứng tiêu chuẩn hỗ trợ tiếp cận tối thiểu 4.5:1 của WCAG đối với phần văn bản chính trên các bề mặt tối. Màu bão hoà cũng tạo ra độ rung quang học trên nền tối, có thể gây mỏi mắt. Thay vào đó, hãy sử dụng màu nhạt cho dễ đọc hơn.

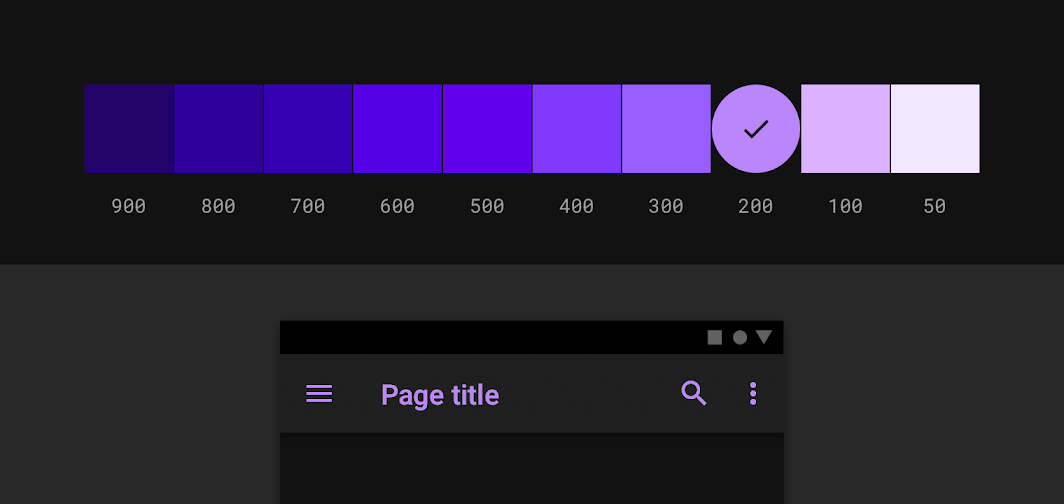
Hình 1. Các màu ít bão hoà hơn trong bảng màu giúp cải thiện mức độ dễ đọc.

