
Aplikacje, które są elastyczne i zoptymalizowane, korzystają z układów elastycznych, które automatycznie dostosowują się do różnych rozmiarów ekranu. Dzięki temu zapewniają użytkownikom dodatkową wartość i zapewniają produktywne, atrakcyjne środowisko.
Zwiększ wartość dzięki elastycznym projektowaniu
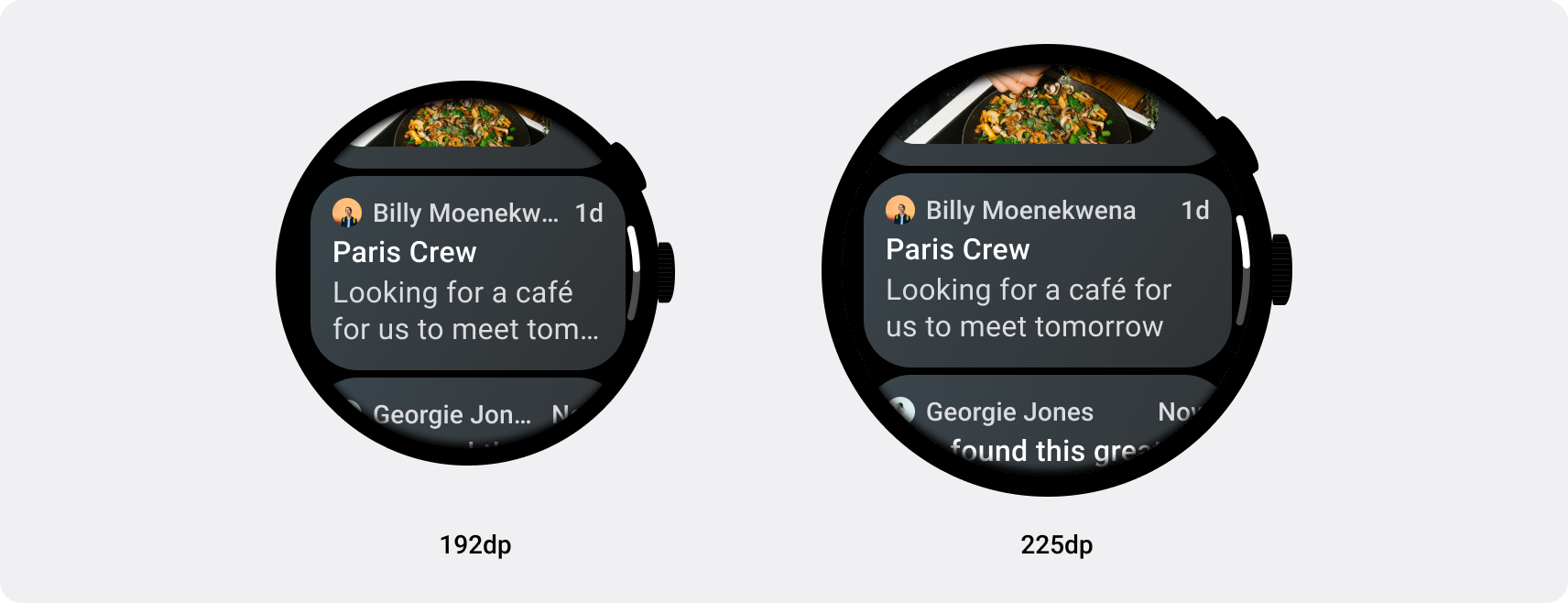
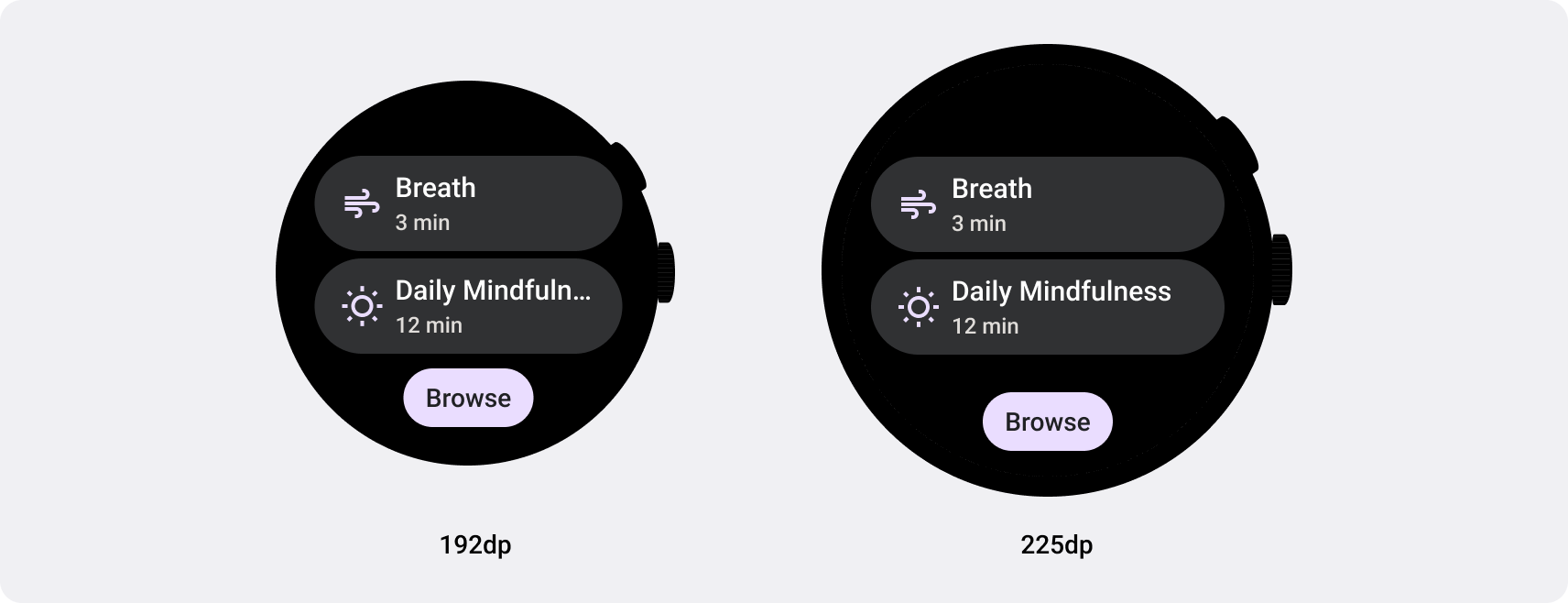
Układy elastyczne dynamicznie formatują i pozycjonują elementy, takie jak przyciski, pola tekstowe i okna, aby zapewnić wygodę użytkownikom. Automatycznie oferuj użytkownikom aplikacji dodatkową wartość na większych ekranach, stosując metody elastycznego projektowania stron. Niezależnie od tego, czy zależy Ci na tym, żeby tekst był widoczny na pierwszy rzut oka, zwiększyć liczbę działań na ekranie, czy też większe, bardziej przystępne elementy dotykowe, metody responsywności zapewniają lepsze wrażenia użytkownikom większych ekranów.


