
ToggleChip là một khối chuyên dụng cho phép người dùng chọn nhiều tùy chọn.

Khối bật/tắt bao gồm một nút điều khiển bật/tắt hai trạng thái. Một số ví dụ về nút điều khiển bật/tắt hai trạng thái bao gồm nút chuyển, nút chọn hoặc hộp đánh dấu. Sử dụng khối bật/tắt trong các trường hợp có thể cần thiết lập nhiều tuỳ chọn một cách nhanh chóng và dễ dàng, chẳng hạn như trong phần Cài đặt.
Phân tích


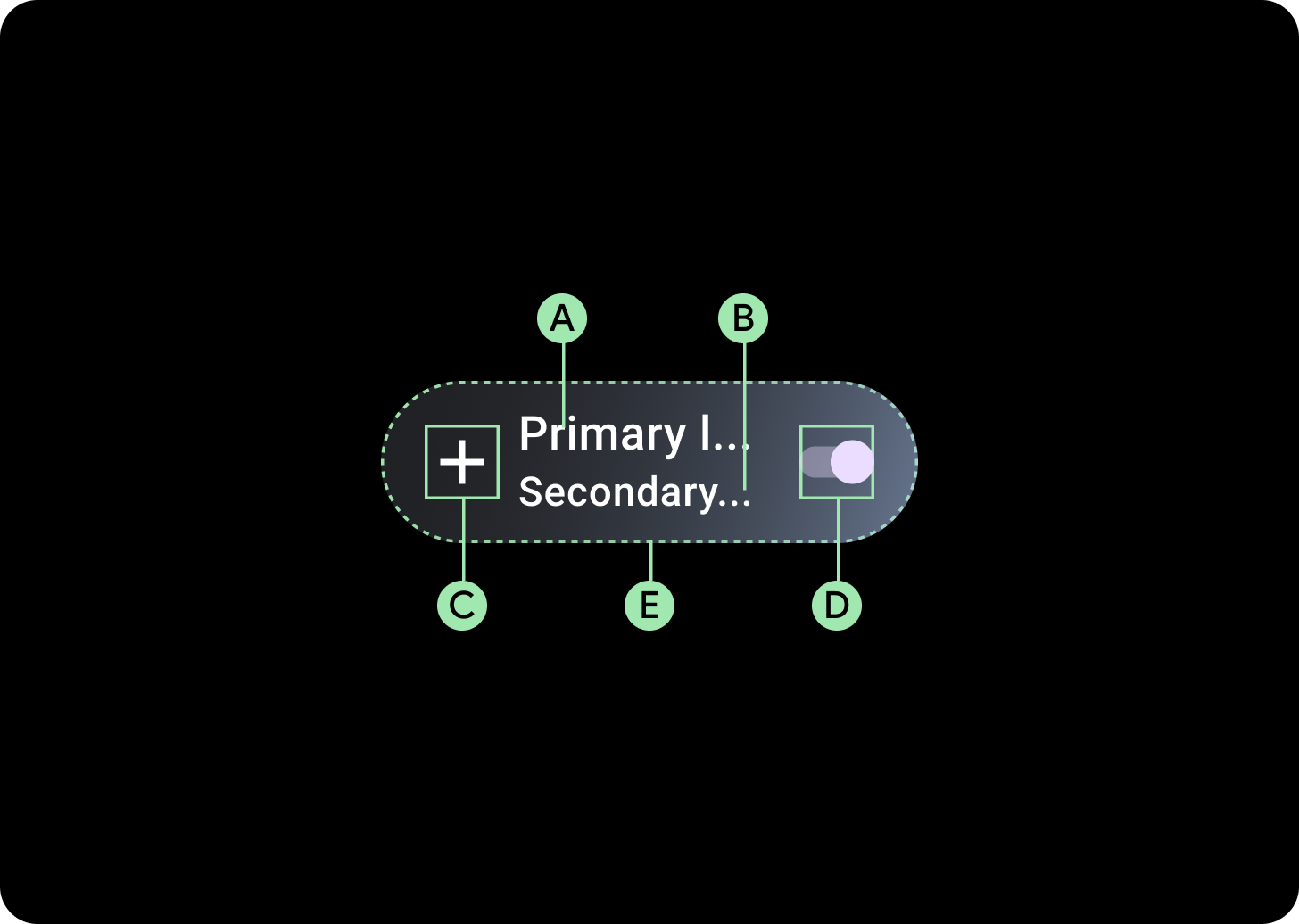
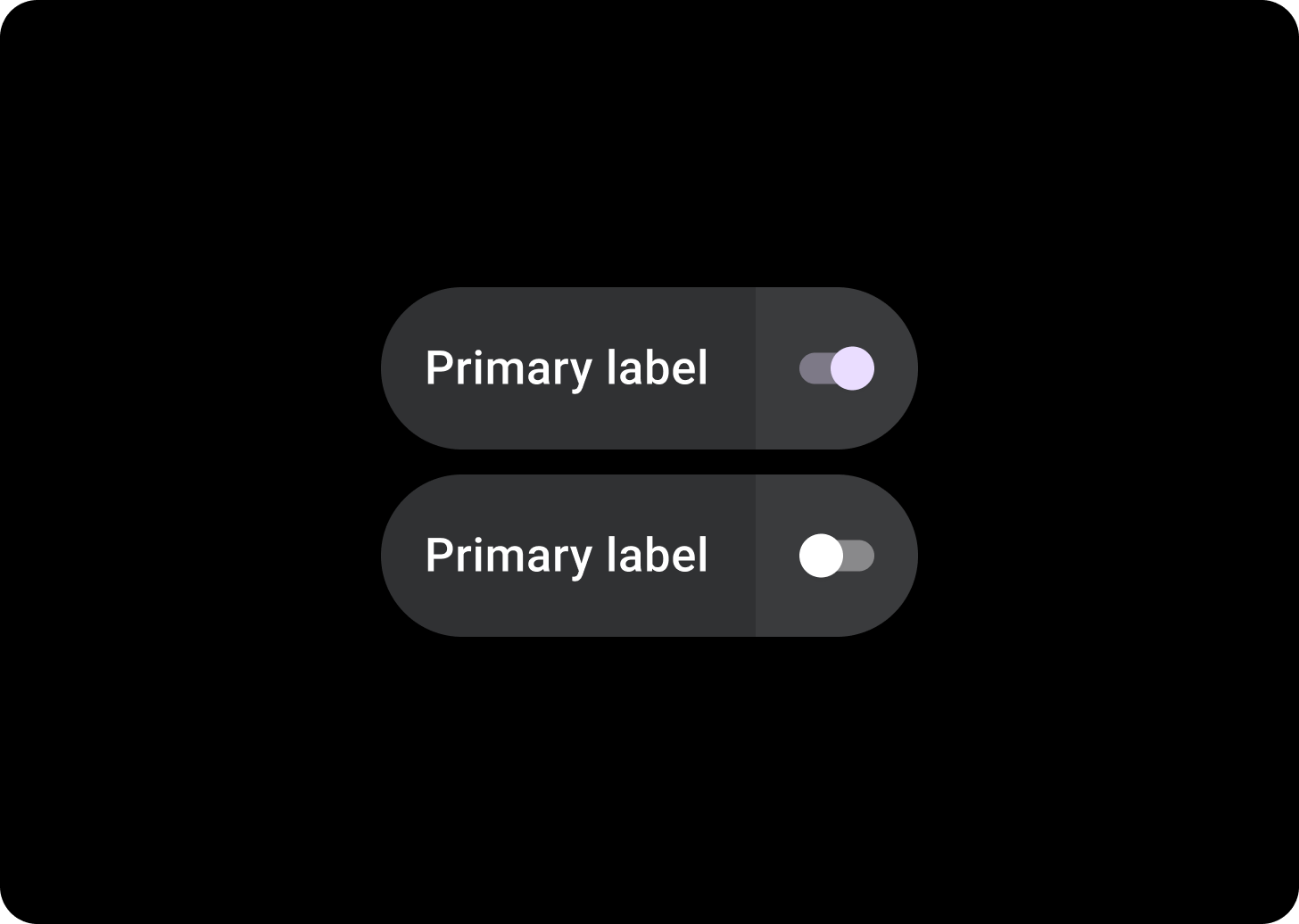
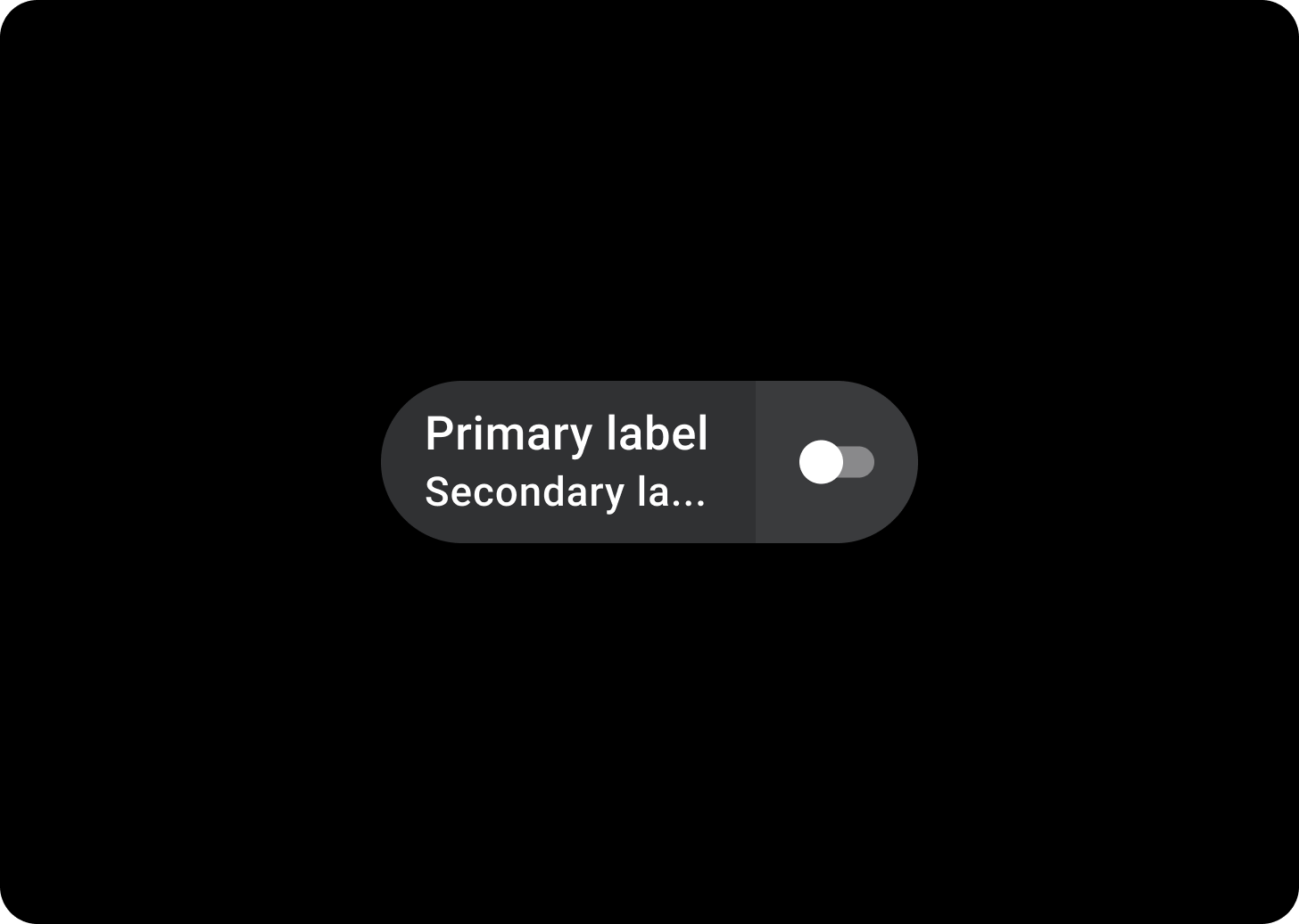
Khối bật/tắt có 4 khe chứa 2 nhãn văn bản, một thành phần điều khiển lựa chọn và một biểu tượng ứng dụng. Biểu tượng và nhãn phụ là không bắt buộc.