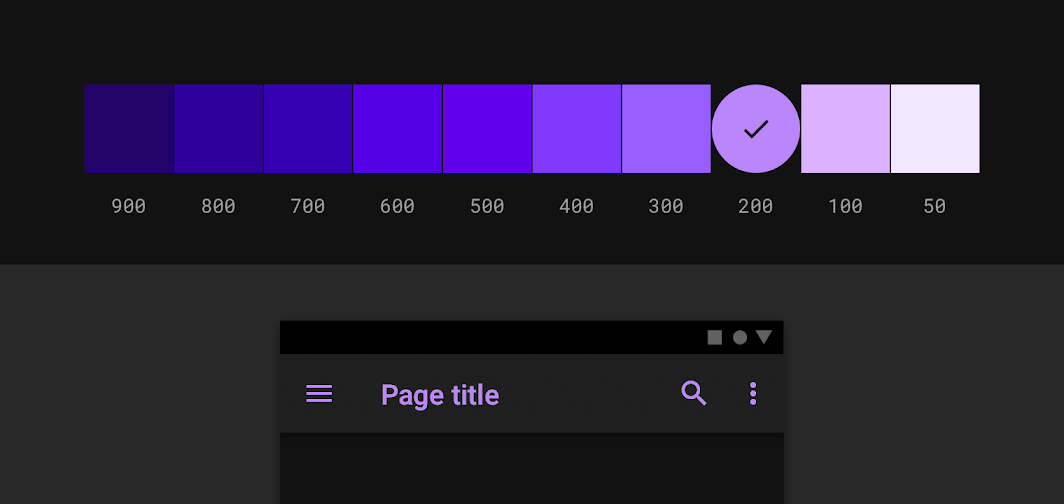
Hình 2. Tránh sử dụng các màu bão hoà trên nền tối.
Màu chính
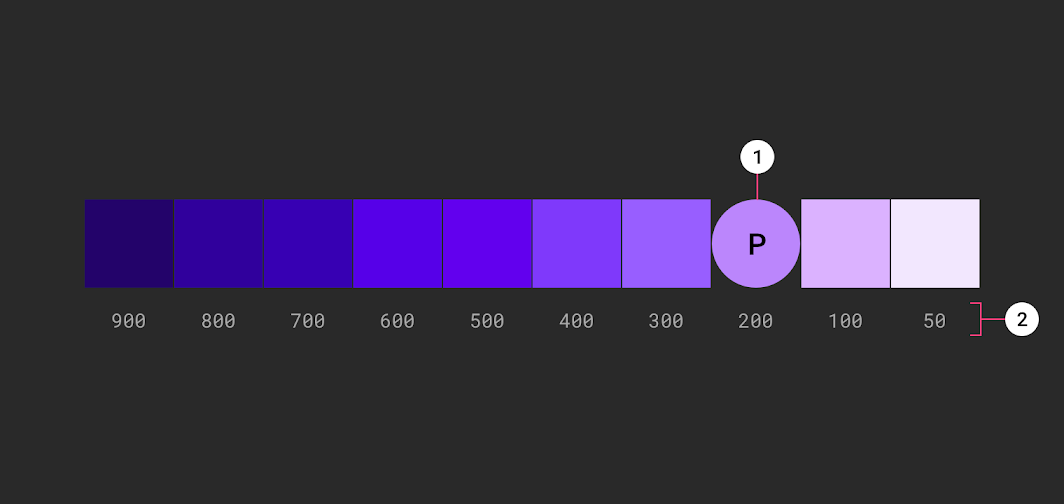
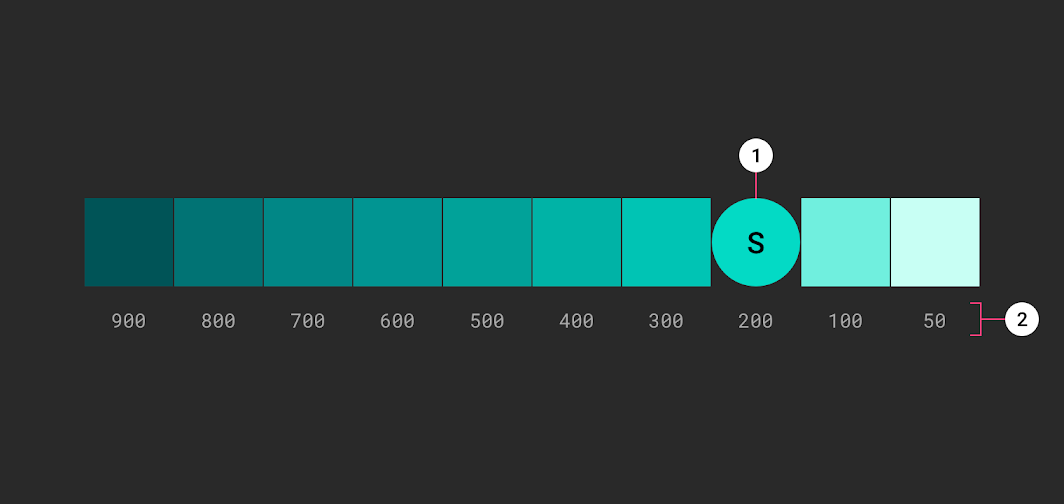
Màu chính là màu được hiển thị thường xuyên nhất trên các màn hình và thành phần của ứng dụng. Giao diện tối của Material Design sử dụng tông màu 200 làm màu chính. Điều này đáp ứng tiêu chuẩn AA của WCAG về tỷ lệ tối thiểu 4.5:1 đối với văn bản thông thường, ở tất cả các độ cao bề mặt.

