
世界保健機関(WHO)と世界銀行の 2011 年のレポートによると、世界人口の約 15%(約 6 人に 1 人)が、生涯の間に重大または一時的な障害を経験しています。したがって、設計におけるユーザー補助は、インクルーシブで使いやすい、質の高いアプリを作成するための基礎です。ユーザーにとって最良の結果をもたらし、費用のかかるやり直し作業を回避できます。Android には、ユーザー補助機能をデフォルトでサポートするアプリの作成に役立つさまざまな機能が組み込まれています。
ビジョンを考慮した設計
色のコントラストとテキストのサイズをチェックして、アプリのコンテンツを可能な限り読みやすくすること、各コンポーネントを視覚的に理解しやすく、各コンポーネントを簡単に区別できるようにします。
視覚に訴えるユーザー補助の設計を行うには、以下のガイドラインに従ってください。
- ユーザーがフォントサイズを調整できるようにするには、フォントサイズを拡張可能ピクセル(sp)で指定します。
- 本体サイズを 12 sp より小さくしないでください。このガイドラインは、デフォルトのマテリアル タイプスケールと一致しています。
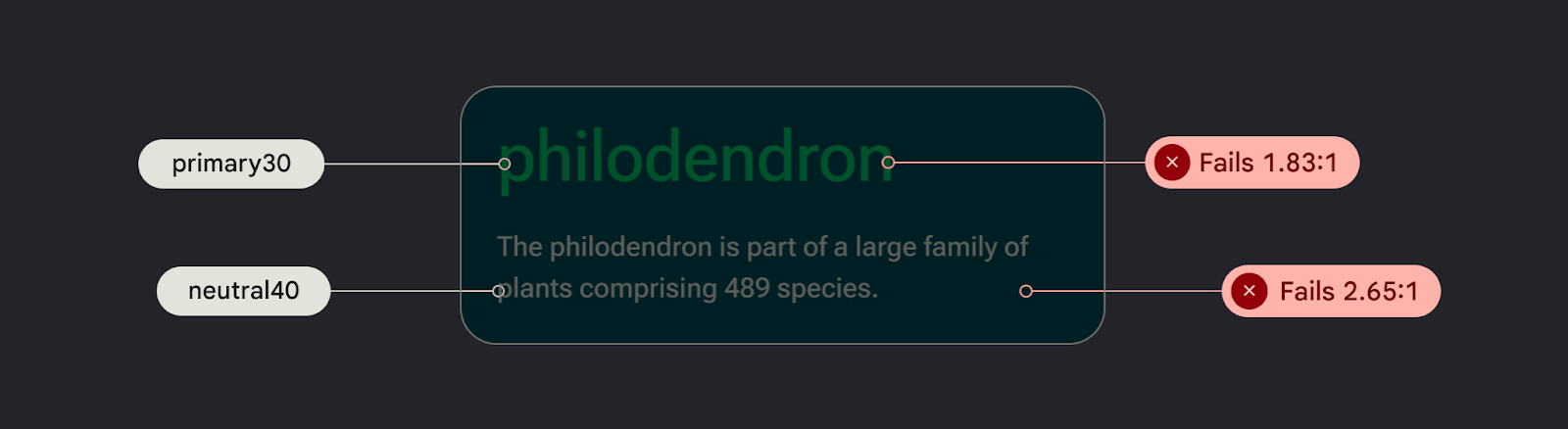
- 背景とテキストのコントラストは 4.5:1 以上にしてください。色のコントラストを確認する方法
- サーフェスと非テキスト要素の比率は 3:1 にします。たとえば、背景とアイコンの比率は 3:1 です。
- リンクなどのアクションに複数のビジュアル アフォーダンスを使用します。
Material のユーザー補助のカラーシステム を使用します。このカラーシステムは色調パレットに基づいており、デフォルトでカラーパターンを利用できるようにするための中心的な役割を果たします。

サウンドを考慮したデザイン
TalkBack は、Android デバイスに組み込まれている Google 製スクリーン リーダーで、画面を見ずに操作できます。これは、TalkBack でアプリを探索するか、A11y スキャナを使用して手動でテストできます。
