
Danh sách là các chỉ mục dọc, liên tục của các phần tử. Sử dụng ScalingLazyColumn để tạo các danh sách trên Wear OS.

ScalingLazyColumn là một tuỳ chỉnh của LazyColumn được tạo riêng cho Wear OS. Danh sách cung cấp tính năng điều chỉnh theo tỷ lệ và độ trong suốt, cho phép nội dung thu nhỏ và làm mờ ở đầu và cuối màn hình để giúp người dùng nhìn thấy nội dung cần tập trung vào. Danh sách được neo vào giữa màn hình, giúp nhấn mạnh thêm các mục ở giữa danh sách.
Danh sách có thể chứa các mục có chiều cao cố định hoặc thay đổi được. Nội dung danh sách phải có lề đủ để chứa màn hình tròn.
Khoảng đệm
Khoảng đệm chuẩn hoá được dùng khi tạo danh sách tuỳ thuộc vào phần tử. Nếu cần thêm khoảng đệm dọc cho các danh sách phức tạp hơn, thì khoảng cách được đặt theo bội số 4 dp để đảm bảo tính nhất quán.

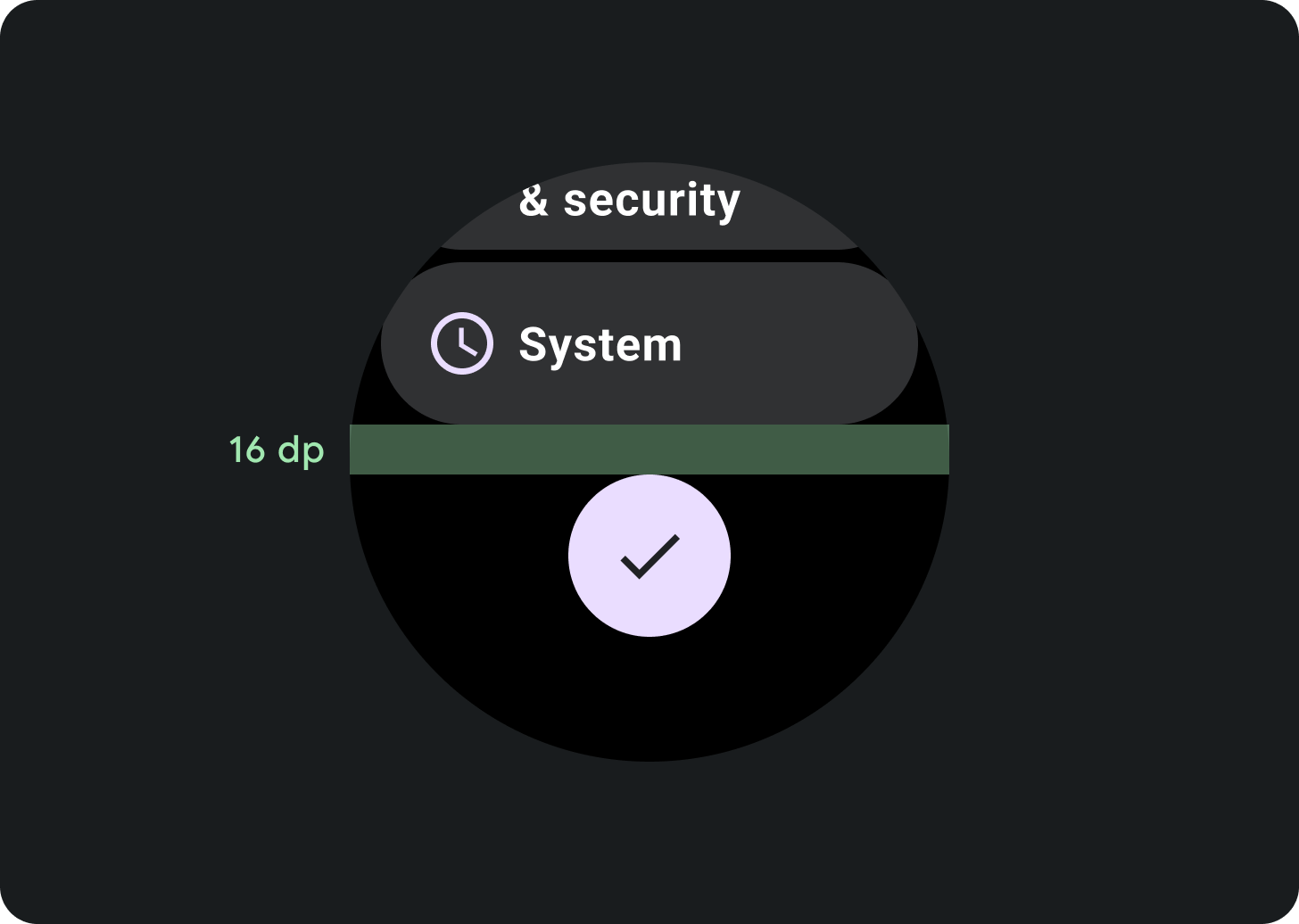
Giữa các phần
Khoảng đệm giữa phần trên cùng, giữa và dưới cùng phải được đặt thành 16 dp.

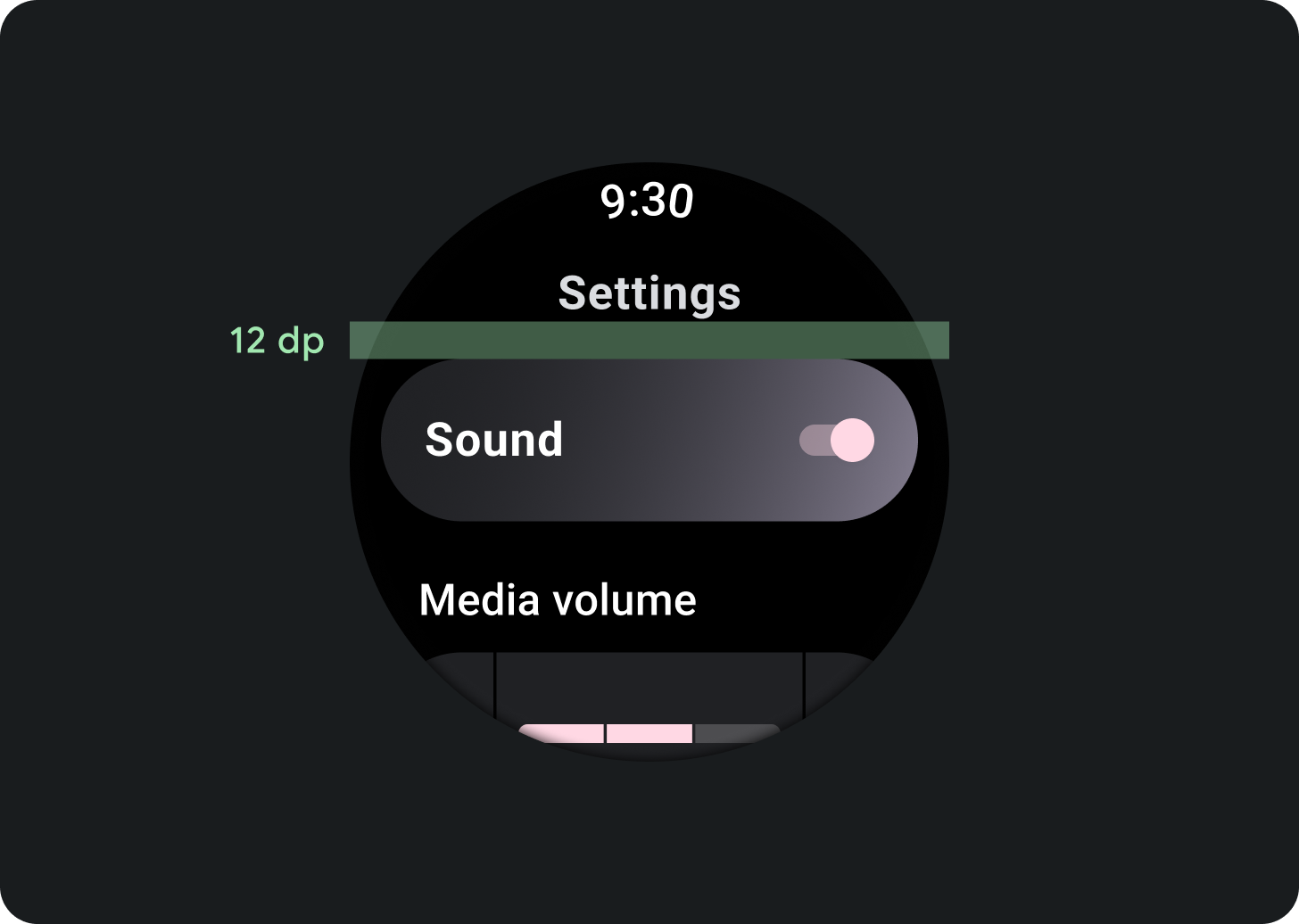
Giữa tiêu đề và nội dung
Khoảng đệm giữa phần trên cùng, giữa và dưới cùng phải được đặt thành 12 dp.

