Hệ sinh thái Wear OS bao gồm các thiết bị có nhiều kích thước màn hình. Việc sử dụng các nguyên tắc giao diện người dùng thích ứng là yếu tố quan trọng để mang lại trải nghiệm chất lượng cao nhất cho mọi người. Giao diện người dùng thích ứng kéo giãn và thay đổi để tận dụng tối đa mọi không gian màn hình có sẵn, bất kể màn hình có kích thước như thế nào. Giao diện người dùng thích ứng thay đổi một cách linh hoạt, sử dụng các thành phần và phương thức được tích hợp trực tiếp vào logic bố cục. Các bố cục này cũng sử dụng các điểm ngắt kích thước màn hình – áp dụng một thiết kế khác nhau cho các kích thước màn hình khác nhau – để tạo ra trải nghiệm phong phú hơn cho mọi người.
Các thuật ngữ thiết yếu
Thiết kế thích ứng: Phương pháp thiết kế trong đó bố cục tự động định dạng và định vị các phần tử như nút, trường văn bản và hộp thoại để mang lại trải nghiệm tối ưu cho người dùng. Tự động mang lại cho người dùng thêm giá trị trên màn hình lớn hơn bằng cách sử dụng các phương pháp thiết kế thích ứng. Cho dù đó là nhiều văn bản hiển thị nhanh hơn, nhiều thao tác hơn trên màn hình hay các mục tiêu nhấn lớn hơn, dễ tiếp cận hơn, các phương pháp thích ứng đều mang lại trải nghiệm nâng cao cho người dùng màn hình lớn.
Thiết kế thích ứng: Phương pháp thiết kế trong đó giao diện thay đổi dựa trên các điều kiện đã biết về người dùng, thiết bị hoặc môi trường. Thiết kế thích ứng trong Material bao gồm cả việc điều chỉnh bố cục và thành phần.
Các loại bố cục
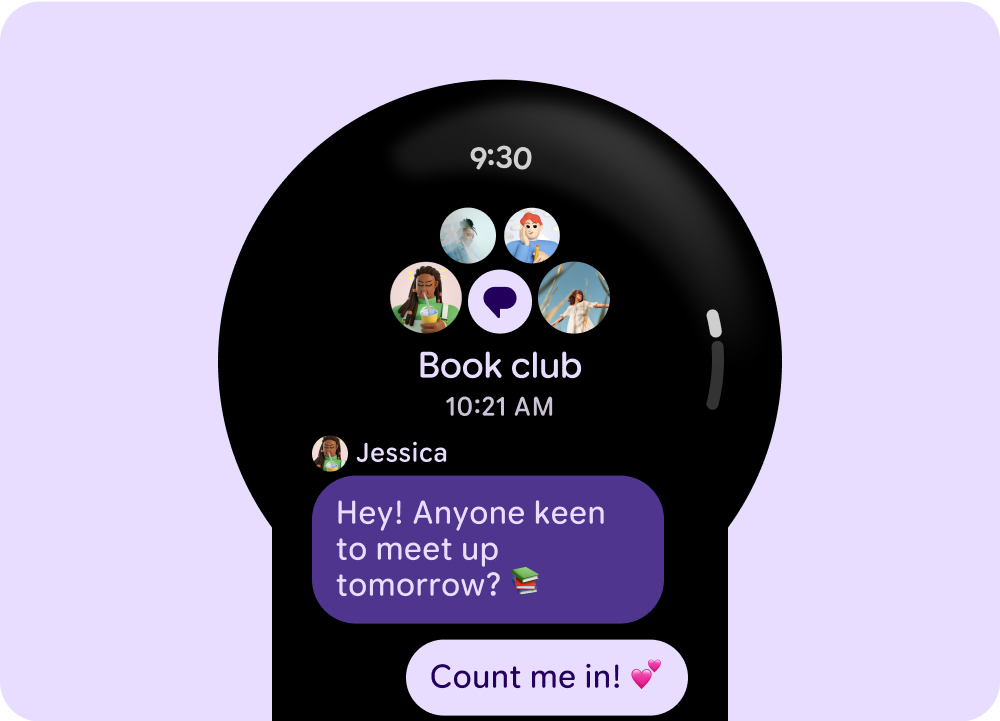
Khi thiết kế bố cục thích ứng trên màn hình tròn, chế độ xem cuộn và không cuộn đều có các yêu cầu riêng về việc điều chỉnh kích thước các thành phần trên giao diện người dùng và duy trì bố cục và thành phần cân bằng.

