Ứng dụng tạo trải nghiệm người dùng được điều chỉnh riêng cho kích thước màn hình, tận dụng bố cục mới, được triển khai tại một điểm ngắt kích thước màn hình chính,* để mang lại giá trị gia tăng cho người dùng thiết bị có màn hình lớn hơn, mang lại trải nghiệm người dùng mà thiết bị có màn hình nhỏ hơn không thể so sánh.
*Trong thiết kế giao diện người dùng (UI), điểm ngắt đề cập đến một chiều rộng màn hình hoặc kích thước khung nhìn cụ thể mà tại đó bố cục và cách trình bày nội dung được thay đổi để tối ưu hoá trải nghiệm người dùng trên nhiều thiết bị. Nhà phát triển sử dụng mã (chẳng hạn như truy vấn nội dung đa phương tiện CSS) để xác định các điểm này và bạn nên cung cấp hai thiết kế tại các điểm ngắt này trong thông số kỹ thuật thiết kế. Kích thước màn hình Wear OS bắt đầu từ 192 dp với điểm ngắt mặc định cho màn hình lớn hơn ở 225 dp.
Sử dụng điểm ngắt trên Wear OS
Việc sử dụng điểm ngắt (BP) ở 225 dp có thể giúp tối ưu hoá bố cục trên nhiều kích thước.

