Bố cục chế độ xem cuộn của ứng dụng bao gồm danh sách (TransformingLazyColumn) và hộp thoại.
Các bố cục này chiếm phần lớn màn hình ứng dụng và đại diện cho một tập hợp các thành phần cần điều chỉnh cho phù hợp với kích thước màn hình lớn hơn. Kiểm tra để đảm bảo rằng các thành phần có khả năng thích ứng, tức là các thành phần này lấp đầy chiều rộng có sẵn và áp dụng các điều chỉnh TransformingLazyColumn khi có thêm chiều cao của màn hình. Các bố cục này đã được tạo theo cách thích ứng và chúng tôi có một số đề xuất bổ sung để tận dụng thêm không gian thực tế được mở rộng.

Tạo thiết kế thích ứng và được tối ưu hoá
Để giúp bố cục thiết kế của bạn thích ứng với kích thước màn hình lớn hơn, chúng tôi đã cập nhật hành vi của bố cục và thành phần để có hành vi thích ứng tích hợp, bao gồm cả lề và khoảng đệm dựa trên tỷ lệ phần trăm. Để giải quyết vấn đề này, chúng tôi đã cập nhật các bố cục và thành phần thư viện giao diện người dùng Android bằng hành vi thích ứng tích hợp, bao gồm cả lề và khoảng đệm dựa trên tỷ lệ phần trăm. Nếu đang sử dụng các thành phần Compose, bạn có thể tự động kế thừa khả năng thích ứng này.
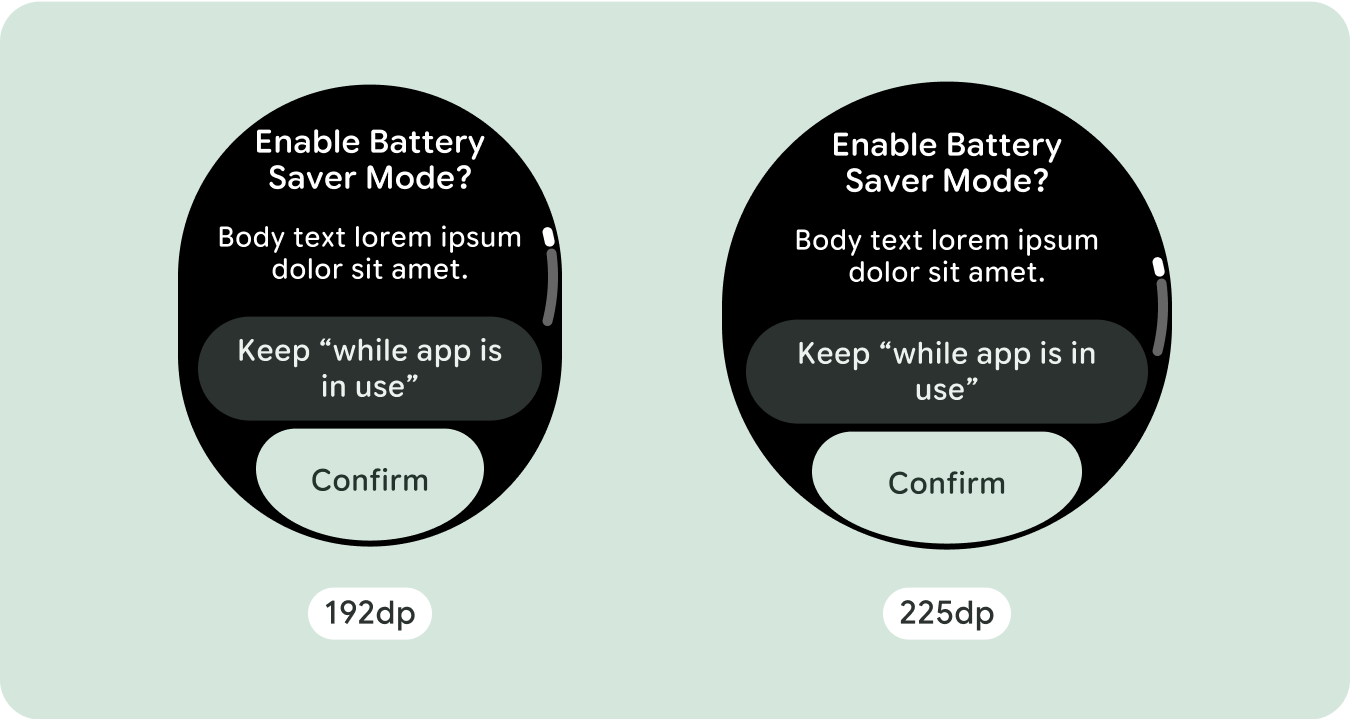
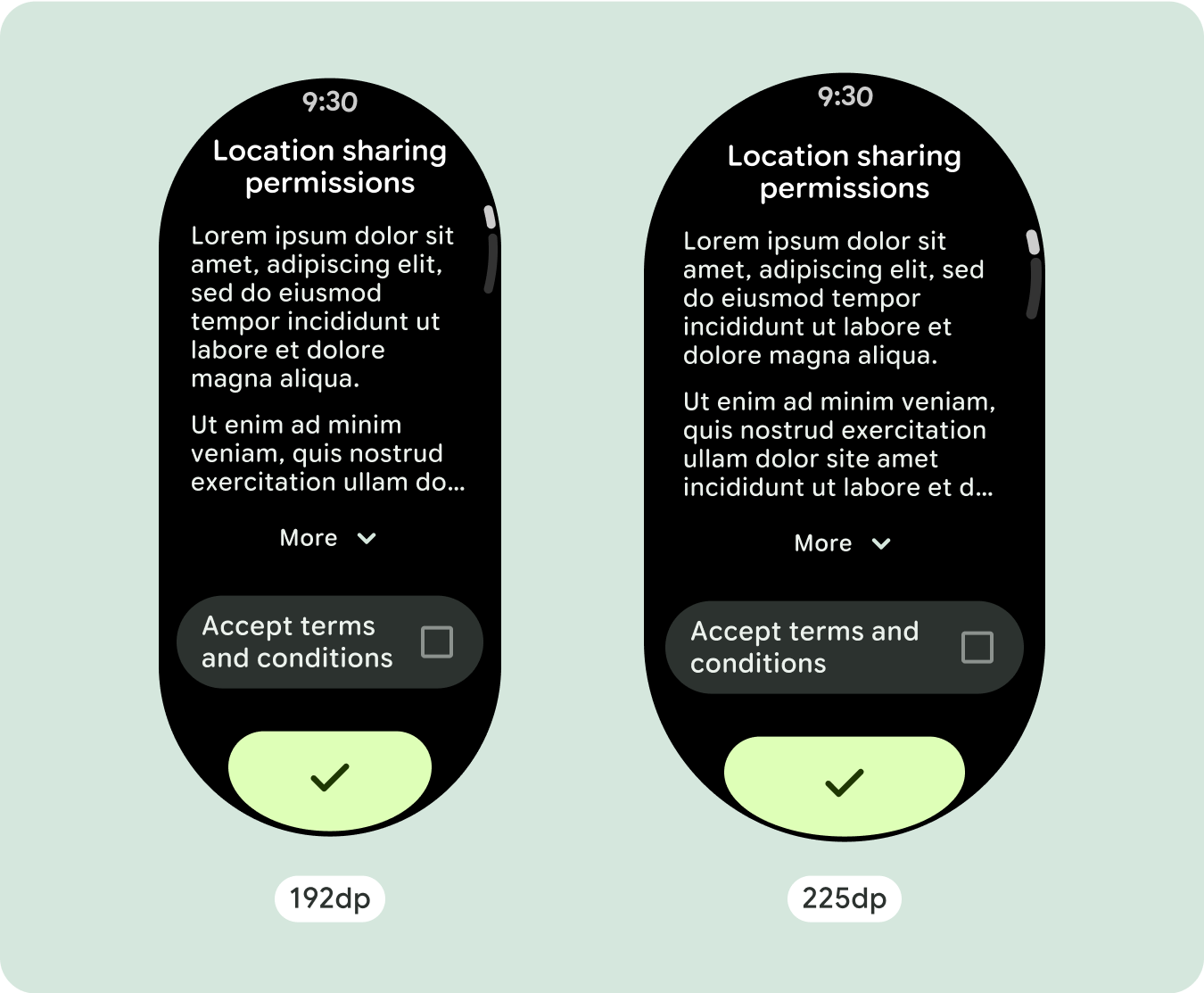
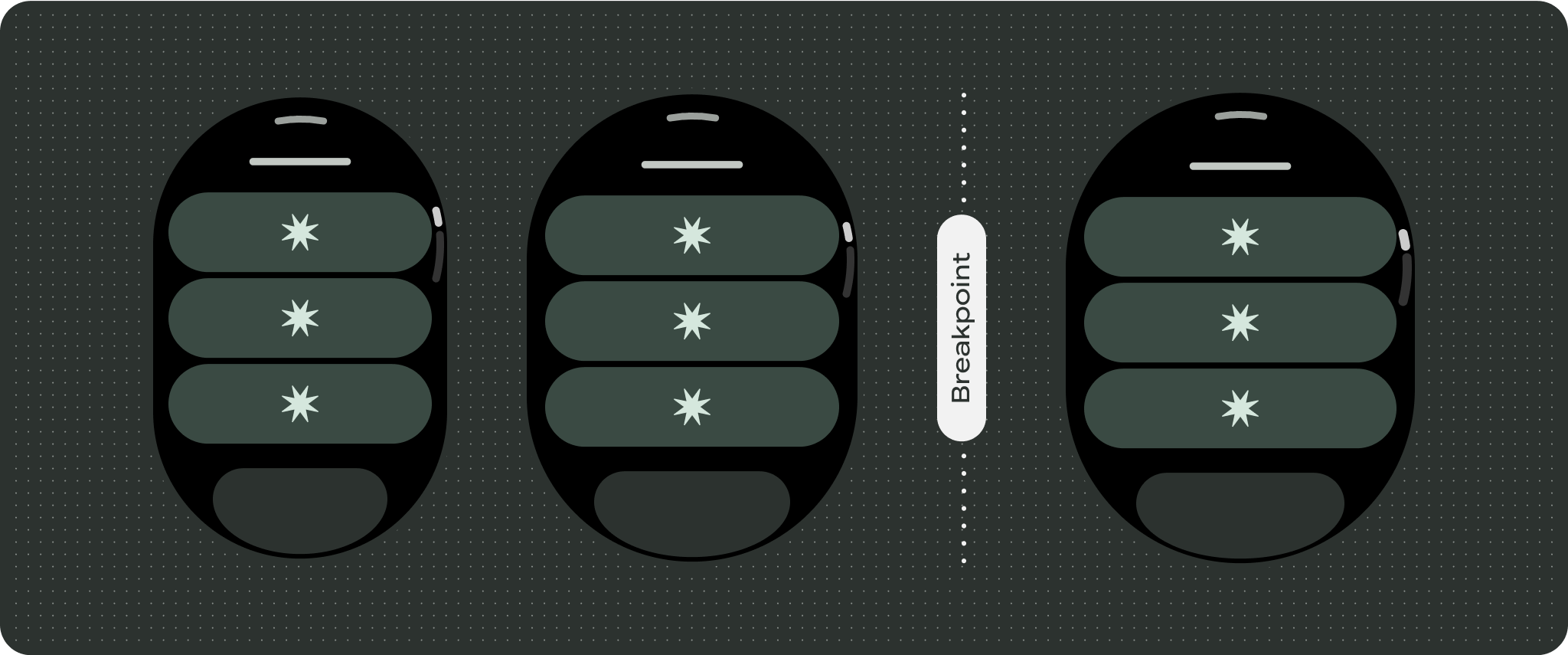
Đối với các thiết kế màn hình độc đáo, hãy kiểm thử kỹ lưỡng trên nhiều kích thước màn hình, đảm bảo các thành phần và phần tử thích ứng một cách trơn tru và tránh cắt nội dung. Lề theo tỷ lệ phần trăm của chúng tôi giúp khoảng đệm mở rộng hiệu quả. Bạn nên sử dụng điểm ngắt ở 225 dp để giới thiệu thêm thông tin và tăng cường chức năng trên màn hình đồng hồ lớn hơn.