A. Nhãn
B. Nhãn phụ
C. Biểu tượng
D. Chế độ điều khiển lựa chọn
E. Vùng chứa
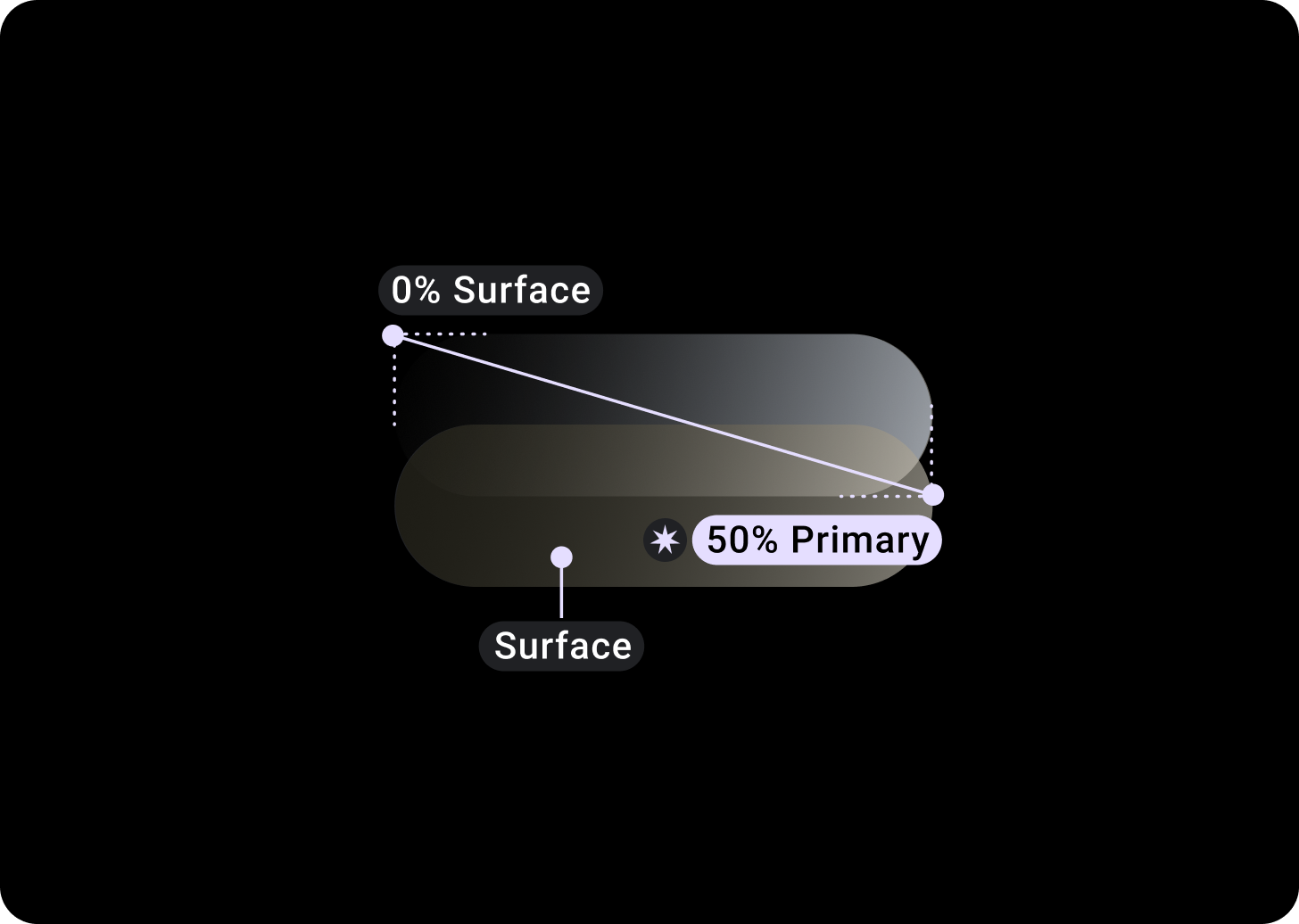
Chuyển đổi độ dốc của khối

Trên cùng/Trái = 0% Vùng hiển thị
Dưới cùng/Phải = 50% chính