Nên
- Thiết kế bố cục và hành vi tuỳ chỉnh ở 225 dp trở lên để sử dụng thêm không gian màn hình.
- Thêm giá trị sau điểm ngắt bất cứ khi nào có thể.
- Sử dụng các tuỳ chọn thành phần lớn hơn sau BP để có giao diện người dùng dễ xem hơn.
- Thể hiện rõ ràng và táo bạo.

Không nên
- Chỉ thiết kế cho một kích thước thiết bị. Kiểm thử thiết kế của bạn trên nhiều kích thước màn hình.
- Chỉ dựa vào hành vi thích ứng.
- Tạo một ứng dụng hoặc thẻ thông tin không có gì nổi bật.
Ví dụ
Hình ảnh sau đây cho thấy ví dụ về các ứng dụng thích ứng và khác biệt.
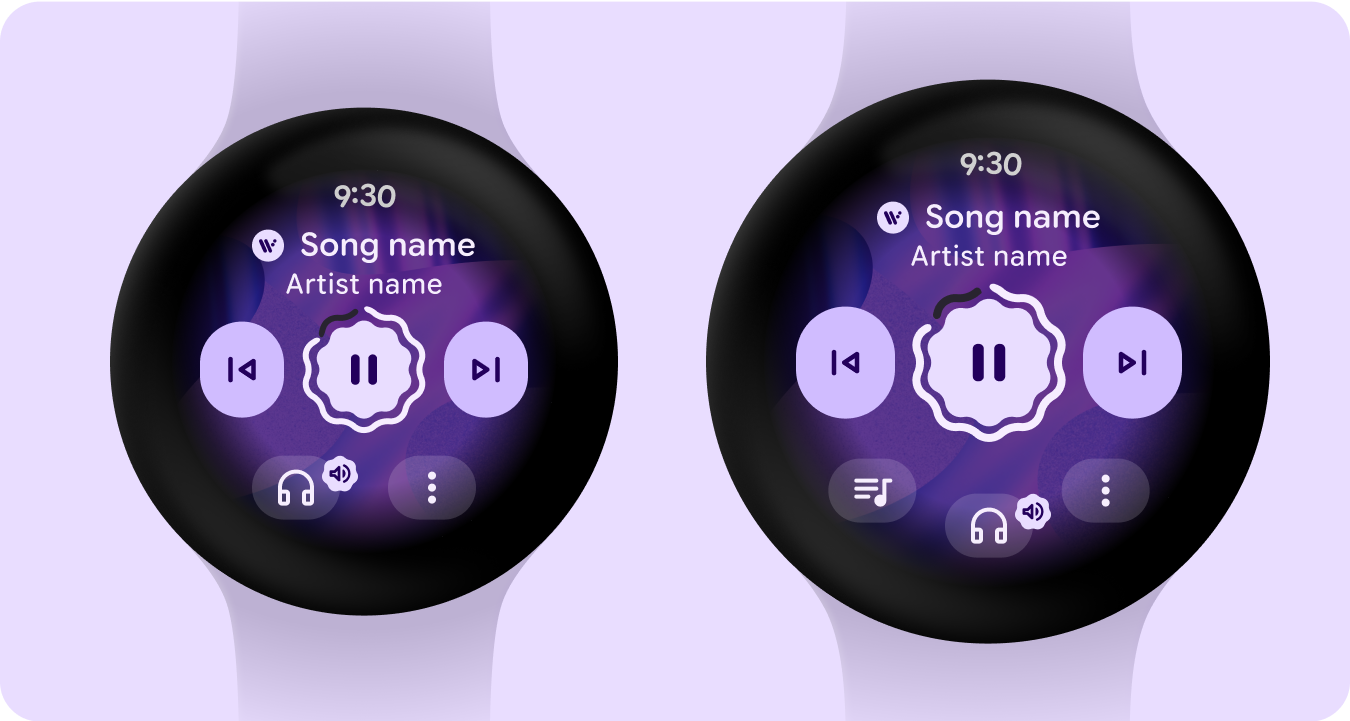
Trình phát nội dung đa phương tiện
Tăng kích thước của các nút điều khiển chính và thêm nút dưới cùng sau điểm ngắt 225 dp – tăng giá trị, sử dụng hiệu quả hơn không gian bổ sung trên màn hình lớn hơn và cải thiện khả năng xem nhanh.

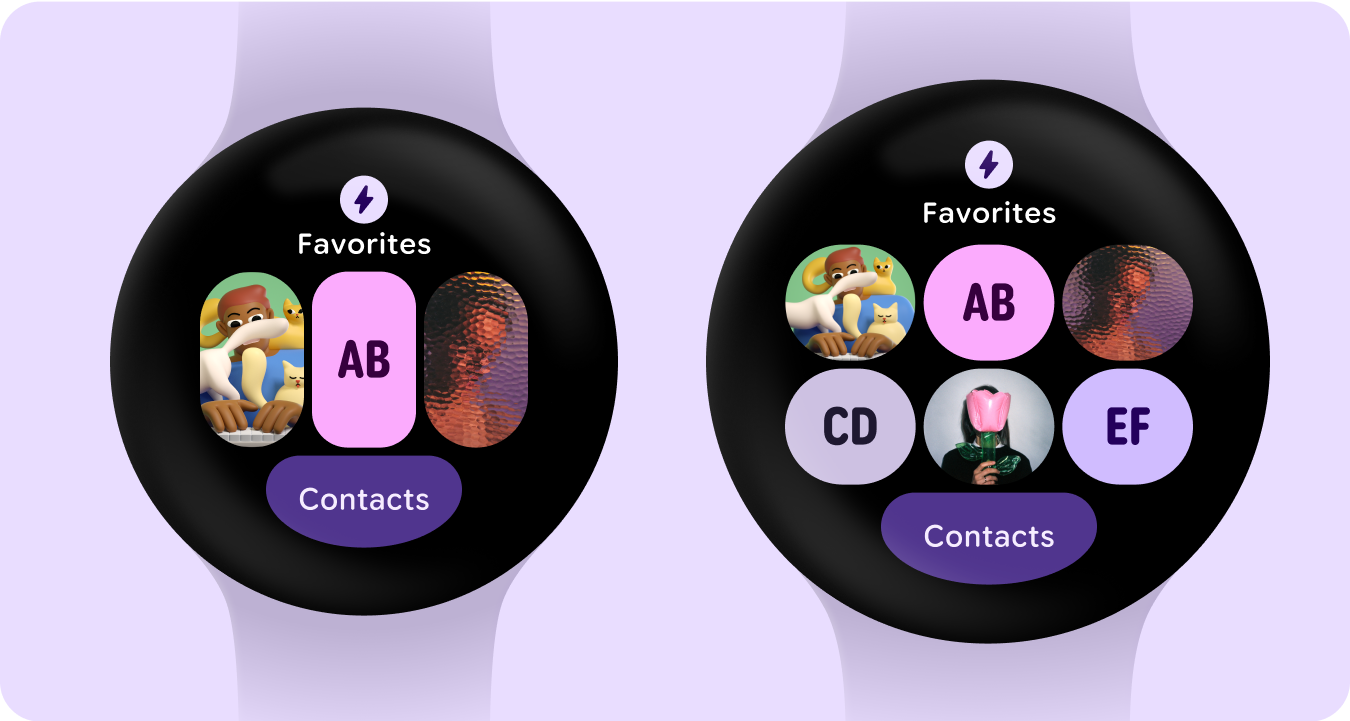
Thẻ thông tin có nhóm nút
Hàng nút bổ sung sau điểm ngắt 225 dp – thêm giá trị thông qua các nút bổ sung.

