Thẻ thông tin cho phép người dùng truy cập nhanh vào thông tin và thao tác cần thực hiện để hoàn tất công việc. Chỉ với thao tác vuốt trên mặt đồng hồ, người dùng có thể xem tiến bộ của mình trong việc đạt được mục tiêu rèn luyện thể chất, xem thông tin thời tiết, cũng như làm nhiều việc khác. Chạy một ứng dụng hoặc nhanh chóng hoàn tất công việc cần thiết nhờ có thẻ thông tin.

Tạo thiết kế thích ứng và được tối ưu hoá
Để giúp bạn điều chỉnh bố cục thiết kế cho phù hợp với kích thước màn hình lớn hơn, chúng tôi đã cập nhật hành vi của các bố cục và thành phần để tích hợp hành vi thích ứng, bao gồm cả lề và khoảng đệm dựa trên tỷ lệ phần trăm.
Nếu đang sử dụng các mẫu ProtoLayout của chúng tôi, bạn có thể tự động kế thừa các bản cập nhật này thông qua bản phát hành beta mới nhất của thư viện Jetpack Wear ProtoLayout. Ngoài ra, bạn chỉ cần cung cấp bố cục mà bạn đã thêm nội dung hoặc thành phần bổ sung sau điểm ngắt kích thước màn hình. Để biết hướng dẫn và đề xuất đầy đủ về cách tận dụng kích thước màn hình lớn hơn, hãy xem [hướng dẫn về thẻ thông tin][2]. Thẻ thông tin có chiều cao màn hình cố định, vì vậy, chúng tôi đã điều chỉnh khoảng đệm để tối đa hoá diện tích màn hình bị giới hạn mà không tạo ra phần cắt không mong muốn.
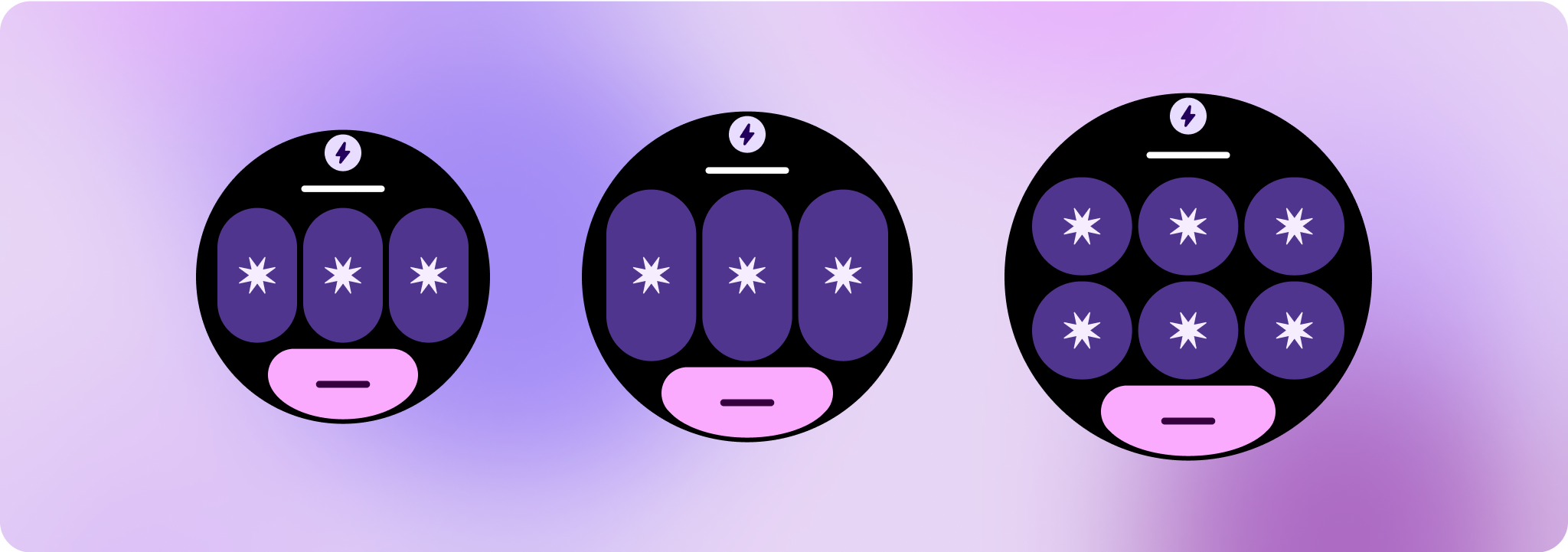
Kiểm tra để đảm bảo các thành phần lấp đầy chiều rộng có sẵn
Tất cả các thành phần phải được tạo một cách thích ứng. Bằng cách đặt chiều cao và chiều rộng thành "mở rộng", các thành phần này sẽ lấp đầy không gian có sẵn. Thêm các lề cần thiết để ngăn màn hình bo tròn cắt bớt nội dung.