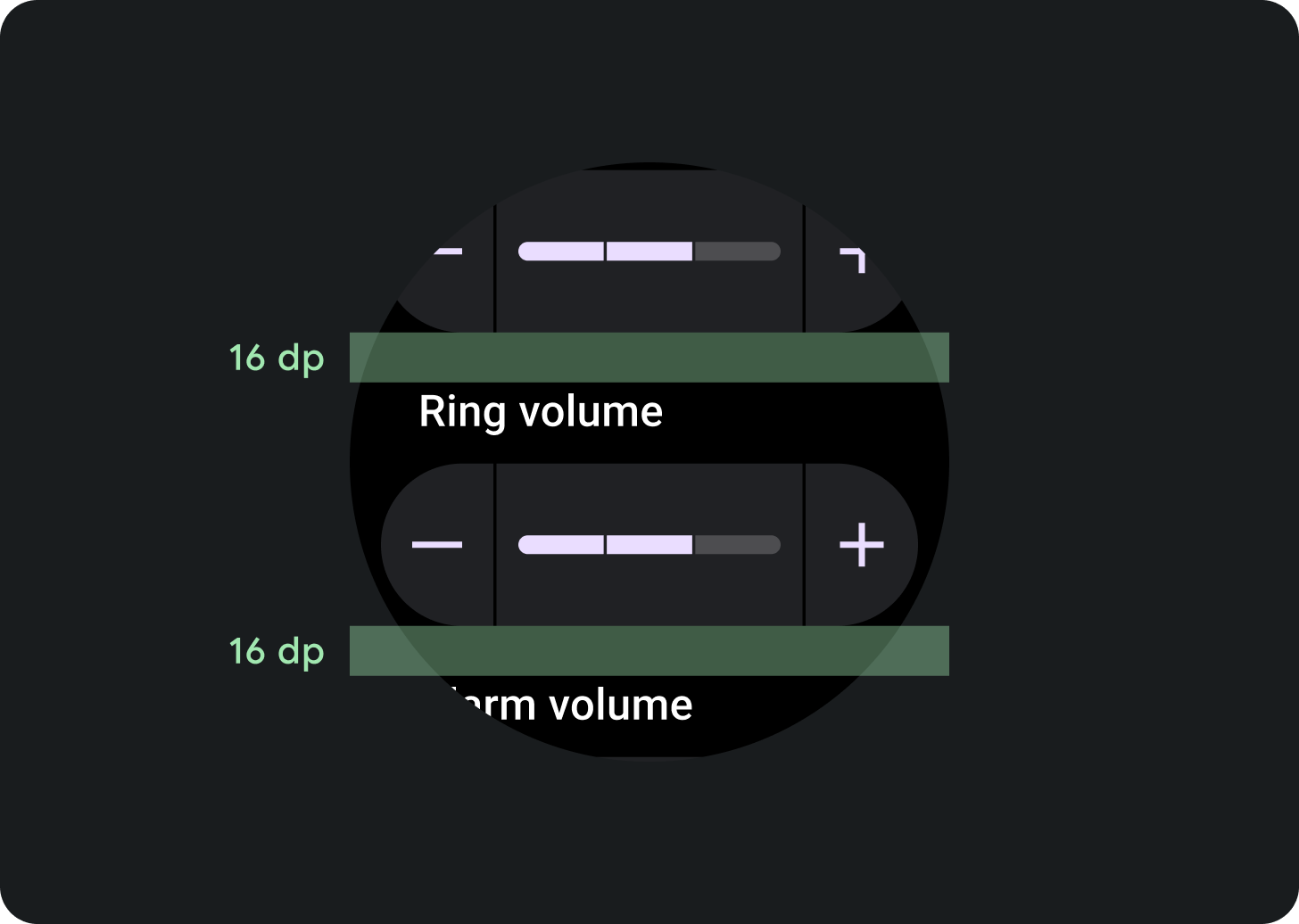
Giữa các khung giờ
Khoảng đệm giữa các ô ở phần giữa phải được đặt thành 16 dp.

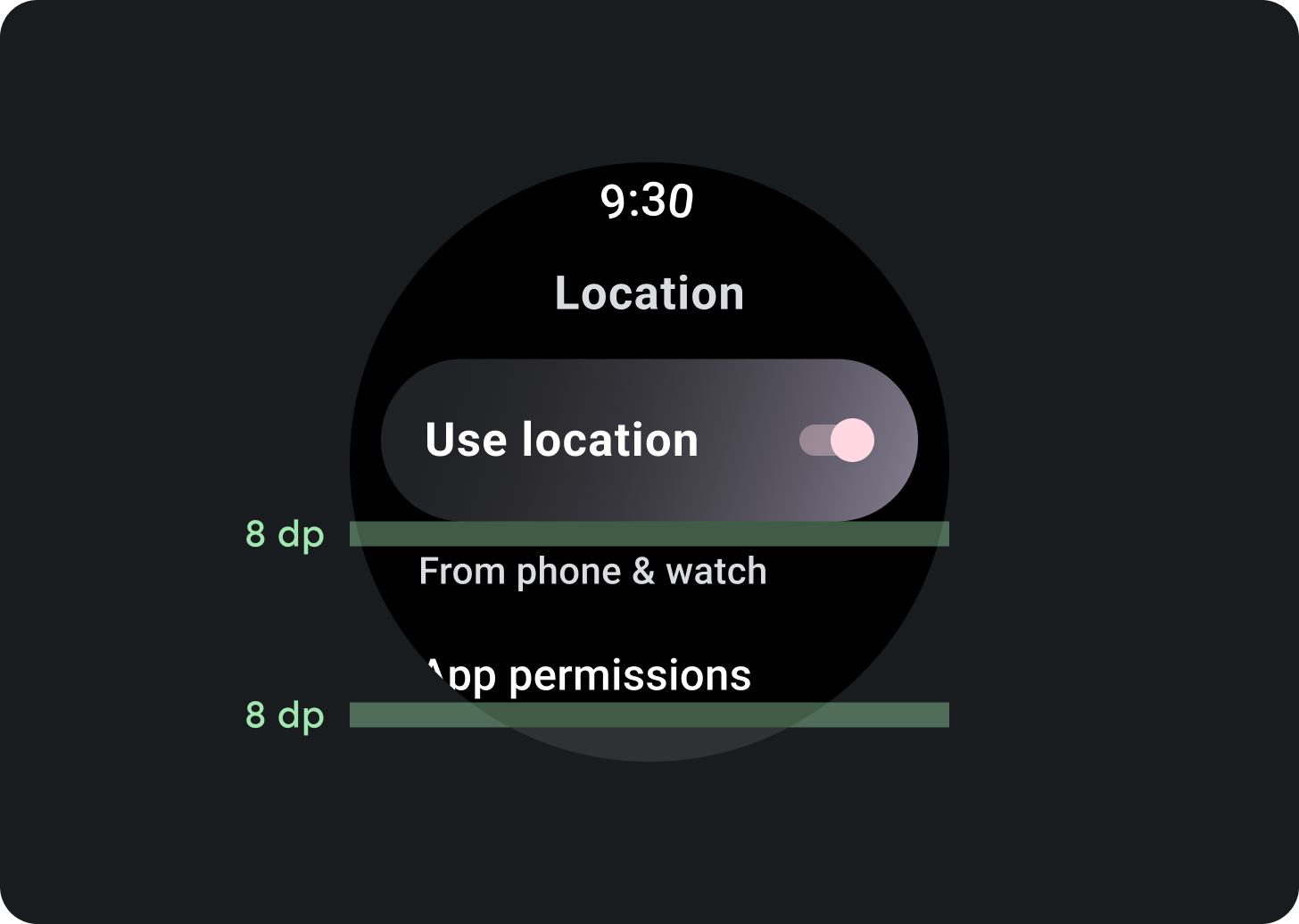
Giữa các nhóm
Khoảng đệm giữa các nhóm trong một vùng phải được đặt thành 8 dp.