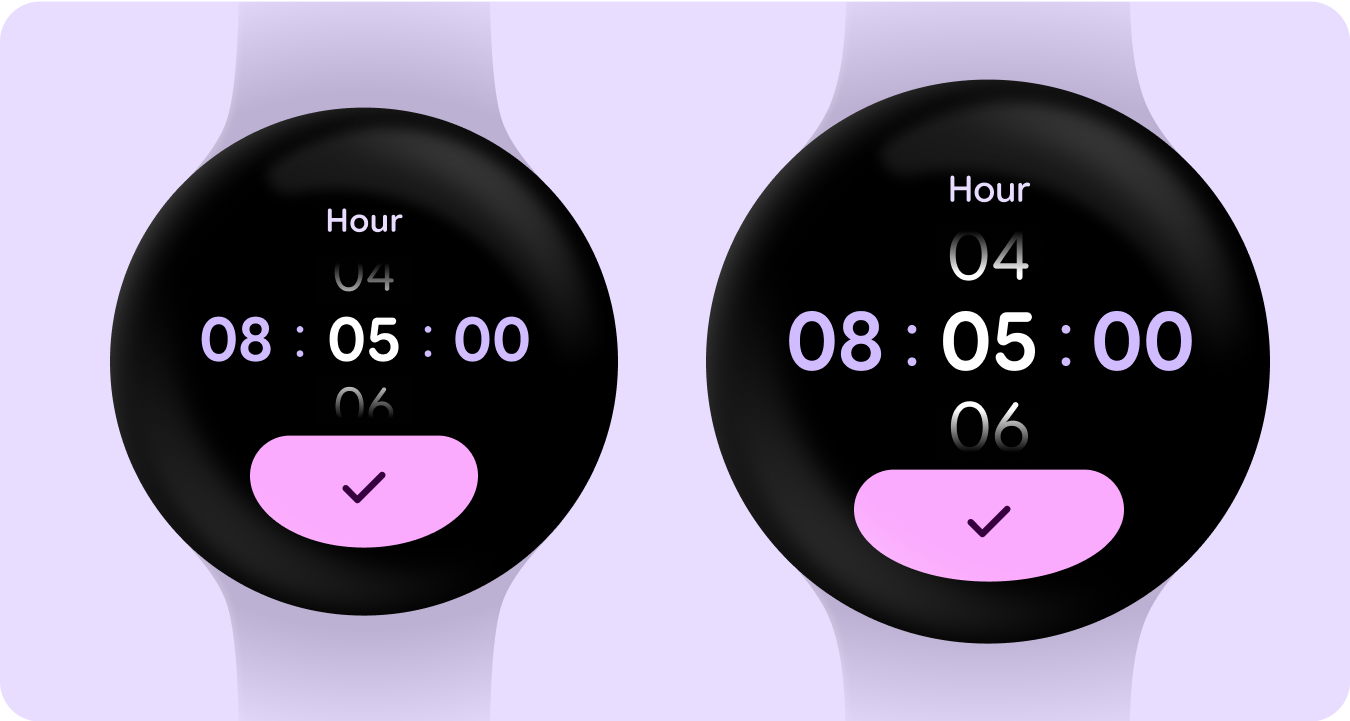
Bộ chọn
Kích thước của các con số sẽ tăng lên sau điểm ngắt 225 dp – tận dụng tốt hơn không gian bổ sung trên màn hình lớn và cải thiện khả năng xem nhanh.