Kiểm tra để đảm bảo các thành phần lấp đầy chiều rộng có sẵn
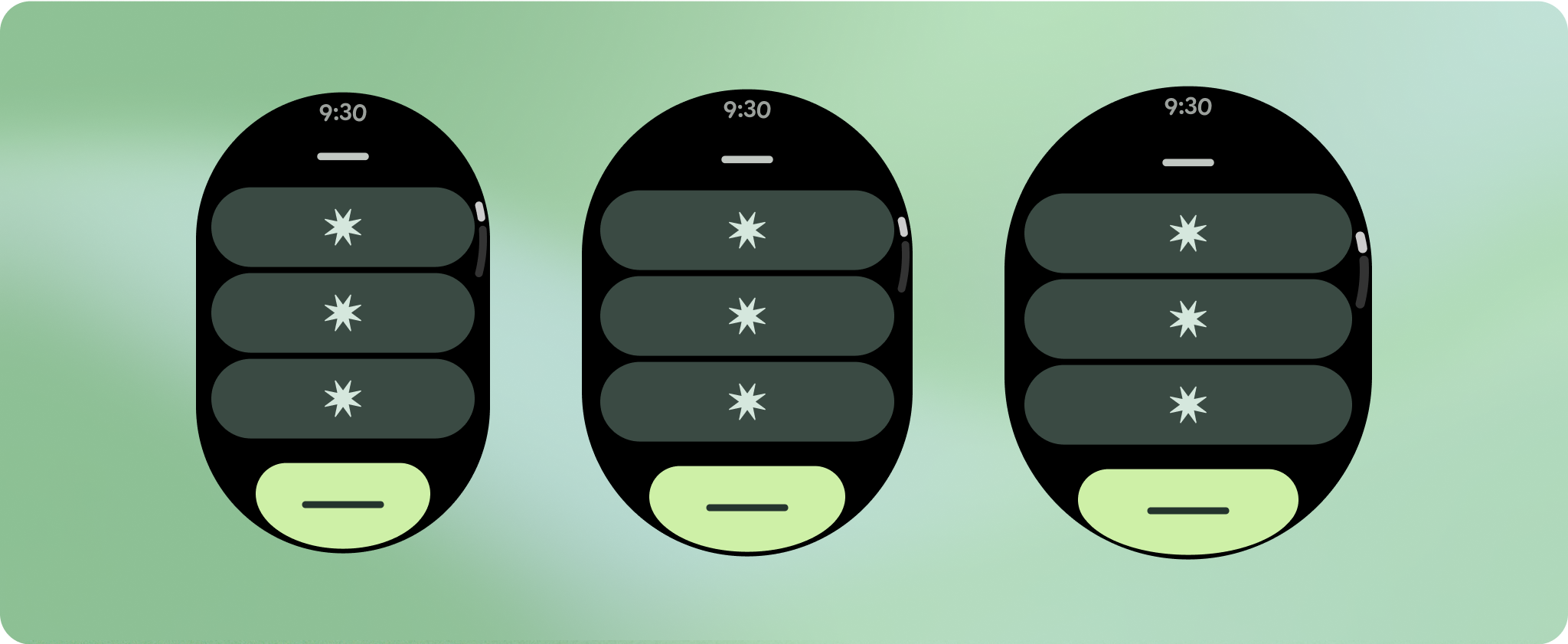
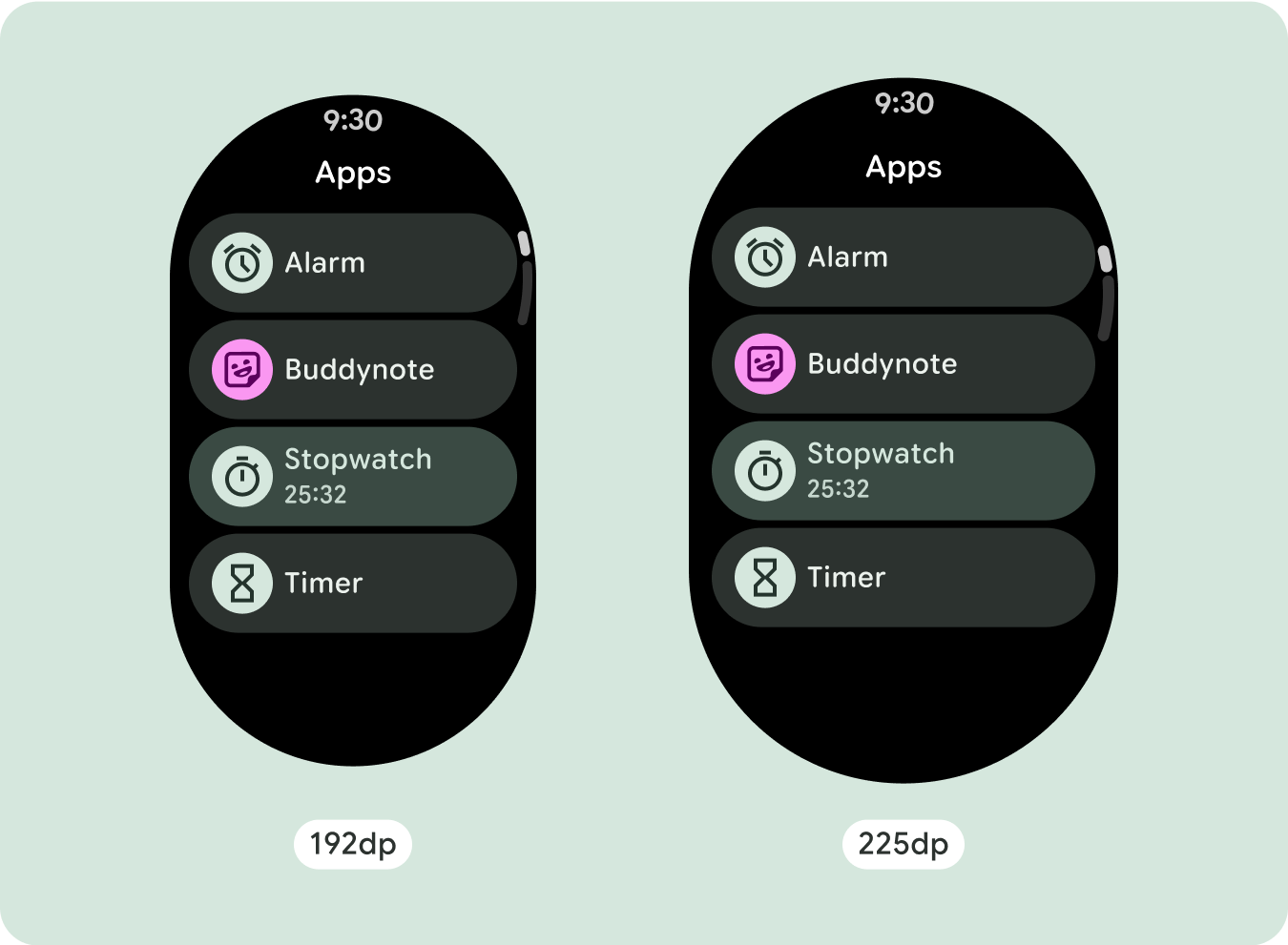
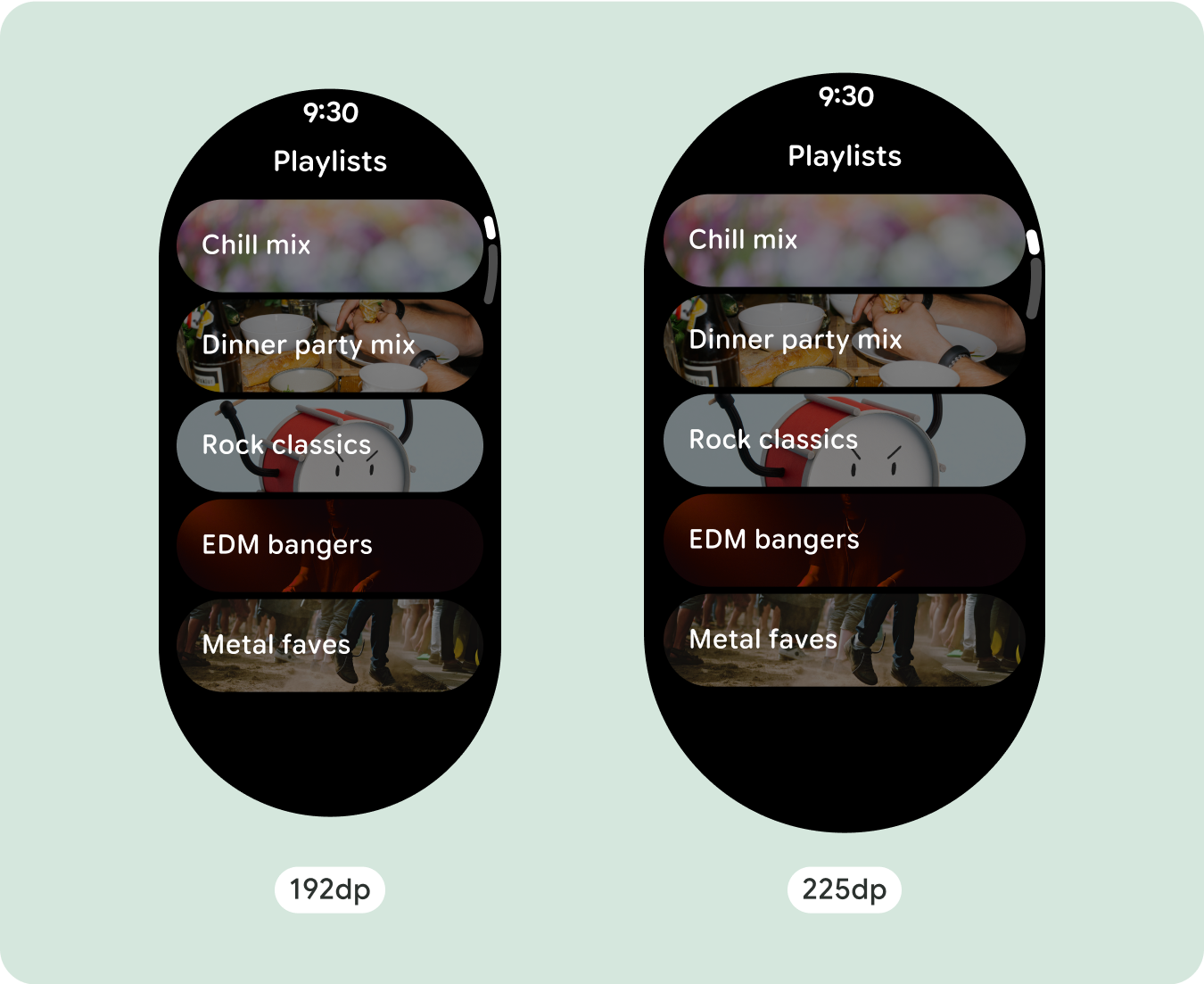
Tất cả các thành phần đều được tạo một cách thích ứng, nghĩa là chúng lấp đầy chiều rộng và chiều cao có