
アプリにはテキストと色のみを含めることもできますが、ロゴやイラストなどの視覚的要素を追加することもできます。Android には、アプリにグラフィックを追加するための特定のベスト プラクティスと、グラフィック効果の作成やモーションの追加のためのさまざまなライブラリがあります。
Android アセットは、画面に描画されるリソースの一種である ドローアブルと呼ばれます。これには、ビットマップ、シェイプ、ベクトルなどが含まれますが、これらに限定されません。
画像やグラフィックを作成する際は、次の点に注意してください。
- アセットに不変のテキストを含めないようにします。
- 可能な限り、まずベクター形式を使用します。
- 解決バケットのアセットを提供します。
- 背景画像とテキストの間に十分なスクリムを提供します。
- Android では、グラデーション、カラー化、ぼかしなどのさまざまな画像効果を実現できますが、パフォーマンスのコストが高いものもあります。
- アニメーション化されたベクター型ドローアブルは、小さな UI アニメーションのスケーラブルな形式を提供します。
Android 用アセットをエクスポートする方法
- アセット名は小文字でフォーマットします。
- 単純なアセットを SVG としてエクスポートするように設定します。
- 写真などの複雑な画像を WebP、PNG、JPG としてエクスポートするように設定します。
- 次の表に示すように、正しい解像度スケーリングを設定します。
| 画面サイズ | 段階式 |
|---|---|
mdpi |
x1 |
hdpi |
1.5 倍 |
xhdpi |
×2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
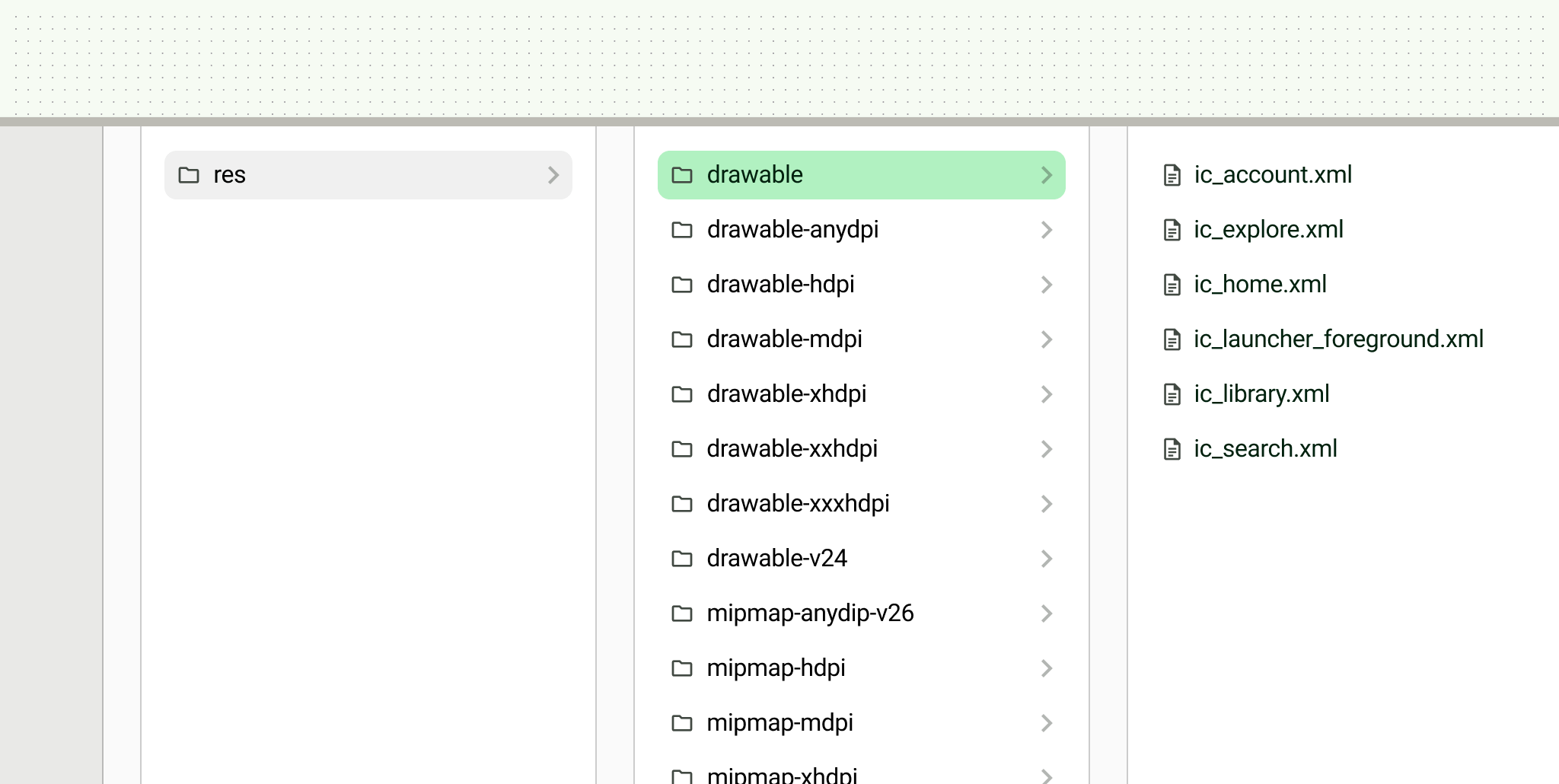
必要に応じて、Android Studio を使用して SVG をベクター ドローアブル(VD)に変換できます。次の図に示すように、アセットをハンドオフ用の解像度に対応するディレクトリに整理します。たとえば、フォルダ名に画面サイズを含めます。