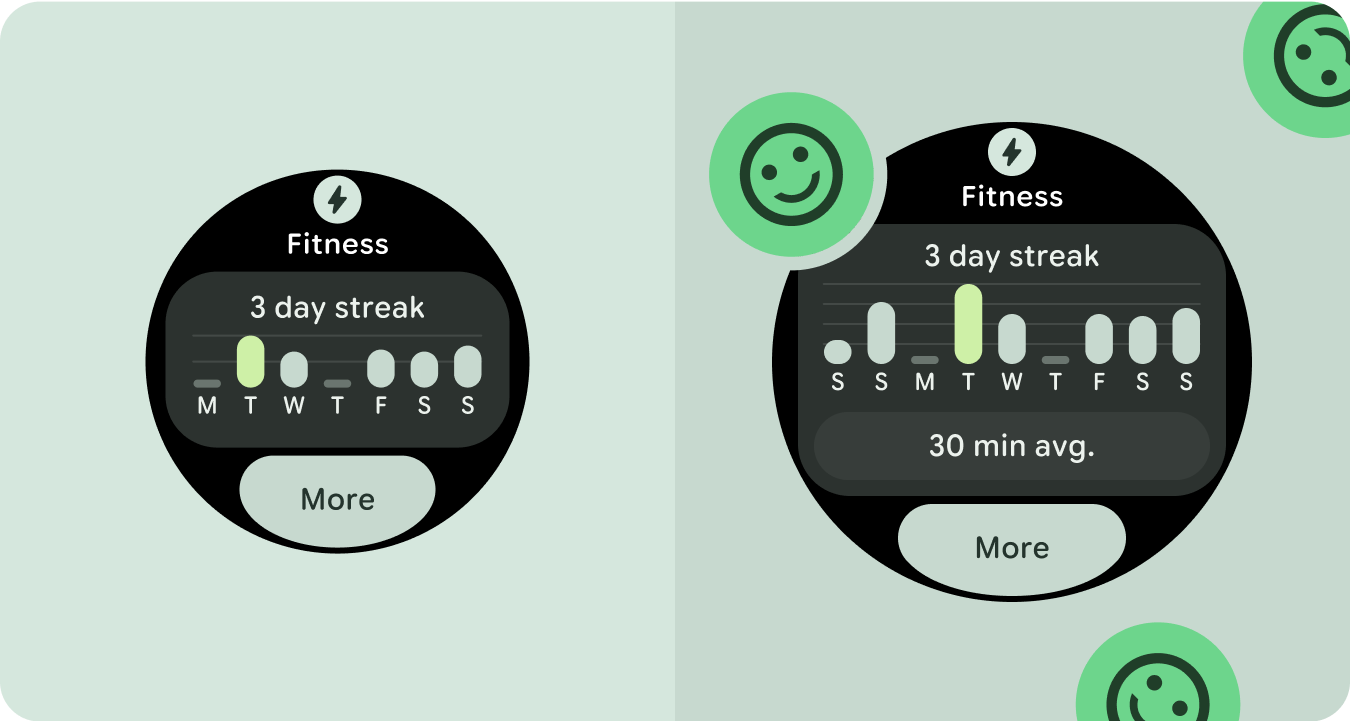
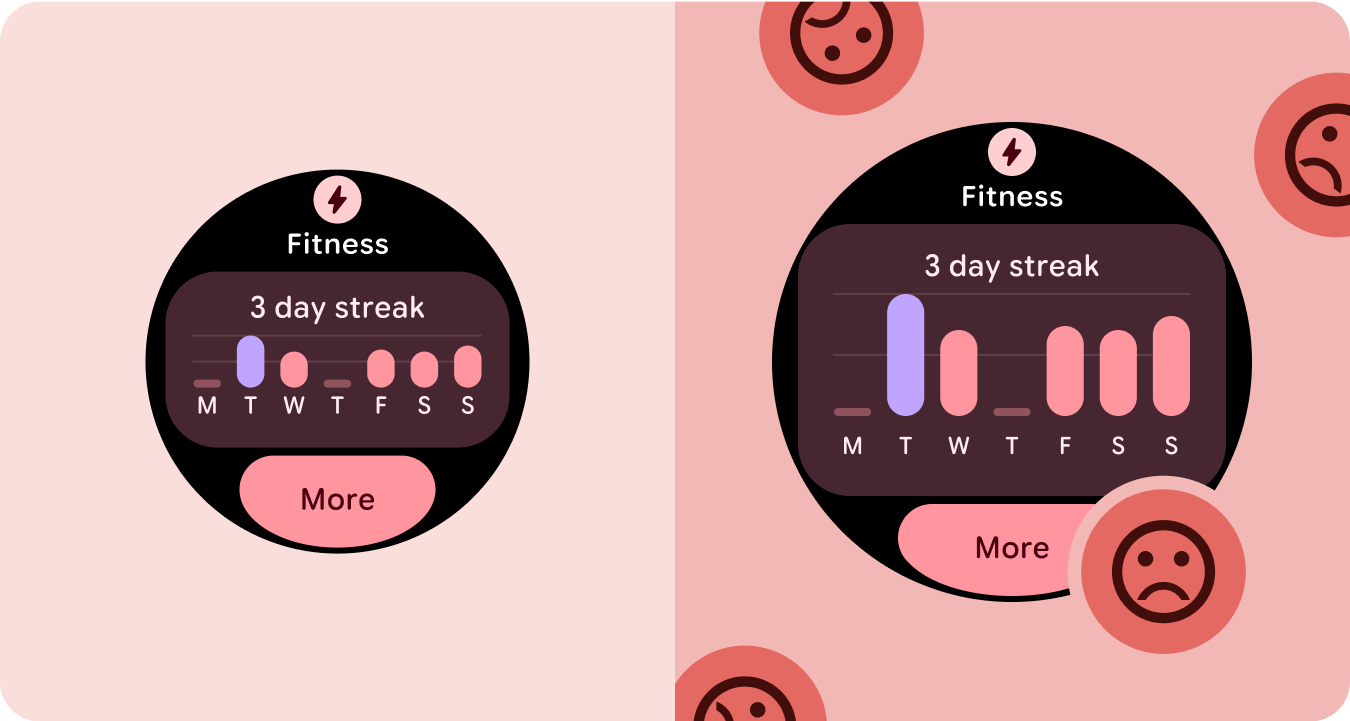
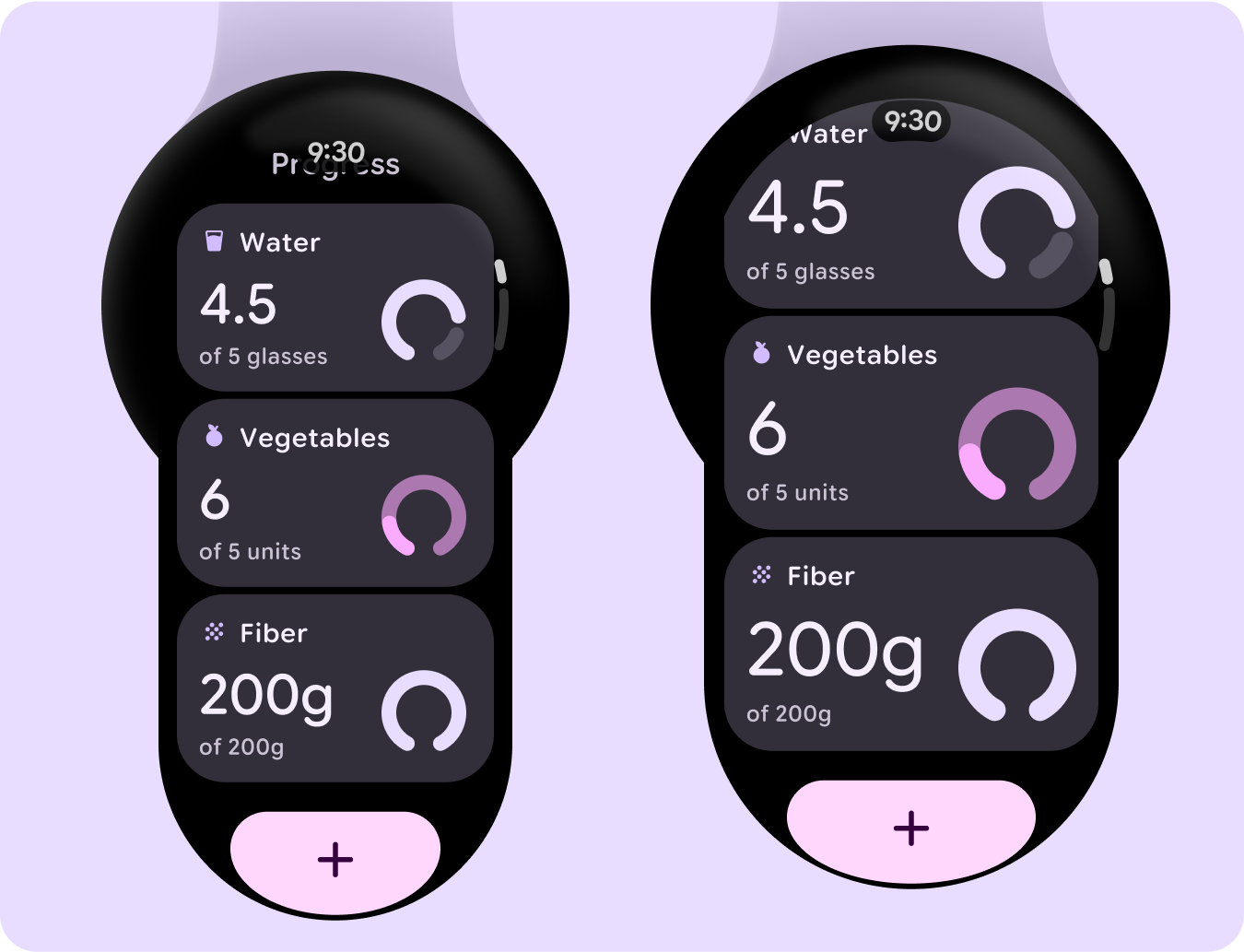
Danh sách thẻ có biểu đồ
Tăng số chính và biểu đồ sau điểm ngắt 