Tworzenie elastycznych aplikacji i kafelków na Wear OS
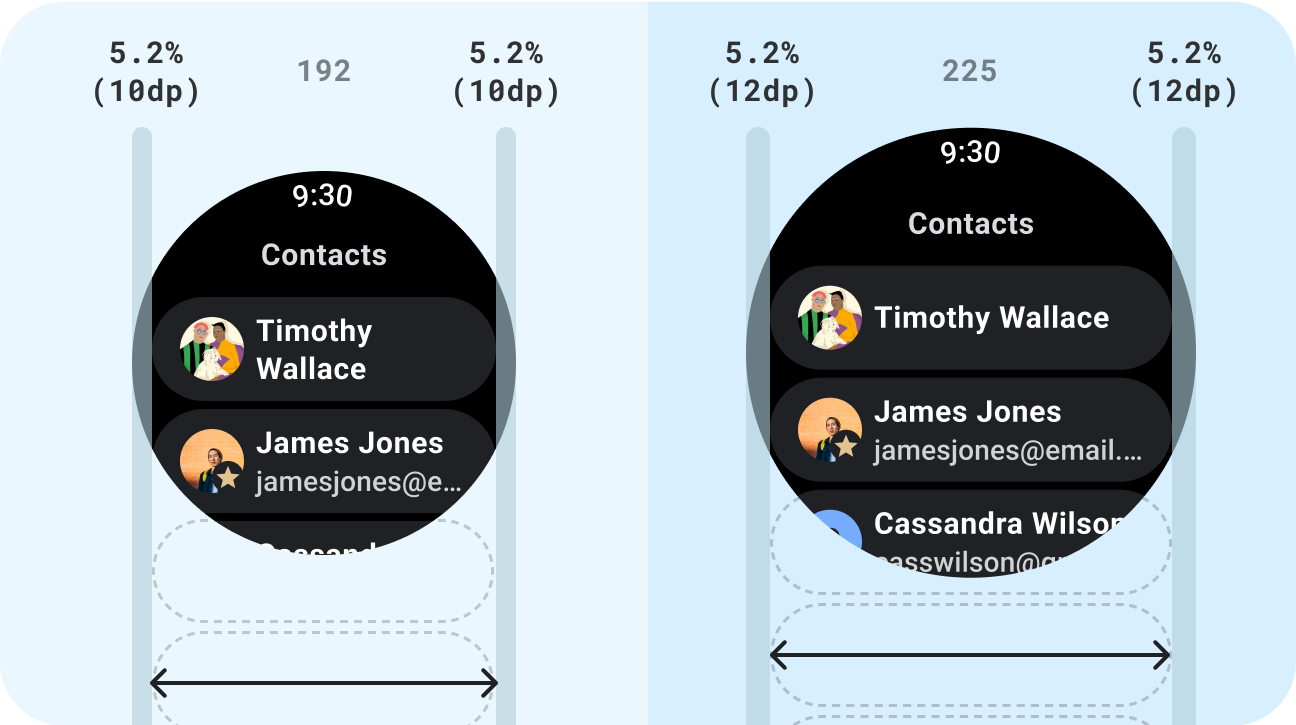
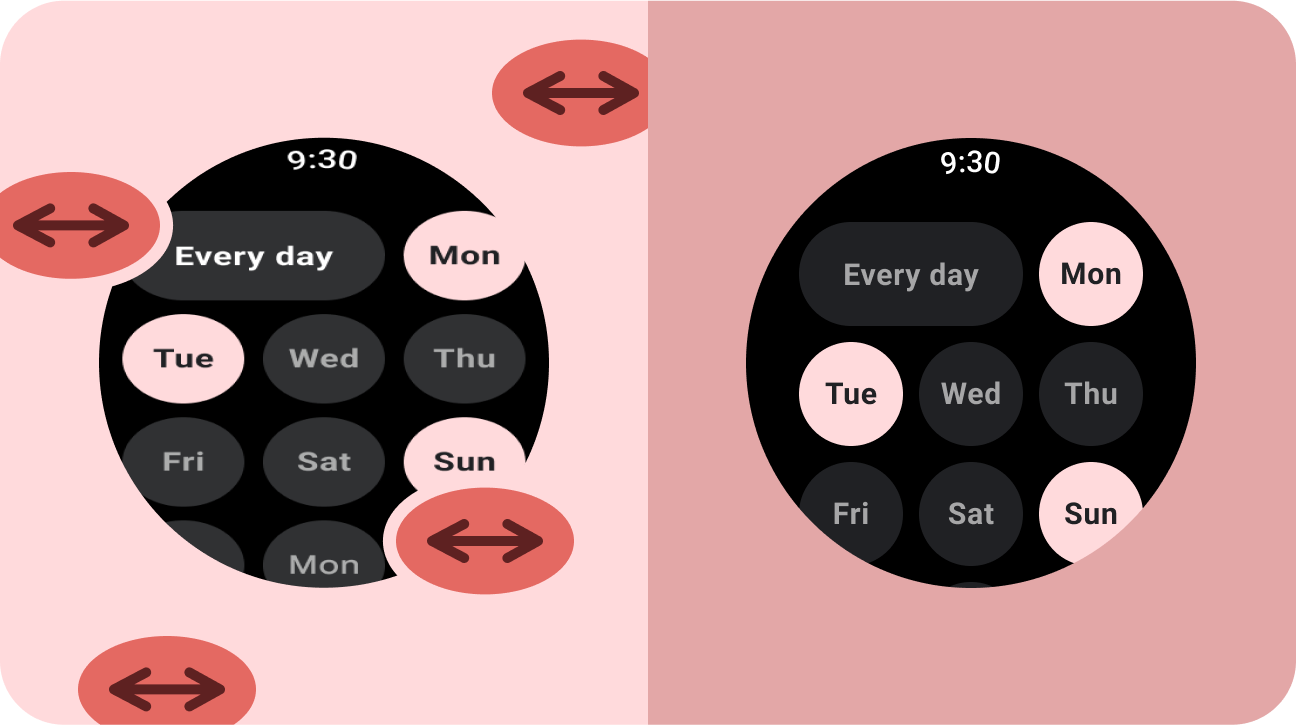
Elastyczne interfejsy się rozciągają i zmieniają się, aby jak najlepiej wykorzystać całą dostępną przestrzeń na ekranie, niezależnie od rozmiaru ekranu, na którym są renderowane. Przy projektowaniu układów elastycznych na okrągły ekran trzeba zastosować unikalne wymagania związane z utrzymywaniem skalowania elementów interfejsu oraz zachowaniem zrównoważonego układu i kompozycji w widokach z przewijaniem i bez przewijania. W przypadku widoków przewijanych użyj wartości procentowych, aby zdefiniować wszystkie górne, dolne i boczne marginesy. Pozwoli to uniknąć przycięcia i zapewni proporcjonalne skalowanie elementów. W przypadku widoków bez przewijania wszystkie marginesy stosuj procenty i ograniczenia pionowe. Dzięki temu główna treść pośrodku może się rozciągnąć i wypełnić cały dostępny obszar.
Zapoznaj się ze wskazówkami dotyczącymi implementacji układów elastycznych (Tworzenie i Kafelki).

Tak
- Używaj standardowych komponentów zaprojektowanych do adaptacji.
- Wykorzystaj układy adaptacyjne, które płynnie dopasowują się do różnych rozmiarów ekranu.

Nie wolno
- Rozciągnij elementy interfejsu (pola tekstowe, przyciski, okna), aby wypełnić dodatkową przestrzeń.
- Zwiększ rozmiary czcionek (chyba że służą przede wszystkim graficznym).
Następny krok: adaptacyjna i zróżnicowana

Aplikacje, które są adaptacyjne i zróżnicowane, zapewniają wygodę użytkowników, co jest niemożliwe na urządzeniach z mniejszymi ekranami.