(Lớp phủ chuyển màu trên nền có màu của vùng hiển thị)
Thành phần điều khiển lựa chọn

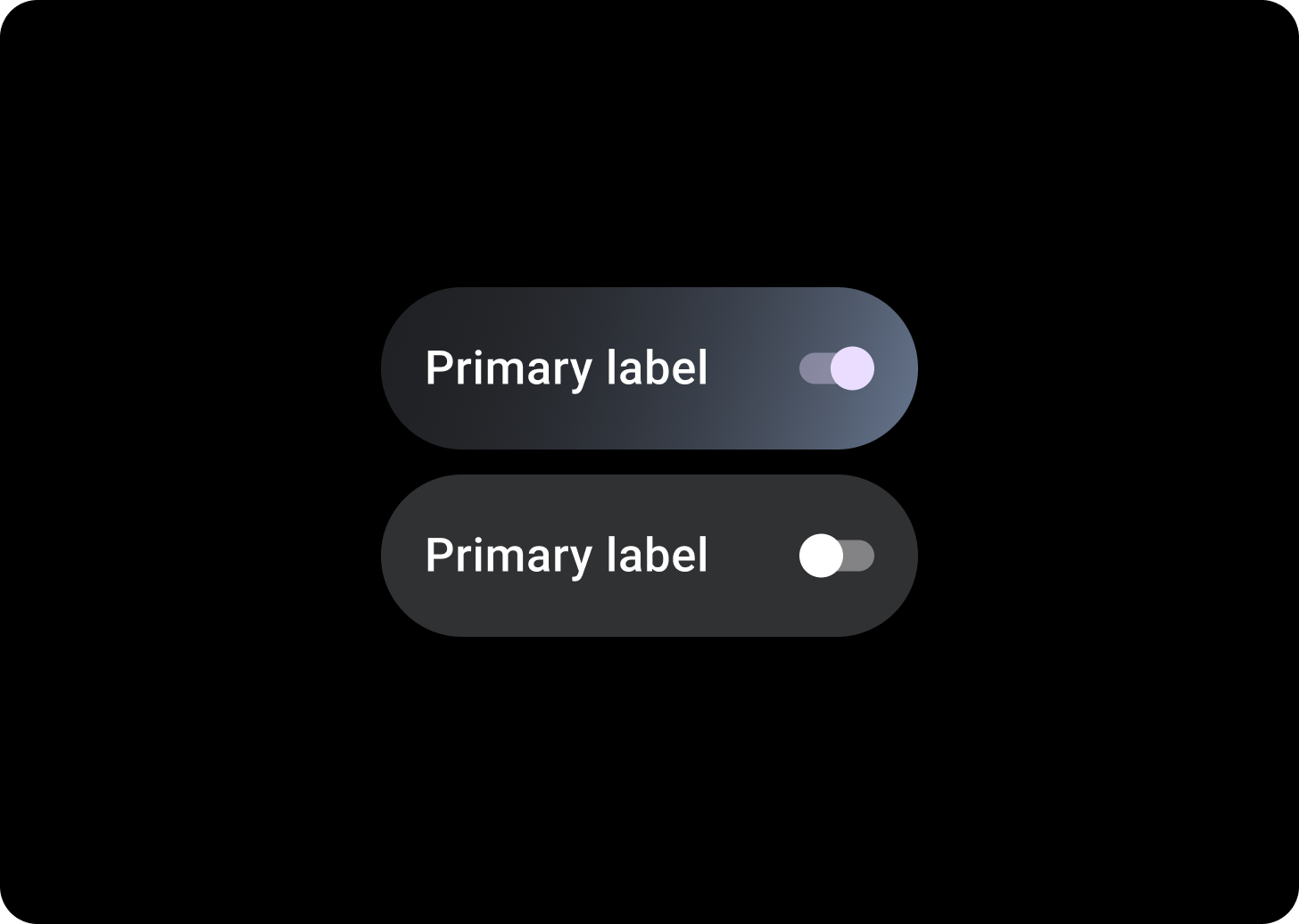
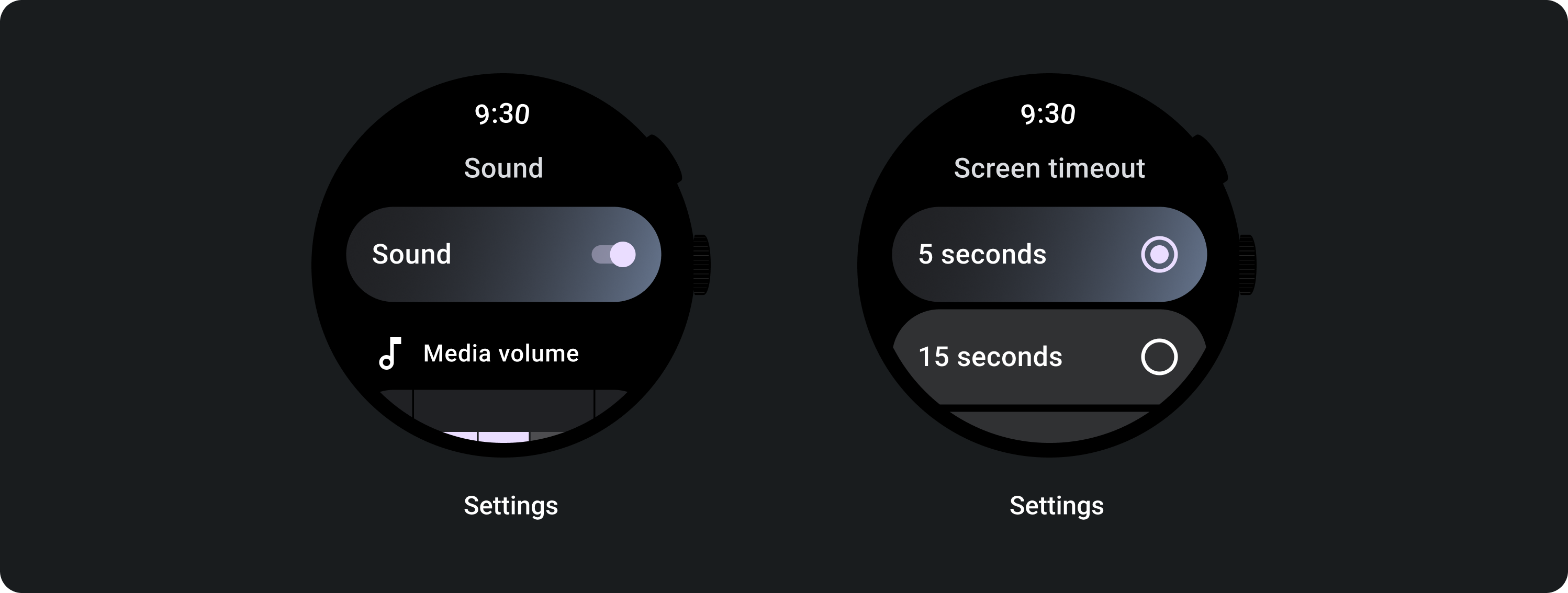
Switch
Sử dụng nút chuyển để bật hoặc tắt lựa chọn.

