Những ứng dụng sử dụng bố cục thích ứng và tự động điều chỉnh cho phù hợp với nhiều kích thước màn hình sẽ mang lại giá trị gia tăng cho người dùng, đồng thời mang đến trải nghiệm hiệu quả và hấp dẫn hơn cho người dùng.
Bố cục thích ứng tự động định dạng và định vị các phần tử như nút, trường văn bản và hộp thoại để mang lại trải nghiệm tối ưu cho người dùng. Tự động mang đến cho người dùng ứng dụng của bạn giá trị gia tăng trên màn hình lớn hơn bằng cách sử dụng các phương pháp thiết kế thích ứng. Cho dù đó là nhiều văn bản hơn xuất hiện trong nháy mắt, nhiều thao tác hơn trên màn hình hay các mục tiêu nhấn lớn hơn và dễ truy cập hơn, thì các phương pháp đáp ứng sẽ mang lại trải nghiệm nâng cao cho người dùng màn hình lớn.
Tăng giá trị thông qua thiết kế thích ứng

Nên
- Sử dụng thư viện thành phần M3 Compose có sẵn hành vi thích ứng và linh hoạt.
- Sử dụng bố cục thích ứng, tự động điều chỉnh mượt mà để lấp đầy không gian có sẵn trên các kích thước màn hình.

Không nên
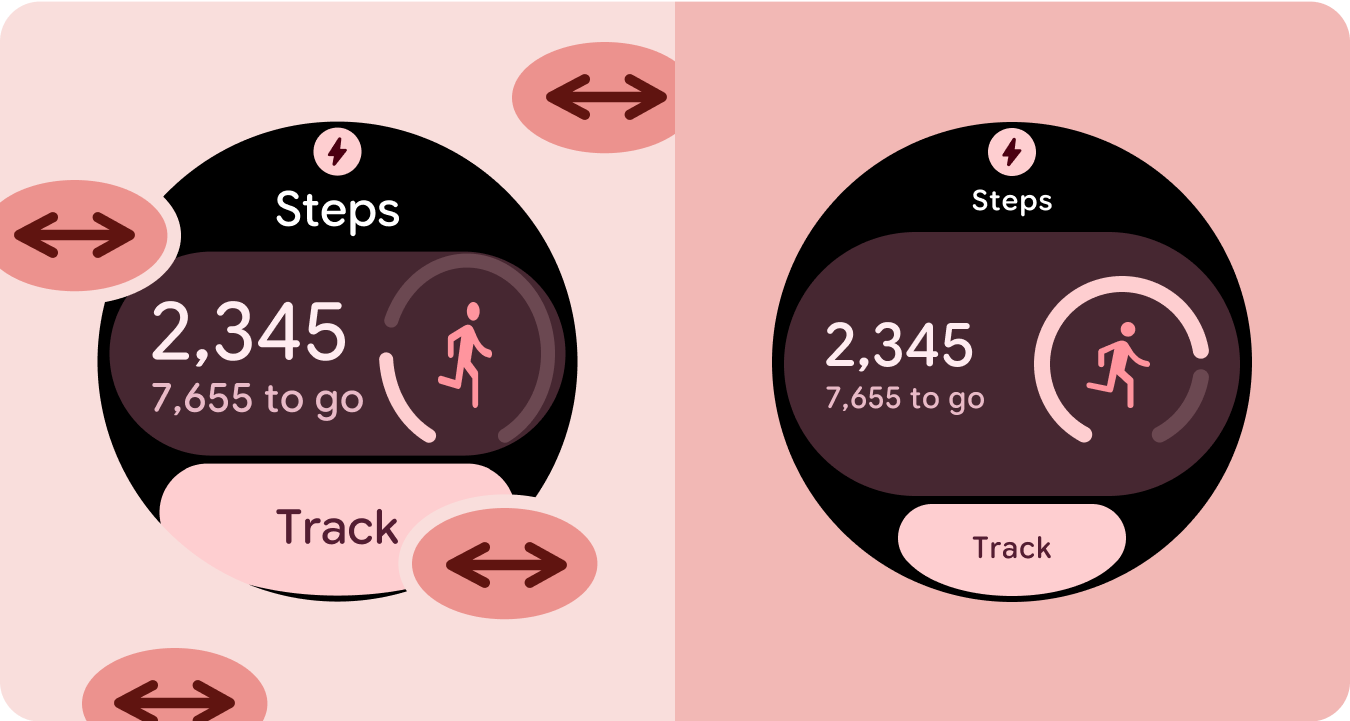
- Kéo giãn các phần tử trên giao diện người dùng (bao gồm cả trường văn bản, nút, hộp thoại) để lấp đầy không gian thừa.