sẵn. Đảm bảo bạn có lề cần thiết để đảm bảo nội dung không bị cắt bớt bởi màn hình bo tròn.






Hiện thêm ký tự văn bản
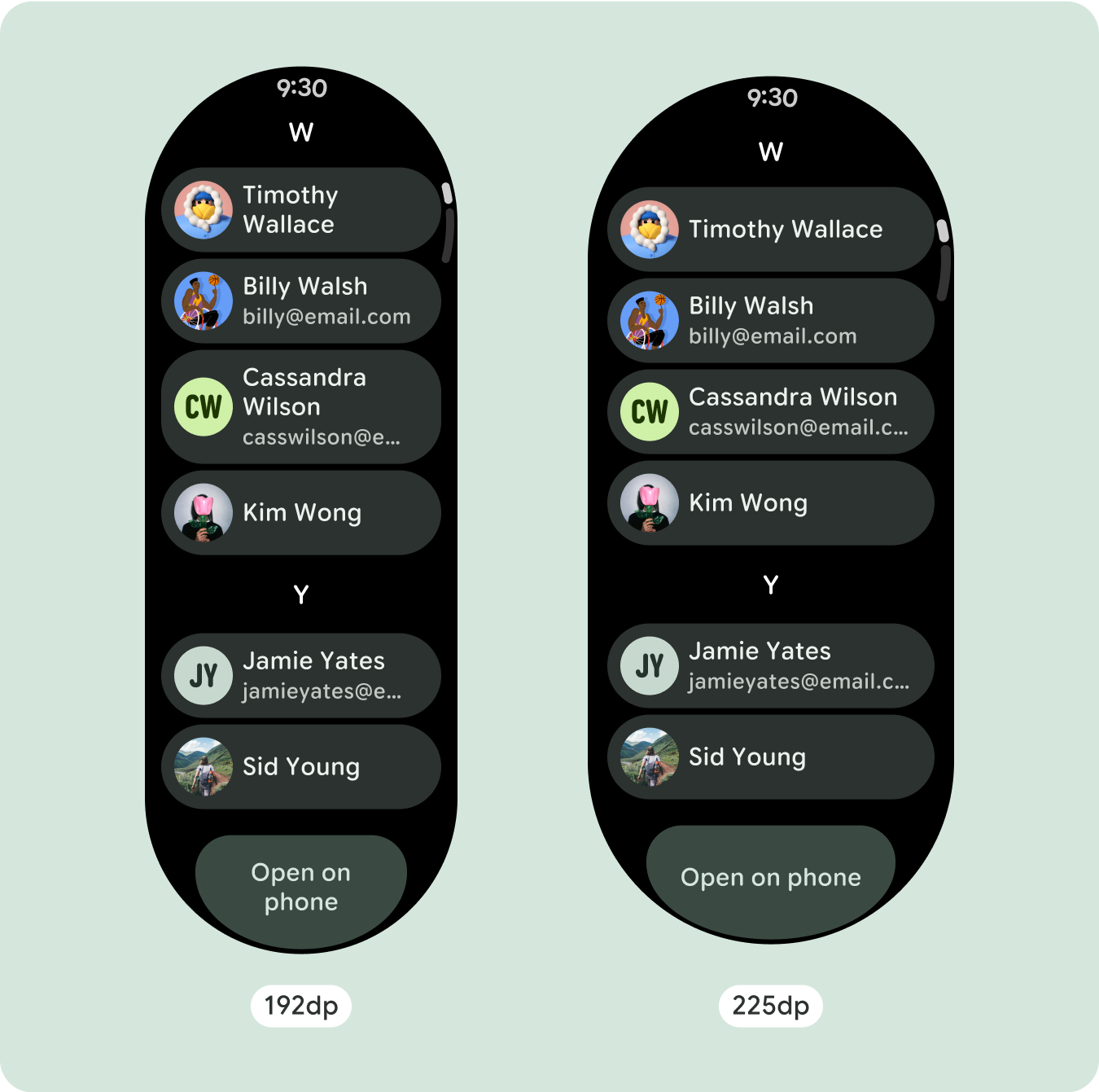
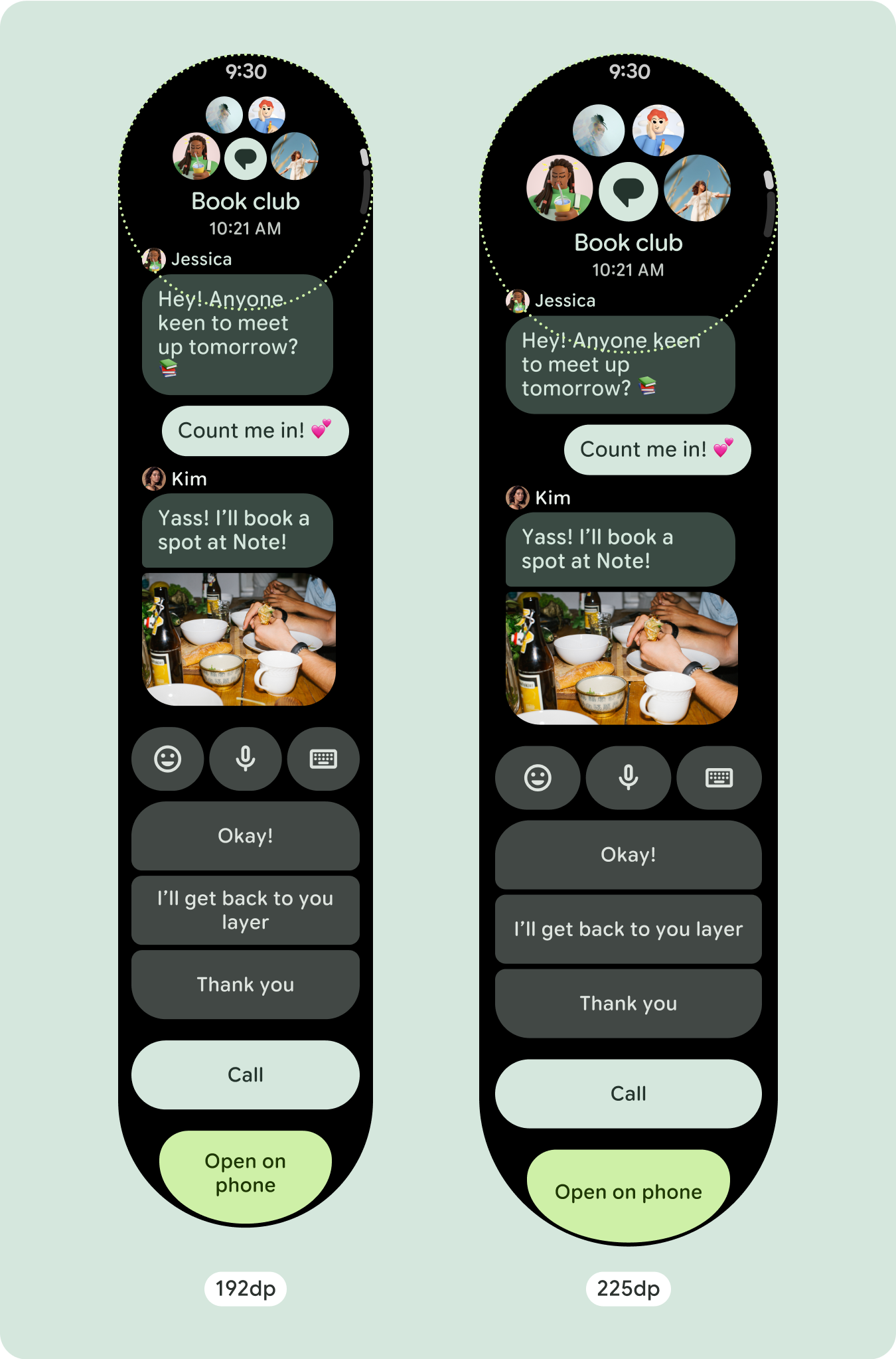
Hầu hết các thành phần đều có hộp văn bản lấp đầy chiều rộng có sẵn. Điều này có nghĩa là