アセットタイプ
Android は次のアセットタイプをサポートしています。
ベクトル
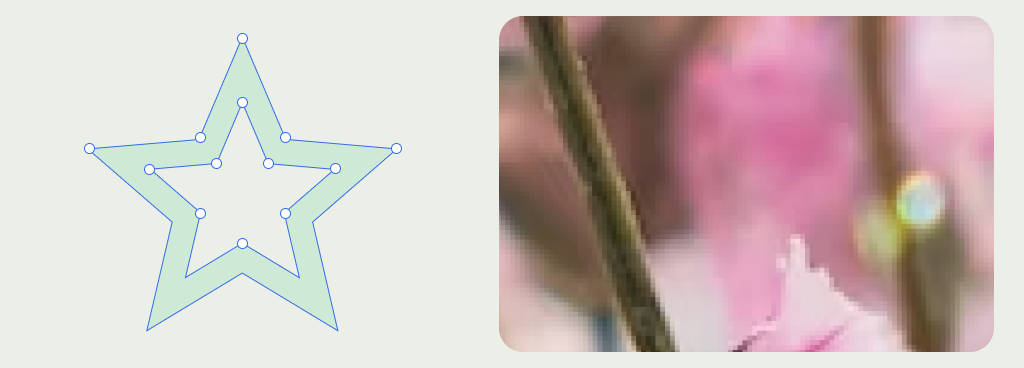
ベクター グラフィックはロスレス形式であるため、スケーリングしても視覚情報が失われません。ベクトルは、塗りつぶされて画像が作成される数学的な点で構成されています。

ベクター形式
Android は、SVG とベクター ドローアブルのベクター画像形式をサポートしています。
ベクター型ドローアブルは SVG に似ていますが、XML ベースです。グラデーションなどのさまざまな属性もサポートしています。サポートされている内容について詳しくは、VectorDrawable をご覧ください。Vector Asset Studio を使用して、SVG をベクター ドローアブルに変換できます。
ユースケース
アイコンはサイズが小さいため、ベクター形式で作成することをおすすめします。Animated Vector Drawable を使用して、アイコンに動きを追加できます。
- イラストは、ユーザーを誘導したり、コンセプトを説明したり、アイデアを表現したりするのに役立つグラフィックです。通常はブランド スタイルを表現します。
- ヒーロー イラストは、コンテンツの中で最も強調されており、全体的なルック アンド フィールを設定し、主要な情報を説明するために使用されます。
- スポット イラストは、通常はインラインで、周囲のコンテンツをサポートする小さなイラストです。

