
Thành phần Khối là một phần tử tương tác đại diện cho một dữ liệu đầu vào, thuộc tính hoặc hành động.
Đề xuất đường kẻ

Tối thiểu
Văn bản chính > 1 dòng
Nhãn phụ > 1 dòng

Tối đa
Văn bản chính > 2 dòng
Nhãn phụ > 3 dòng
Phân tích

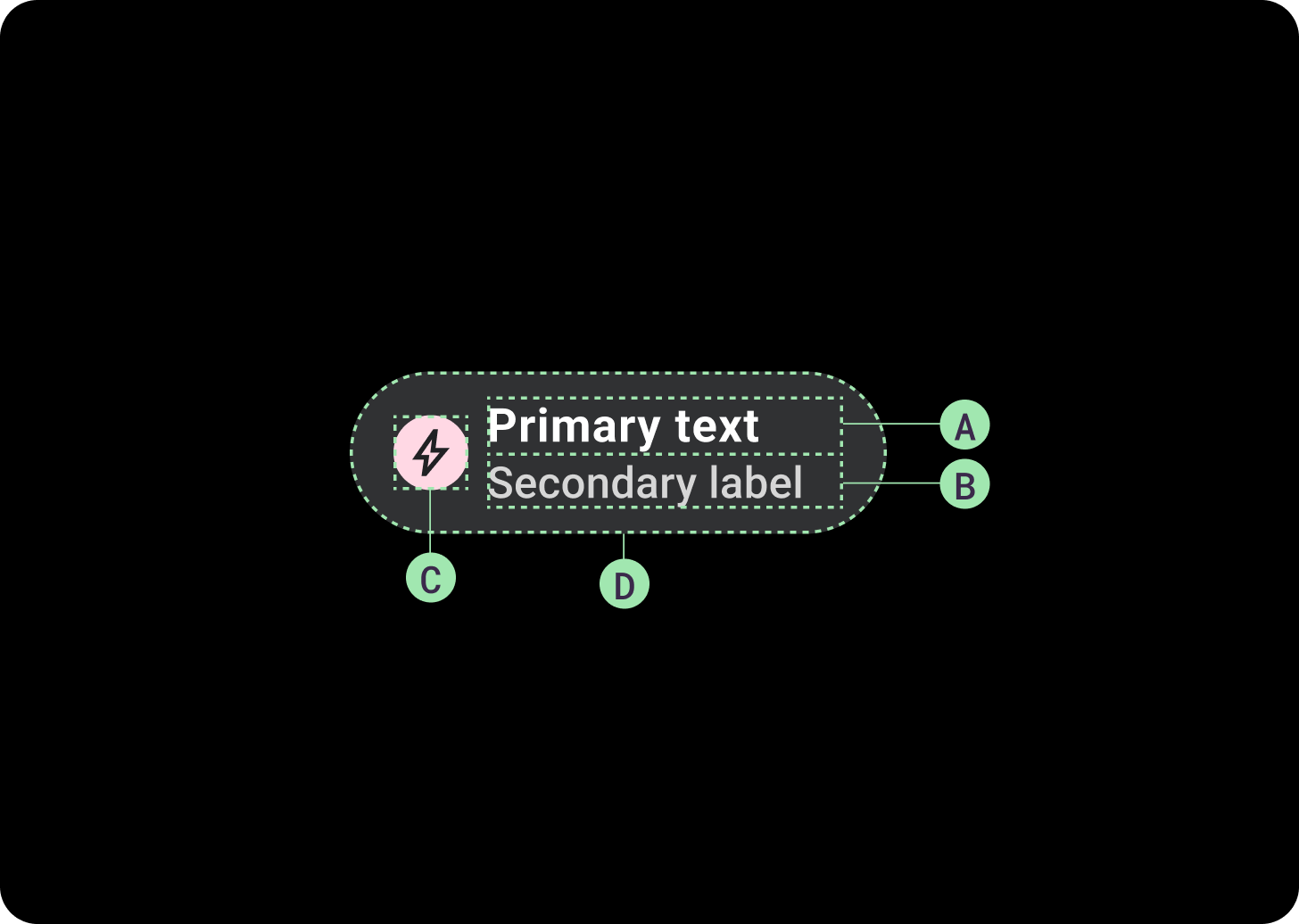
Khối có thể chứa tối đa hai nhãn văn bản và một biểu tượng không bắt buộc. Bạn phải cung cấp ít nhất một nhãn văn bản hoặc một biểu tượng. Khối có thể cắt bớt văn bản nếu nhãn văn bản quá dài. Nhãn chính là một dòng văn bản nếu có nhãn phụ. Nhãn chính có thể chứa hai dòng văn bản nếu không có nhãn phụ.
Nếu chỉ có một nhãn, nhãn đó phải được căn giữa. Nếu có nhãn hoặc biểu tượng phụ, thì các nhãn phải được căn trái.