- Tăng kích thước phông chữ, trừ phi phông chữ chủ yếu phục vụ mục đích đồ hoạ.
Ví dụ
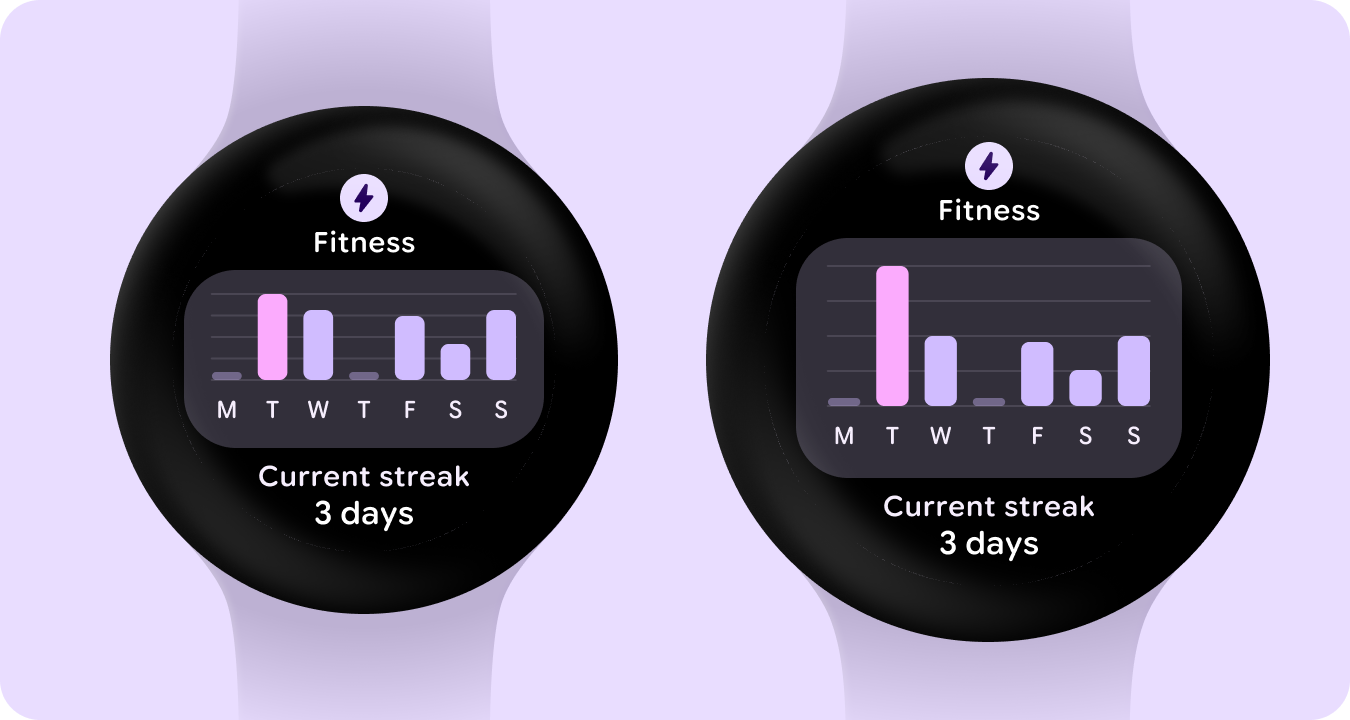
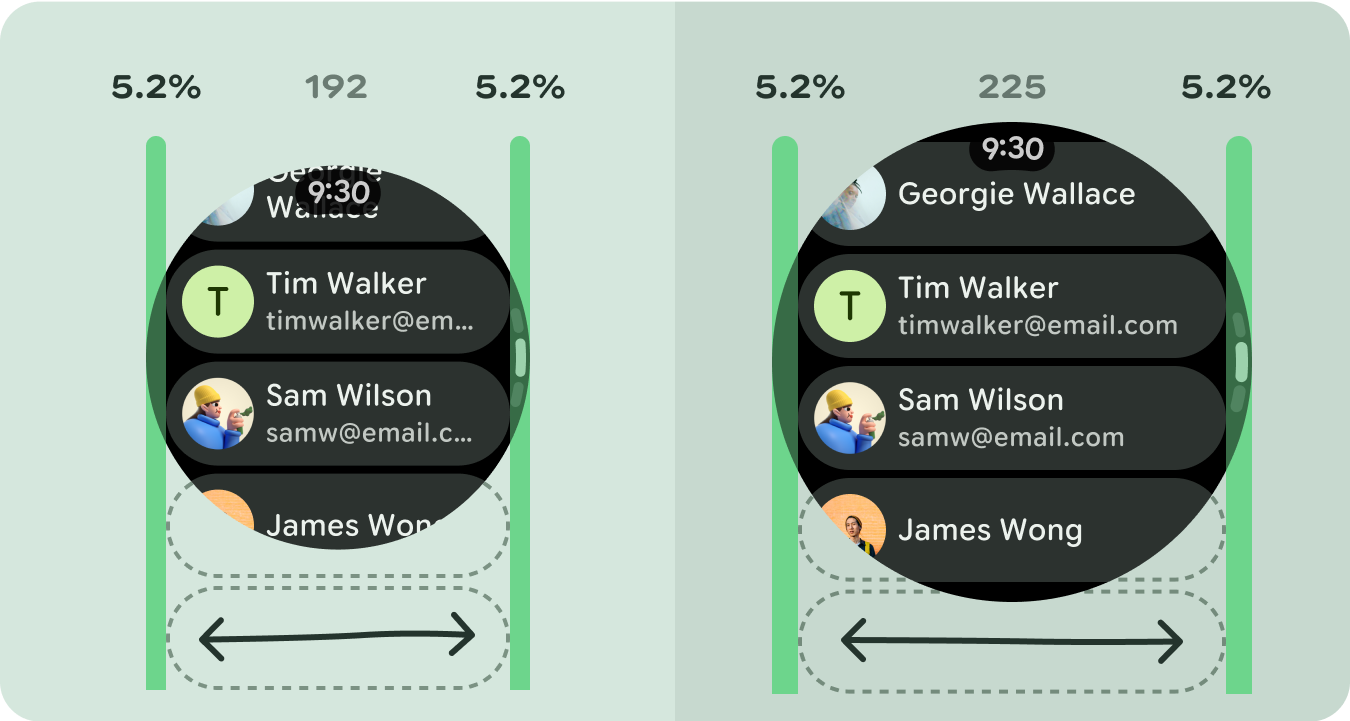
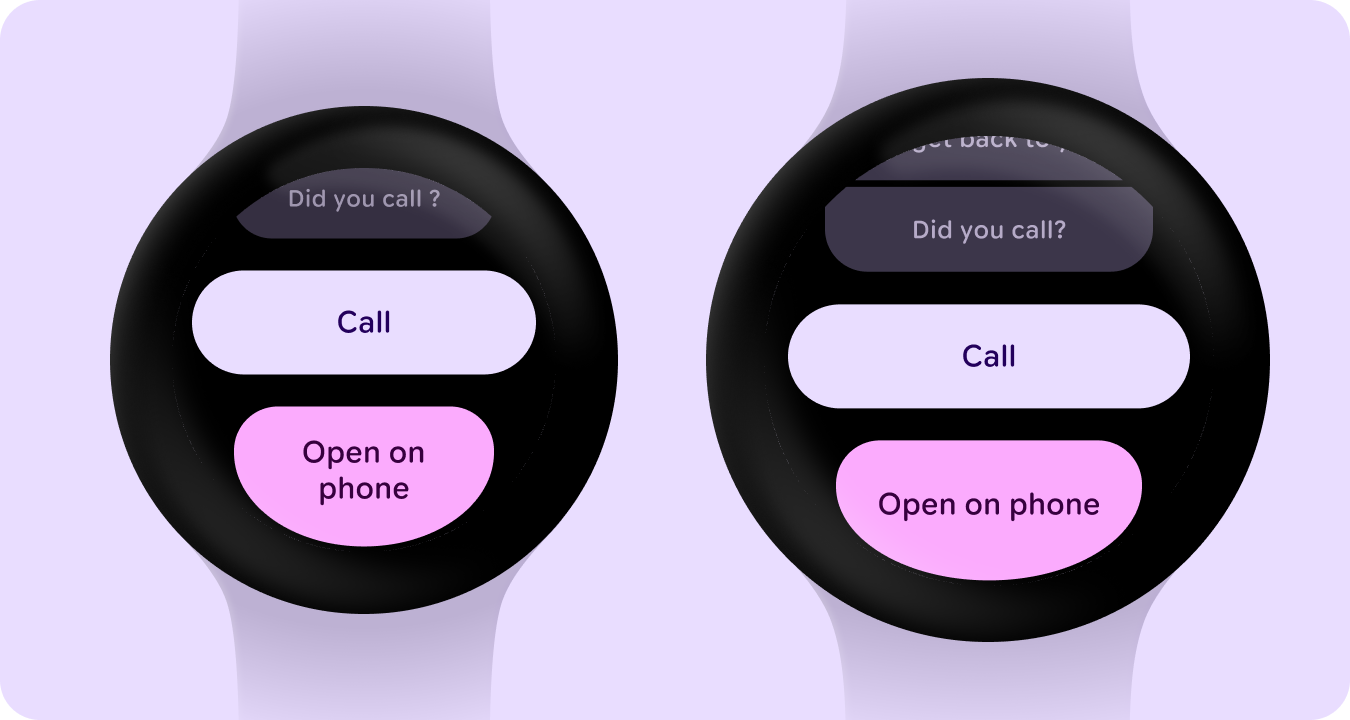
