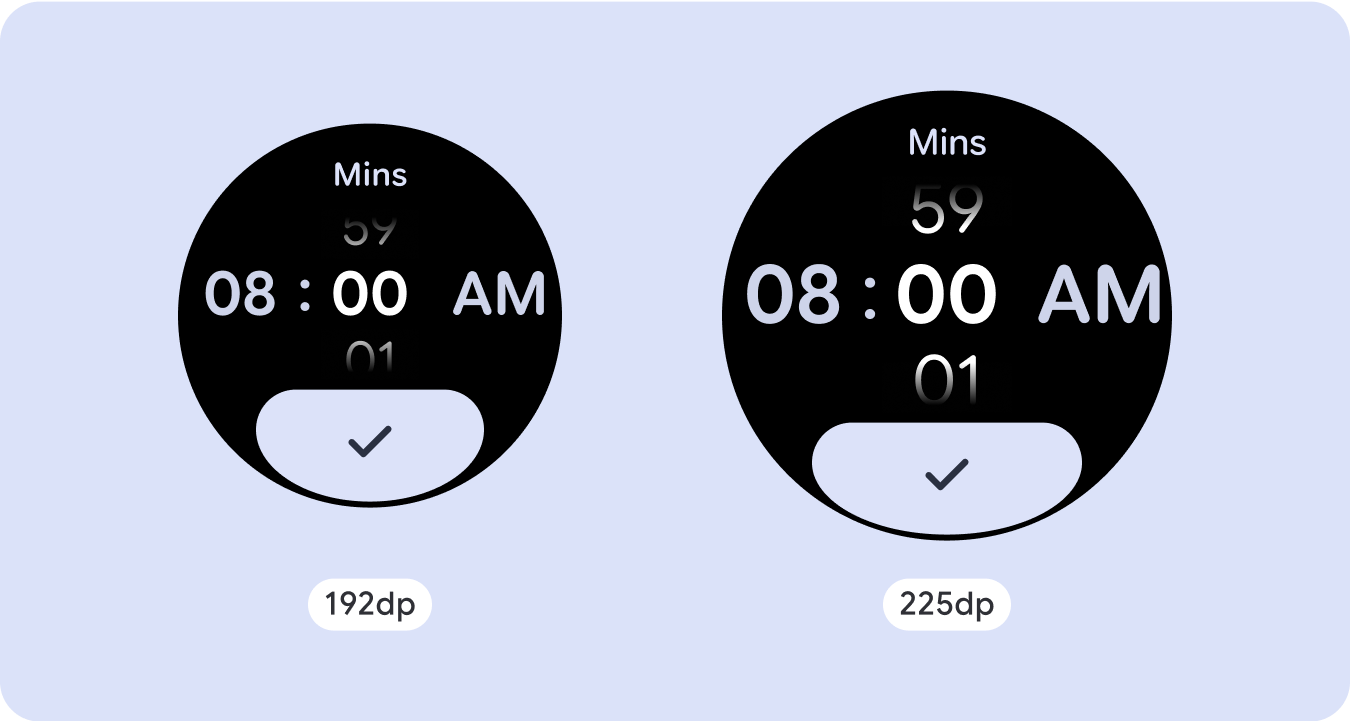
Bố cục thành phần hiển thị ứng dụng không cuộn bao gồm trình phát nội dung đa phương tiện, hộp thoại xác nhận, bộ chọn, trình chuyển đổi và màn hình theo dõi hoặc thể dục đặc biệt sử dụng chỉ báo tiến trình. Bạn có thể hạn chế chiều cao của bất kỳ màn hình nào để đảm bảo người dùng tập trung vào một tác vụ hoặc một nhóm các chế độ điều khiển, thay vì cần duyệt qua danh sách các tuỳ chọn. Để phù hợp với các thiết bị có kích thước màn hình nhỏ hơn, hãy thiết kế với kích thước hạn chế, đảm bảo khả năng xem nhanh và sử dụng màn hình tròn khi thích hợp.

Tạo thiết kế thích ứng và được tối ưu hoá
Khung hiển thị không cuộn tập trung vào thông tin có thể xem nhanh và mang lại giá trị cho người dùng với mức độ tương tác tối thiểu. Tuy nhiên, việc xây dựng hành vi thích ứng vào các bố cục này có thể sẽ gặp khó khăn. Để giải quyết vấn đề này, chúng tôi đã cập nhật các bố cục và thành phần của thư viện giao diện người dùng Android có hành vi thích ứng tích hợp, bao gồm cả lề và khoảng đệm dựa trên tỷ lệ phần trăm. Nếu đang sử dụng các thành phần Compose, bạn có thể tự động kế thừa khả năng thích ứng này.
