
Android kullanıcıları sesli kitaplar, müzik, podcast ve radyo gibi farklı medya türleriyle etkileşim kurar. Kullanıcıların kol saatlerinde medya içeriklerine kolayca erişmesine olanak tanıyan uygulamalar tasarlamak önemlidir. Kullanıcılar kol saatleriyle etkileşimde bulunmak için telefon veya tabletlerinden çok daha az zaman harcadığından, kol saati, etkileşimlerin kolaylığı ve hızının yüksek öncelik taşıdığı benzersiz bir yüzeydir.
Daha fazla bilgi için GitHub'daki Medya Aracı Kiti'ne göz atın.
Medya uygulaması mimarisi
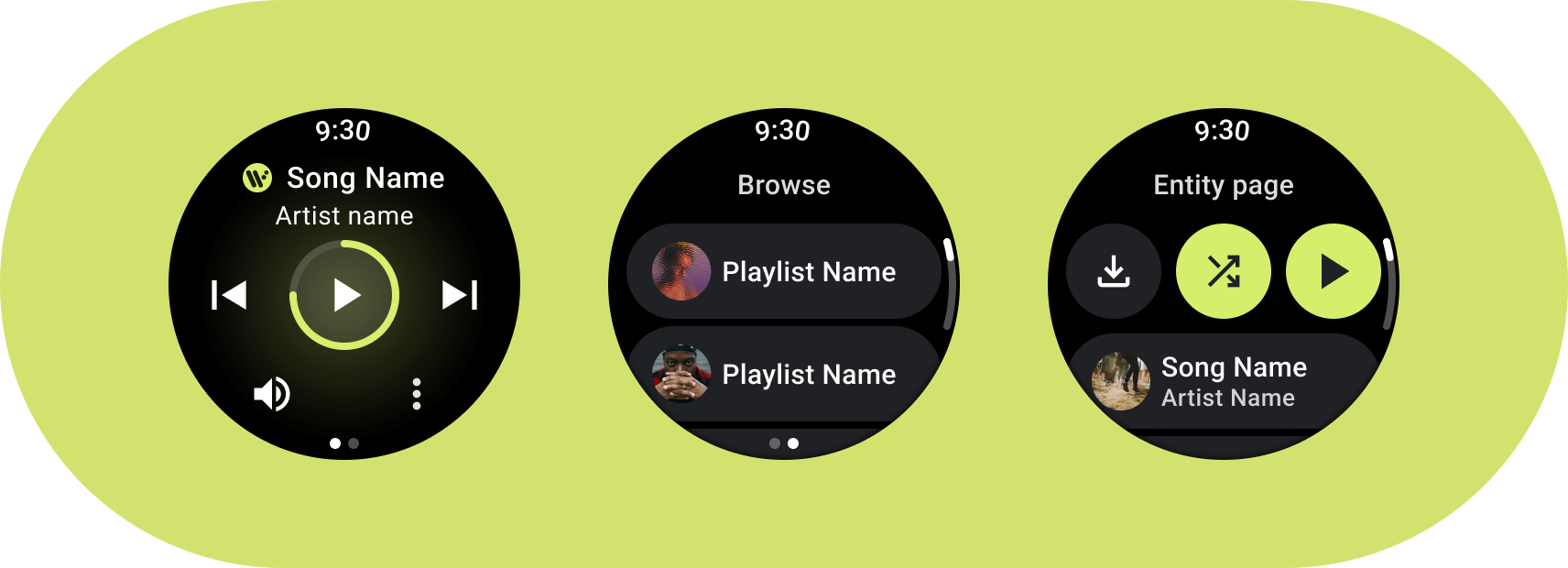
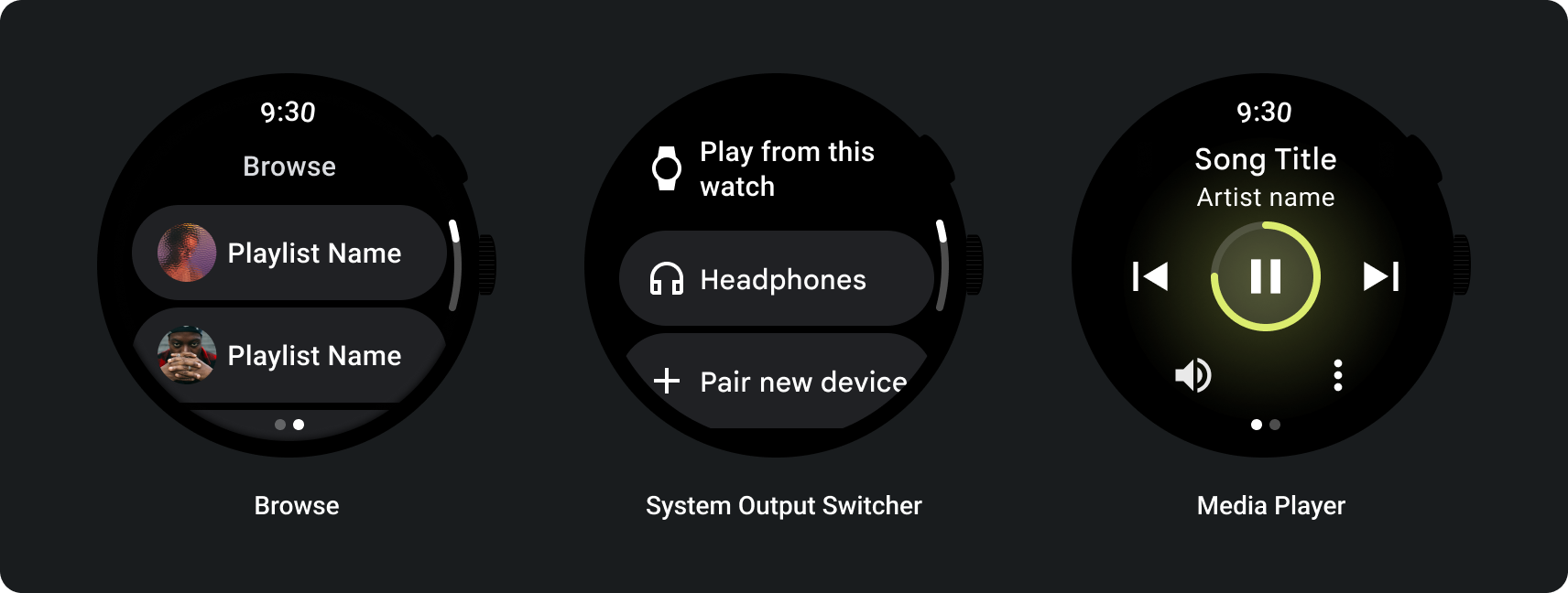
Wear OS'in tasarım gereksinimlerini karşılayan medya uygulamaları oluşturma. Medya uygulamaları genellikle Göz at ve Öğe sayfaları içerir.

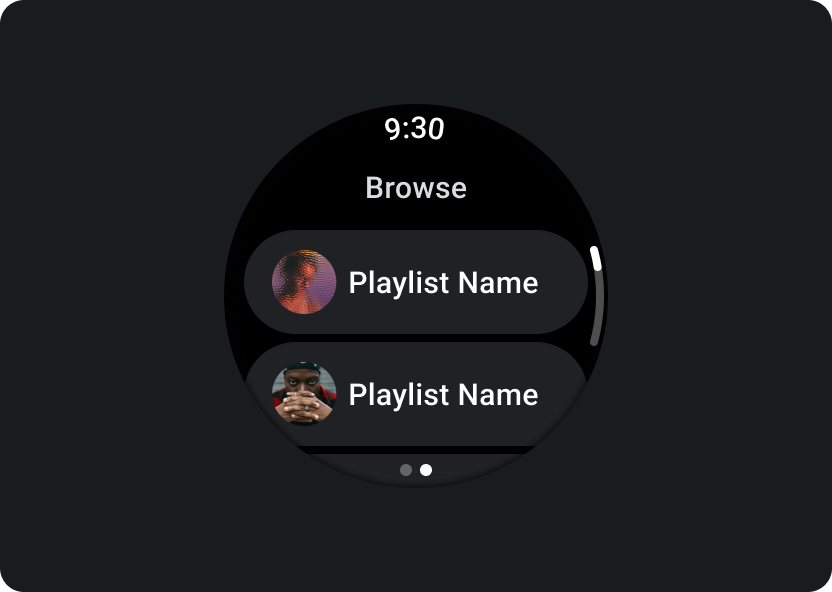
Göz at
Kullanıcıların oynatılacak medyaları bulmasına olanak tanır. Kullanıcıların oynatmayı hızlı bir şekilde başlatmasına veya devam ettirmesine yardımcı olmak için indirilen öğelere öncelik verin.