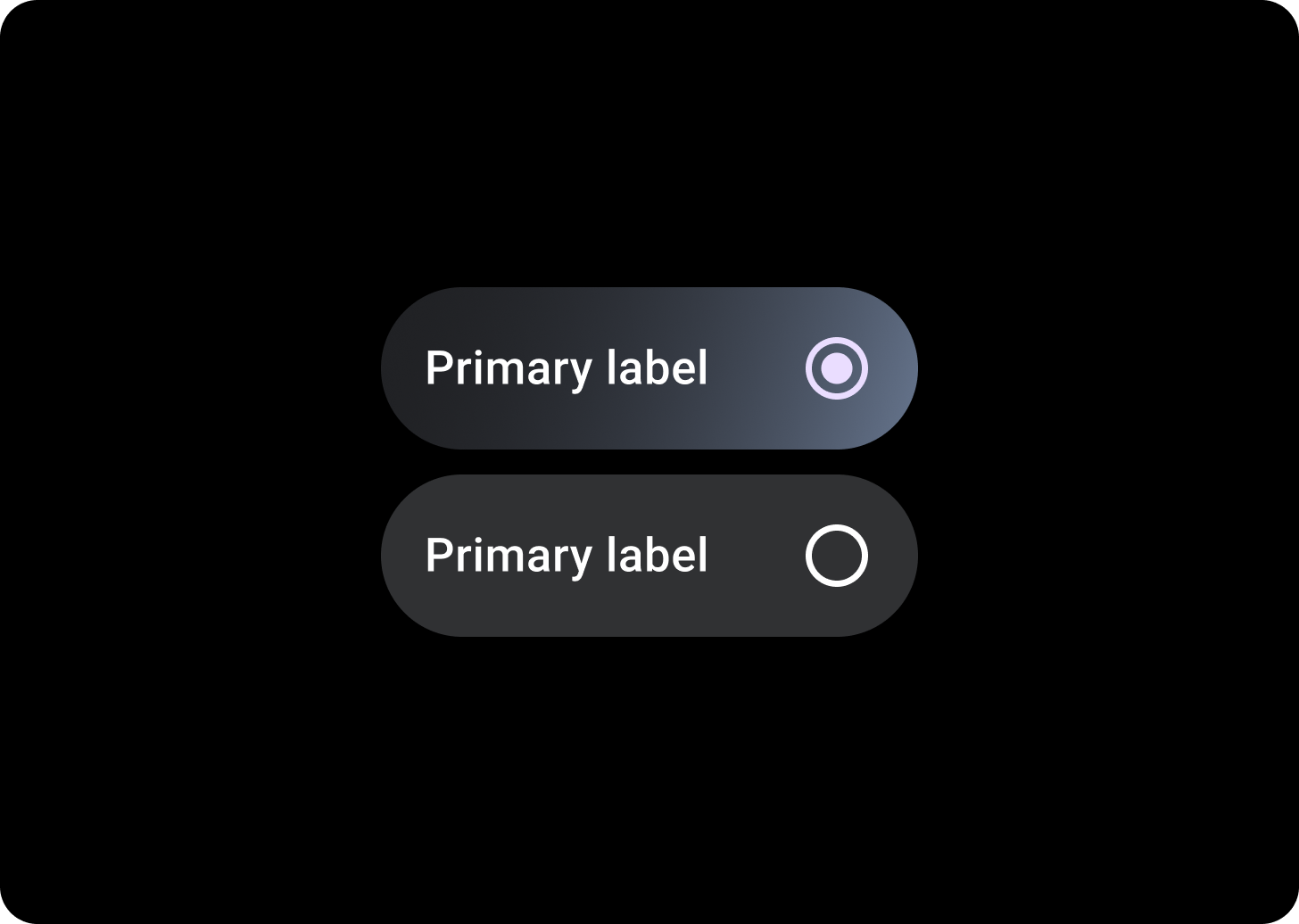
Nút chọn
Sử dụng nút chọn trong các danh sách mà người dùng chỉ có thể chọn một tuỳ chọn.