A. Nhãn chính
B. Nhãn phụ (không bắt buộc)
C. Biểu tượng (không bắt buộc)
D. Vùng chứa
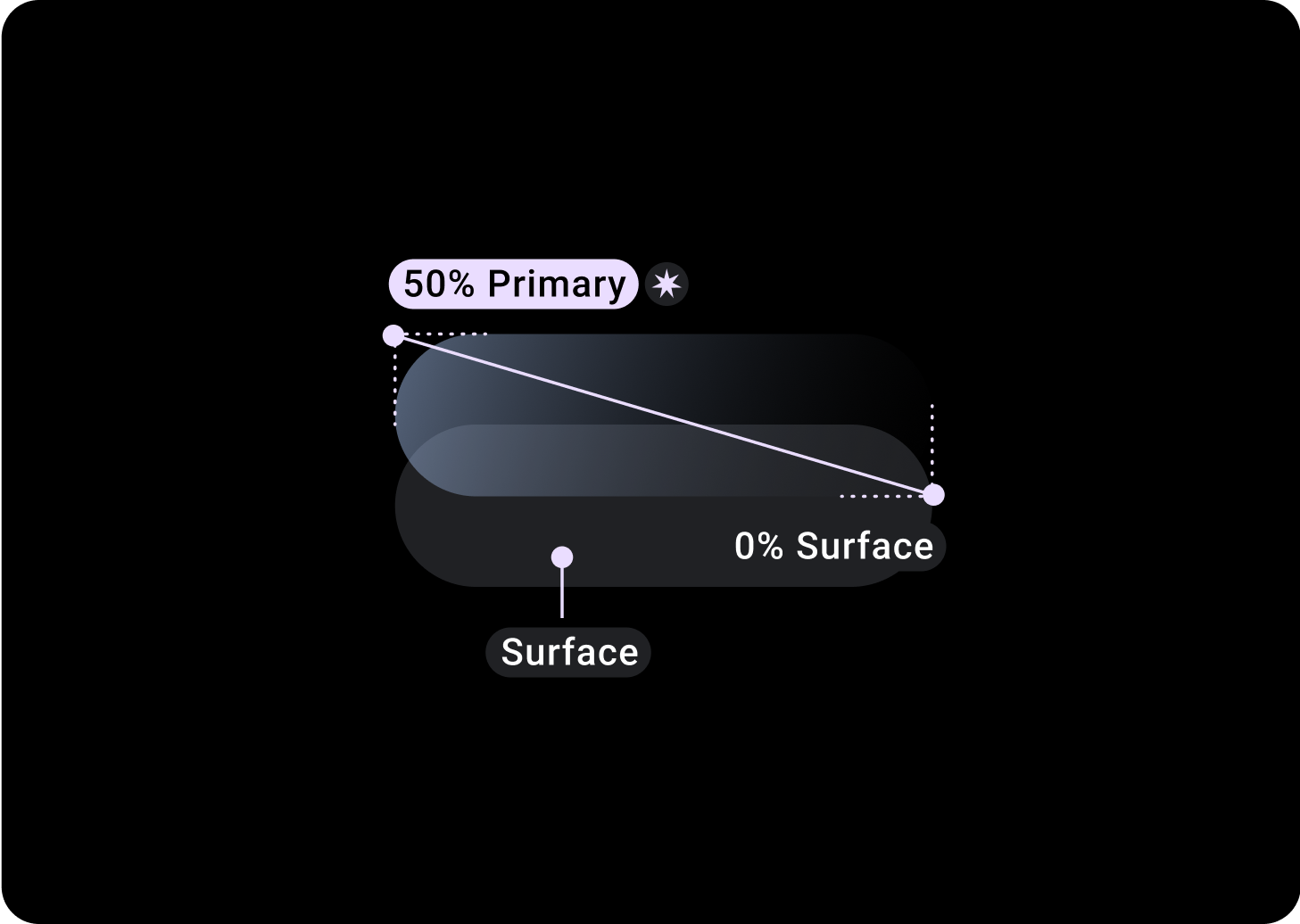
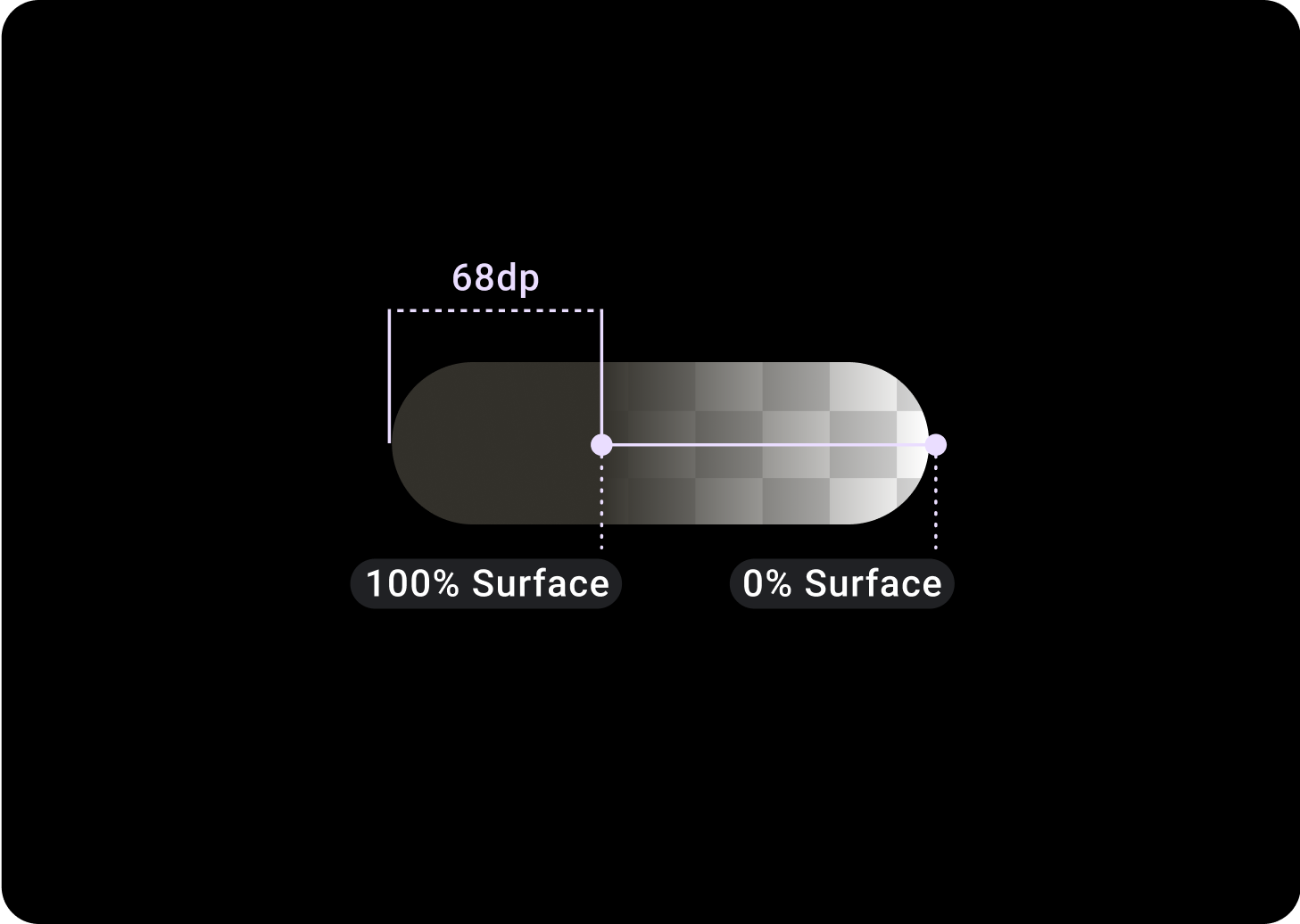
Chuyển màu của khối

Khối tiêu chuẩn
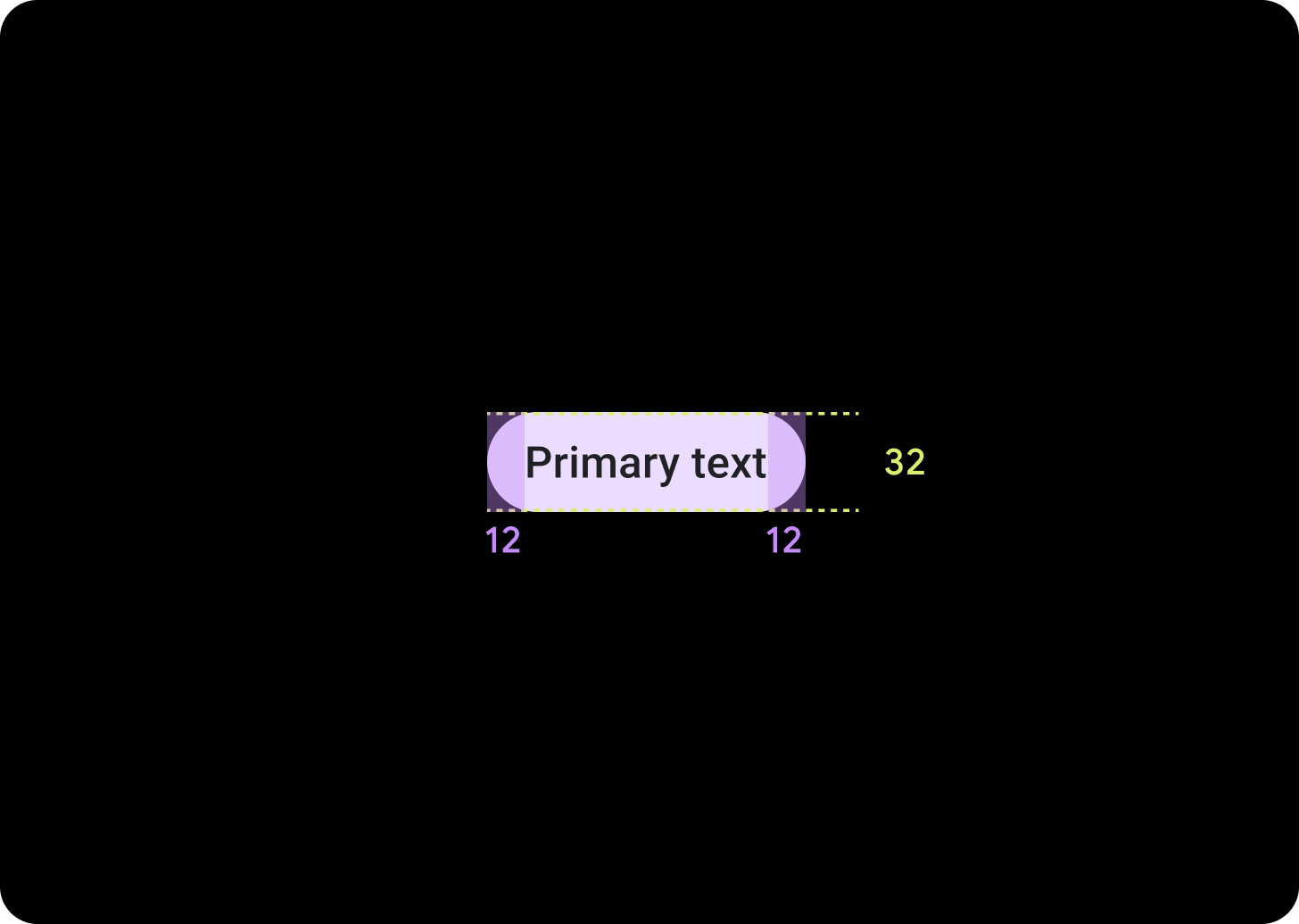
Trên cùng/Trái = 50% chính
Dưới cùng/Phải = 0% vùng hiển thị