các dòng này sẽ tự động tăng số lượng ký tự khi chiều rộng màn hình tăng lên.



Xây dựng thiết kế thích ứng và khác biệt
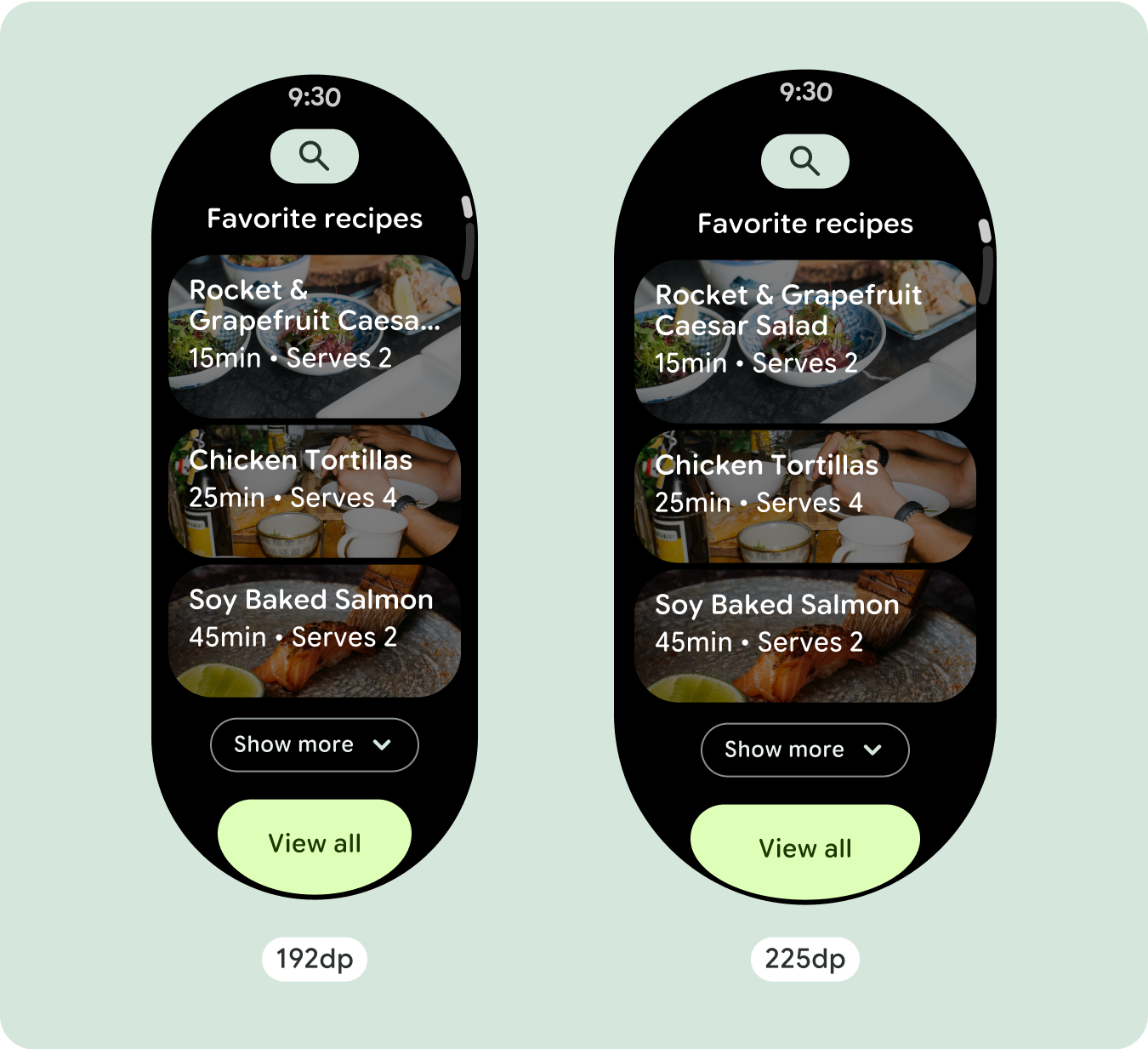
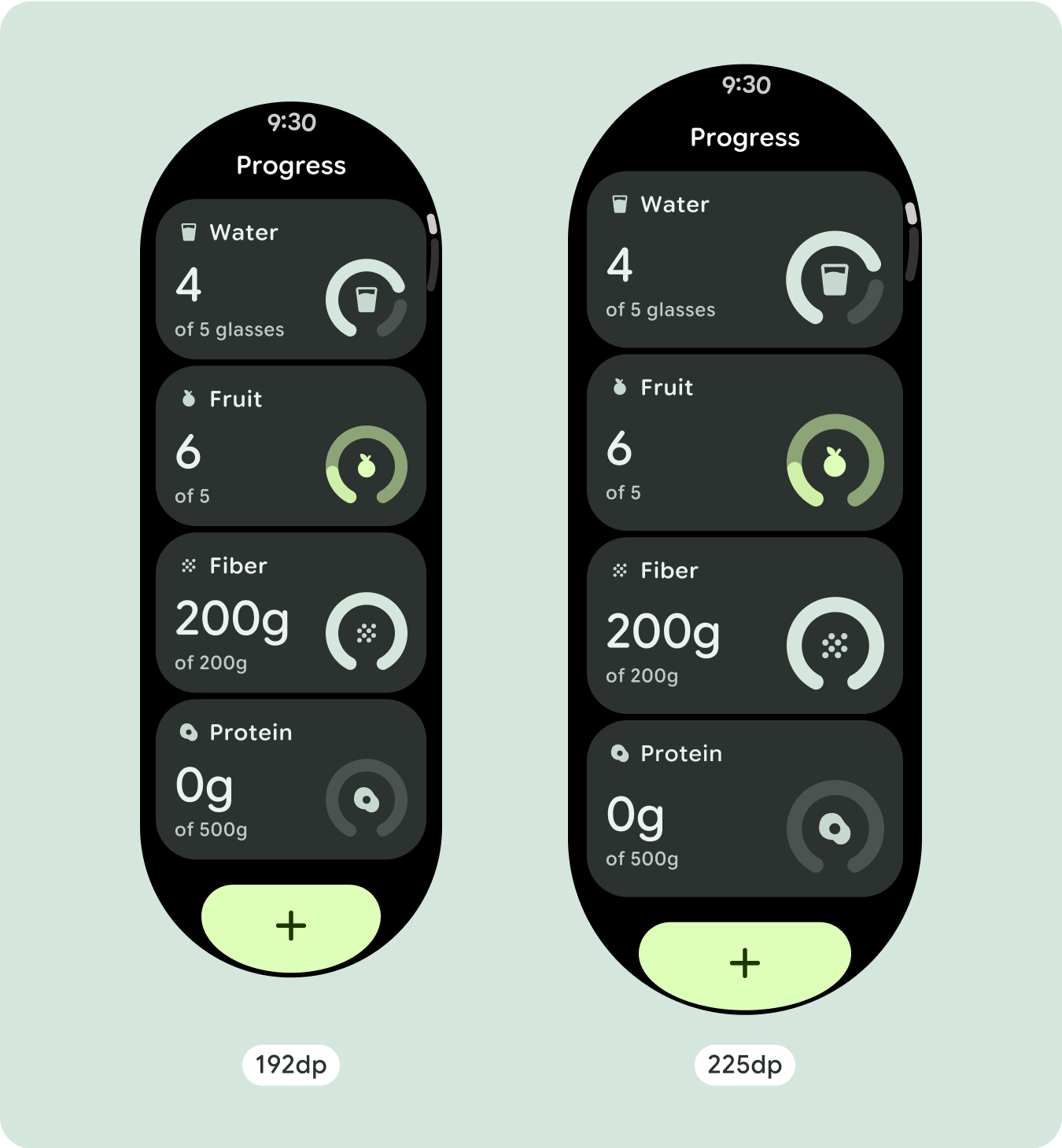
Vì bố cục cuộn sẽ tự động hiển thị nhiều nội dung hơn so với trước đây bị ẩn bên dưới màn hình gập, nên bạn không cần làm gì nhiều để tăng giá trị. Mỗi thành phần sẽ lấp đầy chiều rộng có sẵn và trong một số trường hợp, một thành phần có thể nhận thêm các hàng văn bản (chẳng hạn như thẻ) hoặc các thành phần kéo giãn để lấp đầy chiều rộng có sẵn (chẳng hạn như nút biểu tượng).