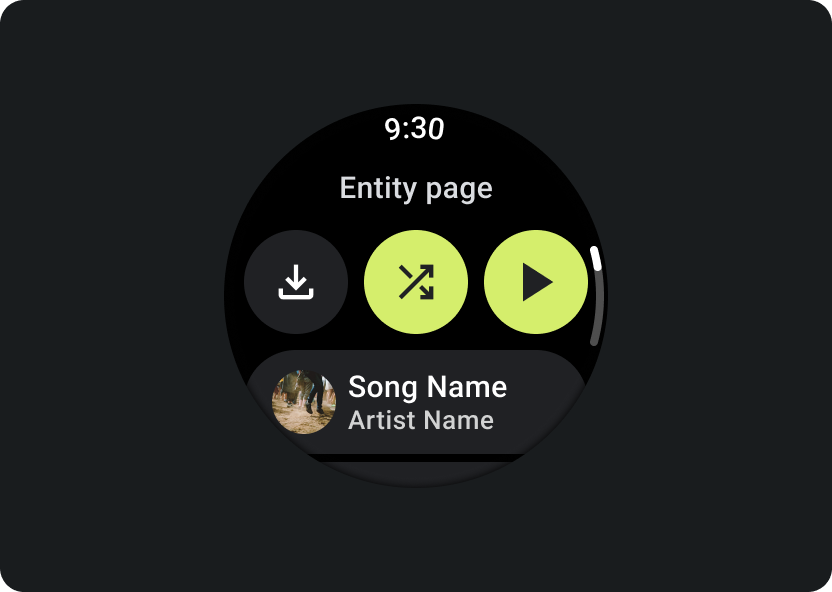
Varlık
Kullanıcılara belirli bir medya öğesi hakkında daha fazla bilgi verir. Önemli bağlam ve önemli işlemler (ör. indirme, oynatma veya karıştırma) kolayca erişilebilir olmalıdır.
Uygulama hiyerarşinizi azaltın ve kullanıcı için medyayı kullanıma sunun. Kullanıcıların listelere hızlıca erişmesine ve kullanıcılar için küçük resimler göstermesine olanak tanıyan düz bir bilgi mimarisi ile tasarlayın. Wear OS için özel tasarım bileşenleri kullanma seçeneğini değerlendirin. Daha fazla bilgi için Yongalar ve Kartlar ile ilgili tasarım önerilerine göz atın.
Medya kontrol ekranları
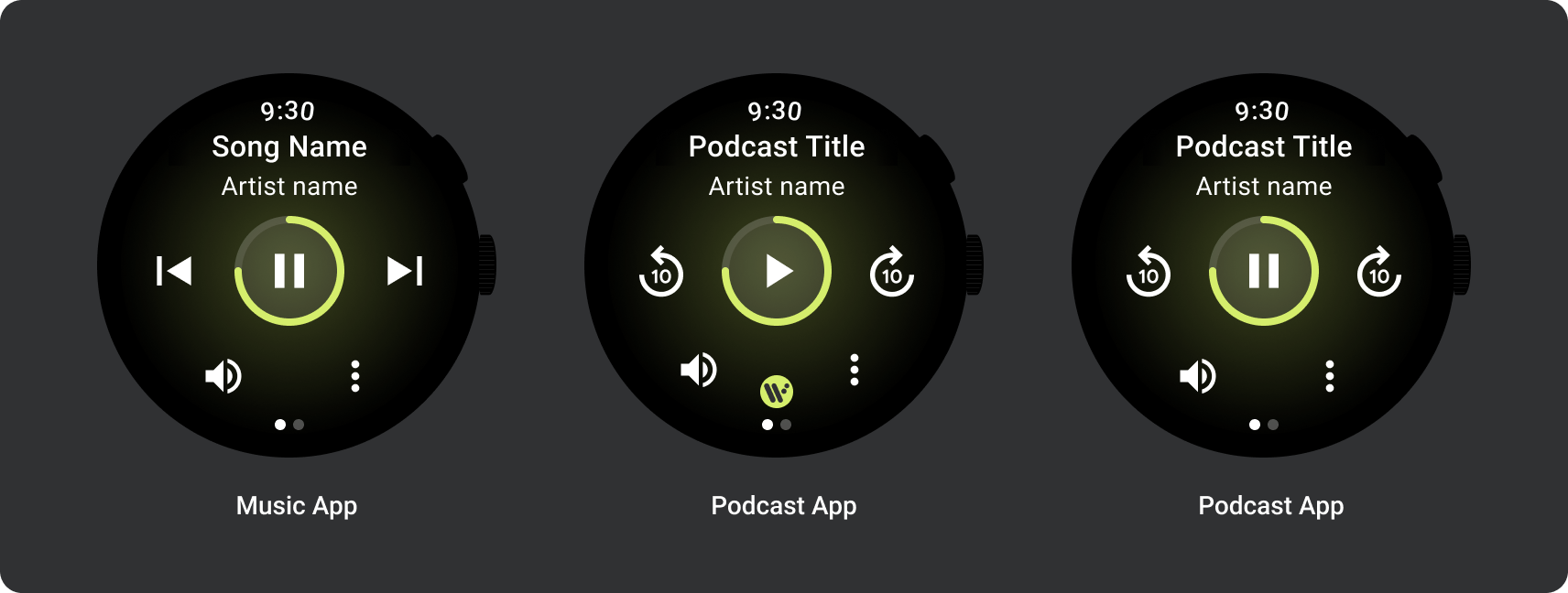
Medya uygulamaları, medya kontrol ekranları da içermelidir. 5 düğmeli bir düzen kullanarak medya kontrolleri oluşturun. Bu, minimum dokunma hedeflerinin karşılandığından emin olmak içindir. Aşağıda, bir müzik uygulaması ve podcast uygulaması için medya kontrollerine dair örnekler verilmiştir:

Gösterdiğiniz medya denetimlerini içeriğin türüne göre uyarlayın. 5'ten fazla işlem eklemek istiyorsanız kullanıcıları ek bir sayfaya yönlendirmek için üç nokta taşma simgesi kullanın. Uygulamanız için özel simgeler ve yazı tipleri kullanabilirsiniz.