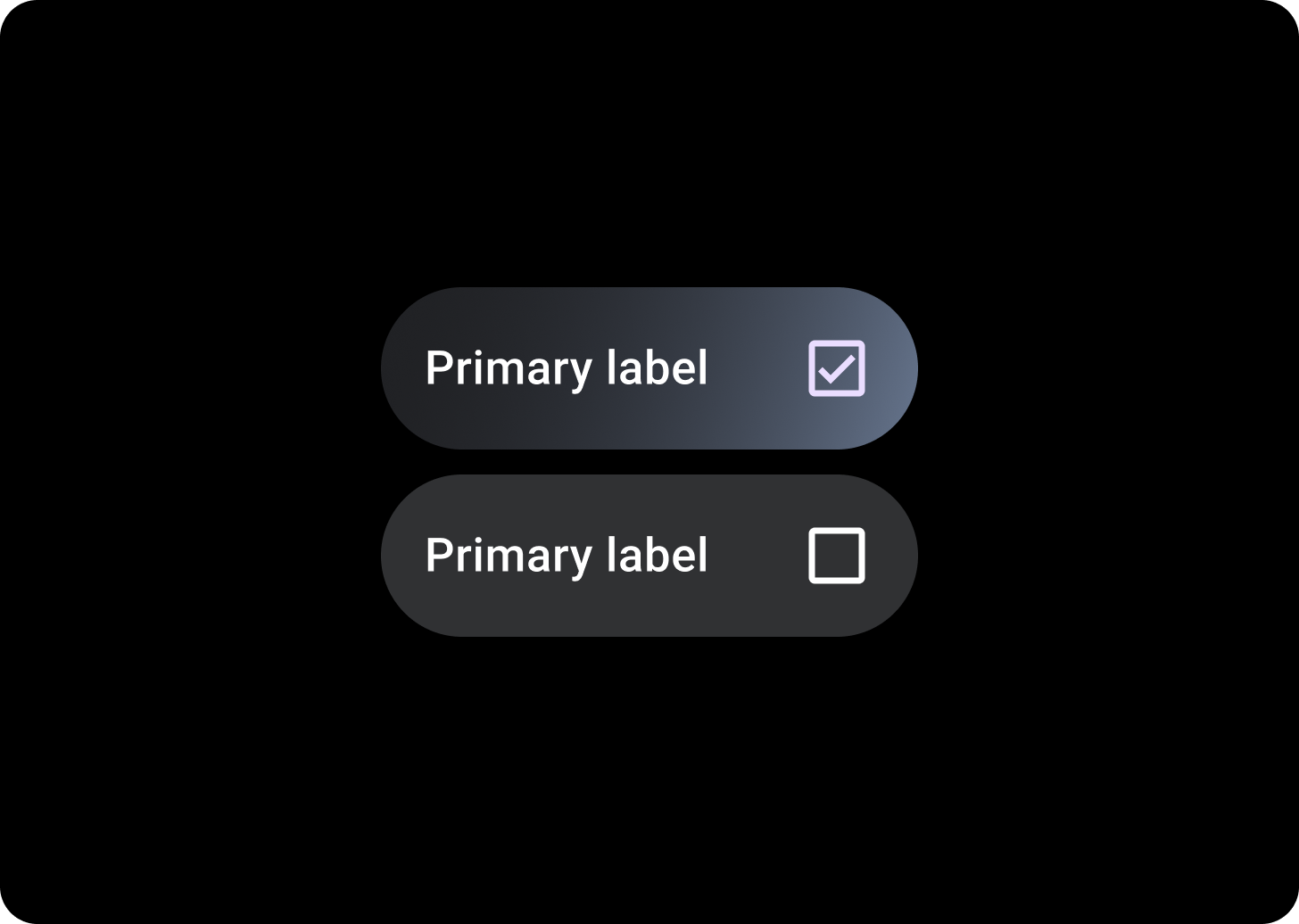
Checkbox
Sử dụng hộp đánh dấu trong các danh sách nơi người dùng có thể chọn nhiều tuỳ chọn.

Phân tách khối bật/tắt
Sử dụng khối bật/tắt chia tách khi bạn muốn hai vùng có thể nhấn vào.
Thành phần có liên quan

Split ToggleChips
SplitSwitchChip khác với ToggleChip ở chỗ có hai khu vực có thể nhấn vào, một khu vực có thể nhấp vào và một khu vực có nút bật/tắt.
Trên khối bật/tắt chế độ phân tách, hãy phân biệt giữa khu vực nền có thể nhấn vào và chế độ điều khiển bật/tắt bằng cách đặt một màu riêng cho mỗi phần.
Cách sử dụng
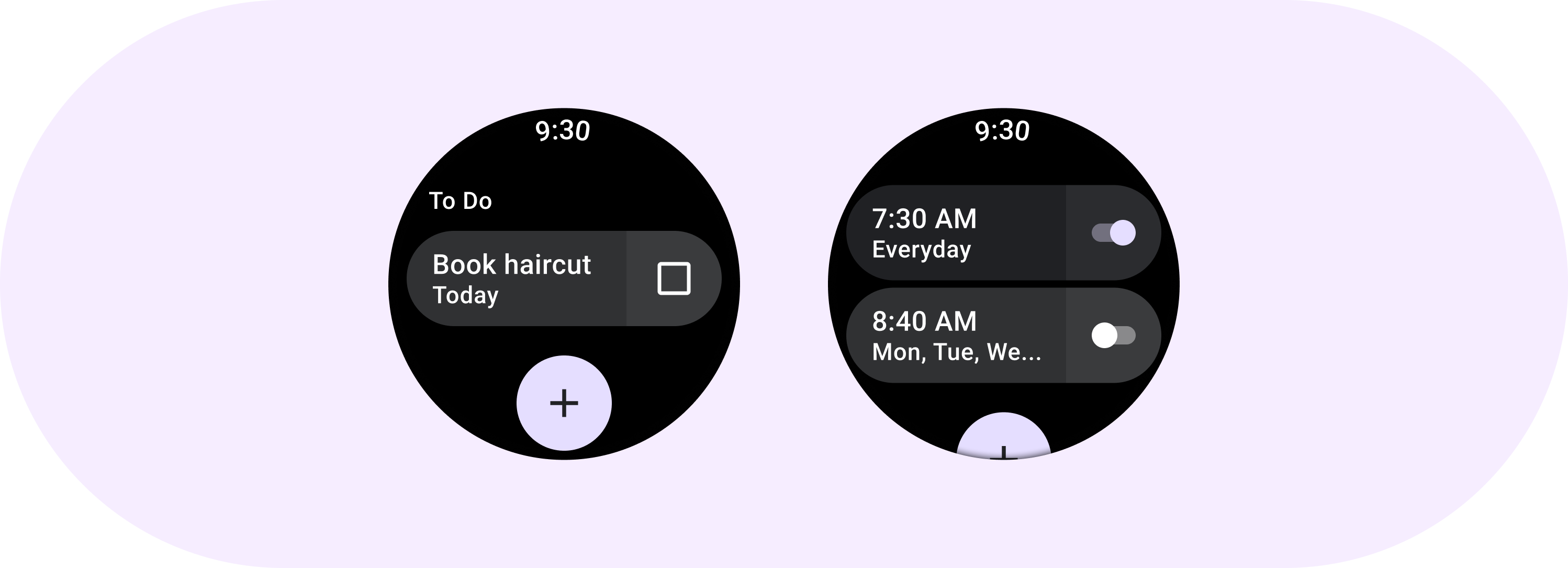
Sử dụng ToggleChips như minh hoạ trong các ví dụ sau.