225 dp – tận dụng tốt hơn không gian bổ sung trên màn hình lớn và cải thiện khả năng xem nhanh.

Thẻ thông tin có thẻ
Hàng bổ sung có thẻ sau điểm ngắt 225 dp – thêm giá trị thông qua các thẻ bổ sung.

Bản đồ
Hàng bổ sung có thẻ sau điểm ngắt 225 dp – thêm giá trị thông qua các thẻ bổ sung.

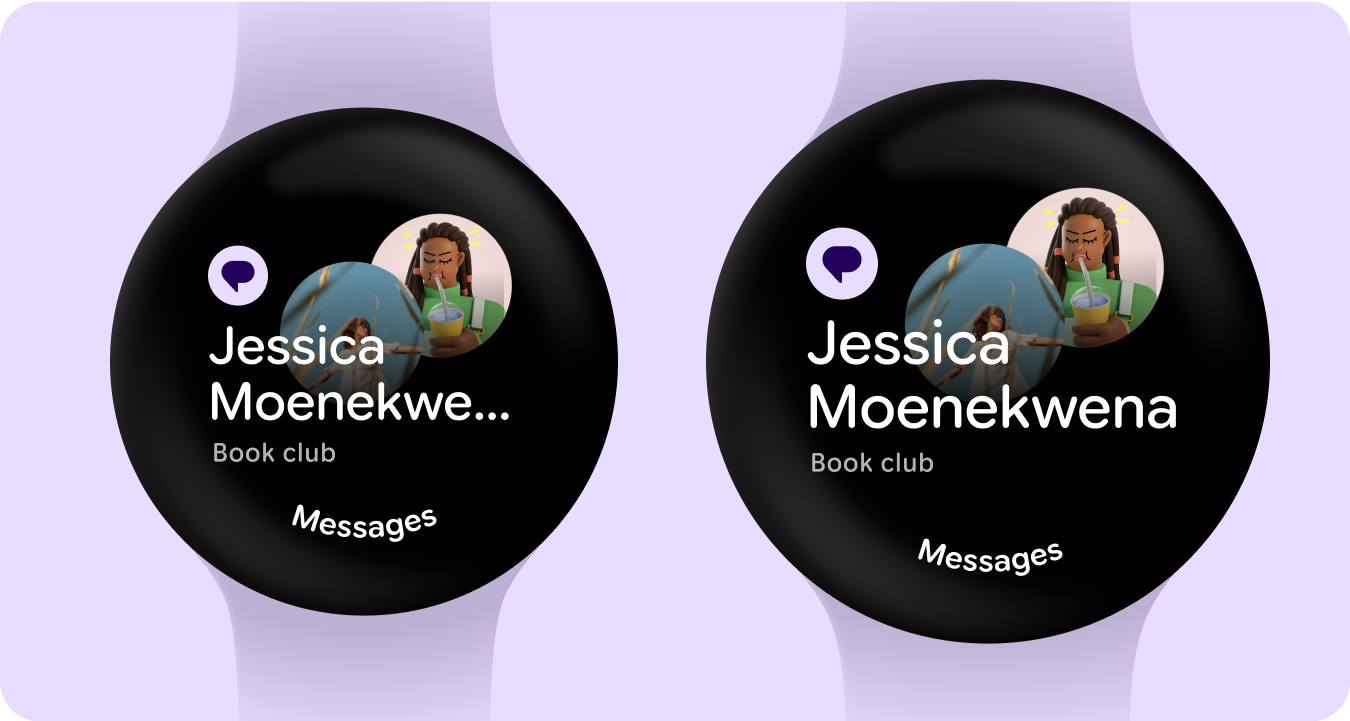
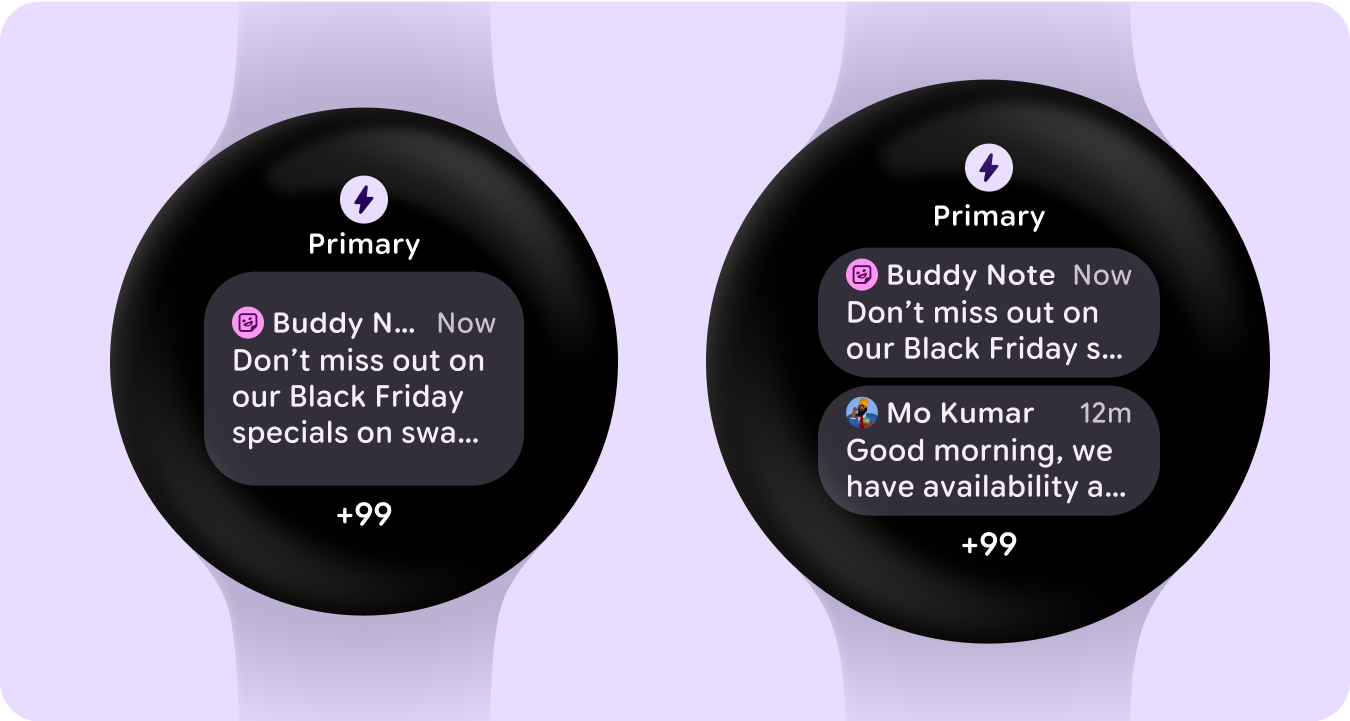
Thông báo có thể xem nhanh
Tăng hình ảnh, biểu tượng ứng dụng và văn bản sau điểm ngắt 225 dp – sử dụng hiệu quả hơn không gian bổ sung trên màn hình lớn và cải thiện khả năng xem nhanh.