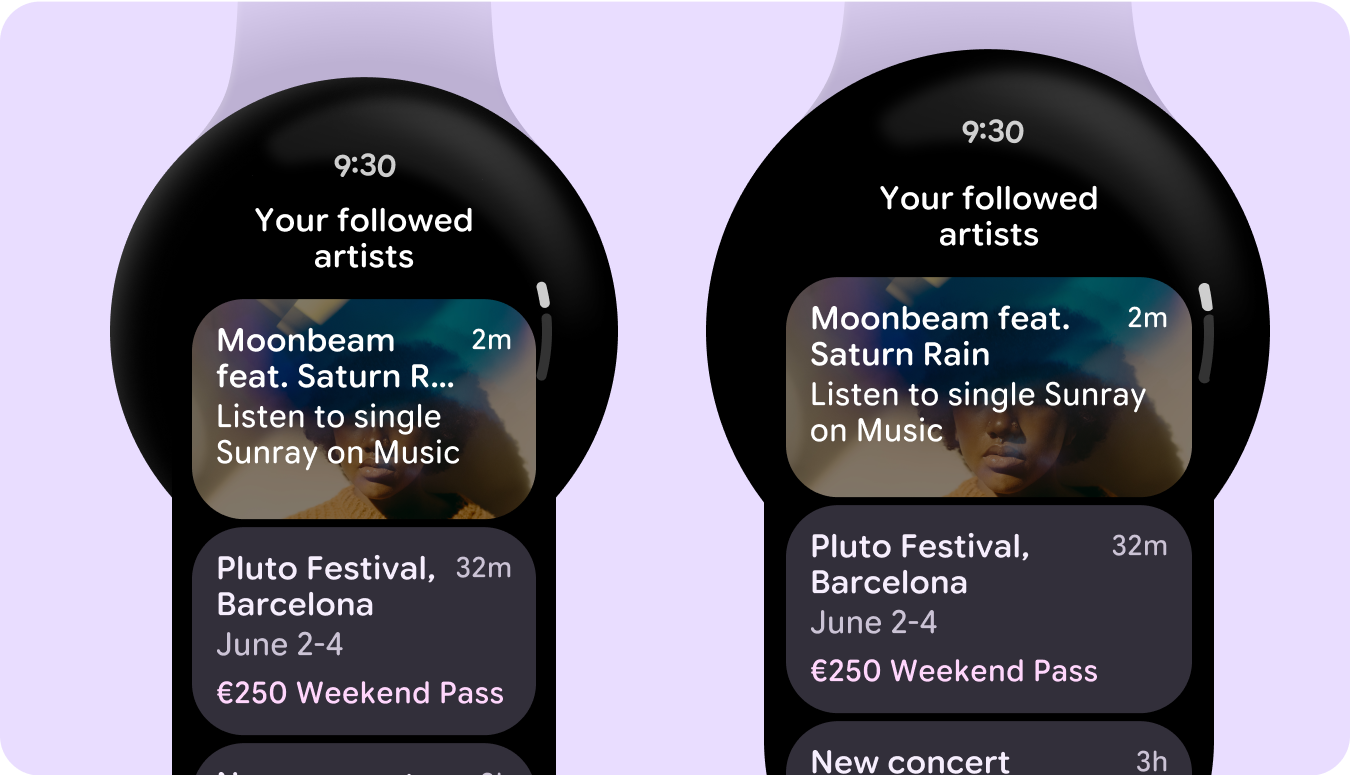
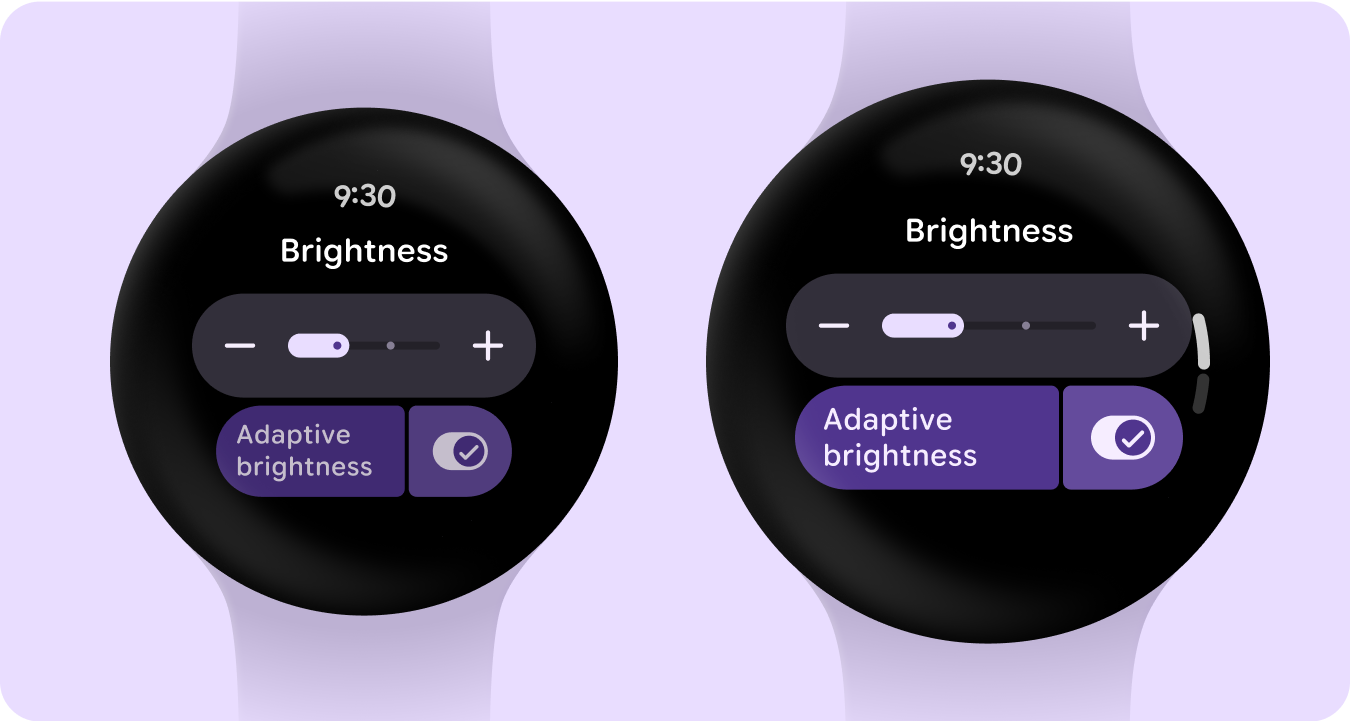