Xây dựng thiết kế thích ứng và khác biệt
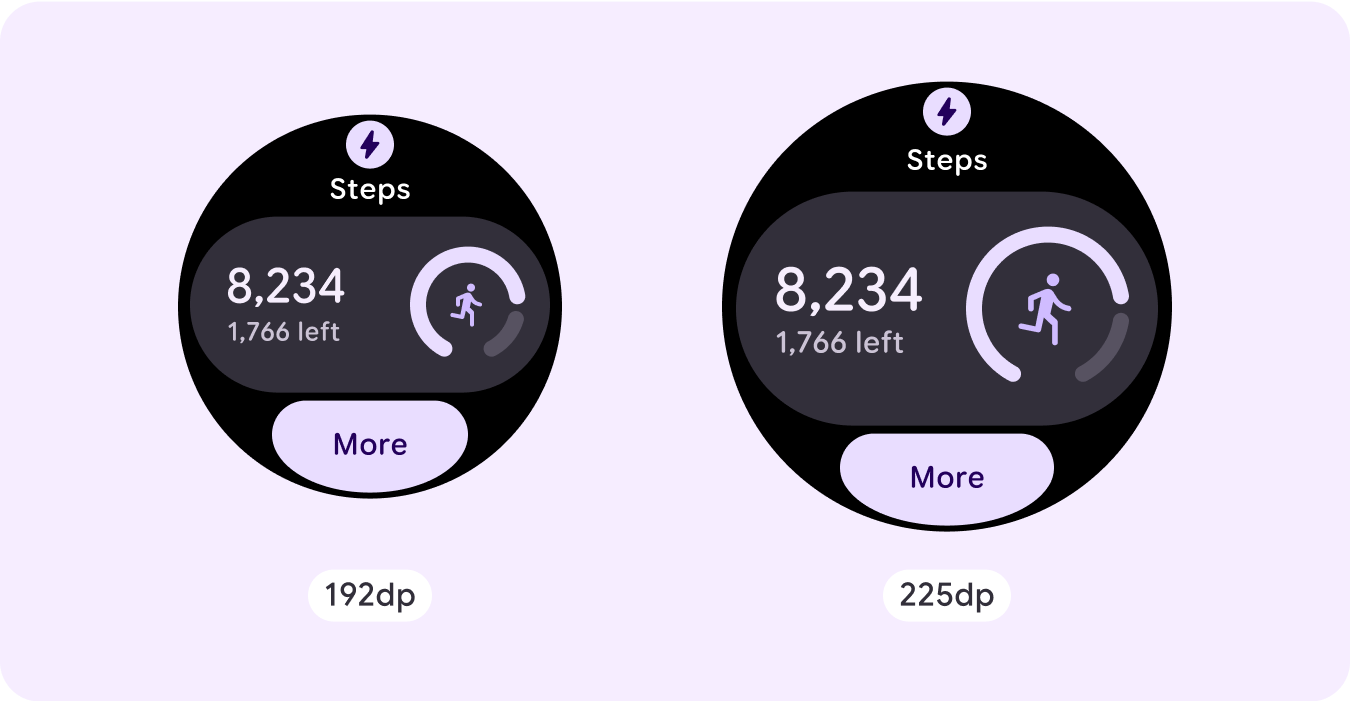
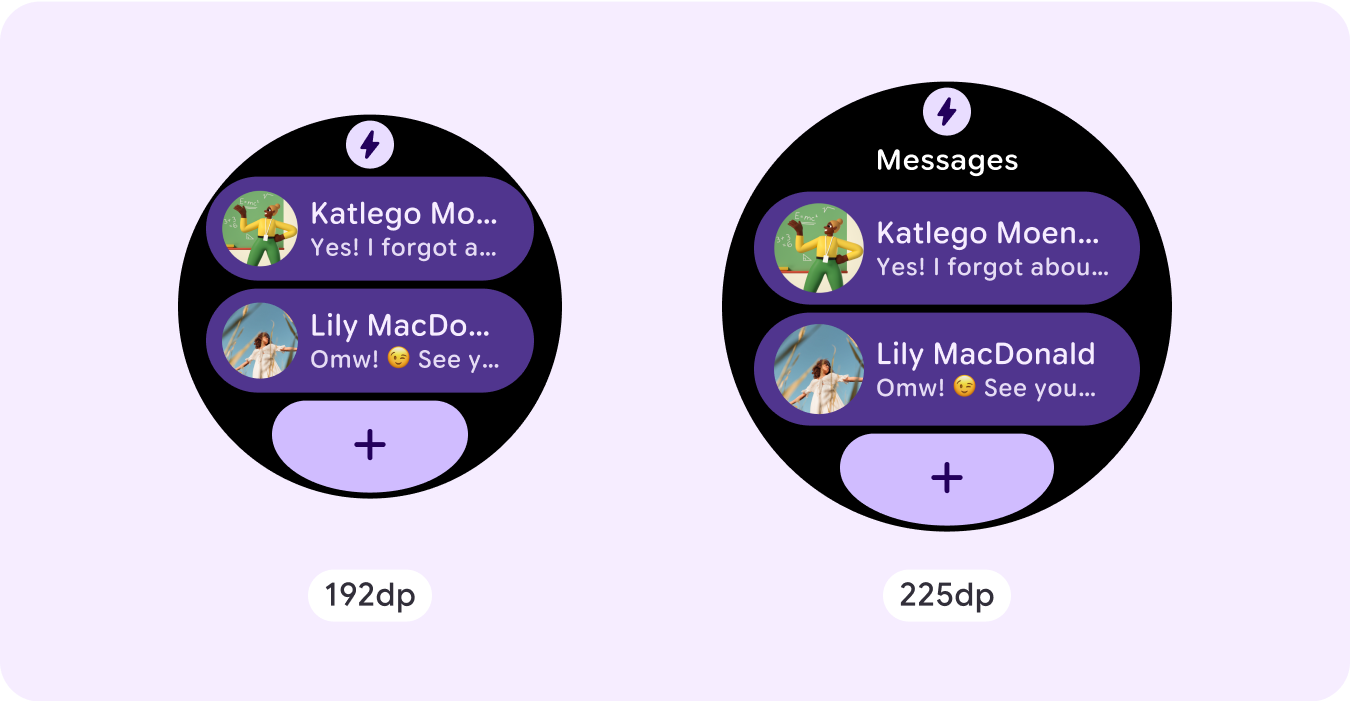
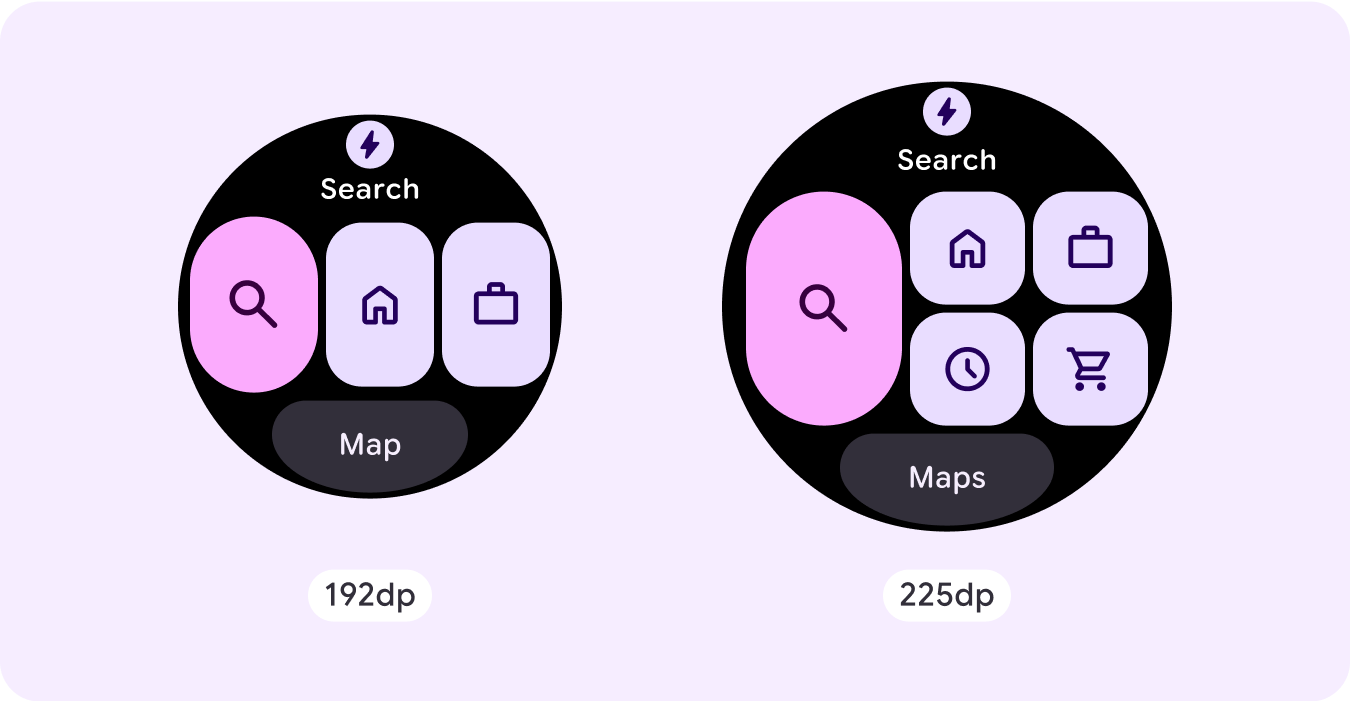
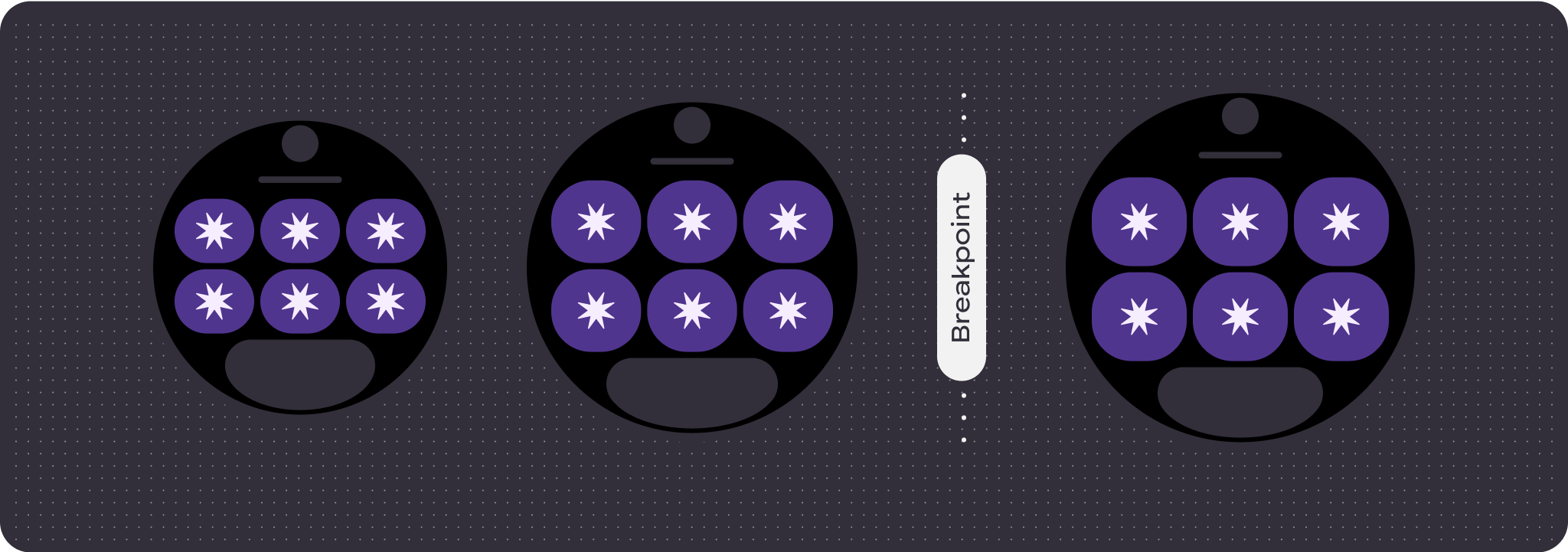
Để tận dụng tối đa không gian bổ sung trên các kích thước màn hình lớn hơn, hãy thêm điểm ngắt kích thước ở 225 dp. Điểm ngắt này cho phép bạn hiển thị nội dung bổ sung, thêm các nút hoặc dữ liệu khác hoặc thay đổi bố cục để phù hợp hơn với màn hình lớn.