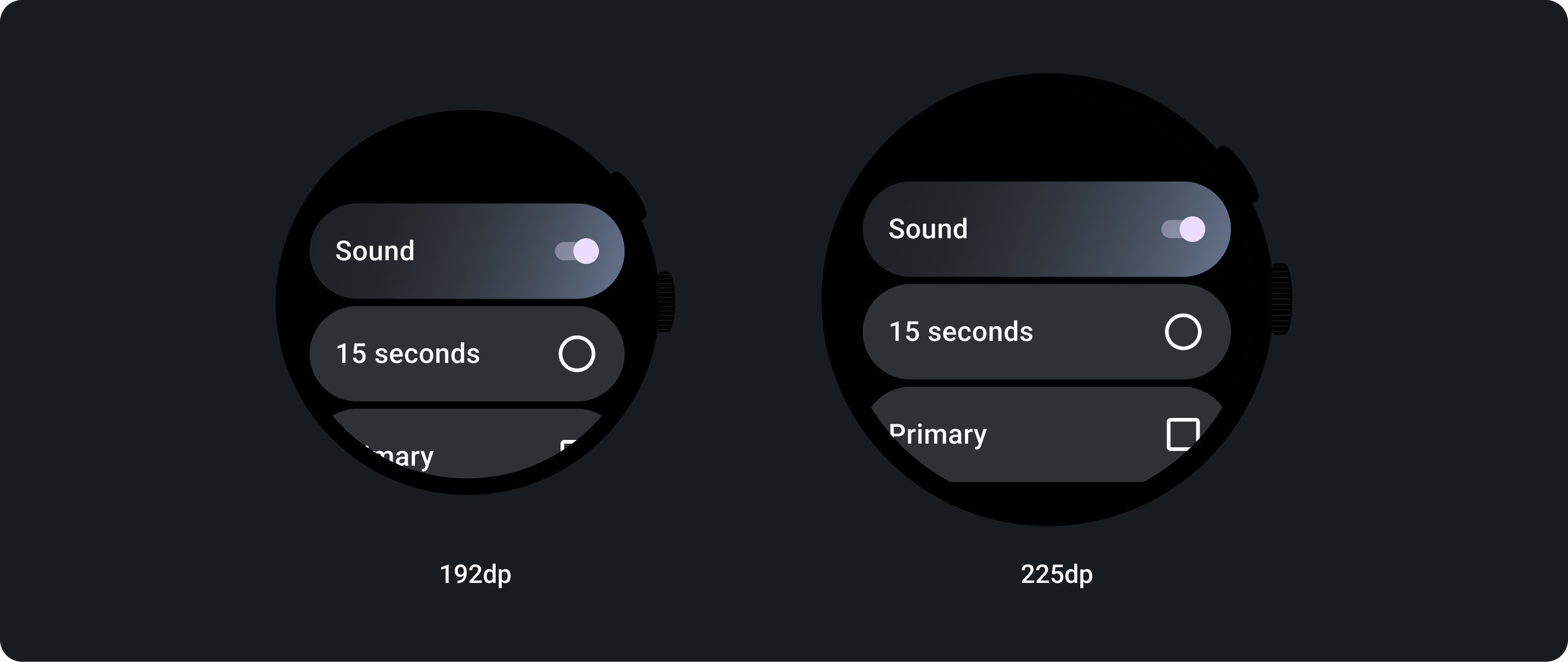
Bố cục thích ứng (Adaptive Layouts)


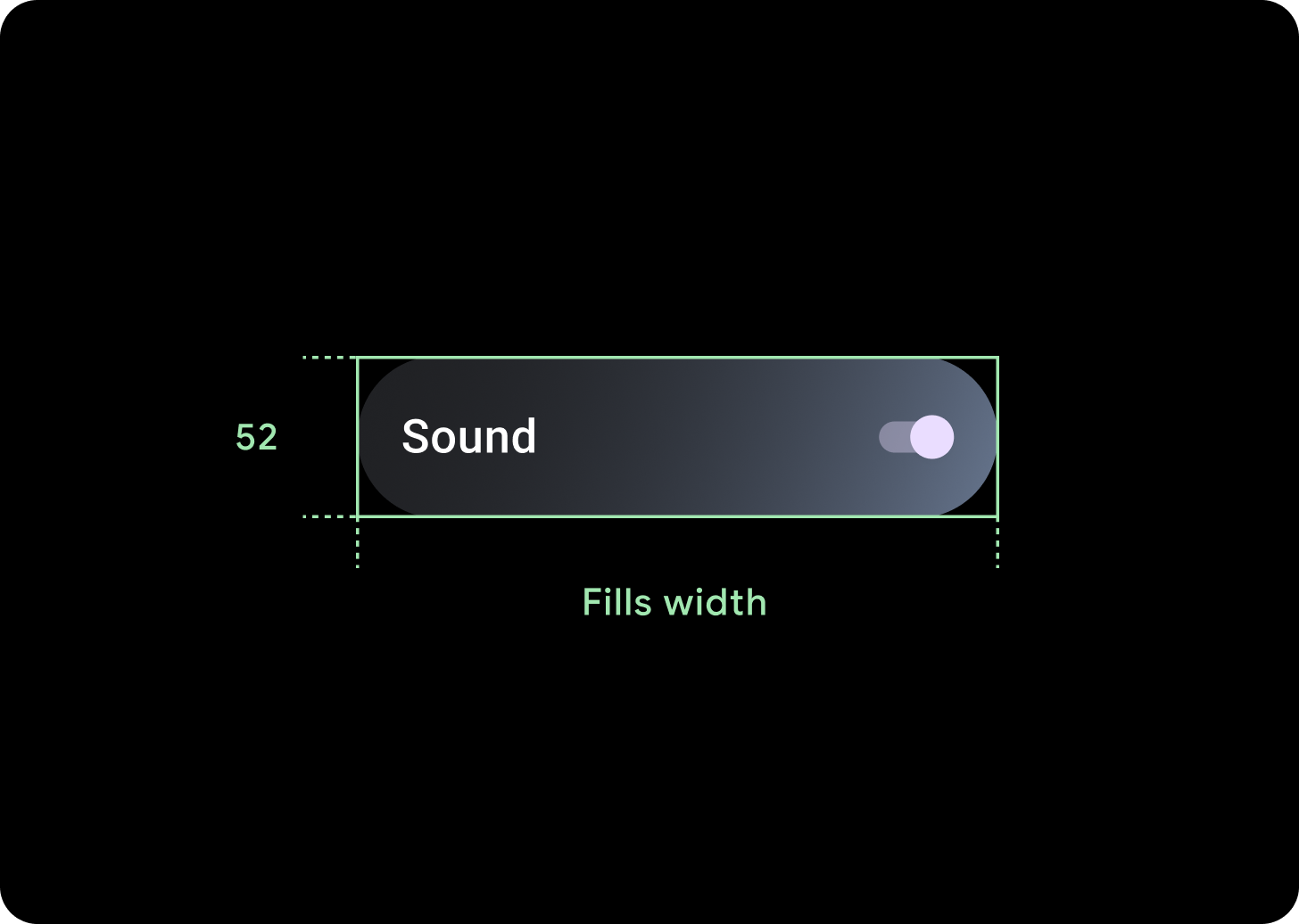
Hành vi thích ứng