Bố cục cuộn thích ứng
Tất cả lề trên cùng, dưới cùng và bên phải phải được xác định theo tỷ lệ phần trăm để tránh bị cắt và cung cấp tỷ lệ phần trăm tương ứng của các phần tử.

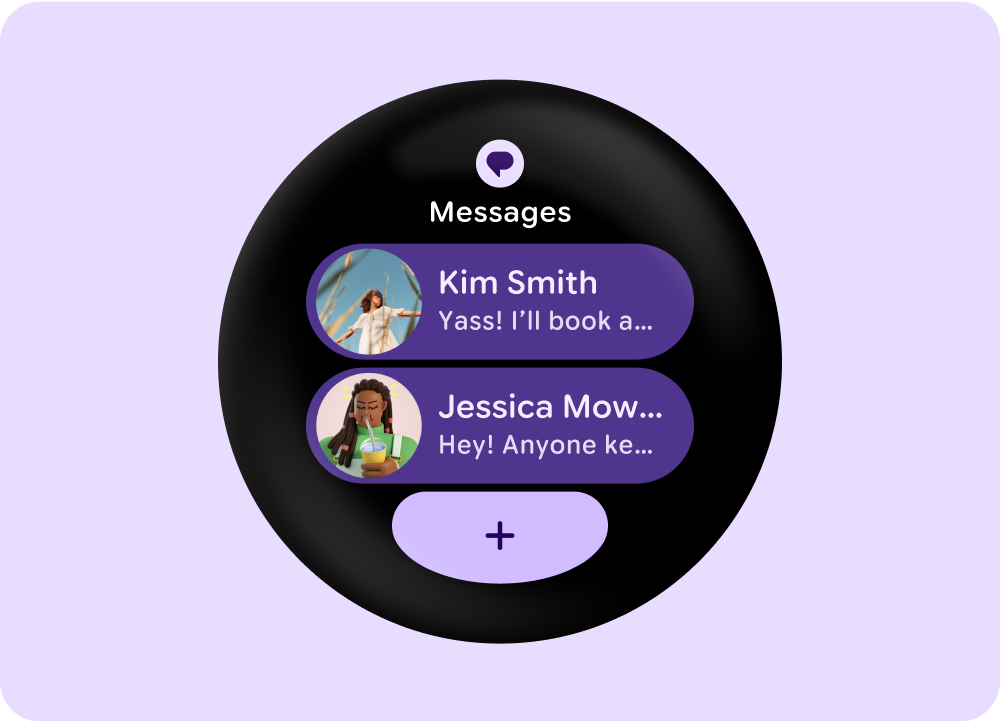
Bố cục thích ứng không cuộn
Tất cả lề phải được xác định theo tỷ lệ phần trăm và các quy tắc ràng buộc theo chiều dọc phải được xác định sao cho nội dung chính ở giữa có thể kéo giãn để lấp đầy khu vực có sẵn.
Kích thước màn hình chính
Nhiều đồng hồ trong hệ sinh thái Wear OS có kích thước màn hình khác nhau. Khi thiết kế cho Wear OS, hãy lưu ý rằng các giao diện của ứng dụng sẽ hiển thị trên những kích thước màn hình khác nhau này. Hãy lưu ý các nguyên tắc sau khi thiết kế cho nhiều thiết bị.