Điều này đòi hỏi một thiết kế khác nhau cho mỗi điểm ngắt. Thiết kế màn hình lớn hơn (225 dp trở lên) có thể bao gồm các phần tử bổ sung sau:
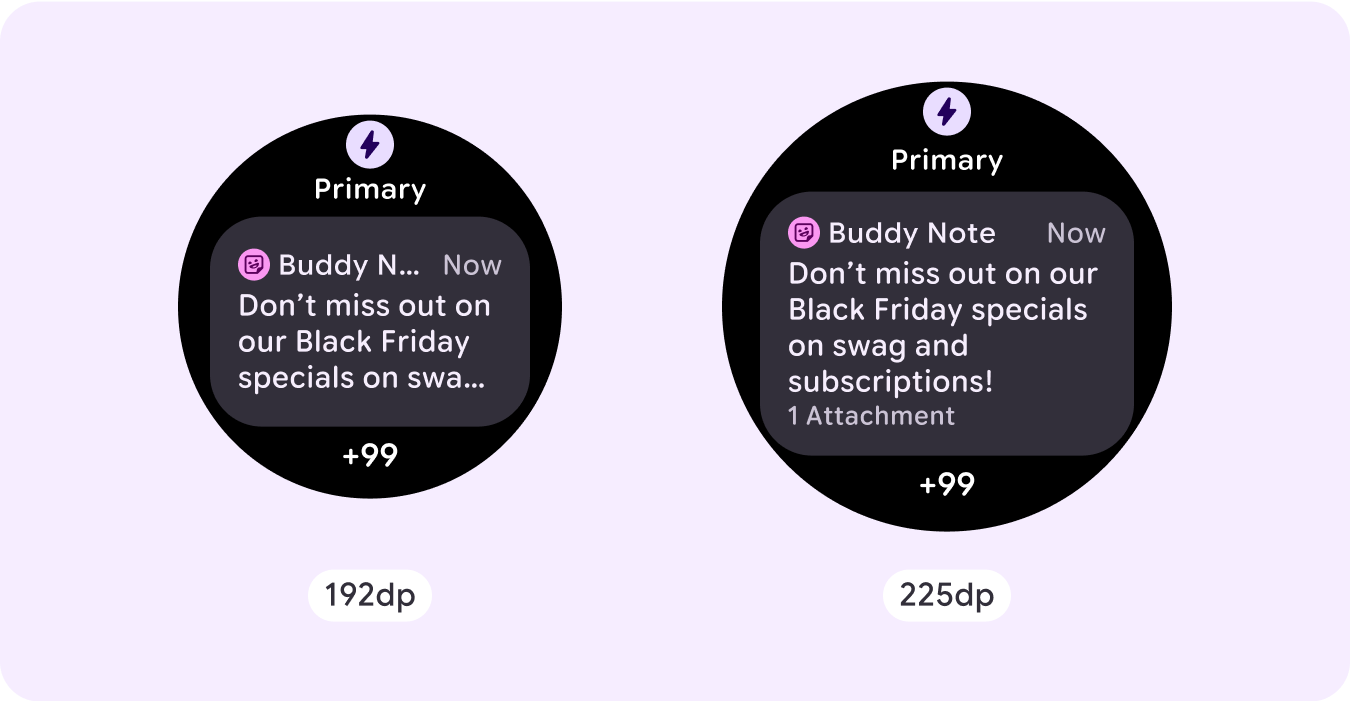
Hiển thị khung tiêu đề đã ẩn trước đó
Bạn nên làm như vậy đối với các bố cục có hai hàng trước điểm ngắt, trong đó cần xoá khe tiêu đề để đảm bảo mục tiêu nhấn tối thiểu là 48 dp.