ラスター
ロッシー グラフィック(圧縮やスケーリングで操作すると詳細が失われるグラフィック)は、画像を構成するピクセルで構成されています。ラスター グラフィックは、写真や複雑なグラデーションなどの詳細な画像でよく使用されます。これらの画像はスケーリングすると詳細が失われるため、複数の解像度でエクスポートします。
ラスター形式
Android は、PNG、GIF、JPG、WebP のラスター画像形式をサポートしています。
ユースケース
ユースケースとしては、幅広いカラーパレットとグラデーションを生み出すさまざまなテクスチャを持つ画像や、ベジエ ポイントのセットが複雑すぎる画像などがあります。ユースケースには、商品写真や場所の詳細など、非常に詳細な写真アセットも含まれます。
サイズ
アセットを作成する際は、次の点を考慮してください。
解決バケット
アプリは、画面密度範囲またはバケットに基づいてビットマップ グラフィックを提供する必要があります。オペレーティング システムは、これらのバケットを使用して、該当するデバイスに正しいグラフィックを自動的に表示します。各バケットのアセットを提供することで、すべてのデバイスで高精細なグラフィックが表示されるようにします。

パディング
アイコンなどの小さなアセットには、アセットに十分なタッチ ターゲット スペースを与え、サイズの一貫性を確保するために、固有の(組み込みの)パディングを含める必要があります。

ファイル名
Android アセットは小文字で、解像度サフィックスは含まれません。
ファイルとプロジェクトを整理するために、一貫性のある命名規則と構造を維持します。たとえば、アイコンに「ic_…」という接頭辞を付けると、プロジェクト内のすべてのアイコンを整理し、開発中にアイコンをすばやく識別できます。
その他のアプリアセット

アプリアイコン
ランチャー アイコンはホーム画面にあります。モノクロの通知、ステータスバー、ウィジェットなど、システム UI でモノクロ アイコンを確認できます。
アプリアイコンは、アダプティブ アイコンの場合はベクター型ドローアブル、レガシー アイコンの場合は PNG としてフォーマットします。アプリアイコンの作成とプレビューについて詳しくは、アプリアイコンをデザインしてプレビューするをご覧ください。
スプラッシュ画面
Android 12 以降では、アプリの起動時にアプリアイコンを表示するアニメーション付きのスプラッシュ画面を表示できます。
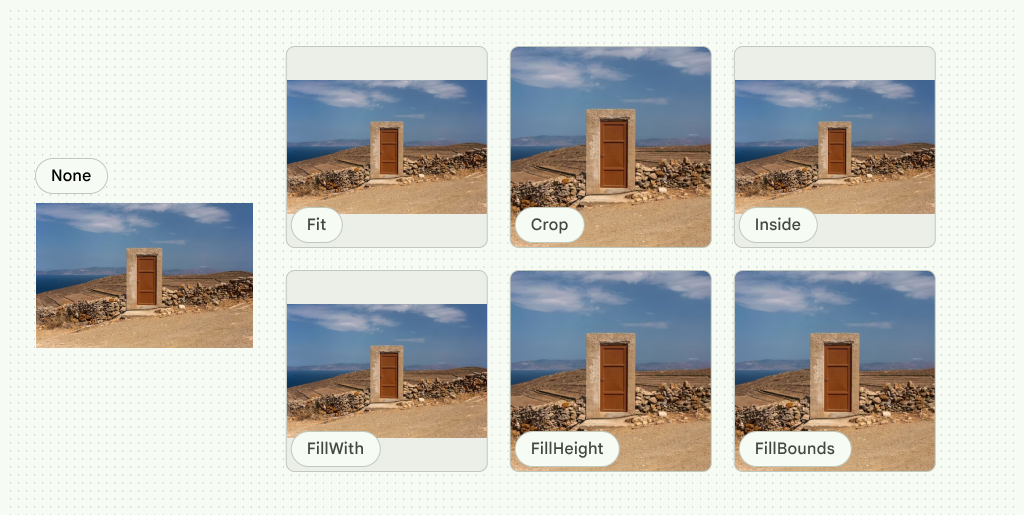
プレースメント
画像が画面上でどのように拡大縮小され、配置されるかに注目してください。Fit、Crop、FillHeight、FillWidth、FillBounds、Inside、None を使用して、画像のスケーリングを設定できます。