Ses seviyesini kontrol etme
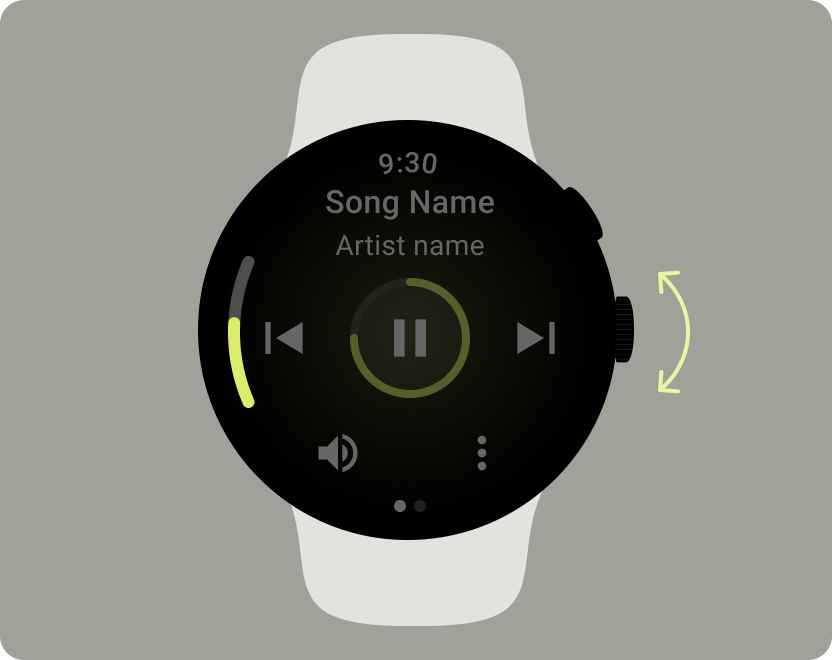
Ses kontrolleri, kol saatindeki kullanıcılar için en önemli medya kontrollerinden biridir. Medya kontrolleri, ses denetimleri ekranına girmek için bir ses düğmesi içermelidir.
Çoğu Wear OS cihazda dönen bir yan düğme (RSB) veya bir çerçeve bulunur. Bazı Wear OS cihazlarda ses seviyesini kontrol etmek için ek donanım düğmeleri de bulunur. Ses seviyesini kontrol etmek için RSB'yi, çerçeveyi veya ek düğmeyi kullanın. Göstergeyi yalnızca örnekte gösterildiği gibi RSB veya kadran döndürüldüğünde gösterin.
Yaygın kullanım alanları
Medya uygulamalarını tasarlarken aşağıdaki önemli kullanım alanlarına öncelik verdiğinizden emin olun:
- İndirilen medyaları dinleme
- Saatinizden müzik dinleyin
İndirilen medyayı dinleme
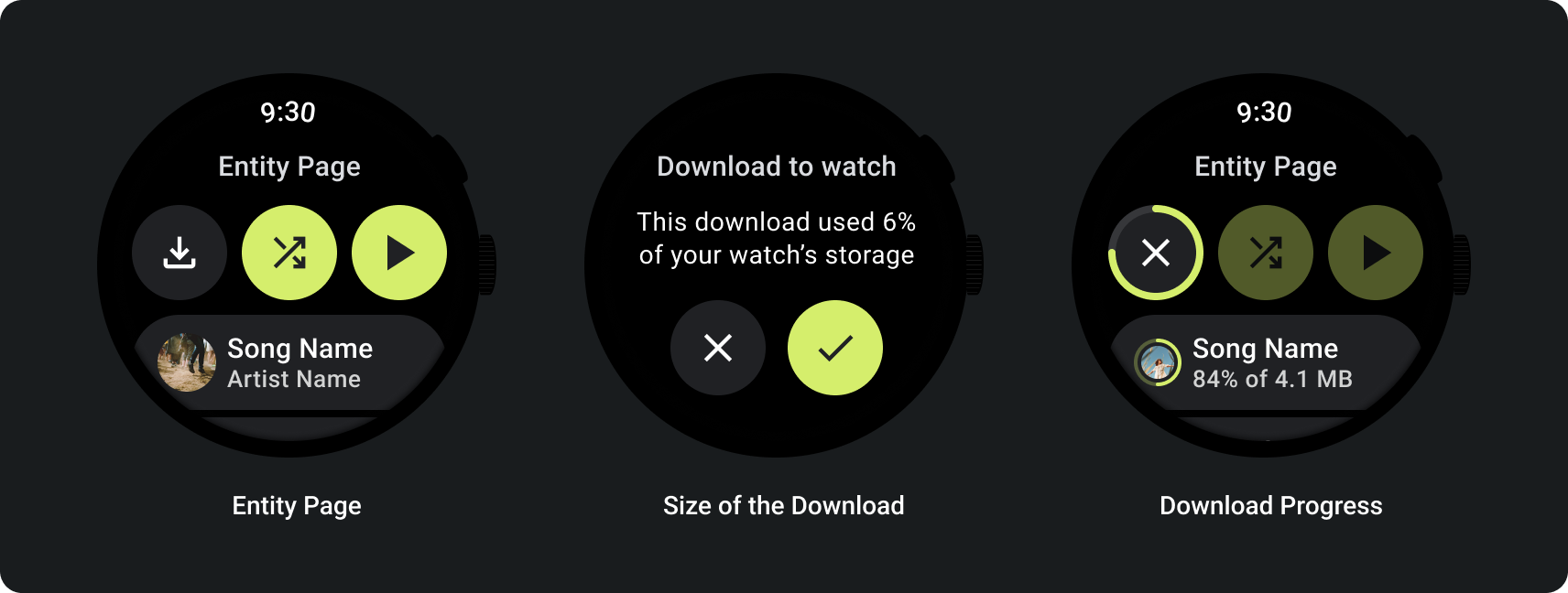
Kullanıcılar, öğe sayfasından medya öğelerini manuel olarak indirebilmelidir.
Kullanıcıya içerik indirdikleri yeri, indirme işleminin ilerleme durumunu, süresini ve boyutunu aşağıdaki örnekte gösterildiği gibi bildirin:

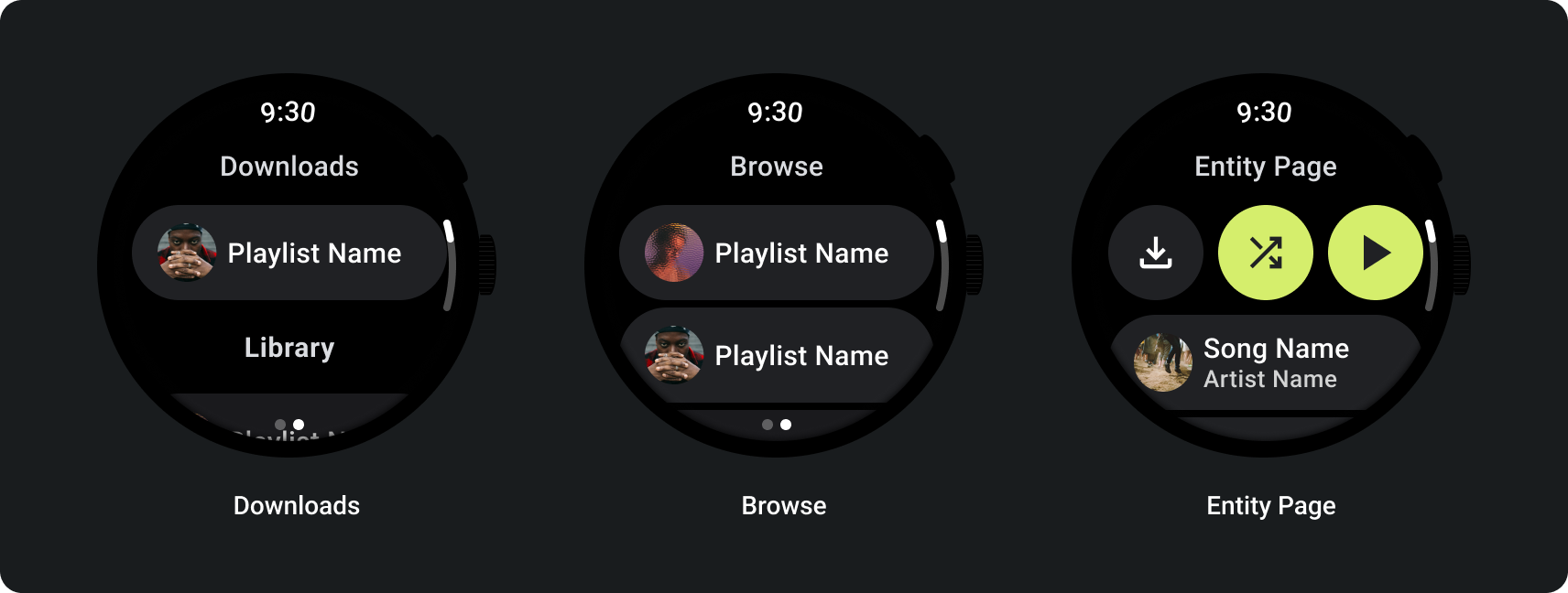
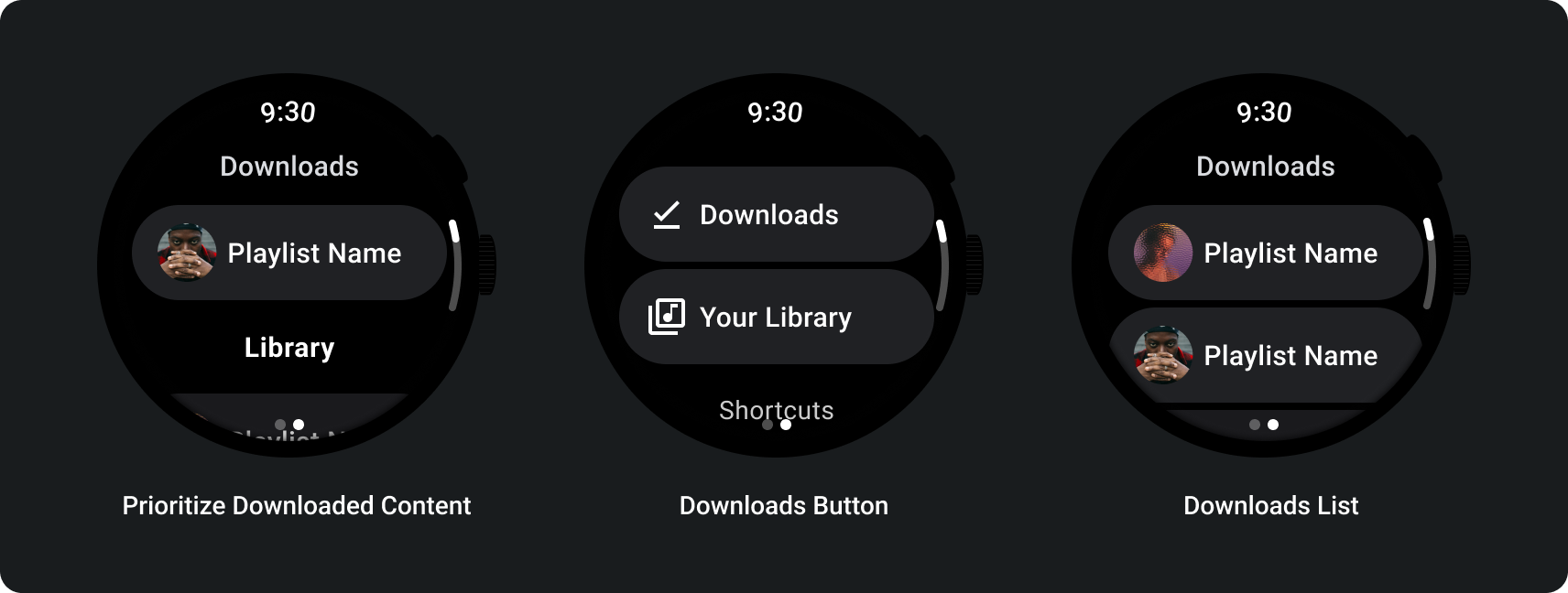
Kullanıcı medyaya göz atarken en son indirilen medyayı gösterin:

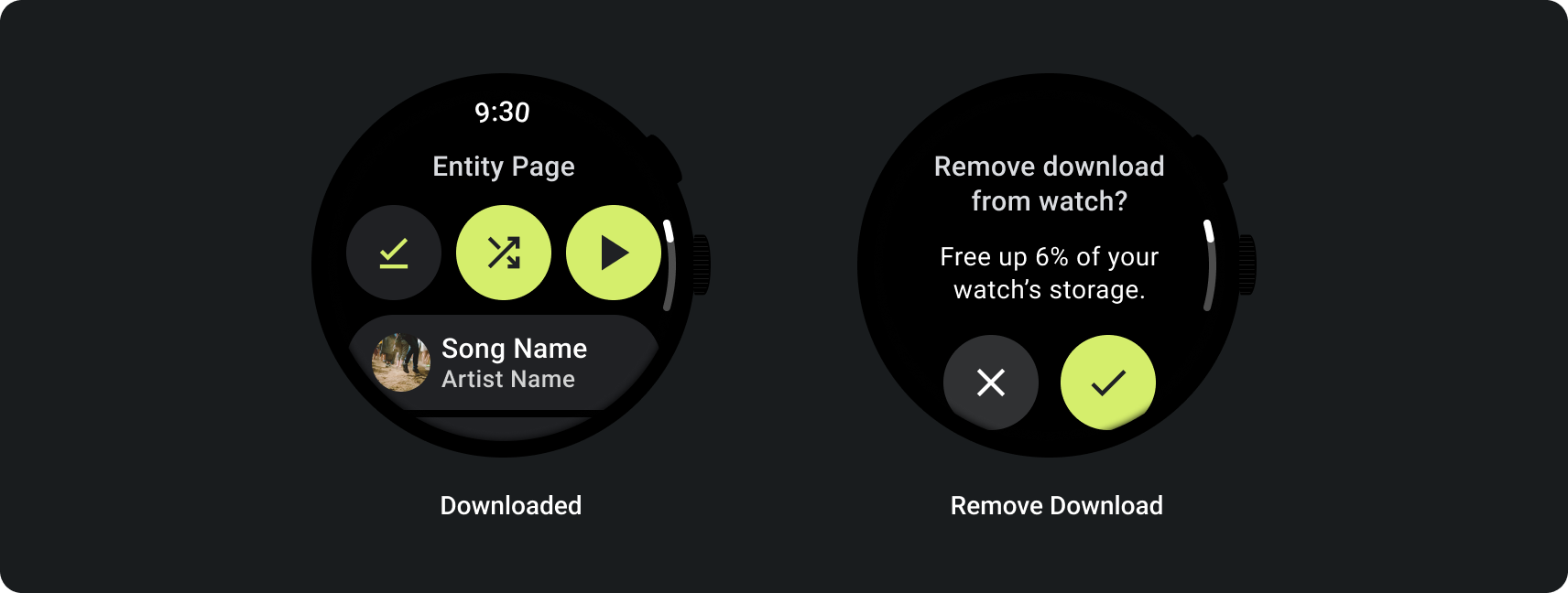
İçerik zaten indirilmişse indirilen içeriği kol saatinden kaldırma işlemini göstererek bunu açıkça belirtin. Bu durumda, indirilen içeriğin kol saatinde ne kadar yer kapladığını da aşağıdaki resimde gösterildiği gibi göstermeniz gerekir:

Kaynak cihaz kol saatiyse kullanıcılardan müzik dinlemeye başlamadan önce bir mikrofonlu kulaklık bağlamalarını isteyin. Mikrofonlu kulaklık bağlandıktan sonra medyayı oynatın ve medya kontrollerini açın.

Saatten müzik dinleyin
Kol saatinden medya aktarımı, Wear OS cihazın pili üzerinde önemli bir etkiye sahiptir. Kullanıcılar Wear OS cihazlarında dinlemek istediklerinde, son kullanılan indirmeleri göz atma listesinde göstererek indirilen içeriğe öncelik verin. Kullanıcıları, aşağıdaki resimlerde gösterildiği gibi indirmelerin tam listesine yönlendiren bir düğme ekleyebilirsiniz:

Daha fazla bilgi için GitHub'daki Medya Araç Seti'ne bakın.
Uyarlanabilir düzenler
Medya uygulamaları için daha büyük ekran uyarlamaları yalnızca medya oynatıcı deneyimine odaklanmıştır. Diğer tüm öğeler, daha büyük ekranlara uyum sağlamak için uygun uygulama davranışını açıklayan Çipler, Düğmeler, İletişim Kutuları ve Listeler sayfalarında yakalanır.