(Lớp phủ chuyển màu trên nền có màu của vùng hiển thị)

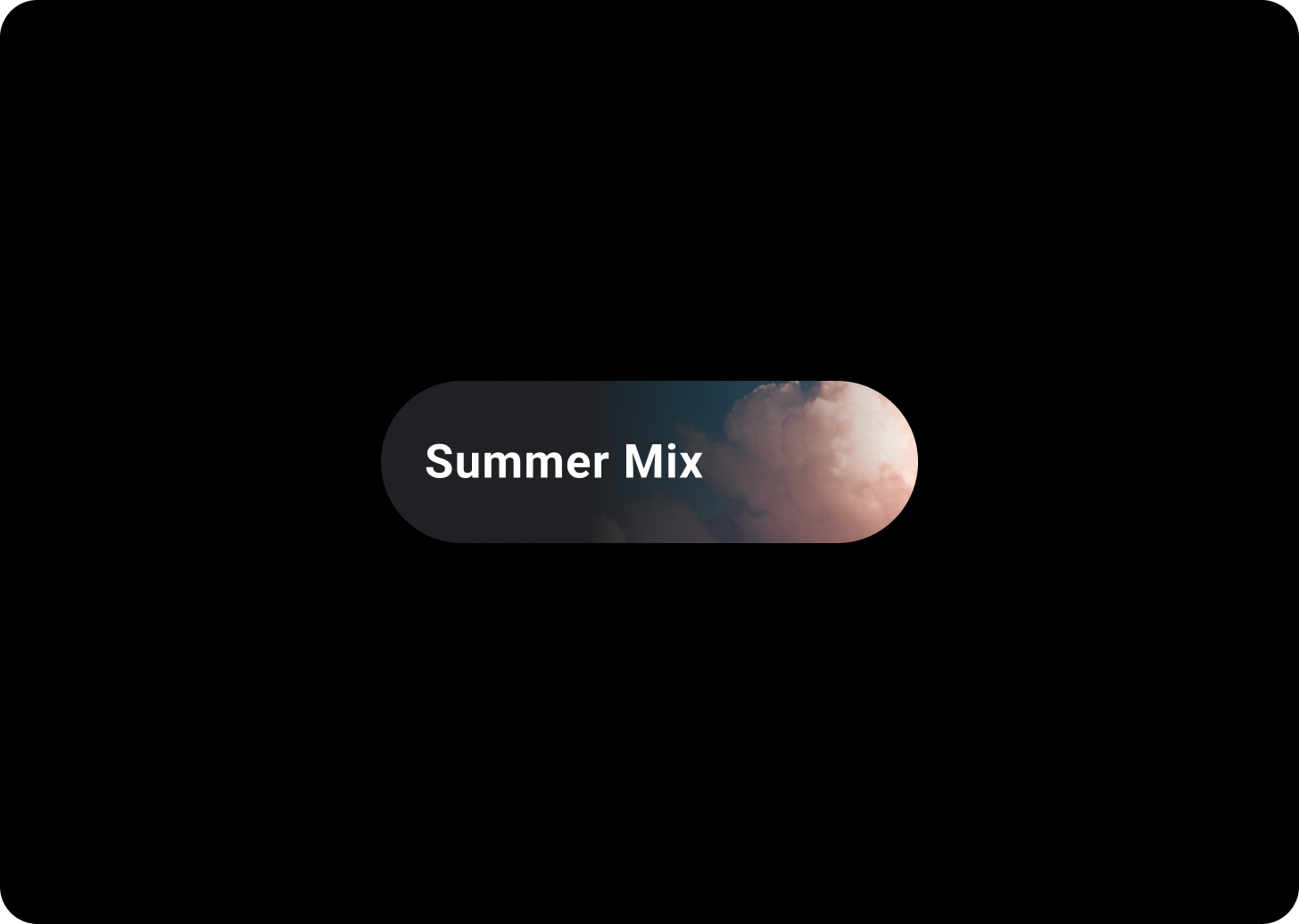
Khối hình ảnh
Trên cùng/Trái = 30% chính
0, 0, 45° (Dưới dưới cùng/Phải) = 20% trên biến thể vùng hiển thị
Các loại khối thay thế

Khối có hình nền
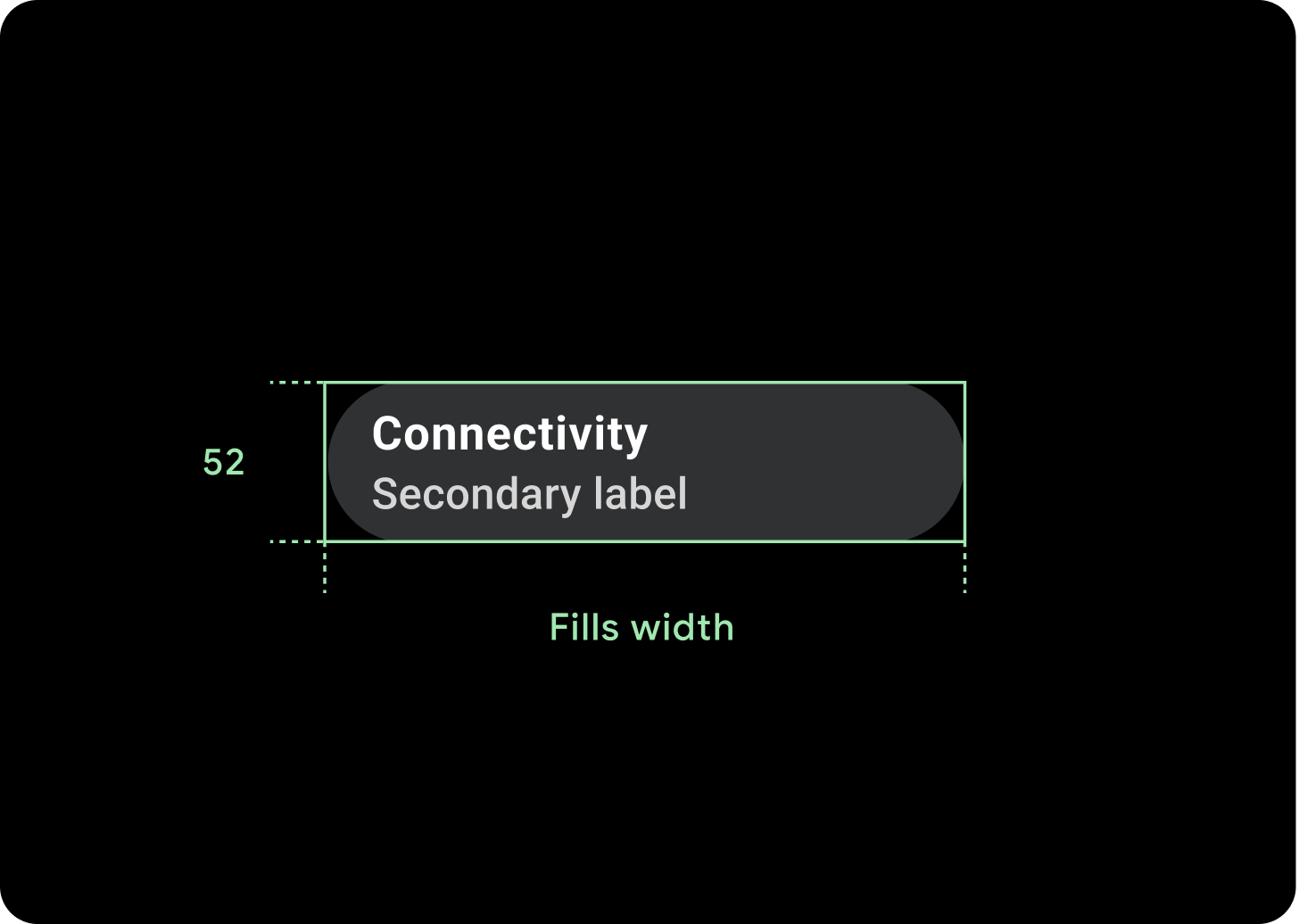
Khối hình ảnh chứa các hành động liên quan đến một hình