Nhỏ trước tiên
Luôn thiết kế cho trình mô phỏng màn hình tròn nhỏ được hỗ trợ trước tiên: 204 dp – 216 dp. Nếu bố cục có mật độ cao, hãy hiển thị bố cục đó ở 192 dp để đảm bảo không có gì bị hỏng – nhớ kiểm thử bố cục đó ở 192 dp với kích thước phông chữ lớn hơn. Sau đó, hãy tối ưu hoá cho các thiết bị lớn hơn.

Thiết kế để điều chỉnh theo tỷ lệ
Xác định lề bên ngoài là tỷ lệ phần trăm thay vì giá trị tuyệt đối để các tỷ lệ lề có thể điều chỉnh được theo tỷ lệ trên màn hình tròn và tránh cắt bớt bất kỳ thành phần giao diện người dùng nào.

Kích thước phông chữ
Chiều cao của một phần tử trên giao diện người dùng có thể thay đổi theo cách phi tuyến tính, tuỳ thuộc vào tỷ lệ phông chữ và các chế độ cài đặt hỗ trợ tiếp cận, chẳng hạn như văn bản in đậm.
Các kích thước màn hình sau đây là những lựa chọn phổ biến đặc biệt cho thiết bị Wear OS. Bạn nên sử dụng 225 dp làm điểm ngắt giữa màn hình nhỏ và màn hình lớn.

192 dp đến 224 dp

225 dp đến 240 dp trở lên
Các cấp chất lượng thiết kế
Chúng tôi cũng đang nghiên cứu ngôn ngữ hình dạng theo cách mở rộng và có ý nghĩa hơn nhiều bằng cách sử dụng các hình dạng vùng chứa linh hoạt để áp dụng bán kính bo tròn/nhọn cho các góc nhằm hỗ trợ danh sách biến đổi hình dạng và trạng thái nút. Chúng tôi cũng sẽ ra mắt nút ôm sát cạnh làm thành phần mới và mẫu thiết kế mang tính biểu tượng cho các thiết bị hình tròn trên Wear OS. Nguyên tắc về chất lượng của chúng tôi được sắp xếp thành 3 cấp. Mang đến trải nghiệm tốt nhất có thể cho người dùng bằng cách đáp ứng các nguyên tắc ở cả ba cấp.

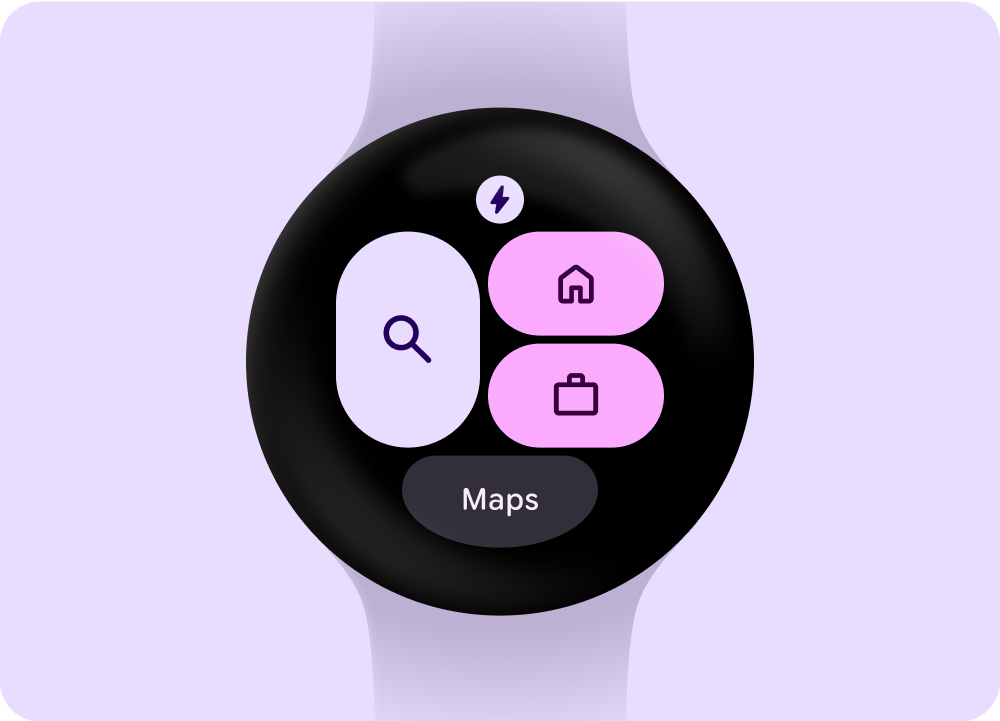
Phù hợp với mọi kích thước màn hình
Đảm bảo ứng dụng của bạn mang lại trải nghiệm chất lượng trên mọi kích thước màn hình. Tạo bố cục tận dụng tối đa không gian ứng dụng có sẵn.