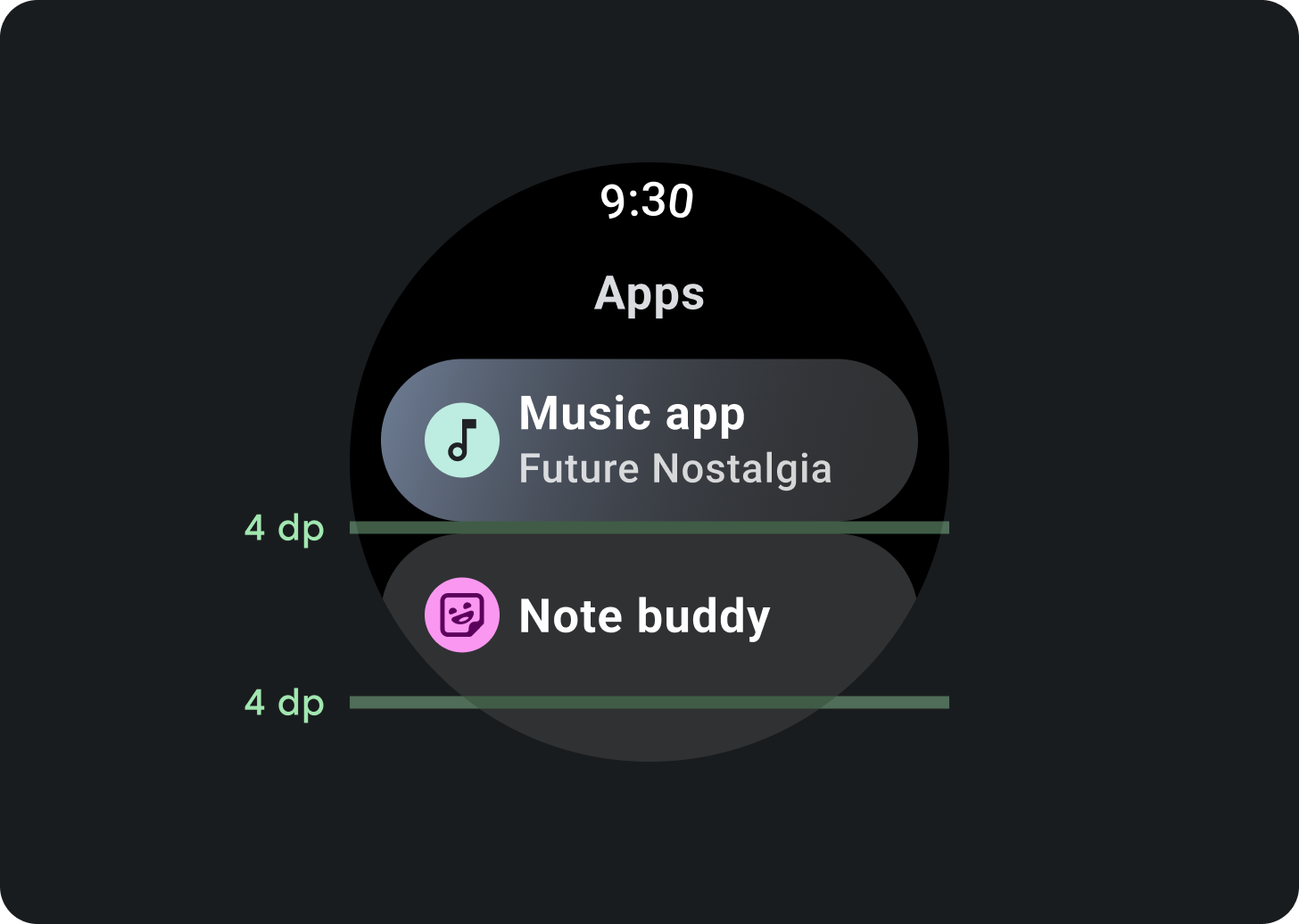
Giữa các phần tử
Khoảng đệm giữa các phần tử trong một nhóm phải được đặt thành 4 dp.
Hành vi chụp nhanh
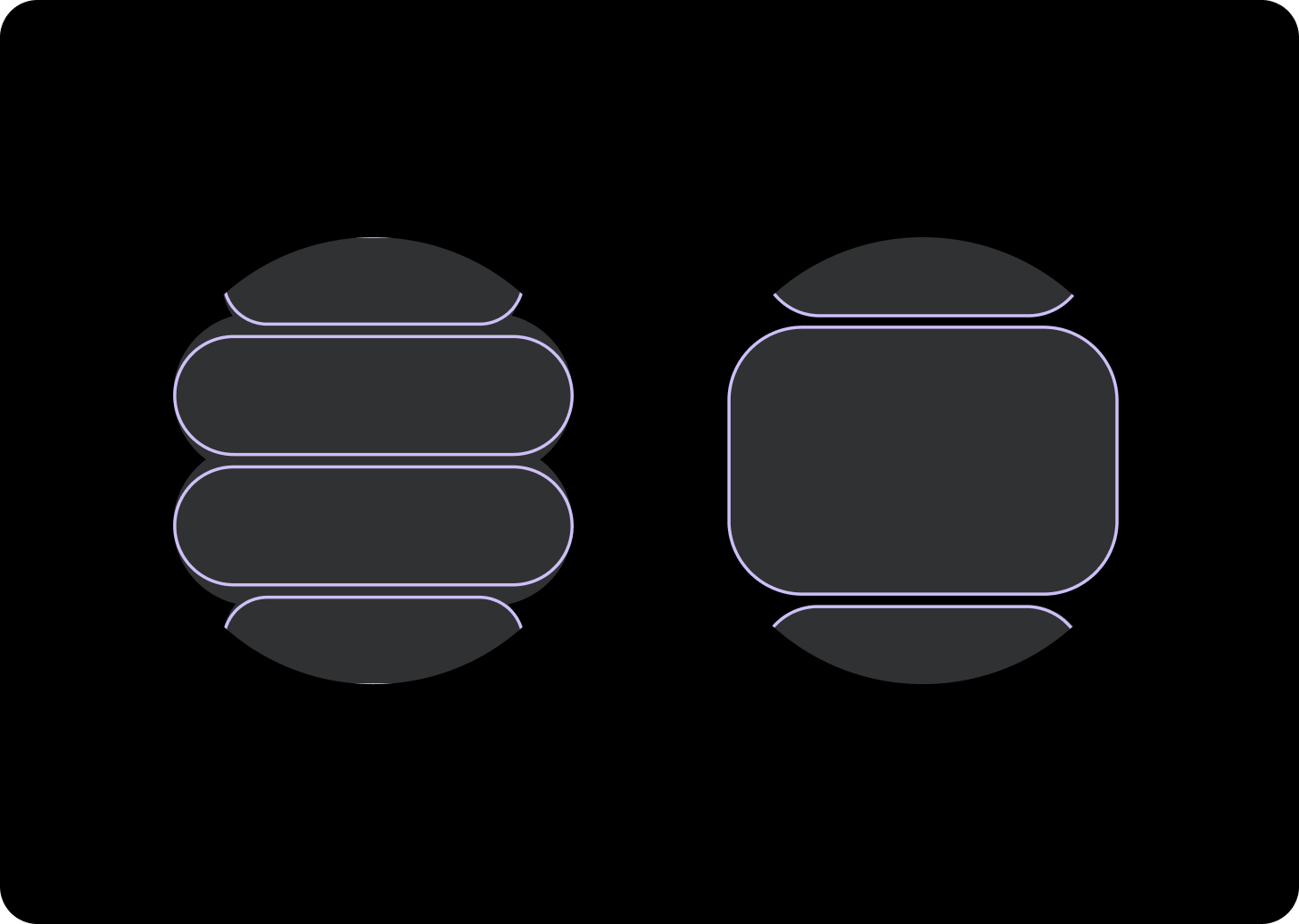
Để nhấn mạnh vào một mục trong danh sách khi cuộn, hãy sử dụng tính năng chụp nhanh. Sử dụng tính năng chụp nhanh khi các mục có chiều cao nhưng không cao hơn màn hình.
Hành vi chụp nhanh có 2 dạng. ItemCenter sử dụng tâm của mục làm điểm tham chiếu. ItemStart sử dụng cạnh của mục làm điểm tham chiếu. Sử dụng mục đầu tiên để căn giữa một mục trên màn hình, sử dụng mục thứ hai để căn giữa hai mục trên màn hình. Thiết lập hành vi này bằng cách sử dụng tham số anchorType.
Để kiểm soát thêm hành vi chụp nhanh trong một danh sách, hãy đặt
flingBehavior thành ScalingLazyColumnDefaults.snapFlingBehavior
và rotaryScrollableBehavior thành RotaryScrollableDefaults.snapBehavior.
Cách sử dụng
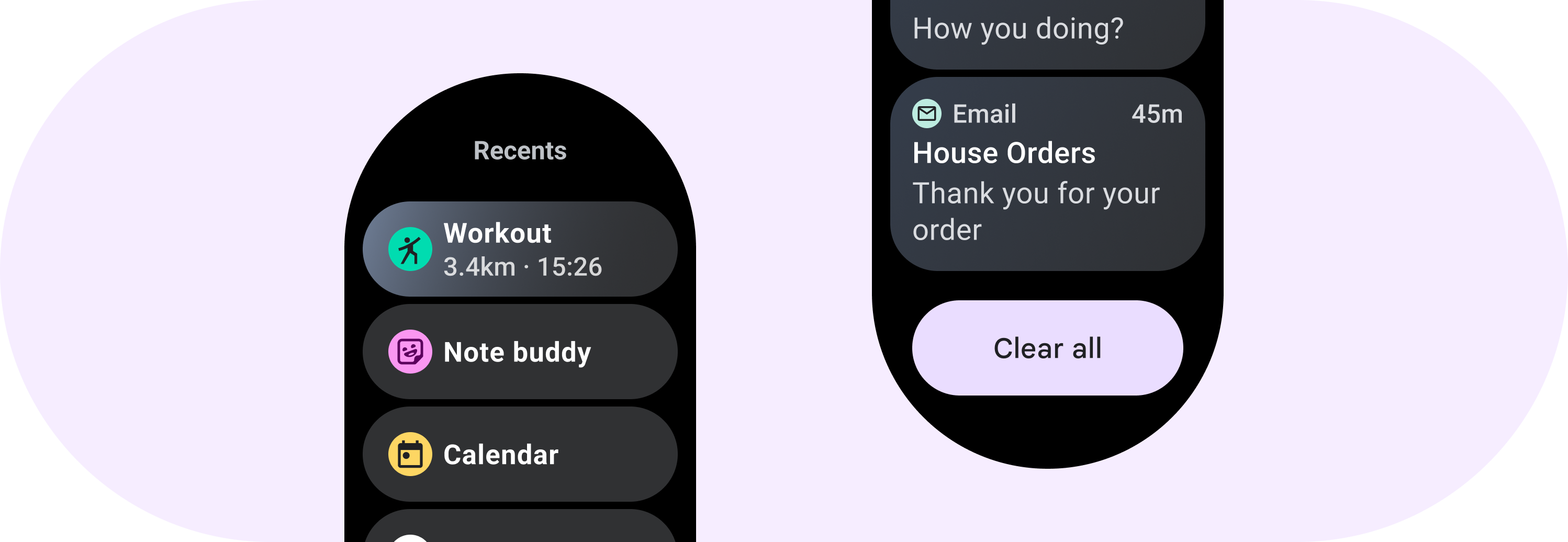
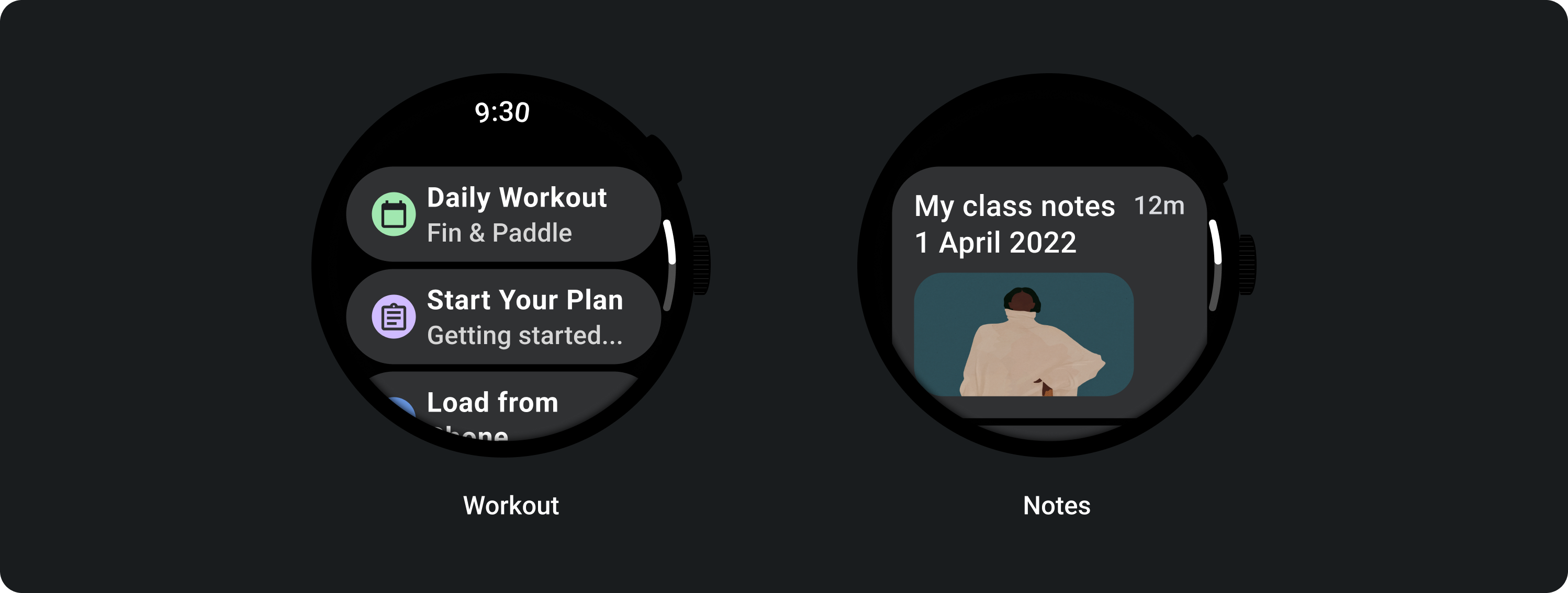
Hãy xem những ví dụ sau đây về cách sử dụng các danh sách trên đồng hồ.

Bố cục thích ứng (Adaptive Layouts)
Các hình ảnh sau đây minh hoạ một số ví dụ về bố cục thích ứng. Cho hướng dẫn triển khai, hãy truy cập trang phát triển cho nhiều kích thước màn hình.