画像をシェイプにクリップして、追加の効果を作成することもできます。
レスポンシブな切り抜き
画像をレスポンシブに表示するには、さまざまなブレークポイント範囲で画像をどのように切り抜くかを定義します。さまざまなブレークポイント範囲で、切り抜きは次のようになります。
- 1 つの固定比率を維持します。
- さまざまな比率に適応します。
- 画像の高さを固定します。
1 つの比率を維持する
画像サイズは、ブレークポイント範囲全体で 1 つの固定比率を保持できます。

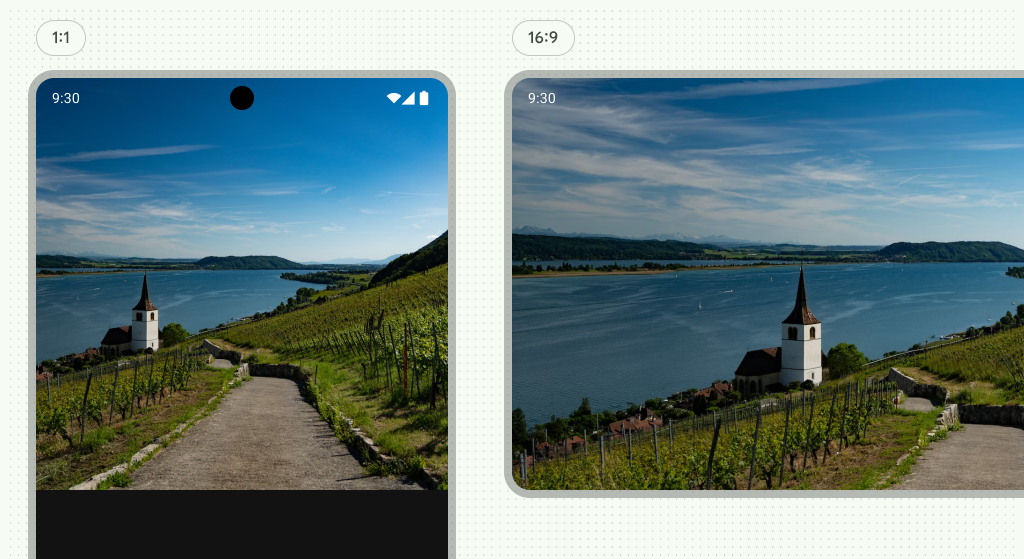
さまざまな比率に対応する
画像のアスペクト比は、さまざまなブレークポイント範囲に合わせて調整できます。たとえば、図 9 では、ブレークポイント間で画像比率が 1:1 から 16:9 に変化しています。
画像の高さの固定
画像のサイズ設定では、ブレークポイントの範囲内および範囲全体で、高さを固定し、幅を可変にすることができます。画像は高さを固定し、ブレークポイント間の幅は流動的です。
効果
Android には、さまざまな組み込みの画像効果が含まれています。一般的な効果は次のとおりです。
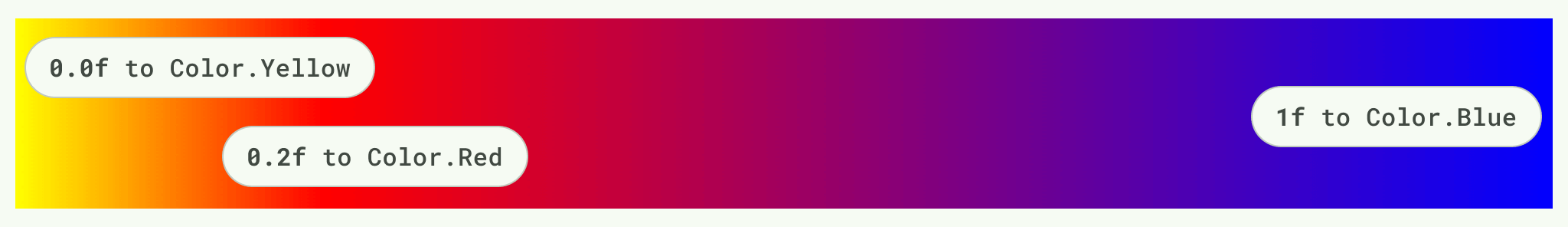
グラデーション
Compose では、Brush を使用して画面に何かを描画します。さまざまなブラシを使用して、さまざまな色やグラデーションの図形を描画できます。組み込みのグラデーション ブラシを使用して、さまざまなグラデーション効果を適用できます。これらのブラシでは、グラデーションの生成で使用する色のリストを指定できます。
グラデーション ブラシでは、色のリストとストップが発生するパーセンテージを指定すれば、カラーストップとタイリングを追加して、より高度なグラデーションを作成できます。コンテナまたはシェイプを使用して、グラデーション、単色の塗りつぶし、画像を切り抜きます。