次のガイドラインに沿って、アプリをスクリーン リーダーに対応させてください。
- コード内の UI 要素を記述する。Compose は、セマンティクス プロパティを使用して、UI 要素に表示される情報をユーザー補助サービスに通知します。
- Android フレームワークの要件を満たすには、アイコンと画像の説明テキストを追加します。
- 装飾アイテムの説明を null に設定します。
- アクションのブロック間やコンテンツ間をスキップできるようにするには、UI の粒度とグループ化 UI 要素を検討します。
マテリアルのデザインから実装までのチュートリアルをご覧ください。このガイドでは、ユーザー補助に関する考慮事項と、Web Content Accessibility Guidelines(WCAG)を使用した表記方法について説明しています。

オーディオを考慮した設計
Android には、ユーザーがさまざまな音声コマンドやクエリを使用してデバイスを操作できるようにする機能があります。
Android 用の Voice Access アプリでは、音声コマンドでデバイスを操作できます。アプリの起動、移動、テキストの編集を声を使って、ハンズフリーで行えます。
運動能力を考慮した設計
スイッチ アクセスを使用すると、ユーザーは 1 台以上のデバイスを使用して Android デバイスを操作できます。これは、細かい作業に支障があり、タッチ スクリーンを直接操作できない場合に便利です。
スイッチ アクセスを確認して手動でテストします。
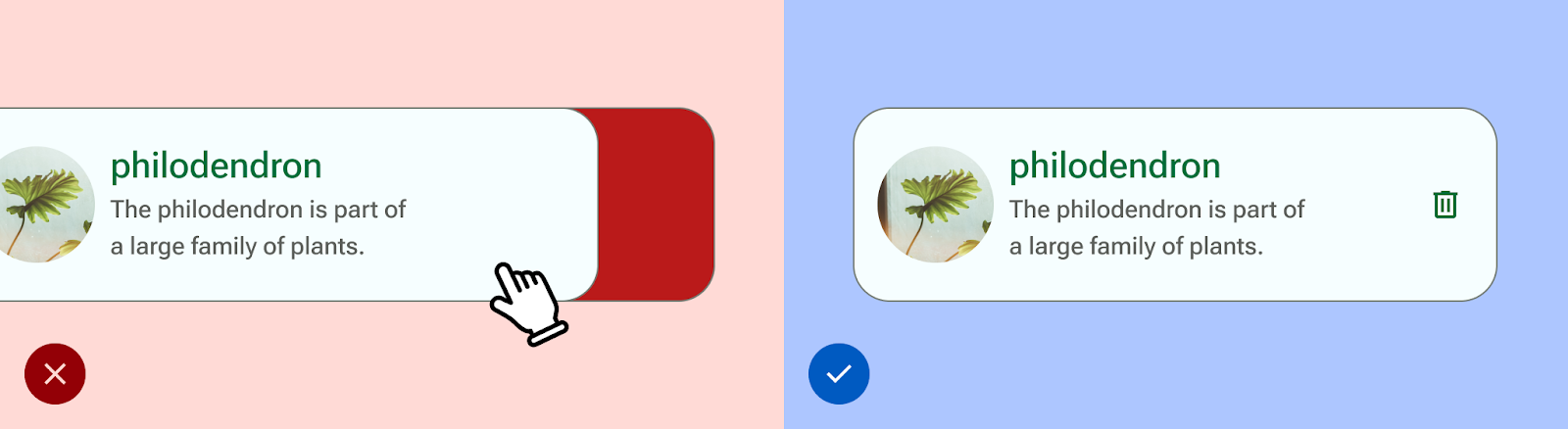
- すべてのアクションを完了するのにジェスチャーに依存せず、ユーザー補助アクションを作成して、アプリですべてのユーザーフローをサポートします。
- タップ ターゲットが UI 要素のビジュアルを超えても、すべてのタップ ターゲットが 48 dp 以上になるようにします。
- 触覚フィードバックを使用して、追加のリアルタイムの感覚入力でユーザーに情報を伝えることも検討してください。