Düğme yapılandırması
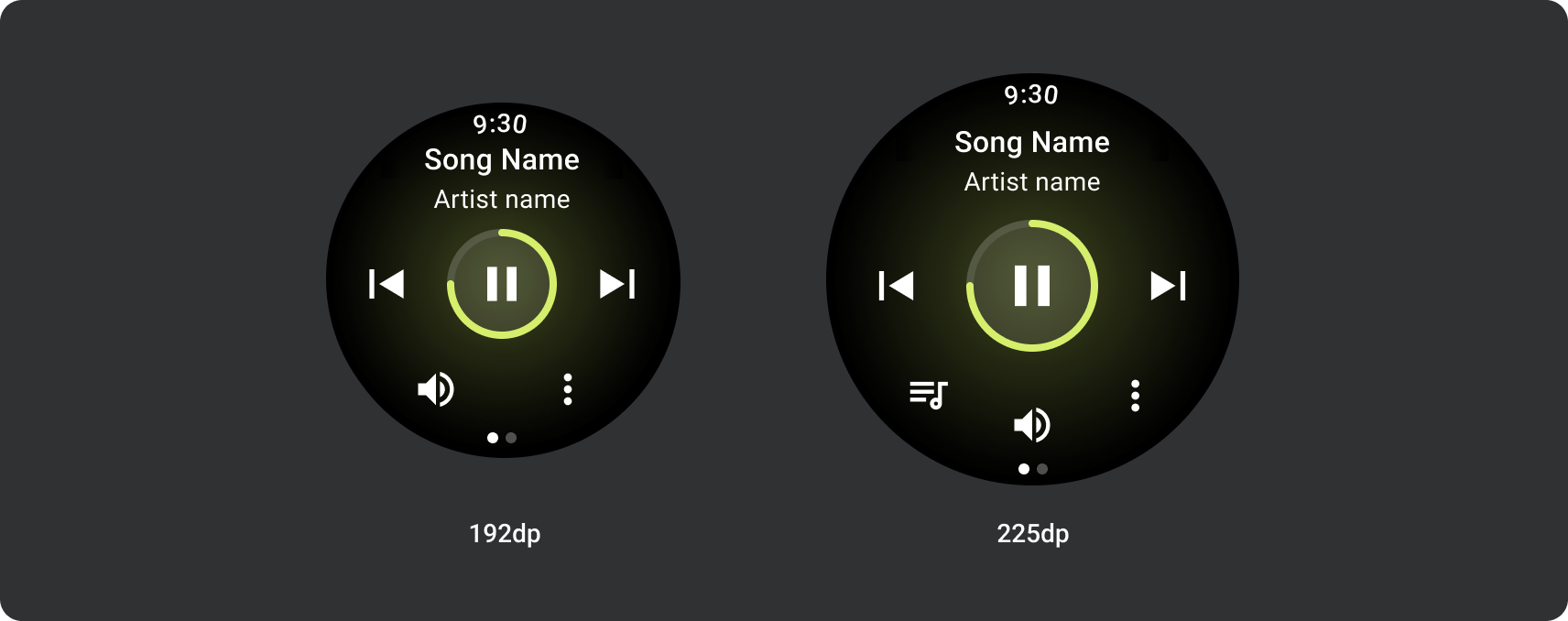
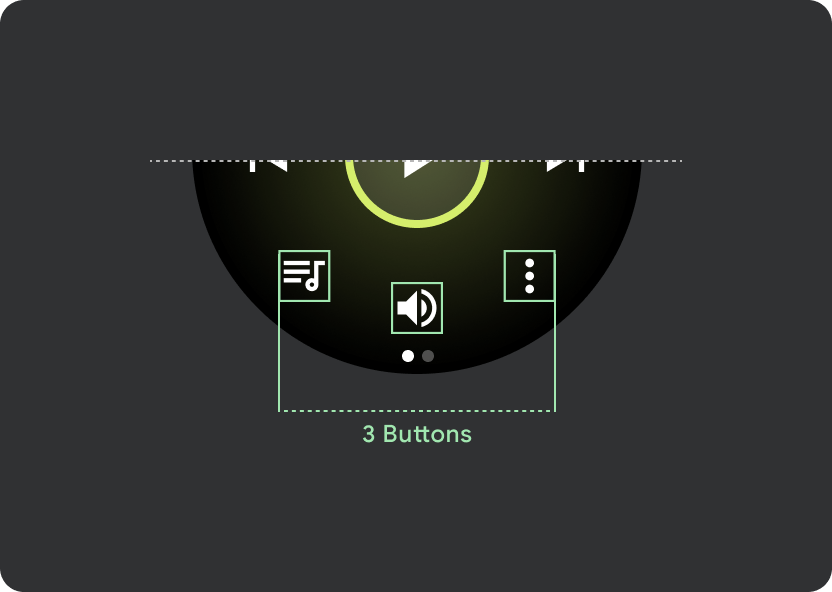
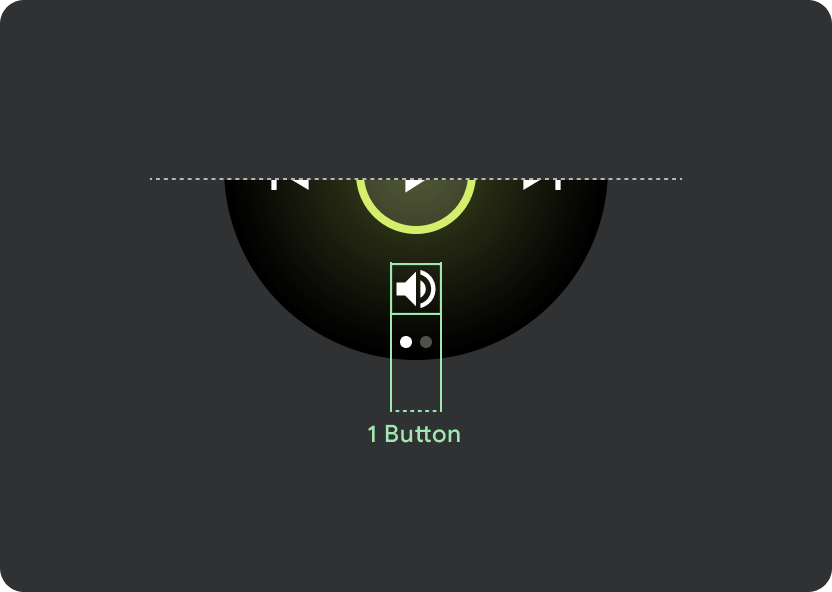
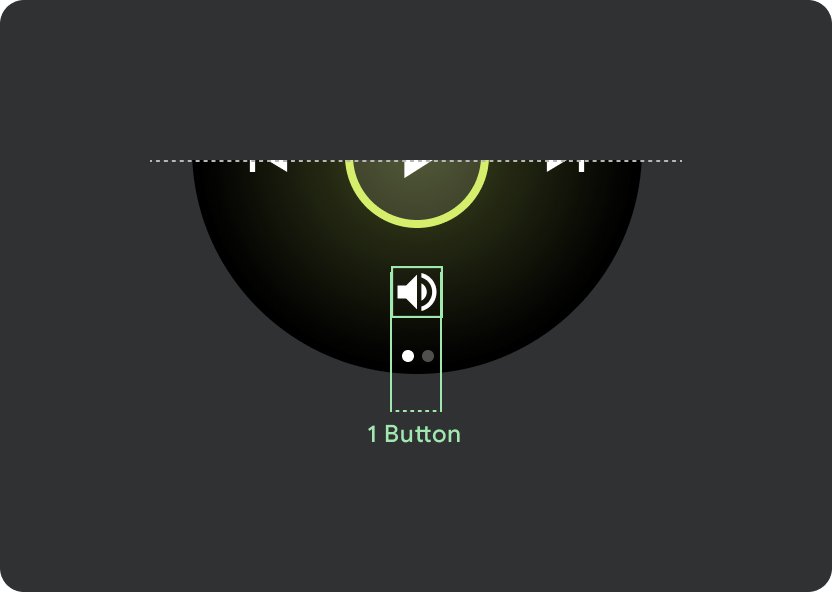
Dokunma hedefi boyutlandırma ilkelerine uymak için 225 dp'den küçük Wear OS cihazlarda 2 düğmeli bir düzen, daha büyük ekranlı cihazlarda ise 3 düğmeli bir düzen gösterin. Aşağıdaki resimlerde 1 düğmeli düzen ve logolu 2 düğmeli düzen gibi ek örnekler özetlenmiştir:




Duyarlı kontrol düğmesi
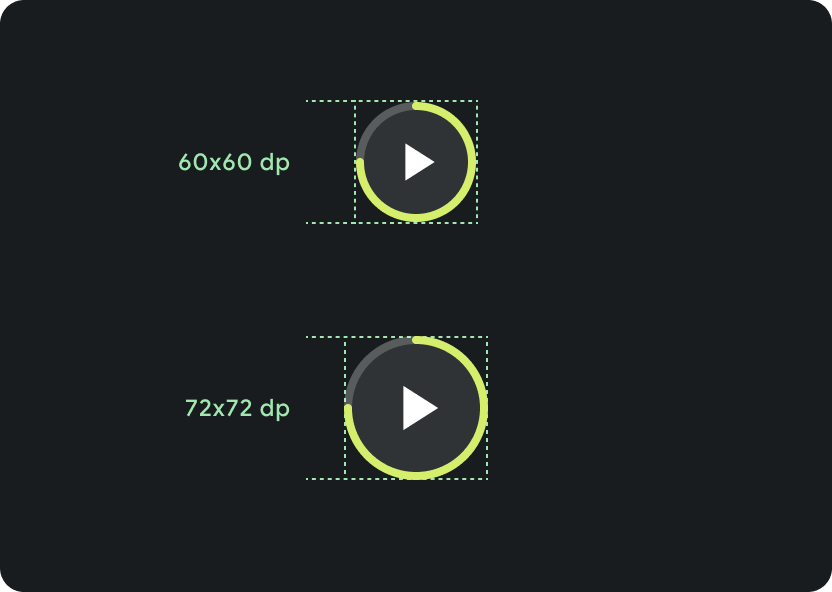
Ana kontrol (Oynat/Duraklat), 225 dp'den büyük Wear OS cihazlarda 60 dp'den 72 dp'ye ölçeklendirilir. Bu da orta bölümü 72 dp yüksek yapar ve bu nedenle içindeki tüm kontrollerin dokunma hedeflerini artırır. Bu, Media Player şablonundan devralacağınız yerleşik duyarlı davranıştır.