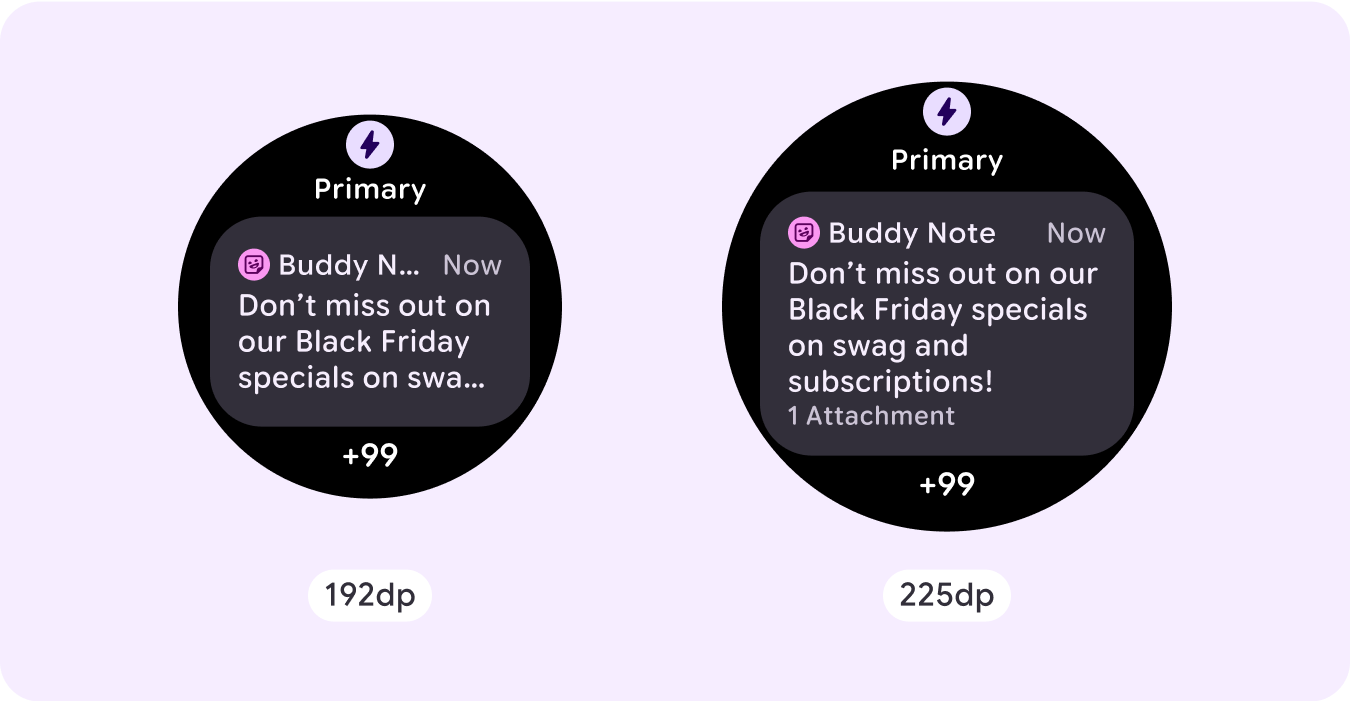
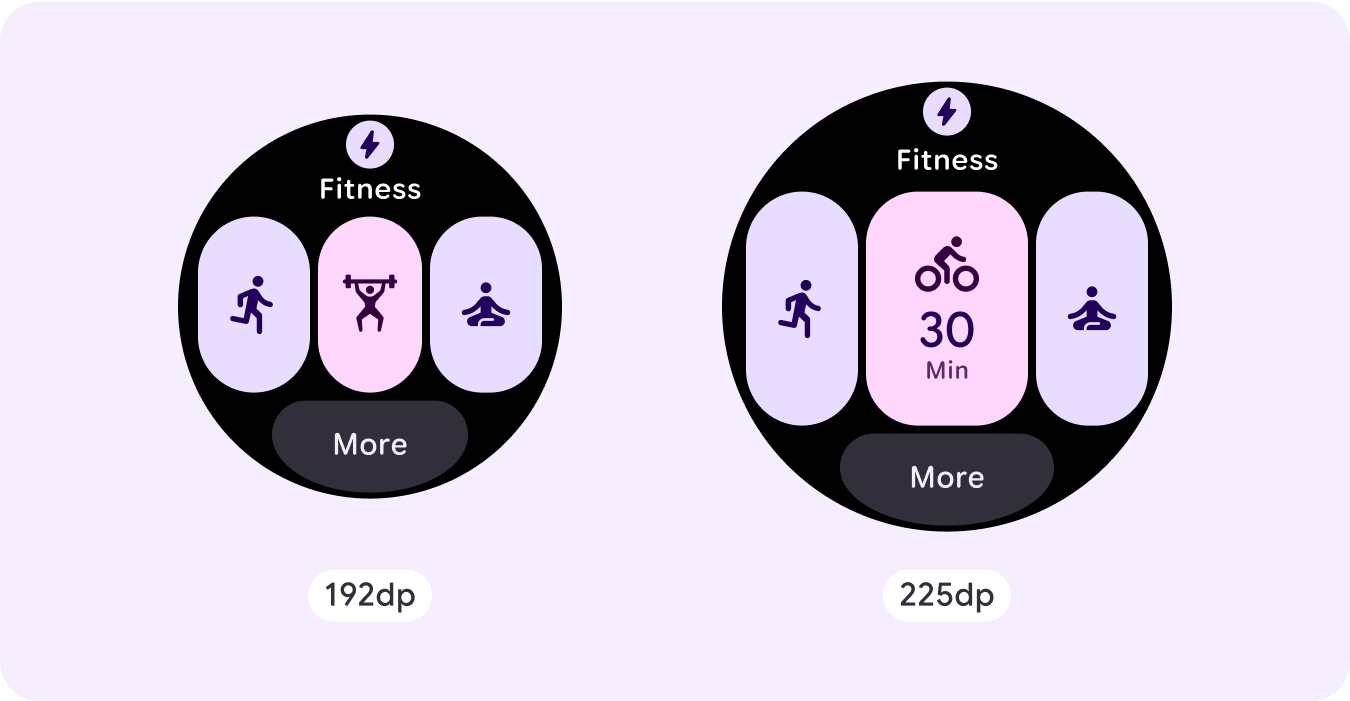
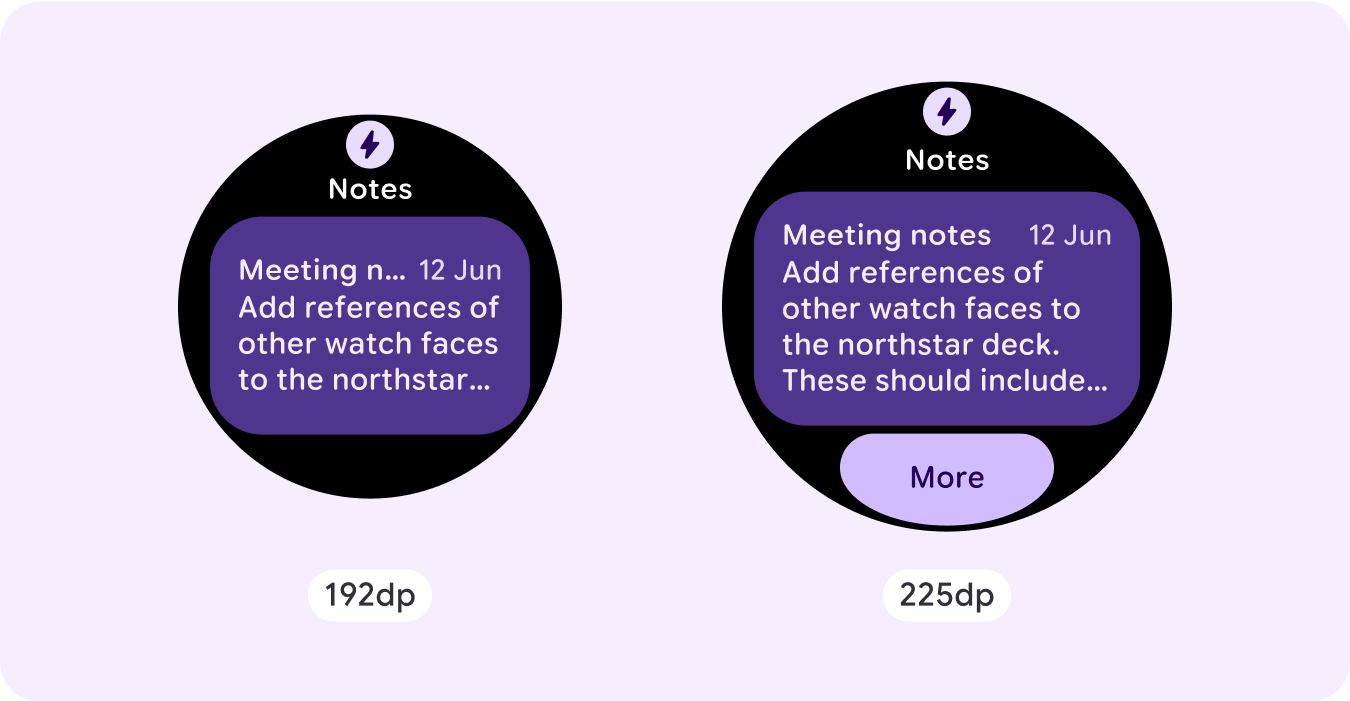
Tăng kích thước hoặc thay đổi trạng thái của các thành phần hiện có
Bạn có thể làm như vậy để hiển thị thêm thông tin chi tiết hoặc giúp người dùng dễ xem nội dung hơn.