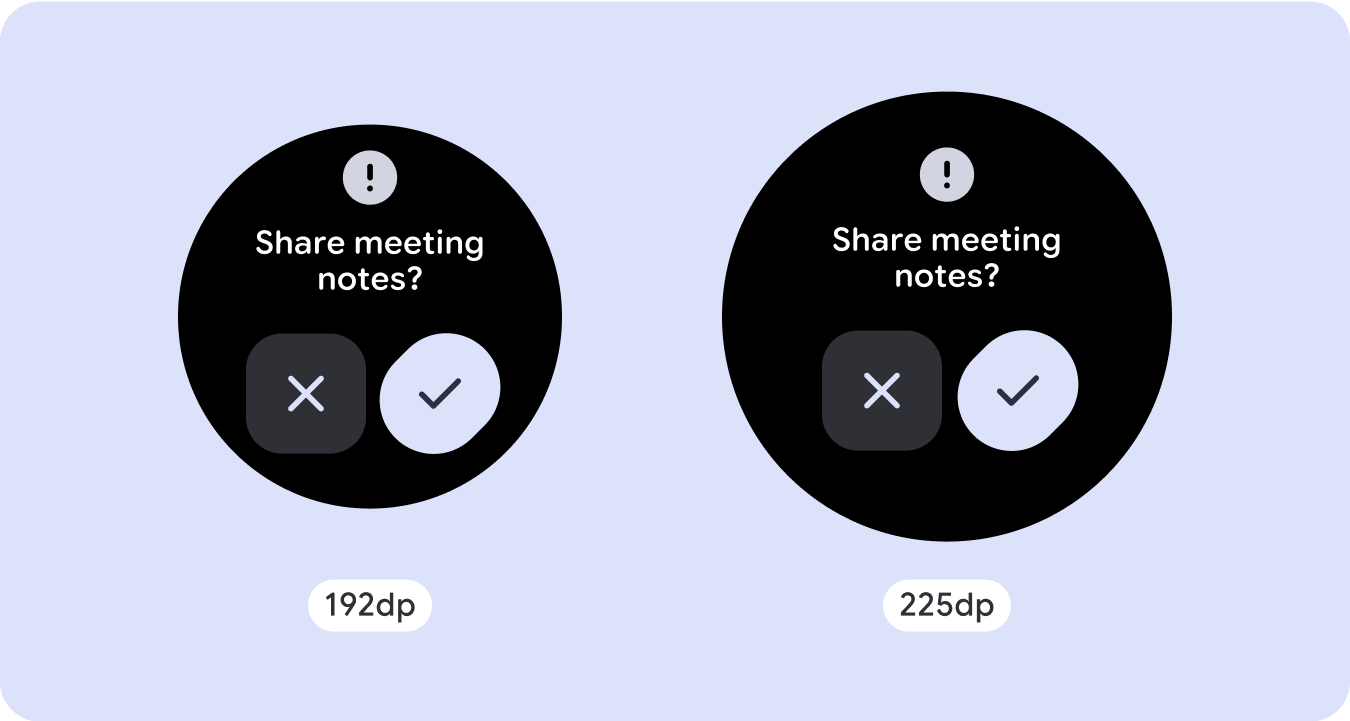
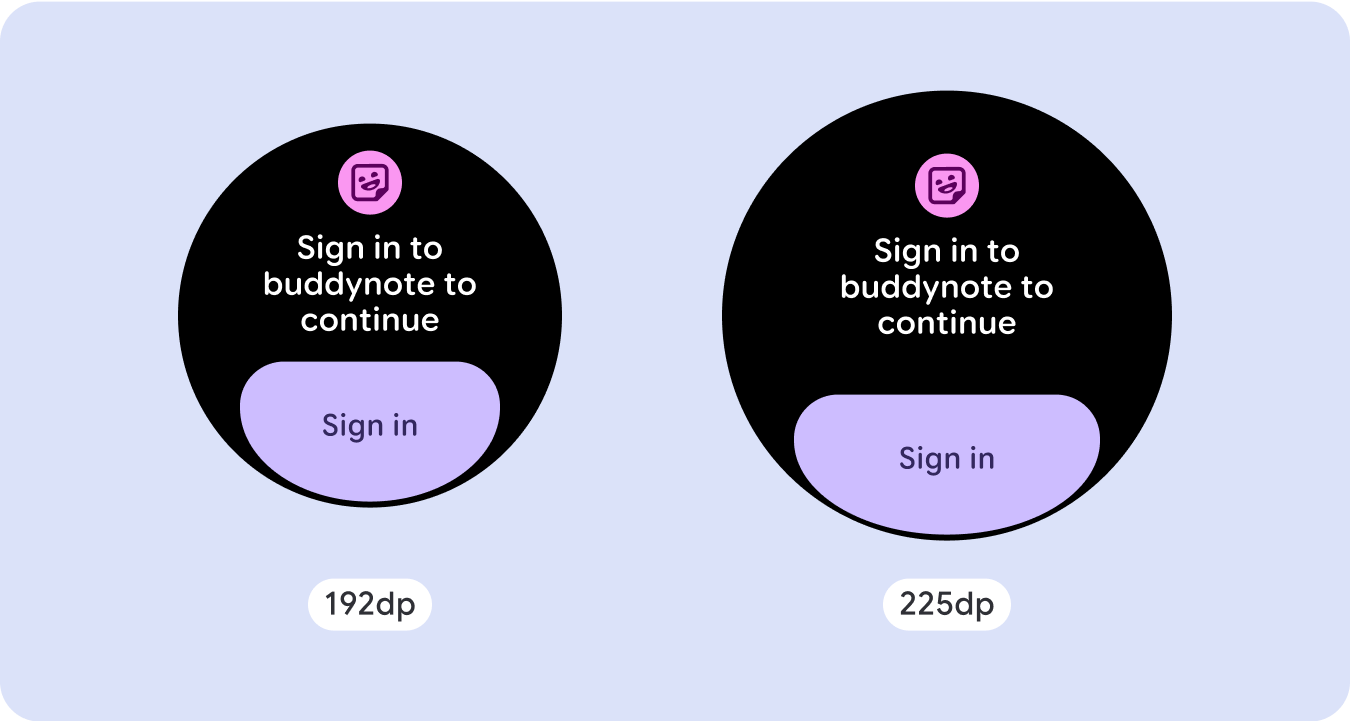
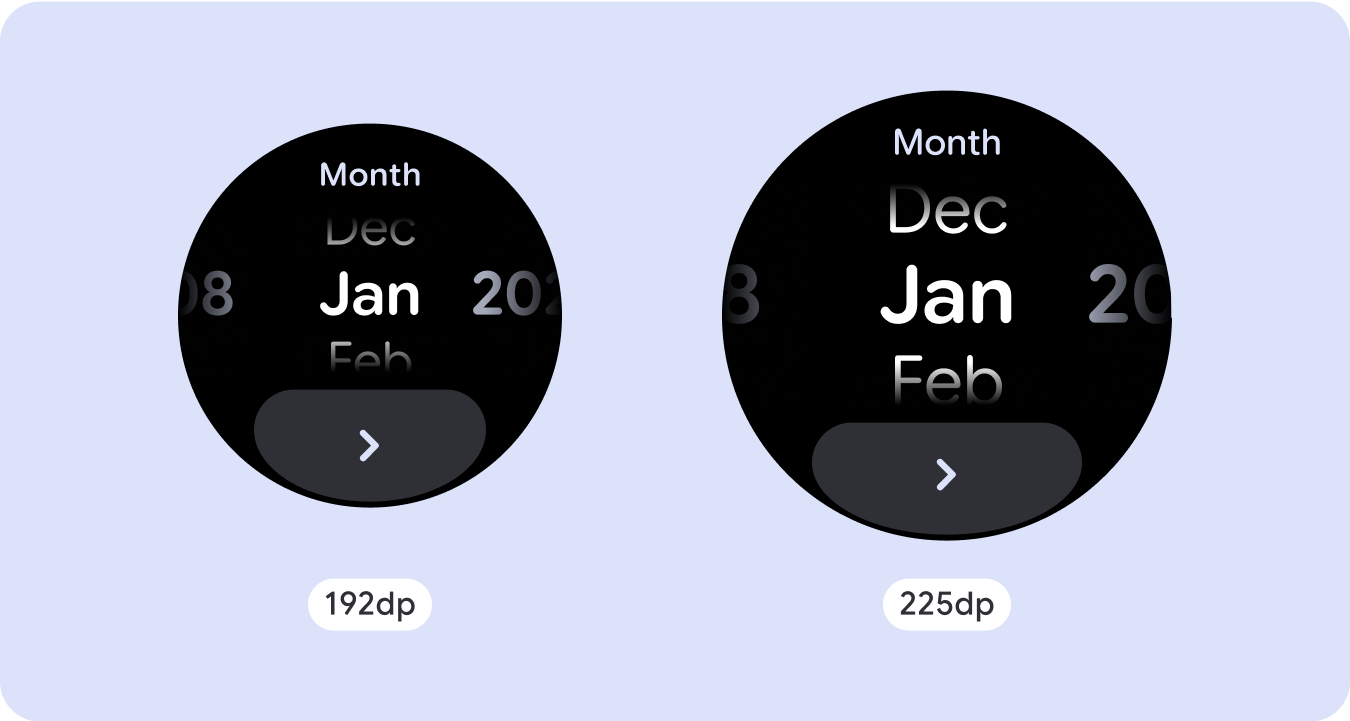
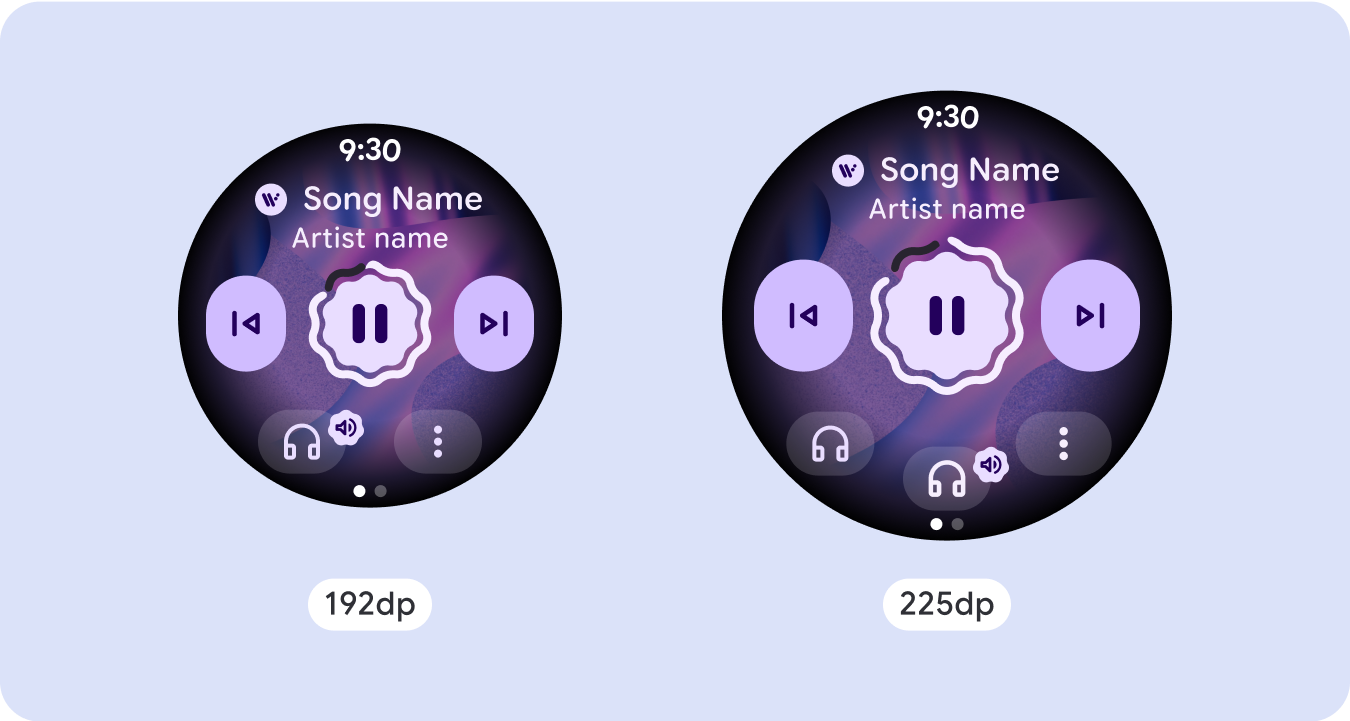
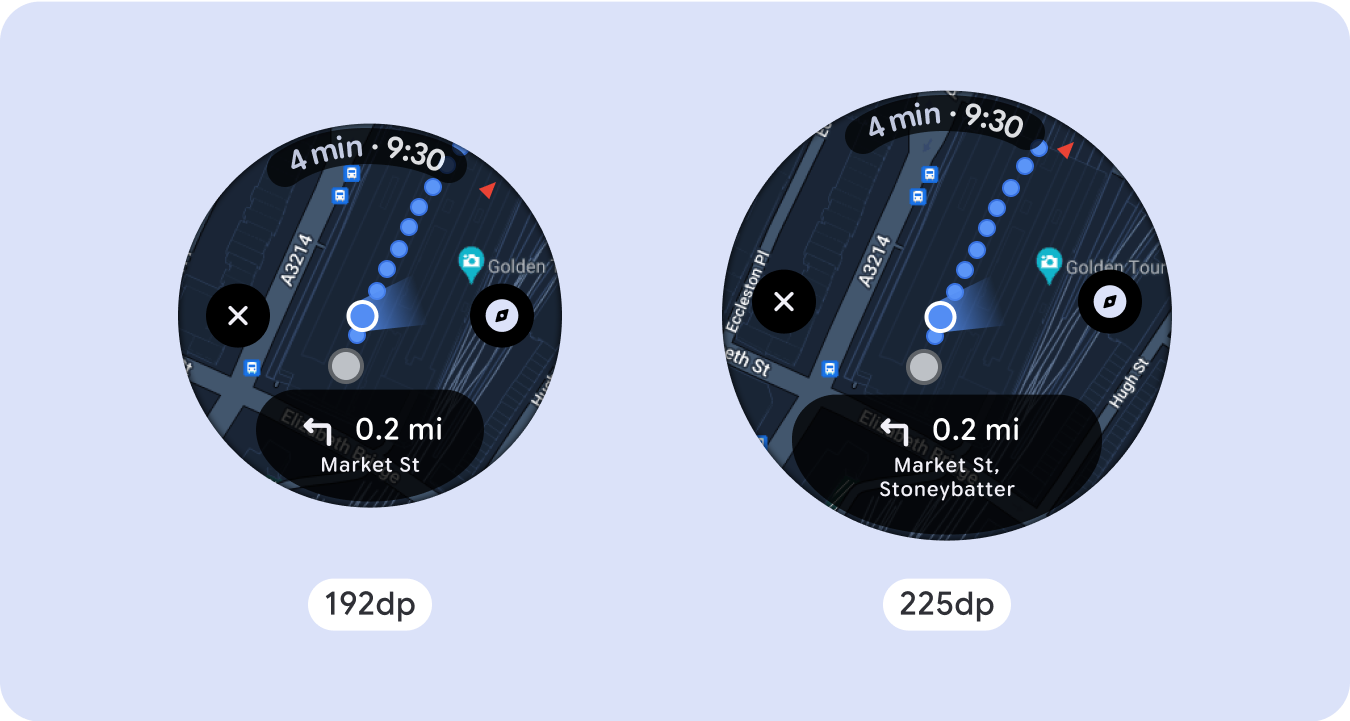