ảnh đã chọn. Khối hình ảnh hoạt động hiệu quả để truyền tải một giao diện cụ thể hơn.
Các khối này nên có chiều cao cố định là 52 dp.
Khối đại diện
Sử dụng khối hình đại diện cho các thao tác liên quan đến một hình đại diện đã chọn. Khối hình đại diện cũng có thể có các biểu tượng dùng để làm cho hình đại diện dễ nhận ra hơn, chẳng hạn như ảnh trong giấy tờ tuỳ thân liên hệ. Biểu tượng hình đại diện có kích thước 32x32 dp.
Thành phần có liên quan

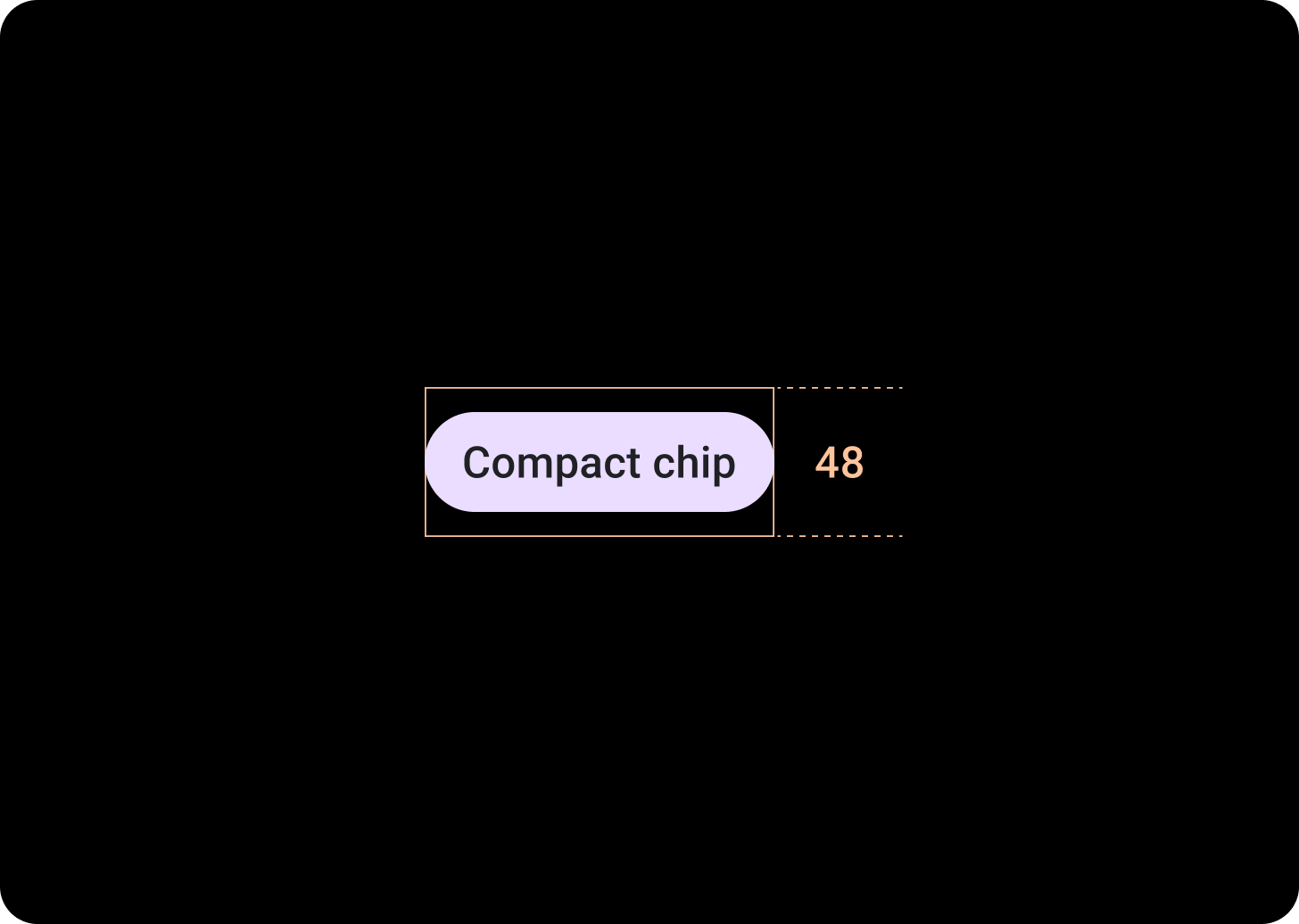
Khối nhỏ gọn
Thành phần có liên quan, CompactChip là một biến thể của thành phần Chip xuất hiện nhỏ hơn và được thiết kế cho các trường hợp sử dụng có ít không gian hơn.