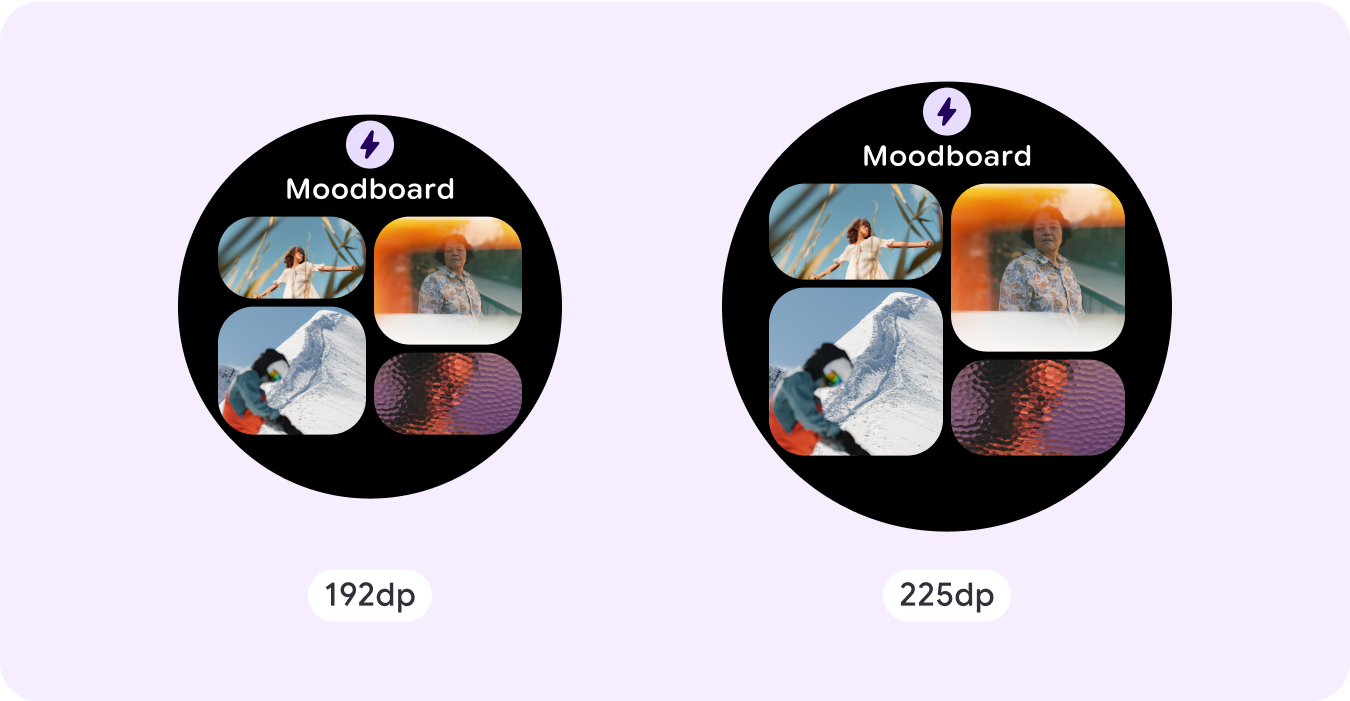
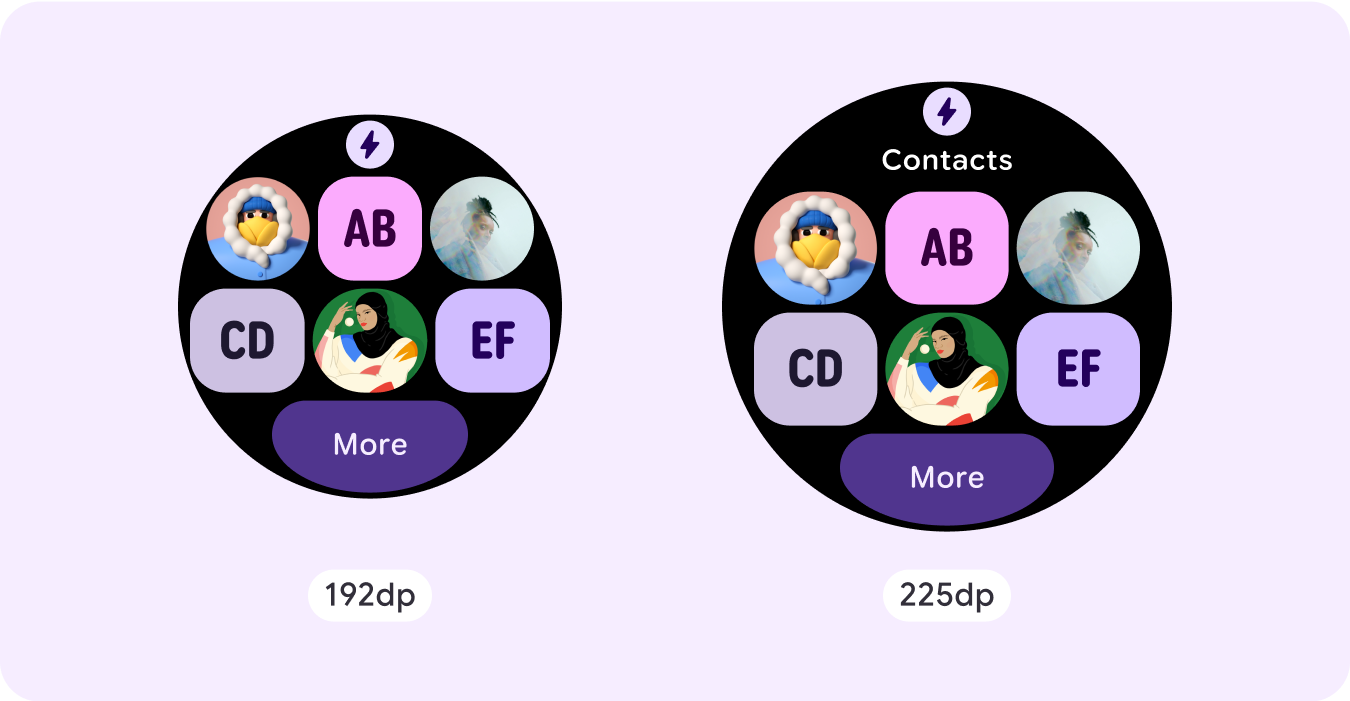
Thêm các khung thành phần trong bố cục hiện tại
Bằng cách thêm các thành phần, bố cục sẽ cung cấp thêm các tuỳ chọn hoặc thông tin chi tiết. Tuy nhiên, hãy đảm