Hành vi thích ứng
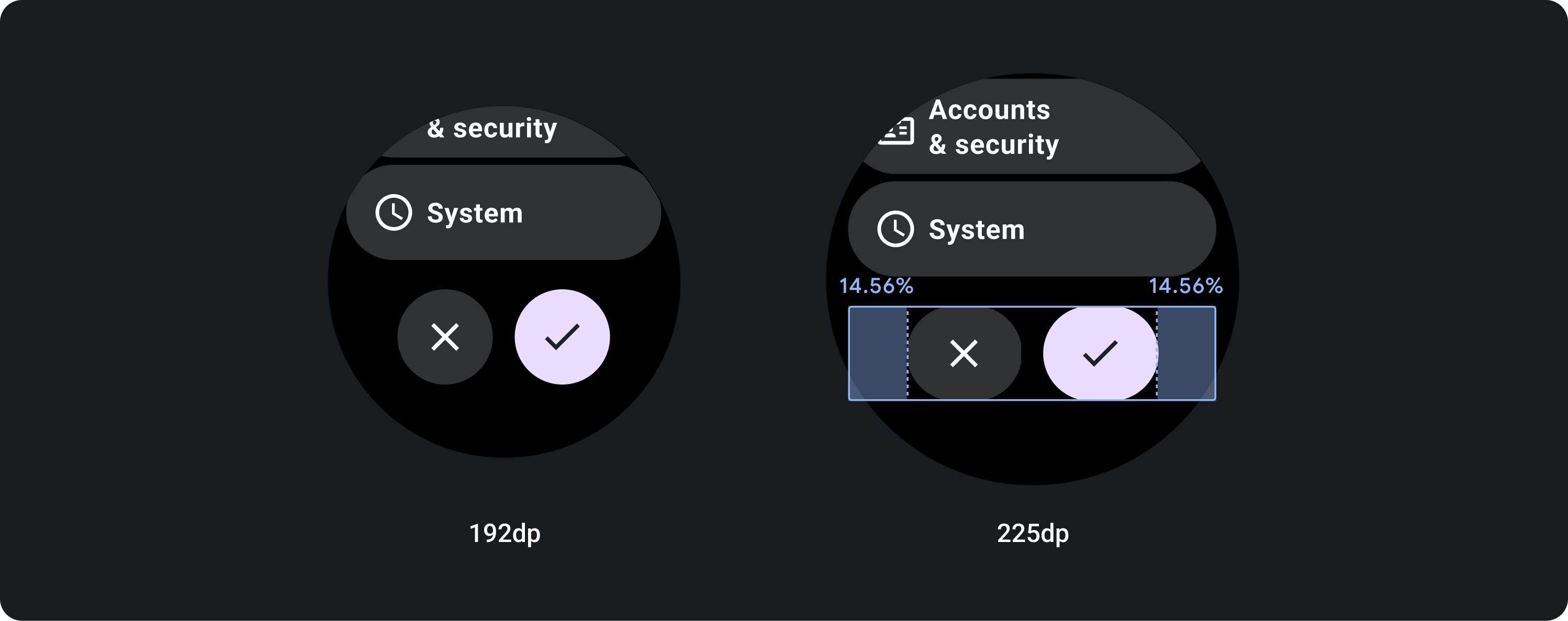
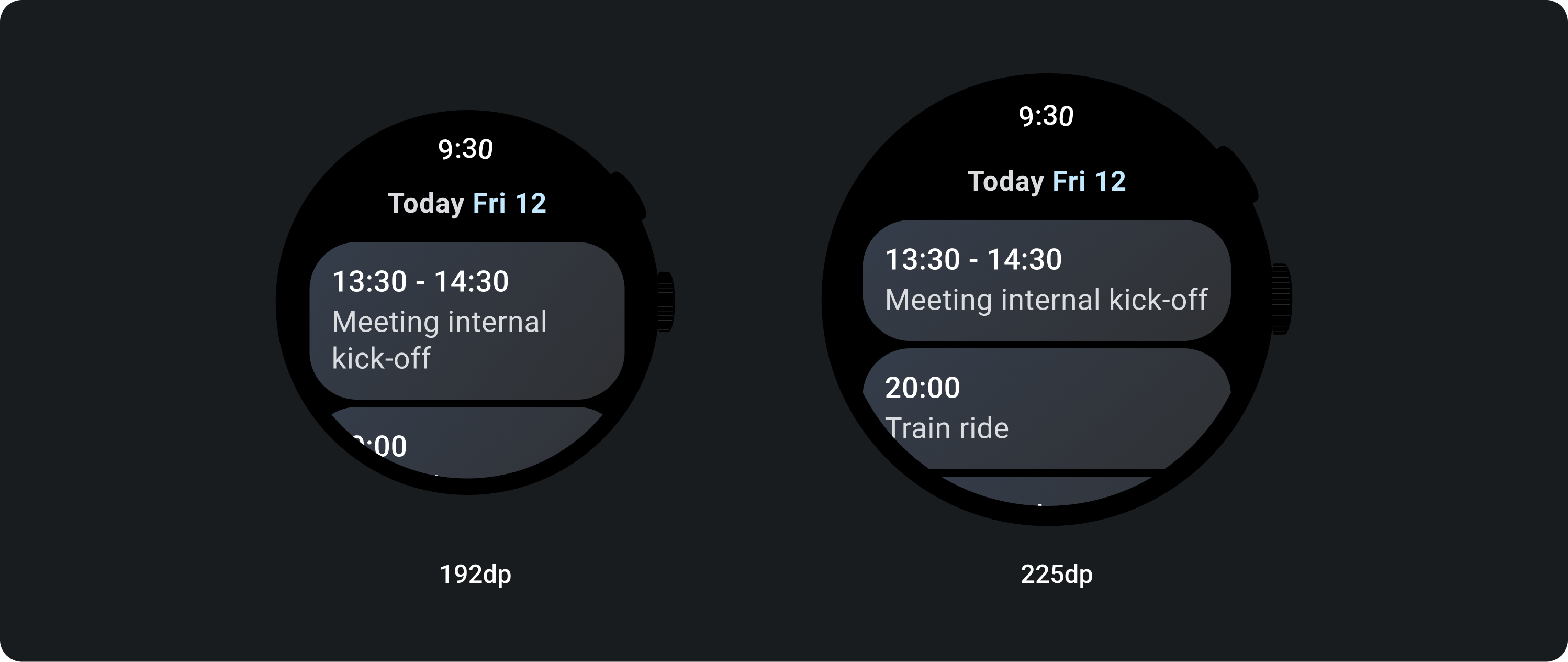
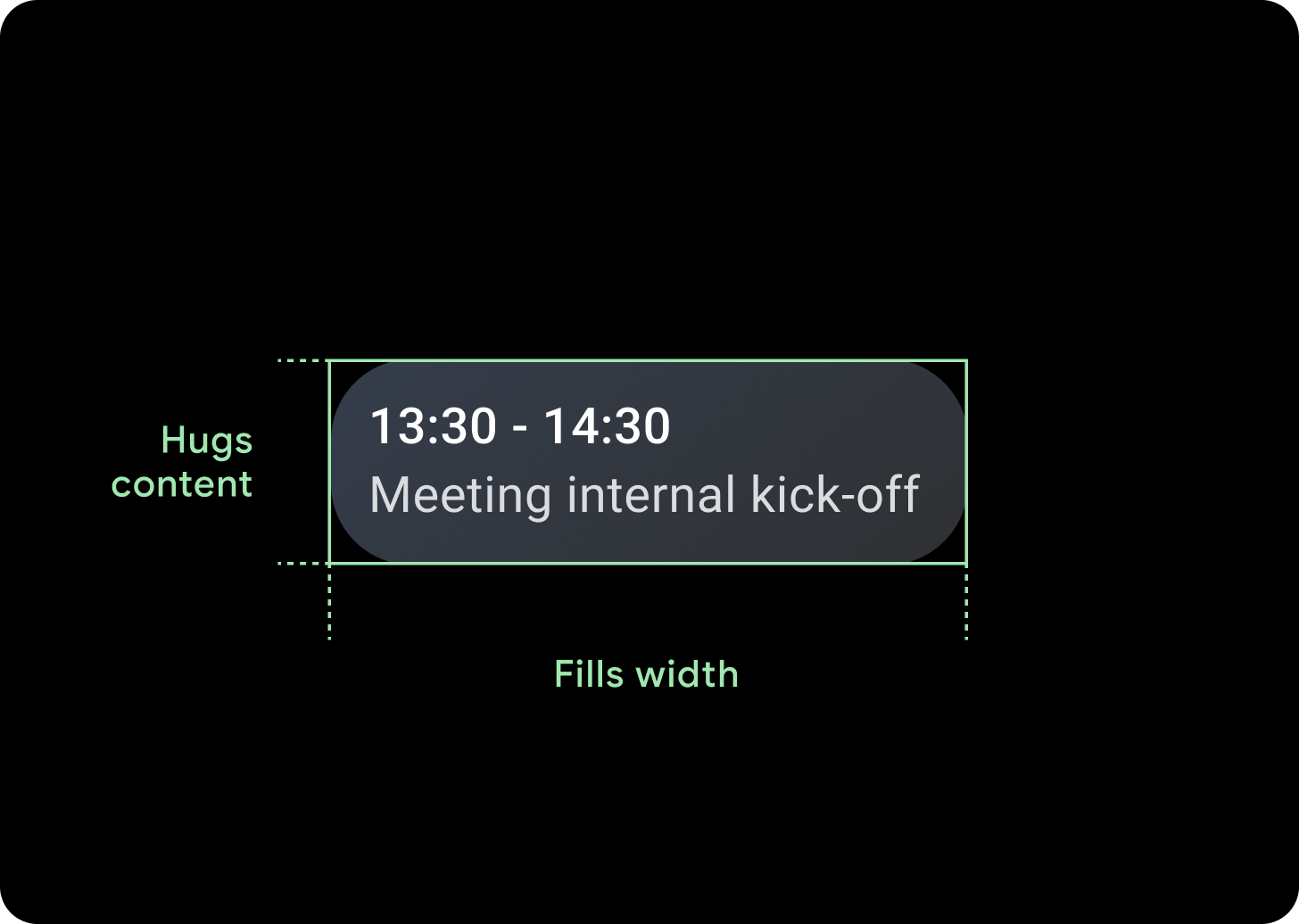
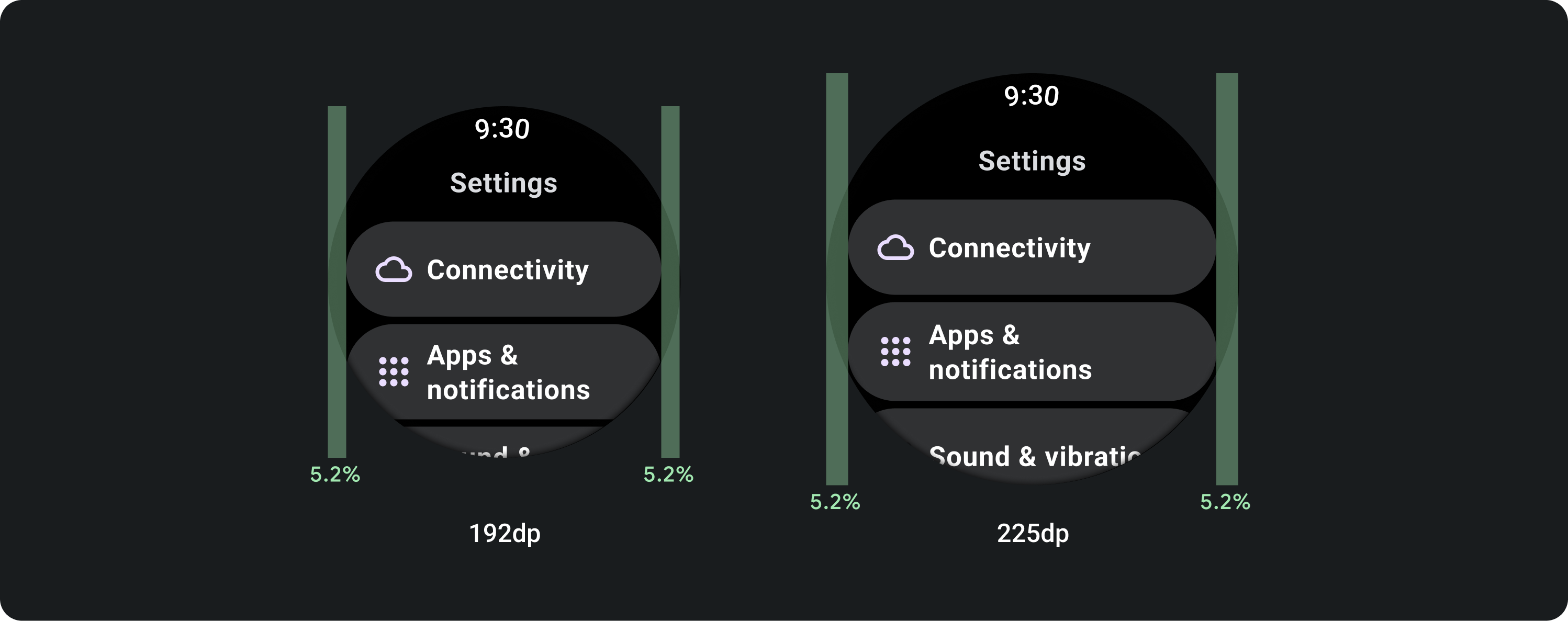