Khối nhỏ gọn có một ô cho biểu tượng và một ô cho nhãn văn bản một dòng. Khối nhỏ gọn có vùng có thể nhấn vào chiều cao là 48 dp.
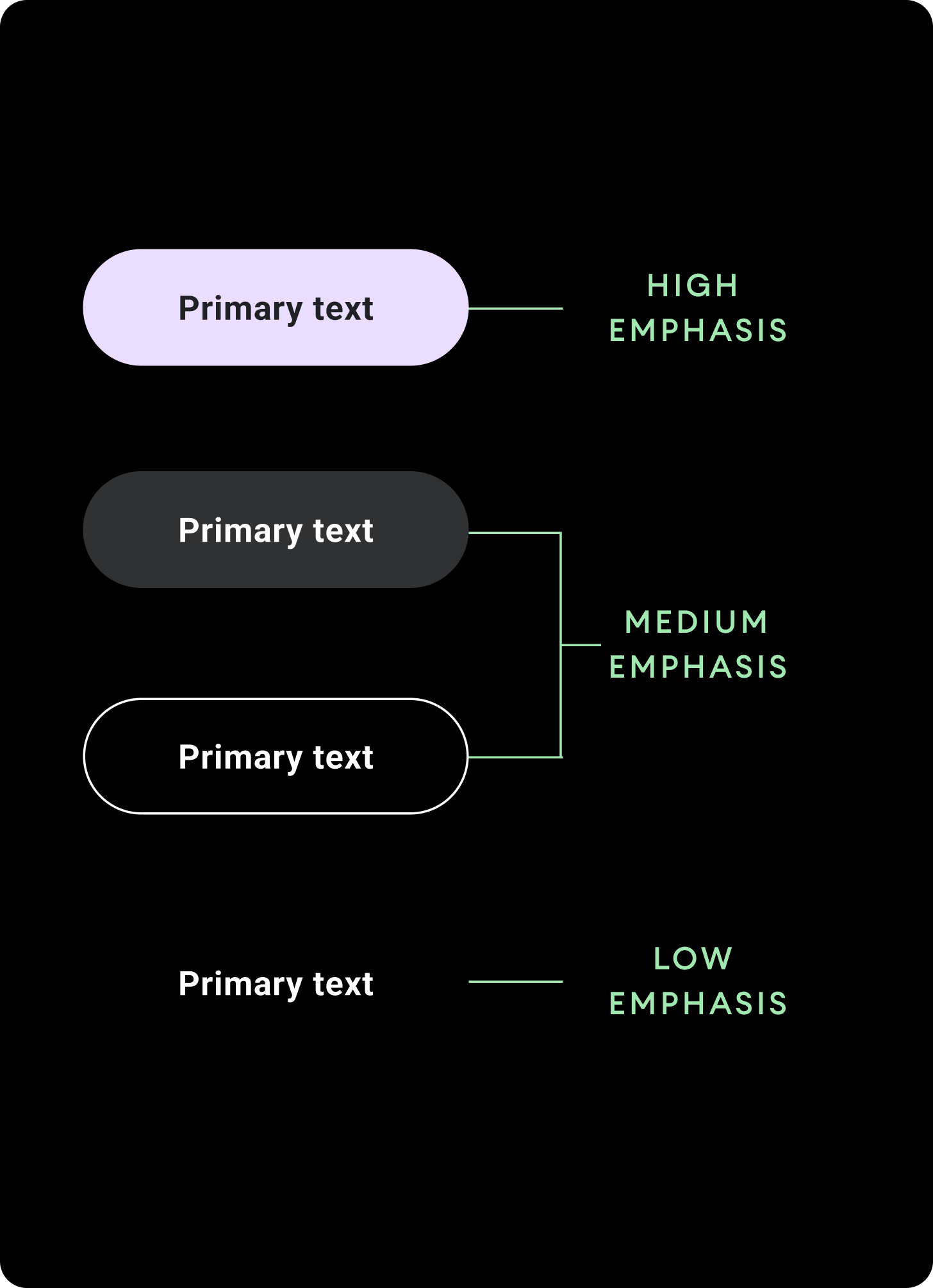
Hệ phân cấp

Dùng màu tô khác nhau để biểu thị hệ phân cấp khối. Hãy thiết kế mỗi màn hình để chứa một khối nổi bật duy nhất cho thao tác chính.