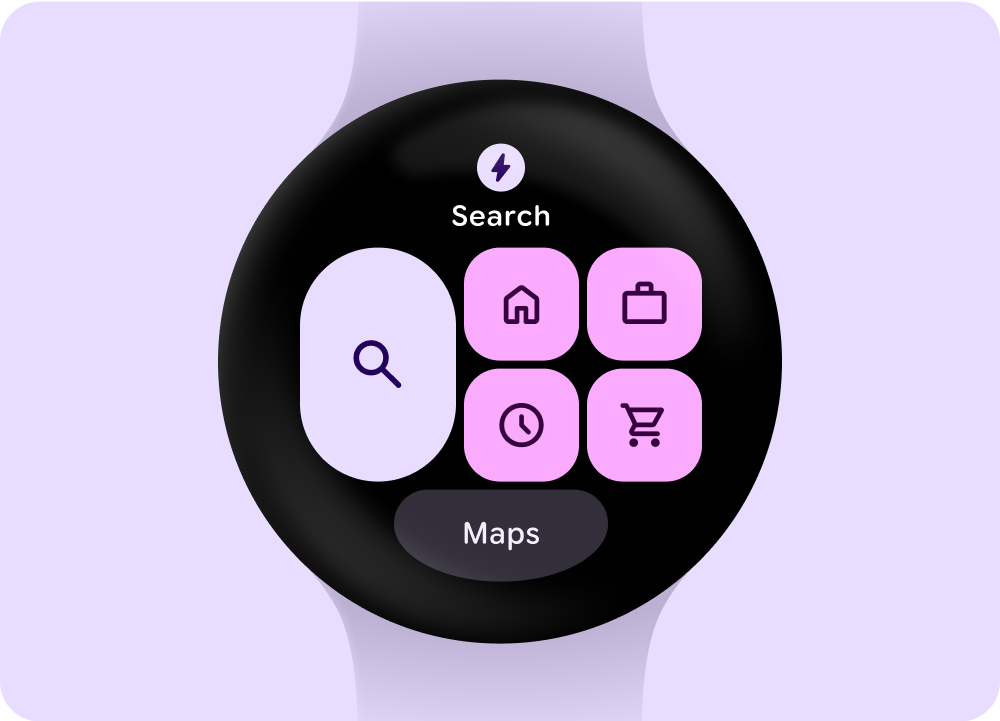
Thích ứng và được tối ưu hoá
Cung cấp thêm nội dung cho người dùng trên những thiết bị cho phép, đồng thời sử dụng bố cục thích ứng tự động điều chỉnh theo nhiều kích thước màn hình.

Thích ứng và khác biệt
Tận dụng tối đa không gian bổ sung bằng cách sử dụng các điểm ngắt để mang lại trải nghiệm mới mạnh mẽ trên màn hình lớn mà không thể có trên các thiết bị có màn hình nhỏ hơn.