bảo nội dung vẫn có thể xem nhanh.



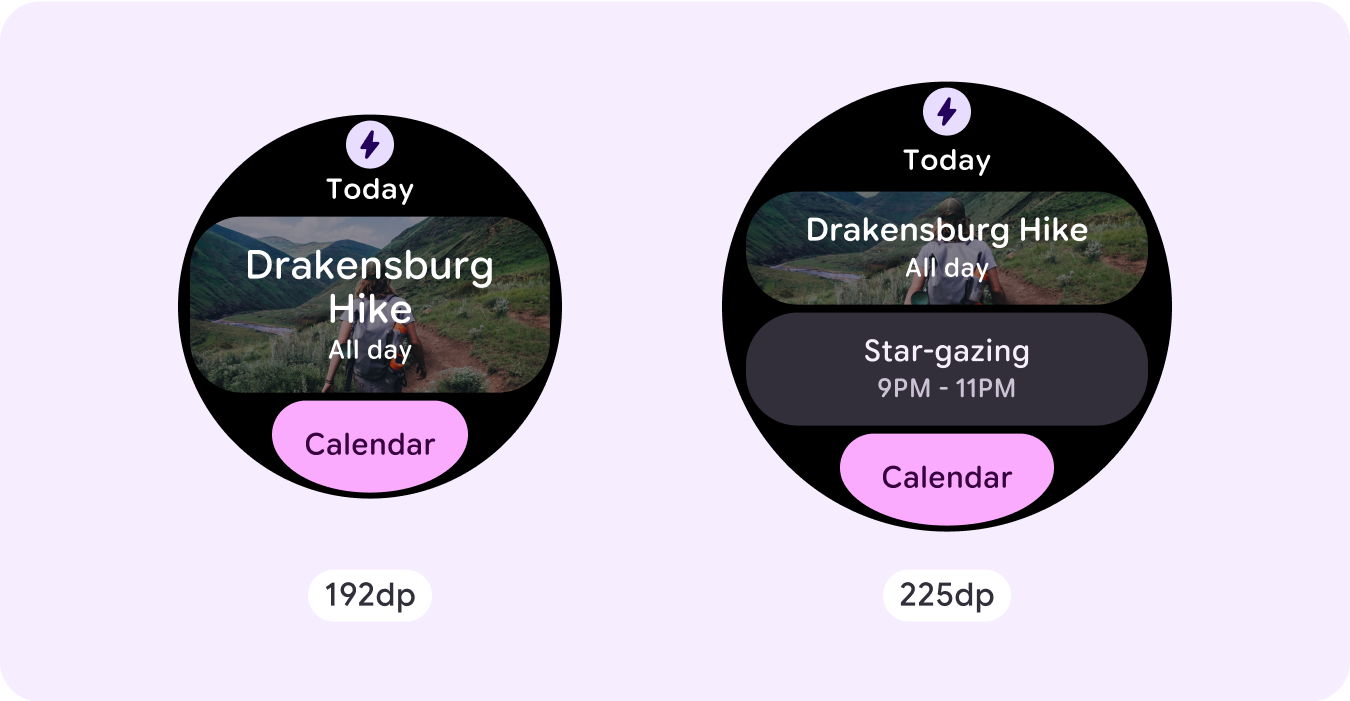
Thêm nội dung khác ở dưới cùng
Trong một số trường hợp, bạn nên thêm các nút hành động hoặc nội dung vào phần dưới cùng thay vì thêm các thành phần trong khe chính.