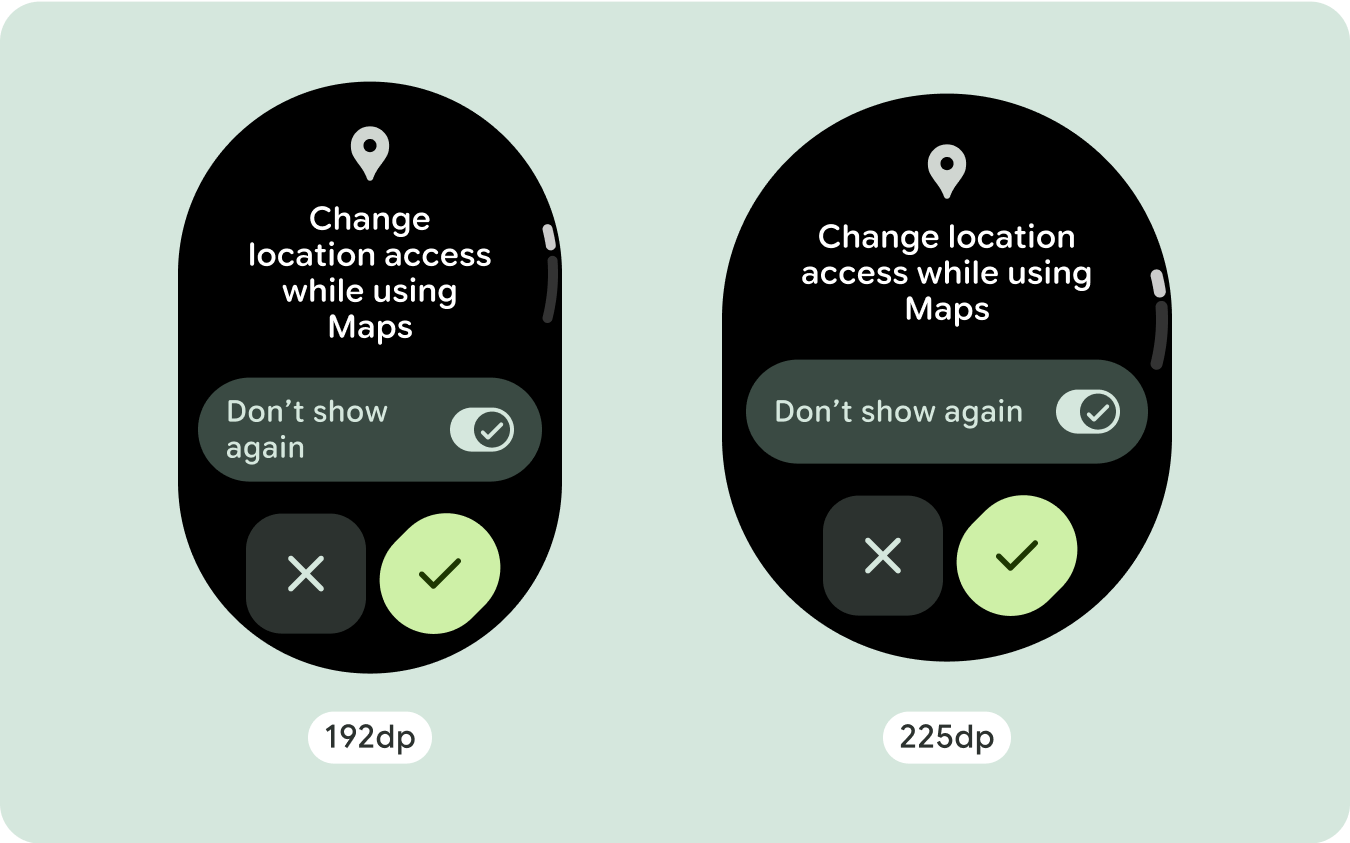
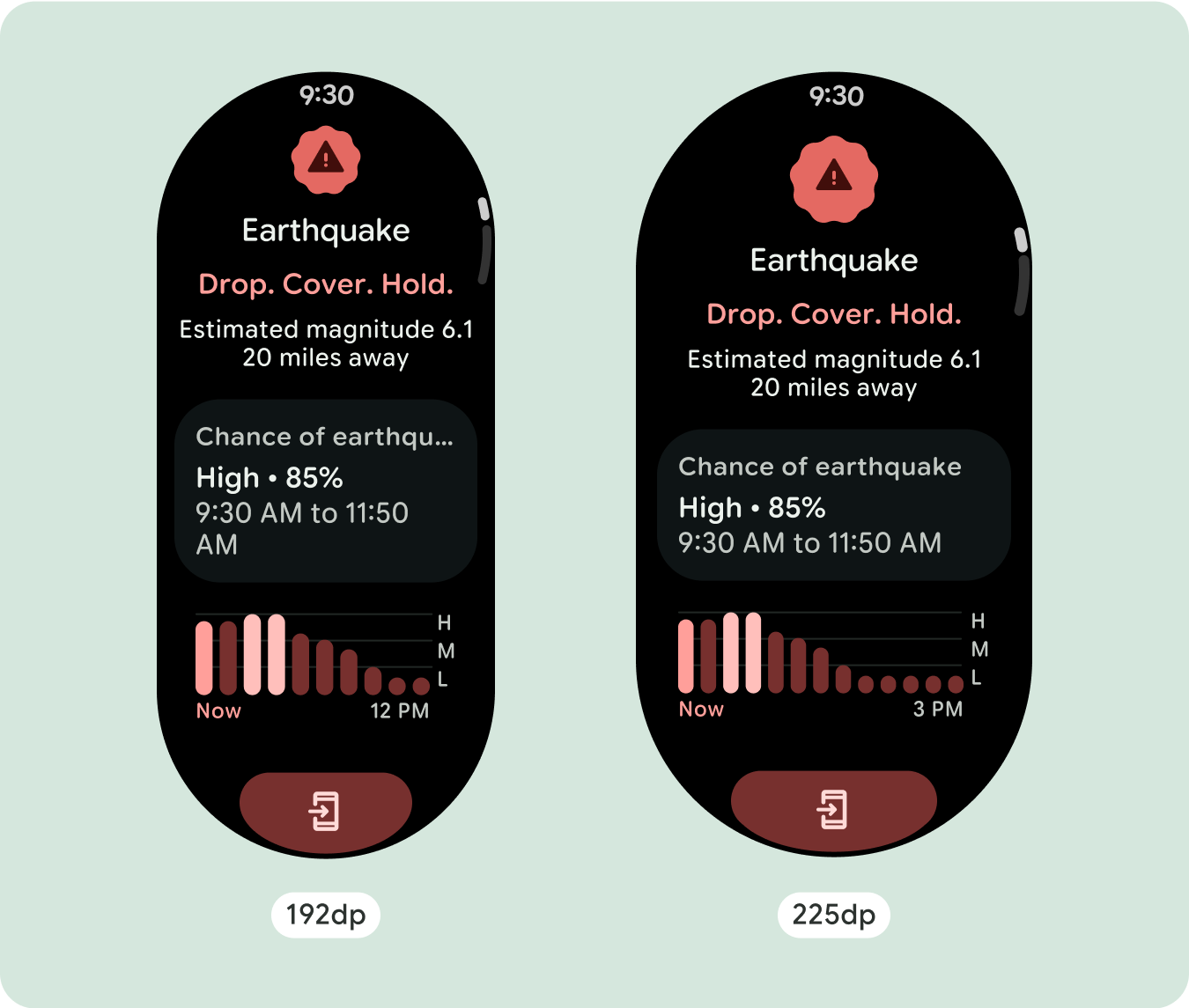
Để sử dụng khoảng trống bổ sung trên các kích thước màn hình lớn một cách hiệu quả nhất, hãy thêm một điểm ngắt kích thước ở 225 dp. Điểm ngắt này cho phép hiển thị thêm nội dung, thêm nút hoặc dữ liệu hoặc thay đổi bố cục để phù hợp hơn với màn hình lớn hơn. Điều này đòi hỏi một thiết kế khác nhau cho mỗi điểm ngắt. Thiết kế màn hình lớn hơn (225 trở lên) có thể bao gồm các phần tử bổ sung sau:
Tăng kích thước hoặc thay đổi trạng thái của các thành phần hiện có
Bạn có thể làm như vậy để hiển thị thêm thông tin chi tiết hoặc giúp người dùng dễ xem nội dung hơn.