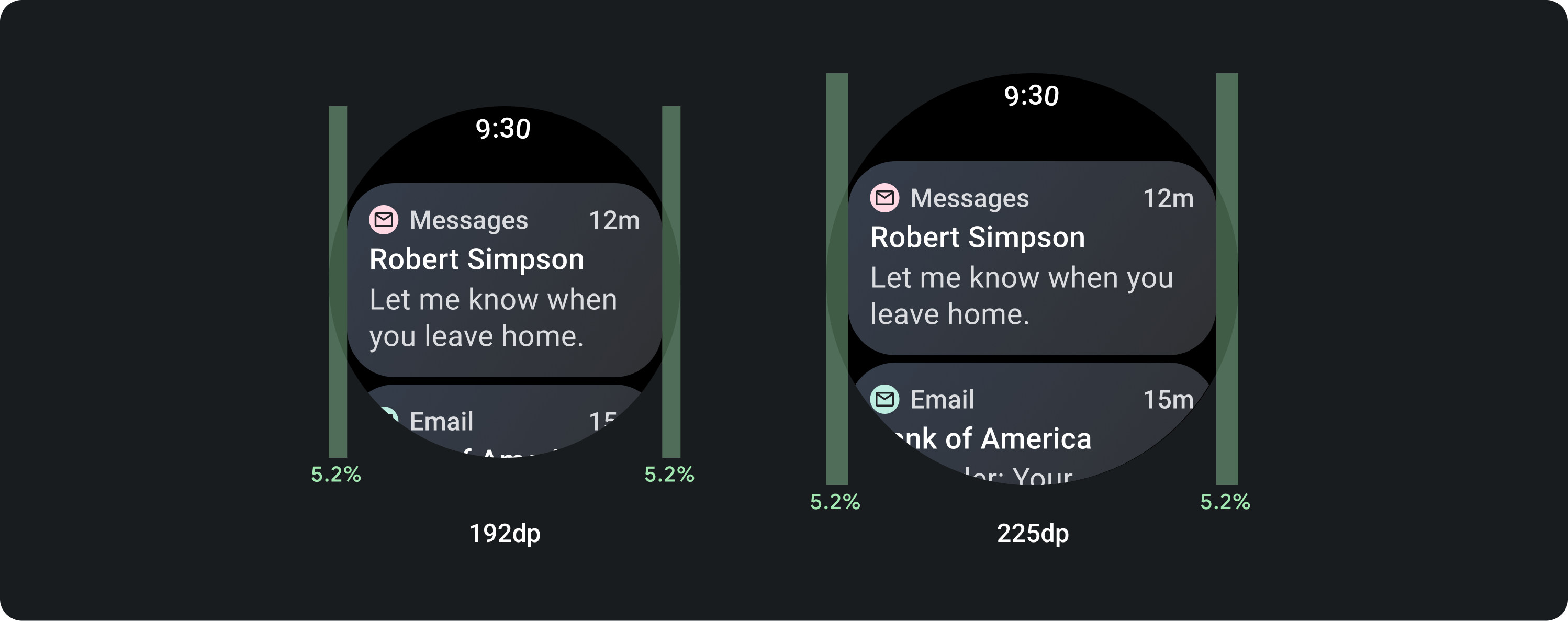
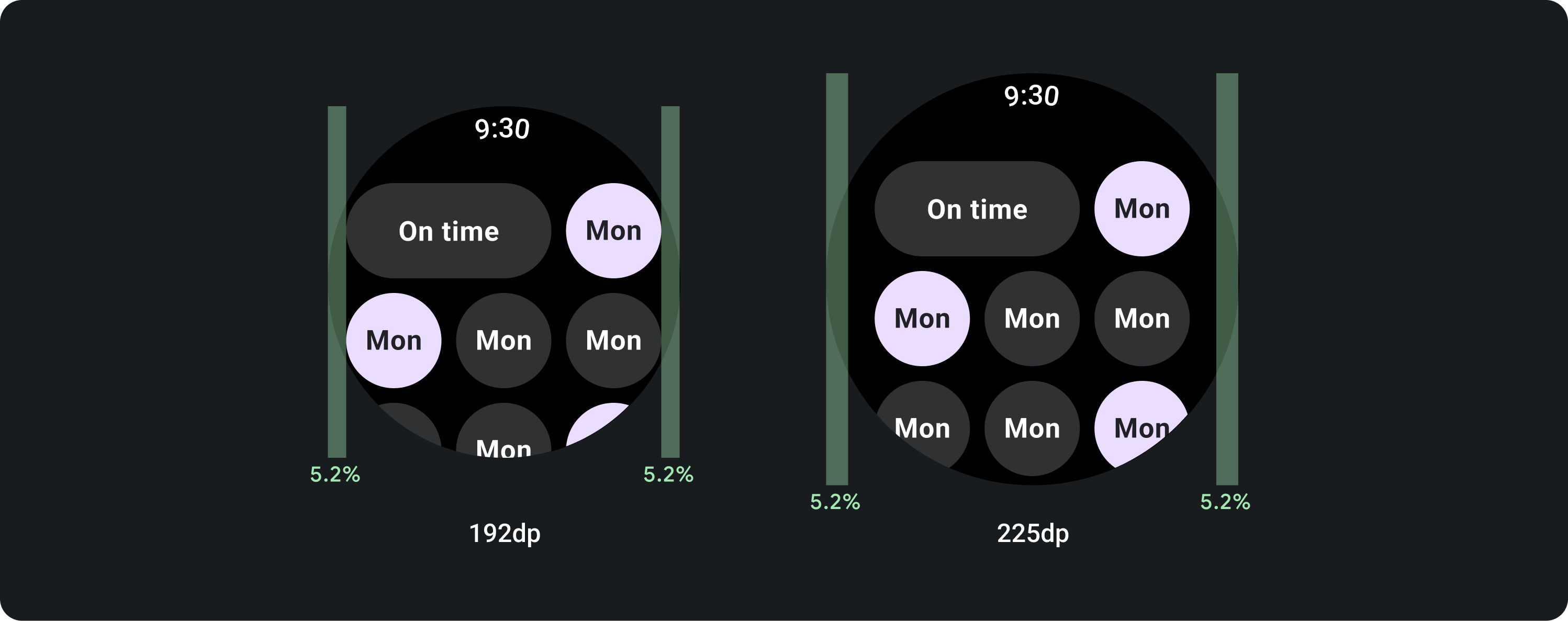
Các thành phần danh sách kéo dài để lấp đầy chiều rộng có sẵn trên màn hình lớn hơn.
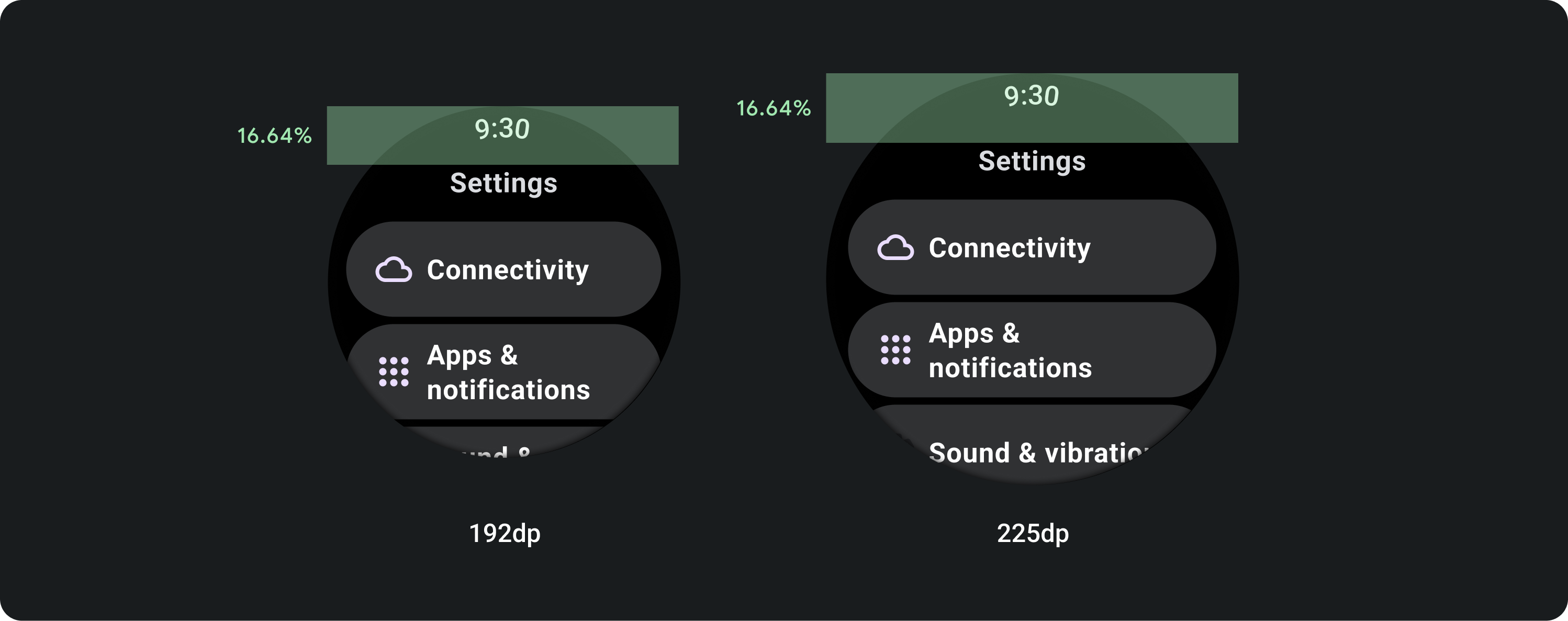