Farklı ekran boyutlarında ölçekleme:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
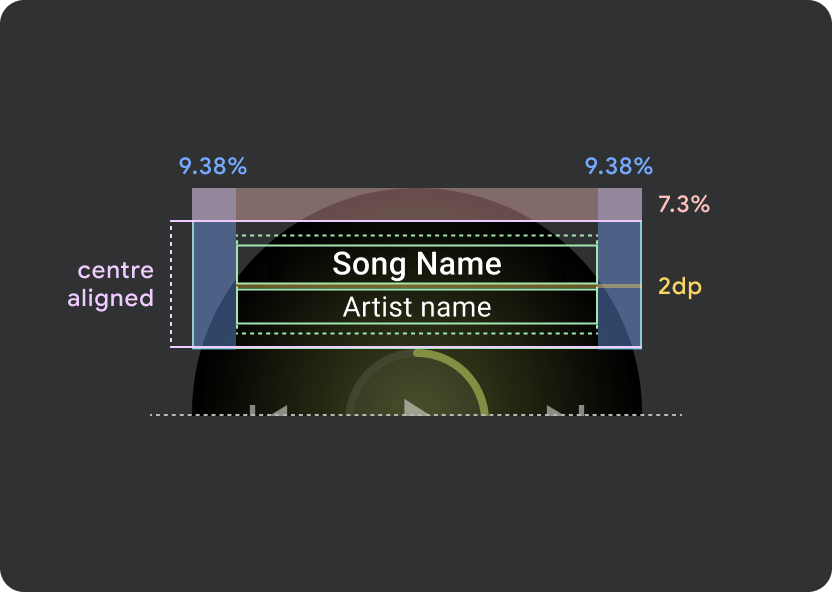
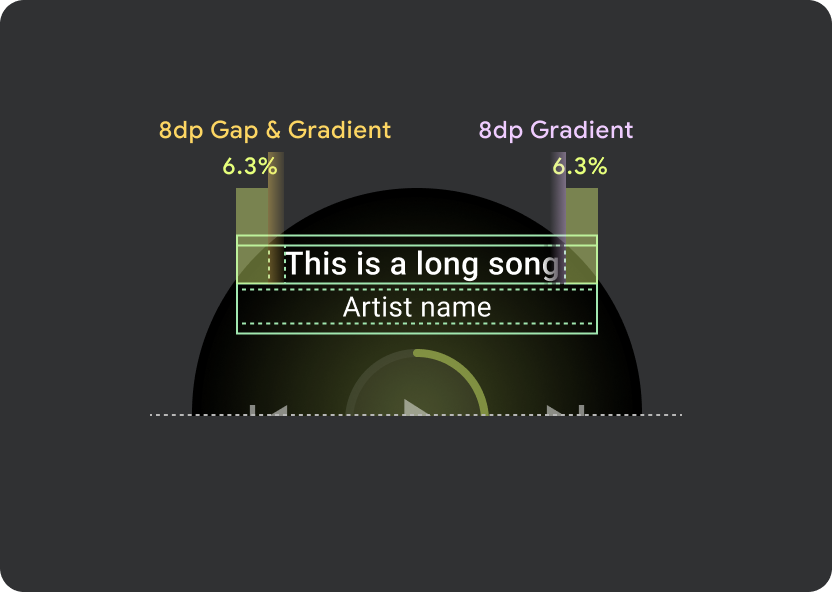
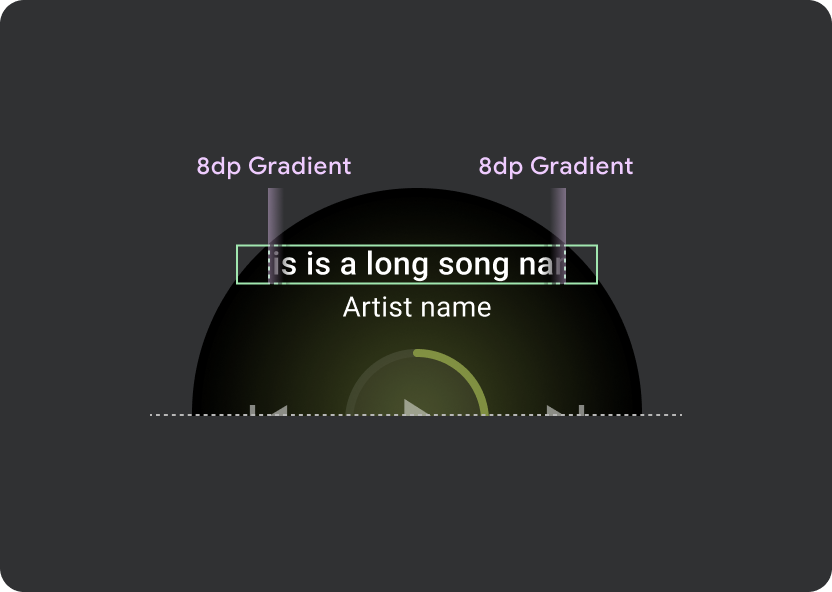
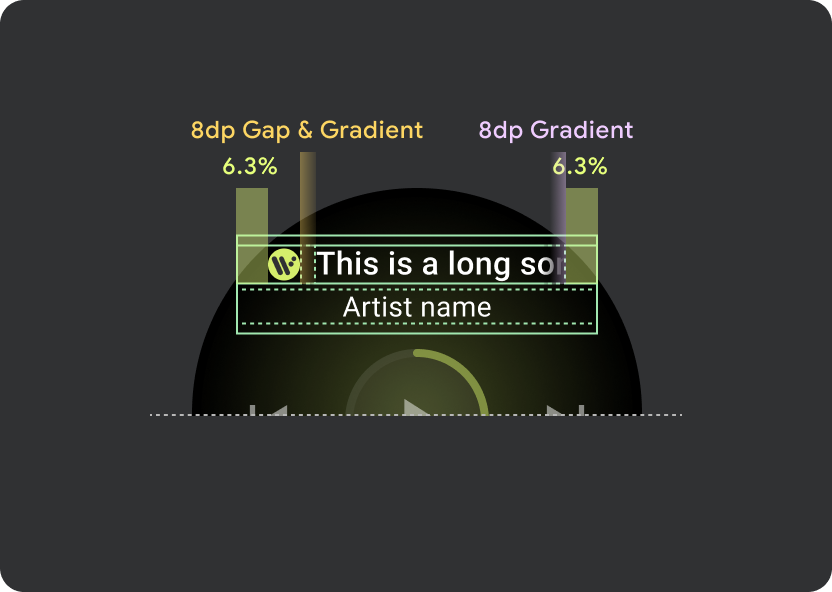
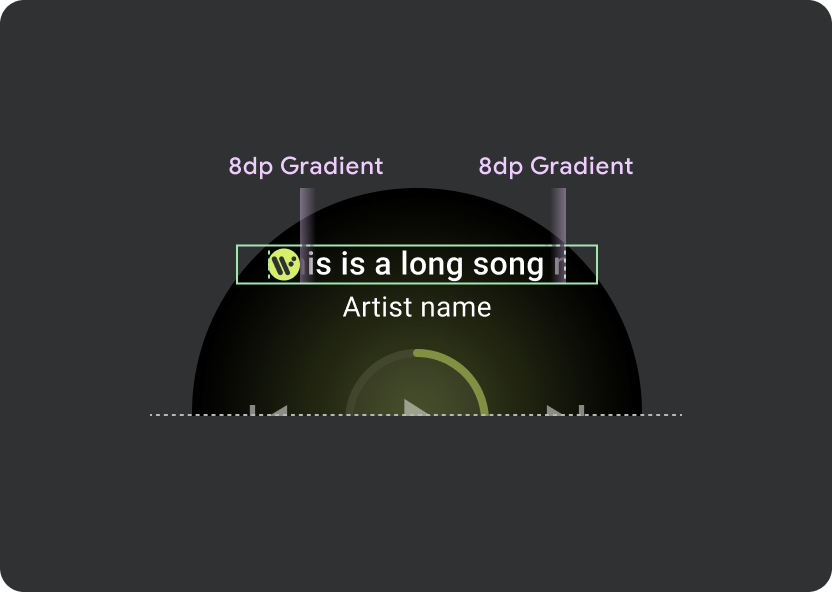
Yanıp sönen metin davranışı
Üstbilginin içinde %9, 38'lik evrensel kenar boşluğu ve %6,3 ek Şarkı başlığı kenar boşluğunu kullanın. Kaydırılabilir başlıklar için 8 dp degrade, simge varsa ek olarak 8 dp boşluk (8 dp degrade ile) kullanın. Simgenin altına, konumu sabit kalan kenarlık kaydırma geçişleri ekleyin.