Thận trọng: Kích thước màn hình lớn hơn không bao giờ hiển thị ít thông tin hơn so với kích thước màn hình nhỏ hơn. Điều này đặc biệt phù hợp với các hành vi tuỳ chỉnh được thêm vào tại điểm ngắt.
Một ví dụ phổ biến về điều này là khi các thành phần hoặc kích thước văn bản được tăng lên quá điểm ngắt và cuối cùng hiển thị ít hơn trên màn hình lớn hơn. Màn hình phải luôn hiển thị nhiều giá trị hơn khi kích thước tăng lên.
Hành vi thích ứng và thích ứng
Hành vi thích ứng và thích ứng phụ thuộc vào 3 khe (phần) của bố cục.
Biểu tượng ứng dụng và khe tiêu đề
Không có thay đổi nào về hành vi trên biểu tượng ứng dụng mà hệ thống cung cấp. Khe tiêu đề sẽ tự động điều chỉnh theo kích thước màn hình rộng hơn, hiển thị thêm các ký tự. Có lề nội bộ (theo tỷ lệ phần trăm) ở phần trên cùng để tránh bị cắt khi kích thước màn hình tăng lên.
![]()
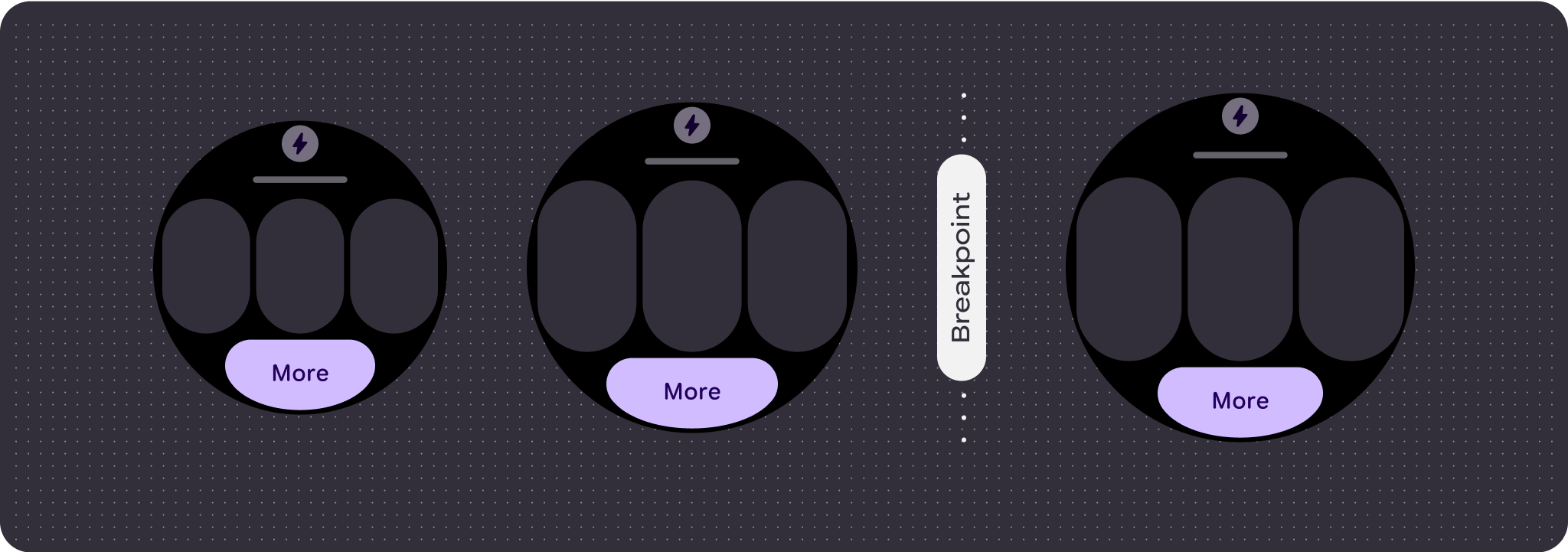
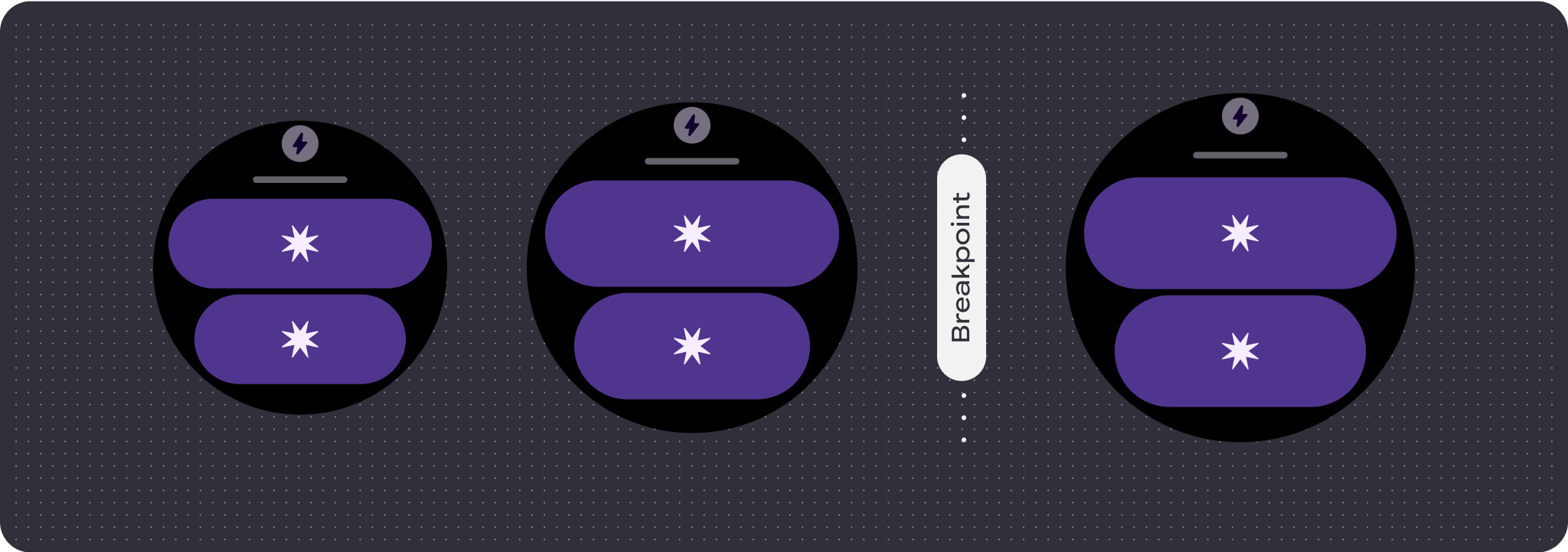
Khe chính (thành phần)
Tất cả các thành phần trong khe chính phải đặt chiều rộng và chiều cao thành "mở rộng" để tự động điều chỉnh theo kích thước màn hình rộng hơn. Có lề nội bộ theo tỷ lệ (phần trăm) trên phần khe chính và mỗi hàng trong khe này trong một số trường hợp để tránh bị cắt khi kích thước màn hình tăng lên. Nếu bạn sử dụng kết hợp bán kính góc và bố cục, thì khe chính của bạn có thể yêu cầu khoảng cách lề lớn hơn.