Nhấn mạnh
Sử dụng khối có mức độ nhấn mạnh cao cho các thao tác chính trên trang. Hãy sử dụng màu chính làm màu nền của khối nhấn mạnh.
Nhấn trung bình
Sử dụng khối nhấn trung bình cho các thao tác ít quan trọng hơn thao tác chính. Hãy sử dụng màu phụ làm màu của khối nhấn trung bình.
Ngoài ra, hãy sử dụng thành phần OutlinedChip tuỳ chỉnh. Khối có đường viền có nền trong suốt, nét vẽ màu biến thể chính có độ mờ 60% và nội dung được tô màu chính.
Nhấn thấp
Khối nhấn thấp có màu nền trong suốt và chỉ có nhãn văn bản. Sử dụng khối nhấn thấp để biểu thị mối quan hệ con với khối chính hoặc khối phụ.
Kích thước


Khối mặc định
Biểu tượng: 24 dp
Chiều cao: 52 dp
Khối nhỏ gọn
Biểu tượng: 20 dp
Chiều cao: 32 dp
Vùng có thể nhấn: 48 dp
Tác dụng
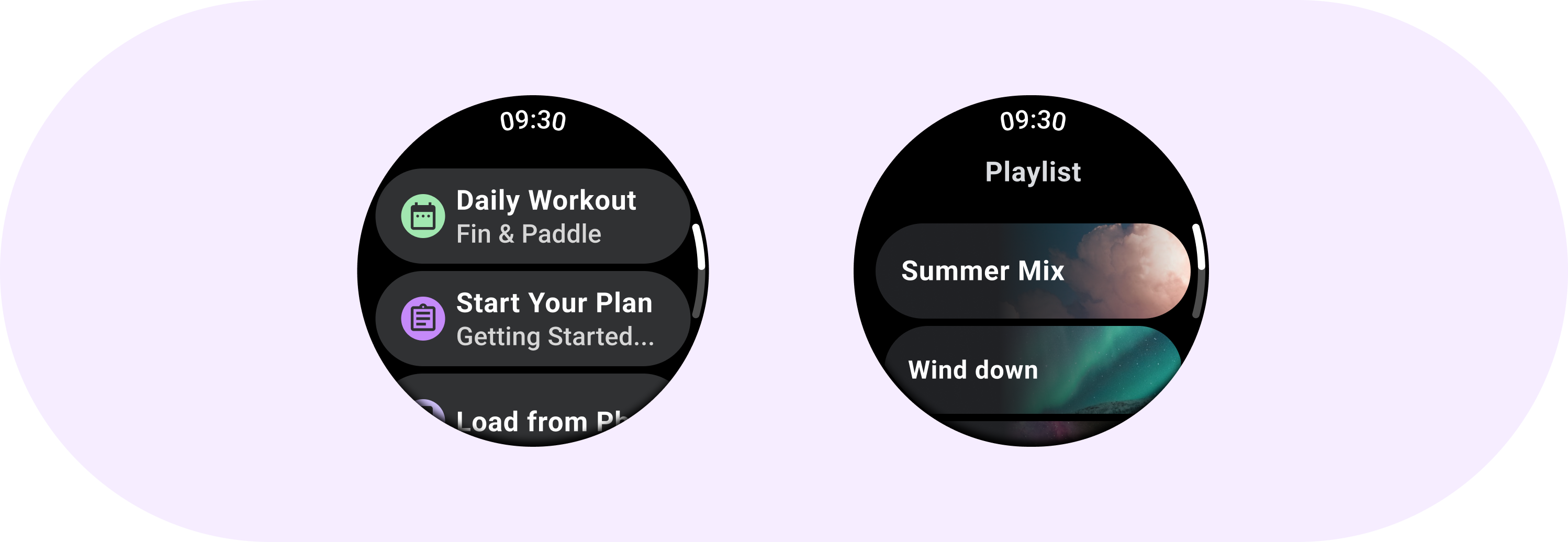
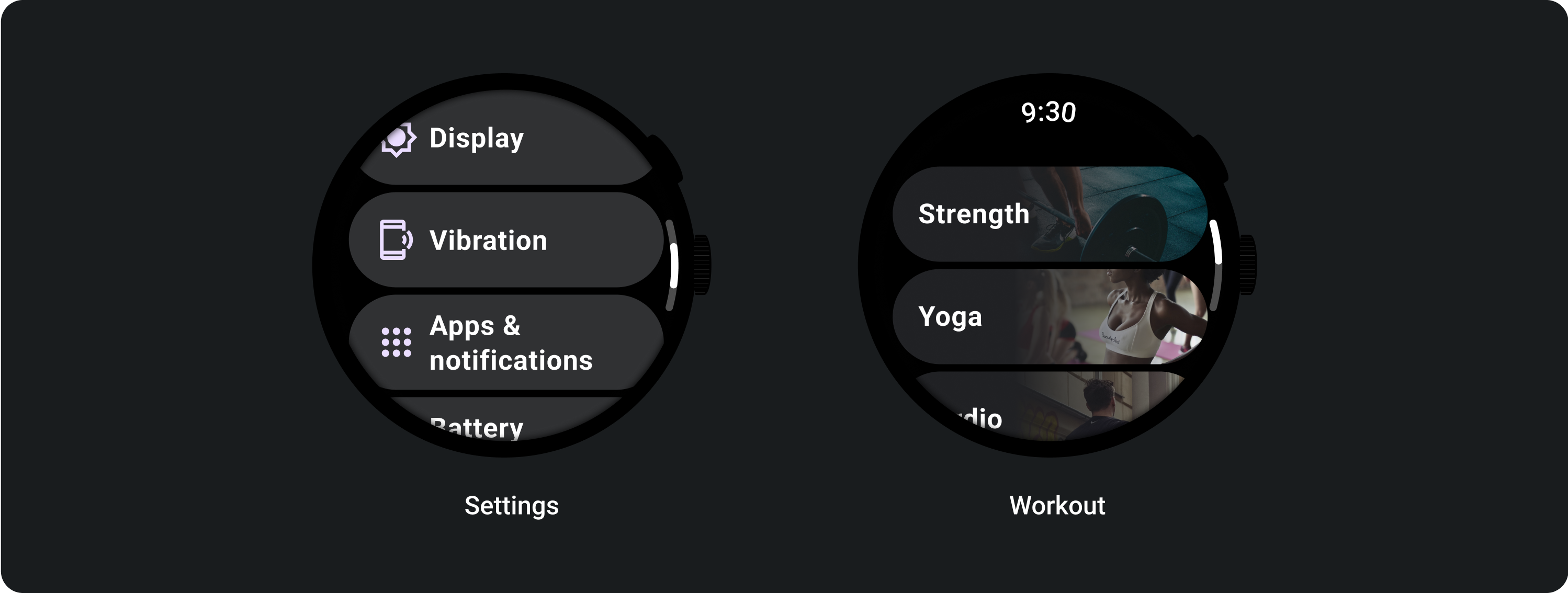
Xem ví dụ về việc sử dụng khối (ví dụ: khối tiêu chuẩn) trong phần Cài đặt và khối hình ảnh trong ứng dụng tập thể dục.

Bố cục thích ứng (Adaptive Layouts)


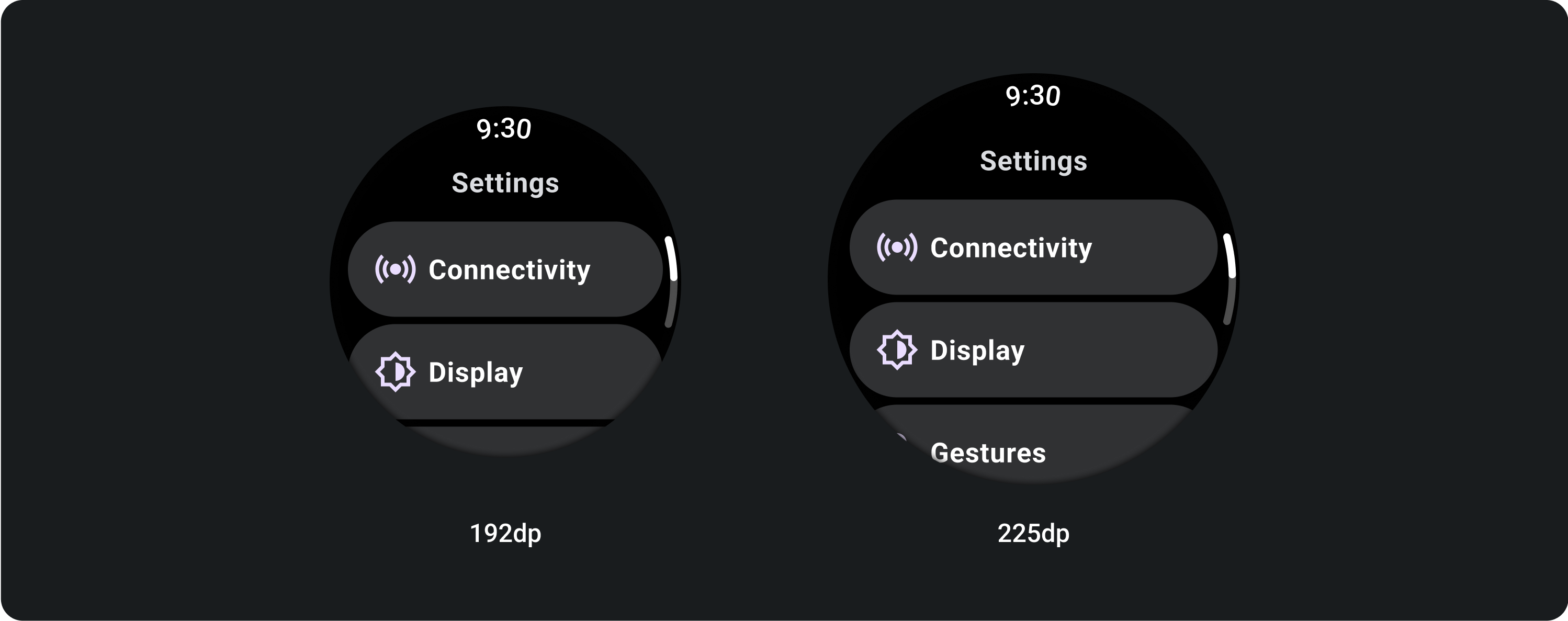
Hành vi thích ứng
Các khối sẽ kéo giãn để lấp đầy chiều rộng có sẵn trên màn hình lớn hơn.
Biểu tượng (24 x 24 dp)
Vùng chứa (52 x XX dp)