ConversionChips kéo giãn để lấp đầy chiều rộng có sẵn trên màn hình lớn hơn.
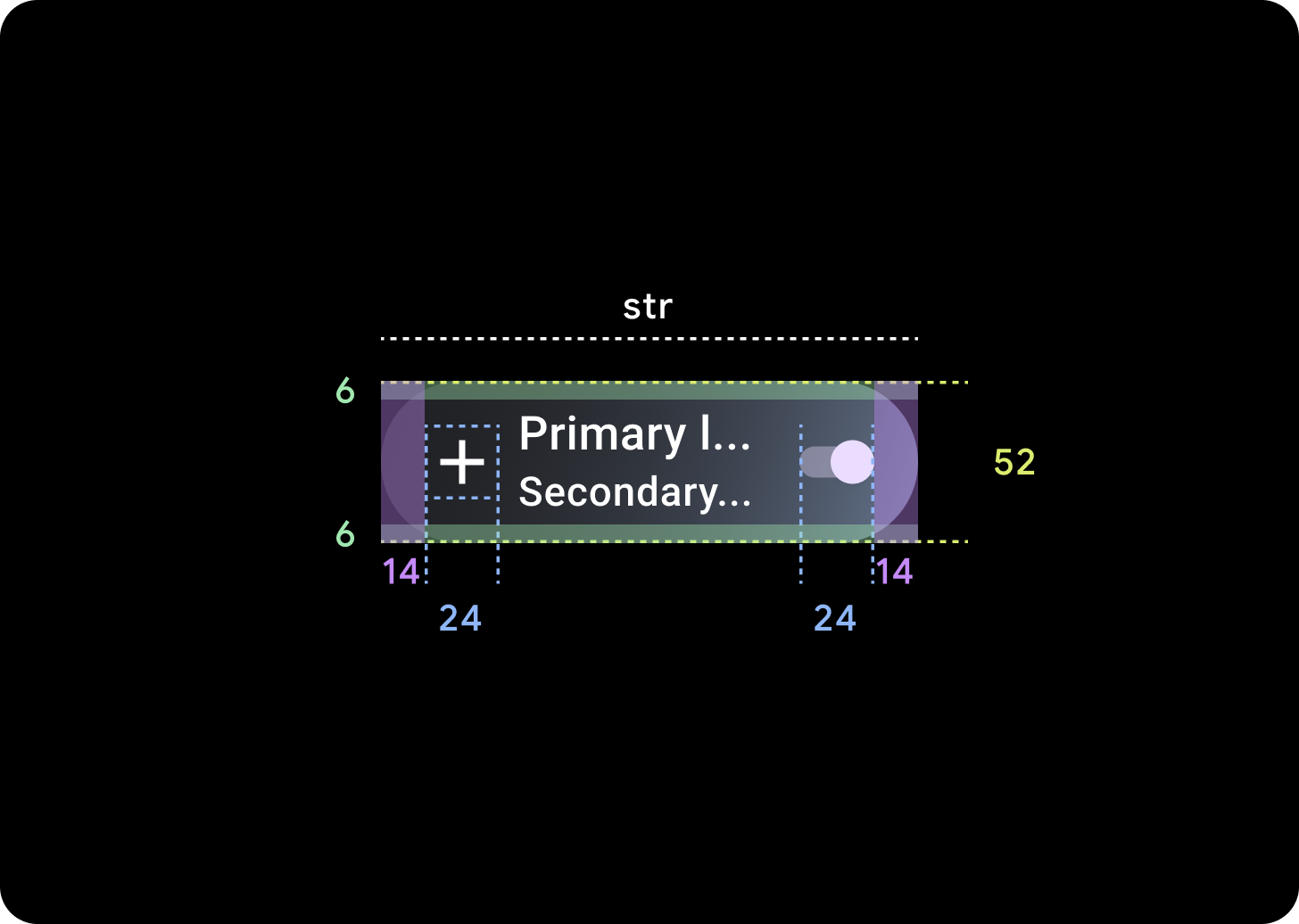
Biểu tượng (24 x 24 dp)
Vùng chứa (52 x XX dp)