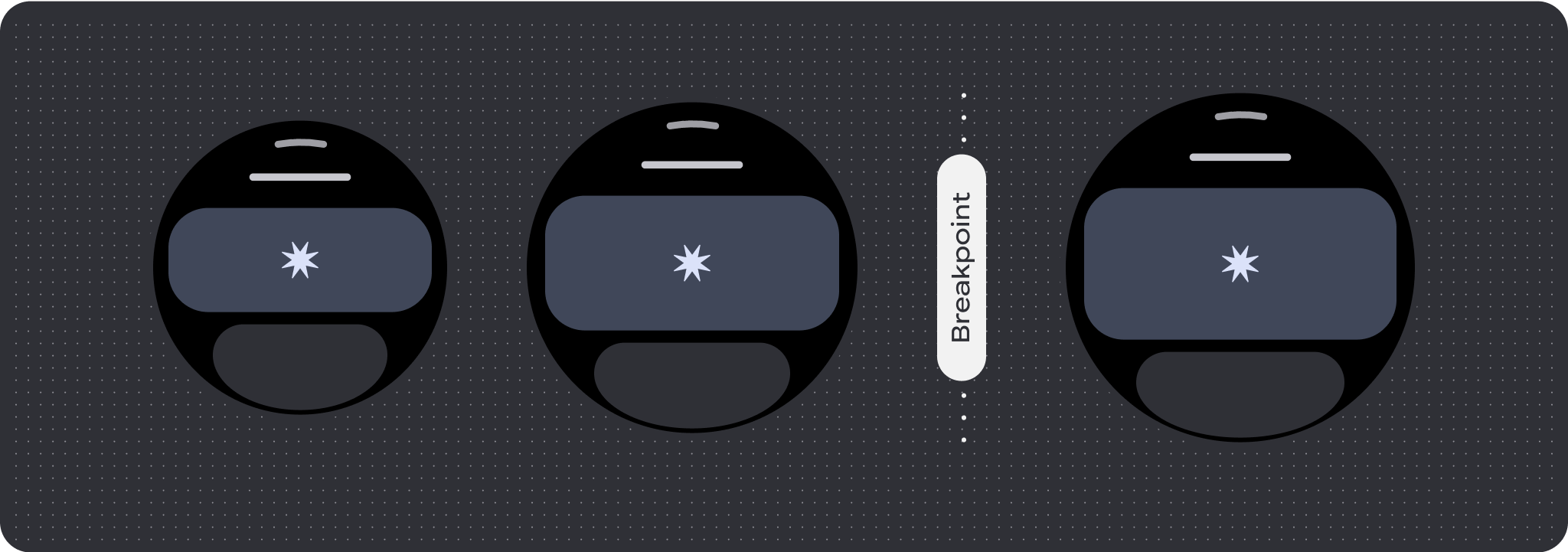
Đối với các thiết kế màn hình độc đáo, hãy kiểm thử kỹ lưỡng trên nhiều kích thước màn hình, đảm bảo các thành phần và phần tử thích ứng một cách trơn tru và tránh cắt nội dung. Lề theo tỷ lệ phần trăm của chúng tôi giúp khoảng đệm mở rộng hiệu quả. Bạn nên sử dụng điểm ngắt ở 225 dp để giới thiệu thêm thông tin và tăng cường chức năng trên màn hình đồng hồ lớn hơn.