ぼかし
Modifier.blur() メソッドを使用して、ぼかし率を指定することで、画像にぼかし効果を適用します。ぼかしはパフォーマンスに影響する可能性があり、Android 12 以降を搭載したデバイスでのみ利用できるため、注意して使用してください。詳しくは、画像コンポーザブルをぼかすをご覧ください。
ブレンドモード
Android では、デザイン ソフトウェア(結合や乗算など)で見られるようなブール演算やブレンドモードを使用して画像を修正できます。詳細については、BlendMode をご覧ください。
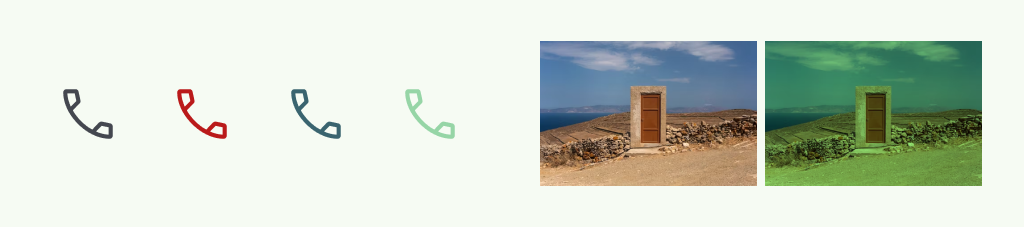
ティント
ブレンドモードと塗りつぶしを使用してアセットを色付けします。これにより、単一のアセットに異なる色を適用できるため、生成されるアセットの量を減らすことができます。

モーション
グラフィックをプログラムでアニメーション化して、モーション ファイルをアップロードする代わりにモーション グラフィックを作成できます。これにより、柔軟性が向上し、アセット リソースを小さくすることができます。
アニメーション ベクター ドローアブルを使用すると、小さな UI アニメーションを作成できます。それ以外の場合は、Compose でのキーフレームを使用したアニメーションについて詳しく学習してください。画像効果について詳しくは、画像をカスタマイズするをご覧ください。