Başlık atomu kenar boşlukları
%9,38
Şarkı başlığı iç kenar boşluğu
%6,3
Gradyanlar
8 dp taşma
Ek 8 dp sol dolgu (uygulama simgesine yer açmak için)
Simge boşluğu
8 dp




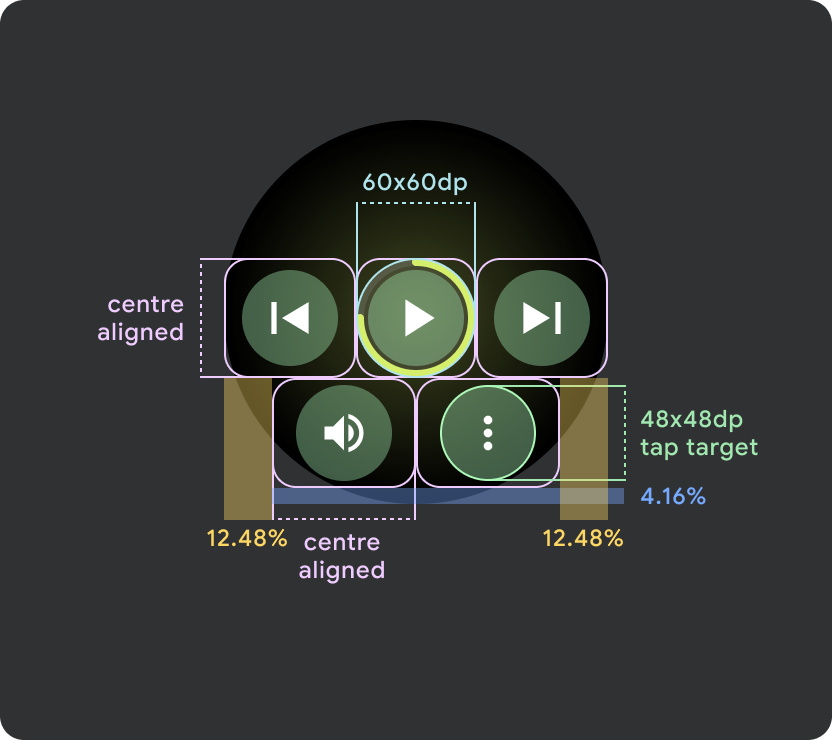
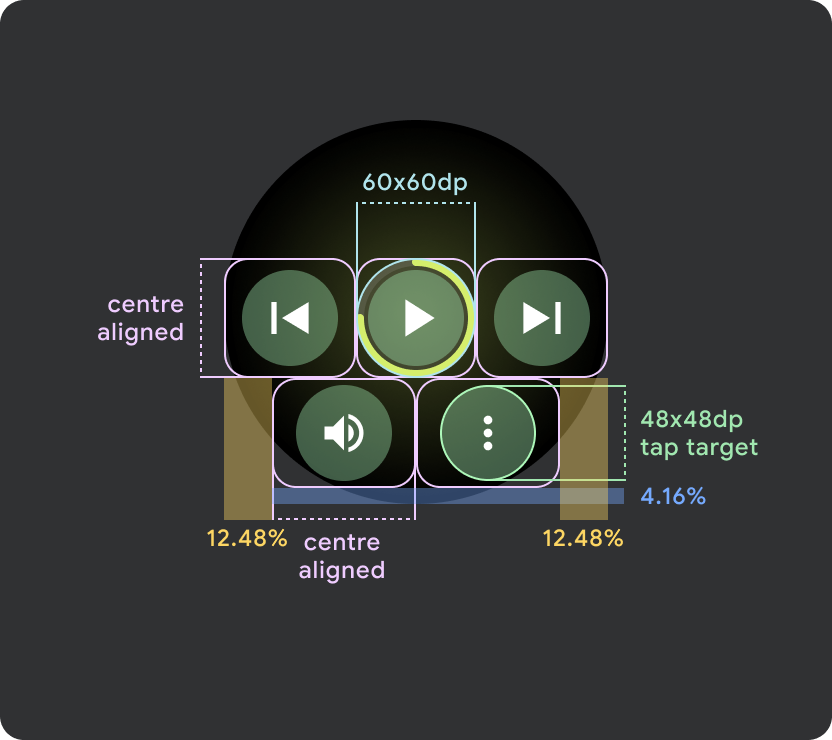
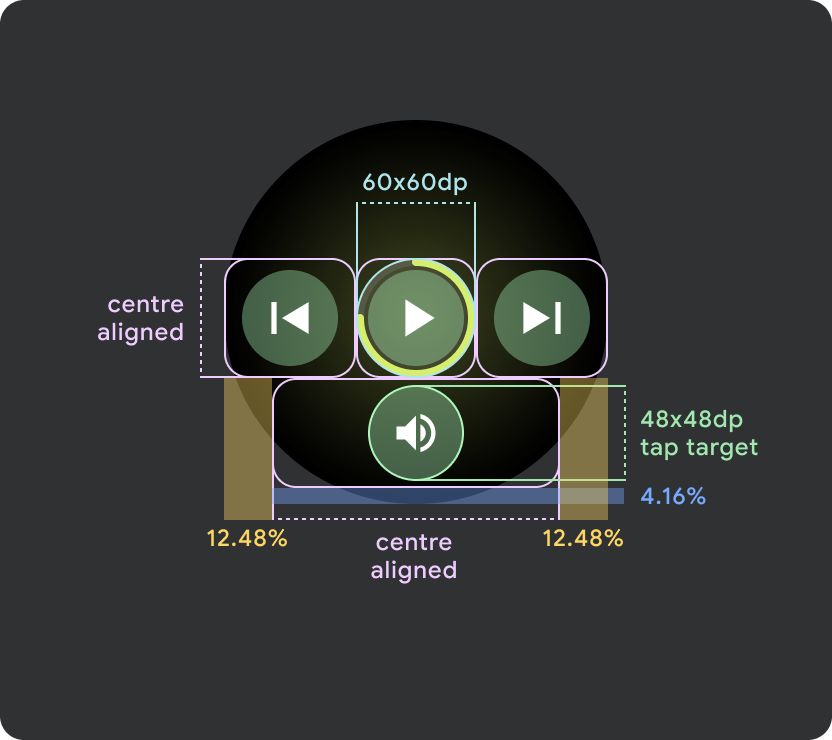
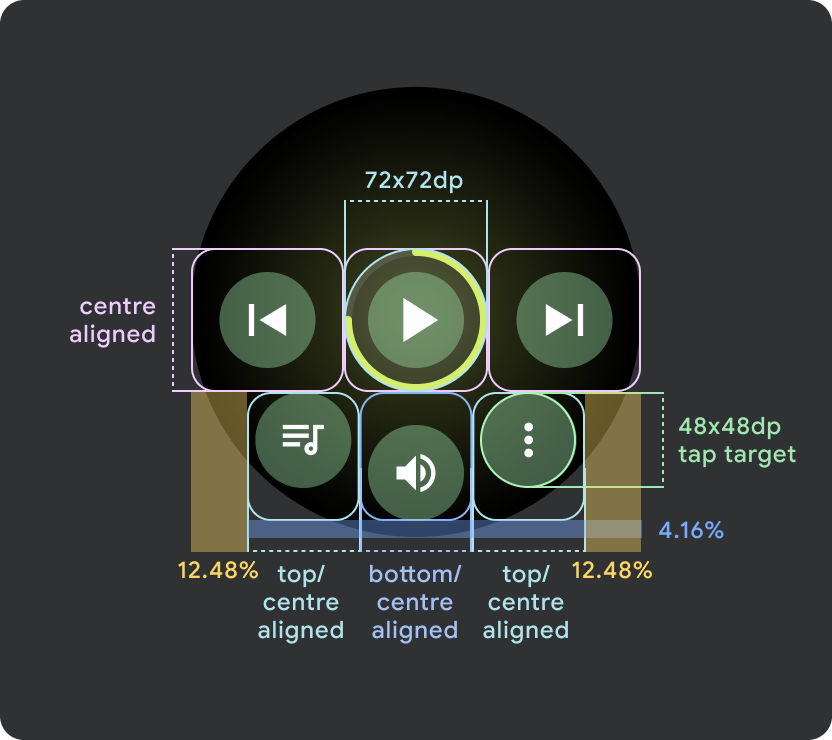
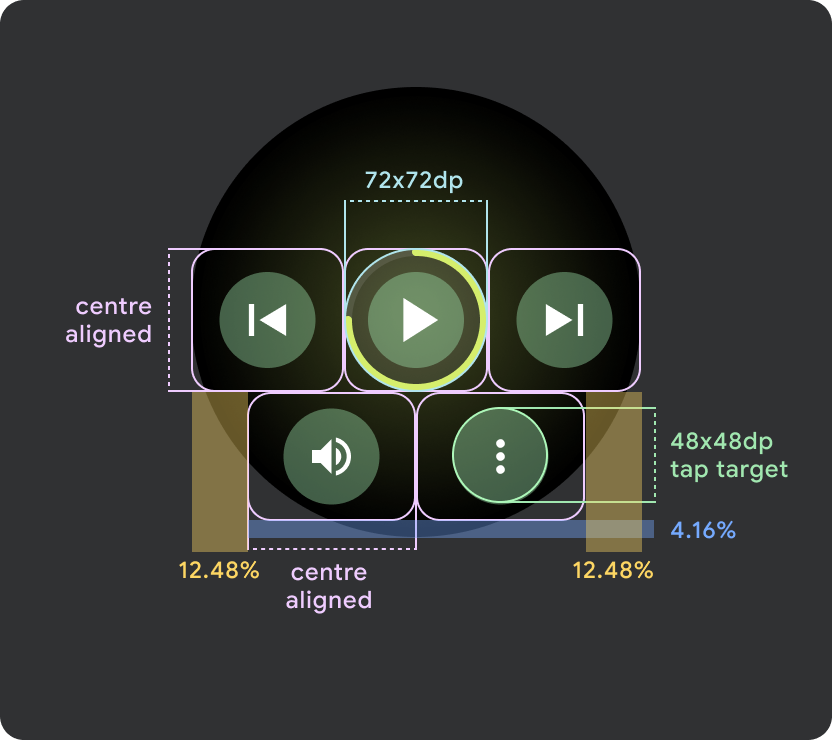
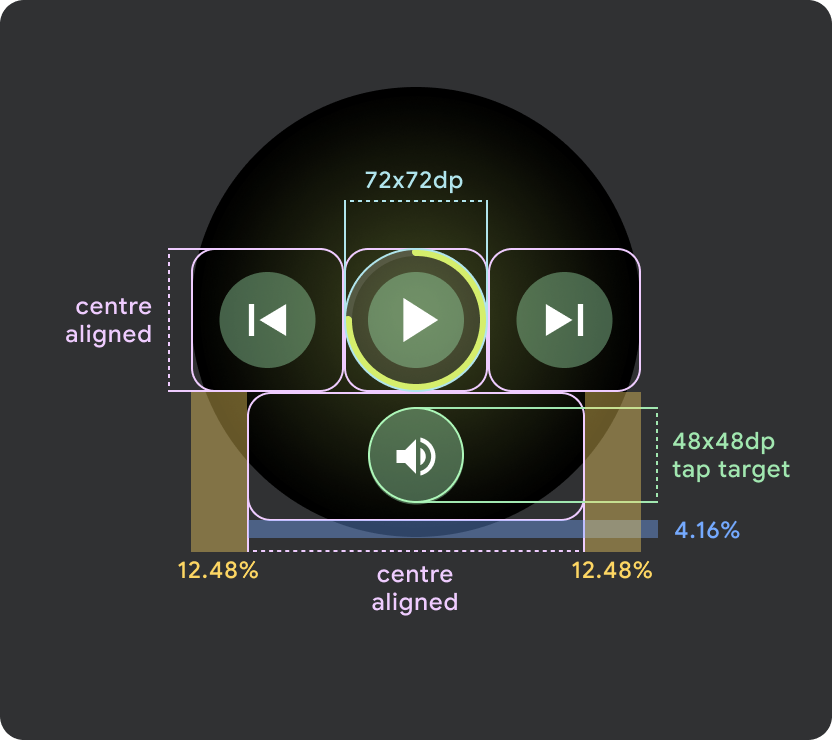
Hedeflere dokunma
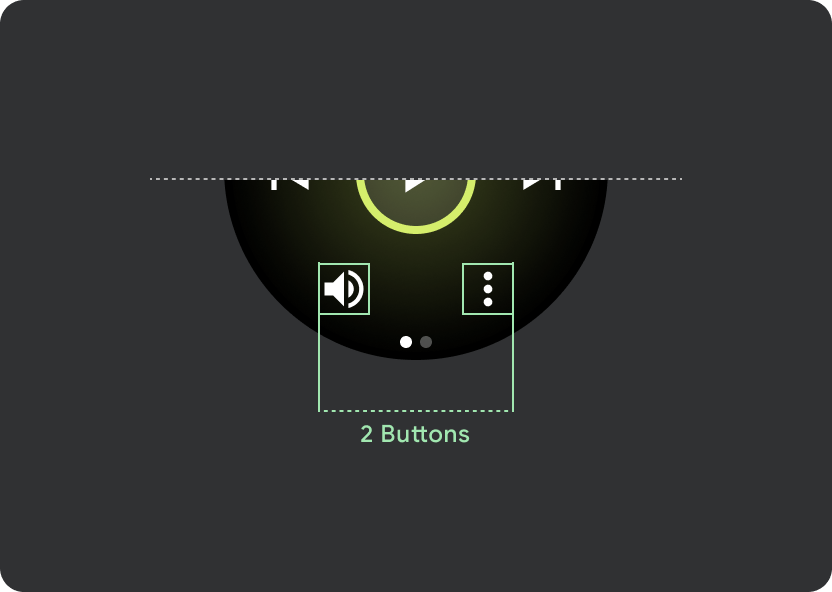
Daha büyük ekranlara sahip Wear OS cihazlarda, orta ve altbilgi bölümlerindeki simgeler, dokunma hedefi boyutlarını artırmak için ekstra alandan yararlanır. Bu, sabit bir kontrol atomu dışında "mevcut alanı doldur" özelliklerinin simge kapsayıcılarına uygulandığı anlamına gelir:



Küçük Wear OS ekranları (<225 dp)
- Küçük ekranlarda en fazla 2 düğme, en küçük ekran boyutunda ise 2 düğme olması önerilir.
- Alttaki düğmeler için minimum dokunma hedefi 48 dp (Y) x 48 dp (G) olmalıdır.
- Simgeler, dokunma hedefinin orta bölümünde olmalıdır



Daha büyük Wear OS ekranları / kesme noktası (>225 dp)
- Büyük ekranlarda en fazla 3 düğme, bu "büyük ekranların" en küçükünde ise 3 düğme olması önerilir.
- Alttaki düğmeler için minimum dokunma hedefi 48 dp (Y) x 48 dp (G) olmalıdır.
- Simgeler, dokunma hedefinin orta alanında yer almalıdır (ancak yuvarlak bir efekt oluşturmak için üst/alt hizalamaya ve iç dolguya sahip olmalıdır).