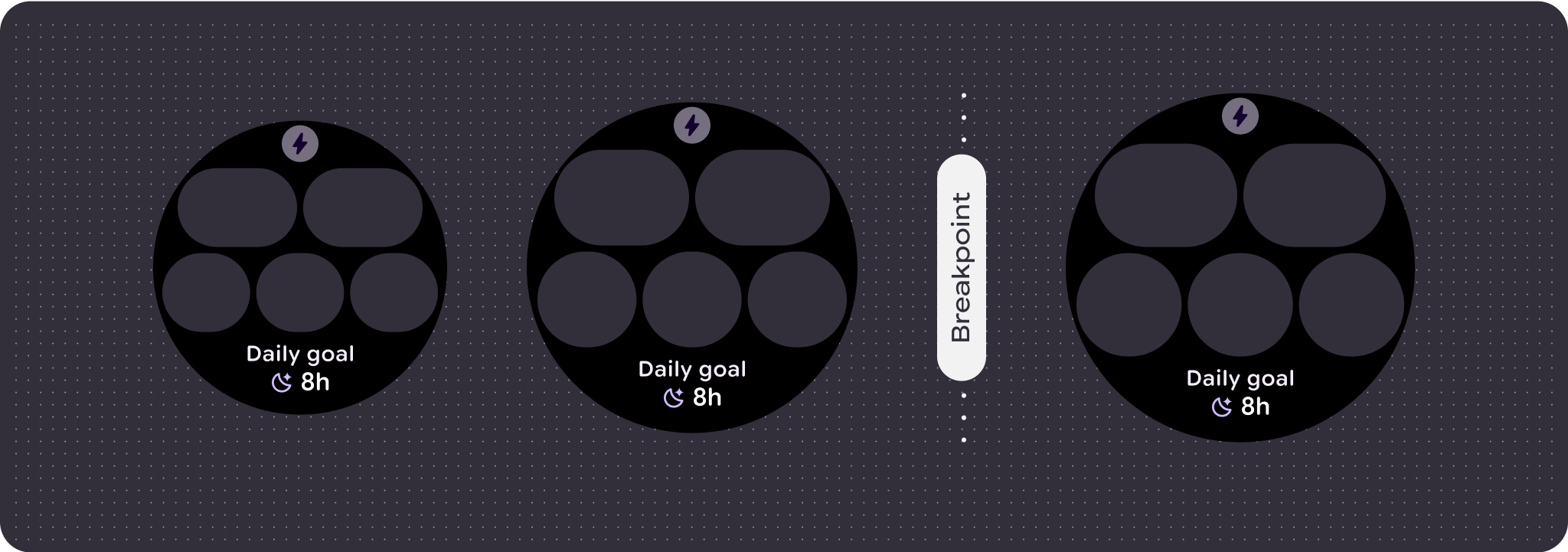
Khe dưới cùng
Không có thay đổi về hành vi trong nút hoặc văn bản dưới cùng, nhưng chiều rộng của nút và hộp văn bản sẽ tự động điều chỉnh cho phù hợp với kích thước màn hình rộng hơn và nhận thêm ký tự. Có lề nội bộ (theo tỷ lệ phần trăm) trên khe dưới cùng để tránh bị cắt khi kích thước màn hình tăng lên. Khi không có khe dưới cùng, lề mặc định sẽ tự động được thêm.



Tạo trải nghiệm khác biệt
Một bố cục có thể tuỳ chỉnh hoàn toàn, với 60 hoán vị trở lên được tích hợp sẵn, cho phép tuỳ chỉnh gần như không giới hạn. Thẻ thông tin được tạo trên một hệ thống dựa trên khe, vì vậy, bạn có thể thay thế một khe trong bố cục chuẩn bằng bất kỳ nội dung hoặc thành phần nào và đặt thành phần đó thành một trong nhiều biến thể và tổ hợp màu. Trong trường hợp này, hãy duy trì hành vi thích ứng và làm theo các đề xuất thiết kế của chúng tôi.
Bạn chỉ nên tuỳ chỉnh những phần này và không được làm sai lệch mẫu thẻ thông tin. Điều này giúp duy trì tính nhất quán khi người dùng cuộn qua băng chuyền thẻ thông tin trên thiết bị Wear OS.