Kiểm tra để đảm bảo các thành phần thích ứng với chiều rộng và chiều cao có sẵn
Tất cả các thành phần đều được tạo theo cách thích ứng, nghĩa là chúng thích ứng với chiều rộng (và chiều cao khi ở chế độ toàn màn hình) có sẵn. Đảm bảo bạn có lề cần thiết để đảm bảo nội dung không bị cắt bớt bởi đường cong bo tròn của màn hình. Ngoài ra, hãy đảm bảo hành vi bố cục cần thiết để đảm bảo nội dung màn hình không cuộn không đẩy bố cục cuộn hoặc bị cắt bớt.







Xây dựng thiết kế thích ứng và khác biệt
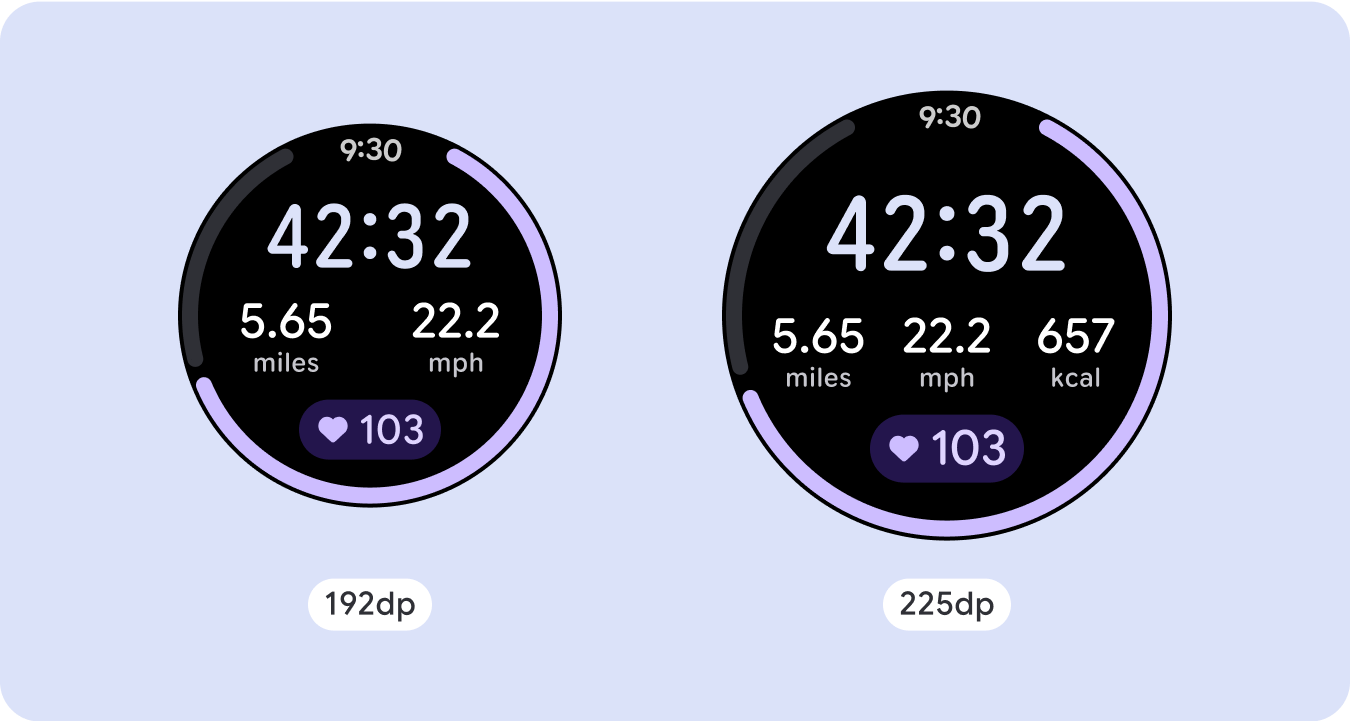
Để sử dụng khoảng trống bổ sung trên các kích thước màn hình lớn một cách hiệu quả nhất, hãy thêm một điểm ngắt kích thước ở 225 dp. Điểm ngắt này cho phép hiển thị thêm nội dung, bao gồm thêm thông tin, tuỳ chọn, dữ liệu hoặc thay đổi bố cục để phù hợp hơn với kích thước màn hình lớn hơn.
Điều này đòi hỏi một thiết kế khác nhau cho mỗi điểm ngắt. Thiết kế màn hình lớn hơn (225 trở lên) có thể bao gồm các phần tử bổ sung sau:
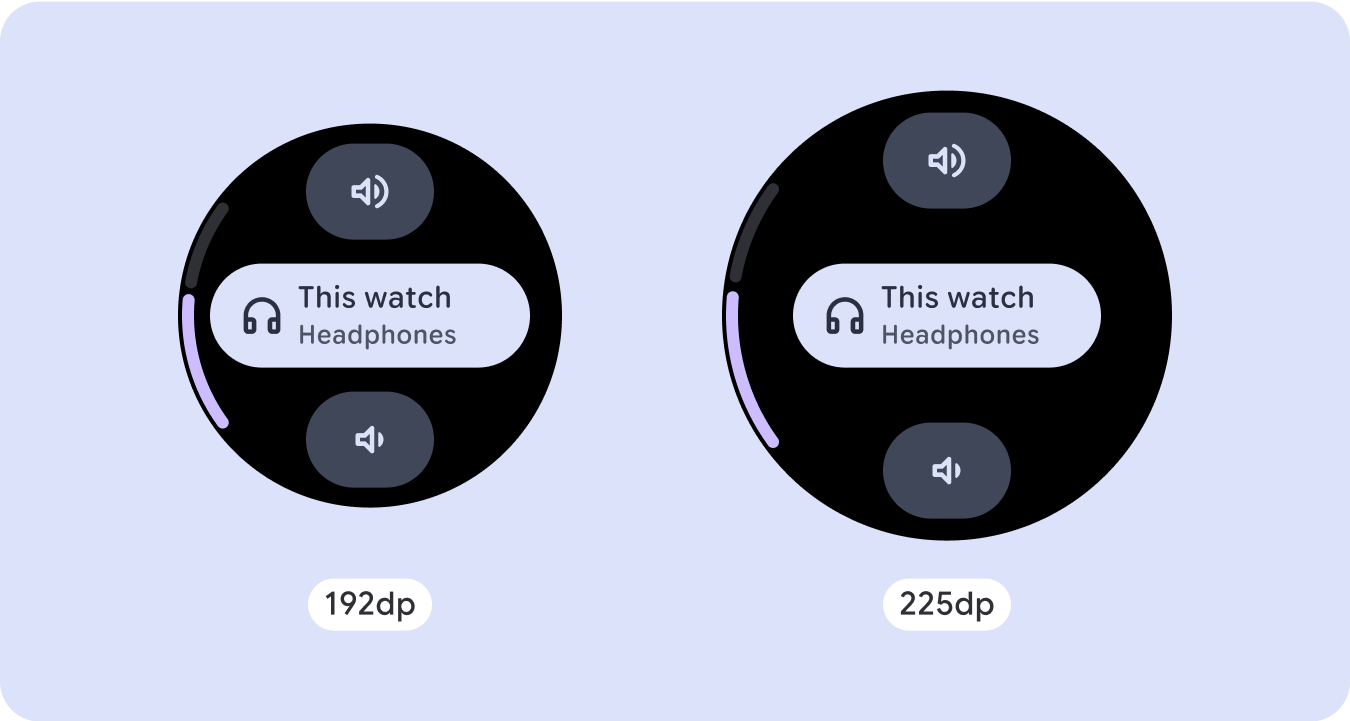
Tăng kích thước hoặc thay đổi trạng thái của các thành phần hiện có
Sử dụng điểm ngắt để hiển thị thêm thông tin chi tiết hoặc giúp nội dung dễ xem hơn. Chỉ cần đảm bảo trải nghiệm hoặc chức năng không bị hỏng trên màn hình nhỏ và các thay đổi trên màn hình lớn chỉ là bổ sung.



Thêm nội dung trong bố cục hiện tại
Bằng cách thêm các thành phần hoặc nội dung, bố cục sẽ cung cấp thêm các tuỳ chọn, thông tin chi tiết và cuối cùng là giá trị.
Điều này không được làm giảm khả năng xem nhanh.


Sử dụng tính năng phân trang
Trong trường hợp trải nghiệm cần nhiều nội dung hơn nhưng vẫn muốn giữ nguyên bố cục không cuộn, hãy cân nhắc bố cục nhiều trang với tính năng phân trang theo chiều dọc hoặc chiều ngang.