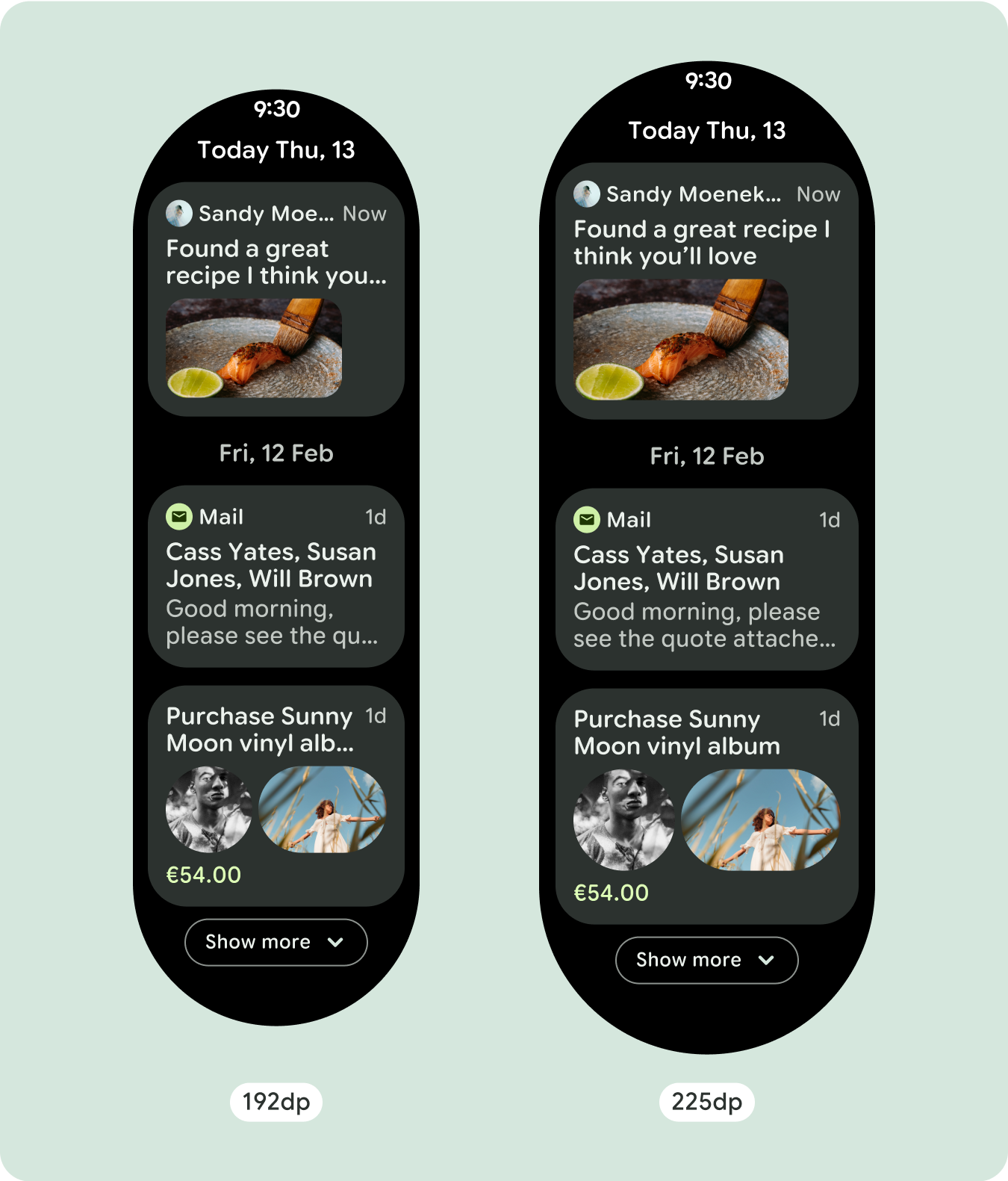
Bố cục được tối ưu hoá và khác biệt
Bố cục có thể thay đổi một chút sau điểm ngắt 225 dp để nội dung trên màn hình trong chế độ xem mặc định được tối ưu hoá, tuy nhiên, tất cả nội dung tương tự bên dưới màn hình vẫn sẽ có sẵn bất kể kích thước màn hình.


Hành vi thích ứng và thích ứng
Tất cả các thành phần trong thư viện Compose sẽ tự động thích ứng với kích thước màn hình rộng hơn, đồng thời tăng chiều rộng và chiều cao. Chế độ xem cuộn sử dụng các phương pháp thiết kế thích ứng thường điều chỉnh cho phù hợp với một loạt kích thước màn hình. Tuy nhiên, trong một số trường hợp đặc biệt, bạn có thể sử dụng điểm ngắt để ghi đè các kích thước và tăng cường bố cục nhằm mở rộng chức năng, cải thiện khả năng xem nhanh hoặc giúp nội dung vừa vặn hơn trên màn hình.
Tất cả lề trên cùng, dưới cùng và bên phải đều phải được xác định theo tỷ lệ phần trăm để tránh bị cắt và cung cấp tỷ lệ phần trăm tương ứng của các phần tử. Hãy cân nhắc rằng PositionIndicator xuất hiện khi người dùng cuộn và tự động ôm sát viền màn hình bất kể kích thước của viền.
Danh sách kiểm tra
- Áp dụng lề trên cùng, dưới cùng và bên được đề xuất.
- Xác định lề bên ngoài theo giá trị phần trăm để tránh bị cắt ở đầu và cuối vùng chứa có thể cuộn.
- Áp dụng lề trong các giá trị DP cố định giữa các thành phần trên giao diện người dùng.
- Cân nhắc áp dụng điểm ngắt ở 225 dp để giới thiệu nội dung bổ sung hoặc giúp nội dung hiện có dễ xem hơn khi ở kích thước màn hình lớn hơn.

Tạo trải nghiệm khác biệt
Chế độ xem cuộn có thể tuỳ chỉnh cao, với khả năng thêm bất kỳ tổ hợp thành phần nào theo thứ tự bất kỳ. Lề trên cùng và dưới cùng có thể thay đổi tuỳ thuộc vào thành phần nằm ở trên cùng và dưới cùng. Điều này giúp nội dung không bị cắt bớt bởi đường cong ngày càng lớn của màn hình.