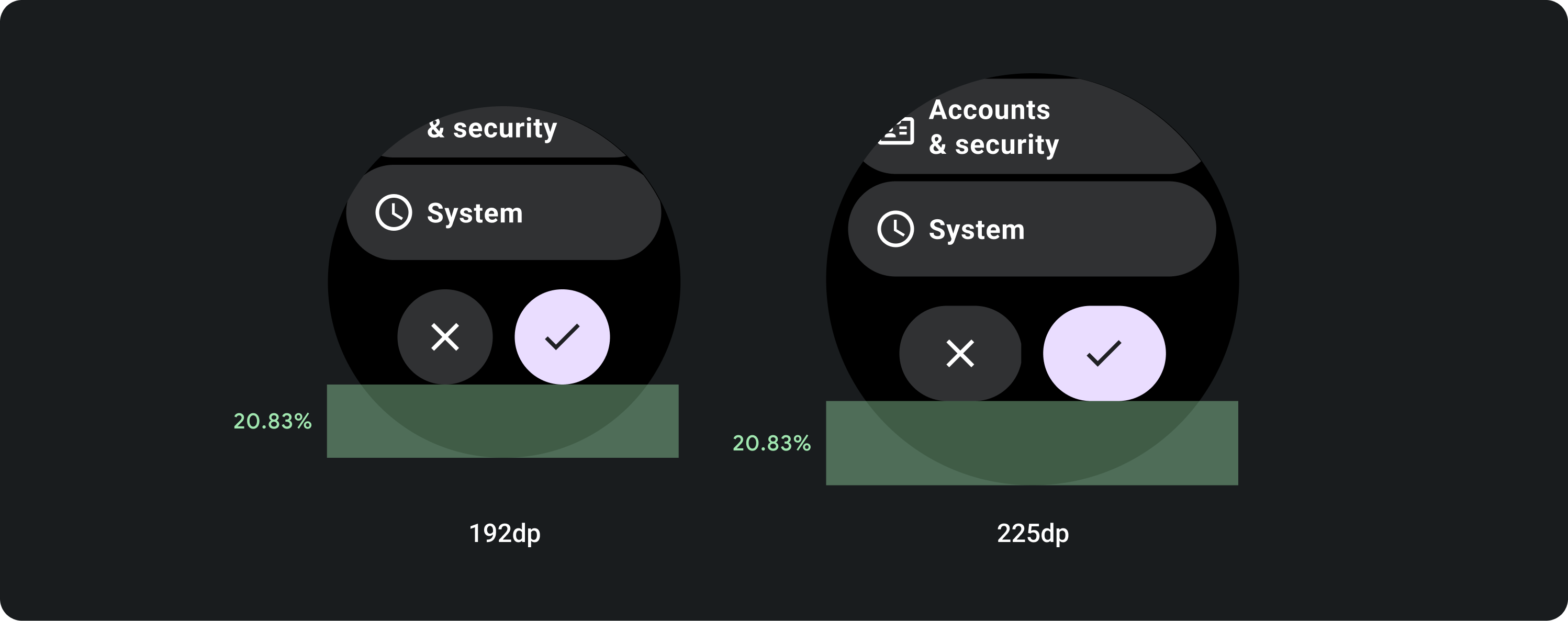
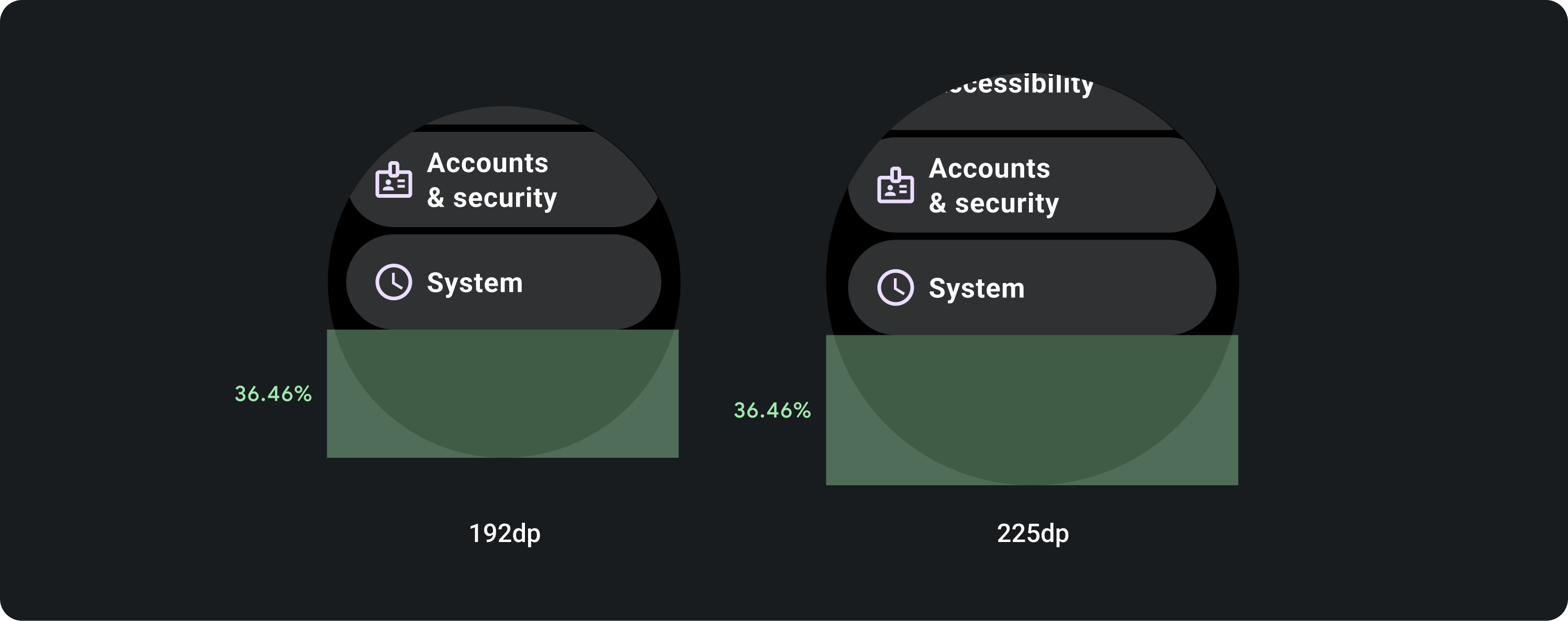
Lề trên
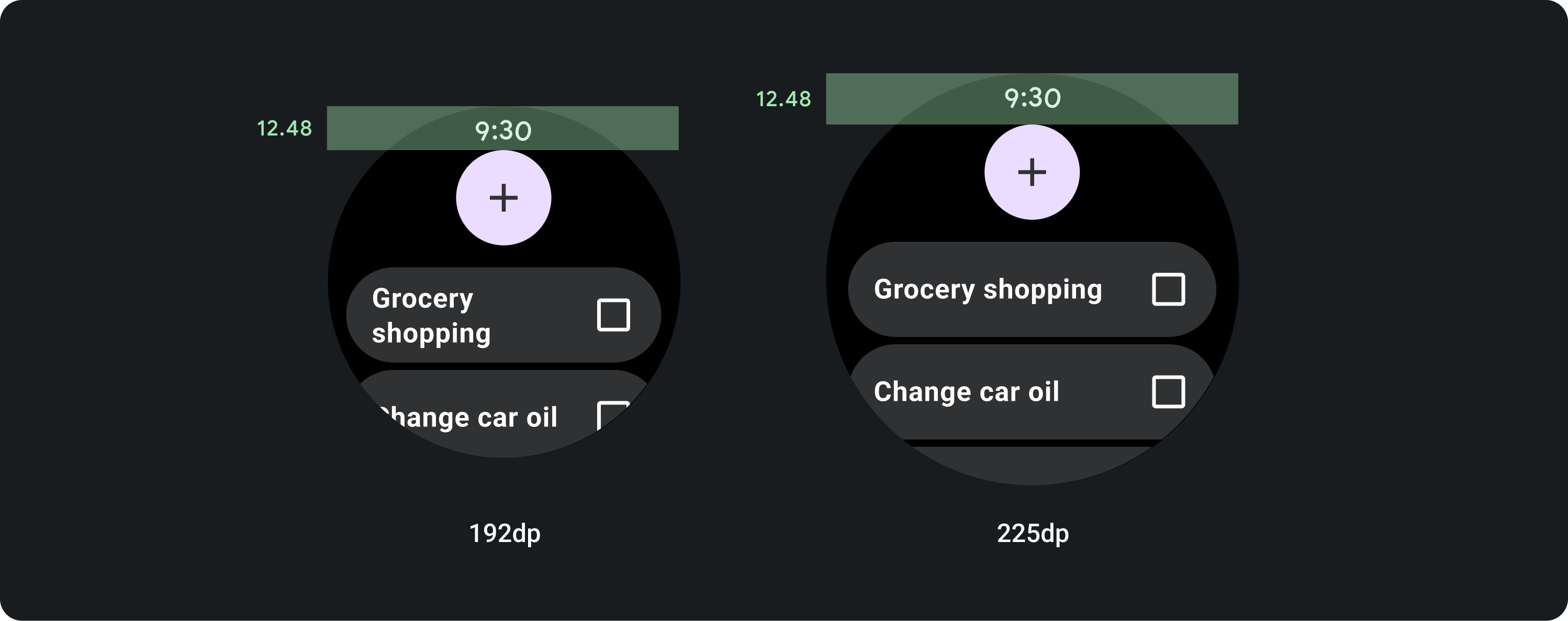
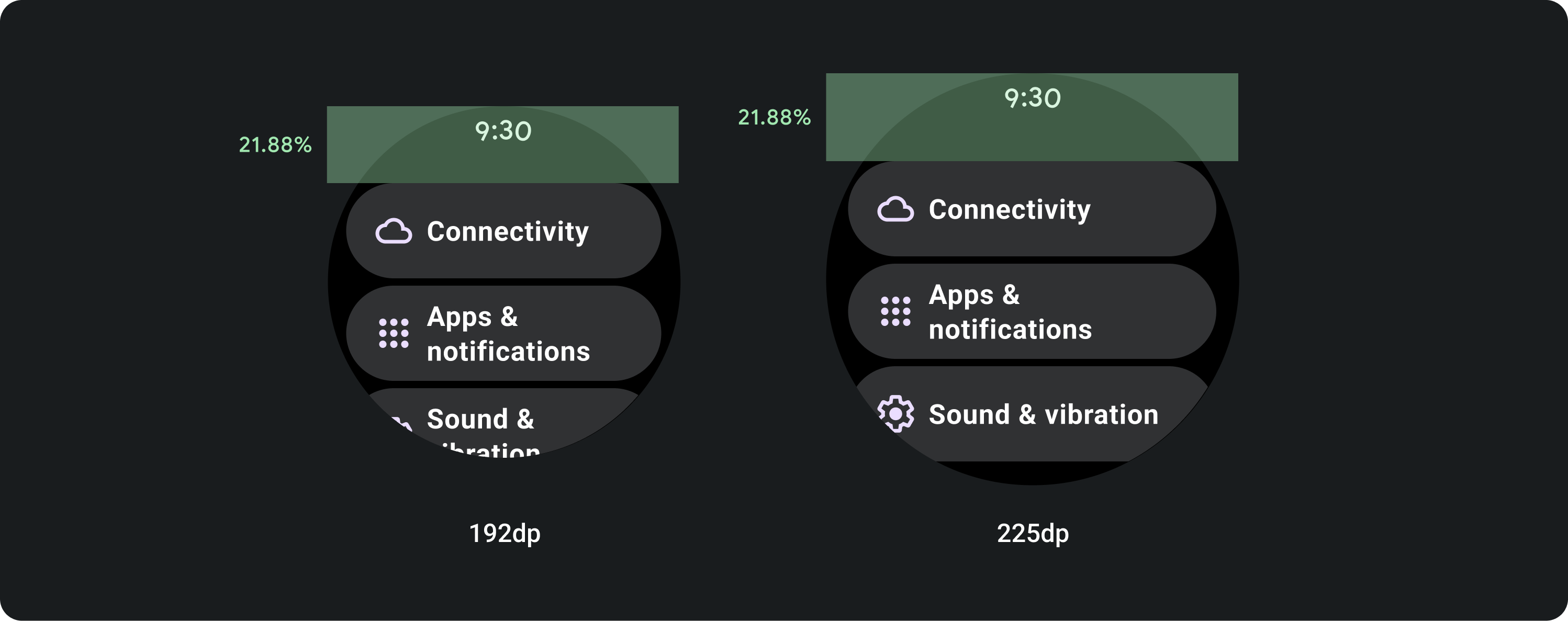