Hành vi thích ứng và thích ứng
Tất cả các thành phần trong thư viện Compose sẽ tự động thích ứng với kích thước màn hình rộng hơn, đồng thời tăng chiều rộng và chiều cao. Đối với những chế độ xem này, việc sử dụng điểm ngắt có thể mang lại trải nghiệm đặc biệt phong phú và có giá trị cho tất cả người dùng. Xác định tất cả lề theo tỷ lệ phần trăm và xác định các quy tắc ràng buộc theo chiều dọc sao cho nội dung chính ở giữa có thể kéo giãn để lấp đầy vùng hiển thị có sẵn.
Tốt nhất là bạn nên chia màn hình không cuộn thành phần trên cùng, giữa và dưới cùng khi thiết kế. Bằng cách này, bạn có thể thêm lề bên trong vào phần trên cùng và dưới cùng để tránh bị cắt bớt, nhưng cho phép phần giữa tận dụng toàn bộ chiều rộng của màn hình. Hãy cân nhắc sử dụng nút cuộn xoay để kiểm soát các phần tử của màn hình khi kích thước của màn hình bị hạn chế, vì thao tác nhấn có thể không mang lại trải nghiệm tốt nhất.
Danh sách kiểm tra
- Tạo bố cục linh hoạt trông hợp lý trên mọi kích thước màn hình.
- Áp dụng lề trên cùng, dưới cùng và bên được đề xuất.
- Xác định lề theo giá trị phần trăm ở những vị trí nội dung có thể bị cắt.
- Sử dụng các quy tắc ràng buộc bố cục để các thành phần tận dụng tối đa không gian trong màn hình và duy trì sự cân bằng trên nhiều kích thước thiết bị.
- Điều chỉnh Văn bản thời gian nếu sử dụng, nhưng không được chồng lên phần trên cùng của trang (xem chỉ báo tiến trình có khoảng trống trên cùng để biết thêm thông tin)
- Cân nhắc sử dụng các nút ôm sát cạnh để tận dụng tối đa không gian hạn chế.
- Cân nhắc áp dụng điểm ngắt ở 225 dp để giới thiệu nội dung bổ sung hoặc giúp nội dung hiện có dễ xem hơn khi ở kích thước màn hình lớn hơn.