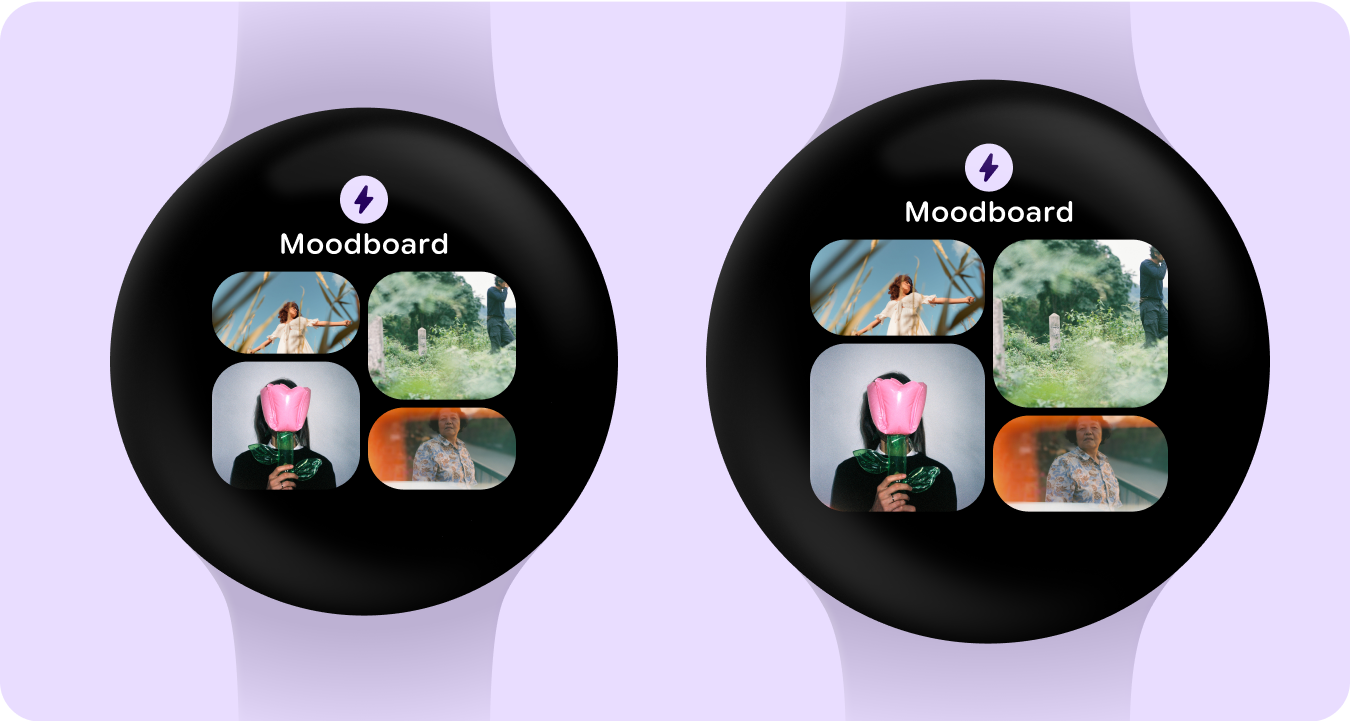
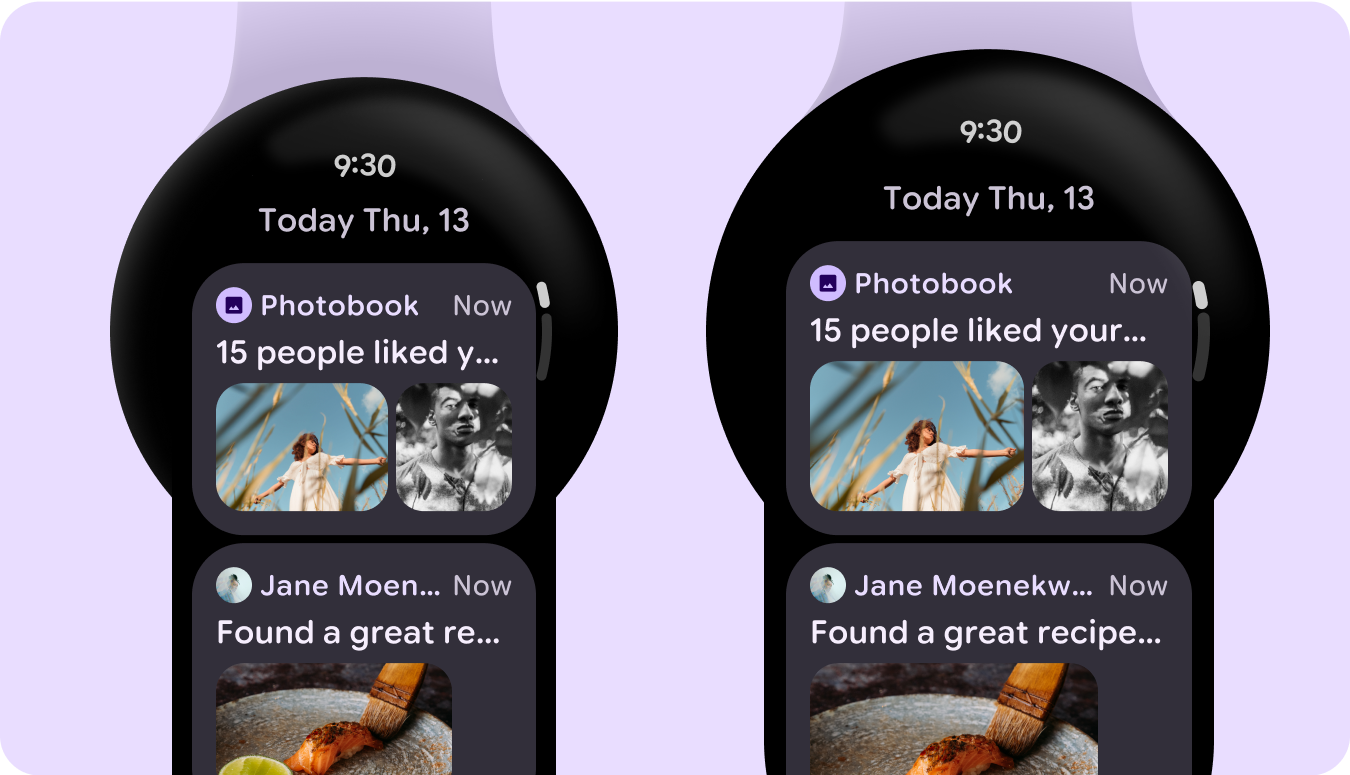
Các hình ảnh sau đây minh hoạ những ứng dụng có khả năng thích ứng và được tối ưu hoá.
Nút nằm sát cạnh

Danh sách thẻ

Danh sách các nút chuyển và nút

Ô có thẻ hình ảnh

Danh sách thẻ có hình ảnh

Ô có biểu đồ