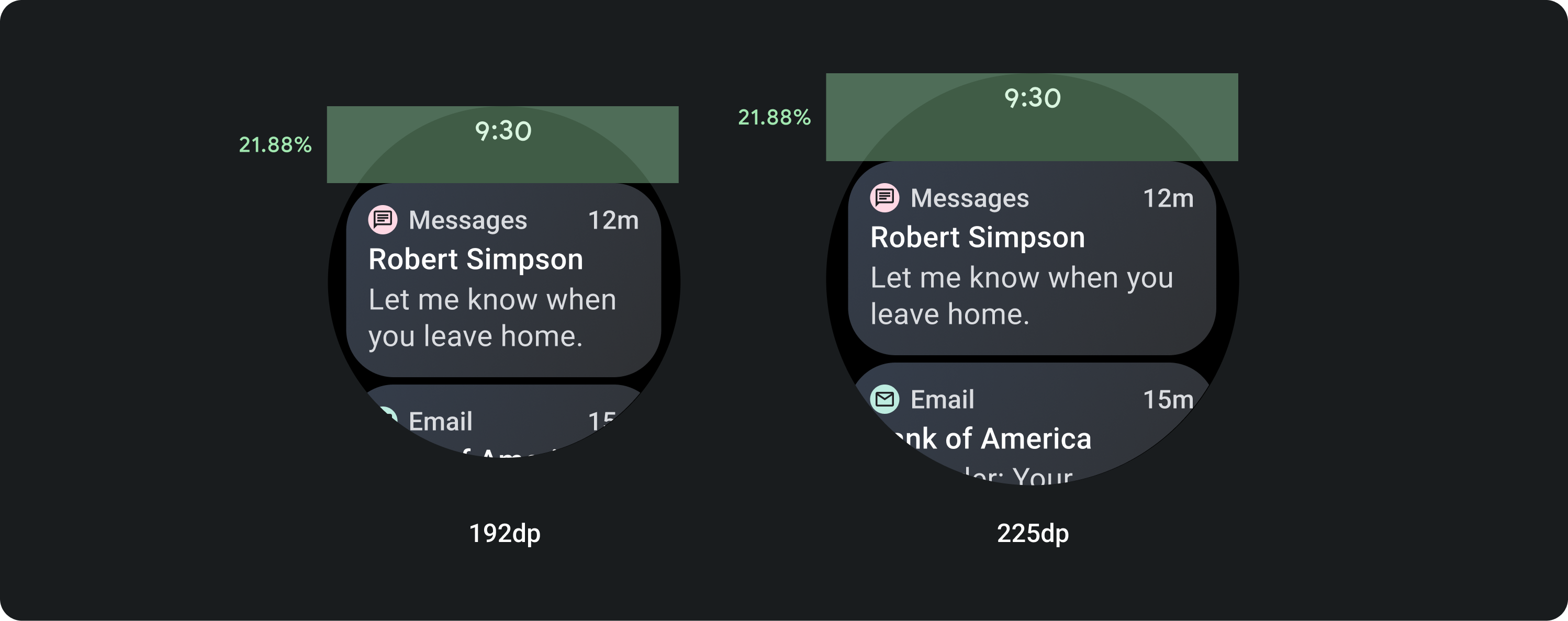
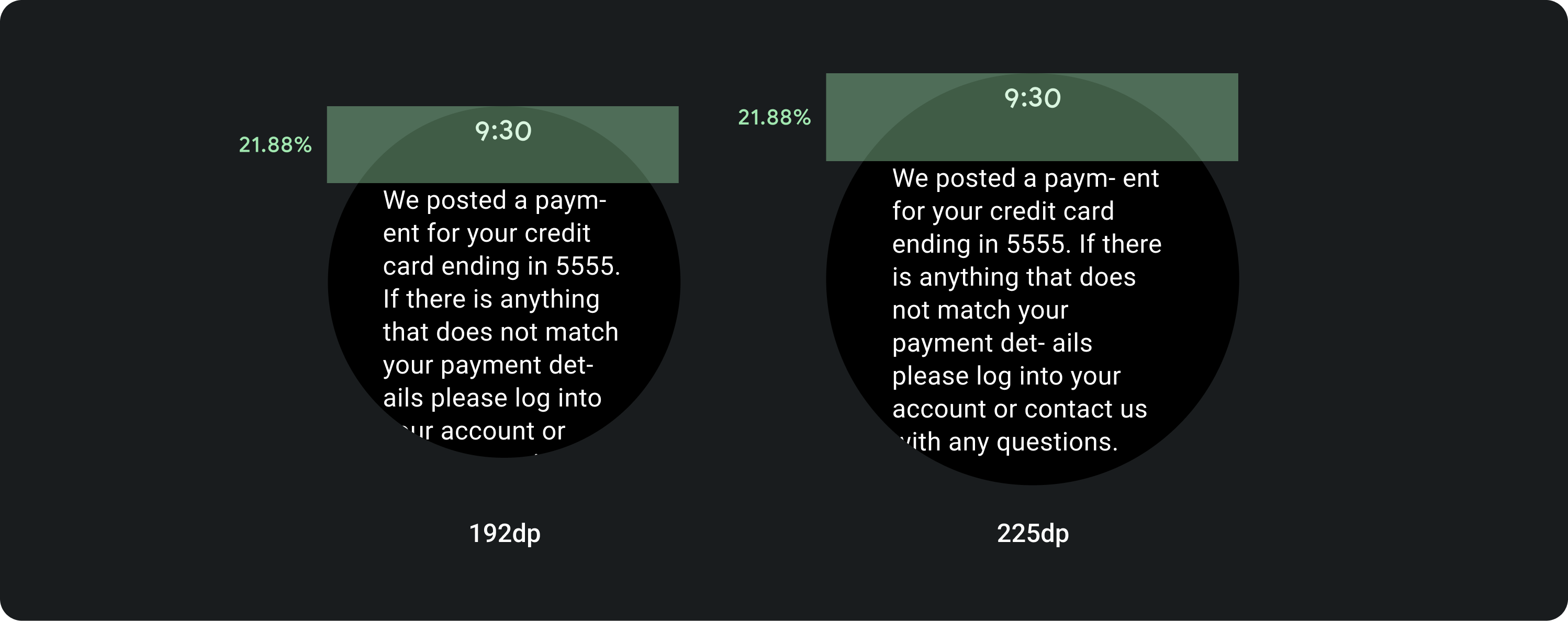
Lề trên cùng thay đổi tuỳ theo phần tử nào nằm trong phần trên cùng.
Danh sách bắt đầu bằng Tiêu đề