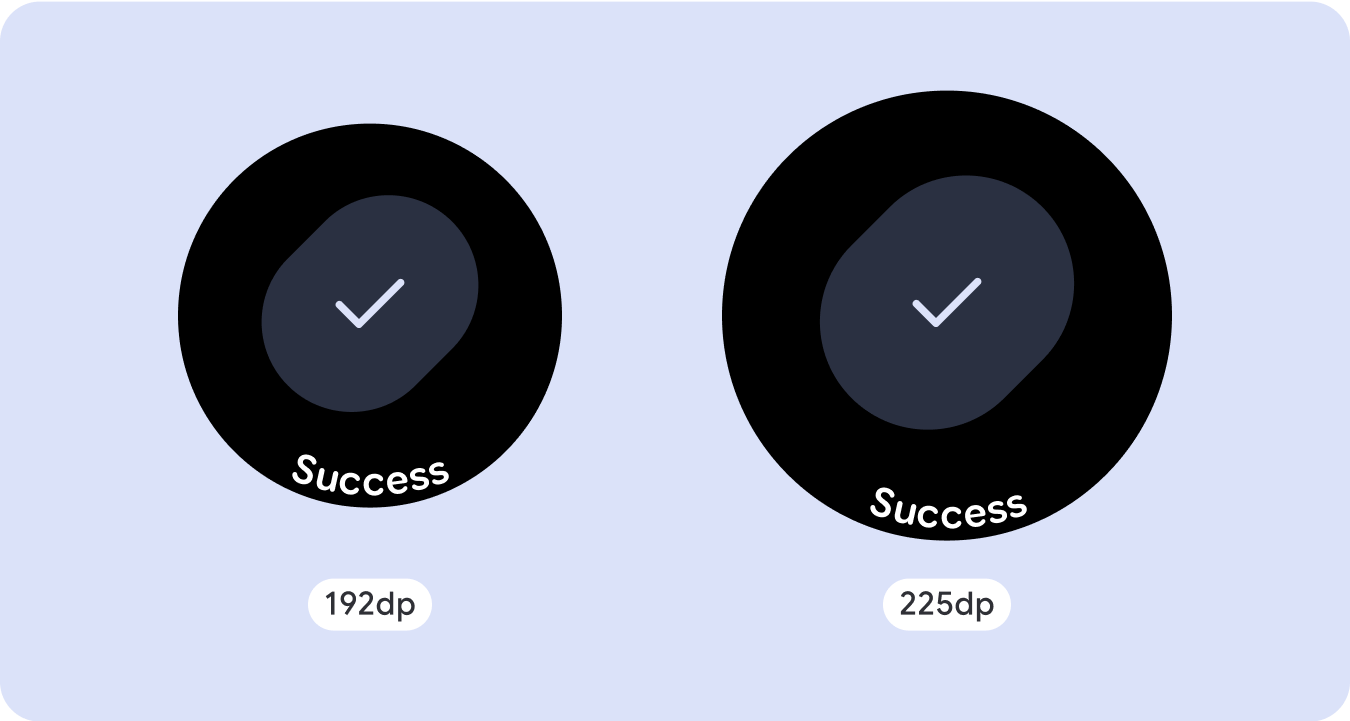
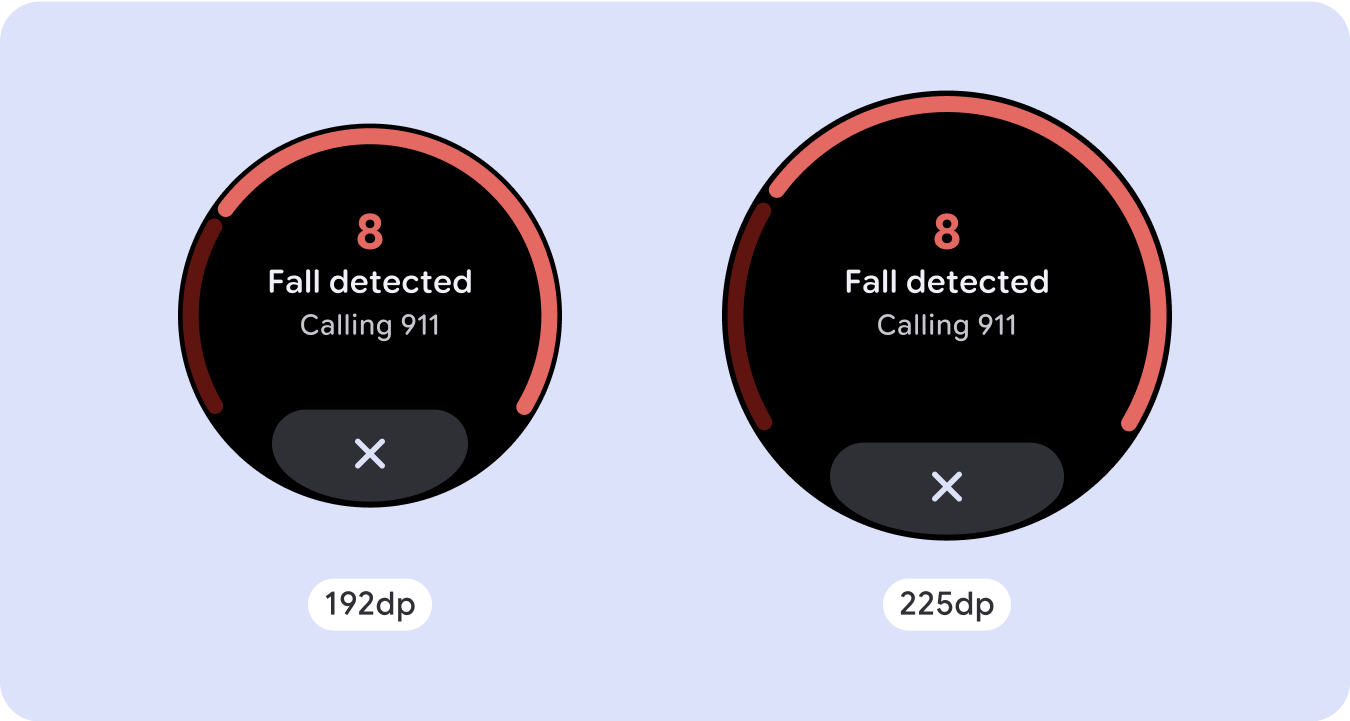
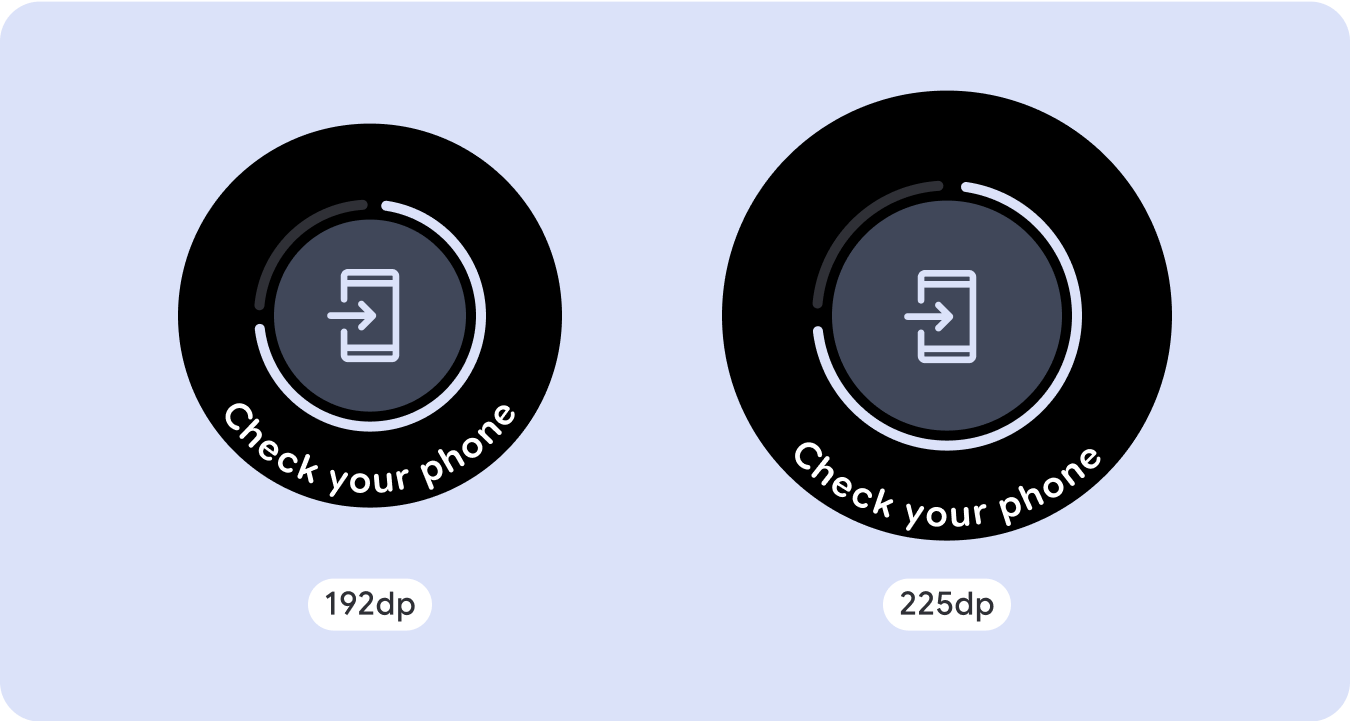
Chỉ báo tiến trình toàn màn hình
Không có thay đổi nào về hành vi trên chỉ báo tiến trình vì chỉ báo này tự động điều chỉnh theo kích thước màn hình. Tuy nhiên, hãy cân nhắc áp dụng lề và khoảng đệm theo tỷ lệ phần trăm (tỷ lệ phần trăm) trên khu vực trung tâm để sử dụng không gian hiệu quả nhất. Ngoài ra, hãy cân nhắc điểm ngắt để tăng kích thước hoặc số lượng thành phần trên màn hình lớn hơn.

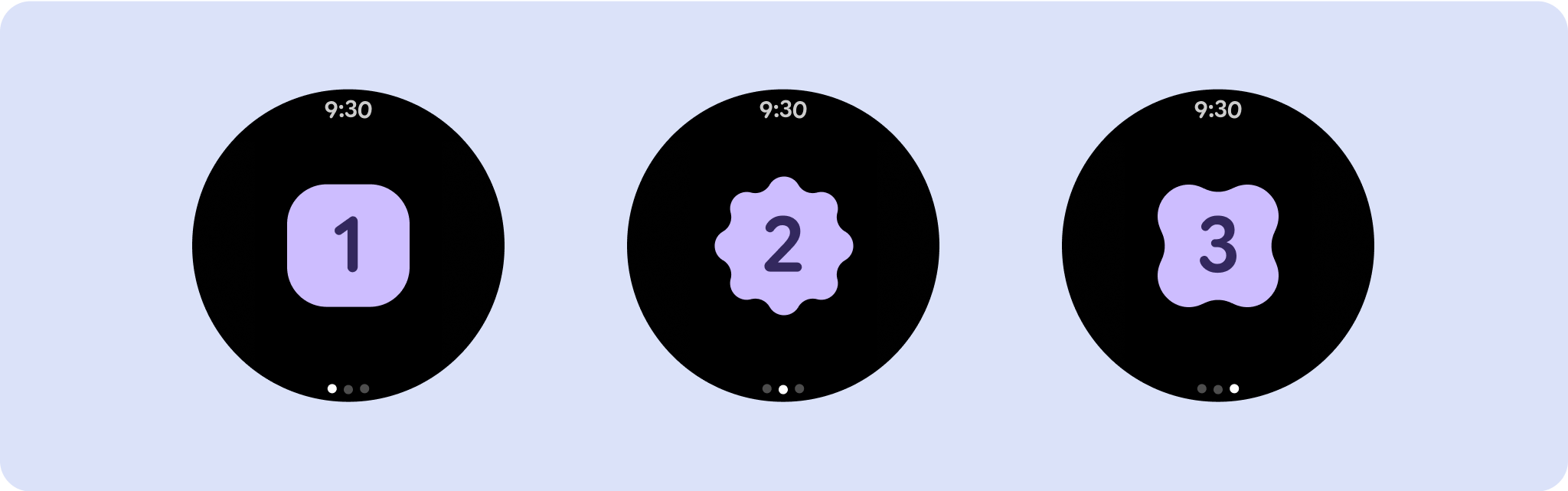
Tạo trải nghiệm khác biệt
Bạn có thể tuỳ chỉnh bố cục không cuộn, nhưng bị hạn chế hơn về lượng nội dung có thể thêm vào màn hình và loại thành phần hoạt động hiệu quả nhất. Việc sử dụng Nút biểu tượng thay vì Nút hình viên nang rộng hơn giúp tận dụng không gian hạn chế hiệu quả hơn, đồng thời đồ hoạ trực quan như Chỉ báo tiến trình và các điểm dữ liệu lớn giúp truyền đạt thông tin chính theo cách trực quan. Tất cả các phần tử ôm sát viền màn hình sẽ tự động tăng theo kích thước màn hình, nhờ đó, các phần tử này trở nên ấn tượng hơn.