Hình 3. Bảng màu chính mẫu trong giao diện tối. 1. Chỉ báo màu chính 2. Các biến thể sắc độ
Màu phụ
Bạn có thể dùng màu phụ để làm nổi bật các phần cụ thể trên giao diện người dùng. Trong giao diện tối, có thể dùng màu phụ sắc độ nhạt để đáp ứng mức độ tương phản 4.5:1.
Trong hình 4, 1) cho biết chỉ báo màu phụ, và 2) cho biết các biến thể sắc độ.

Hình 4. Bảng màu phụ mẫu trong giao diện tối.
Màu nhấn
Trong giao diện tối, các bề mặt tối chiếm phần lớn giao diện người dùng. Màu nhấn thường là màu nhạt (màu khử bão hoà) hoặc màu sáng (màu bão hoà, sinh động). Các màu này giúp phần tử tạo điểm nhấn có màu nổi bật. Sử dụng màu nhấn một cách hạn chế để tạo điểm nhấn cho các phần tử chính, chẳng hạn như văn bản hoặc các nút.
Tìm màu nhấn Sử dụng trình tạo bảng màu để tạo hoặc xem giao diện màu. Trình tạo bảng màu cũng tạo ra các bảng sắc độ. Đây là một dải biến thể màu từ sáng đến tối, được tạo từ các màu chính và màu phụ. Chọn các biến thể màu này cho giao diện tối của bạn.
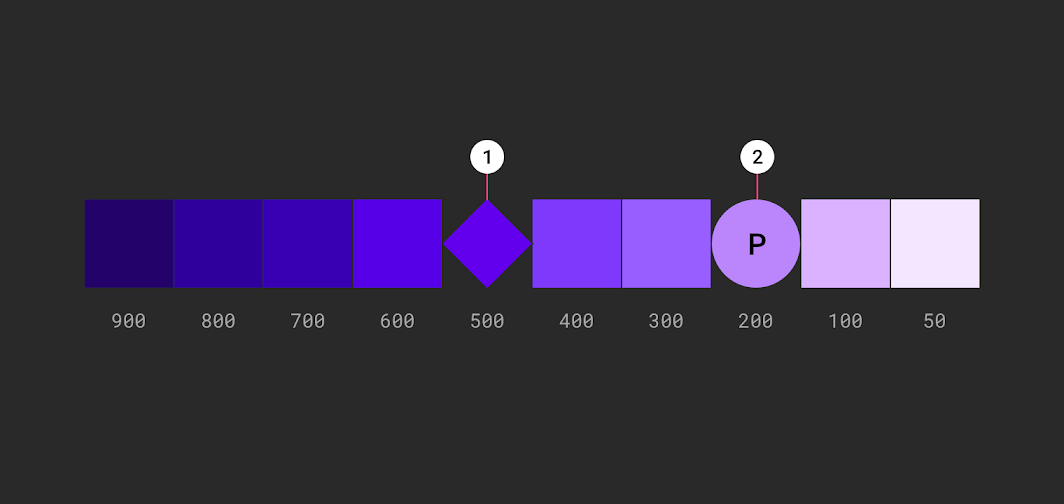
Trong hình 5, 1) cho biết chỉ báo màu chính của giao diện mặc định và 2) cho biết chỉ báo màu chính của giao diện tối.

Hình 5. Để cho linh hoạt hơn và dễ sử dụng hơn trong giao diện tối, bạn nên sử dụng tông màu sáng hơn (200 – 50), thay vì tông màu bão hoà (900 – 500).
Sử dụng phổ màu tối hơn cho các khu vực lớn của giao diện người dùng, chẳng hạn như màu nền. Đặt màu sáng hơn cho điểm nhấn và các thành phần trên giao diện người dùng.