Danh sách bắt đầu bằng 1 hoặc 2 nút trở lên

Danh sách bắt đầu bằng các phần tử khác



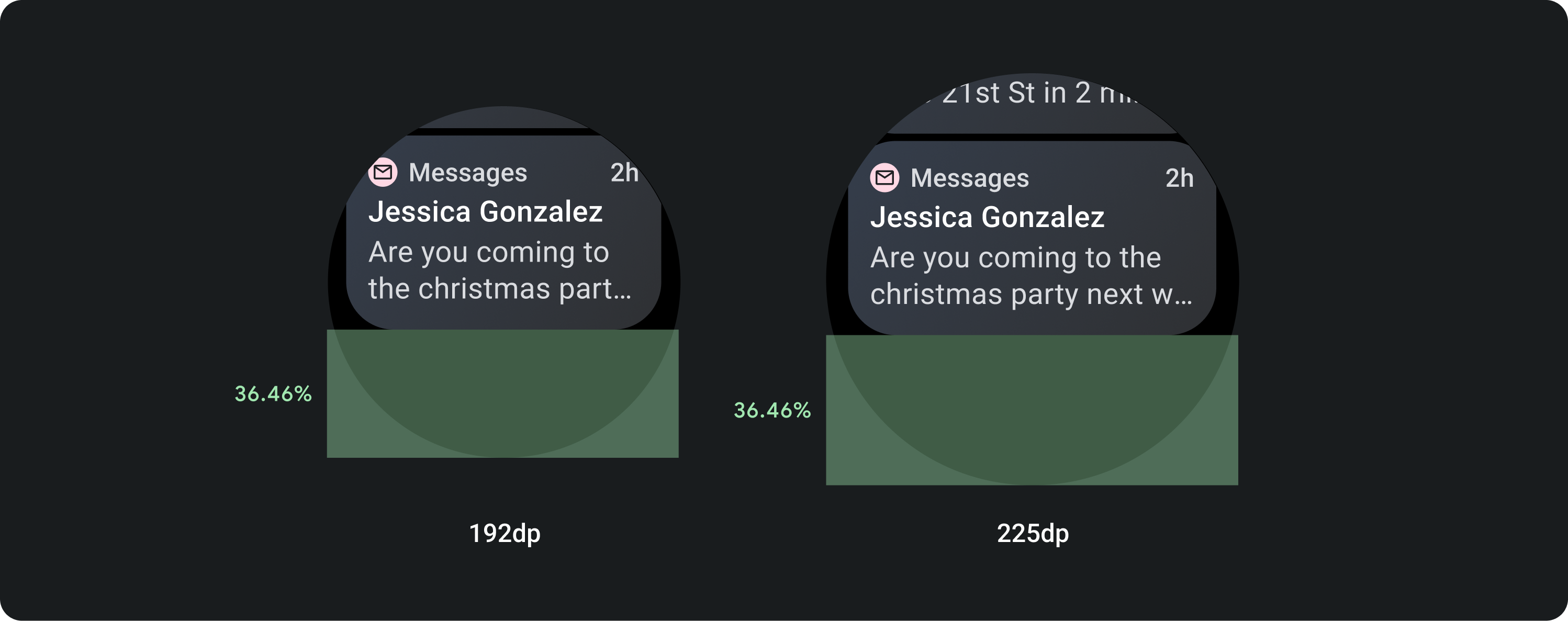
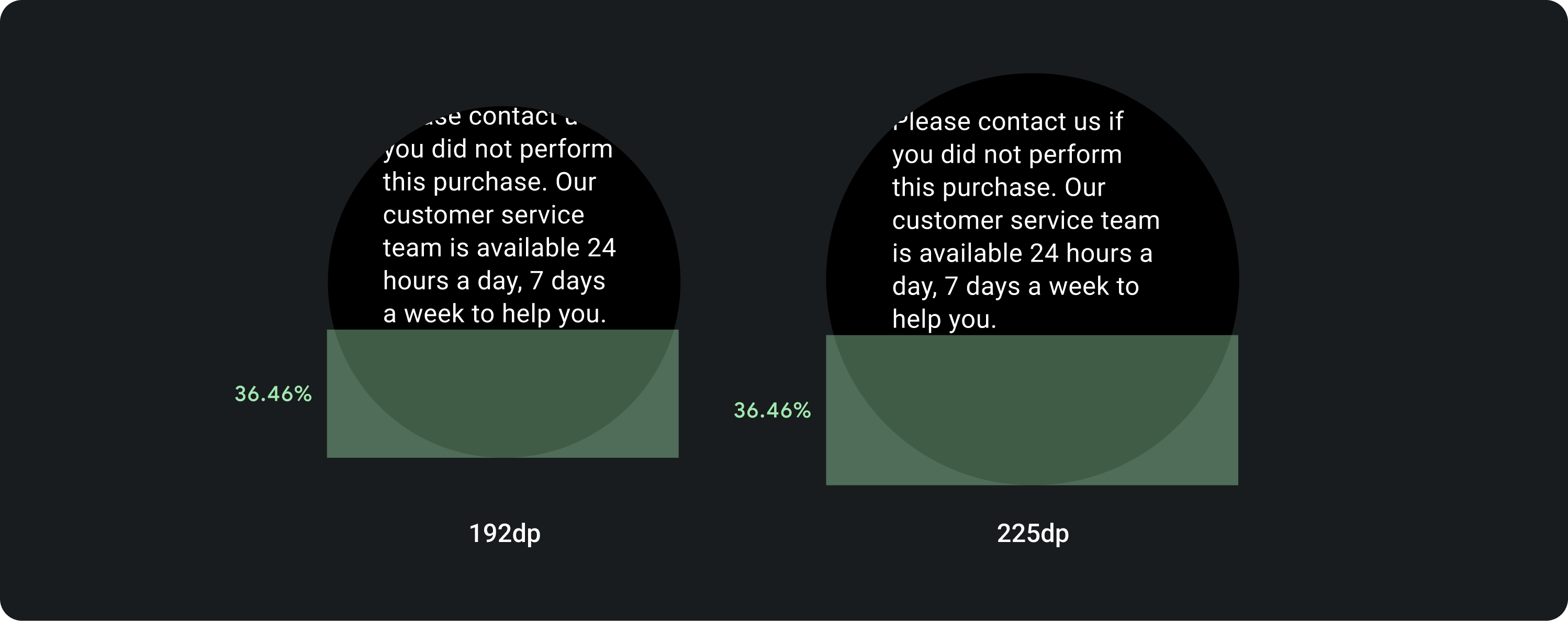
Lề dưới
Lề dưới cùng thay đổi tuỳ theo phần tử nằm trong phần dưới cùng.
Danh sách kết thúc bằng các nút

Danh sách kết thúc bằng các phần tử khác



Lề bên
Lề cạnh sử dụng tỷ lệ phần trăm tiêu chuẩn là 5,2% trên tất cả các loại danh sách để đảm bảo khả năng mở rộng trên các màn hình lớn hơn.



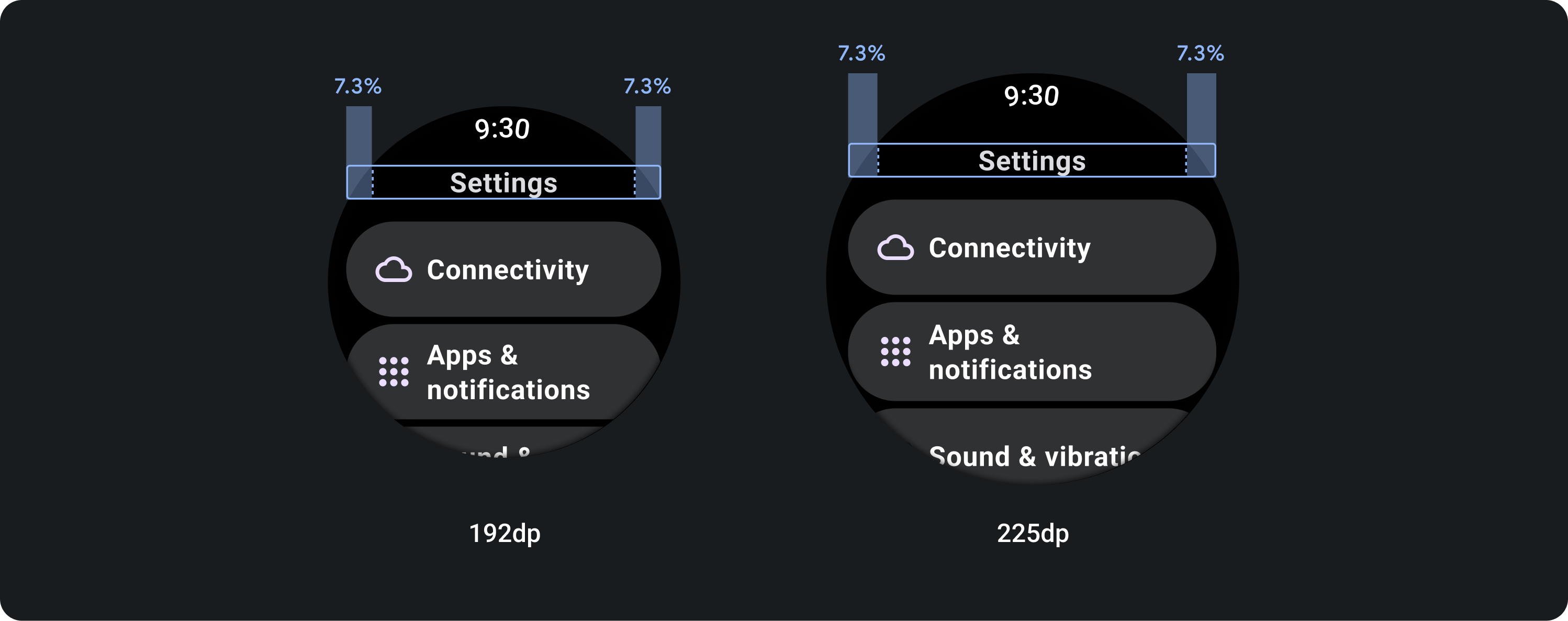
Lề bên trong
Chức danh
Lợi nhuận nội bộ tăng thêm 7,3% để đảm bảo tiêu đề không bị cắt bớt.

Nút dưới cùng
Các nút dưới cùng lấp đầy chiều rộng có sẵn, vượt quá điểm ngắt 225. Để duy trì hệ phân cấp hình ảnh, chúng tôi sẽ thêm một khoảng đệm bên trong là 14,56% trên các màn hình lớn hơn.